Principales tendencias de diseño web para 2022
Publicado: 2021-10-25Las tendencias de diseño web se actualizan con frecuencia cada año que pasa. Se centran en proporcionar un alto nivel de ideas adaptables para la codificación mediante el uso de marcos de JavaScript. La estructura de diseño de página que atrae la originalidad en comparación con otros portales se conoce como diseño web.
El recurso de Internet es un medio para promover el producto en una organización empresarial. El diseño web juega un papel vital en el mantenimiento del prestigio de la empresa. Permite la promoción efectiva del sitio web en el ranking de búsqueda y mantiene nuevos visitantes. Tener un conocimiento de las últimas tendencias de diseño web lo ayuda a evitar errores de diseño web que arruinan el SEO.
Los clientes recibirán información sobre la marca. Hace uso de varios métodos que funcionan bien como personal o con una combinación de otros. Se debe considerar la creatividad del desarrollador, el atractivo de la página, la profesionalidad, etc.
La comunicación visual es el futuro. La demanda de profesionales calificados con una licenciatura en medios digitales está aumentando. Comunicar los valores de la marca a través del diseño es un arte que debes aprender y desarrollar con la práctica. El conocimiento de las últimas tendencias te ayuda a perfeccionar tu habilidad de diseño.
El auge de las principales tendencias de diseño web para 2022 es una gran oportunidad para construir futuros proyectos exitosos.
Estas son las principales tendencias de diseño web para 2022:
Operación activada por voz
La tecnología de interacción sin contacto activada por voz está destinada a aquellas personas que utilizan constantemente dispositivos como tabletas o teléfonos inteligentes. El micrófono incorporado está dirigido a la interacción de voz. Esta tecnología ya ha sido utilizada por muchas empresas como Apple, Microsoft, Google y Amazon.
La interacción activada por voz tiene muchas facetas positivas, como la gestión gratuita de diferentes opciones, la búsqueda rápida de información, la navegación de páginas sin contacto, etc. También puede seguir las mejores prácticas para optimizar su sitio para SEO de voz.
Aplicar el desplazamiento personalizado
Por lo general, el desplazamiento se realiza en posición vertical para las computadoras estándar que usan un mouse para desplazarse. Ahora, la tendencia del desplazamiento personalizado ha surgido con el desarrollo de la última tecnología. Las opciones de desplazamiento personalizadas están disponibles horizontalmente y en todos los planos.
El usuario puede disfrutar de una experiencia de visualización cómoda con el desplazamiento horizontal en sus pestañas o teléfonos. La captura de desplazamiento permite a los usuarios ver la pantalla desde diferentes lados y planos.

Espacio en blanco minimalista
El estilo nítido y limpio ocupa un lugar digno en las tendencias de diseño web, dominando durante muchos años sin signos de detenerse pronto. El minimalismo en los sitios web significa menos desorden y elementos, lo que se destaca en la simplicidad y atrae a los visitantes a través del contenido de la página.
Hoy en día, el diseño web minimalista hace uso del espacio en blanco en la tipografía y lo combina con un fondo blanco para que elementos como encabezados y fotos destaquen y capten la atención del espectador.
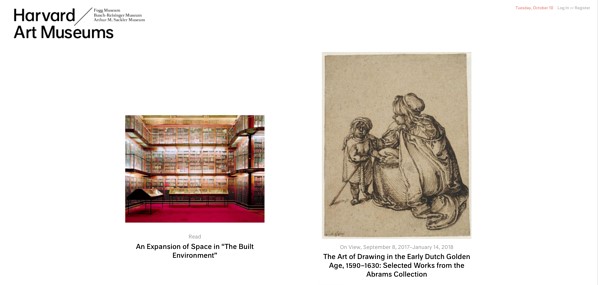
El sitio web de los Museos de Arte de Harvard es un ejemplo perfecto de esta tendencia, con una página moderna y elegante con un gran equilibrio de espacios en blanco y elementos ordenados. Ninguna imagen se amontona, manteniendo una estética limpia que refleja el aspecto típico de los museos de la vida real.

modo oscuro
Cruzar los límites de la moda a la interfaz de usuario es la preferencia por los colores oscuros. Muchos usuarios ahora prefieren el modo oscuro para las aplicaciones, por lo que no sorprende que los diseñadores también estén comenzando a implementar esta tendencia en los sitios web. Sin embargo, no es tan nuevo como cree: las primeras computadoras usaban monitores monocromáticos con un fondo negro con texto verde en negrita.
Hoy en día, el modo oscuro es una tendencia que los usuarios quieren como opción para poder cambiar de claro a oscuro de manera conveniente. Las interfaces con poca luz se muestran para evitar el deslumbramiento de la pantalla que puede causar fatiga visual a los usuarios, lo que suele ocurrir cuando se ven páginas por la noche. También agrega una estética elegante y moderna a cualquier sitio web y ayuda a llamar la atención del usuario.
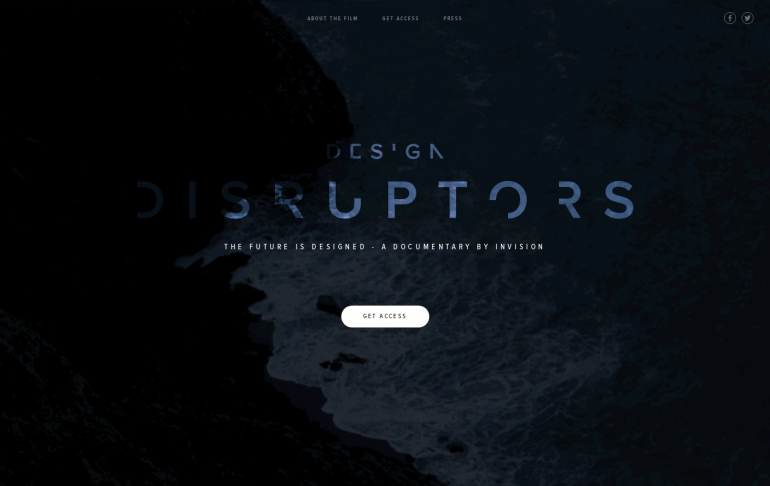
Mira este diseño para Design Disruptors, en el que la página principal presenta un video con una superposición oscura. También utiliza un tema de poca luz en todo el sitio web.

Jugando con degradados
Los diseños se desviarán más hacia los degradados en lugar de los colores planos este año, dando a los elementos más profundidad y carácter. Es un festín visual que permite a los usuarios disfrutar de una combinación artística de colores, manteniendo los diseños más interesantes a la vista.
A las marcas les encanta usar un degradado como elemento de identificación, ya que es versátil y se puede utilizar en varios contextos, incluido el fondo, los acentos e incluso como motivo para fotos e ilustraciones en el sitio web. Se puede hacer más clic en los botones de llamada a la acción cuando se incorpora un degradado en el diseño.

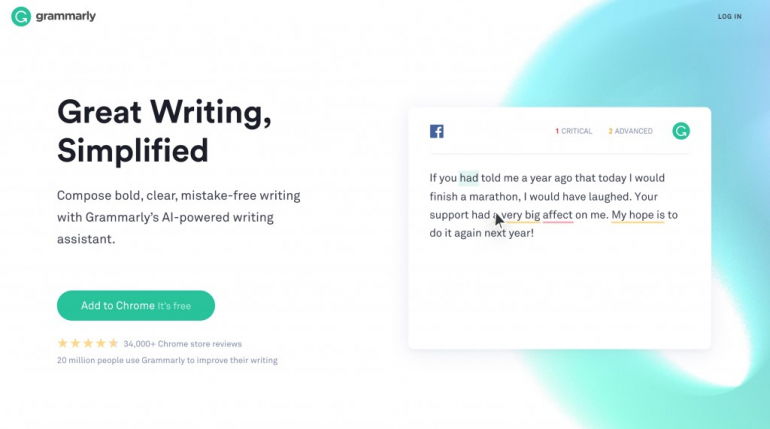
Tomemos, por ejemplo, el sitio web Grammarly que usa gradientes encima de ellos con un estilo minimalista. El sitio se ve más conveniente para navegar y agradable a la vista con el uso de tonos verdes y relajantes en todo el sitio web.

Tecnología avanzada
La automatización es una gran cosa en la industria de la tecnología hoy en día, y se traduce en las páginas web que se crean hoy en día. Este año, los chatbots y los asistentes automatizados con funciones de interfaz de usuario de voz serán una característica estándar para el diseño web, fomentando una experiencia de usuario interactiva para la audiencia.
Es probable que los sitios web sean más conversacionales en 2022, especialmente con el lanzamiento de nuevos nombres de dominio como .xyz. Cualquier persona puede acceder al chatbot las 24 horas del día, los 7 días de la semana, actuando como un servicio de guía y soporte. Con los desarrollos recientes en inteligencia artificial, el chatbot es la tendencia que seguirá actualizándose a medida que se lanzan al mercado mejores tecnologías de IA.
Del mismo modo, los asistentes de voz también serán el centro de atención, brindando a los clientes una experiencia de manos libres con el sitio web. Es útil, especialmente para personas con discapacidades, brindándoles una opción más intuitiva para que puedan sumergirse en el proceso de navegación y experiencia del sitio web.
efectos 3D
El diseño 3D permite más realismo y profundidad a las imágenes, por lo que los diseñadores reconocen su ventaja cuando se aplica al diseño web. Este año, los efectos 3D en elementos estáticos, interactivos o animados dominarán las tendencias, persuadiendo a los usuarios a explorar más el sitio.
Los modelos 3D, ya sean estáticos o interactivos, son más llamativos e impresionables cuando se ven desde la pantalla. Cualquier diseño web con elementos 3D se verá instantáneamente más moderno y sofisticado, lo que se suma al poder atractivo de una marca.
Los sitios web que le permiten interactuar con los elementos, como la función de deslizamiento de MST Agency, despiertan la curiosidad del usuario y lo alientan a permanecer más tiempo en la página.

Delori Shopify 2.0 Tema
Probablemente aún no hayas oído hablar del tema Delori Shopify para la tienda de Instagram. Este es definitivamente un tema al que vale la pena prestar atención. ¿Qué va a encontrar aquí? En primer lugar, una potente funcionalidad Shopify 2.0: sistema de filtrado dinámico, opciones de comparación y lista de deseos, medios avanzados en la página del producto (imágenes, video, youtube, Vimeo, modelos 3D), implementación de bloques dinámicos en la página del producto, etc.
Este tema es fácil de usar y editar. Puede crear su propio sitio web incluso si no tiene ninguna experiencia en el uso del constructor de bloques de mosaico.
Esta es definitivamente la plantilla más fácil que cualquiera puede usar. Los elementos de diseño se administran mediante la tecnología de arrastrar y soltar: se pueden agregar, copiar y mover sin tocar el código de diseño. El resultado será un sitio web listo para usar para una tienda, blog u otro recurso de Internet. El tema está especialmente adaptado para las tiendas de Instagram, es muy relevante hoy en día. Descarga la demo para ver sus características.

Aprovechando el talento a través de concursos
El diseño web utiliza múltiples elementos como logotipos y contenido para mantener la marca cohesiva y comprensible para la audiencia. Hoy en día, los diseñadores se están acercando a otros diseñadores para juntar talentos y crear sitios web impactantes.
Los sitios web de concursos en línea como DesignContest.com son una excelente vía para conocer a diseñadores profesionales de todo el mundo que pueden crear logotipos de alta calidad y otros elementos de marca que son esenciales para los sitios web. Los clientes solo necesitan completar un resumen sobre el proyecto que tienen en mente, y luego los diseñadores interesados pueden enviar sus creaciones. Brinda a los clientes tantas opciones para garantizar que obtengan el diseño que se ajuste a sus requisitos.
Este esfuerzo colaborativo toma un lugar en las tendencias de diseño web, abriendo una ventana de oportunidad para diseños web más exclusivos a escala global.

Resumiendo
Estas tendencias de diseño web pueden actuar como una inspiración para su próximo proyecto de diseño web para que pueda mantenerse competitivo en el vasto mundo que es Internet. Los nuevos estilos de 2022 pueden brindarle una ventaja, con páginas que han demostrado ser un éxito entre los usuarios.
Sin embargo, también es crucial inyectar la identidad de su marca en el diseño web, dándole el aura que es exclusivamente suya. Siempre es bueno priorizar una experiencia fácil de usar con una pizca de sorpresa para alentar a los usuarios a permanecer en su página y explorar lo que tiene para ofrecer.
