Transformación de la estrategia de marca de Lufthansa: un estudio de caso
Publicado: 2022-03-10La primera vez que me di cuenta de la inconsistencia de la marca fue hace cuatro, tal vez cinco años. Las empresas estaban extendiendo sus apariciones a aplicaciones, redes sociales y otros canales digitales. Y también el banco para el que trabajaba en ese entonces. Desafortunadamente, no había guías de estilo disponibles para cubrir estos canales.
Recuerdo el dilema al escribir las especificaciones: había algunos manuales de identidad corporativa más antiguos y algunas guías de estilo de interfaz de usuario estáticas. Luego, miraba proyectos web más nuevos y ninguno de ellos reflejaba las pautas. Entonces, ¿qué iba a hacer? ¿Obedecer estrictamente las pautas y producir algo que parece obsoleto, o adaptarse a los canales modernos y arriesgar una experiencia de usuario que diverge de los puntos de contacto con el cliente existentes?
Avance rápido: hoy en día, las guías de estilo de vida están de moda y mitigan algunos de esos problemas. Tienen muchas ventajas sobre las guías impresas o en PDF. Pero, ¿aumentan la consistencia de una marca? Ciertamente ha mejorado. Sin embargo, aún verá que las empresas varían en su representación a través de los canales. Todo el tema se ha convertido en un asunto del corazón para mí, por lo que me uní a una startup local llamada Frontify . Hemos asumido la causa de facilitar la vida de las personas que sufren de guías de estilo inútiles.

En los últimos dos años, mientras creábamos Frontify Style Guide (un editor en línea para expertos y no expertos en tecnología), hablamos sobre el tema con muchas empresas y realizamos una pequeña encuesta (n=85), que reveló que casi todas las empresas participantes no estaban satisfechas con la consistencia de su marca . En empresas de todos los tamaños, la variedad de canales (especialmente los digitales) fue una de las principales razones por las que una marca se evaluó como inconsistente.
Las pequeñas empresas con marcas más nuevas (como las nuevas empresas) sufren por no haber establecido aún una cultura y la dificultad de transmitir sus valores internos en la comunicación externa (debido a la falta de pautas, como la voz y el tono). Si bien las medianas empresas cuentan con guías de estilo, su mayor desafío es mantenerlas y versionarlas sin dejar que se vuelvan poco prácticas. Según la encuesta, las grandes empresas con múltiples marcas o submarcas luchan por distribuir y garantizar el cumplimiento de sus guías de estilo.
Este estudio de caso arroja luz sobre cómo trabajamos con Lufthansa para crear una guía de estilo de vida (incluidas las bibliotecas de componentes de la interfaz de usuario) y administrar sus proyectos web y de diseño. Nuestra participación en esta empresa fue asesorar conceptualmente a Lufthansa sobre cómo crear una guía de estilo y una biblioteca de interfaz de usuario y cómo usar ambas en sus colaboraciones de diseño a desarrollo.
Después de una breve introducción sobre Lufthansa y algunas palabras sobre la evolución de la implementación de la marca, leerá sobre los desafíos que enfrentó Lufthansa y cómo los superó. Finalmente, veremos cómo puede adoptar un flujo de trabajo integrado como el de Lufthansa y enumeraremos algunas herramientas para ayudarlo a lograrlo.
Historia de la marca Lufthansa
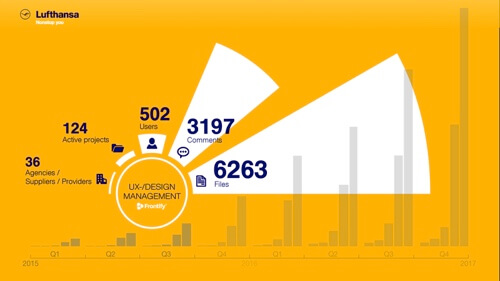
Lufthansa es conocida por su marca icónica. Como se diría, a lo largo de los años, su diseño no solo ha ayudado a dar forma a la industria de la aviación, sino que también ha inspirado a miles de niños y niñas a convertirse en pilotos (o a deleitarse con el sueño).

La historia de la marca Lufthansa vale más que una tarde lluviosa dedicada a estudiarla, no solo desde la perspectiva del diseño. Libros como Lufthansa + Diseño gráfico nos cuentan historias sobre cómo Otl Aicher y sus alumnos desarrollaron la apariencia visual de Lufthansa, la marca que ha persistido desde 1962 hasta el día de hoy y que se conoce como "Estudio Ulmer". También verá extractos de su primer manual de marca, con el misterioso nombre "Lufthansa-Werbung Richtlinien und Normann CGN XE 3".

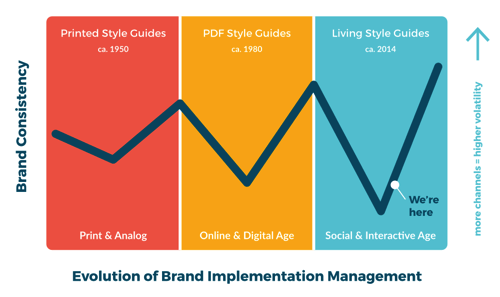
A pesar de su rica historia, sería un error que Lufthansa simplemente entrara en la tierra prometida de la experiencia del usuario social e interactiva sin pensar detenidamente en la forma en que se crean y aplican las pautas de la marca. Para entender eso, echemos un breve vistazo a la evolución de la implementación de la marca.
Evolución de la implementación de la marca
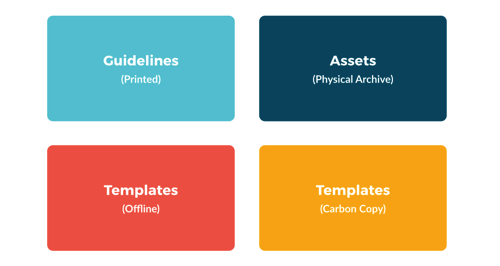
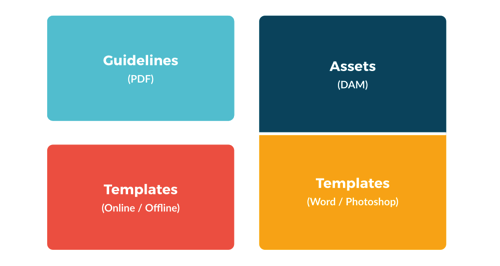
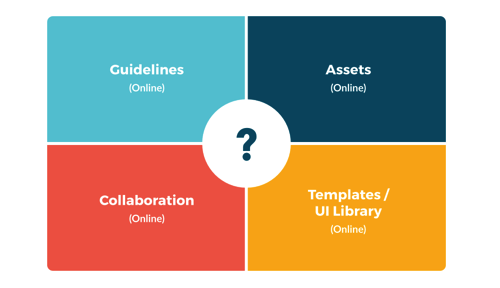
Entre todas las facetas de la gestión de la marca, la implementación está más fuertemente relacionada con la consistencia de la marca . Básicamente, determina si una marca es percibida consistentemente por el grupo objetivo en todos los canales. Los siguientes instrumentos influyen en él:
- Directrices . ¿Cuáles son las reglas de uso de la marca?
- activos ¿Qué materiales se utilizan?
- plantillas ¿Cómo se utilizan esos activos?
- Colaboración ¿Cómo se lleva a cabo? ¿Quiénes están involucrados y cuáles son sus trabajos?
Si bien un grupo objetivo o un mensaje central pueden no variar con frecuencia, los canales de comunicación cambiarán : algunos aparecerán, mientras que otros desaparecerán. Como resultado, la incertidumbre sobre el uso de una marca en nuevos canales conducirá a la inconsistencia de la marca y la volatilidad en la percepción pública. Por un lado, una empresa se verá tentada a adaptarse a nuevos canales con sus instrumentos existentes. Sin embargo, si hay un cambio importante en el panorama (como la introducción de las redes sociales o la economía de las aplicaciones), los métodos existentes se traducirán bastante mal a esos canales y la consistencia de la marca se verá afectada.
Sin embargo, una vez que los instrumentos se adapten a los nuevos canales, volverá la consistencia. Esto no significa que la reputación de su marca mejorará automáticamente: una política corporativa de redes sociales hará que su marca parezca más consistente, pero si es demasiado restrictiva o no permite la personalidad, la percepción de su marca podría verse afectada.

La era impresa y analógica
Hasta finales de los años 80, los puntos de contacto de una marca con las personas eran relativamente limitados: televisión, radio, revistas impresas, vallas publicitarias y, por supuesto, en el sitio.
¿Alguna vez has visto Mad Men? Exactamente así.

La era digital y en línea
Cuando Internet llegó gradualmente, todas las empresas necesitaban estar en línea. Tarde o temprano, los instrumentos para la implementación de la marca debían cambiar. Las herramientas de gestión de activos digitales reemplazaron los archivos físicos: el almacenamiento de activos de marca y plantillas de presentación de diapositivas fuera de línea demostró ser terriblemente inútil. Gracias al correo electrónico, las pautas en PDF se podían distribuir fácilmente, y con la tecnología VoIP y las cámaras web, la colaboración generalizada estaba al alcance de todos. Además, tenía una ventaja más: los activos de marca y las plantillas ya no estaban separados físicamente.

La era social e interactiva
Eso nos lleva al campo de juego actual. Todo es móvil, interactivo y social. Esto significa que cada empleado contribuye a la percepción de una marca, a sabiendas o no. Las personas que usan Facebook y enumeran a su empleador de manera visible en su perfil podrían dañar la reputación de la empresa. Por lo tanto, debemos pensar en instrumentos que se adapten a todas las necesidades: instrumentos que sean simples y rápidos de usar, pero que brinden a los empleados una guía suficiente (pero no abrumadora) para el mundo ambiguo de hoy.
Pero ¿qué pasa con el futuro? ¿Cómo mantenemos una guía de estilo adaptable a los nuevos canales? Los proyectos a menudo superarán la versión actual de una guía de estilo, y actualizar la guía sería un trabajo manual aburrido. Necesitamos mantener viva una guía de estilo , como el sistema límbico mantiene vivo al cuerpo humano: automático, sin esfuerzo adicional. ¿Hay alguna manera de hacer que la implementación de la marca sea autosuficiente?

Transformación de Online a Interactivo: Retos y Metas
Junto con Lufthansa, emprendimos un viaje para encontrar el camino hacia una estrategia de implementación de marca autosostenible y dominar esta (y la futura) transformación. Entonces, veamos los desafíos, los objetivos y el enfoque de la transformación de la marca digital de Lufthansa.
Desafíos de marca
La confianza es el activo más valioso de una marca. El mundo digital es cada vez más diverso y extenso. La complejidad es cada vez mayor, y su experiencia de usuario y cliente es cada vez más variada. Las personas que no experimentan una marca de manera constante tarde o temprano perderán su confianza en esa empresa.
Lufthansa se dio cuenta de que los instrumentos obsoletos conducen a recorridos de clientes heterogéneos : debido a que no existían pautas de IU específicas, el equipo de desarrollo de la aplicación estaba interpretando la guía de estilo de la marca de manera diferente al equipo web. Como resultado, las aplicaciones tenían un aspecto diferente al del sitio web.
Desafíos de la guía de estilo
Lufthansa identificó varias razones para actualizar sustancialmente su guía de estilo: sus pautas relacionadas con la marca se distribuyeron en diferentes plataformas en varios formatos (como CMS, wikis, PDF, presentaciones de diapositivas). Las personas que necesitaban las pautas (como especialistas en marketing, equipos de diseño y desarrollo internos y externos) no sabían dónde encontrarlas.
Y una vez que las encontraron, todavía tenían que resolver el dilema de las versiones : ¿Seguían siendo válidas las pautas y era esta la última versión? Las guías de estilo generadas por código fuente no eran una opción, porque las personas no técnicas (como los gerentes de marca) requerían un mantenimiento simple, sin mencionar su incapacidad para documentar las redes sociales, las aplicaciones y otros elementos interactivos (como los componentes de la interfaz de usuario) en pautas estáticas. como PDF y wikis.
Pero una de las necesidades más apremiantes era integrar la guía de estilo en su flujo de trabajo creativo , sin interrupción de los medios ni trabajo manual.
Desafíos de colaboración
El número cada vez mayor de canales obligó a Lufthansa a evaluar estos factores sobre la colaboración: para dominar nuevos canales, se convocó a costosos expertos externos a los proyectos. Esos expertos eran competentes en sus áreas pero carecían de conocimiento de otros campos (por ejemplo, web versus impresión). Llevar a las personas a un terreno común y fomentar la comprensión llevó mucho tiempo.
Una vez que la colaboración funcionaba sin problemas, diferentes agencias duplicaban el trabajo , sin que se consideraran los resultados preliminares. Las mejores prácticas y la experiencia existentes quedaron inactivas, y el conocimiento se adquirió de nuevo para cada proyecto.
Desafíos de activos digitales
El almacenamiento y la distribución de los activos de la marca de Lufthansa están a cargo de un sistema de gestión. Si bien esto permite a los usuarios recuperar todo tipo de activos rápidamente, aún separa los activos de las pautas ; por lo tanto, los activos que estaban vinculados en las pautas anteriores no existirían hoy o se han actualizado y ya no son consistentes con los ejemplos en las pautas.
Debido a esta falta de integración, se necesitó trabajo manual y edición costosa para mantenerlos alineados. El trabajo manual es propenso a fallar y podría generar problemas de versiones con contenido duplicado u obsoleto.
Objetivos
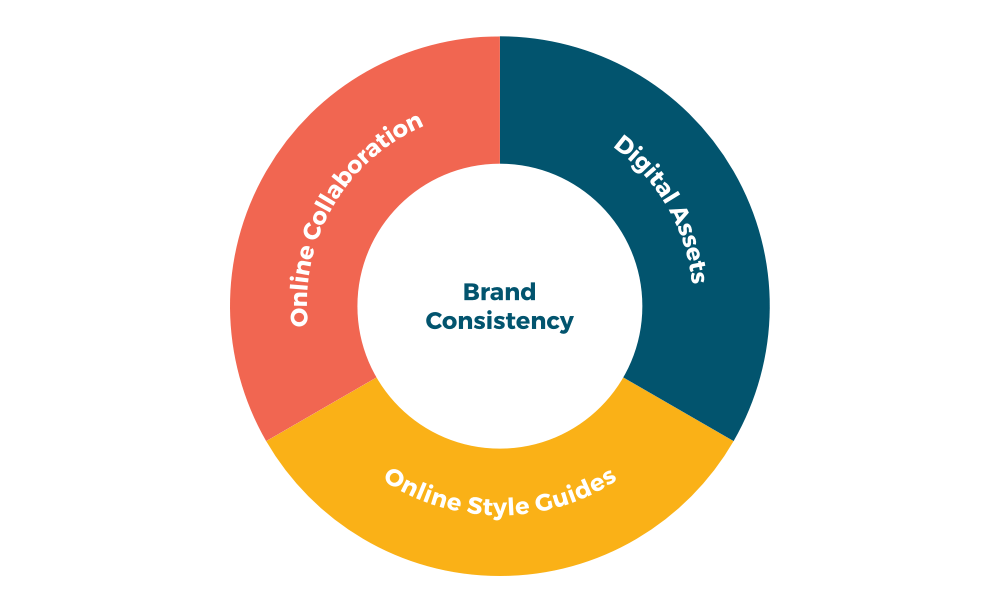
El objetivo principal era fortalecer la marca de Lufthansa, convertirla en una marca de confianza que sea reconocida en los canales actuales y futuros y que permita a Lufthansa seguir siendo competitiva. Dividiendo esto en objetivos factibles, Lufthansa quería mantener un servicio al cliente que fuera consistentemente de alta calidad mediante la unificación de la experiencia.

La coherencia se lograría mediante la implementación de una plataforma holística que integre la documentación, las pautas y la gestión del diseño y que sirva como una fuente para las pautas de diseño digital, los patrones de código y los elementos de la interfaz de usuario. Sin embargo, las ventajas operativas deberían ir de la mano con las economías.
Al basar su colaboración conceptual y técnica en las directrices, Lufthansa podría fomentar la transparencia entre los proveedores internos y externos. Al reutilizar las mejores prácticas de diseños, contenido de medios digitales y patrones de interfaz de usuario, Lufthansa también podría reducir la duración de un proyecto. Al final, Lufthansa no solo quería reducir los gastos, sino también aumentar la velocidad al lanzar nuevos productos digitales.
Entonces, ¿ qué enfoque adoptamos para que todo funcionara? Siga leyendo: El enfoque de Lufthansa.
Así que ya discutimos los desafíos y objetivos de Lufthansa. Ahora, ¿qué enfoque tomamos para que todo funcione ? Nos tomó varios pasos: no fue suficiente crear una guía de estilo y crear una biblioteca de patrones. También teníamos que asegurarnos de que se aplicaran correctamente y que el mantenimiento no se convirtiera en una pesadilla en unos pocos meses.
El enfoque de Lufthansa
Si bien Lufthansa inició el proyecto People Interactive, su agencia principal de productos digitales fue responsable tanto del diseño como de la UX de la marca Lufthansa. Junto con otras agencias, People Interactive es el público objetivo de las pautas y las utilizará para realizar futuros sitios web, aplicaciones, portales y proyectos relacionados. Nuestro papel era asesorar al equipo central del proyecto sobre el proceso de creación de la guía de estilo y la biblioteca de la interfaz de usuario y su integración en el proceso de diseño colaborativo.
Fase 1: Colaboración
Desde el principio, Lufthansa enfatizó la confianza como un objetivo importante para el proyecto. Al organizar un “día de la agencia”, todas las personas involucradas pudieron discutir la organización y acordar un enfoque. Reunir a todas las partes interesadas en una mesa se consideró útil y se repitió en etapas posteriores. Cuando está de acuerdo con la organización y el enfoque, también necesita estar de acuerdo con un vocabulario común. El artículo de Alla Kholmatova “El lenguaje del diseño modular” es muy ilustrativo: explica que, a menos que tenga un vocabulario común para lo que está haciendo, probablemente encontrará más contratiempos.
Mirando hacia atrás, la colaboración entre estas numerosas agencias ha dejado sus huellas: una tonelada de material creativo estaba tirado en algún lugar (en plataformas internas o externas), sin descubrir y, por lo tanto, sin usar. El siguiente paso, entonces, fue fomentar la transparencia. La recopilación de todo el material permitió a Lufthansa sacar gemas y definir las mejores prácticas. Eso, a su vez, llevó a la decisión de que, de ahora en adelante, debía hacerse cargo no solo del resultado, sino también del proceso creativo.
Una vez que se estableció la transparencia, allanó el camino para un proceso formal de aprobación del diseño , en el que las partes interesadas podían discutir las iteraciones, los directores creativos podían asesorar a los diseñadores y Lufthansa podía aprobar los diseños y ayudar a iniciar su realización.
Fase 2: creación de la guía de estilo
La nueva guía de estilo de Lufthansa soluciona problemas anteriores como la distribución y el control de versiones simplemente al estar accesible en línea. Sin embargo, para llegar allí, Lufthansa necesitaba recopilar primero las guías de estilo existentes . Estos se distribuyeron entre agencias y unidades organizativas, ubicados en varias plataformas (como herramientas de gestión de marca, guías de estilo PDF, wikis y pautas generadas por CSS).
El siguiente paso fue revisar esos lineamientos para consolidar y cerrar brechas . Algunos de los hallazgos fueron simplemente pautas obsoletas. Otros encontraron que los aspectos digitales (como las redes sociales, las aplicaciones y los micrositios) faltaban o solo se abordaban parcialmente. La nueva guía de estilo se mejoró con las partes faltantes, mientras que el contenido existente se actualizó y complementó con las mejores prácticas identificadas (ver fase 1).
Después de la consolidación, llegó el momento de aplicar las directrices a los proyectos de diseño existentes. Lufthansa evitó las guías de estilo PDF debido a su escasa reutilización: la aplicación de especificaciones de PDF requería principalmente trabajo manual para transferirlas a las herramientas utilizadas. Mediante el uso de guías de estilo en línea, se elimina este paso.
Consideremos un ejemplo. Los diseñadores tendrían archivos de muestra con los colores definidos (y no necesitarían ingresarlos manualmente en Photoshop). Los especialistas en marketing tendrían activos de marca en el mismo lugar que las pautas (y no necesitarían buscar la última versión en varias plataformas). Los desarrolladores descargarían un kit de desarrollo con íconos, colores, fuentes y patrones de interfaz de usuario (consulte la fase 3), y todo se compilaría; en lugar de tener que juntar todos estos recursos, podrían comenzar de inmediato con el desarrollo. Este tipo de "contenido inteligente" no necesitaría actualizarse manualmente. (Consulte la sección “Lo que queda al final: un enfoque integrado”).
Fase 3: creación de la biblioteca de la interfaz de usuario
La documentación de los elementos de la interfaz de usuario aún está en curso. Para esta marca se tendrán en cuenta conceptos básicos como colores, tipografía e iconografía (ver fase 2), al igual que las mejores prácticas identificadas (ver fase 1).
En primer lugar, todos los elementos de la interfaz de usuario se recopilaron a partir de capturas de pantalla del sitio web, varias aplicaciones, correo electrónico y otros canales digitales. Estos se cargaron en Frontify Workspace y se ordenaron por aplicación, plataforma, dispositivo y tipo (por ejemplo, aplicación de reserva móvil, iOS, iPad, campos de entrada).
Este paso fue importante porque no había documentación de patrones de interfaz de usuario disponibles para comparar, solo fragmentos de proyectos digitales, distribuidos entre las agencias y los equipos involucrados.
En el siguiente paso, aún en curso, estos patrones fueron discutidos , comparados y estructurados. Lufthansa y People Interactive decidieron adoptar el principio del diseño atómico y estructurar patrones según átomos, moléculas, organismos, plantillas y páginas.
Una vez que se definió la estructura, llegó el momento de crear una biblioteca de interfaz de usuario interactiva y documentar todos los patrones. La biblioteca se basó en la guía de estilo (ver fase 2); esto significaba que, al codificar un elemento de la interfaz de usuario, simplemente podía hacer referencia a colores, fuentes, íconos o incluso otros patrones (gracias al diseño atómico).
Esto ayuda a eliminar los errores que podrían ocurrir al buscar manualmente los globales. También ayuda con el mantenimiento: la actualización de los colores en las pautas de la marca también cambiará los colores en los patrones de la interfaz de usuario. Con las capturas de pantalla de las mejores prácticas identificadas (consulte la fase 1), el editor de código en Frontify Workspace muestra una vista de diseño del patrón junto a la vista previa en vivo renderizada del patrón. Las medidas y especificaciones nos ayudan a desarrollar el patrón sin tener que salir del editor.
Lo que queda: un enfoque integrado
Habiendo creado una guía de estilo y construido una biblioteca de patrones, el trabajo no está terminado. Aplicarlos es obviamente su espíritu y propósito. Pero, ¿y el mantenimiento? Esa es una disciplina crítica.
Creemos que las pautas y los proyectos colaborativos deben estar interconectados, de modo que podamos lograr no solo una guía de estilo viva, sino un espacio de marca vivo. Una solución que se nos ocurrió es Frontify, que combina pautas y colaboración de proyectos en un flujo de trabajo integrado.

Debido a que pueden crear un proyecto basado en la guía de estilo, los empleados pueden cumplir con las pautas más fácilmente. Una vez más, esto hace que la experiencia sea más homogénea y fomenta la confianza en la marca Lufthansa.
Cómo aplicar un enfoque integrado
Probablemente te estés preguntando si esto tiene sentido en tu caso. El enfoque de Lufthansa no se limita a empresas del mismo tamaño. Debido a que los problemas son similares, quizás solo en una escala mayor, vale la pena echarle un vistazo. Y si todavía no está convencido, he identificado algunas razones por las que podría querer considerar un enfoque integrado.
En mercados abarrotados (como la industria de consumo), las empresas se ven obligadas a diferenciarse y moverse rápidamente en los mismos (nuevos) canales que sus clientes. Las empresas que dependen de la confianza (como las de las industrias financiera, de transporte y de salud) se preocupan por cómo se percibe su marca. La consistencia de la marca es una forma de ganar y conservar la confianza.
Para las agencias y otros actores de la industria creativa, una razón podría ser simplemente las necesidades del mercado: sus clientes están buscando una solución para los aspectos interactivos o sociales que faltan en sus pautas. Otra razón es el aumento de los costos, que lo obligan a realizar entregas más rápidas y con mejor calidad que antes. Para lograrlo y mantener un margen de beneficio, debe mejorar su proceso.
No todo el mundo necesita o quiere un flujo de trabajo integrado. Sin embargo, se beneficiaría de algunas o todas las recomendaciones aquí. Dependiendo del camino elegido, hay algunas herramientas ingeniosas que pueden ayudarte. A continuación enumeraré algunos ejemplos, pero te animo a que te informes y busques las soluciones que mejor se adapten a tus necesidades.
Colaboración en línea
Hay docenas de aplicaciones de colaboración y tienen características más o menos similares (como comentarios sobre el diseño, revisiones, gestión de activos y flujo de trabajo de aprobación), pero algunas tienen detalles que pueden satisfacer sus necesidades mejor que otras:
- colaboración y creación de prototipos: InVision
- colaboración y especificaciones: Frontify Workspace
- colaboración y comentarios en video: Cage
- colaboración y presentación: Notable
Guías de estilo en línea
Encontrará guías de estilo que se centran en la interfaz de usuario y los patrones de la interfaz de usuario o en la marca y el diseño. Pero uno no tiene por qué excluir al otro.
- Las herramientas para las guías de estilo de front-end son en su mayoría generadores, y hay bastantes de ellos. David Hund y Susan Robertson los han categorizado en resúmenes útiles. Desafortunadamente, la mayoría de los generadores no facilitan la adición de contenido editorial. Uno notable es Pattern Lab, también basado en el principio de diseño atómico.
- También hay muchas herramientas de guía de marca y diseño . Pero pocos te permiten agregar contenido interactivo o reutilizable. En la mayoría de los casos, se basan en wikis reutilizados o soluciones CMS. Una interesante es Branding Manual, que permite resultados rápidos.
- Una solución combinada es Frontify Style Guide, que le permite crear guías de estilo para la marca, el diseño y los patrones, con contenido interactivo y reutilizable.
Recursos digitales
Los sistemas de gestión de activos digitales están muy extendidos. Por lo general, amplían la funcionalidad de una solución existente (colaboración). Sin embargo, también existen sistemas específicos para activos de marca, como WebDAM, Bynder y Brandfolder.
Enfoque integrado
Gracias a la disponibilidad generalizada de API (y herramientas que conectan aplicaciones), puede crear una integración básica usted mismo. Este artículo ha descrito todo lo que necesita para eso. Estoy bastante seguro de que su equipo vería los beneficios muy pronto. Aún así, hemos creado Frontify para que pueda administrarse e integrarse sin un conocimiento técnico extenso.
Hasta el momento, no hemos encontrado ningún otro producto que ocupe este nicho. Estamos ansiosos por escuchar sus experiencias. Lo encontraste util? ¿Crees que integrar tus proyectos de diseño y desarrollo con una guía de estilo es innecesario? ¿Cómo estáis gestionando el proceso hasta ahora?

Conclusión
Trabajar tan de cerca con una gran empresa como Lufthansa podría haber sido abrumador para una startup como la nuestra. Afortunadamente, no insistió en un trato especial, como obtener un software desarrollado a medida. Su resolución fue ejemplar y no propia de las grandes empresas. Su actitud era: “Si es bueno para los demás, es bueno para nosotros. Si necesitamos una solución especial que nadie más necesita, entonces debemos repensar nuestro proceso”. En este proyecto, la forma de pensar de Lufthansa realmente facilitó el proceso y nos permitió seguir nuestra visión, que es ayudar a las marcas a crecer, algo que no se encuentra en muchas empresas.
Otras lecturas
Nuestro producto fue moldeado por las ideas, conceptos y herramientas de innumerables personas influyentes. Su trabajo pionero nos ha impulsado y continúa:
- Guías de estilo de front-end , Anna Debenham Esta guía de bolsillo es un buen trabajo digerible para obtener una introducción rápida y conocimientos más profundos en varios conceptos de biblioteca de patrones.
- “Diseño atómico”, Brad Frost Esta es la mejor manera de explicar a los desarrolladores y no desarrolladores los beneficios del desarrollo modular.
- Lean Branding: Creando Marcas Dinámicas para Generar Conversión , Laura Busche Un libro sobre branding desde la perspectiva de una startup
- No Logo , Naomi Klein El “análisis de nuestro mundo corporativo y de marca”, de un conocido crítico, abre una perspectiva completamente diferente sobre la marca.
- “Publicaciones Prof. Dr. Guido Hertel,” Psicología organizacional y empresarial, Westfaelische Wilhelms-University Se recomiendan los artículos de Hertel sobre equipos virtuales si desea complementar su conocimiento práctico de la colaboración en línea con antecedentes científicos.
Lectura relacionada en SmashingMag:
- El estado de los sitios web de las aerolíneas en 2015: lecciones aprendidas
- Cómo diseñar guías de estilo para marcas y sitios web
- Cómo hacer una guía de estilo efectiva
- Un estudio de caso de Hawaiian Airlines
