Consejos del sitio web de comercio electrónico UI/UX que llevarán sus tiendas al siguiente nivel
Publicado: 2022-10-04¿Sabes cuál es una de las cosas más irrecuperables en el negocio de comercio electrónico? Se llama "la primera impresión". ¡Es mejor que te abroches y aprovechas al máximo! Internet parece estar inundado de sitios web de comercio electrónico, cada uno luchando por ganar el primer lugar.
Ahora corta la persecución, si realmente quieres ganar el centro de atención, debes encontrar algo que deje a tu público objetivo asombrado en primer lugar. Un sitio web de comercio electrónico bien diseñado ciertamente puede hacer el truco aquí.
Hoy, tenemos la suerte de vivir en una época en la que puede comprar y vender cualquier cosa y todo en línea. ¡Ya sea moda, accesorios, decoración del hogar, electrodomésticos, entrega de alimentos, comestibles y demás! Todo lo que tienes que hacer es saltar al carro de comercio electrónico solo para comenzar. Simplemente opte por un proveedor de servicios de desarrollo web confiable.
Ahora hay mucho debate entre el desarrollo web y el diseño web: ¿cuál es más importante? Bueno, digo que ambos deberían trabajar en conjunto para lograr resultados óptimos. Como lector, no podemos prestar atención a nada y todo, pero si de alguna manera logra proporcionarles esa información o producto específico, ¡el juego ya es tuyo!
Verá que sus consumidores están impacientes o que tienen breves tramos de atención es bastante normal en estos días, la siguiente publicación se centra en cómo puede captar la atención de sus usuarios finales en unos pocos segundos. La respuesta es bastante simple para evitar la mala interfaz de usuario/UX y las posibles infracciones de datos. Aunque aquí simplemente nos centraremos en algunos de los consejos y trucos del sitio web de comercio electrónico más importantes para tener en cuenta 2022 y unos pocos años más.
¿Puedes ver un diseño web ideal?
Mejorar su diseño web es una de las formas seguras de conducir suficiente tráfico a su tienda de comercio electrónico. Estoy seguro de que debes saber qué es un diseño web ideal. Tener los colores, fuentes, espacios, imágenes, contenido, gráficos, etc., etc. se trata de servir un propósito único y presionar el status quo en la web. Además, me gustaría mencionar algunos de los diseños de sitios web más llamativos.
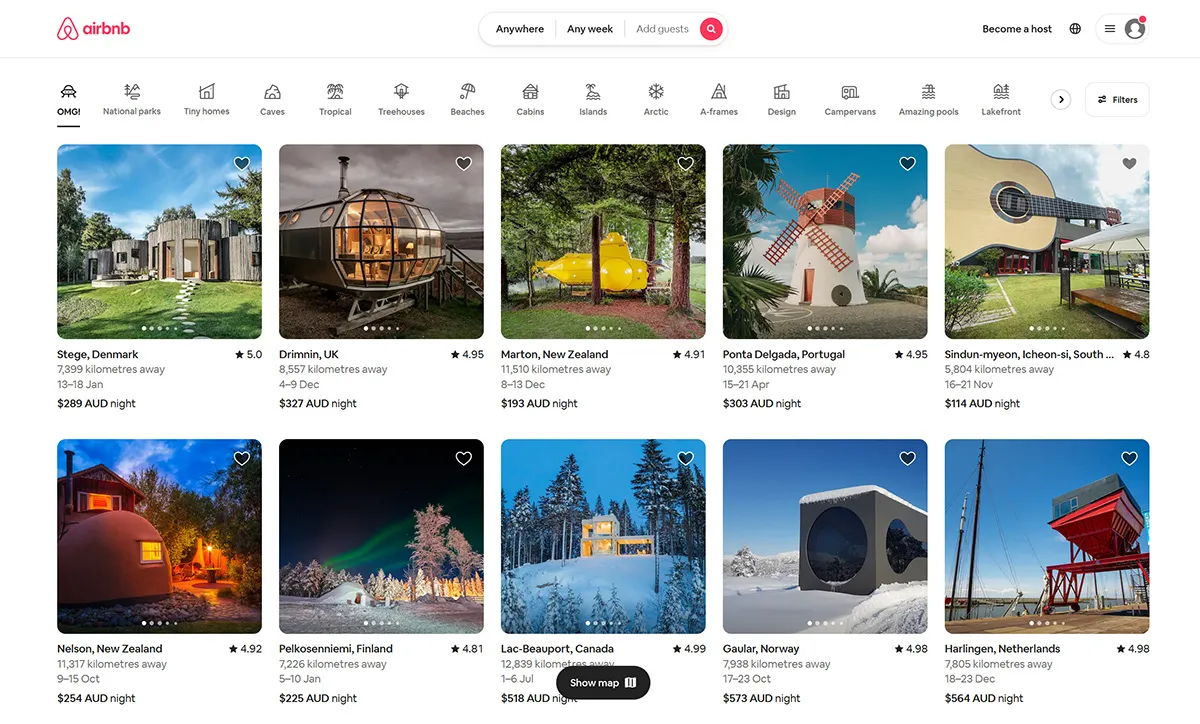
#1 Airbnb

Por supuesto, no necesito entrar en lo que es Airbnb. Sin embargo, lo que quizás no sepa es que la página de inicio del sitio web es bastante tentadora. En primer lugar, se abre a un ritmo bastante fanático. Los sitios de carga rápida son bastante recomendables. Lo siguiente es que tan pronto como lo abre, puede llegar a trabajar. No hay nada de Gibberish aquí. Todo desde los destinos, y la búsqueda detallada de datos parece estar bastante presente. Personalmente, me encuentro intrigado con la barra de navegación y, por supuesto, todas las categorías fáciles de usar.
Aquí encontrará un formulario de búsqueda inteligente. Todos los detalles pueden llenarse automáticamente solo para evitar el desperdicio de tiempo y minimizar la fricción. Además, encontrará varios gráficos impresionantes aquí. Algunos de ellos son tan inspiradores que incluso podrías terminar de pensar en viajar en ese momento.
A continuación, Airbnb comprende un diseño centrado en el usuario que ciertamente resulta en impulsar más tráfico y convertirlos en clientes regulares. Además, todo esto ciertamente conduce a una mayor conciencia de la marca.
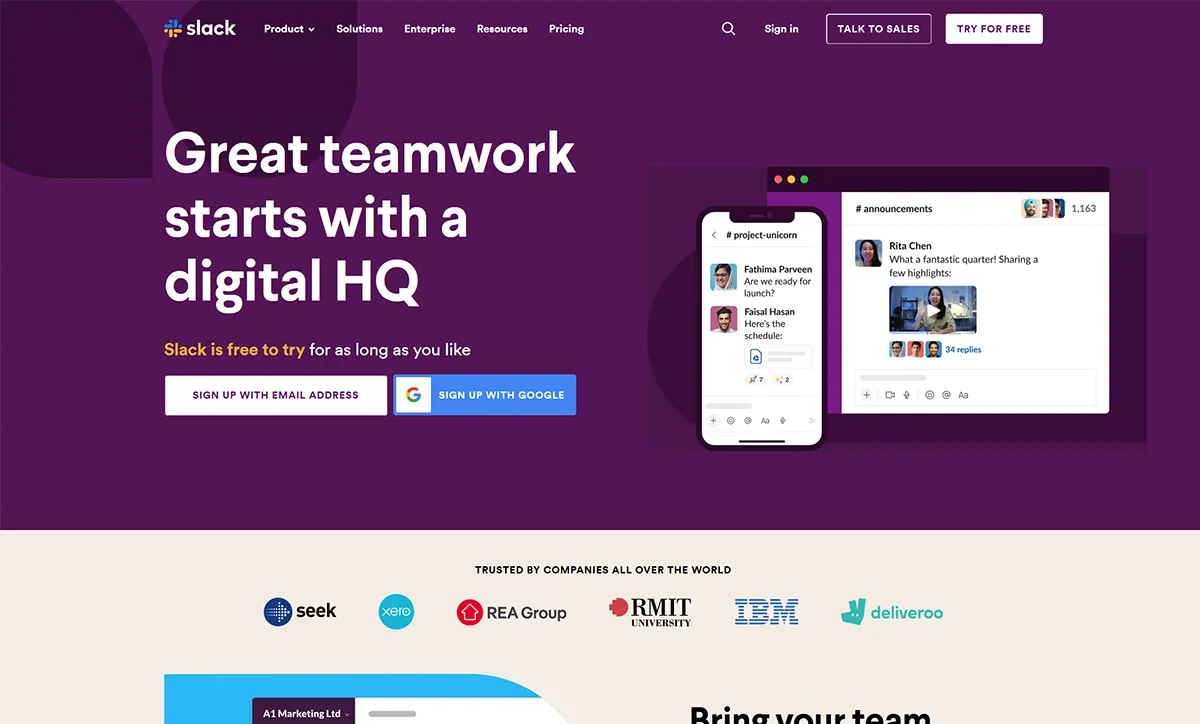
#2 Slack

¿Has visto la página de inicio de Slack? Si no, ¡mira de inmediato! El nuevo diseño de la página de inicio es bastante atractivo y fácil de usar. Además, presenta una amplia gama de gráficos personalizados. De hecho, me encantaron las dos líneas de etiqueta, la anterior dijo "donde sucede el trabajo" y este "un gran trabajo en equipo comienza con una sede digital".
Slack en sí deja en claro lo que los visitantes deben hacer o no. Pueden iniciar sesión y crear una cuenta relevante. De hecho, Slack ofrece más y más opciones de navegación en comparación con Dropbox. Básicamente, los visitantes obtienen lo que quieren. Slack no es solo visualmente atractivo y fácilmente digerible.
De hecho, si verifica el diseño general de Slack, ¡parece bastante flexible y responde a su manera! El CTA parece estar bastante personalizado y juguetón. El peculiar diseño receptivo seguramente funciona bien para Slack.
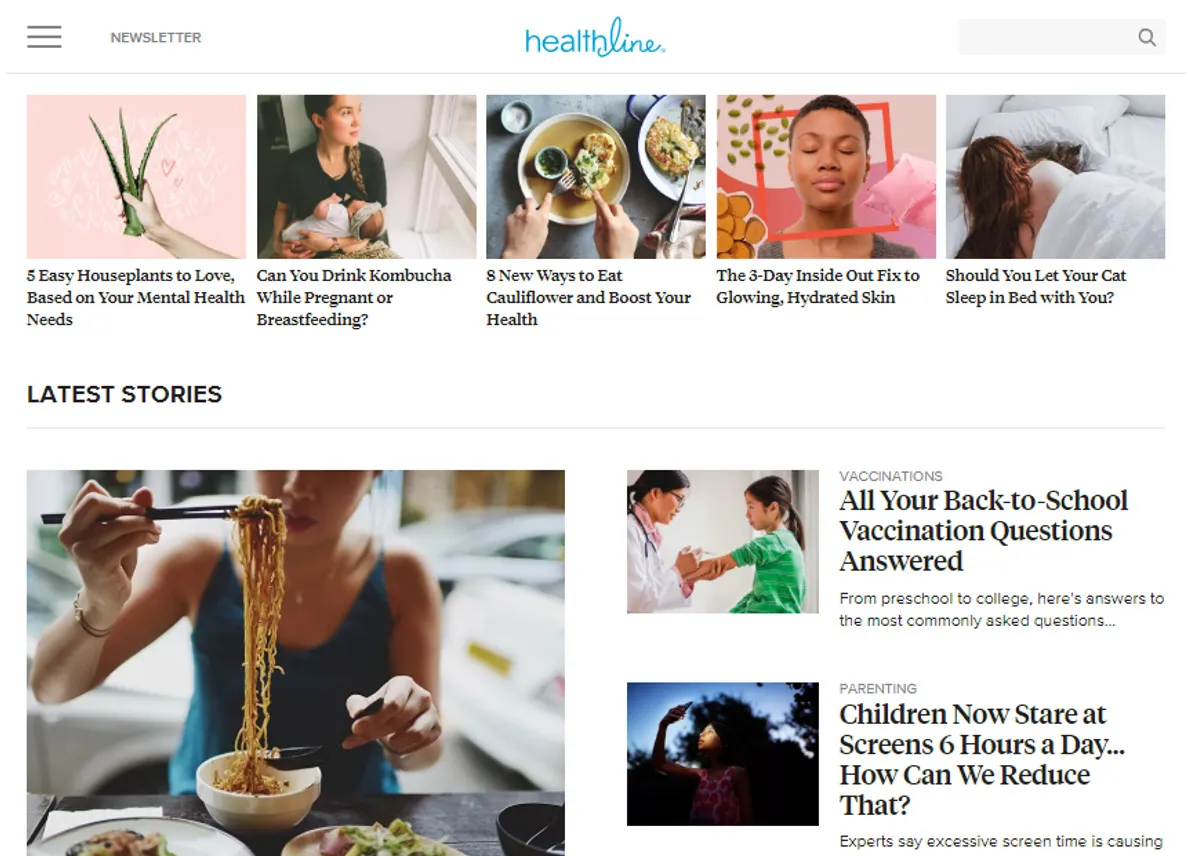
#3 Healthline

Otro estudio de caso interesante para un diseño web ideal es Healthline. Muchos de ustedes preguntan, ¿cómo debería ser la página de inicio de su sitio web? Bueno, digo que mucho depende del tipo de sitio web que esté a punto de crear. Healthline es un sitio web educativo que se centra en proporcionar tanta información como sea posible con respecto a la salud, la nutrición, el bienestar, el estado físico y mucho más.
¿Alguna vez has oído hablar del enfoque "Show, Don't Tell"? Bueno, Healthline puede considerarse como uno de los mejores ejemplos aquí. Si observa más de cerca la página web, no encontrará nada escrito como "Publicamos artículos sobre la salud y el bienestar". De hecho, han demostrado claramente esto ofreciendo muchos y muchos artículos. Además, cuando abre el menú, puede navegar fácilmente a lo que desea pasar.
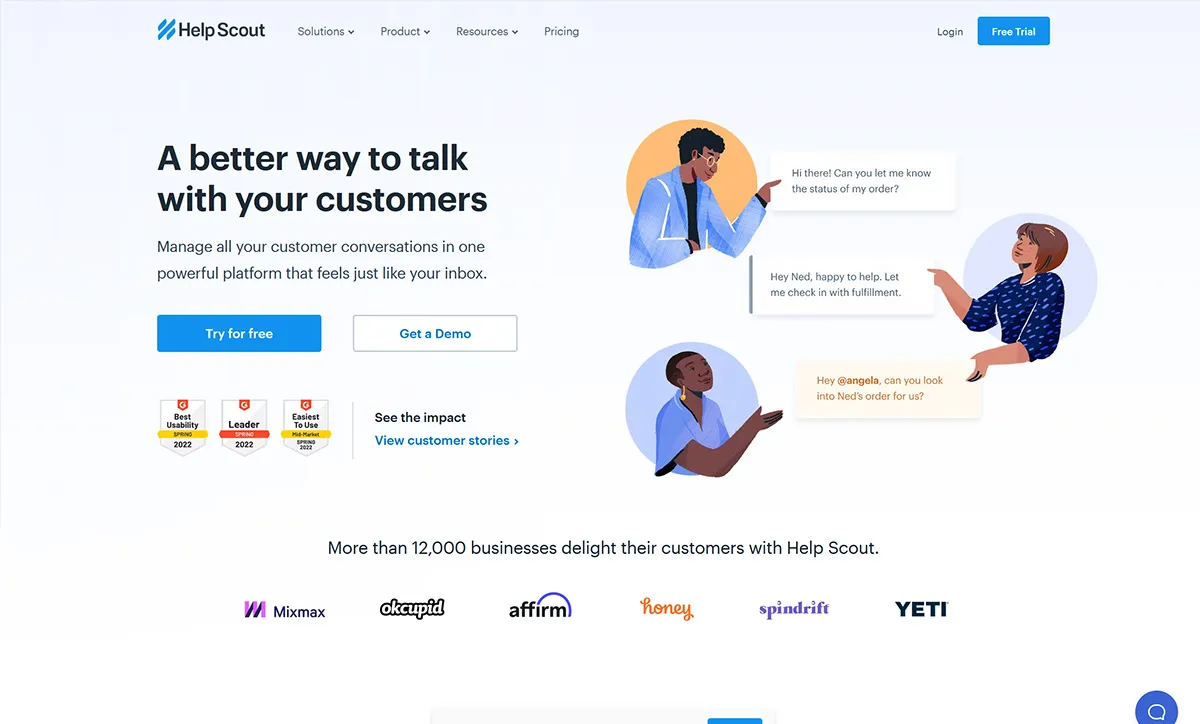
#4 Ayuda a Scout

Otro ejemplo interesante es Help Scout. Es un gran sitio de comercio electrónico para empresas B2B. Si ve el diseño, en comparación con las opciones antes mencionadas, esta parece ser bastante sencilla, pero atrae a la vista. ¿Sabes por qué? Porque simplemente se centra en los puntos de venta únicos y nada más. El diseño web general es bastante bueno y ordenado. Los lugares donde se encuentran los botones CTA están justo en el objetivo. ¿Qué hace que la ayuda explote sea tan atractiva?
- Menú bien diseñado : todos los menús son bastante detallados y bien diseñados.
- Hovering : los detalles largos del producto son un poco passos. Entonces, el sitio web solo los muestra cuando el usuario final se cierne sobre ese tema en particular.
- Socialización apropiada : muestra todos los premios relevantes, clientes anteriores y testimonios. Esto definitivamente mejora la credibilidad.
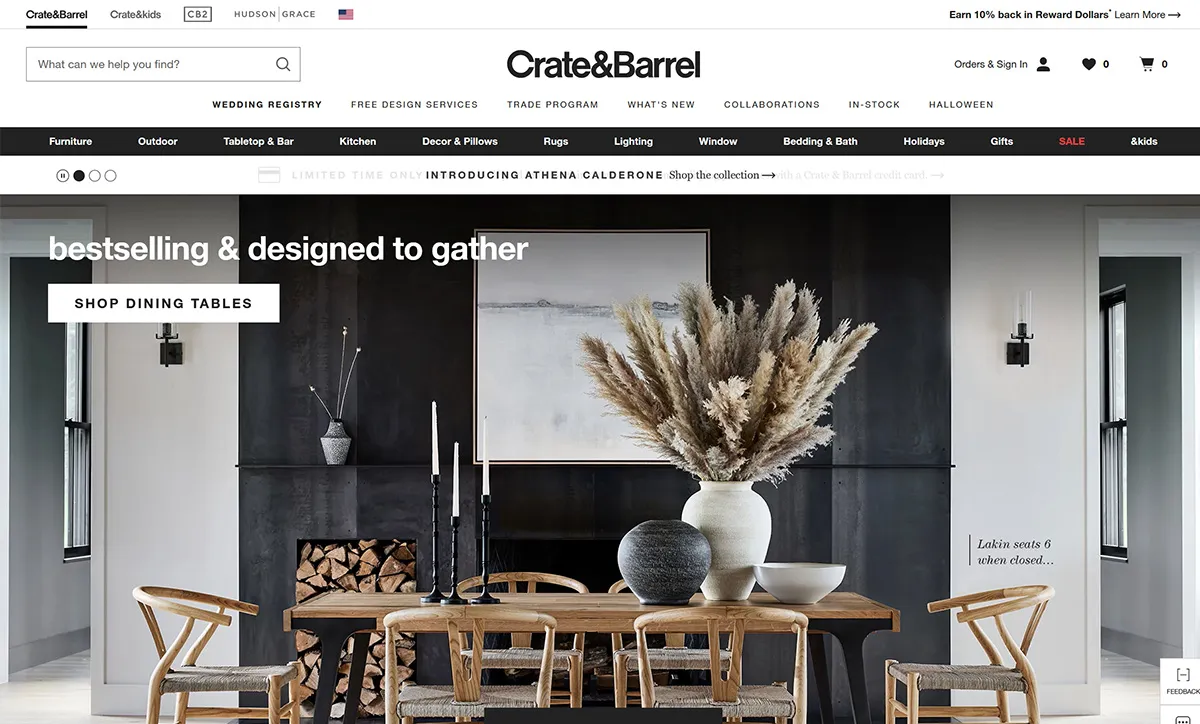
#5 Crate y barril

Como muestra la imagen, la tienda vende una gran cantidad de decoración del hogar, electrodomésticos y elementos esenciales. Todo, desde increíbles piezas de muebles, hasta iluminación elegante, lámparas de araña, decoración, electrodomésticos de cocina, lo que sea y lo tienen. El sitio web de comercio electrónico desde la primera vista parece ser bastante sofisticado, moderno y elegante. La interfaz ligera y limpia promueve la calma y la confianza en lo que están vendiendo. Estos tipos no necesitan carteles o diseños llamativos para vender sus productos.
Aquí encontrará un mega menú donde se muestran diferentes categorías y puede hacer que se mueva desde allí hacia su producto relevante. Algunos de los aspectos más interesantes de la caja y el barril incluyen:
- Imágenes ubicadas con precisión , aparte de las categorías de menú extensas, todas las fotos de los productos destacados ayudan a los usuarios a visualizar las cosas.
- Seguimiento : la ubicación actual se puede rastrear con migas de pan
- Filtros precisos : este sitio web presenta un sistema de filtrado de aspecto bastante completo sobre la base de características, precios y materiales.
Ahora aquí viene la gran pregunta, ¿cómo llegar allí? Cómo convertirse en un nombre de renombre en la industria de comercio electrónico UI/UX. Aquí abajo, me gustaría mencionar ciertos consejos y trucos para tener en cuenta. Todos ellos son completamente probados y probados, por lo que no tiene que preocuparse mucho por el resultado.
Los mejores consejos de comercio electrónico UI/UX para tener en cuenta
#1 Descripciones de productos apropiadas
Uno de los aspectos más básicos pero cruciales a considerar al diseñar un sitio web, especialmente un sitio web de comercio electrónico es una descripción del producto. Está desarrollando una tienda de comercio electrónico, estoy seguro de que hay cientos y miles de productos que deben mencionarse y, por supuesto, no se puede mencionar todo sobre cada producto aquí. Los detalles del producto tan largos y poco claros son un gran NAH aquí. Trate de crear un texto integral pero significativo que presente todo lo que se necesita para que el producto se venda a primera vista. Además, use un lenguaje fácil y comprensible.
¿Conoces bien a tu público objetivo? Si no, puede intentar realizar encuestas para comprender mejor lo que les gusta y no les gusta exactamente. Más o menos, se trata de construir una conexión profunda con su público objetivo, por lo que debe idear una descripción del producto en la que están interesados y no en la que desea compartir.
Además de las descripciones de productos, me he encontrado con muchos sitios de comercio electrónico donde no hay un botón de llamada a la acción. Desafortunadamente, los usuarios que no pueden tomar medidas específicas terminan cambiando a sus competidores. Entonces, sí, aunque este parece solo un botón que hago enfatizo en pasar el tiempo y la lluvia de ideas sobre cómo hacer que su llamado a la acción sea más receptivo. Esto no solo conducirá más y más clientes a su tienda, sino que también tendrá un impacto profundo en sus ventas.

#2 Fotos y videos de alta calidad
Otro factor interesante pero fundamental a tener en cuenta es usar fotos y videos de alta gama. Aunque agregarlos puede ser bastante intimidante. Porque puedes amar las 25 fotos del mismo producto. Sin embargo, no puedes subirlos a todos. Elegir fotos y videos requiere una visión clara en lugar de solo usar las abastecidas. Tener fotos claras y de alta gama seguramente puede mantener a sus visitantes a largo plazo. Además, esto muestra que eres bastante auténtico y tiendes a ofrecer nada menos que lo mejor. Para ser precisos, en los tiempos de hoy en día, el contenido visual juega un papel extremadamente vital en detener los ojos de sus consumidores actuales y potenciales de manera dramática.
Para empezar, encontrar la foto o visual perfecto depende mucho de la percepción y también, es bastante subjetivo. Además, me gustaría mencionar ciertos consejos que deben considerarse antes de tomar tal decisión.
- Calidad : por supuesto, la calidad de la imagen tiene que estar a la par, ¡no hay dos formas de hacerlo! ¡Los mal enfocados o los de grano son un gran no-no! A pesar de que está utilizando fotos de archivo, elija las que elija con alta resolución. La calidad mejora el aspecto y la sensación del sitio web.
- Tamaño : el siguiente aspecto a tener en cuenta es el tamaño de la imagen. Google, así como nosotros, como usuarios finales. Entonces, aunque seleccione la imagen perfecta en tamaño de 5 MB, entonces ciertamente puede obstaculizar la carga rápida de su sitio web. Así que preste atención al peso del archivo de imagen, así como a su altura y ancho. Y reducirlo bien. Aquí, en lugar de más grande, mejor tenemos, más reducirá, más visitantes vendrán. Intente apuntar a menos de 500 kb.
- Relevancia : por supuesto, debe elegir esas imágenes que sean lo suficientemente relevantes. ¿Crees que todas las imágenes elegidas son relevantes para el contenido directamente? Estoy de acuerdo en que hay momentos en que es posible que no pueda encontrar la foto exacta con respecto a su contenido, pero tratar de asociar uno en el sentido más abstracto es un trabajo factible.
Así que se les ocurra imágenes con las que su contenido y nuestra audiencia pueden relacionarse. Considere rasgos básicos como la edad, el género y el estilo en mente. Además, nunca opte por fotos de aspecto falso que dicen abiertamente que soy una foto de archivo.
#3 beso
¡Manteniéndolo simple, tonto! Es una de esas reglas que se puede aplicar en cualquier lugar y en todas partes y el reino de comercio electrónico ciertamente no es una excepción aquí. Entonces, mientras diseña una tienda de comercio electrónico, intente hacerlo lo más simple posible. ¡Ofrecer demasiados anuncios llamativos y ventanas emergentes es un gran no-no! Además, definitivamente no ayuda a la audiencia a descubrir el punto focal. Para hacer que su sitio web funcione de maravilla, no necesita silbatos y campanas, además, esto resulta ser una gran distracción y frustrante, lo que obliga a su audiencia a cambiar a sus competidores. Así que aquí está la clave, intente mantener el diseño de su sitio web lo más simple, lo más ordenado y lo más atractivo posible. Además, ¡no olvide mejorar el punto focal para que pueda cerrar la venta!
Siempre tenga esto en cuenta, está desarrollando un sitio web de comercio electrónico para un propósito, así que asegúrese de no incorporar nada más que distraiga a sus usuarios finales del contenido importante. Al mismo tiempo, ofrecer demasiado podría ser un movimiento arriesgado que a sus usuarios finales no les guste. Algunos de los diseños web más exitosos comprenden muchos espacios blancos, 3 colores por página, tonos puros y fuentes legibles. Además, varios sitios web han perdido amplios clientes debido a diseños llamativos y cosas innecesarias.
#4 estéticamente agradable
Otro factor interesante a tener en cuenta, especialmente al diseñar una tienda de comercio electrónico es que debería ser estéticamente agradable. Estoy seguro de que es posible que el punto sea bastante contradictor con el mencionado anteriormente, pero aún así, debo decir que ambos puntos son igualmente importantes. Esto significa que su sitio web debe ser simple pero estéticamente agradable. Verá, desarrollar un sitio web que sea demasiado simple pero que no sea atractivo podría ser bastante preocupante. Estoy de acuerdo en que el atractivo es bastante subjetivo, pero la idea final aquí es que su sitio web debería tener algún tipo de personalidad o atractivo. Aquí hay un consejo: intente encontrar el equilibrio apropiado entre la estética y la utilidad.
En los tiempos de hoy, la mayoría de los sitios web de comercio electrónico se encuentran que venden las mismas cosas y se han ido son los días en que podría marcar la diferencia proporcionando un precio competitivo. El diseño general y lo más importante de todo, cómo se sintió el cliente en estos días.
Ahora imagina que quieres comprar un secador de pelo. ¿Qué vas a hacer? Estoy seguro de que no perderá su tiempo leyendo ese contenido, en su lugar, escriba "secador de cabello" en la barra de búsqueda y compre el producto, ¿verdad? Entonces, ¿cuándo entra en juego exactamente el diseño web? Es cuando el cliente tropieza con su página sin saber mucho sobre el producto. Aquí la conveniencia ofrecida por la página, accesibilidad, desorden y todos estos factores importan.
Si les gusta, nada puede evitar que compren el producto. En tales casos, el producto real es secundario. Entonces, ¿cómo hacer que su sitio web esté estéticamente agradable?
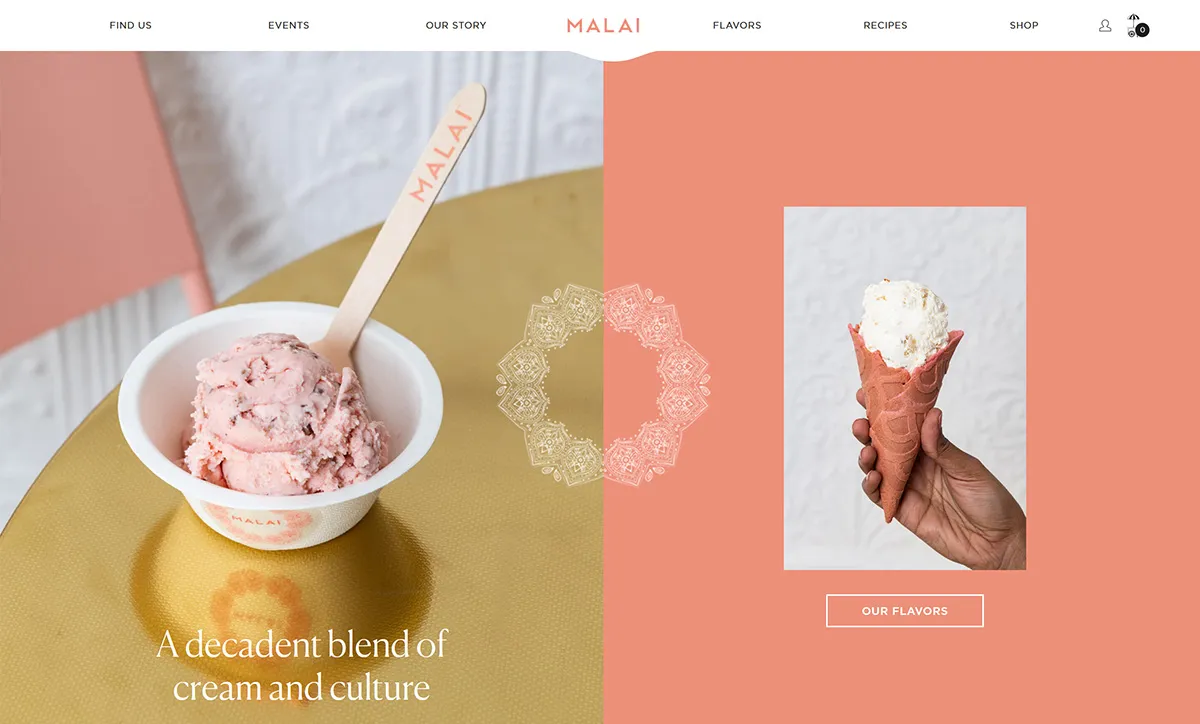
- Agregue imágenes de alta calidad que sean identificables y ofrecen una conexión emocional
- Use colores que tienden a evocar sentimientos particulares como felicidad, tranquilo y equilibrado, feliz, etc.
- Cree una copia dependiendo del diseño del sitio web, es decir, profesional, amigable, empático, humorístico, etc.
Eche un vistazo a la imagen a continuación, estoy seguro de que sabrá lo que estoy tratando exactamente de decir.
#5 Responsivo
Había leído esto en algún lugar que y hasta que no hayas hecho ningún avance receptivo, el sitio web seguirá siendo el feo lobo. Un diseño receptivo actúa como la ropa de oveja que parece estéticamente agradable y hermosa la primera vez. Hoy, el uso de teléfonos inteligentes y aplicaciones móviles parece haber aumentado en gran medida. De hecho, la mayoría de las actividades que realizamos en nuestra vida diaria están utilizando dispositivos móviles, ya sea compras u ordenando alimentos, comprando comestibles, decoración del hogar, electrodomésticos y otras cosas. No tener un diseño receptivo en su tienda de comercio electrónico significa que ciertamente perderá más de las tres cuartas partes de los compradores en línea. Entonces, ¿estás dispuesto a correr ese riesgo? ¡Supongo que no!
No optimizar su sitio web para los móviles significa cuando un usuario de un teléfono inteligente tiende a visitar su tienda a través de su dispositivo respectivo, toda la interfaz de usuario y el texto se verán demasiado pequeños y él o ella podrían seguir zoz y acercarse de un lado a otro. Esto podría ser bastante molesto y ciertamente puede perder su capacidad de atención. Y tal vez esa es la razón por la cual las empresas comenzaron a desarrollar diferentes versiones móviles del sitio web de comercio electrónico. Ahora, cuando opta por un diseño receptivo, ya no tiene que desarrollar otra versión móvil. El sitio web de comercio electrónico puede ajustarse automáticamente a diferentes dispositivos informáticos. Entonces, ya sea que esté abriendo el sitio web en un escritorio, computadora portátil o tableta, o móvil, el sitio web se ajusta automáticamente dentro de las diferentes pantallas sin irritar al usuario final. Ya que ya no tienen que seguir zoom y alejarse. Si no desea que sus usuarios finales abandonen su tienda, opte por un diseño receptivo.

#6 Manténgase en el lugar de sus visitantes
Ahora es extremadamente importante desarrollar un diseño de sitio web que cree instantáneamente una conexión sólida con su público objetivo. Para eso, debe colocar el pie en el lugar de su público objetivo. Trate de entender lo que realmente quieren ver en lugar de lo que realmente quiere que vean. Algunos de los conceptos básicos que puede atender incluyen una navegación fácil, un diseño bien diseñado, ordenado y atractivo, compras fáciles y sin problemas, etc. Estos factores básicos pero cruciales ciertamente pueden darle a su sitio web una ventaja competitiva.
¡Envolviendo las cosas!
¡Y eso es todo por ahora! El diseño del sitio web de comercio electrónico es bastante amplio, simplemente puedo seguir y seguir con estos consejos. Sin embargo, los mencionados son bastante fundamentales para tener en cuenta. Supongo que ahora sabes exactamente lo que hay que hacer para crear un diseño de sitio web para su tienda de comercio electrónico que no solo es agradable para el ojo, sino que también impulsa una inmensa cantidad de tráfico. ¿Estás listo para darle a tu tienda una revisión digna?
Espero que valga la pena leer la siguiente publicación, si es así, por favor ayúdanos a difundir la palabra y compartir entre sus compañeros.
