Cómo las líneas ultrafinas en el diseño web pueden crear un impacto
Publicado: 2020-02-12El año pasado, la comunidad de desarrollo web estaba obsesionada con las líneas verticales y el ritmo vertical. Este año, vemos algunas soluciones interesantes que se han originado a partir de esa tendencia. El uso de líneas ultrafinas en toda la interfaz es uno de ellos.
Esta es una tendencia increíblemente pequeña y elegante. A veces puede ser difícil notarlo a primera vista, pero se vuelve evidente después de pasar un tiempo en el proyecto. No te salta a la vista; espera a ser descubierto y encanta a los espectadores con una naturaleza delicada y exquisita.
Consideremos algunos ejemplos principales para ver cómo los artistas juegan con él y cómo puede beneficiar a un sitio web.
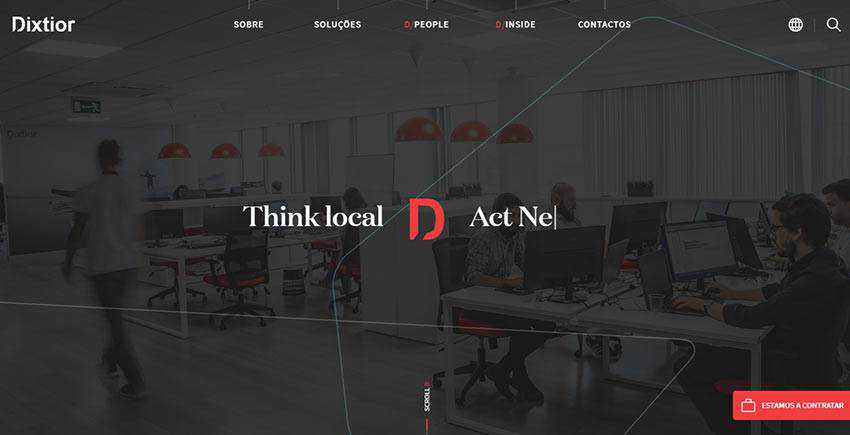
Dixtior
Vamos a comenzar con Dixtior, una agencia digital donde las líneas ultrafinas se encuentran en el corazón de la estética general.
Te conocen justo al salir de la puerta. Después de cargar, te topas con la línea ultrafina continua que se extiende de derecha a izquierda. También se pone en marcha. Tenga en cuenta que no hay nada extraordinario en el área del héroe. Es solo una sección regular con una imagen de fondo que demuestra el flujo de trabajo en la oficina. Sin embargo, gracias a esta pequeña tendencia, se ve creativa y tecnológica.

Además, también se pueden ver líneas ultrafinas en varios rincones del sitio web. Cada sección tiene su dosis de tendencia. En algunos casos, se usan junto con los encabezados como si los estuvieran señalando. De tal manera, les dan un enfoque extra.
En otros, se utilizan para enriquecer bloques con texto e imágenes o incluso estados flotantes, dando a los elementos esenciales un giro sutil. Y por supuesto, se utilizan como puros detalles decorativos. Como resultado, aquí, el tema recorre todas las secciones creando una experiencia consistente y armoniosa.

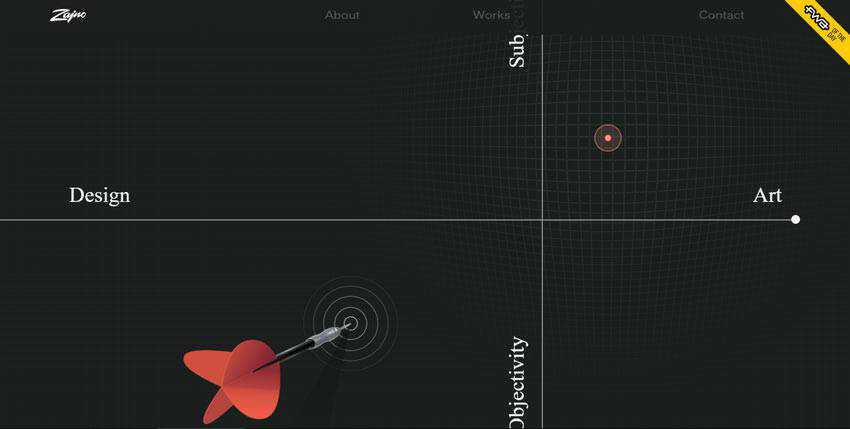
Zajno
Zajno es otro punto por si acaso. Al igual que en el ejemplo anterior, el equipo aprovecha las líneas ultrafinas en cada parte de la interfaz. El sitio web incluso se abre con una pantalla de inicio, donde la línea vertical presagia el área del héroe. Los hay tanto verticales como horizontales.
Mientras que este último se usa principalmente junto con titulares y títulos, los trazos rectos se usan para crear caminos visuales que guían a los visitantes de forma natural de una sección a otra o de un bloque de texto a otro.
Además, el sitio web tiene un trasfondo único. Es un lienzo interactivo que presenta una cuadrícula globosa. Combina perfectamente con la tendencia, lo que hace que el proyecto se sienta aún más sofisticado.

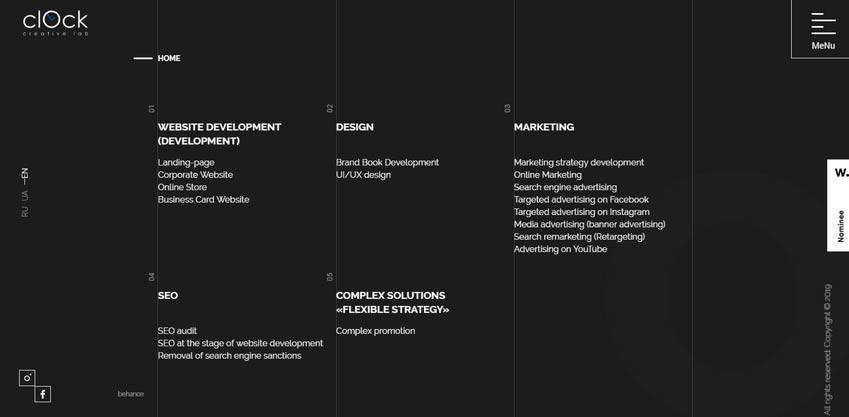
laboratorio de reloj
Clock Lab es el sitio web oficial de la agencia creativa de Ucrania. Aquí, puedes sentir el poder que se oculta en el ritmo vertical: beneficia hábilmente varios aspectos de la interfaz de usuario. Y dado que la dirección vertical está a cargo, no sorprende que el equipo haya utilizado muchas líneas en el diseño.
Se utilizan para rematar secciones y añadir un toque sutil a la experiencia. Tenga en cuenta que no son solo las líneas verticales las que pueblan el diseño, sino también las horizontales. Como ya habrás adivinado, acompañan a los títulos, dirigiendo naturalmente la atención de los espectadores hacia los nombres de las secciones y el contenido.

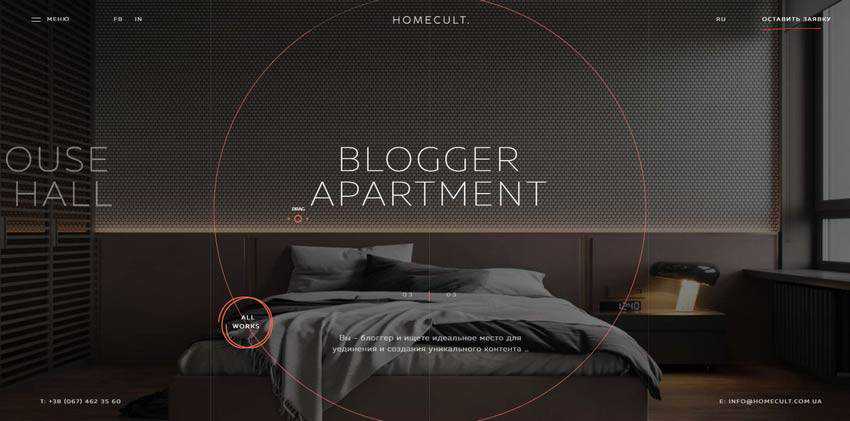
Homecult
El equipo creativo detrás de la página principal de Homecult ha optado por un estilo de línea icónico que es simplemente un compañero ideal para las líneas ultrafinas. Aquí, el enorme círculo hueco marca la pantalla de inicio. Sin embargo, no sobresale como un pulgar dolorido.
Al contrario, le sienta como un guante. Y un montón de líneas cortas que están cuidadosamente dispersas por todo el diseño ayudan en este asunto. Subrayan los botones de navegación y llamada a la acción, además de servir como decoración para el fondo, lo que respalda el tema en cada rincón de la interfaz de usuario. Como resultado, el sitio web se siente elegante, con estilo y moderno en cada sección.

Productos
Al igual que en el ejemplo anterior, este sitio web presenta una empresa que se ocupa de los interiores. Una vez más, la solución de moda se integra perfectamente. Proporciona a la interfaz un toque de frágil complejidad que aporta elegancia y refinamiento. Puede ver las marcas rectas y cortas, en su mayoría horizontales en dirección, en varios componentes de la interfaz de usuario. Por ejemplo, la línea ultrafina conecta los controles "anterior" y "siguiente", evitando así que parezcan demasiado aburridos o triviales.
También hay una línea muy larga que subyace al título de cada diapositiva. Aunque no agrega ningún peso visual a este último, todavía sirve para varios propósitos. Primero, indica el cambio entre diapositivas en el carrusel. En segundo lugar, adorna el aspecto general, haciendo eco con la navegación, los gráficos e incluso el logotipo. Y finalmente, une todo junto.

La historia – Vinos de cabeza
El equipo detrás de Head Wines emplea la tendencia sin exagerar. Sin embargo, eso es suficiente para agregar rasgos elegantes y hacer que el diseño general se sienta de buen gusto. Como es habitual, puedes encontrar trazos cortos cerca de los títulos y líneas verticales que conectan visualmente las secciones. Esto crea una sensación de contenido interminable que fluye suavemente de arriba a abajo.
Es más, ten en cuenta varias cosas. En primer lugar, hay una generosa cantidad de espacio en blanco. En segundo lugar, el ritmo vertical emerge ocasionalmente de la sombra. En tercer lugar, el fondo en sí no es tan primitivo como puede parecer a primera vista. Algunas secciones incluyen ilustraciones generales que contribuyen al tema general. Finalmente, los gráficos, así como el logotipo, están hechos con un estilo de contorno en mente.
Para acortar una historia larga; el sitio web es un ejemplo de armonía compositiva donde las líneas ultrafinas crean el ambiente y interactúan hábilmente con otras características de diseño.

Uso de líneas finas para mejorar el diseño web
El uso de líneas ultrafinas en el diseño de sitios web es una prueba más de que incluso los detalles más pequeños de la interfaz de usuario marcan la diferencia. Son jugadores válidos que ayudan a crear tanto estética como experiencia de usuario. Por regla general, benefician a varias partes de la interfaz de usuario. Sin embargo, la mayoría de las veces se pueden encontrar:
- cerca de los titulares para darles un enfoque adicional;
- como parte de botones o íconos para separarlos del flujo de contenido;
- cerca de la navegación;
- en deslizadores;
- como decoración regular utilizada en el fondo o en primer plano cerca del contenido principal;
Utilice la tendencia ya sea sola o al unísono con los estilos de línea para dar a sus proyectos un toque elegante y exquisito.
