El grupo de trabajo de CSS en TPAC: ¿Qué hay de nuevo en CSS?
Publicado: 2022-03-10La semana pasada, asistí al TPAC del W3C, así como a la reunión del Grupo de trabajo de CSS allí. Se realizaron varios cambios en las especificaciones y se mantuvieron debates que, en mi opinión, son de interés para los diseñadores y desarrolladores web. En este artículo, explicaré un poco lo que sucede en TPAC y mostraré algunos ejemplos y demostraciones de las cosas que discutimos en TPAC para CSS en particular.
¿Qué es TPAC?
TPAC es la Semana de Reuniones del Comité Asesor / Plenario Técnico del W3C. Una oportunidad para que todos los diversos grupos de trabajo que forman parte del W3C se reúnan bajo un mismo techo. El evento es en una parte diferente del mundo cada año, este año se llevó a cabo en Lyon, Francia. En TPAC, los Grupos de Trabajo como el Grupo de Trabajo CSS tienen sus propias reuniones, tal como lo hacemos en otras épocas del año. Sin embargo, debido a que todos estamos en un edificio, significa que las personas de otros grupos pueden venir más fácilmente como observadores y se pueden discutir los intereses de los grupos de trabajo cruzados.
Los asistentes de TPAC suelen ser miembros de uno o más de los Grupos de Trabajo, que trabajan en tecnologías W3C. Serán representantes de una organización miembro o expertos invitados. Al igual que con cualquier otra reunión de los grupos de trabajo del W3C, las actas de todas las discusiones celebradas en TPAC estarán disponibles de forma abierta, generalmente como registros de IRC escritos durante las reuniones.
El grupo de trabajo de CSS
El Grupo de Trabajo de CSS se reúne cara a cara en TPAC y en al menos otras dos ocasiones durante el año; esto se suma a nuestras llamadas telefónicas semanales. En todas nuestras reuniones, se discuten los diversos temas planteados en las especificaciones y se toman decisiones. Algunos problemas se reservan para discusiones cara a cara debido a los beneficios de poder tenerlos con todo el grupo, o simplemente poder moverse en una pizarra o ver una demostración en la pantalla.
Cuando se discute un problema en cualquier reunión (ya sea cara a cara o por teleconferencia), el problema relevante de GitHub se actualiza con las actas de la discusión. Esto significa que si tiene un problema del que desea realizar un seguimiento, puede destacarlo y ver cuándo se actualiza. Las actas completas del IRC también se publican en la lista de correo estilo www.
Aquí hay una selección de las cosas que discutimos que creo que serán de su mayor interés.
Barras de desplazamiento CSS
La especificación CSS Scrollbars busca brindar una forma estándar de diseñar el tamaño y el color de las barras de desplazamiento. Si tienes Firefox Nightly, puedes probarlo. Para ver los ejemplos a continuación, use Firefox Nightly y habilite las layout.css.scrollbar-width.enabled y layout.css.scrollbar-color.enabled visitando https://about:config en Firefox Nightly.
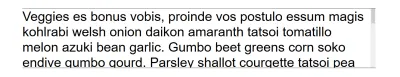
La especificación nos da dos nuevas propiedades: scrollbar-width y scrollbar-color . La propiedad scrollbar-width puede tomar un valor de auto , thin , none o length (como 1em ). Parece que el valor de la length puede eliminarse de la especificación. Como puede imaginar, sería posible que un desarrollador web creara una barra de desplazamiento muy inutilizable al jugar con el ancho, por lo que puede ser mejor permitir que el navegador decida el ancho exacto que tiene sentido, pero en lugar de mostrarlo delgado o grueso. barras de desplazamiento Firefox no ha implementado la opción de longitud.
Si usa auto como valor, entonces el navegador usará las barras de desplazamiento predeterminadas: thin le dará una barra de desplazamiento delgada y none no mostrará ninguna barra de desplazamiento visible (pero el elemento seguirá siendo desplazable).

scrollbar-width: thin . (Vista previa grande)En un navegador con soporte para barras de desplazamiento CSS, puede ver esto en acción en la demostración:
Consulte las barras de desplazamiento Pen CSS: ancho de la barra de desplazamiento por Rachel Andrew (@rachelandrew) en CodePen.
La propiedad scrollbar-color se ocupa, como era de esperar, de los colores de la barra de desplazamiento. Una barra de desplazamiento tiene dos partes que puede desear colorear de forma independiente:
- pulgar
El control deslizante que se mueve hacia arriba y hacia abajo a medida que se desplaza. - pista
El fondo de la barra de desplazamiento.
Los valores para la propiedad scrollbar-color son auto , dark , light y <color> <color> .
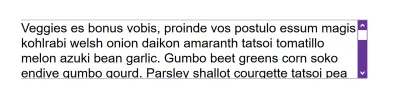
El uso de auto como valor de palabra clave le dará los colores predeterminados de la barra de desplazamiento para ese navegador, dark proporcionará una barra de desplazamiento oscura, ya sea en el modo oscuro de esa plataforma o en un modo oscuro personalizado, light el modo claro de la plataforma o un modo claro personalizado .
Para establecer sus propios colores, agregue dos colores como el valor que están separados por un espacio. El primer color se utilizará para el pulgar y el segundo para la pista . Debe tener cuidado de que haya suficiente contraste entre los colores, ya que de lo contrario la barra de desplazamiento puede ser difícil de usar para algunas personas.

En un navegador con soporte para barras de desplazamiento CSS, puede ver esto en la demostración:
Vea las barras de desplazamiento Pen CSS: scrollbar-color de Rachel Andrew (@rachelandrew) en CodePen.
Unidades de relación de aspecto
Hemos estado utilizando el truco de relleno en CSS para lograr cuadros de relación de aspecto durante algún tiempo, sin embargo, con la llegada de Grid Layout y mejores formas de dimensionar el contenido, tener una forma real de hacer relaciones de aspecto en CSS se ha convertido en una necesidad más apremiante. .
Hay dos problemas planteados en GitHub que se relacionan con este requisito:
- Unidades de relación de aspecto necesarias
- Relación de aspecto.
Ahora hay un borrador de especificación en el Nivel 4 de CSS Sizing, y la decisión de la reunión fue que esto necesitaba más discusión en GitHub antes de que se pueda tomar cualquier decisión. Entonces, si está interesado en esto o tiene casos de uso adicionales, el Grupo de trabajo de CSS estaría interesado en sus comentarios sobre esos temas.

La pseudoclase funcional :where()
El año pasado, el CSSWG resolvió agregar una pseudoclase que actuaba como :matches() pero sin especificidad, lo que facilita la anulación sin necesidad de inflar artificialmente la especificidad de los elementos posteriores para anular algo en una hoja de estilo predeterminada.
La :matches() puede ser nueva para usted, ya que es un selector de nivel 4; sin embargo, le permite especificar un grupo de selectores para aplicar CSS. Por ejemplo, podrías escribir:
.foo a:hover, pa:hover { color: green; } O con :matches()
:matches(.foo, p) a:hover { color: green; } Si alguna vez ha tenido una gran cantidad de selectores solo para establecer el mismo par de reglas, verá lo útil que será. El siguiente CodePen usa los nombres prefijados de webkit-any y -moz-any para demostrar la funcionalidad de matches() . También puedes leer más sobre las coincidencias() en MDN.
Vea el Pen :matches() y las versiones prefijadas de Rachel Andrew (@rachelandrew) en CodePen.
Donde a menudo hacemos este tipo de apilamiento de selectores y, por lo tanto, donde :matches() será más útil es en algún tipo de hoja de estilo predeterminada inicial. Sin embargo, debemos tener cuidado al sobrescribir esos valores predeterminados de que cualquier sobrescritura se realice de una manera que asegure que sea más específica que los valores predeterminados. Es por esta razón que se propuso una versión de especificidad cero.
El tema que se discutió en la reunión fue con respecto a nombrar esta pseudoclase, puede ver la resolución final aquí, y si se pregunta por qué se descartaron varios nombres, eche un vistazo al hilo completo. Nombrar cosas en CSS es muy difícil, ¡porque todos tendremos que vivir con eso para siempre! Después de mucho debate, el grupo votó y decidió llamar a este selector :where() .
Desde la reunión, y mientras escribía esta publicación, se planteó una sugerencia para cambiar el nombre de matches() a is() . ¡Eche un vistazo al problema y comente si tiene algún sentimiento fuerte de cualquier manera!
Atajos lógicos para márgenes y relleno
Sobre el tema de nombrar cosas, he escrito sobre propiedades y valores lógicos aquí en Smashing Magazine en el pasado, eche un vistazo a "Comprensión de propiedades y valores lógicos". Estas propiedades y valores proporcionan asignaciones relativas al flujo. Esto significa que si está utilizando modos de escritura que no sean un modo de escritura horizontal de arriba a abajo, como el inglés, elementos como los márgenes y el relleno, el ancho y la altura siguen la dirección del texto y no están vinculados a las dimensiones físicas de la pantalla.
Por ejemplo, para los márgenes físicos tenemos:
-
margin-top -
margin-right -
margin-bottom -
margin-left
Las asignaciones lógicas para estos (asumiendo horizontal-tb) son:
-
margin-block-start -
margin-inline-end -
margin-block-end -
margin-inline-start
Podemos tener dos abreviaturas de valor. Por ejemplo, para configurar margin-block-start y margin-block-end como abreviatura, podemos usar margin-block: 20px 1em . El primer valor representa el borde inicial en la dimensión del bloque, el segundo valor el borde final en la dimensión del bloque.
Sin embargo, encontramos un problema cuando llegamos al margin abreviado de cuatro valores. Ese nombre de propiedad se usa para los márgenes físicos. ¿Cómo denotamos la versión lógica de cuatro valores? Se han sugerido varias cosas, incluido un interruptor en la parte superior del archivo:
@mode "logical";O, para usar un bloque que se parece un poco a una consulta de medios:
@mode (flow-mode: relative) { }Luego, varias sugerencias para modificadores de palabras clave, usando algún carácter de puntuación o creando un nuevo nombre de propiedad:
margin: relative 1em 2em 3em 4em; margin: 1em 2em 3em 4em !relative; margin-relative: 1em 2em 3em 4em; ~margin: 1em 2em 3em 4em; Puede leer el problema para ver las diversas cosas que se están considerando. Los temas discutidos fueron que, si bien la versión lógica puede terminar siendo generalmente la predeterminada, a veces querrá que las cosas se relacionen con la geometría de la pantalla; necesitamos poder tener ambas opciones en una hoja de estilo. Tener una configuración de @mode en la parte superior del CSS podría ser confuso; fallaría si alguien copiara y pegara una parte de la hoja de estilo.
Mi preferencia es tener algún tipo de valor de palabra clave. De esa manera, si observa la regla, puede ver exactamente qué modo se está utilizando, incluso si parece un poco poco elegante. Es el tipo de cosas que un preprocesador podría manejar por usted; si realmente desea que todas sus propiedades y valores usen las versiones lógicas.
No logramos resolver el problema, por lo que si tiene alguna idea sobre cuál de estos podría ser el mejor, o puede ver problemas con ellos que no hemos descrito, comente el problema en GitHub.
Discusión de pruebas de plataforma web
En la reunión del Grupo de Trabajo de CSS y luego durante el Día Plenario Técnico al estilo de una conferencia, participé en la discusión sobre cómo involucrar a más personas en la redacción de pruebas para las especificaciones de CSS. El proyecto Web Platform Tests tiene como objetivo proporcionar pruebas para toda la plataforma web. Estas pruebas luego ayudan a los proveedores de navegadores a verificar si su navegador es correcto en cuanto a las especificaciones. En el Grupo de Trabajo de CSS, el objetivo es que cualquier cambio normativo a una especificación que haya alcanzado el estado de Candidata a Recomendación (CR), debe ir acompañada de una prueba. Esto tiene sentido ya que una vez que una especificación está en CR, les pedimos a los navegadores que implementen esa especificación y brinden comentarios. Necesitan saber si algo en la especificación cambia para que puedan actualizar su código.
El problema es que tenemos muy pocas personas escribiendo especificaciones, por lo que para los escritores de especificaciones tener que escribir todas las pruebas ralentizará el progreso de CSS. Nos encantaría ver a otras personas escribiendo pruebas, ya que es una forma de contribuir a la plataforma web y obtener un conocimiento profundo de cómo funcionan las especificaciones. Así que nos reunimos para pensar en cómo podíamos animar a la gente a participar en el esfuerzo. He escrito sobre este tema en el pasado; si le interesa la idea de escribir pruebas para la plataforma, eche un vistazo a mi artículo de 24 Ways sobre "Prueba de la plataforma web".
¡Adelante con el trabajo!
TPAC se ha agregado considerablemente a mi lista personal de tareas pendientes. Sin embargo, pude obtener consejos sobre la edición de especificaciones, la redacción de pruebas y elaborar un plan para que la especificación de diseño de varias columnas, de la cual soy el coeditor, vuelva al estado de CR. Como alguien que no es un fanático de las reuniones, he llegado a ver lo valiosas que son estas reuniones cara a cara para la plataforma web, ya que nos brinda a aquellos de nosotros que contribuimos a ella la oportunidad de compartir el conocimiento que estamos desarrollando individualmente. Sin embargo, creo que es importante tomar ese conocimiento y compartirlo fuera del grupo para ayudar a más personas a involucrarse en el desarrollo y uso de la plataforma.
Si está interesado en cómo funciona el Grupo de trabajo de CSS y cómo se inventa el nuevo CSS y cómo termina en los navegadores, consulte mi presentación de CSSConf.eu de 2017 "¿De dónde viene el CSS?" y la información de fantasai en sus publicaciones “An Inside View of the CSS Working Group at W3C”.
