Las 7 principales tendencias tipográficas para 2020
Publicado: 2020-06-02Si crees que la tipografía se trata de hacer que las palabras simples se vean atractivas, piénsalo de nuevo. En el mundo en línea, la tipografía tiene un impacto directo en la experiencia del usuario y las conversiones.
Hacer un mejor uso de las palabras escritas para captar la atención es de lo que se trata la tipografía. En palabras simples, es el contenido visual de las palabras escritas.
Para un artista, la tipografía le da espacio para ser creativo. Sin embargo, este arte requiere que organices las letras y los textos de manera que tu trabajo sea claro, legible y atractivo para el lector en términos de estética.
Para darle a su texto el lavado de cara que se merece, debe conocer algunas de las principales tendencias tipográficas. Estas tendencias tipográficas son las respuestas a algunas preguntas clave para la tecnología y las imágenes relacionadas con el uso de la tipografía.
Por ejemplo, a los profesionales de la tipografía les gusta hacer uso de tipos de letra que no sean tan elaborados. Luego, combínelo con degradados, así como recortes y colores llamativos, para que las letras se destaquen. También pueden agregar personalizaciones que hacen que su trabajo sea más único.
Hay muchas maneras de crear una apariencia fresca usando tipografía. Echemos un vistazo a las 7 principales tendencias para 2020 en el mundo de la tipografía.
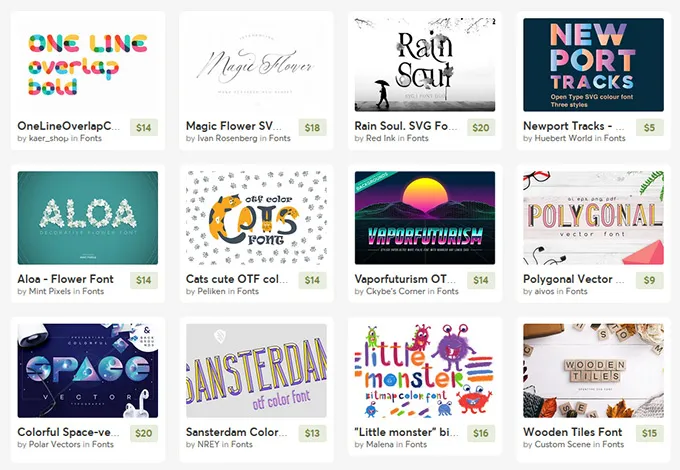
1. Fuentes de color y tipo

En tipografía, las fuentes de colores son una clase propia. Los encontrarás prácticamente en todas partes. Anteriormente, el uso de texto en blanco y negro solía ser más pronunciado, pero los colores han comenzado a regresar últimamente. Creciendo inmensamente en popularidad, se pueden aplicar en diferentes proyectos para crear diversión. Debido a este concepto, muchos proyectos tipográficos acomodan los colores a un nivel más amplio.
Cuando están en los textos, los colores tienen una forma única de estimular el interés y poner más atención en las palabras. Esto se debe a que los diseñadores utilizan cada vez más la tipografía de colores brillantes.
Con el uso de opciones más brillantes, se vuelve más fácil captar la atención. Esto también crea una plataforma para que los diseñadores envíen sus mensajes y atrae el interés de los usuarios para construir una identidad de marca.
(Vea las fuentes correctas que se pueden usar para servicios financieros aquí).
2. Sans Serif redondeadas

Al ser tan simple, esta tendencia puede ser adoptada por cualquier persona.
Los tipos de letra sans serif simples se pueden ver fácilmente en muchos proyectos. Lo que nos parece interesante de esta tendencia es el hecho de que las sans serif redondeadas pueden ir con prácticamente cualquier cosa. De todas las tipografías que se te ocurran, las sans serif redondeadas resultan ser unas de las más legibles.
Muchos diseñadores hacen uso de fuentes de trazo uniforme de grosor medio mientras usan esta tendencia. Tienen la ventaja de tener suficiente espacio entre letras. Esta tipografía se centra en una legibilidad óptima. También es excelente porque se puede combinar con muchas otras tendencias tipográficas para crear una apariencia más contemporánea.
3. Bloques de texto apilados

La práctica se inclina para volverse bastante más pequeña en tamaño, pero esto no reduce la cantidad de peso que puede transportar. Los diseñadores usan varias líneas de texto para crear un mensaje ponderado que contiene muchas más palabras.
Vale la pena señalar la tendencia de usar bloques de texto apilados, ya que indica la evolución de la comunicación. Se están haciendo esfuerzos para promover una mayor comunicación con los usuarios en lugar de esperar que alguien se sienta tentado a participar simplemente con una palabra.
Si puede presentar la información de una manera que atraiga al usuario visualmente, podría ser más eficaz para promover la participación del usuario. Este tipo de tipografía no solo se suma a la estética general de un sitio web, sino que también ayuda a los usuarios a escanear el texto.
Hay algunas consideraciones clave asociadas con esta tendencia de apilar varias líneas de texto. Es esencial para:
- Cree un tipo de letra que uno pueda leer fácilmente incluso si usa más letras.
- Encuentre un tipo de letra que tenga el espaciado de línea correcto para asegurarse de que los saltos de copia tengan sentido.
- Elija un tipo de letra que garantice que los espectadores puedan distinguir fácilmente las líneas.
Puede encontrar más información sobre esto en los foros que discuten tendencias en gráficos de sitios web y preguntas y respuestas sobre tecnología en línea.
El apilamiento de texto debe ser tal que el flujo de una línea a otra sea único y lógico. El patrón de lectura debe ser obvio y permitir a los usuarios pasar de una línea a otra en la copia antes de que desvíen su atención a otros aspectos de su diseño.
Parece que surgen desafíos cuando se trata de la facilidad de lectura, así como de los saltos de línea. En base a esto, el diseñador crea un mayor control al apilar el texto en un área de la pantalla. Esta es una excelente manera de crear armonía entre otras imágenes y el elemento de texto. El equilibrio ahora se vuelve asimétrico y parece grandioso a los ojos del espectador.
4. Capas con otros elementos
Los elementos de texto están hechos para estar un poco separados de otros componentes en muchos proyectos. Esta idea ahora está evolucionando, y es genial ver a los diseñadores que permiten la superposición entre el texto y otros elementos. Lo que obtienes al final son excelentes resultados que ayudan a los usuarios a mantener mucho más su atención fija en las palabras.
Una de las formas más populares, esta tendencia en la tipografía se utiliza en la práctica implica imágenes encuadradas superpuestas por elementos de texto. Pero algunos diseñadores ahora están llevando el juego aún más lejos al fusionar la tipografía con la imagen. Por ejemplo, pueden hacer que parezca que la persona en la imagen entra en las palabras.
En el diseño de impresión, esta técnica se usa más comúnmente y es relativamente más fácil de implementar. Ayuda a crear una pantalla que se ve impresionante. Para hacerlo bien, la imagen debe ser correcta y el diseñador debe asegurarse de que cada letra sea legible.
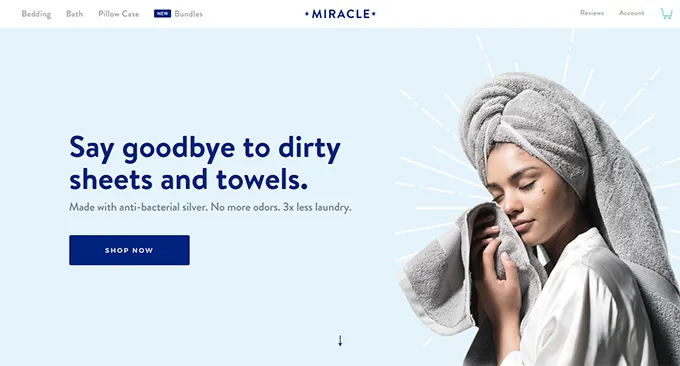
5. Tipo de héroe "pequeño"

Si bien es posible que no digamos que, en general, el texto volverá a ser pequeño, la nueva tendencia es que las imágenes destacadas de los sitios web ya no tienen texto ni titulares que parezcan demasiado grandes. Antiguamente, este era el responsable de abrumar algunos diseños. Es como un soplo de aire fresco tener un área de héroe con tipografía de tamaño reducido.

Los nuevos tamaños de letra de tendencia suelen estar entre 50 y 80 puntos. Son lo suficientemente pequeños como para tener algunas líneas de texto. Hacer que su tipografía se vea más pequeña no es tan difícil. Todo lo que tienes que hacer es asegurarte de usar una fuente que sea fácil de leer. Su elección de fuentes también debe tener mucho espacio. Incluir texto en exceso es uno de los errores que comete la mayoría de diseñadores por el reducido tamaño pero no caigas en esa trampa.
Una de las preguntas clave para la tecnología y las tendencias en el diseño de sitios web es por qué la topografía tiende a ser más pequeña. La razón es que tales tamaños se pueden escalar fácilmente. También es sencillo crear experiencias unificadas independientemente del dispositivo. Muchos problemas de tipografía se pueden resolver si reduce un poco el tamaño. También ayuda a mantener el texto legible mientras promueve una gran estética.
6. Recortes y superposiciones

Lo interesante de los recortes y las superposiciones es que crean un interés visual significativo. Además, crearlos puede ser divertido. Si desea que su diseño no se vea demasiado plano, utilice efectos de capas. Y puedes hacerlo con la ayuda de la tipografía.
Cuando hablamos de la tendencia de recortes y superposiciones, simplemente se refiere a aquellos elementos de texto que no tienen relleno de color. Si hace uso de un recorte, le da a cualquier cosa colocada en la capa de fondo la oportunidad de ser visible a través del diseño de tipo.
En el caso de una superposición, lo que tiene la mayoría de las veces es un fondo con letras transparentes encima. Esto le ayuda a ver el fondo incluso mientras lee las letras.
Estas técnicas ayudan a los diseñadores a lograr que los usuarios se interesen mucho, y el proceso de creación suele estar lleno de diversión. Desea considerar usarlos con letras grandes y sin el uso de demasiadas palabras.
Asegúrese de utilizar también un tipo de letra de pantalla. Las fotos y las superposiciones son una gran combinación, pero la técnica también funciona bien con fondos y texturas de video. Todo lo que tiene que hacer es mantenerse alejado de los efectos de diseño excesivos para evitar que el usuario se sienta abrumado con la técnica.
7. Tipografía animada

También conocida como tipografía cinética, la tipografía animada es otra de las principales tendencias que adoptarán los diseñadores en 2020. Muchos proyectos de diseño de hoy utilizan letras móviles. A veces, las letras pueden cambiar o verse afectadas por estados de desplazamiento. Lo que recibe de estas técnicas es una experiencia de usuario más rica e interactiva.
En el proceso de animación de texto, los usuarios deben ser su prioridad. Debe visualizar cómo leerán y procesarán la información en los lugares exactos. Los dispositivos móviles aún no son compatibles con algunos elementos animados. Es por esta razón que la animación debe hacerse de tal manera que no importa cuán incompatible sea la animación, el mensaje permanece claro.
Para hacerlo de la manera correcta, es importante hacer uso de letras fáciles de leer y cristalinas. La animación se puede configurar para que se reproduzca mientras interactúa con el usuario o después de un retraso. Esto podría invocar una sensación de sorpresa mezclada con deleite que podría mantener al lector interesado por más tiempo.
Como nota importante, no olvides tener en cuenta la velocidad cuando trabajes con tipografía animada. El mensaje no se destacará si crea texto de movimiento rápido. Incluso el texto lento es peor porque es posible que los usuarios no tengan la paciencia para quedarse. Lo más probable es que abandonen el sitio mucho antes de que aparezca el contenido real. Pon a prueba a tus usuarios para identificar qué velocidad funciona mejor.
Ver : video de tipografía cinética del animador/director Gary Motion.
La tipografía es importante: he aquí por qué
La tipografía consiste principalmente en realizar ajustes en el diseño del texto para generar contenido muy convincente. La tipografía ayuda a que la apariencia se vea genial al tiempo que garantiza que el contenido tenga mucho valor estético. El papel de este arte no se puede subestimar, ya que ayuda a darle a tu trabajo un tono general. La tipografía también garantiza que los usuarios obtendrán una experiencia de lectura agradable.
En pocas palabras, hay muchas razones por las que la topografía es importante y debe considerarse una prioridad.
- La tipografía mantiene a su audiencia comprometida : cuando usa la tipografía de la manera correcta, puede atraer fácilmente a los lectores y mantenerlos enganchados por más tiempo. Esto significa que debe ser creativo para crear contenido interesante. Comience por asegurarse de que los textos cautivadores estén resaltados. El uso efectivo de la tipografía puede ayudarlo a crear un texto muy atractivo.
- La tipografía ayuda a crear el mensaje correcto : según el propósito del contenido que esté creando, la tipografía puede ayudarlo a encontrar el tipo de letra, las fuentes y el estilo correctos para adaptarse a su mensaje.
- La tipografía ayuda a construir una jerarquía de información : cuando hablamos de jerarquía de información, nos referimos a la categorización del texto dentro del contenido. Implica el uso de diferentes tipos de fuente y tamaño para diferenciar algunos textos de los demás. Esto se hace de acuerdo a su nivel de importancia. La tipografía lo ayuda a lograr esto y le permite a su audiencia determinar dónde enfocar más su atención.
Las personas que revisan tus cosas no se preocupan tanto por los gráficos. En su mayoría, están obsesionados con el contenido textual por una razón: la mayoría de la información que necesitan está contenida en los textos. Esto significa que debe asegurarse de que haya un equilibrio entre el texto y los gráficos al crear contenido. Todo esto hace que la tipografía sea de mayor valor.
Para obtener más información sobre tipografía, revise las respuestas de algunas preguntas clave sobre tecnología y consejos y trucos de diseño de sitios web disponibles en plataformas populares como Quora y Discuss. Toma nota de estas tendencias y encuentra lo que funciona mejor para ti y aprovéchalo al máximo.
