Comience con el diseño de la interfaz de usuario con estos consejos para acelerar su flujo de trabajo
Publicado: 2022-03-10Cuando está trabajando en un diseño, lucha con todas las posibilidades, como hacer un bloque de texto más grande o más pequeño, o aumentar (o disminuir) la cantidad de espacio en blanco alrededor de un elemento. ¿Y qué hay de este color? ¿Debería ser más oscuro o quizás más claro?
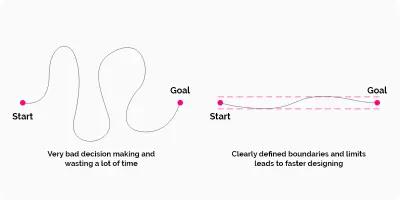
Este artículo trata sobre la creación de límites y reglas a seguir durante todo el proceso de diseño. Existe una cantidad ilimitada de formas en las que puede combinar elementos en una interfaz de usuario, por lo que deberá establecer algunas reglas y límites, o de lo contrario, el flujo de trabajo de diseño podría convertirse en una tarea desagradable. Puede estar luchando con todas las posibilidades y tratando de elegir la mejor opción entre muchas opciones "correctas". Al establecer (y seguir) algunas reglas básicas, también hará que su diseño se vea más consistente.

La importancia de hacer que el diseño de su interfaz de usuario sea consistente
Empecemos por el principio. Quiere que su diseño se vea bien y confiable, y necesita evitar el caos a toda costa. Para que esto suceda, es muy importante tener un sistema para su trabajo de diseño.
Sus desarrolladores también apreciarán un sistema: les encantará el hecho de que su diseño tenga orden y que esté facilitando su trabajo.
Un sistema de cambio de tamaño por un tamaño predeterminado
No importa si desea cambiar el tamaño de un bloque de texto, cambiar el tamaño de una imagen o ajustar algún espacio en blanco. Necesitas decidir qué tan grande será cada elemento. Y apuesto a que has estado en esta situación: ¿alguna vez has elegido un tamaño para un elemento y, después de cinco minutos, lo cambias, y luego otra vez, y tal vez una y otra vez?
¿Qué talla es perfecta? Podría ser uno de los que probaste, ¿verdad? ¡Tienes que evitar esta interminable trampa que te hace perder el tiempo!
Comience por elegir la unidad básica: la cuadrícula de 8 píxeles
Para que todo el diseño se vea más limpio, es útil establecer primero el valor de medición que luego determinará todos los tamaños. Depende completamente de usted qué valor elija, pero con bastante frecuencia, la mejor opción es apegarse a algunas reglas probadas. Y una de estas reglas es cambiar el tamaño y mover los elementos exactamente ocho píxeles. Esta regla agilizará su toma de decisiones.
Nota sobre px frente a dp : *Además de los píxeles (px), es posible que haya oído hablar del término dp que se utiliza en el diseño de pantallas y la creación de prototipos. La unidad dp es la abreviatura de "píxel independiente de la densidad". La unidad es relativa a una pantalla de 160 ppp, por lo que 1 ppp es igual a 1 píxel en una pantalla de 160 ppp, 2 píxeles en una pantalla de 320 ppp, y así sucesivamente. La fórmula del valor numérico es px = dp * (dpi/160) .*
Recuerde siempre que si trabaja con elementos u objetos más pequeños, también está bien usar incrementos de 4 píxeles, en lugar de 8. Ocasionalmente, puede hacer más ajustes, cuando sea necesario.
Pero, ¿por qué exactamente 8 píxeles?
Hay algunas razones por las que ocho a menudo funciona como un "número mágico" aquí:
- Ocho píxeles es un "salto" mínimo suficiente.
- Ocho es un gran número porque es divisible por cuatro y dos.
- Si usa ocho, puede cambiar fácilmente el tamaño de cualquier elemento sin terminar con medios píxeles, como 8/2 = 4, 4/2 = 2 y 2/2 = 1. Si, por el contrario, comienza con 10, terminará con 5 píxeles, luego 2,5 píxeles, luego 1,25 píxeles. Al diseñar para la pantalla, le gustaría evitar los medios píxeles tanto como sea posible. Al usar píxeles completos, los elementos del diseño se alinearán con límites de píxeles precisos y, por lo tanto, se verán más nítidos.
- Los múltiplos de ocho (8, 16, 24, 32, 40, 48, 56, 64, 72, 80, etc.) se entrelazan con valores binarios (1, 2, 4, 8, 16, 32, 64, 128, 256 , 512, etc).
- Finalmente, los números son fáciles de recordar.
¿Cuáles son las ventajas de usar una cuadrícula de 8 píxeles?
- Como diseñador, su tiempo de decisión es valioso. Esto te hará más rápido y eficiente.
- Si está trabajando con un desarrollador, puede crear un sistema que lo ayudará a usted y a su equipo. Si el desarrollador necesita hacer algunos cambios rápidos, puede ajustar los valores en incrementos de 8 píxeles. Esto asegurará la consistencia y el orden.
- Las personas que usan su sitio web se sentirán cómodas cuando lo visiten. Confiarán en el sitio web y será más fácil para ellos usar la interfaz.


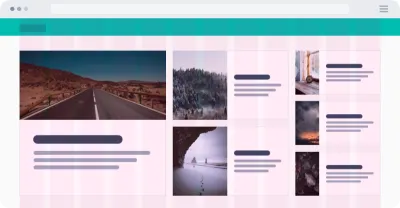
Trabaje con una cuadrícula para diseñar todos los elementos
armonía horizontal
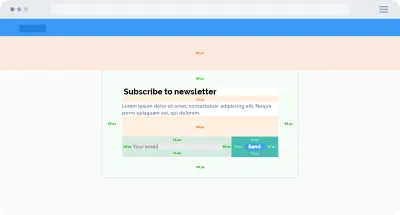
Estoy seguro de que ya ha utilizado una cuadrícula al diseñar sitios web. El uso de una cuadrícula lo ayuda a colocar con precisión todos los elementos en el lienzo digital.
La cuadrícula forma el esqueleto de su interfaz y determina dónde puede colocar los elementos. La plantilla contiene la composición y define límites claros para que su diseño sea más consistente. Ahora te será más fácil decidir dónde colocar los elementos. A medida que adquiera más experiencia, puede actualizar los límites según sea necesario.
Pero, ¿cómo se crea esta cuadrícula? Cubriremos los detalles a continuación. Básicamente, el número y tamaño de las columnas puede ser aleatorio y depende de sus necesidades. Cuanto más detallado sea su diseño, más columnas requerirá la cuadrícula. Si tiene dudas, pídale ayuda a un colega experimentado.
Además, le recomiendo que lea "Una guía completa para el diseño de la interfaz de usuario", que debería ayudarlo a comprender un poco más en profundidad el diseño de la interfaz de usuario.

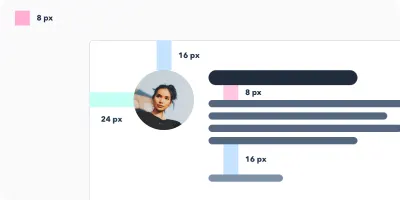
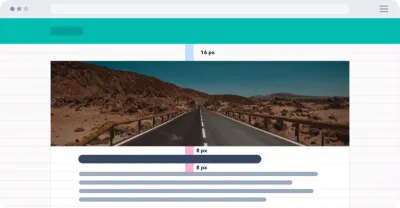
armonía vertical
Similar a mantener la armonía horizontal, también es importante mantener las distancias verticales consistentes en un diseño. Al igual que las filas de una hoja de cálculo, le ayudan a mantener el texto en intervalos uniformemente espaciados.
¿Qué tamaño deben tener estas filas? Una vez más, depende de usted. Sin embargo, recomiendo usar 8 píxeles o múltiplos de 8 (como 16). Redefina los límites donde se alinearán los elementos o el texto.

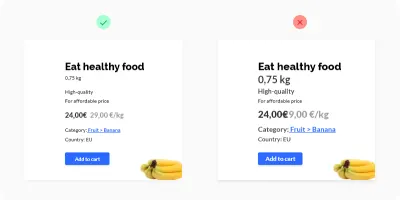
Elegir tamaños de fuente de la manera correcta
Si observa algunos diseños bien elaborados, verá consistencia en los tamaños de fuente. Esto es por una razón.
Nota : Tenga en cuenta también que solo necesita dos, tal vez tres, fuentes en su diseño. Sin embargo, seleccionar los tipos de letra correctos y hacer que funcionen juntos está más allá del alcance de este tutorial.
Comience definiendo algunos tamaños de fuente clave para usar en todo el proyecto. (Por ejemplo, sería una tontería usar 30, 31 y 32 píxeles. Más bien, combine estos tres tamaños muy similares en uno).

Los tamaños de fuente estándar brindan dos beneficios:
- Su diseño será más consistente y más elegante.
- Acelerará el proceso de diseño y te hará más eficiente.
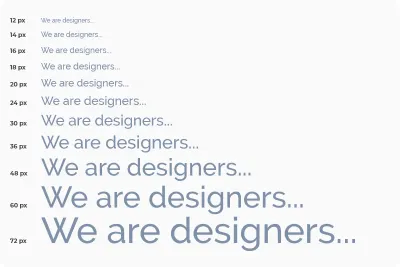
Tamaños de fuente
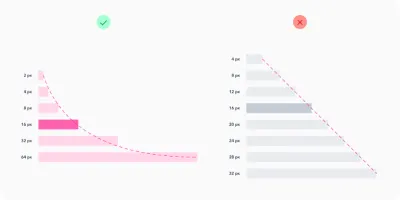
Cuando defina los tamaños de fuente, asegúrese de no aumentar los tamaños en el mismo incremento. Cuando amplía el texto, debe ser no lineal. Esto significa que cuanto mayor sea el texto que está creando, mayor debe ser el incremento.

Supongamos que tiene un bloque de texto con un tamaño de fuente de 12 píxeles y desea ampliarlo. Prueba 14 píxeles y está satisfecho. Pero luego imagina que tienes un título grande (40 píxeles) y quieres hacerlo más grande. ¿Aumentarías el tamaño en solo 2 píxeles, de 40 a 42? Por supuesto que no. Ópticamente, el texto requiere un cambio mucho mayor. Es posible que deba aumentarlo en 24 píxeles, lo que le dará un título más grande de 64 píxeles.
En resumen, esto significa que cuanto más grande quieras que sea el texto, mayor será el incremento que necesitarás usar. Este principio muy simple se aplica no solo al texto, sino también al tamaño de los botones, los espacios en blanco y todo lo demás.
Por lo general, se basa en una progresión geométrica. Aquí hay un gráfico muy útil que muestra la escala de fuente:

Sin embargo, para la tipografía, se utiliza una escala comprobada con tamaños de fuente con los que querrá quedarse para siempre. La escala es de 12, 14, 16, 18, 20, 24, 30, 36, 48, 60 y 72 píxeles.

Altura de línea de texto
Una vez que haya definido todos los tamaños de fuente, querrá cuidar el espacio entre líneas. Para la altura de la línea, use incrementos de 4 píxeles nuevamente. Por ejemplo, para texto de 16 píxeles, establezcamos la altura de la línea en 24 píxeles. Si desea que el texto respire más, aumente la altura de la fila en 4 píxeles a 28.
Defina los colores de su proyecto
¿Sabes cuántas combinaciones de colores existen? ¡Mucho! Perderá demasiado tiempo si no predefine los tonos de color. No puede limitarse a negro, blanco y, digamos, azul. Para cada color, necesitará otros tonos, y es importante configurarlos con anticipación para que los tonos sean consistentes a lo largo de su proyecto de diseño. No queremos crear caos en el diseño. Trate de 5 a 10 tonos para cada color. Prefiero definir 9 tonos para cada color.
Echemos un vistazo más de cerca a los tonos de color.
¿Por qué 9 tonos de cada color?
La primera ventaja es la denominación de colores. Ya sea que esté utilizando un editor de gráficos o un código CSS, definitivamente se beneficiará de este consejo. A cada tono se le asignaría un número, como 100, 200, 300, 400, 500, 600, 700, 800 y 900. (¿Por qué cientos? Por lo general, así es como también se organizan los cortes de tipos de letra).
En segundo lugar, 9 es un número útil para definir colores. La mejor manera de preparar estos tonos es preparar una fila de 9 cuadrados y rellenar los cuadrados con colores. El del medio será el color base . Luego, define el tono más claro (en el extremo izquierdo) y el tono más oscuro (en el extremo derecho). El siguiente paso es seleccionar los tonos intermedios.

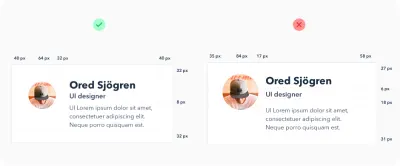
Preparar los diferentes tamaños, tipos y estados de elementos
Al trabajar en un diseño, generalmente trabajará con una innumerable cantidad de íconos, botones y otros componentes. Nuevamente, es una buena idea preparar con anticipación varios tamaños para ellos y limitar las opciones a la menor cantidad posible. Durante el proceso de diseño, no agregue otros tamaños y no intente ajustar el tamaño de los componentes para satisfacer sus necesidades. En su lugar, solo use los que ya ha definido, y todo el diseño será más consistente y limpio.
Veamos los botones como ejemplo. Cuando comience, deberá definir su estructura jerárquica. Para hacerlo, haga un botón con una acción principal, un botón con una acción secundaria y quizás otro botón con una acción menos importante. Para cada botón, especifique su estado (activo, inactivo) y la variante de color. Intenta siempre reducir el número de elementos a los más importantes.

Definir las propiedades de otros elementos
Los diseñadores de interfaces de usuario suelen utilizar sombras en su trabajo de diseño. Sin embargo, para los diseñadores menos experimentados, las sombras a veces pueden ser una lucha. Al crear una sombra, debe establecer la distancia de la sombra a lo largo del eje x y el eje y, y también el radio de desenfoque, el color y la transparencia. Las sombras pueden tomar mucho tiempo para ajustarse, por lo que querrá prepararlas antes de sumergirse en el diseño. Es útil preparar un conjunto de sombras (utilizando el mismo método que para los colores) y luego simplemente aplicarlas durante todo el proceso de diseño.
Además, tenga en cuenta todas las demás propiedades de los elementos con los que trabajará, como el radio de las esquinas, la transparencia y los degradados de color.

espacio en blanco
Es importante ajustar adecuadamente el espacio en blanco. Ya sea que compense elementos desde el exterior (margen) o desde el interior (relleno), debe confiar nuevamente en el número mágico de 8. Aumente el desplazamiento en 8 píxeles (4 para elementos pequeños). Al igual que con el tamaño de fuente, cuanto mayor sea el espacio que desee, mayor deberá ser el incremento (nuevamente, deberá definir estos incrementos por adelantado).

Conclusión
Para que sus diseños sean limpios y consistentes, defina algunos límites y un camino claro a través del proceso.
Cuando trabaje en cada elemento de su diseño, tenga en cuenta lo siguiente:
- Vea si ya lo ha usado en alguna parte de su diseño. Si es así, simplemente puede copiar ese elemento.
- Sigue un ritmo horizontal y vertical, y ajusta el tamaño de los elementos siguiendo los pasos que definiste al principio.
- Evita decisiones complicadas y batallas interminables con píxeles. Tener un sistema en su lugar.
- No cree el mismo elemento dos veces. Si hay orden en su diseño, su trabajo será mejor y más eficiente, podrá iterar más rápido y podrá comunicarse con los desarrolladores más fácilmente. Los desarrolladores establecerán variables que sigan sus estilos, así que defínalas claramente. Obtendrá un diseño limpio y los desarrolladores podrán crear un código mejor y más sostenible. Todos serán felices.
Lectura relacionada
- "Construyendo mejores diseños de interfaz de usuario con cuadrículas de diseño", Nick Babich, Smashing Magazine
- "¿Cuál es la diferencia entre "px", "dip", "dp" y "sp"?, Stack Overflow
- "¿Por qué los diseñadores de UI usan 'dp' en lugar de 'píxel' como unidad para diseñar aplicaciones móviles?", Kikahola, Medium
- “propiedad CSS
font-weight”, documentos web de Mozilla Developer Network - “Mejore su juego de diseño usando menos fuentes”, Jacci Howard Bear, Lifewire
- "Creación de sombras de interfaz de usuario que no apestan", Anastasia Kas, Medium
- “10 reglas de oro por las que debes vivir al combinar fuentes: consejos de un diseñador”, Janie Kliever, Canva
- “Diseño de materiales: Cuadrícula de 8 dp, Cuadrícula de 4 dp,” Ayuda de Google
- "Por qué algunos diseños se ven desordenados y otros no", Reinoud Schuijers, UX Collective
