Cómo usar la tipografía y el diseño para mejorar la experiencia de un usuario
Publicado: 2019-12-28¿Qué hace que un sitio web o un correo electrónico sean convincentes y agradables a la vista? Antes de comenzar a leer guías sobre guías sobre cómo crear una página de destino o cómo lograr el correo electrónico perfecto, tal vez debería pensar de una manera simple y mínima para variar.
Entonces, ¿qué es lo que hace que algo así sea maravilloso? ¿Son las imágenes, los colores, la copia... o algo más?
Bueno, todos estos están muy bien, especialmente la copia (*¡guiño, guiño!*), sin embargo, hay algo que hace que el usuario preste mucha atención: la tipografía.
La tipografía es el estilo y la apariencia del material impreso, según mi buen viejo amigo, Google. El hecho de que este es un tipo de arte en sí mismo, es evidente.
Y la tipografía es la base sobre la que se crean todo tipo de diseños que tienen que ver con la palabra escrita. Esto significa que puede encontrarlo en todas partes: en libros, en paquetes, incluso, y lo más importante para nosotros, en sitios web, correos electrónicos y páginas de destino.
Sin embargo, artística o no, la tipografía es algo que debe brindar a los usuarios una buena experiencia, al igual que todas las herramientas. Y las letras cursivas pueden ser tan bonitas, pero ¿son utilizables?
Veamos cómo podemos mejorar la experiencia de un usuario y la interfaz de usuario en sí, mediante el uso de la tipografía adecuada.
Al principio, está la fuente
Imagine lo aburrido e indiferente que se vería su sitio web y cuánto le restaría a la experiencia del usuario si su fuente no coincidiera con la santísima trinidad de un negocio: su público objetivo, el tono de su marca y sus objetivos.
Elegir la fuente correcta es un poco como elegir las cortinas perfectas para una habitación. Las cortinas pegajosas muestran mal gusto, y una fuente que simplemente no combina puede hacer que su proyecto se vea vulgar en el mejor de los casos y spam en el peor.
La fuente es tan importante como las imágenes en sí mismas, para crear una impresión y señalar las cosas que necesita identificar, tanto en un sitio web como en un correo electrónico, optimizando la experiencia de su usuario.
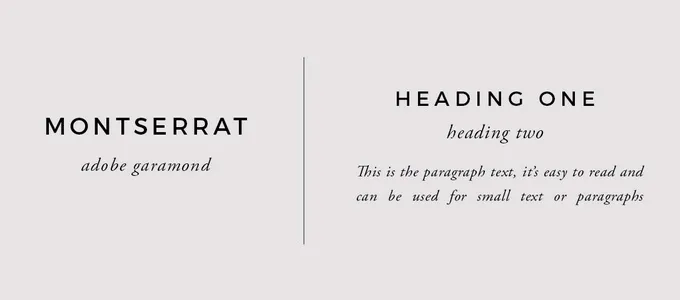
Necesitará negrita para declaraciones en negrita, letras cursivas y caligrafía intensa para cosas que son elegantes y no demasiado importantes. Combinaciones como la siguiente, son imprescindibles:

combinaciones de fuentes de marca
Sin embargo, me veo obligado a advertirte sobre algo: Demasiadas fuentes te harán perder el juego. Puede tener dos tipos de fuentes como máximo, y deberá asegurarse de que se usen como en el ejemplo anterior: más audaces y estrictas para el encabezado, más refinadas para el cuerpo de la copia.
Y recuerda lo siguiente: si estamos hablando de tu sitio web y no de una página de destino o un correo electrónico, quizás deberías pensar en usar una fuente estandarizada.
Verá, la cursiva a veces puede ser difícil de leer y un resultado demasiado artístico puede ser hermoso, pero no es fácil de leer y comprender. Para los clientes ocupados de hoy, que son expertos en escanear bloques de texto y encontrar exactamente lo que necesitan saber, para ahorrar tiempo, algo no estandarizado puede parecer demasiado esfuerzo.
Su audiencia está más familiarizada con Times New Roman, por ejemplo. Incluso pueden decirle dónde debe usarse y son muy fáciles de escanear.
Es más, podría causar un problema de contenido real, en el sentido de que una fuente y un formato más artísticos podrían desviar la atención del compromiso del contenido.
Una fuente se compone de varios elementos que pueden hacer o deshacer su uso, más o menos. ¡Tienes varios estilos, pesos, las obras! Así que vamos a ver de qué se trata todo esto:
Tienes tu familia de fuentes , en primer lugar. La familia de fuentes (o tipo de letra) es más o menos la categoría grande que contiene fuentes del mismo estilo.
En segundo lugar, tienes el peso de la fuente , es decir, el ancho de cada carácter. Este elemento separa qué fuente se usará para crear un título y cuál terminará en el cuerpo del texto.
En tercer lugar va el kerning , es decir, el patrón que siguen los caracteres, es decir, el espacio entre dos letras, que es necesario, ya que tus ojos seguirán ese patrón exacto.
Este espaciado y los márgenes son los que definirán el elemento final muy importante:
El número de caracteres por línea . Demasiados caracteres por línea y el cuerpo del texto se verá desordenado, lo que resultará en una experiencia de usuario bastante mala.
Muy pocos y el ojo tardará más en llegar al siguiente párrafo, obteniendo exactamente el mismo resultado que mencioné anteriormente.
Al limitar la longitud, mejora la legibilidad de su texto. Si la línea es demasiado larga, no se mostrará correctamente en el dispositivo, lo que significará que el lector no podrá leerla correctamente, lo que resultará en un lío, en cuanto a CRO (Optimización de la tasa de conversión).
Deberá encontrar una proporción áurea que funcione para usted en esa y tenga en cuenta que esta proporción áurea deberá detenerse en 60 caracteres por línea.
Y una pequeña pista aquí: también deberá tener en cuenta el espacio entre las líneas , ya que es demasiado fácil volver a leer una línea u omitirla por completo. Lo cual nunca es una buena práctica, especialmente en esta época en la que los consumidores tienen tantas opciones.
Tamaño de fuente y otras pesadillas
¿Cuántas veces has visto un texto en mayúsculas y has pensado que el escritor quiere gritar enojado? Apuesto a que la respuesta es "un montón de veces".
Los tamaños de fuente pueden funcionar igual que el tono de la palabra hablada: las cursivas pueden imitar, las fuentes en negrita pueden ser exigentes, las letras mayúsculas pueden llamar la atención, etc.
Por lo tanto, un diseñador debe tener cuidado al elegir una fuente y un estilo, especialmente si tiene una audiencia diversa con la que "hablar".
Si no me cree, simplemente abra una novela y verifique la fuente. Luego, abre un libro para niños y haz lo mismo.

Todo se reduce a lo que mencioné al principio: debe atraer a su público objetivo a través de su tipografía, así como la copia y las imágenes en sí.
Pero el tamaño no es todo lo que importa. Ya que estamos hablando de digital, su tipografía debe ser impecable en todos los dispositivos. Debe optimizar para dispositivos móviles, tabletas y computadoras de escritorio, para evitar que el usuario se confunda y descarte su contenido por completo.
Tenga en cuenta que la altura es igual de importante. Un texto muy largo o muy corto que se ve muy bien cuando se prueba para la vista de escritorio, podría no funcionar bien para dispositivos móviles.
Quizás la mayor pesadilla de todas es la alineación del texto. En la cultura occidental, las personas están acostumbradas a leer de izquierda a derecha, por lo tanto, debes tener en cuenta ese hecho y actuar en consecuencia.
Use la alineación a la izquierda para imitar la forma en que las personas leen los textos impresos, y estará listo para comenzar.
No funcionará lo mismo para su público objetivo si este se encuentra en algún lugar del este, donde la lectura es de derecha a izquierda. Entonces, nuevamente, su público objetivo es lo primero que debe considerar antes de tomar una decisión.
Las tendencias son tus amigas
Sabes que las mejores prácticas no se llevan la palma cuando se trata de tipografía y diseño, ¿verdad?
Puedes usar las mejores fuentes, tu alineación podría ser impecable, pero sin usar las tendencias de diseño, tu correo electrónico, sitio web, página de destino, lo que sea que estés creando, podría seguir siendo uno de tus secretos mejor guardados.
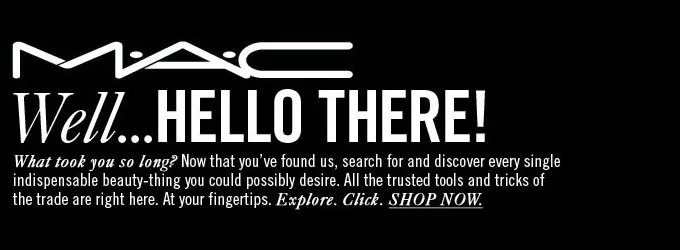
Piense en MAC, por ejemplo. A la marca de belleza le encanta usar texto en negrita y contraste extremo como elemento:

Cosméticos MAC
Este es el lema de la marca y lo ha sido desde siempre. Es dramático y no te lo puedes perder. Lo mismo ocurre con la imagen principal de su boletín informativo:

Boletín MAC Cosméticos
El saludo es solo... ¡Ahí! Si tuviéramos que crear una persona a partir de esa imagen de héroe, sería una persona con mucho estilo que estaría muy feliz de verte caminar por la calle.
Además, considere hacer lo siguiente: además de usar letras en negrita, también puede resaltar texto en su diseño.
Algo así como lo que solíamos hacer cuando éramos niños con nuestros marcadores en nuestros libros. ¿Recuerdas cuánta atención solía atraer esto?
Estas son dos formas que puede usar para establecer la jerarquía en lo que respecta al diseño.
Los bloques de texto son geniales cuando los alineas y las personas pueden leerlos sin siquiera intentarlo, pero ¿qué sucede cuando necesitas sobresalir entre la multitud y animar un poco las cosas?
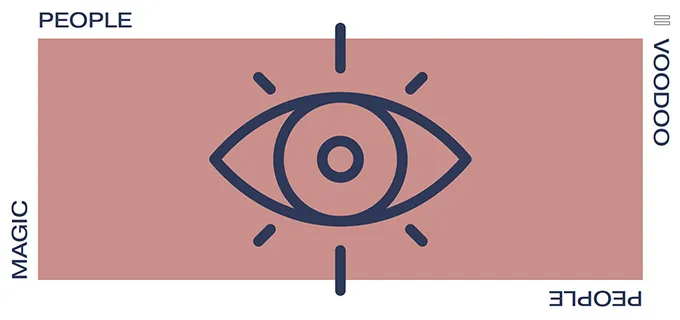
Trate de mezclar las cosas cuando se trata de los titulares, con texto que comenzará en horizontal, se convertirá en vertical, se convertirá en letras dispersas...
La clave aquí es involucrar al visitante. Y qué mejor manera de involucrarlos que jugando y haciendo que estén atentos a estos pequeños elementos que los harán jugar un poco.

Gente mágica Gente vudú
La imagen de arriba es la visualización perfecta del punto que estoy tratando de hacer, ya que tuve que girar la cabeza una o dos veces sin perderme. Puede ver que el principio de alineación a la izquierda todavía es evidente aquí, ya que no puede leer mal el nombre, a menos que sea intencional y necesite un ejercicio de creatividad.
Bits y piezas de contenido
Hagas lo que hagas, siempre debes tener en cuenta que el contenido es con lo que estás trabajando y el contenido es el rey. Siempre.
Asegúrese de que la calidad coincida con su visión y la frecuencia con la que publica, carga o envía correos electrónicos.
En segundo lugar, asegúrese de que su diseño no desvíe la atención del contenido. Por ejemplo, un botón de llamada a la acción debe ser llamativo y con colores contrastantes, pero no hasta el punto en que el destinatario no lea el mensaje que estás tratando de transmitir.
Continúe y lea el contenido, dedique tiempo a él y enfóquese realmente en él. Si está publicando muchas cosas nuevas, deberán ser oportunas, relevantes y llamativas.
Visualiza lo que quieres decir. Lea su texto en voz alta y asegúrese de que está creando la imagen que tenía en su cabeza cuando vio por primera vez los borradores.
Y uno más para el camino
Ten muy en cuenta los colores que vas a utilizar. Además de la psicología del color y cómo puede afectar al usuario, deberá tener cuidado con otras cosas:
Número uno , daltonismo. No utilice demasiados rojos o verdes cuando se trata de resaltar información importante.
El daltonismo es una condición bastante común, siendo el daltonismo el rojo y el verde los dos casos más comunes. Entonces, cuando se trata de llamadas a la acción y cosas que uno debe saber, como los Términos y condiciones, por ejemplo, apégate a los negros y los de alto contraste.
Número dos , imágenes y texto intermitentes. Las imágenes parpadeantes pueden causar sentimientos de ansiedad, pueden distraer al usuario y son un poco molestas. Pero estas no son las razones principales por las que deberías evitarlas.
Las imágenes parpadeantes pueden causar ataques epilépticos.
En conclusión
Todavía queda mucho por decir en lo que respecta a la tipografía, el diseño web y la propia experiencia del usuario, pero creo que hemos cubierto los conceptos básicos aquí.
Solo asegúrate de pensar fuera de la caja y ser relevante sin ser igual que todos. ¡Un individuo creativo como usted seguramente encontrará una manera de pensar fuera de la caja!
¡Y no olvides dejar un comentario con tu opinión sobre esta publicación!
