Un toque de neón en el diseño web: uso del color para llamar la atención del usuario
Publicado: 2021-01-12El color es una de las herramientas más poderosas en el diseño de sitios web, especialmente cuando se trata de manipular el flujo de lectura. Como regla general, la ruta de lectura estándar comienza en la esquina superior izquierda, con la excepción de algunas culturas asiáticas y árabes. La gente mueve los ojos de izquierda a derecha y baja gradualmente. Este principio funciona en todas partes. Sin embargo, eso no significa que no puedas hacer algunas excepciones.
Por ejemplo, puede establecer un eslogan en un tamaño de fuente grande y llamará la atención al instante. Otra forma comprobada de obligar a las personas a cambiar su comportamiento normal es usar colores que contrasten marcadamente con otras unidades del diseño. Una opción comprobada para hacer el trabajo, independientemente del entorno y el vecindario, es el color neón.
Los colores neón siempre llaman la atención. Está en su naturaleza. Además, dado que este año hubo numerosos diseños de sitios web dirigidos a millennials llenos de degradados y detalles juveniles, se ha vuelto bastante popular. Se integra perfectamente en el vibrante reino infantil, emergiendo en una pequeña tendencia. Consideremos algunos ejemplos representativos.
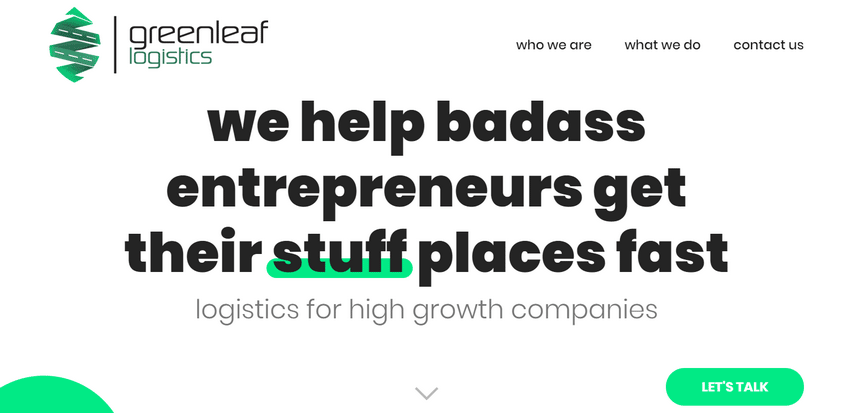
Logística de hoja verde
La página de inicio de Greenleaf Logistics está aderezada con varias soluciones modernas que llaman la atención al instante. Por ejemplo, todas las imágenes se presentan como manchas cambiantes. En un entorno tan extraño, el color neón encaja muy bien en la estética general.
El logotipo, la llamada a la acción y el botón "subir" están configurados en un verde casi chillón. Son puntos focales discretos que obligan a los lectores a seguir el camino establecido por el equipo.


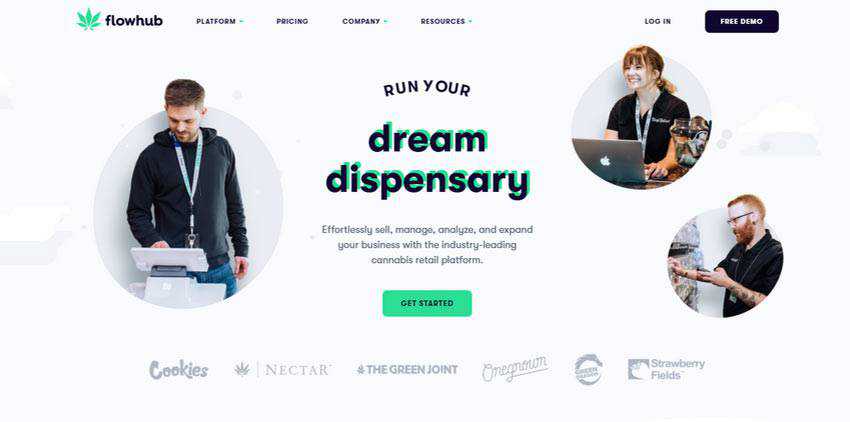
Centro de flujo
Al igual que en el ejemplo anterior, aquí los efectos de neón se usan en casi la misma gama de elementos de la interfaz de usuario. Sin embargo, con algunas pequeñas diferencias.
Por ejemplo, el equipo detrás de Greenleaf Logistics ha resaltado solo una palabra en el título, mientras que Flowhub ha enfatizado todo el lema. Lo han usado como una sombra que cambia su ángulo dependiendo de la posición del ratón. Además, el verde neón acentúa no solo las palabras del contenido, sino también detalles importantes de las ilustraciones, imágenes e íconos que lo acompañan.

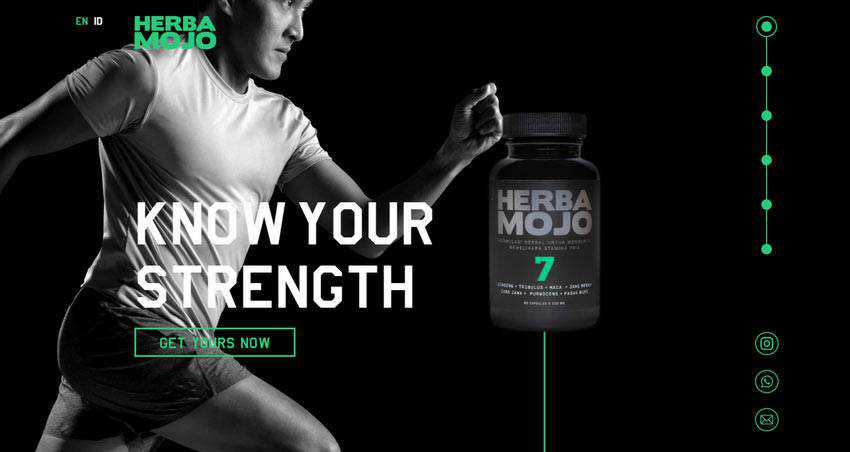
herbamojo
El verde neón es un tono bastante universal que combina muy bien con temas claros y oscuros. Considere a Herba Mojo para demostrarlo en la práctica.
Aquí, el verde luminiscente se usa para varios detalles: logotipo, cambios de idioma, controles deslizantes, CTA e incluso imágenes de productos. Sin embargo, no se siente abrumador. El trato es que el entorno oscuro salva el día al lograr un excelente equilibrio entre estos dos.

Pues ya te hemos comentado que el verde neón sienta como anillo al dedo en diferentes tipos de ambientes. Sin embargo, ¿qué pasa con su dosis óptima?
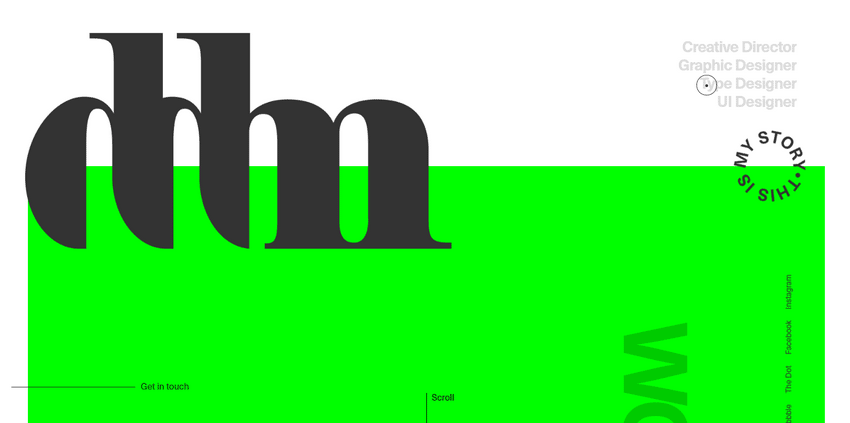
danilo demarco
Todos los proyectos mencionados anteriormente cuentan con una cantidad bastante limitada de color fluorescente. En su mayoría, está disperso en toda la página, luciendo como salpicaduras brillantes. Pero, ¿qué pasa si quieres usarlo como un punto grande y audaz? No hay problema. Considere la cartera personal de Danilo Demarco.
Aquí, el verde kryptonita ocupa la mayor parte de la página de inicio. Sin embargo, sorprendentemente, no abruma a los visitantes ni los asusta. Simplemente funciona. Se puede ver en todos los rincones de la interfaz de usuario. Enriquece los titulares grandes y pequeños, los estados flotantes, el cursor del mouse, las secciones de contenido, los efectos de revelación de bloques, etc. Gobierna el gallinero aquí, y nadie se quejará de eso.

El verde neón no es el único que se usa estos días en la web. La gama de colores neón tiene algunas opciones destacadas. Consideremos otras opciones fantásticas.
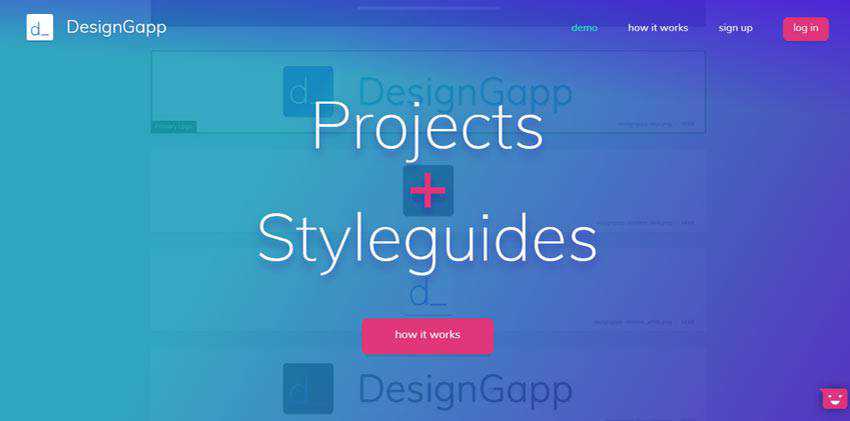
DiseñoGapp
DesignGapp opta por un hermoso rosa que revela instantáneamente su belleza, colocado contra el fondo de estilo degradado azulado. Destaca hábilmente los CTA, jugando muy bien con el tema vibrante que se ejecuta en todo el sitio web.

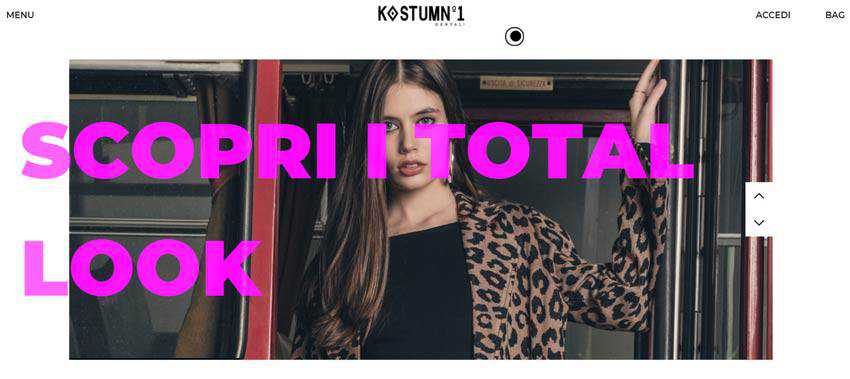
Costumbre 1
Fucsia caliente y un sitio web relacionado con la moda están destinados a estar juntos. Le da al diseño una sensación de lujo y sofisticación con facilidad. Incluso cuando se usa junto con un tamaño de fuente grande, no arruina la armonía general y se ve bastante orgánico. Enriquece los títulos en el control deslizante y los estados flotantes de los nombres de los productos.

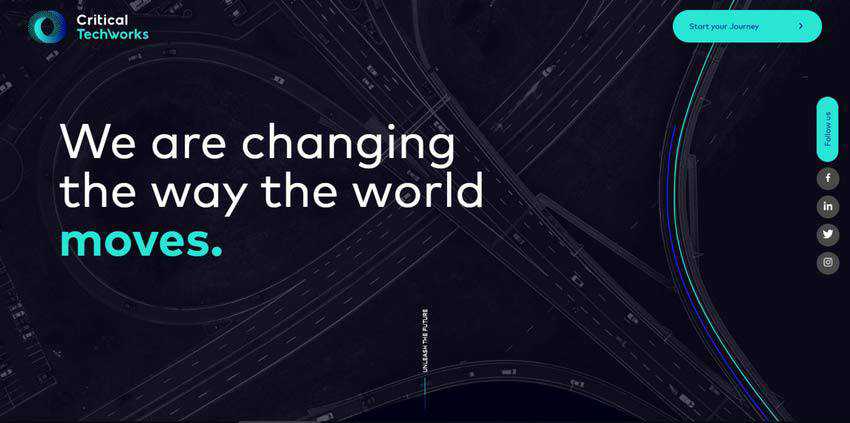
Trabajos tecnológicos críticos
Critical Techworks emplea uno de los tonos de neón más icónicos: turquesa intenso. Se ve sobresaliente dentro de un ambiente techno oscuro. Todos los detalles de la UI que se enriquecen con su carisma llaman la atención desde el primer momento.
CTA, texto, titulares, elementos de imágenes y partes del vehículo se benefician de ello. Además, hay un tono fluorescente azul oscuro adicional. Acompaña muy bien al turquesa, dando un toque extra al diseño.

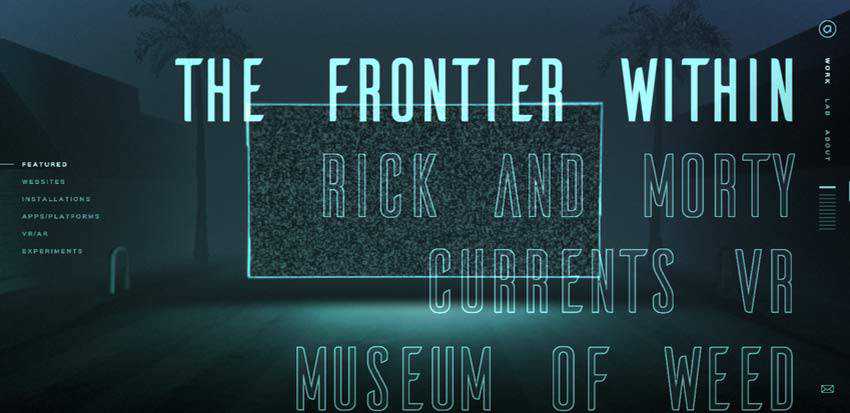
teoría activa
Active Theory adopta la misma solución que el ejemplo anterior. El sitio web también tiene un poderoso ambiente tecno que rezuma sofisticación. Aquí, el azul neón colabora con la tipografía de estilo lineal. Juntos estos dos hacen una dulce pareja.
Eso no es todo. Hay algunos otros tonos fluorescentes. Completan perfectamente el tema, haciendo que el sitio web se sienta único.

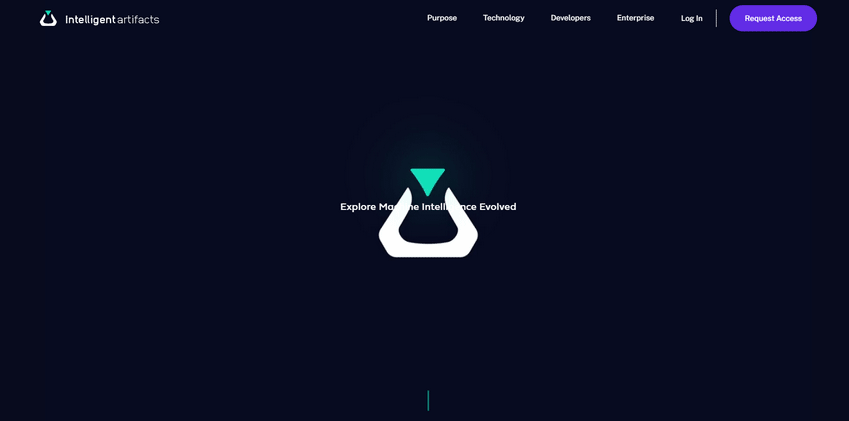
Artefactos inteligentes
La página de inicio de Intelligent Artifacts aprovecha al máximo un par de colores neón: turquesa y morado. Nuevamente, se utilizan contra un lienzo casi negro que revela su naturaleza refinada y oscura.
Casi brillan y brillan, llamando la atención al instante. Como corresponde, se utilizan para prestar más atención a los detalles esenciales del sitio web, como los botones de llamada a la acción, el logotipo, la navegación e incluso las imágenes.

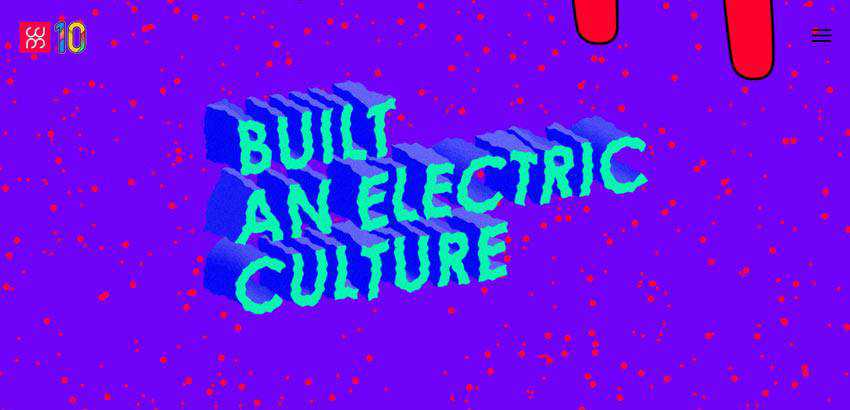
Diseño Whoamama
El equipo detrás de Whoamama Design ha construido toda su estética en torno a los colores neón. Están en todos lados. El sitio web se siente eléctrico, extraño y elegante. Es como una explosión del pasado disco.
Algunos pueden considerarlo demasiado, mientras que otros pueden encontrar todas esas excentricidades bastante divertidas. En general, esta rareza y singularidad únicas hacen que la interfaz de usuario se destaque entre la multitud y atraiga la atención hacia el contenido.
¿Qué más necesita en la dura realidad de la feroz competencia web? A veces necesitas ser un bicho raro para que te escuchen.

Una existencia más colorida
Una de las principales ventajas de los colores neón es que combinan perfectamente con temas claros y oscuros, aportando una dosis de carisma. Cuando se usan junto con un fondo blanco y un ambiente claro, se sienten juguetones y caprichosos. Cuando se utilizan con un lienzo negro y tonos sombríos, abren su naturaleza sofisticada e intrincada.
También se adaptan perfectamente a diferentes tipos de sitios web. Ya sea una empresa seria que desarrolla productos basados en IA o una plataforma comunitaria que busca usuarios con ideas afines, el color neón encontrará su lugar bajo el sol y contribuirá a la experiencia del usuario.
