12 ejemplos inspiradores de mezclar fuentes sólidas y huecas en diseño web
Publicado: 2021-01-19Es una práctica común mezclar y combinar tipos de letra para encontrar el par perfecto para un sitio web. Por regla general, los diseñadores eligen una fuente para el encabezado y otra para el cuerpo del texto. El primero es elegante y audaz para que los títulos llamen la atención. Mientras que el segundo suele ser simple para que el texto sea fácilmente legible.
Incluso hay opciones populares y creadoras de tendencias aquí. Esta etapa del diseño de sitios web se adapta bien a la multitud creativa, aunque a veces requiere una actualización y renovación para seguir avanzando. Y más recientemente ha recibido una inyección en el brazo.
La combinación de letras huecas y sólidas es una nueva tendencia en la tipografía de diseño web.
Romain Murschel
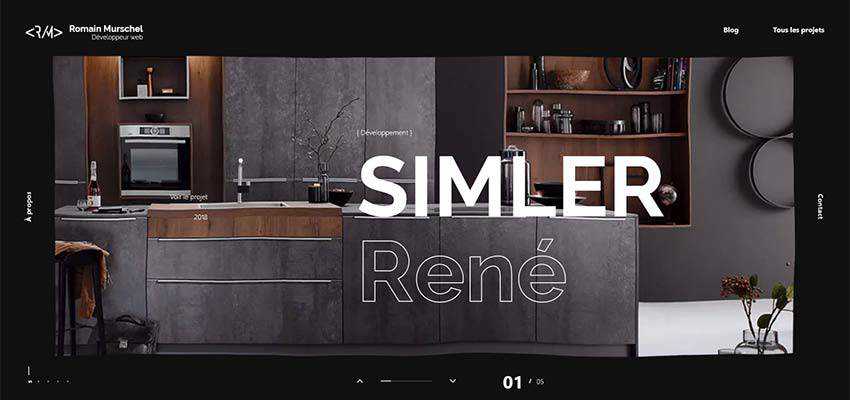
La cartera personal de Romain Murschel es un ejemplo perfecto de esta pequeña idea convencional que trata de competir con los grandes jugadores de la arena.
Aquí, los estilos hueco y sólido se utilizan para resaltar los nombres de cada proyecto presentado en el control deslizante. Este truco llama la atención por su originalidad y su intrincada belleza. Y también combina perfectamente con el diseño ultramoderno del sitio web, junto con algunas características innovadoras, como el comportamiento líquido del lienzo.
Además, tenga en cuenta que el título es relativamente grande, pero no abruma ni abruma a los visitantes. Tampoco distrae la atención de la bella imagen de fondo; simplemente se sienta bonito y hace su trabajo bastante bien.

Producción Portugal
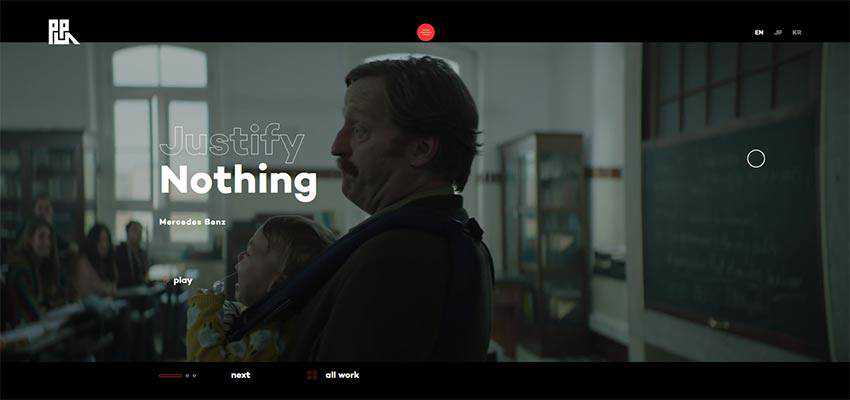
Production Portugal es otro excelente ejemplo. Aquí, el área principal está marcada por un fondo de video fantástico y el eslogan de la campaña se presenta en dos palabras. “Nada” te impacta desde el primer momento, y luego “Justificar” se une al impacto – resultando en un resultado favorable.

Adicto al delirio
Al igual que el ejemplo anterior, Addict Rave también presenta un fondo de video. En contraste, el título no solo se estableció en un tamaño grande, sino que también se dividió en dos partes vívidas utilizando opciones estilísticas sólidas y huecas. "Addict" es una estrella obvia aquí, mientras que "rave" es una adición perfecta.

Coveo Music
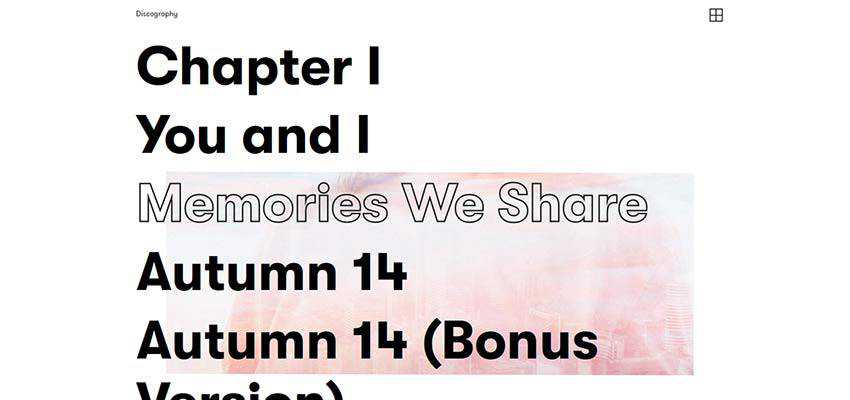
La tendencia tiene una base sólida para prosperar. Tiene algunas buenas aplicaciones en la vida real. En primer lugar, esta combinación se puede utilizar para poner énfasis en la palabra seleccionada, como en el caso de Coveo Music.
Aquí podemos ver una versión compleja de un control deslizante. Una lista con nombres de obras es lo primero que nos saluda. Cuando pasa el cursor sobre el título, aparece una imagen y el título cambia su estado de negro sólido a hueco, lo que indica que es la selección actual. Limpio e inteligente.


Historia de inclinación
Como habrás adivinado, las opciones estilísticas sólidas y huecas utilizadas juntas pueden animar rápidamente una sola palabra. Aporta un mayor peso visual y atenúa ligeramente otro haciéndolo visualmente más ligero. Sin embargo, la forma hueca sigue llamando la atención por su aspecto elegante y sofisticado.
Considere Tilt Story. El equipo detrás del proyecto usa este truco para hacer precisamente eso. Resaltan el nombre del trabajo y todavía visten la placa de identificación de la agencia con algo elegante y de moda. Lo primero que lee aquí es "Retroceder", pero aún así, la "Inclinación" al revés es lo segundo que llama la atención.

NutrirComer
La segunda razón por la que esta tendencia prospera radica en su capacidad para colocar acentos de forma natural y configurar elementos complementarios sin hacer un esfuerzo adicional.
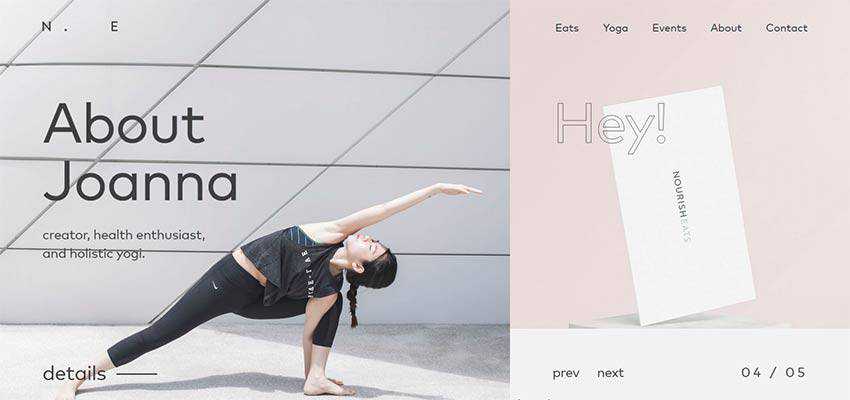
Considere NourishEats. La portada recibe a la audiencia con una pantalla dividida asimétrica, donde el lado izquierdo tiene prioridad sobre el derecho. Podemos verlo gracias a varias cosas. Obviamente, el tamaño de la sección lo indica. Además, el estilo de las letras también lo aclara. "About Joanna" se ve más sólido y audaz que el frágil y aireado "Hey".

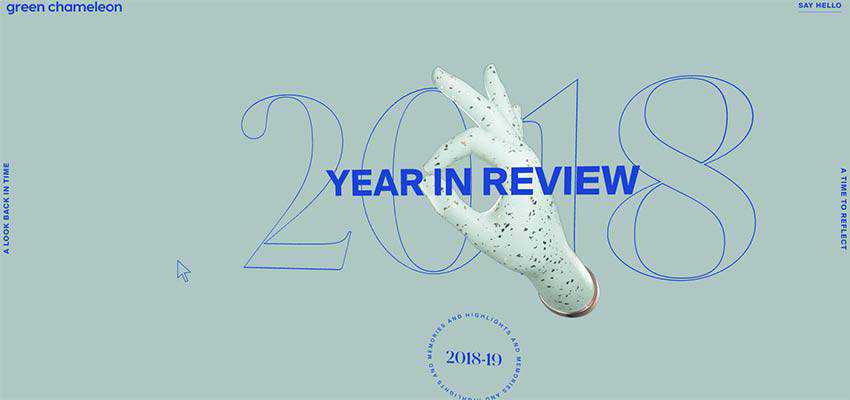
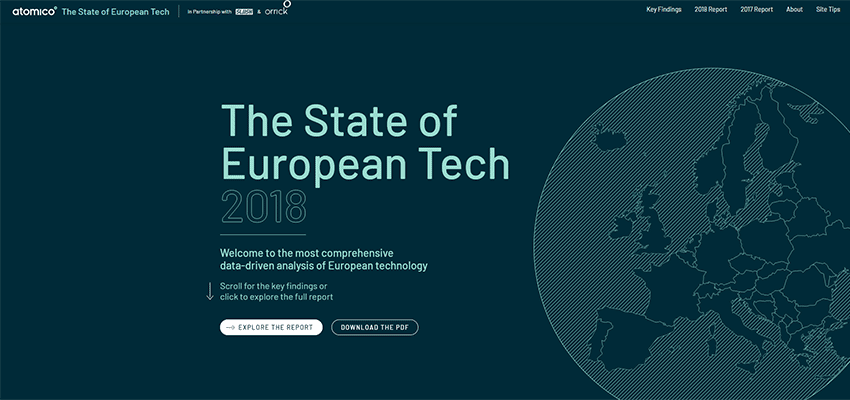
Resumen anual de Green Chameleon / The State of European Tech
Year in Review de Green Chameleon y The State of European Tech emplean las mismas tácticas. Ambos sitios web cuentan con letras sólidas para mostrar el nombre del proyecto y letras huecas para indicar el año.
Mientras que en el primer ejemplo el año se coloca en segundo plano, en el segundo ejemplo es parte integral del bloque de texto. En ambos casos, se ven relativamente prominentes, sirviendo como elementos adicionales perfectos.


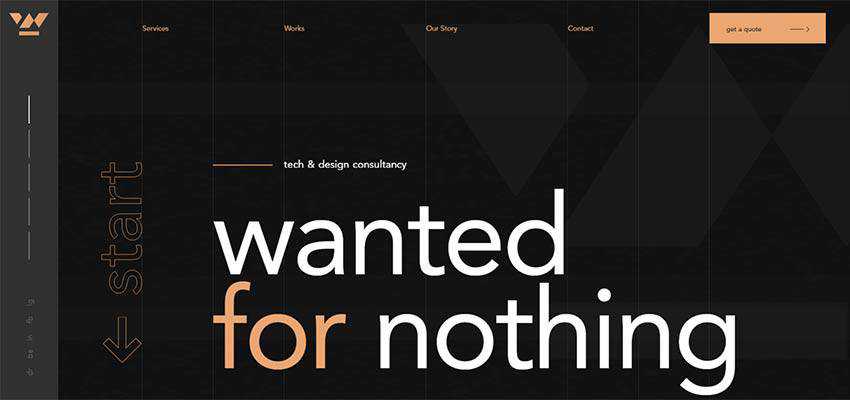
buscado por nada
En el caso de Wanted for Nothing, te topas con un título sólido que silencia otros elementos en la pantalla. Sin embargo, gracias a la apariencia hueca de la palabra “start”, ocupa naturalmente el lugar que le corresponde en la composición, incitando a los usuarios a la acción.

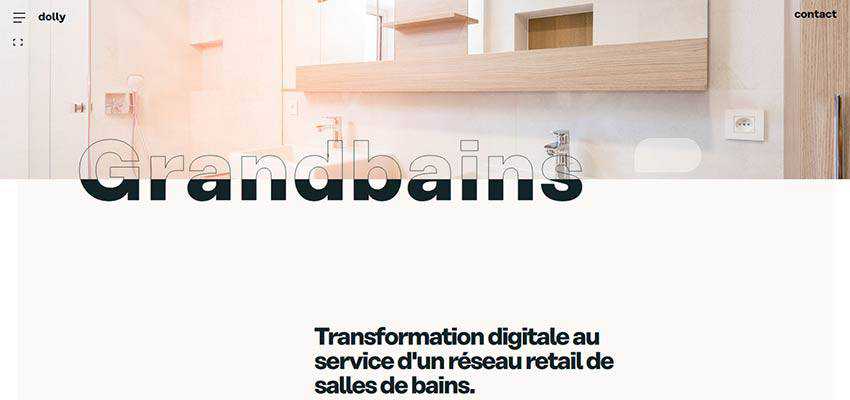
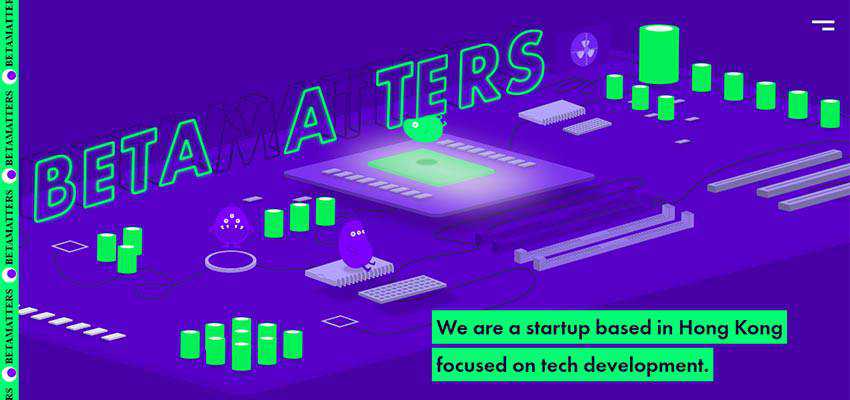
Dolly – Agencia / Vincent Saisset / Betamatters
Y finalmente, esta tendencia es una excelente manera de hacer que la tipografía se vea decorativa y que el mensaje hable más fuerte. Considere Dolly – Agency, Vincent Saisset y Betamatters.
El equipo creativo que está detrás del diseño de Dolly Agency juega con la tendencia en una palabra, en lugar de dos. Como resultado, podemos ver una toma interesante que hace que el título se mezcle perfectamente con el entorno y, al mismo tiempo, haga una declaración. Es una mezcla de un “inicio” audaz y robusto y un “final” delicado y elegante que fácilmente llama la atención.

El sitio web de Vincent Saisset emplea esta solución para evitar que la sección de cartera sea banal. Aquí, la lista regular de títulos no solo presenta obras de arte, sino que también juega un papel decorativo, lo que se suma a la atmósfera artística general.

Betamatters tiene un área de héroe visualmente masiva, sin embargo, esto no impide que la placa de identificación y el mensaje de bienvenida se destaquen. Este es otro tándem fantástico de tipografía hueca y sólida en acción.
Tenga en cuenta el séquito de inspiración digital con muchos cables y cilindros. El nombre de la empresa es hueco y dimensional: encaja aquí como un guante. El mensaje de bienvenida está escrito en letra sólida y también va bien con la composición. Se destaca naturalmente entre la multitud.

Una combinación efectiva
Estamos acostumbrados a ver una combinación de familias tipográficas en las secciones principales que se utilizan para presentar el encabezado y el bloque de bienvenida de una manera atractiva. Hoy, podemos presenciar algunos cambios en esta práctica.
Estos cambios no son algo completamente nuevo, pero son ingeniosos e inteligentes. Mezclar estilos huecos y sólidos para la tipografía es tan simple y elegante que los usuarios lo aceptan sin esfuerzo. Esta pequeña solución ha dado un lavado de cara a la práctica diaria probada en el tiempo.
Esta técnica hace que las cosas sean interesantes de forma discreta y, al mismo tiempo, resalta hábilmente los detalles esenciales. También tiene algunas aplicaciones de la vida real. Entonces, en las manos adecuadas, puede convertirse en algo increíble y práctico.
