Consejos para sitios web de comercio electrónico de UI/UX que llevarán sus tiendas al siguiente nivel
Publicado: 2022-10-04¿Sabes cuál es una de las cosas más irrecuperables en el negocio del comercio electrónico? Se llama “la Primera Impresión”. ¡Así que mejor abróchate el cinturón y aprovéchalo al máximo! Internet parece estar inundado de sitios web de comercio electrónico, cada uno de los cuales se esfuerza por obtener el primer puesto.
Ahora vaya al grano, si realmente quiere ser el centro de atención, debe pensar en algo que deje a su público objetivo asombrado desde el principio. Un sitio web de comercio electrónico bien diseñado ciertamente puede ser el truco aquí.
Hoy, tenemos la suerte de vivir en una era en la que puedes comprar y vender cualquier cosa en línea. ¡Ya sea moda, accesorios, decoración del hogar, electrodomésticos, entrega de alimentos, comestibles y demás! Todo lo que tiene que hacer es subirse al tren del comercio electrónico para comenzar. Simplemente opte por un proveedor de servicios de desarrollo web confiable.
Ahora hay mucho debate entre el desarrollo web y el diseño web: ¿cuál es más importante? Bueno, yo digo que ambos deberían trabajar en conjunto para lograr resultados óptimos. Como lectores, no podemos prestar atención a nada y a todo, pero si de alguna manera logras proporcionarles esa información o producto específico, ¡entonces el juego ya es tuyo!
Ves que tus consumidores están impacientes o tienen períodos de atención cortos es bastante normal en estos días, la siguiente publicación se enfoca en cómo puedes captar la atención de tus usuarios finales en unos pocos segundos. La respuesta es bastante simple para evitar malas UI/UX y posibles filtraciones de datos. Aunque aquí simplemente nos centraremos en algunos de los consejos y trucos más importantes del sitio web de comercio electrónico a tener en cuenta para 2022 y algunos años más.
¿Puedes identificar un diseño web ideal?
Mejorar su diseño web es una de las formas seguras de atraer suficiente tráfico a su tienda de comercio electrónico. Estoy seguro de que debe estar sabiendo lo que es un diseño web ideal. Tener los colores, las fuentes, los espacios, las imágenes, el contenido, los gráficos, etc. correctos. Se trata de servir a un propósito único e impulsar el statu quo en la web. Además, me gustaría mencionar algunos de los diseños de sitios web más llamativos.
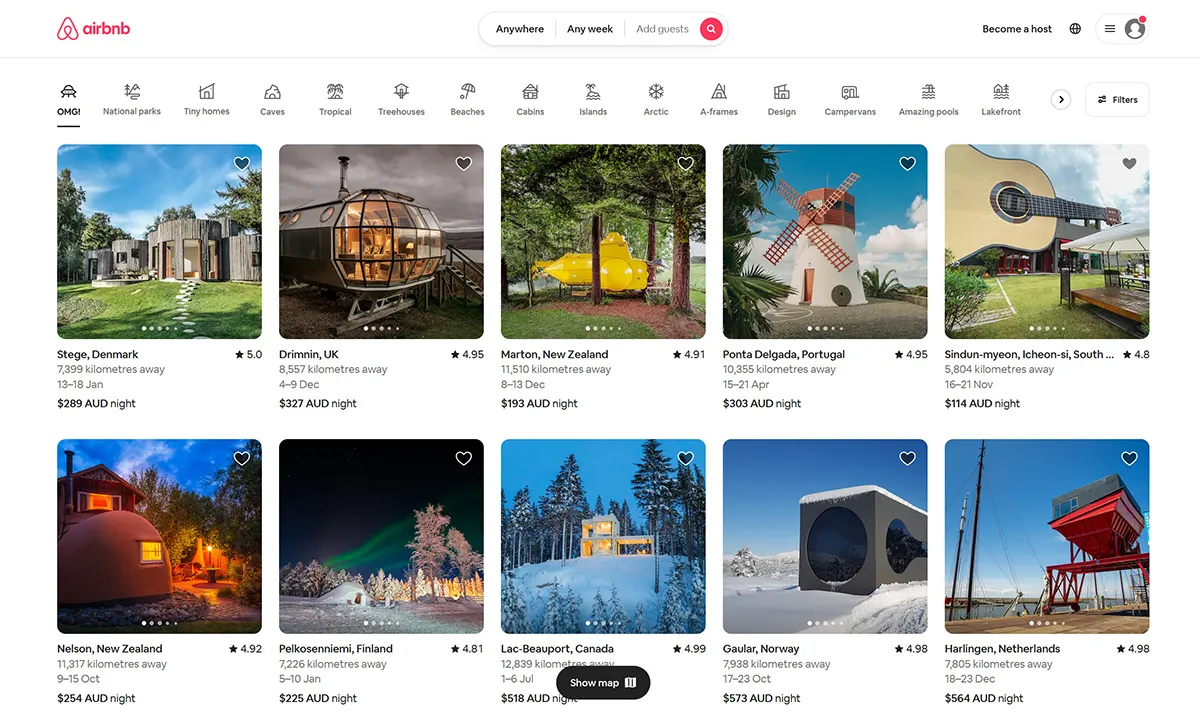
#1 AirBnb

Por supuesto, no necesito entrar en lo que es AirBnb. Sin embargo, lo que quizás no sepa es que la página de inicio del sitio web es bastante tentadora. En primer lugar, se abre a un ritmo bastante fanático. Los sitios de carga rápida son bastante recomendables. Lo siguiente es que en cuanto lo abras podrás ponerte manos a la obra. No hay nada de galimatías aquí. Todo bien desde los destinos, y la búsqueda detallada de datos parece estar bastante presente. Personalmente, me intriga la barra de navegación y, por supuesto, todas las categorías fáciles de usar.
Aquí encontrará un formulario de búsqueda inteligente. Todos los detalles se pueden completar automáticamente solo para evitar pérdidas de tiempo y minimizar la fricción. Además, encontrará varios gráficos impresionantes aquí. Algunos de ellos son tan inspiradores que incluso podrías terminar decidiéndote a viajar en ese momento.
En general, AirBnb comprende un diseño centrado en el usuario que ciertamente genera más tráfico y los convierte en clientes habituales. Además, todo esto ciertamente conduce a una mayor conciencia de marca.
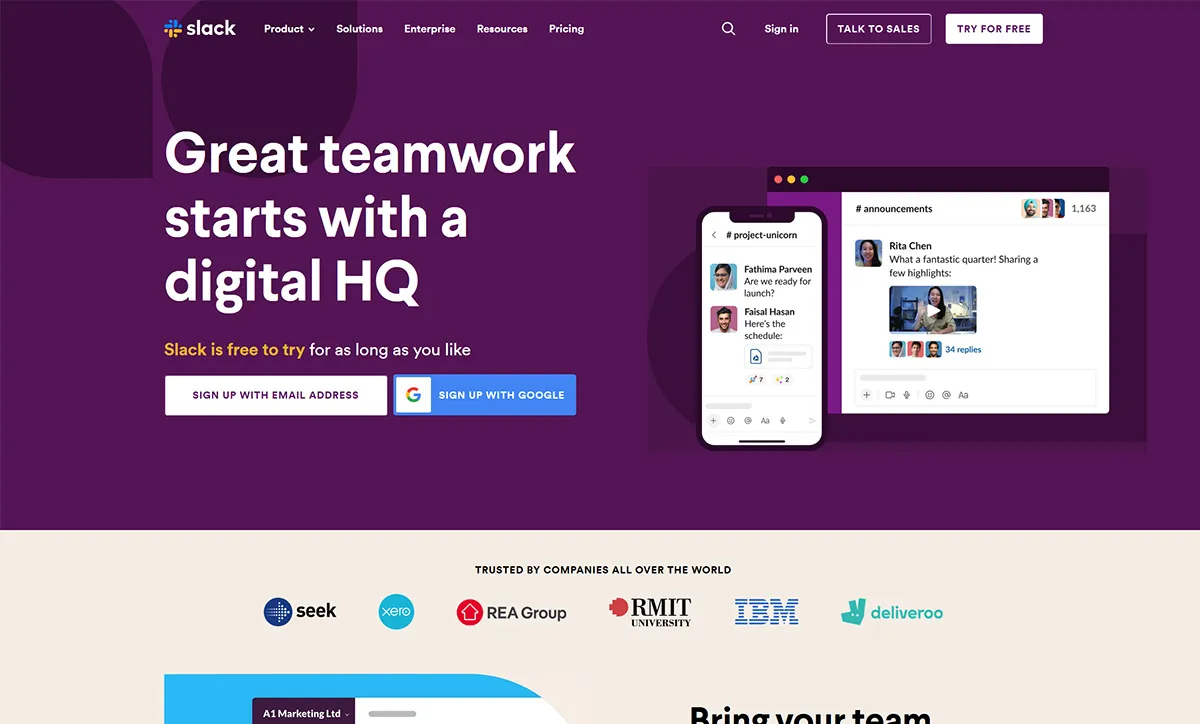
#2 flojo

¿Has visto la página de inicio de Slack? Si no, echa un vistazo de inmediato! El nuevo diseño de la página de inicio es bastante atractivo y fácil de usar. Además, cuenta con una amplia gama de gráficos personalizados. De hecho, me encantaron los dos lemas, el anterior decía "Donde sucede el trabajo" y este "El gran trabajo en equipo comienza con una sede digital".
Slack deja en claro lo que los visitantes deben hacer o no. Pueden iniciar sesión y crear una cuenta relevante. De hecho, Slack ofrece cada vez más opciones de navegación en comparación con Dropbox. Básicamente, los visitantes obtienen lo que quieren. Slack no es solo visualmente atractivo y fácil de digerir.
De hecho, si revisa el diseño general de Slack, parece bastante flexible y responde a su manera. El CTA parece ser bastante personalizado y divertido. El peculiar diseño receptivo seguramente funciona bien para Slack.
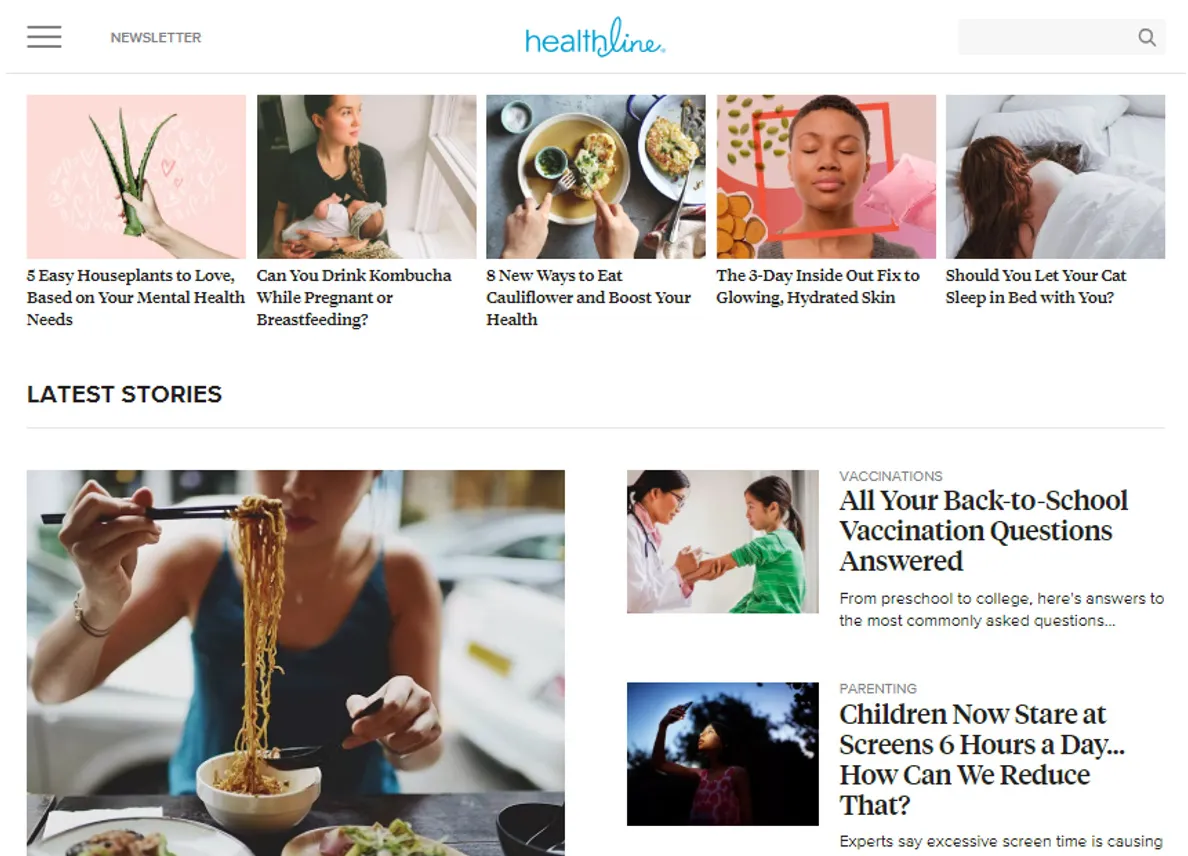
#3 Línea de Salud

Otro caso de estudio interesante para un diseño web ideal es HealthLine. Muchos os preguntáis, ¿cómo debe ser la página de inicio de vuestra web? Bueno, digo que mucho depende del tipo de sitio web que estés a punto de crear. Healthline es un sitio web educativo que se enfoca en brindar la mayor cantidad de información posible sobre salud, nutrición, bienestar, estado físico y mucho más.
¿Alguna vez has oído hablar del enfoque "Muestra, no cuentes"? Bueno, Healthline puede considerarse como uno de los mejores ejemplos aquí. Si observa más de cerca la página web, no encontrará nada escrito como "Publicamos artículos sobre salud y bienestar". De hecho, lo han demostrado claramente al ofrecer montones, montones de artículos. Además, cuando abres el menú, puedes navegar fácilmente a lo que quieres ver.
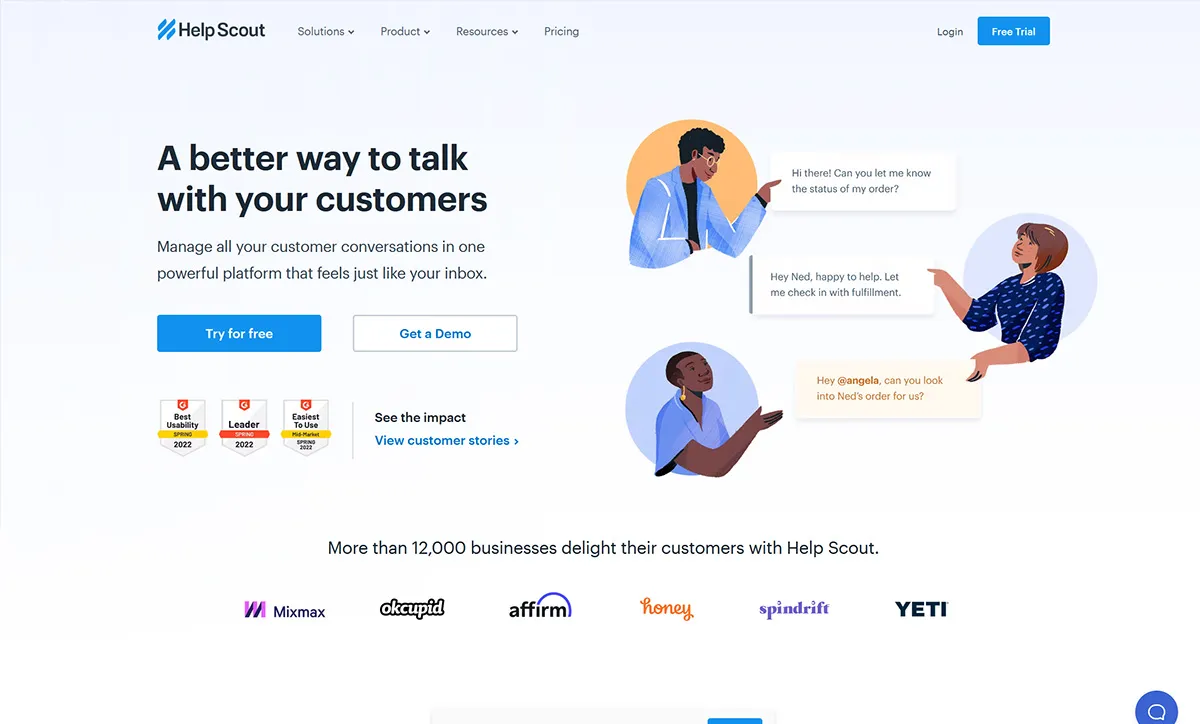
#4 Ayuda al Explorador

Otro ejemplo interesante es Help Scout. Es un excelente sitio de comercio electrónico para empresas B2B. Si ve el diseño, en comparación con las opciones antes mencionadas, esta parece bastante sencilla, pero llama la atención. ¿Sabes por qué? Porque simplemente se enfoca en los puntos de venta únicos y nada más. El diseño web general es bastante limpio y ordenado. Los lugares donde se encuentran los botones de CTA están justo en el objetivo. ¿Qué hace que Help Scout sea tan atractivo?
- Menú bien diseñado : todos los menús están bastante detallados y bien diseñados.
- Flotando : los detalles largos del producto están un poco pasados de moda. Entonces, el sitio web solo los muestra cuando el usuario final se desplaza sobre ese tema en particular.
- Socialización adecuada : muestra todos los premios relevantes, clientes anteriores y testimonios. Esto definitivamente mejora la credibilidad.
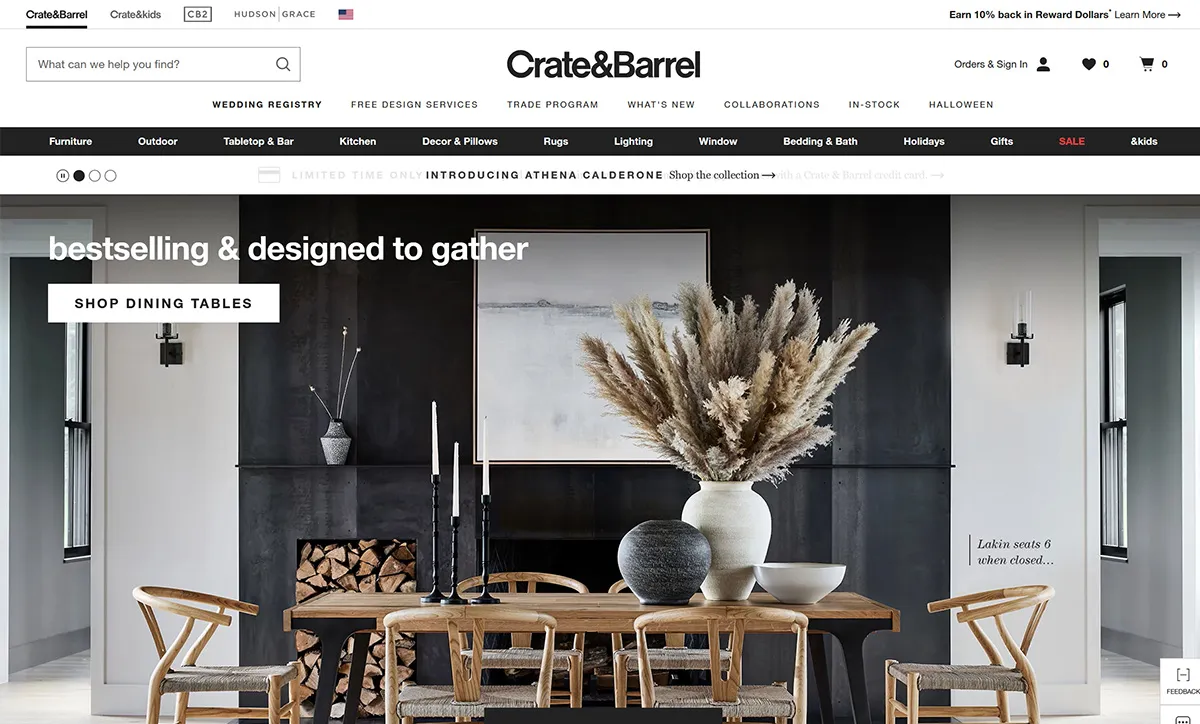
#5 Caja y Barril

Como muestra la imagen, la tienda vende montones y montones de decoración para el hogar, electrodomésticos y artículos esenciales. Todo, desde increíbles piezas de mobiliario hasta iluminación elegante, candelabros, decoración, electrodomésticos de cocina, lo que sea y lo tienen. El sitio web de comercio electrónico desde el primer vistazo parece ser bastante sofisticado, moderno y elegante. La interfaz ligera y limpia promueve la calma y la confianza en lo que venden. Estos tipos no necesitan carteles o diseños llamativos para vender sus productos.
Aquí encontrará un mega menú donde se muestran diferentes categorías y puede hacer su movimiento desde allí hacia su producto relevante. Algunos de los aspectos más interesantes de Crate and Barrel incluyen:
- Imágenes colocadas con precisión : además de las extensas categorías del menú, todas las fotos de los productos destacados ayudan a los usuarios a visualizar las cosas.
- Seguimiento : la ubicación actual se puede rastrear con Breadcrumbs
- Filtros precisos : este sitio web presenta un sistema de filtrado bastante completo en función de las características, los precios y los materiales.
Ahora aquí viene la gran pregunta, ¿cómo llegar allí? Cómo convertirse en un nombre reconocido en la industria del comercio electrónico de UI/UX. A continuación me gustaría mencionar algunos consejos y trucos a tener en cuenta. Todos ellos se prueban y prueban a fondo, por lo que no tiene que preocuparse mucho por el resultado.
Los mejores consejos de comercio electrónico de UI/UX para tener en cuenta
#1 Descripciones de productos apropiadas
Uno de los aspectos más básicos pero cruciales a considerar al diseñar un sitio web, especialmente un sitio web de comercio electrónico, es la descripción del producto. Está desarrollando una tienda de comercio electrónico, estoy seguro de que hay cientos y miles de productos que deben mencionarse y, por supuesto, uno no puede mencionar todo sobre cada producto aquí. Los detalles extensos y poco claros del producto son un gran Nah aquí. Trate de crear un texto completo pero significativo que presente todo lo que se necesita para que el producto se venda bien a primera vista. Además, utilice un lenguaje fácil y comprensible.
¿Conoces bien a tu público objetivo? De lo contrario, puede intentar realizar encuestas para obtener una mejor comprensión de lo que les gusta y lo que no les gusta exactamente. Más o menos, se trata de construir una conexión profunda con su público objetivo, por lo que debe crear una descripción del producto que les interese y no el que desea compartir.
Aparte de las descripciones de los productos, me he encontrado con muchos sitios de comercio electrónico donde no hay un botón de llamada a la acción. Desafortunadamente, los usuarios que no pueden tomar medidas específicas terminan cambiando a sus competidores. Entonces, sí, aunque este parece solo un botón, enfatizo en pasar tiempo y hacer una lluvia de ideas sobre cómo hacer que su llamado a la acción sea más receptivo. Esto no solo atraerá a más y más clientes a su tienda, sino que también tendrá un profundo impacto en sus ventas.

#2 Fotos y videos de alta calidad
Otro factor interesante pero fundamental a tener en cuenta es el uso de fotos y videos de alta calidad. Aunque agregarlos puede ser bastante intimidante. Porque puede que te encanten las 25 imágenes del mismo producto. Sin embargo, no puede cargarlos todos. Elegir fotos y videos requiere una visión clara en lugar de solo usar los almacenados. Tener imágenes claras y de alta calidad seguramente puede mantener a sus visitantes a largo plazo. Además, esto demuestra que eres bastante auténtico y tiendes a ofrecer nada menos que lo mejor. Para ser precisos, en los tiempos de hoy, el contenido visual juega un papel extremadamente importante para captar la atención de sus consumidores actuales y potenciales de una manera dramática.
Para empezar, encontrar la foto o el visual perfecto depende mucho de la percepción y también es bastante subjetivo. Además, me gustaría mencionar ciertos puntos que deben tenerse en cuenta antes de tomar una decisión de este tipo.
- Calidad : por supuesto, la calidad de la imagen debe estar a la par, ¡no hay duda! ¡Los mal enfocados o granulados son un gran No-No! Aunque esté utilizando fotos de archivo, elija las de alta resolución. La calidad mejora la apariencia del sitio web.
- Tamaño : el siguiente aspecto a tener en cuenta es el tamaño de la imagen. Los sitios web de carga rápida reciben mucha importancia tanto para Google como para nosotros como usuarios finales. Entonces, aunque seleccione la imagen perfecta en un tamaño de 5Mb, ciertamente puede dificultar la carga rápida de su sitio web. Por lo tanto, preste atención al peso del archivo de imagen, así como a su alto y ancho. Y reducirlo bien. Aquí, en lugar de más grande, mejor tenemos, cuanto más se reduzca, más visitantes vendrán. Intente apuntar a menos de 500 KB.
- Relevancia : por supuesto, debe elegir aquellas imágenes que sean lo suficientemente relevantes. ¿Crees que todas las imágenes elegidas son directamente relevantes para el contenido? Estoy de acuerdo en que hay momentos en los que es posible que no pueda encontrar la foto exacta con respecto a su contenido, pero tratar de asociar una en el sentido más abstracto es un trabajo factible.
Así que cree imágenes con las que su contenido y nuestra audiencia puedan relacionarse. Tenga en cuenta los rasgos básicos como la edad, el sexo y el estilo. Además, nunca optes por fotos falsas que digan abiertamente que soy una foto de archivo.
#3 BESO
¡Manteniéndolo simple, tonto! Es una de esas reglas que se puede aplicar en cualquier lugar y en todas partes y el ámbito del comercio electrónico ciertamente no es una excepción aquí. Entonces, mientras diseña una tienda de comercio electrónico, intente hacerlo lo más simple posible. ¡Ofrecer demasiados anuncios llamativos y ventanas emergentes es un gran No-No! Además, definitivamente no ayuda a la audiencia a descubrir el punto focal. Para hacer que su sitio web funcione de maravilla, no necesita silbatos ni campanas, además, esto resulta ser una gran distracción y frustrante, lo que obliga a su audiencia a cambiar a sus competidores. Así que aquí está la clave, intente mantener el diseño de su sitio web lo más simple, ordenado y atractivo posible. Además, ¡no olvide mejorar el punto focal para que pueda cerrar la venta!
Siempre tenga esto en cuenta, está desarrollando un sitio web de comercio electrónico con un propósito, así que asegúrese de no incorporar nada más que distraiga a sus usuarios finales del contenido importante. Al mismo tiempo, ofrecer demasiado podría ser un movimiento arriesgado que puede no gustarles a sus usuarios finales. Algunos de los diseños web más exitosos incluyen montones y montones de espacios en blanco, 3 colores por página, tonos puros y fuentes legibles. Además, varios sitios web han perdido muchos clientes debido a diseños llamativos y cosas innecesarias.
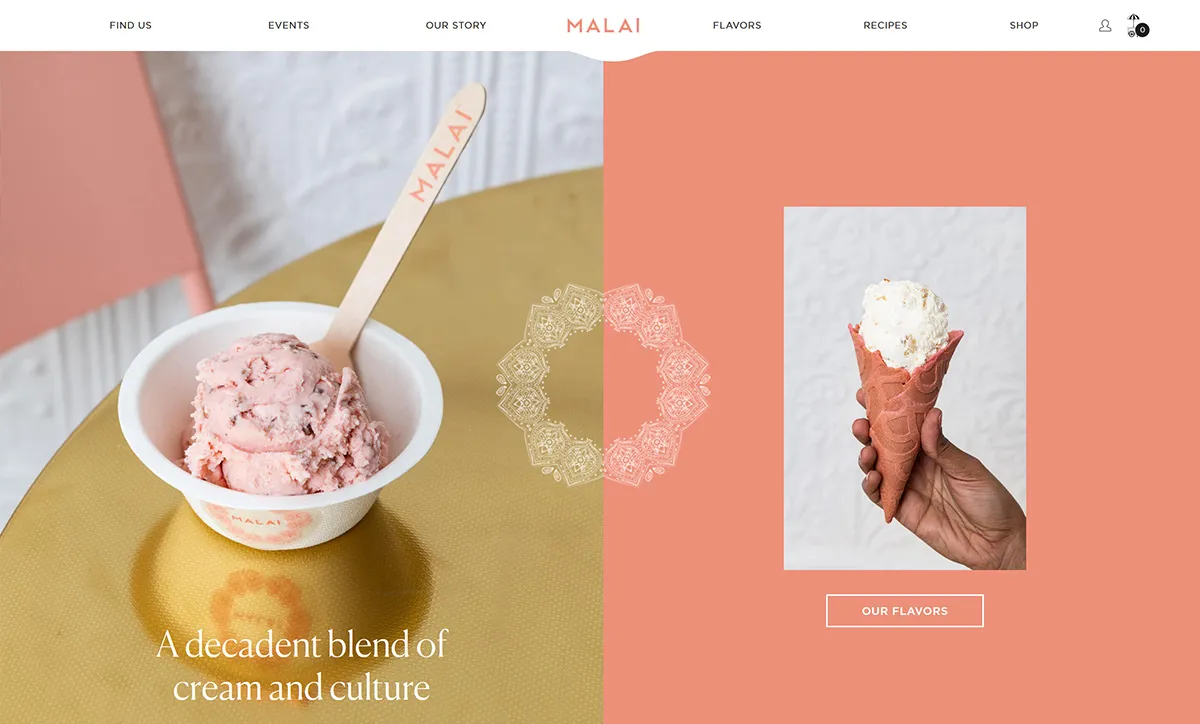
#4 Estéticamente agradable
Otro factor interesante a tener en cuenta, especialmente al diseñar una tienda de comercio electrónico, es que debe ser estéticamente agradable. Estoy seguro de que puede encontrar el punto bastante contradictorio con el anterior, pero aún así, debo decir que ambos puntos son igualmente importantes. Esto significa que su sitio web debe ser simple pero estéticamente agradable. Verá, desarrollar un sitio web que sea demasiado simple pero nada atractivo podría ser bastante preocupante. Estoy de acuerdo en que el atractivo es bastante subjetivo, pero la idea final aquí es que su sitio web debe tener algún tipo de personalidad o atractivo. He aquí un consejo: intente encontrar el equilibrio adecuado entre estética y utilidad.
En los tiempos de hoy, la mayoría de los sitios web de comercio electrónico se encuentran vendiendo las mismas cosas y se acabaron los días en los que podía marcar la diferencia al ofrecer un precio competitivo. El diseño general y, lo que es más importante, la forma en que se siente el cliente tienen una importancia primordial en estos días.
Ahora imagina que quieres comprar un secador de pelo. ¿Qué vas a hacer? Estoy seguro de que no perderá el tiempo leyendo ese contenido, en su lugar, escriba "Secador de cabello" en la barra de búsqueda y compre el producto, ¿verdad? Entonces, ¿cuándo exactamente entra en juego el diseño web? Es cuando el cliente se topa con tu página sin saber mucho sobre el producto. Aquí importa la comodidad que ofrece la página, la accesibilidad, el orden y todos esos factores.
Si les gusta, nada puede impedirles comprar el producto. En tales casos, el producto real es secundario. Entonces, ¿cómo hacer que su sitio web sea estéticamente agradable?
- Agregue imágenes de alta calidad con las que se pueda relacionar y que ofrezcan una conexión emocional
- Use colores que tiendan a evocar sentimientos particulares como felicidad, calma y equilibrio, dicha, etc.
- Cree una copia según el diseño del sitio web, es decir, profesional, amigable, empático, humorístico, etc.
Eche un vistazo a la imagen a continuación, ¡estoy seguro de que sabrá exactamente lo que estoy tratando de decir!
# 5 receptivo
Había leído esto en alguna parte que, a menos y hasta que no haya realizado ningún avance receptivo, el sitio web seguirá siendo el lobo feo. Un diseño receptivo actúa como una piel de cordero que parece agradable desde el punto de vista estético y hermoso desde la primera vez. Hoy en día, el uso de teléfonos inteligentes y aplicaciones móviles parece haber aumentado en gran medida. De hecho, la mayoría de las actividades que hacemos en nuestra vida diaria utilizan dispositivos móviles, ya sea para comprar o pedir comida, comprar comestibles, decoración del hogar, electrodomésticos y ¡mucho más! No tener un diseño receptivo en su tienda de comercio electrónico significa que seguramente perderá más de las tres cuartas partes de los compradores en línea. Entonces, ¿estás dispuesto a correr ese riesgo? ¡Supongo que no!
No optimizar su sitio web para dispositivos móviles significa que cuando un usuario de un teléfono inteligente tiende a visitar su tienda a través de su dispositivo respectivo, toda la interfaz de usuario y el texto se verán demasiado pequeños y él o ella podría seguir acercándose y alejándose de un lado a otro. Esto podría ser bastante molesto y ciertamente puede perder su capacidad de atención. Y tal vez esa es la razón por la cual las empresas comenzaron a desarrollar diferentes versiones móviles del sitio web de comercio electrónico. Ahora, cuando opta por un diseño receptivo, ya no tiene que desarrollar otra versión móvil. El sitio web de comercio electrónico puede adaptarse automáticamente a diferentes dispositivos informáticos. Entonces, ya sea que abra el sitio web en una computadora de escritorio, computadora portátil, tableta o dispositivo móvil, el sitio web se ajusta automáticamente dentro de las diferentes pantallas sin irritar al usuario final. Ya que ya no tienen que seguir acercando y alejando el zoom. Si no desea que sus usuarios finales abandonen su tienda, opte por un diseño receptivo.

#6 Manténgase en los zapatos de sus visitantes
Ahora es extremadamente importante desarrollar un diseño de sitio web que instantáneamente construya una fuerte conexión con su público objetivo. Para eso, debes poner tu pie en los zapatos de tu público objetivo. Trate de entender lo que realmente quieren ver en lugar de lo que realmente quiere que vean. Algunos de los aspectos básicos de los que puede encargarse incluyen una navegación fácil, un diseño bien diseñado, ordenado y atractivo, compras fáciles y sin complicaciones, etc. Estos factores básicos pero cruciales sin duda pueden darle a su sitio web una ventaja competitiva.
¡Envolviendo las cosas!
¡Y eso es todo por ahora! El diseño del sitio web de comercio electrónico es bastante amplio, simplemente puedo seguir y seguir con estos consejos. Sin embargo, los mencionados anteriormente son bastante fundamentales para tener en cuenta. Supongo que ahora sabe exactamente lo que se debe hacer para crear un diseño de sitio web para su tienda de comercio electrónico que no solo sea agradable a la vista, sino que también genere una gran cantidad de tráfico. ¿Estás listo para darle a tu tienda una revisión digna?
Espero que valga la pena leer la siguiente publicación, si es así, ayúdenos a correr la voz y compartir entre sus compañeros.
