7 consejos de UI que mejorarán tu escritura de UX
Publicado: 2022-01-12La escritura de UX siempre va de la mano con el diseño de UI. Las copias de UX siempre deben coincidir con los elementos de diseño de UI y el concepto general. Es la única forma correcta de crear un flujo de usuarios fluido y garantizar el éxito del producto.
Como escritor de UX, puede aprender mucho de los expertos en UI. Este artículo comparte los consejos de interfaz de usuario más efectivos: siéntase libre de usarlos para ampliar su conocimiento, mejorar su escritura y crecer como profesional.
Esfuércese por la simplicidad
La simplicidad es una característica clave de una interfaz de usuario de alta calidad. Como dicen los expertos, “una interfaz ideal” es casi invisible a los ojos del usuario.
La mayoría de los desarrolladores de UI se esfuerzan por crear diseños simplistas. Evitan el uso de elementos innecesarios para garantizar interacciones fluidas con los usuarios.
La simplicidad en la escritura de UX es tan importante como la simplicidad en el diseño de UI. Si desea crear copias de UX efectivas, debe centrarse en una redacción simple. Aquí hay algunas reglas que debe seguir:
- Evite las palabras de uso poco frecuente. Utilice palabras sencillas que su público objetivo utiliza en la vida cotidiana. De esta forma, demostrarás a los usuarios que “hablas el mismo idioma”.
- No agregue demasiados detalles a una copia de UX. Concéntrese en su mensaje clave y manténgalo simple.
- Escribir frases en voz activa.
- Evite usar palabras sofisticadas donde se puede usar un sinónimo más simple. Por ejemplo, reemplace el verbo "deteriorar" con "empeorar".
- No utilice jerga y jerga. Hará que sus copias sean difíciles de leer y de entender para una audiencia general. La única excepción es si se supone que su producto debe ser utilizado por profesionales en un campo específico. Puede usar la jerga de la industria si está seguro de que atrae a sus usuarios objetivo.
Si aplica estos principios a su escritura, obtendrá los siguientes resultados:
- Haga que sus copias sean fáciles de revisar y leer.
- Mejora la accesibilidad de tus textos para hablantes no nativos de inglés.
- Elimine las distracciones que afectan negativamente el flujo de usuarios.
Que sea breve
En el primer trimestre de 2021, el tráfico de Internet móvil ascendió al 54,8% del tráfico en línea global total. Dado que Internet móvil es cada vez más asequible y rápido, podemos predecir que este número seguirá creciendo en los próximos años.
Hoy en día, la gran mayoría de los desarrolladores de UI adoptan un enfoque de "primero móvil". Comienzan el proceso de diseño con los tamaños de pantalla más pequeños y luego ajustan sus productos a pantallas más grandes.
Debe utilizar el mismo enfoque cuando trabaje en sus proyectos de escritura. Debe crear las copias de UX más cortas posibles para que se ajusten a las pantallas móviles.
- Trate de formular el mensaje clave usando la menor cantidad de palabras posible.
- Opte por palabras más cortas, siempre que sea posible. Por ejemplo, use el verbo "rotar" en lugar de "alternar".
- No use dos o más palabras donde se puede usar una palabra. Por ejemplo, puede escribir la palabra corta "cuidado" en lugar del verbo modal "cuidar".
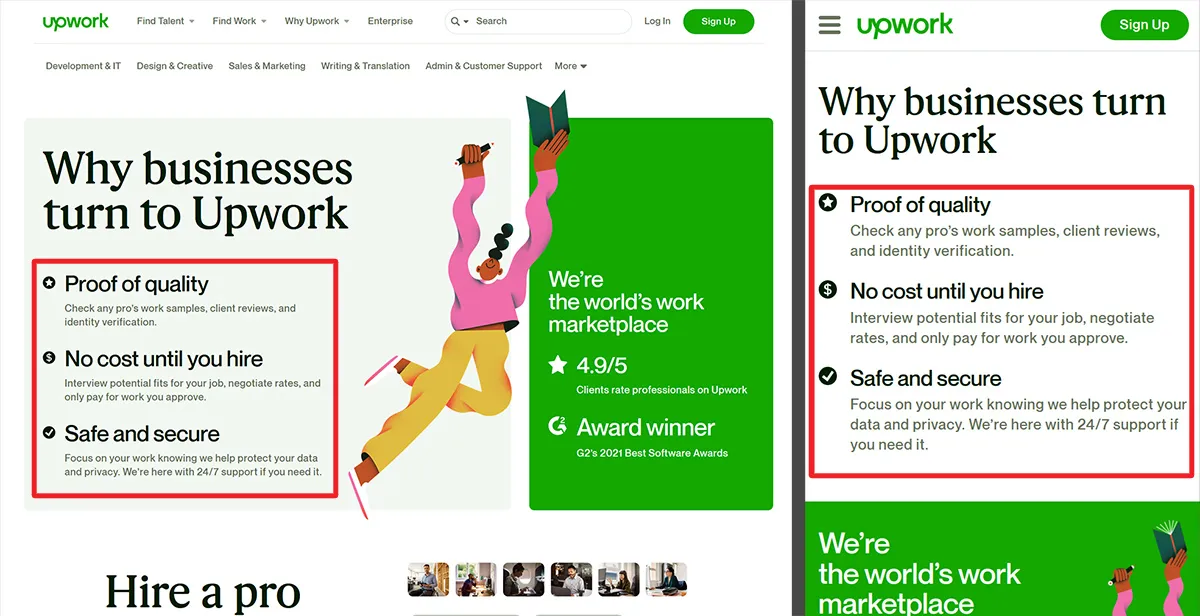
Sus copias de UX funcionarán de manera efectiva en cualquier pantalla si mantiene su escritura breve y concisa. Echa un vistazo a la siguiente captura de pantalla: una página de inicio del sitio web de Upwork y su versión móvil. Aunque el tamaño de la pantalla difiere drásticamente, el mensaje clave (las copias principales de UX) de la página permanece sin cambios.

Haz que tu escritura sea consistente
Un buen diseño de interfaz de usuario tiene que ver con la coherencia. La consistencia en estilos y colores contribuye en gran medida a la usabilidad y crea una interfaz intuitiva.
¿Cómo desarrollan los diseñadores de UI la integridad de un producto? Eligen un conjunto de colores, fuentes e íconos y los usan en todo el producto. Por ejemplo, crean un diseño de botón CTA y lo usan en todo el sitio web/aplicación. No importa cuántos nuevos botones CTA se agreguen más adelante, todos se verán iguales.

Como escritor de UX, también debe hacer que su escritura sea más consistente. Impulsará sus esfuerzos y hará que sus copias de UX sean más atractivas. Para lograr consistencia en la escritura, haga lo siguiente:
- Establezca reglas básicas. Debe decidir si usará acortamiento, abreviaturas, jerga y jerga. Si elige evitar tales palabras, tendrá que evitarlas a lo largo de todo su trabajo en el proyecto.
- Defina el tono de redacción que coincida con la estrategia de marketing. El tono puede ser profesional o amistoso, experto o cautivador, formal o informal. Elige un tono específico y apégate a él.
- Esfuércese por mantener la consistencia en la redacción. Concéntrese en palabras y frases específicas que resuenen con su público objetivo y utilícelas a través del producto. No abuse de los sinónimos, ya que podría arruinar la integridad del producto.
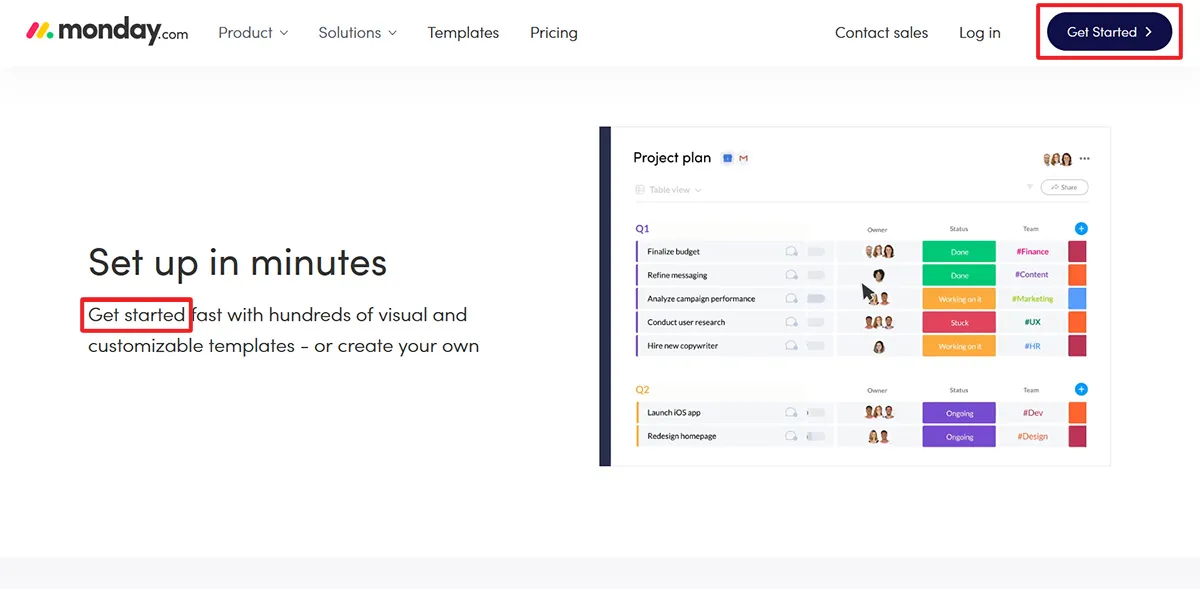
Aquí hay un ejemplo. Los escritores de UX en Monday.com usaron la frase "comenzar" como el botón principal de CTA y como frase clave en otras copias de UX en la página. No trataron de parafrasearlo. ¿Por qué? Cuando la información se presenta de esta manera, es más fácil convencer a un visitante del sitio web para que complete la acción deseada: comenzar a usar la herramienta.

Piensa como un usuario
Los desarrolladores de UI profesionales no se esfuerzan por crear un producto que "se vea visualmente atractivo". Su tarea principal es diseñar productos que cumplan con las expectativas y preferencias de los usuarios objetivo.
Antes de comenzar el proyecto, los diseñadores de UI realizan una investigación de la experiencia del usuario. Lo hacen para entender quién usará el producto y con qué propósito específico. Cuantas más percepciones de los usuarios obtengan los diseñadores, mejores resultados lograrán.
El diseño de UI/UX tiene que ver con comprender las necesidades y preferencias de los usuarios. Entonces, si desea convertirse en un mejor escritor de UX, debe centrarse en los usuarios, no en su producto. Antes de lanzarte a escribir, imagínate como un usuario y hazte las siguientes preguntas:

- ¿Cómo me ayudará este producto a resolver mi problema X?
- ¿Cuál de las características del producto me beneficiará más?
- ¿Qué información sobre este producto me convencerá de comenzar a usarlo de inmediato?
- Si empiezo a usar esta herramienta, ¿qué funciones probaré en primer lugar y en último lugar?
- Nunca antes había usado productos de software como este. ¿Será difícil para mí aprender a usar este software?
Una vez que evalúe su producto desde la perspectiva de los usuarios, podrá escribir textos más convincentes. Enfatizará los aspectos correctos del producto y elegirá las palabras de manera más sabia. Este enfoque le permitirá manipular las decisiones del usuario y aumentar las conversiones.
No reinventar la terminología
Los desarrolladores de UI son personas creativas, pero no intentan reinventar los patrones de diseño existentes. Por ejemplo, colocan el logo en la esquina superior izquierda y el botón “registrarse” en la esquina superior derecha. No experimentan con la colocación de elementos de diseño porque puede afectar negativamente el flujo de usuarios.
Los patrones estándar son familiares para los usuarios y crean un flujo de usuario fluido. Los patrones no estándar desafían a los usuarios y afectan la experiencia del usuario.
¿Por que sucede? Inconscientemente, los seres humanos tienden a evitar cosas con las que no están familiarizados. Cuando los usuarios se encuentran con una aplicación que se ve muy diferente a otras aplicaciones, deciden no usarla; ni siquiera intentan descubrir cómo funciona la aplicación.
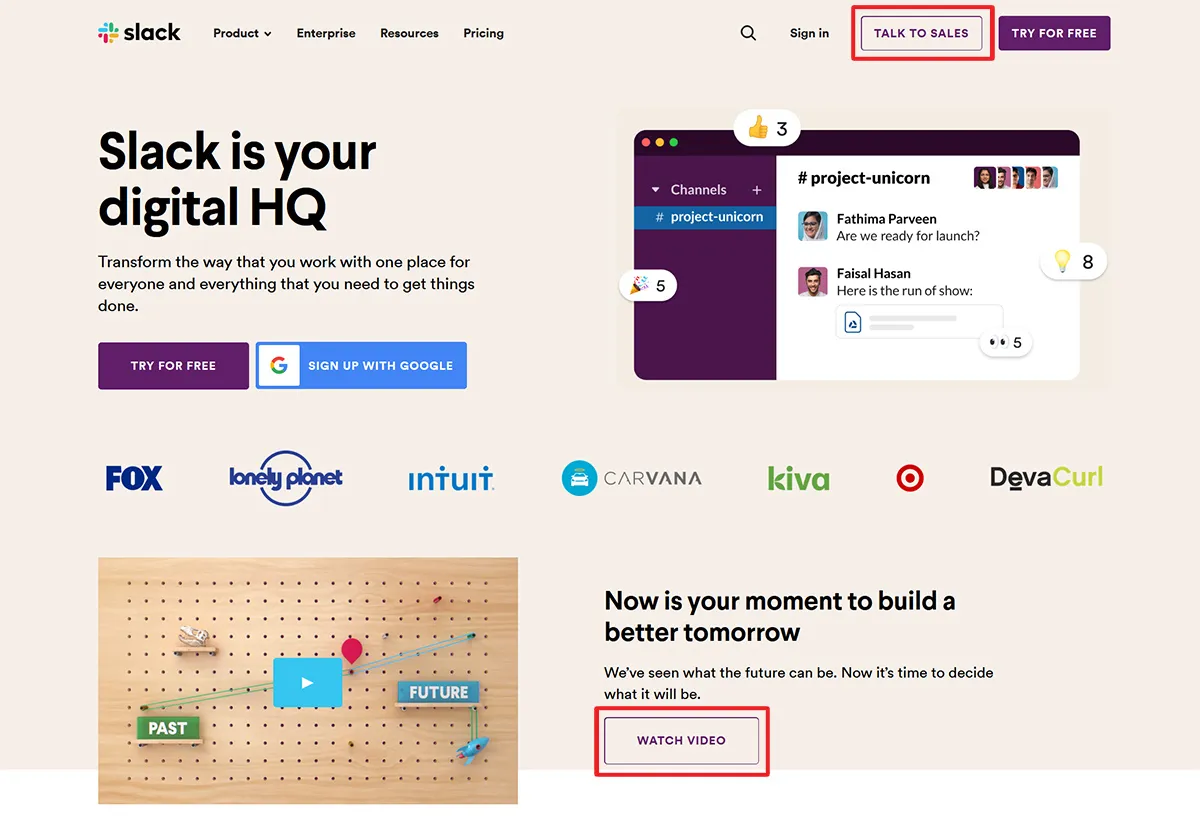
Echa un vistazo a la siguiente captura de pantalla. Esta página web fue construida con el uso de un diseño estándar. Los expertos en UI decidieron no romper las convenciones de diseño para evitar la frustración del usuario.

Este principio se llama principio de menor sorpresa. Infiere que todos los elementos del producto deben comportarse de la manera que la mayoría de los usuarios esperan que se comporten.
Este principio es aplicable no solo al diseño de UI sino también a la escritura de UX. Cuando escribe copias de UX, debe usar términos y frases estándar que los usuarios ya conocen. No debería intentar reinventar la terminología.
Las palabras como registrarse, comprar, carrito de compras, iniciar, seleccionar, aceptar, crecer, conectar, automatizar y sincronizar son familiares para todos los usuarios. No las reemplace con otras palabras de uso poco frecuente, tratando de hacer que su copia se destaque. No funcionará a tu favor.
Realizar pruebas A/B
No importa qué tan calificados sean los diseñadores de UI, nunca saben con certeza cuál de sus ideas de diseño resultará ser la más efectiva. Para crear una interfaz de usuario ideal, los desarrolladores realizan pruebas A/B y analizan qué elementos de diseño brindan mejores resultados.
Prueban un elemento a la vez. Por ejemplo, los desarrolladores comparan la eficiencia de varios botones de CTA por parámetros específicos como el tamaño o el color (por ejemplo, botón pequeño frente a grande, botón verde frente a naranja).
Los escritores de UX también pueden aprovechar las pruebas divididas. Aquí hay una guía paso a paso a seguir:
- Identificar un objetivo del proyecto. Piense en los resultados específicos que su equipo pretende lograr (generar más clientes potenciales, mejorar la tasa de conversión de pago, etc.)
- Formula una hipótesis. Defina un problema y piense en cómo puede resolverlo ajustando su copia de UX.
- Problema: los usuarios dudan en hacer clic en el botón "Comenzar ahora".
- Hipótesis y posible solución: Probablemente, los usuarios aún no han decidido si están dispuestos a pagar por el producto. Deberíamos usar el nuevo botón "Iniciar una prueba gratuita" para atraer a usuarios preocupados por el dinero.
- Configure y ejecute una prueba con la herramienta de prueba de UX de su elección.
- Compare los resultados y vea si su hipótesis ha funcionado.
- Implemente los cambios y luego comience a probar la siguiente hipótesis de UX.
Asegure la claridad en la escritura
Las imágenes bien elegidas impulsan la experiencia del usuario y ayudan a aumentar la tasa de conversiones. Conscientes de este hecho, los diseñadores se esfuerzan por utilizar imágenes y símbolos visuales que los usuarios puedan interpretar fácilmente. Además, los diseñadores evitan las imágenes que tienen un significado poco claro o que pueden confundir a los usuarios.
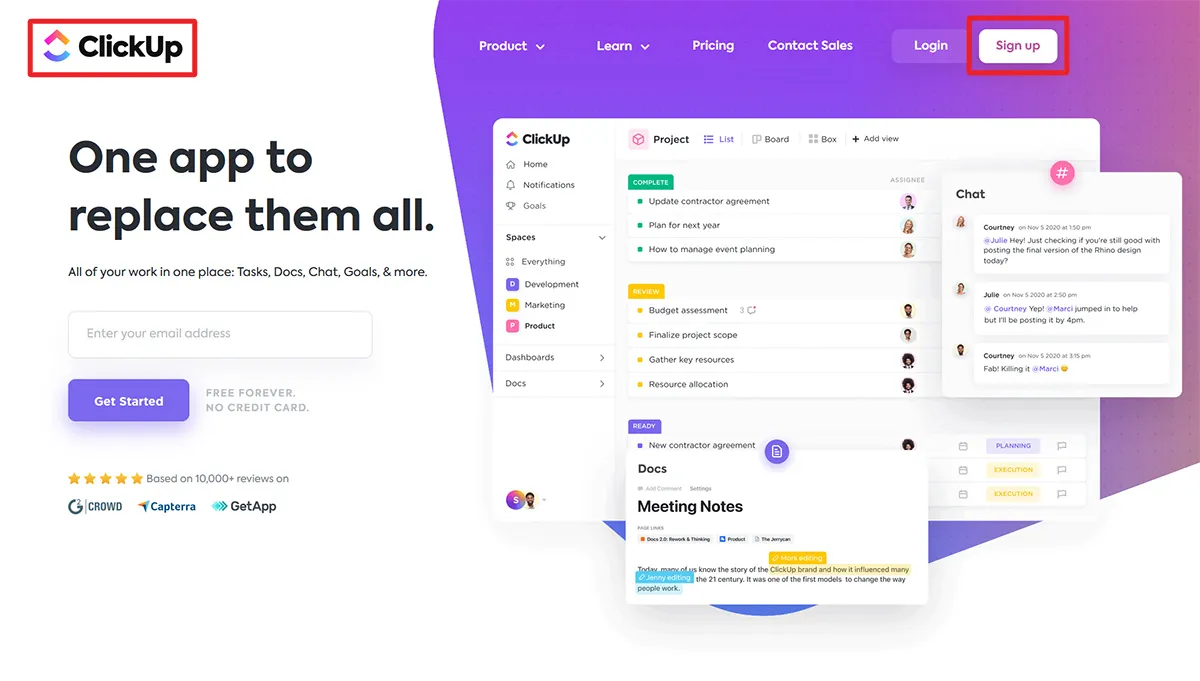
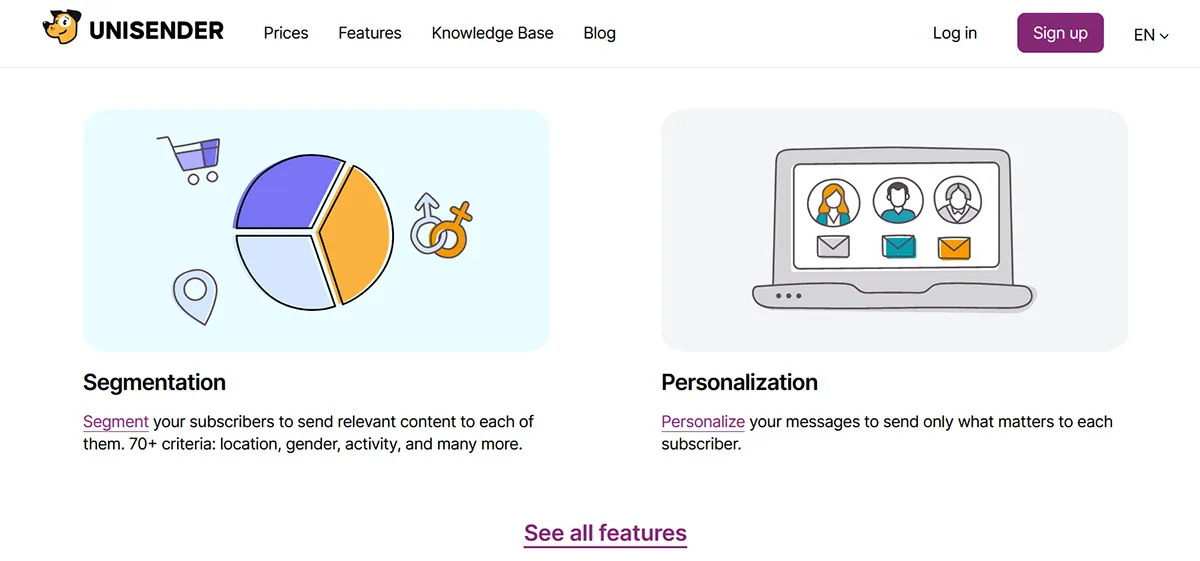
Echa un vistazo a la siguiente captura de pantalla. ¿Puedes adivinar de qué se trata este producto de software? Al mirar estas imágenes, puede suponer que este producto se relaciona con el marketing y los correos electrónicos, y tendrá razón. Ese es un ejemplo de cómo un diseño visual adecuado te ayuda a comprender mejor el producto.

¿Cómo puedes aplicar este principio a tu escritura? Debe esforzarse por lograr claridad en sus copias de UX. No debe usar palabras que tengan doble significado o frases que puedan malinterpretarse. Por ejemplo, debe evitar el uso de modismos porque la mayoría de los hablantes no nativos no conocen su significado.
Cuando se trata de escritura UX, la inexactitud en la redacción puede afectar significativamente la experiencia del usuario. Es importante entender que incluso una palabra mal elegida puede hacer que los usuarios dejen de usar el producto.
Acostúmbrese a releer todos sus textos antes de publicarlos. Asegúrese de que cada copia de UX esté escrita de manera clara y concisa y que cada usuario, independientemente de su formación cultural y técnica, pueda interpretarla correctamente.
En conclusión
El trabajo bien coordinado del equipo de UI/UX define el éxito del producto. Los escritores de UX deben comprender los procesos detrás del diseño de la interfaz de usuario.
Le recomendamos encarecidamente que utilice estos consejos de interfaz de usuario en su práctica. Es una excelente manera de mejorar sus habilidades de escritura y lograr nuevos resultados sobresalientes.
