Guía para tipografía en diseño web móvil
Publicado: 2019-01-05Cuando se trata de tipografía en el diseño web móvil, lo mejor es mantenerlo simple. Dado que el diseño móvil receptivo ocupa un lugar central, es cada vez más importante priorizar la experiencia del usuario móvil. Cuando se trata de tipografía, lo que funciona en la pantalla del escritorio no funcionará en los dispositivos móviles. Las pantallas de los móviles deben diseñarse teniendo en cuenta la estética y la funcionalidad. Para comprender las mejores prácticas para el uso de tipos en dispositivos móviles, debe profundizar en el mundo de la tipografía tanto en el diseño web como en el móvil.
Conceptos básicos de la tipografía en el diseño web
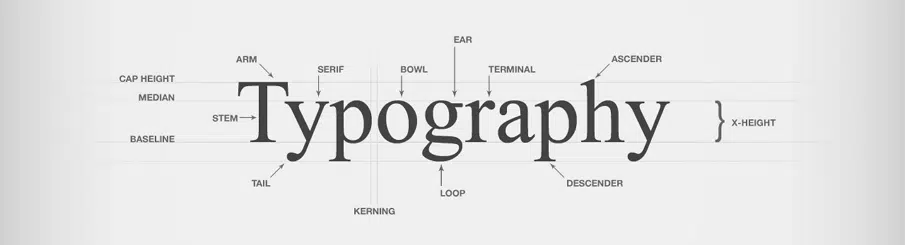
La tipografía es el arte de ordenar las letras para que el contenido escrito sea legible y atractivo. Esto se puede hacer de distintas maneras. Al seleccionar tipos de letra, familia de fuentes, tamaños de puntos, longitud de línea y espaciado, puede jugar con el diseño general de una palabra. Al diseñar tipos, debe tener en cuenta los detalles más pequeños. La cualidad emotiva de estas tipografías nos ayuda a expresar y comunicar ideas con claridad.
Cuando un usuario visita su página web, el contenido por sí solo no lo mantendrá interesado ni comprometido. Sus elecciones tipográficas pueden tener un gran impacto en los patrones de comportamiento de los usuarios. Para que los usuarios lean sus sitios web, debe crear una página web que sea fácil de leer. Estas son algunas de las formas en que la tipografía afecta a los usuarios finales.
Establece el tono y el estado de ánimo del sitio.
La tipografía ayuda a reforzar una marca. Los matices de un tipo de letra invocan emociones que pueden usarse para atraer a un cliente a su página web. Al jugar con diferentes estilos, tamaños y tipos, puede transmitir diferentes rasgos asociados con la marca.
Legibilidad, escaneo y accesibilidad
La legibilidad es la facilidad con la que un lector puede consumir una página web. Mientras que la legibilidad se refiere al espaciado y la disposición de los glifos en una palabra y la facilidad con que se pueden discernir. Al diseñar el tipo en una pantalla y darle la sensación correcta de velocidad y facilidad, puede alentar a un lector a leer su contenido.
Para permitir el escaneo, debe formatear el texto correctamente. Esto significa que tendría que usar encabezados, listas en línea y comillas extraídas.
Cuando se trata de diseñar para teléfonos móviles, hay muchas cosas que se pueden hacer en materia de accesibilidad. Esto significa que debe confiar menos en fuentes grandes y en negrita y toques de color. La idea es atraer a los usuarios a su contenido y que sea más fácil para ellos leer/mirar a través de su mensaje.
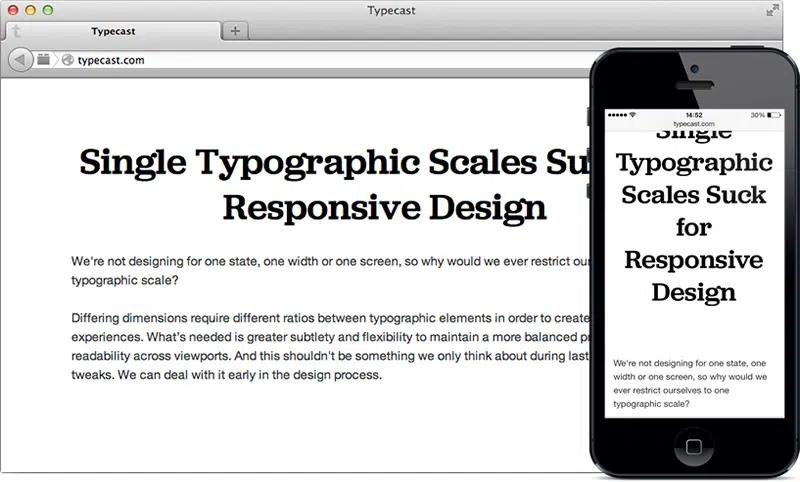
Tipografía para Diseño Web Móvil
El diseño móvil cambia constantemente, al igual que la tipografía móvil. Echemos un vistazo a algunas de las mejores prácticas y elementos a los que se debe prestar atención al diseñar tipos para dispositivos móviles.
1. Fuente
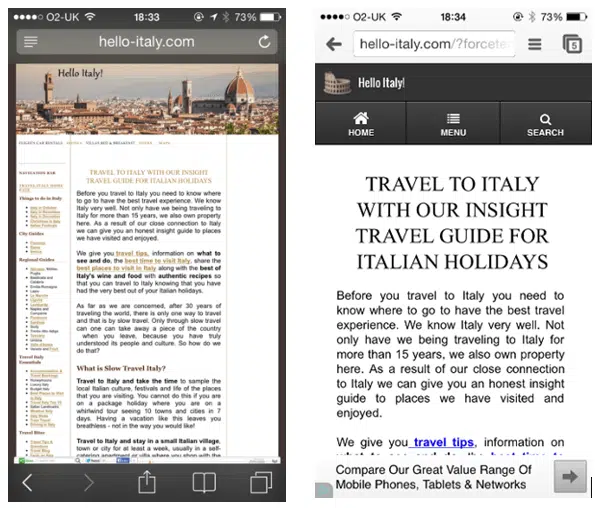
Las fuentes deben seleccionarse con sumo cuidado cuando se trata de diseñar para la pantalla pequeña. Diferentes tipos de contenido necesitarán diferentes fuentes. Las fuentes demasiado decorativas pueden reducir la legibilidad. Por lo tanto, es recomendable utilizar un tipo limpio y simple que sea fácil de leer y mejore la experiencia general del usuario de la página.

2. Tamaño de fuente
El tamaño de pantalla de una pantalla móvil es limitado. Por lo tanto, las reglas para seleccionar un tamaño de fuente en un escritorio no se aplicarán aquí. Si usa texto muy pequeño en el diseño, esto terminará lastimando la vista del usuario, mientras que los textos más grandes pueden terminar rompiendo la coherencia de lectura. Para IOS, los tamaños de texto del usuario oscilan entre 10 y 11 puntos.
3. Tipo de letra, estilo y marca
Mezclar varios tipos de letra puede hacer que su aplicación parezca fragmentada y, en última instancia, resulte en una mala experiencia de lectura. Tendría sentido usar diferentes variantes de un solo tipo de letra. Además de esto, también es recomendable utilizar el estilo de texto incorporado que está integrado en el sistema. Esto lo ayudará a aprovechar las diversas características que vienen con un tipo de letra específico.
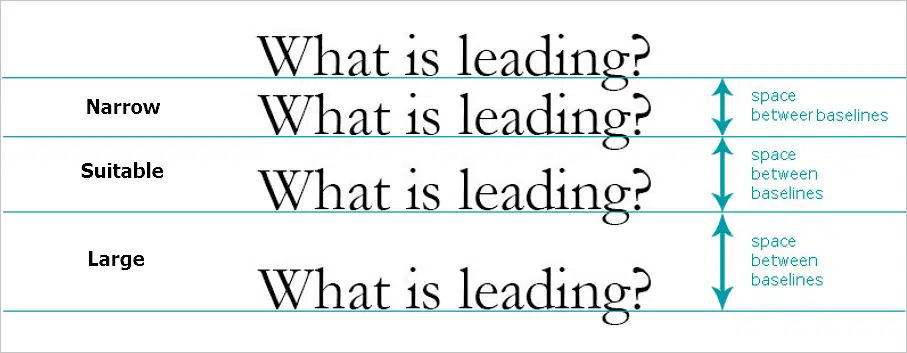
4. Interlineado, Interletraje, Seguimiento y Alineación
El interlineado se refiere al espacio entre las líneas. Las pantallas de los móviles son de menor tamaño, por lo que hay que reducir el espacio entre líneas para mejorar la legibilidad y el diseño. 1.4em es el estándar que a los diseñadores les gusta usar como estándar. Otro consejo común que se debe saber es que el interlineado debe ser del 120 % del tamaño en puntos de la fuente.
Kerning, por otro lado, es el diseño del espacio entre dos letras. Esto tiene un gran impacto en la tipografía. Especialmente en pantallas móviles, desea mantener este espacio lo más consistente posible.
El seguimiento es el espaciado general de las letras de todos los caracteres. Es fácil confundir los dos. El seguimiento efectivo hace que el contenido sea más legible.
Cuando se trata de alinear texto en pantallas, a menudo se prefiere la alineación justificada a la izquierda. La clave es dejar un trapo limpio y disminuir los espacios en blanco inconsistentes entre líneas. La alineación del lado izquierdo termina siendo la mejor opción porque permite que los ojos de los usuarios salten de un extremo de una línea al siguiente.
5. Longitud de línea
Preste atención a la longitud de la línea y cómo afecta la tipografía en una pantalla móvil. Para crear una página web legible y armoniosa, mantenga el carácter por línea entre 30 y 40.
6. Espacio
El espacio entre líneas, márgenes, párrafos y letras puede ayudar a crear una página web móvil armoniosa y visualmente atractiva. También puede ayudar a los usuarios a interactuar mejor con el texto. Cíñete al rango de 10 a 20 % cuando diseñes tu contenedor de texto.
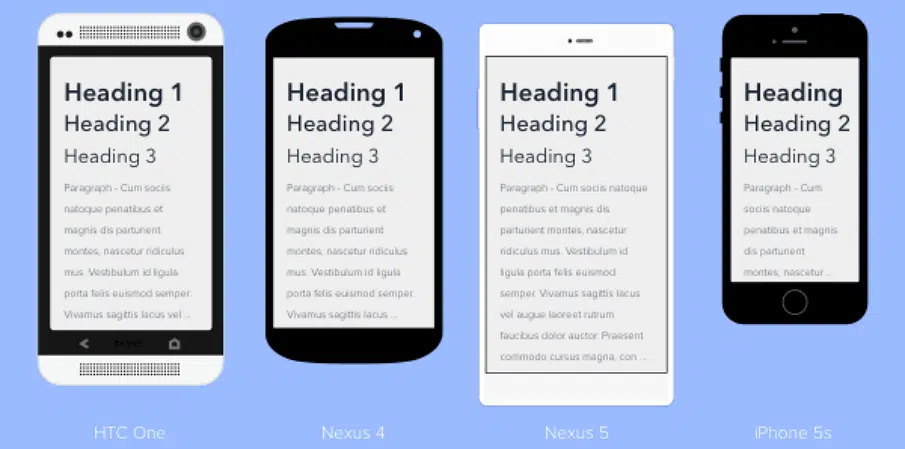
7. Jerarquía
Utilice el título para captar la atención de los lectores y el cuerpo del texto se centrará más en el contenido legible.
8. Contraste
Puede usar diferentes elementos en el diseño móvil para crear la cantidad deseada de contraste. El objetivo es debilitar el contraste tanto como sea posible. Esto mejorará la legibilidad y la experiencia general del usuario.
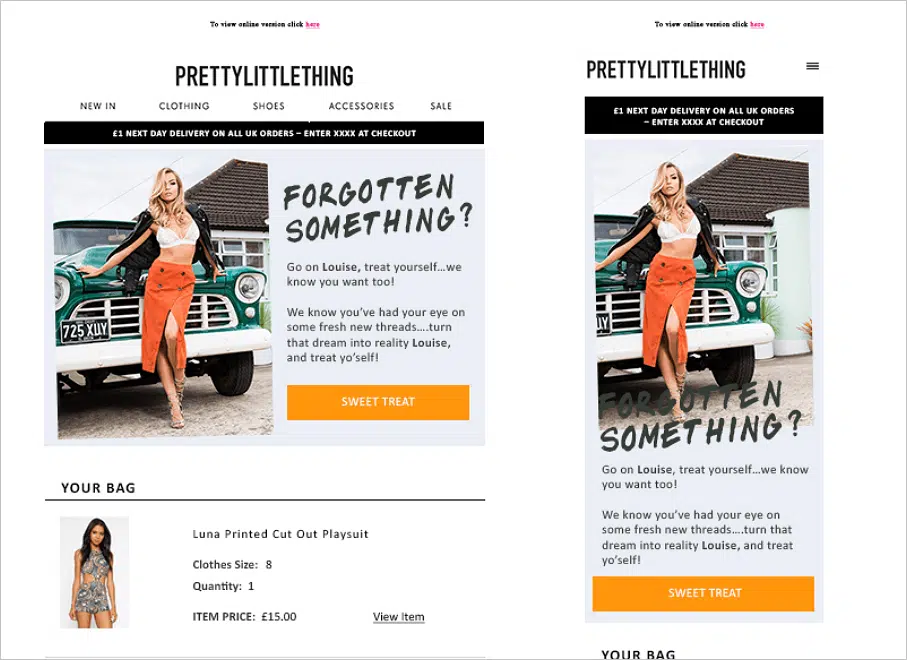
9. Funcionalidad y capacidad de respuesta
Tenga siempre en cuenta la función cuando utilice un tipo de letra. Al usar el tipo correcto en el lugar correcto, no solo puede hacer que se vea hermoso sino también utilizable. Entonces, por ejemplo, use un tamaño de fuente más grande en un botón en el que le gustaría que sus usuarios hicieran clic.
Con un diseño receptivo que se apodera de las pantallas móviles. los diseñadores han comenzado a prestar más atención a la tipografía receptiva. De hecho, es un requisito para los diseñadores comprender cómo se verá diferente el tipo en diferentes dispositivos.
En resumen, aquí hay algunos factores/puntos importantes a considerar al elegir y diseñar el tipo para la pantalla del móvil. Comience con una fuente de sistema predeterminada si es necesario. Es su opción más segura y viene con funciones que pueden ayudarlo a superar los límites de la tipografía móvil. Deshazte de las fuentes decorativas y las fuentes serif o sans-serif del usuario para mantenerlo simple y legible. Agregue pequeños toques de decoración si es necesario, pero trate de mantener un diseño minimalista. Trate de no usar más de 2 tipos de letra en las pantallas de los móviles y asegúrese de que se complementen entre sí. Trate de usar fuentes que sean compatibles en todos los dispositivos y plataformas.
Cuando se trata de tipografía móvil, lo mejor es ceñirse a las opciones probadas que le garanticen la mejor experiencia de usuario.