Comprender la teoría del color: guía esencial para diseñadores gráficos
Publicado: 2019-01-31La elección del color de la interfaz de usuario por parte de los diseñadores tiene un gran impacto en la estética general y la funcionalidad de un sitio. La selección de colores es compleja y juega un papel importante en el diseño. Hay mucho en la teoría del color: cambiar el tono o la saturación de un color puede cambiar el estado de ánimo y el comportamiento del usuario. Los usuarios tardan menos de 90 segundos en emitir un juicio subconsciente sobre un producto y, en la mayoría de los casos, esa evaluación se basa únicamente en el color.
Para crear un buen diseño, los diseñadores deben poder emplear los colores de manera efectiva. Para explorar más este tema, echaremos un vistazo a la rueda de colores: comprender los colores y cómo se relacionan entre sí es una experiencia importante que los diseñadores pueden dominar y ofrecer a sus clientes. Lea este artículo para obtener más información sobre cómo los diferentes matices, chromas, valor, saturación y tonos afectan la forma en que percibimos los colores. También hablaremos sobre cómo crear la paleta de colores más efectiva para sus próximos proyectos.
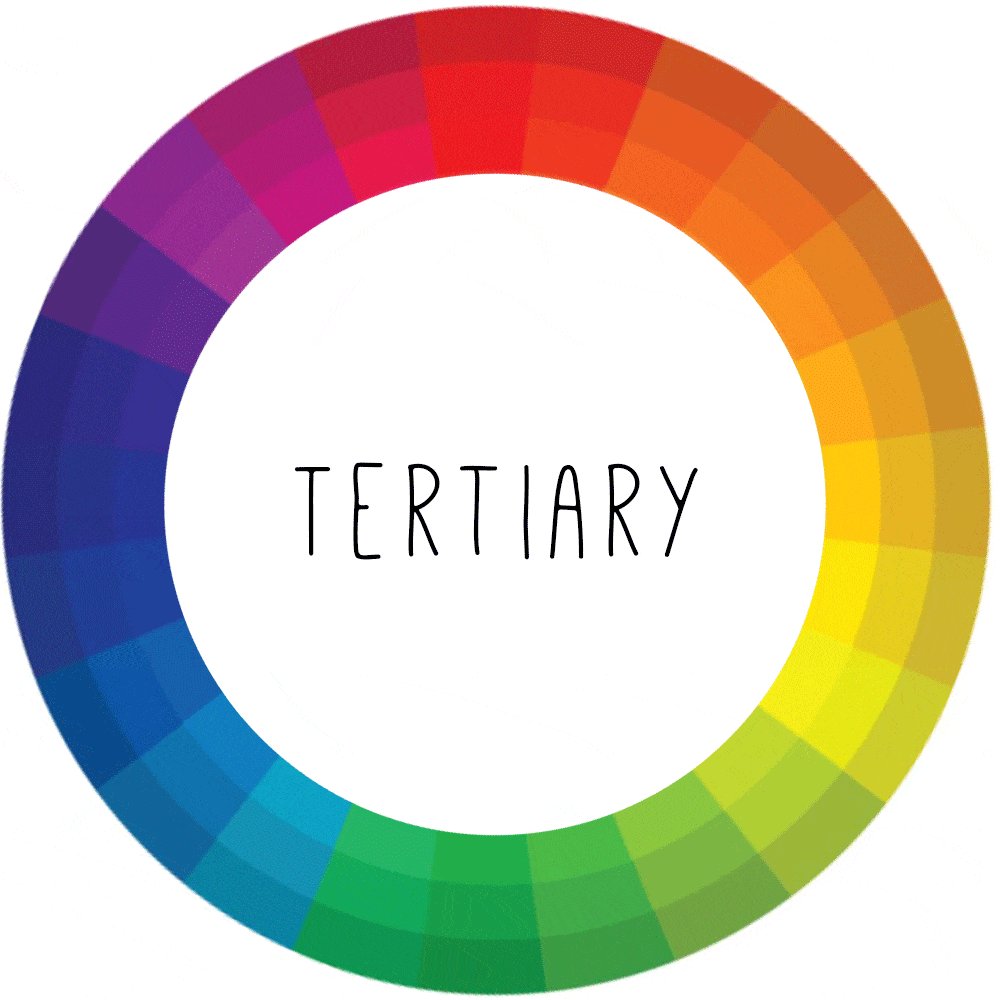
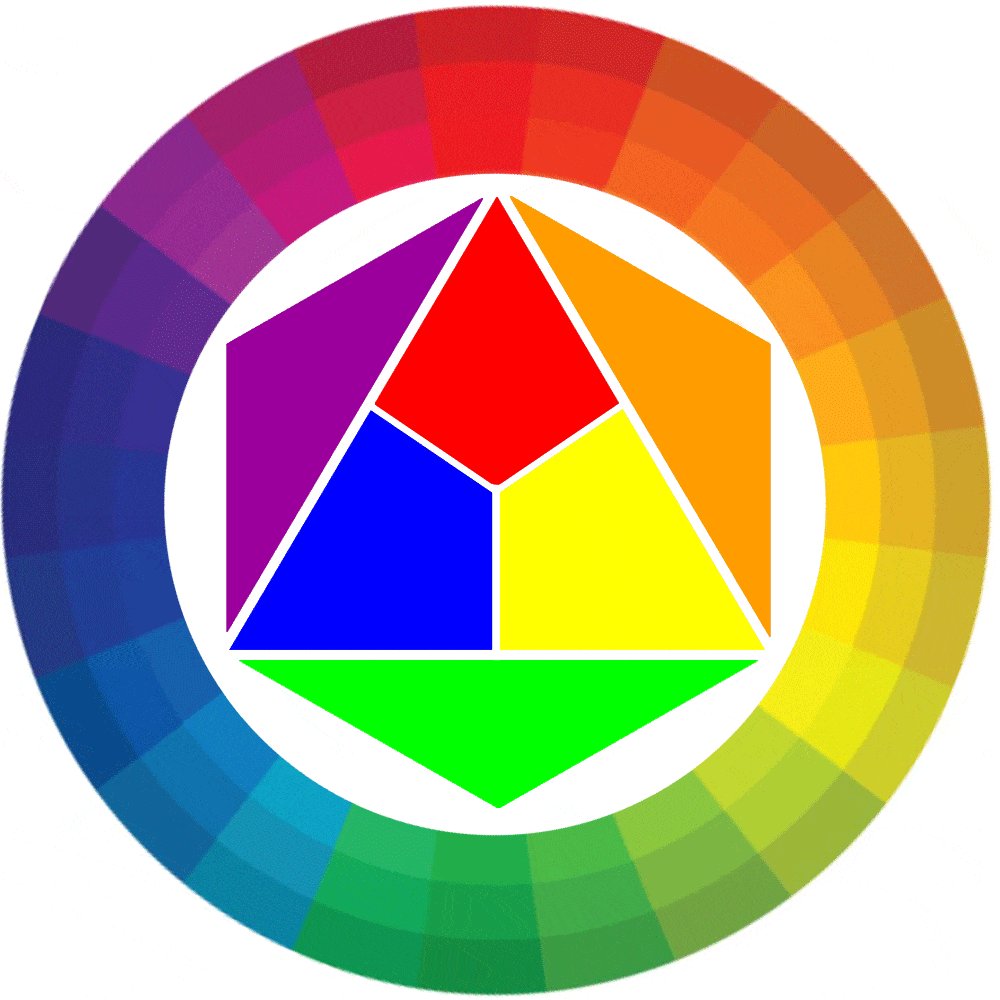
Rueda de color
La rueda de colores te muestra diferentes colores y su relación entre ellos. La rueda anterior se basa en el modelo RYB. El círculo cromático se construye en torno a los colores primarios, secundarios y terciarios. Los colores primarios están formados por la combinación de 3 colores de pigmentos que no pueden formarse por la combinación de nada, mientras que los colores secundarios y terciarios se crean combinando primario y secundario respectivamente.
Esta forma esquemática de representar los colores fue desarrollada por Sir Issac Newton y desde entonces ha sufrido muchas transformaciones. La rueda de colores sigue siendo una de las mejores formas de representar colores y ver diferentes combinaciones de colores.
Modelos de color
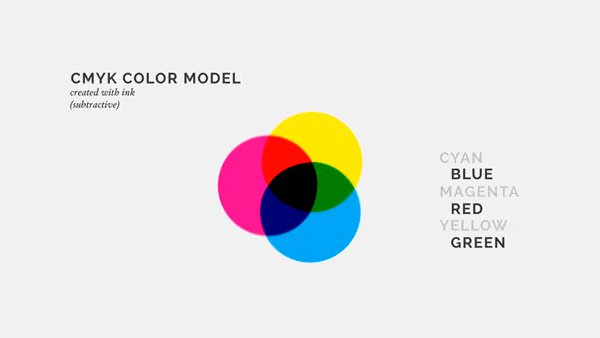
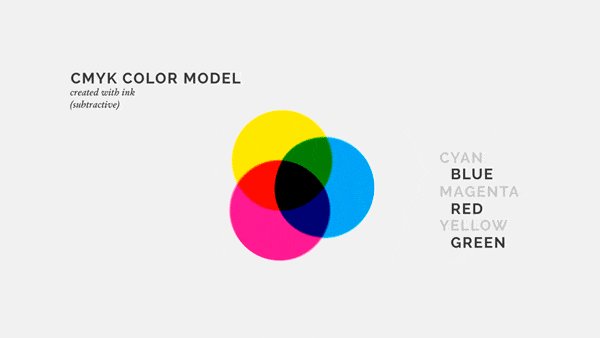
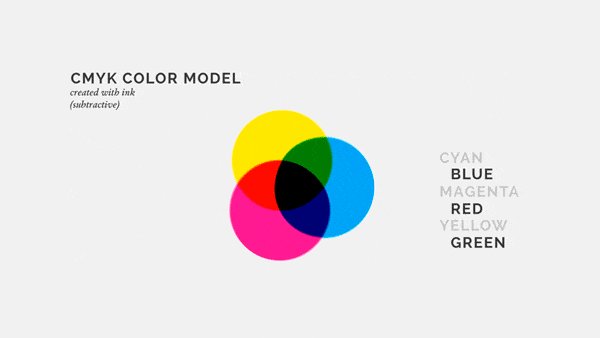
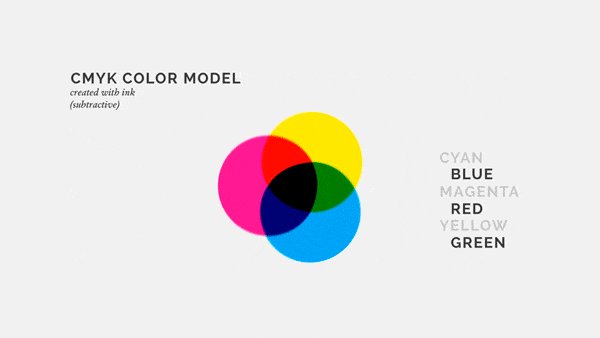
Hay dos tipos de modelos de color: aditivos y sustractivos. El modelo de color aditivo se usa para pantallas digitales, mientras que el modelo de color sustractivo se basa en colores tangibles como pintura, tintes y tinta. El modelo de color aditivo, también conocido como sistema RGB, se basa en los colores primarios del espectro y puede combinar diferentes colores para crear un amplio espectro de colores. El modelo sustractivo, por otro lado, es limitado. Lo mejor es convertir sus archivos a formato CMYK para garantizar la consistencia de los colores antes de imprimir su diseño final.
Armonía de colores
La armonía del color se refiere a la organización de los colores de una manera ordenada y agradable. Cuando los colores están ordenados u organizados de la manera correcta, los espectadores sienten una sensación de calma y cuando hay falta de armonía en el diseño, evoca una sensación de caos y disgusto. Para poder organizar los colores de manera efectiva, los diseñadores deben comprender los diferentes esquemas de color y cómo influyen en una aplicación web.
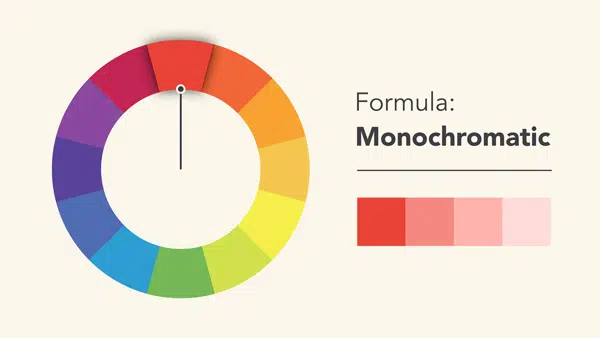
Monocromo
Los esquemas de color monocromáticos se basan en un solo color con varios tonos y matices. Es más fácil crear un diseño armonioso cuando se trabaja con una paleta de colores monocromática debido a sus limitadas opciones de color.
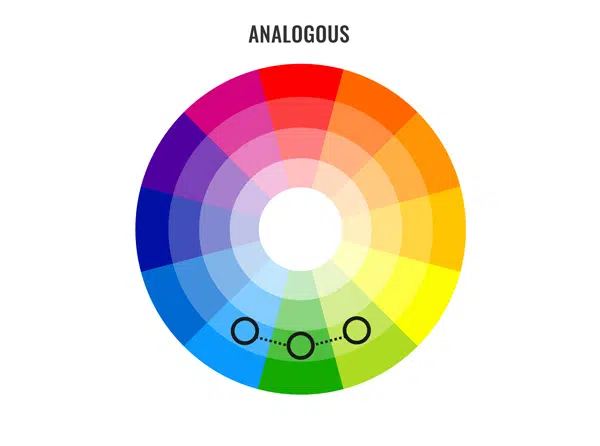
Análogo
Los colores análogos son colores que se encuentran uno al lado del otro en la rueda. Al utilizar una paleta de colores análoga, los diseñadores deben tener cuidado con la falta de contraste en sus diseños. Para agregar contraste, es mejor elegir un color de acento que sea compatible con el esquema de color general del diseño.

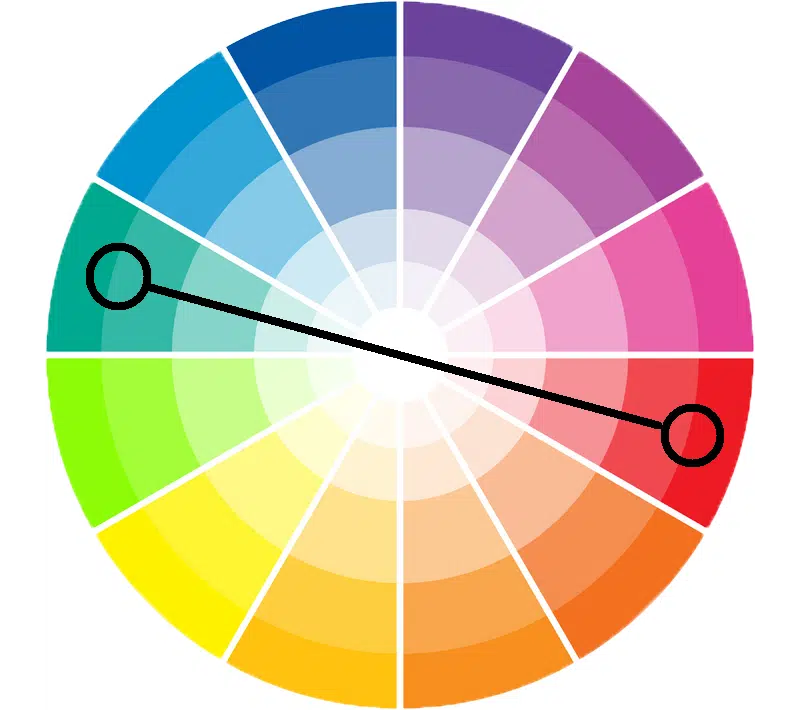
Complementario
Los colores complementarios se encuentran en los lados opuestos de la rueda de colores. Estas combinaciones de alto contraste crean un aspecto llamativo, pero deben manejarse con cuidado. Es mejor usarlos en secciones más pequeñas del diseño, especialmente en las áreas en las que desea que se destaque un elemento de su diseño.
Split Complementario
Este esquema de color es similar al anterior. Elige un color base y dos colores adyacentes como su complemento. Esto minimiza el arnés del contraste y es ideal para principiantes.
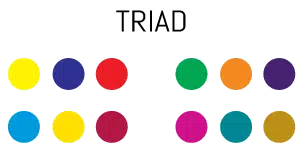
Tríada
El esquema de color de la tríada se refiere a tres colores en la rueda de colores que son equidistantes entre sí. Esta paleta abre la posibilidad de usar más colores en su diseño y puede ser útil cuando el diseño requiere más de dos colores. Para crear un diseño armonioso, siempre es útil trabajar en el balance de color. Se recomienda usar un color dominante y los otros dos ser colores de acento.
Tetrádico/ Doble Complementario
Este esquema de color es para diseñadores más experimentados. Los colores cuando se conectan forman un rectángulo dentro de la rueda de colores. El balance de color tiene que ser perfecto para poder lograr este esquema en un diseño. Es difícil armonizar este diseño, pero cuando se hace bien puede ser hermoso.
Crear un esquema de color
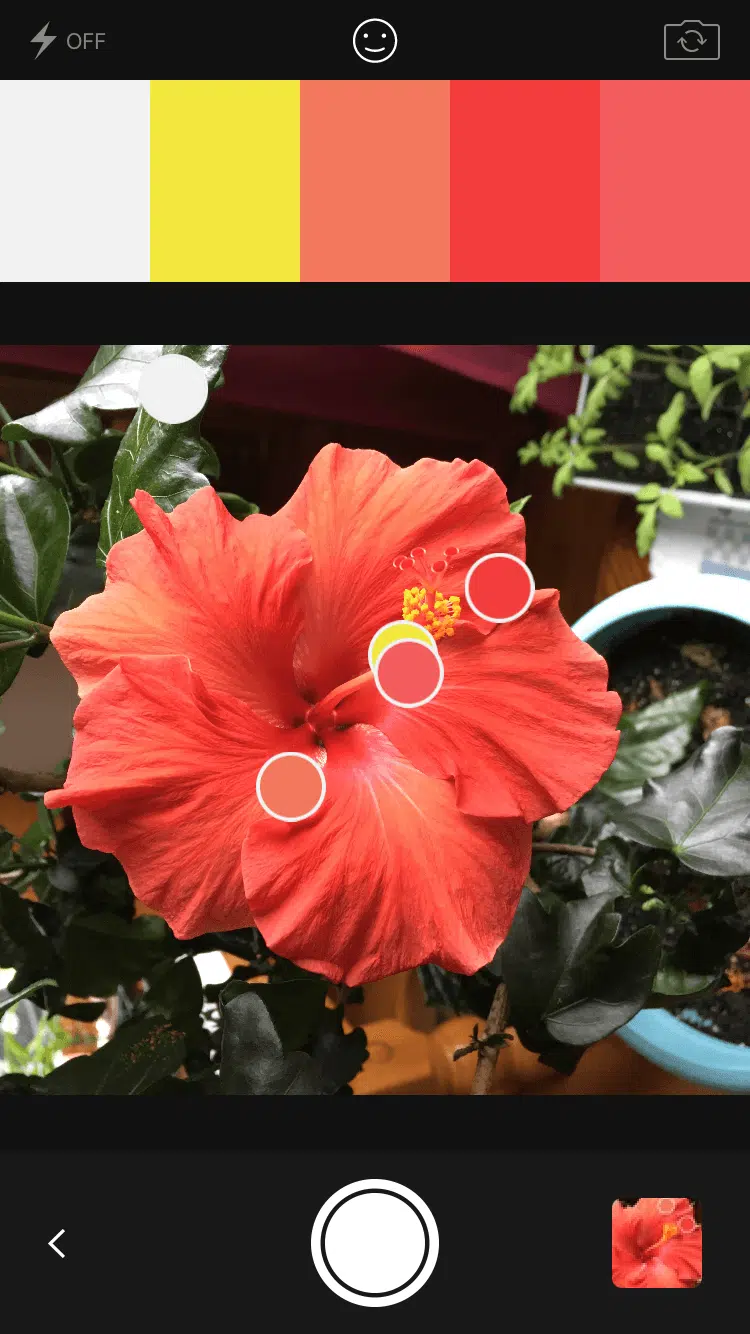
Una vez que haya adquirido una mejor comprensión de la rueda de colores y los esquemas de color. Debería poder crear su propia paleta de colores. Al crear una paleta personalizada, es importante comprender cómo interactúan los diferentes colores entre sí. No es necesario que siga necesariamente un conjunto de reglas predefinidas para crear una, pero sí debe conocer la relación entre los colores de su paleta. Las paletas de colores crecen y evolucionan a medida que crea su diseño, pero primero debe comenzar con un esquema que se ajuste a la marca. Otra forma de crear una paleta es usar una fotografía. Hay muchas herramientas en línea para ayudarlo a extraer colores de una imagen, siendo Adobe Kuler uno de mis favoritos personales.
Todo lo que tiene que hacer es cargar una imagen y usar Kuler para extraer colores específicos de la fotografía. Una vez que tenga los colores que necesita, puede jugar con la saturación, el valor, los matices y la sombra para crear un esquema que funcione para su proyecto. Esto se puede exportar fácilmente a Photoshop e Illustrator utilizando su suscripción a creative cloud.
La teoría del color es una ciencia y un arte en sí misma. Los diseñadores dedican toda su carrera a este campo del diseño y hay muchas áreas inexploradas dentro de este campo. Esperamos que este artículo lo ayude a comprender los conceptos básicos de la teoría del color e informar sus futuras elecciones de diseño.