Cómo usar texto subrayado para mejorar la experiencia del usuario
Publicado: 2022-03-10( Este artículo es compatible con Adobe ). Un subrayado es una línea horizontal inmediatamente debajo de una parte del texto. En nuestra experiencia cotidiana, subrayamos para enfatizar secciones clave del texto, a veces dibujando un subrayado a mano debajo del texto impreso. Pero los subrayados tienen su propio lugar en el mundo del diseño digital. De hecho, el texto subrayado se ha convertido en una de las características más comunes y reconocibles de nuestra experiencia en línea. Cuando vemos una palabra u oración subrayada en una página web, inmediatamente asumimos que es un enlace.
En este artículo, explicaré el concepto de subrayado y proporcionaré algunos consejos sobre cómo usarlo para mejorar la experiencia web.
Contexto histórico
El texto ha sido subrayado mucho antes de que se inventara la web. Fue utilizado por diseñadores de impresión para enfatizar partes importantes de un texto:

Se ha utilizado en publicidad:

Incluso lo encontramos en nuestro entorno inmediato:

Hoy en día, los diseñadores generalmente no subrayan el texto para enfatizar porque ese estilo se considera una distracción.
Subrayado de enlaces
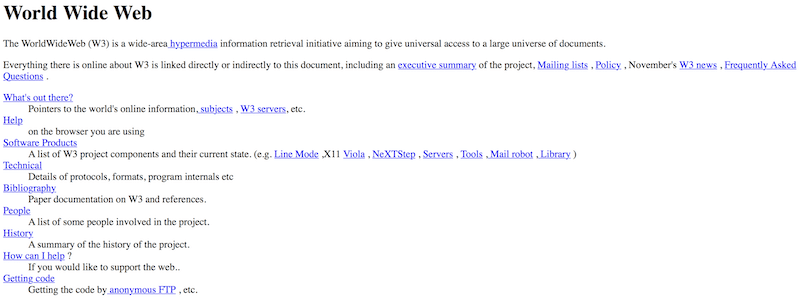
Cuando Tim Berners-Lee presentó inicialmente el concepto de la World Wide Web en 1991, afirmó: “La [World Wide Web] consta de documentos y enlaces”. Desde entonces, los enlaces se han convertido en un elemento fundamental de la experiencia en línea, el pegamento que mantiene unida la web.
La caja de herramientas de los primeros diseñadores web era demasiado limitada: solo tipos de letra simples y una cantidad limitada de colores (los monitores a color mostraban solo 16 colores y muchos eran solo en blanco y negro). Pero enfatizar los enlaces con un estilo diferente era esencial, para que los primeros usuarios pudieran descubrir qué elementos de la página eran importantes. La solución más sencilla era subrayar. Desde entonces, subrayar el texto se ha convertido en la decoración estándar de los hipervínculos HTML. Y aunque los diseñadores han probado diferentes estilos de enlaces durante los últimos 30 años, el subrayado sigue siendo el favorito de muchos diseñadores web.

Los enlaces subrayados tienen algunos beneficios importantes:
- Familiaridad
El subrayado es una de las convenciones más conocidas en la web. Los subrayados proporcionan una capacidad de clic fuertemente percibida: la gran mayoría de los usuarios entienden que el texto subrayado es un enlace. - escaneabilidad
El texto subrayado es una excelente señal visual que garantiza la visibilidad del enlace al escanear texto. A medida que escaneamos páginas verticalmente, cualquier línea horizontal atravesará nuestra línea de visión. El subrayado guía a los usuarios a información importante a medida que hojean. - Accesibilidad
Cuando se usa solo el color para diferenciar los elementos en los que se puede hacer clic, algunos grupos de usuarios (como las personas daltónicas) pueden tener problemas para identificar los enlaces. Según las WCAG 2.0, el color no debería ser el único indicador visual de una posible acción. Si desea que su sitio web sea accesible, deberá agregar otra señal visual a los enlaces, y subrayar es una opción lógica.
A pesar de todas sus ventajas, subrayar puede dificultar la experiencia del usuario de alguna manera:
- Legibilidad
La naturaleza disruptiva de un subrayado es excelente para hojear, pero puede afectar la legibilidad. Un estudio de la Universidad de Hamburgo muestra que el subrayado tiene un impacto negativo en la legibilidad del texto. Con base en el estudio, evite los subrayados cuando el objetivo principal del contenido es la comprensión. - Estética
Los subrayados añaden ruido visual al texto y al diseño general. Una gran cantidad de subrayado distribuido a lo largo de un bloque de texto puede generar una apariencia ocupada.
Diseñando el subrayado perfecto
Antes de sumergirnos en los detalles de cómo diseñar el subrayado perfecto, vale la pena definir nuestro objetivo. Queremos crear un subrayado visible pero discreto. Los usuarios deben ser capaces de comprender que el elemento es interactivo (cuando lo ven, deben saber de inmediato que se trata de un enlace), pero no debe llamar demasiado la atención sobre sí mismo ni destacarse.
No subrayes el texto que no sea un enlace
No subrayes ningún texto que no sea un enlace (incluso si tus enlaces no están subrayados). Los subrayados brindan una gran capacidad percibida de capacidad de hacer clic, y los usuarios se sentirán confundidos y frustrados si el texto subrayado no cumple con sus expectativas. Si necesita enfatizar ciertas palabras u oraciones, usar cursiva o negrita es mucho más seguro.
Que sea breve
Trate de mantener las frases enlazadas cortas, de tres a cinco palabras. Cualquier cosa más desordenará el texto.
Hacer que el texto ancla sea significativo
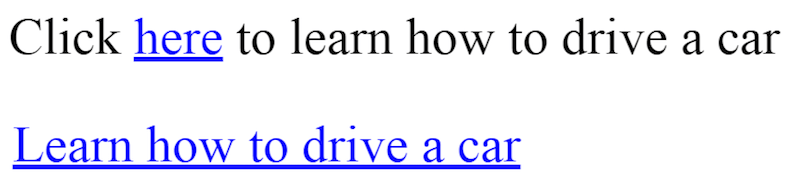
Anchor text es el texto en el que se puede hacer clic en un enlace. Debe ser descriptivo: los usuarios deben poder predecir lo que obtendrán cuando hagan clic en un enlace. Por esta razón, evite el texto de anclaje como "haga clic aquí" porque no dice casi nada sobre el contenido detrás del enlace y obliga a los usuarios a buscar más información sobre en qué harán clic exactamente. Los enlaces "Haga clic aquí" también hacen que un sitio web sea menos accesible para las personas que usan lectores de pantalla. La mayoría de los lectores de pantalla dicen "enlace" antes de cada enlace. Por ejemplo, JAWS leería un enlace de "coches" como "coches de enlace". Por lo tanto, puede esperar que JAWS lea un enlace "haga clic aquí" como "enlace haga clic aquí", lo cual es completamente poco informativo.
De acuerdo con la “Guía de inicio de motor de búsqueda” de Google, es fundamental poner palabras que anticipen la página de destino al comienzo del texto del enlace.

Diseñe enlaces consistentemente
La consistencia es la clave para enseñar a los usuarios cómo se ven los enlaces en su sitio web. No debería haber una situación en la que algunos de los enlaces de su sitio web estén subrayados y otros no. Los diferentes significantes visuales que se utilizan en diferentes páginas pueden confundir fácilmente a los visitantes. Elige un diseño de enlace y apégate a él.

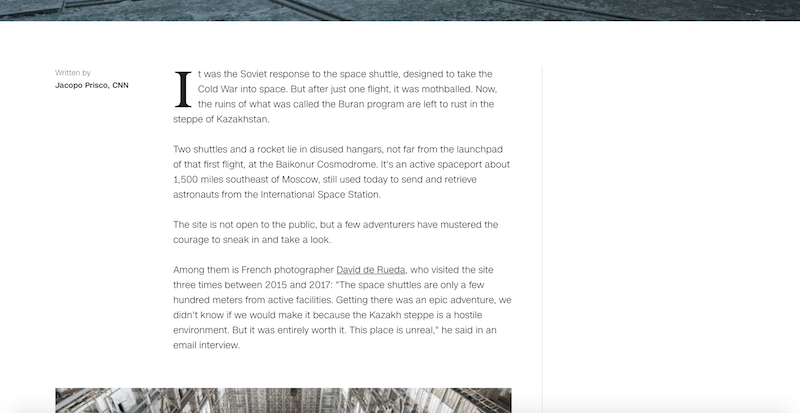
La consistencia del diseño es importante no solo para sitios web pequeños. Por ejemplo, diferentes secciones del sitio web de CNN tienen diferentes estilos de enlaces. CNN Style usa texto subrayado:

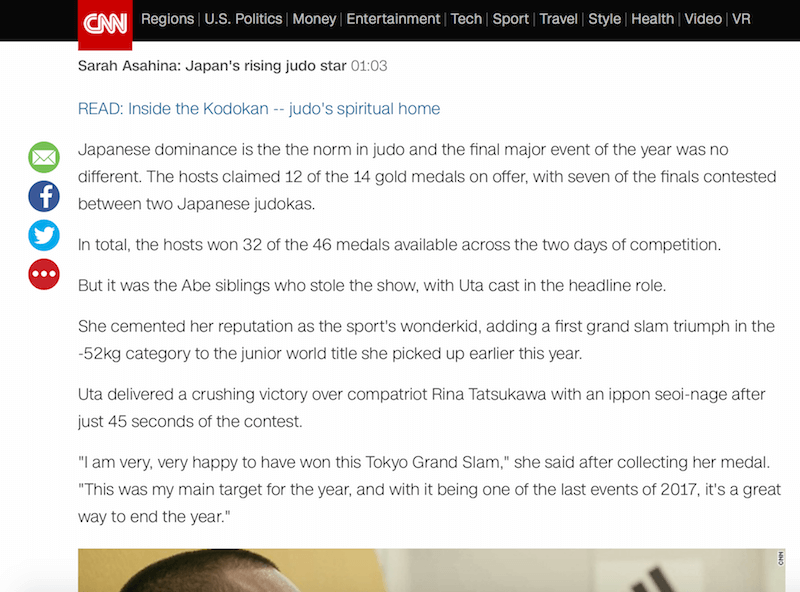
Mientras tanto, CNN Sport usa el color para distinguir visualmente los enlaces:

Evite los choques del descensor
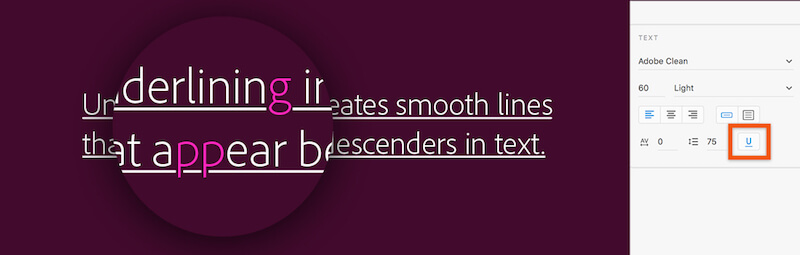
El bloqueo del descensor es quizás el segundo problema más importante causado por los subrayados (después del desorden). Esto sucede cuando los caracteres que contienen descendientes (como p, g, j, y y q minúsculas) no se tienen en cuenta y el subrayado toca las formas de las letras. Esto puede causar una apariencia desordenada y fea y hacer que el texto sea menos legible.

Un buen subrayado se coloca debajo de la línea de base y salta los descendientes. Ocultar el subrayado debajo de ciertos caracteres no solo mejorará la legibilidad sino que también se verá más refinado:

¿Cómo se previene el problema del bloqueo del descensor? Los enlaces en la web están diseñados con la propiedad text-decoration: underline CSS de forma predeterminada. Desafortunadamente, esta propiedad no tiene en cuenta los descendientes.
Entre las soluciones que abordan este problema, la más simple es la propiedad CSS text-decoration-skip . Especifica qué partes del contenido de un elemento se deben omitir en la decoración del texto. Controla todas las líneas de decoración de texto dibujadas por un elemento y también las líneas de decoración de texto dibujadas por sus ancestros.
La propiedad text-decoration-skip aún no es compatible con todos los navegadores. Valdría la pena explorar alternativas (como box-shadow ) si su texto es difícil de leer sin él.
Actualización : el 8 de noviembre de 2017, se cambió el nombre de la propiedad a/reemplazada por text-decoration-skip-ink: , con auto como valor inicial en Chrome 64.

text-decoration-skip , notará que los descendientes aquí (como y y p) tienen un pequeño espacio en blanco a su alrededor.Color
El color es una herramienta poderosa en el conjunto de herramientas del diseñador. Se puede utilizar para distinguir enlaces de otro texto.
Evite colorear texto no interactivo
Evite colorear el texto a menos que sea un enlace porque los visitantes pueden confundir fácilmente el texto en color con un enlace.
¿Deberían los enlaces ser azules?
No necesariamente. Según Jakob Nielsen, "Los tonos de azul proporcionan la señal más fuerte para los enlaces, pero otros colores funcionan casi igual de bien". Sin embargo, si tiene la libertad de seleccionar un color para los enlaces, el azul siempre es mejor. Todavía es el color con la capacidad percibida más fuerte de hacer clic: un usuario web experimentado asocia "azul y subrayado" con enlaces. Y el color tiene una ventaja importante sobre los demás: es el más accesible para las personas con carencias de color (las personas que sufren de protanopía y deuteranopía lo pueden ver).
Sugerencia: debido a que el azul está fuertemente asociado con la posibilidad de hacer clic, evítelo para texto que no sea de enlace, incluso si el azul no es el color de enlace elegido. El texto azul en el que no se puede hacer clic genera frustración.
Use diferentes colores para enlaces visitados y no visitados
La diferenciación visual de los enlaces visitados y no visitados facilitará el viaje del usuario porque los usuarios podrán realizar un seguimiento de lo que han visto. Los dos colores deben ser variantes o tonos del mismo color, para que estén claramente relacionados. El color de los enlaces no visitados debe ser más saturado y el color de los enlaces visitados un poco más apagado.

No subrayar listas de enlaces
Para listas en las que cada elemento es un enlace, está bien no subrayar. En este caso, el diseño indica claramente la función del área.

Consideraciones móviles
Hoy, casi el 50% de los usuarios acceden a la web desde un dispositivo móvil. Optimizar la experiencia web para usuarios móviles es una prioridad para los diseñadores web.
Evite los enlaces en las aplicaciones móviles
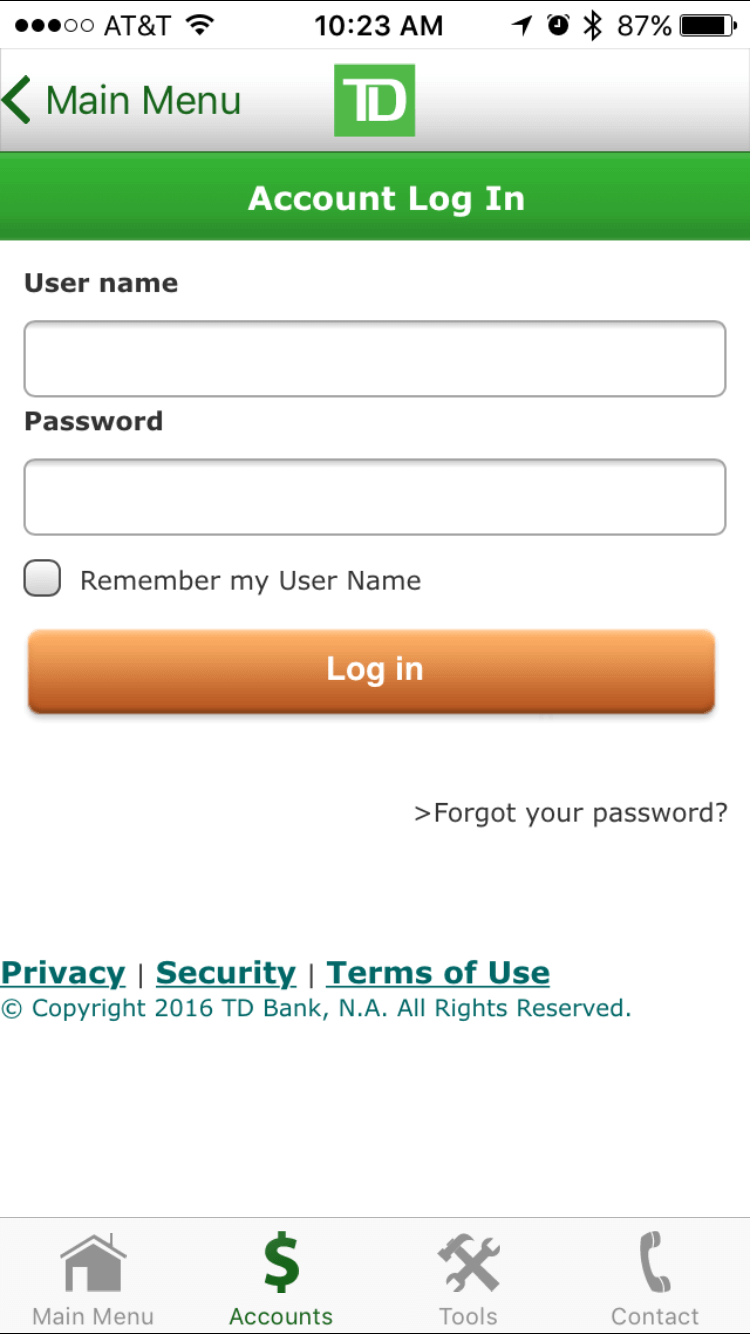
No use enlaces subrayados en aplicaciones móviles. Los enlaces subrayados son parte del modelo del sitio web, no del modelo de la aplicación. Las aplicaciones deben tener botones, no enlaces.

Hacer enlaces lo suficientemente grandes
Usar un pulgar para tocar enlaces puede ser doloroso, especialmente cuando tiene problemas para detectar un enlace y luego tiene que acercarse para tocarlo. En una pantalla táctil, los tamaños de los objetos son críticos. Cree elementos interactivos lo suficientemente grandes como para que sean fáciles de ver y de interactuar con ellos.
Conclusión
Los enlaces hacen de Internet lo que es. En su libro clásico sobre usabilidad, Don't Make Me Think , Steve Krug escribe: "Dado que una gran parte de lo que hace la gente en la web es buscar el siguiente elemento en el que hacer clic, es importante dejar en claro qué se puede hacer clic y qué es no." Un diseño visual sólido es esencial para que el viaje del usuario sea placentero. Si bien subrayar tiene sus desventajas, sigue siendo una de las formas más explícitas de indicar la presencia de un enlace. Subrayar el texto hace que los enlaces sean fáciles de encontrar y de entender para los visitantes.
Artículos relacionados
- "Elaboración de subrayados de enlaces en medio", Marcin Wichary, medio
- “Estilización de subrayados en la web”, John Jameson, CSS-Tricks
Este artículo es parte de la serie de diseño de UX patrocinada por Adobe. La herramienta Adobe XD está diseñada para un proceso de diseño de UX rápido y fluido, ya que le permite pasar de la idea al prototipo más rápido. Diseñe, cree prototipos y comparta, todo en una sola aplicación. Puede ver más proyectos inspiradores creados con Adobe XD en Behance y también suscribirse al boletín de diseño de experiencia de Adobe para mantenerse actualizado e informado sobre las últimas tendencias y conocimientos para el diseño de UX/UI.
