Principales principios de diseño de UX para ejercitar en 2019 (y hacer que su aplicación se vuelva viral)
Publicado: 2019-03-25Con más de 2 millones de aplicaciones más que residen en el mercado móvil y aplicaciones como TikTok, Instagram, Pokemon Go y PUBG dominando las mentes de los usuarios, es difícil entrar en su lista de aplicaciones favoritas y ganar protagonismo en el mercado. ¿No es así?
Bueno no exactamente. Aunque la competencia se está intensificando y la cantidad de ideas únicas se está estabilizando, la demanda básica del mercado es clara para todos.
Todos los diseñadores y desarrolladores de aplicaciones móviles están dando su visto bueno a la idea de ofrecer una experiencia de usuario sin precedentes. Están confirmando que la tendencia de las aplicaciones móviles ha pasado de 'ofrecer servicios exclusivos' a 'ofrecer servicios de manera exclusiva'.
Dicho esto, si usted es alguien que planea ingresar al mercado móvil y dejar un impacto duradero en su audiencia, pero no sabe por dónde empezar, los próximos 9 minutos cambiarán su vida.
En este artículo de 9 minutos de lectura, analizaremos los diferentes principios de diseño de UX móvil a seguir al planificar la apariencia de su aplicación móvil para obtener más conversiones y participación de los usuarios.
Entonces, ¿comenzamos?
1. Evite la estrategia de 'talla única'
Lo primero que hay que tener en cuenta en el diseño de UX es que la regla de "talla única" no se aplica aquí. Cada dispositivo móvil viene con diferentes plataformas (Android o iOS), formas y tamaños. Esto tiene un gran impacto en los elementos de diseño que elija y en la forma en que aparecen en la pantalla.
Por ejemplo, los dispositivos iOS no tienen un botón 'atrás' pero Android sí. Esto implica que no puede diseñar una aplicación de manera que se pueda acceder a la funcionalidad 'atrás' a través de un botón en el caso del iPhone. Pero, lo mismo es posible en el caso de Android.
Asimismo, el factor X en el nuevo iPhone X está haciendo que el diseño se extienda más allá de las áreas seguras. No ocurre lo mismo con los dispositivos Android.
2. Manténgalo mínimo
Muchos diseñadores de UI/UX sienten que agregar demasiados elementos aumentará las posibilidades de éxito. Sin embargo, no es así.
La implementación de elementos excesivos en el diseño del producto lo hace engorroso, aburrido y poco atractivo para los usuarios. Debido a esto, les resulta difícil comprender la funcionalidad central de la aplicación, así como de todos los elementos, no realizan ninguna acción y salen de la plataforma (muchas veces para siempre).
Por lo tanto, la siguiente regulación sobre la que debe reflexionar es incrustar la menor cantidad de elementos en una pantalla de aplicación en particular y buscar formas de facilitar a los usuarios la comprensión de la acción realizada, incluido el uso de íconos y textos con los que están familiarizados.

3. Experimenta con los colores
Los colores que elija para su aplicación móvil pueden hacer o deshacer el éxito de su aplicación. Pueden agregar vida a su diseño, así como establecer un tono y un estado de ánimo asociado. En otras palabras, pueden alterar las emociones que experimentan los usuarios cuando se dirigen a su plataforma de aplicaciones. Por lo tanto, nuevamente es crucial experimentar con diferentes colores y finalizar el que traiga emoción y una sensación positiva.
Cuando se trata de colores, no es suficiente experimentar con las combinaciones de colores y comprender las emociones que refleja cada color en particular. También es importante profundizar en la industria y verificar qué colores se tienen en cuenta a menudo. Además, los códigos de color asociados con el país/lugar en el que planea lanzar su aplicación también tienen una importancia primordial en el proceso.
Por lo tanto, preste atención a todos estos factores al diseñar UX para su aplicación móvil.

4. Piensa como un usuario
Otro principio a seguir al diseñar UX para una aplicación es ponerse en el lugar de su base de usuarios. Al hacerlo, siente la facilidad de comprender su mentalidad, sus necesidades, sus expectativas y las cosas 'tan obvias' con las que luchan al interactuar con su aplicación o cualquier otra aplicación.
Estos conocimientos le brindan la orientación adecuada para explorar las posibilidades e introducir los elementos correctos en su proyecto de aplicación. O, mejor dicho, desarrolle una aplicación que su audiencia quiera, y no solo la que desea presentar.
5. Ofrece contenido personalizado
Al ver la creciente inversión en el desarrollo de aplicaciones móviles y la creciente competencia, la personalización es otro principio importante para ejercitar. Es el platillo secreto para gobernar el corazón y la mente de su público objetivo y vencer a la competencia.
Por lo tanto, no se pierda ni una sola oportunidad de personalizar su experiencia. Adopte el GPS, el análisis predictivo, el aprendizaje automático y otras tecnologías similares para comprender el comportamiento de los usuarios y brindar servicios personalizados, lo que los impulsa a tomar una decisión positiva. Además, ofrezca a los usuarios la libertad de elegir qué tipo de contenido desean ver y en qué variación de tiempo, para que puedan disfrutar de su aplicación móvil y retenerla por más tiempo.
6. Considere la navegación fluida
Otro principio de diseño de UX en el que poner sus esfuerzos es la navegación de aplicaciones. Cuando fomenta una navegación simple, rápida y receptiva dentro de su aplicación, los usuarios disfrutan cambiando de una página a otra. Pasan más tiempo en su plataforma, lo que resulta en una mayor tasa de retención de aplicaciones y tasas de conversión.
Por lo tanto, busque diseños y mecanismos que agilicen el flujo de aplicaciones y fomenten una mejor experiencia al pasar de una pantalla de aplicación a otra.
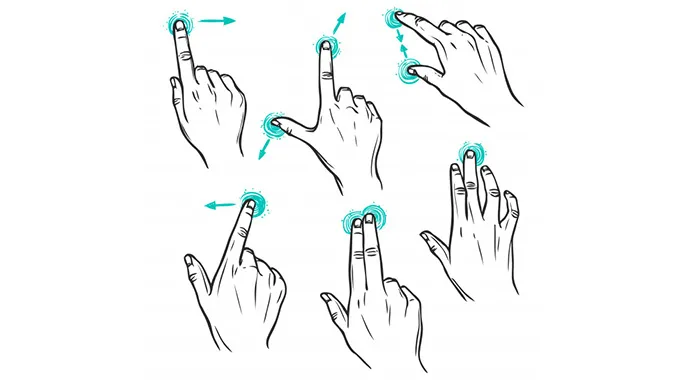
7. Diseño según los gestos
Como la mayoría de los usuarios utilizan dispositivos de pantalla táctil en estos días, diseñar su aplicación según los punteros del mouse no es la práctica correcta. Entonces, el siguiente principio a seguir es diseñar según el tamaño del dedo humano (tenga en cuenta que el tamaño del dedo varía según la edad y el sexo del usuario).
Al hacerlo, brinda más oportunidades para que interactúen con su aplicación móvil y realicen fácilmente cualquier acción, en lugar de hacer zoom en la pantalla para poder tocar un botón sin hacer clic en ningún otro lugar de la pantalla.

Además, es recomendable invertir en gestos con las manos. Esto agregará facilidad y ritmo al proceso de su aplicación y mejorará su experiencia con su aplicación.

8. Presta atención a la tipografía
Aunque a menudo se pasa por alto, la tipografía también influye en la experiencia del usuario. El tipo de fuente, el color y el estilo que elija para el contenido de su aplicación decide qué tan legible será su contenido, lo que finalmente afecta la cantidad de tiempo que los usuarios pasan en su aplicación y la medida en que la disfrutan. Por lo tanto, es vital considerar la tipografía al diseñar UX de una aplicación.
Y cuando se trata de considerar la tipografía, el principio básico a seguir es verificar el tamaño de la pantalla y otras configuraciones de hardware del dispositivo y luego decidir la fuente, el tamaño y el espaciado entre líneas y letra a letra. Esto le ayudará a combinar fácilmente la pantalla con su diseño y causar una impresión estética.
Según los expertos del mercado, el estándar Helvetica Neue se utiliza para aplicaciones iOS y Roboto para diseñar una aplicación móvil Android. Por lo tanto, si no está seguro de qué tipografía encaja bien con su plan de desarrollo de aplicaciones, prefiera estas tipografías de uso común.

9. Haga formularios de registro simples pero atractivos
Los usuarios consideran que llenar formularios es una tarea engorrosa y aburrida y buscan formas de saltarse estas actividades. Por lo tanto, hacer que estos formularios sean concisos y atractivos para que los llenen con más frecuencia y usted tenga acceso a la información del usuario es el siguiente principio de diseño de productos a seguir.
Si bien solicitar los detalles de usuario necesarios y darles opciones en lugar de hacer que escriban todo es una gran idea, también debe buscar otras formas de agilizar el proceso. Por ejemplo, ofrézcales la oportunidad de iniciar sesión a través de las credenciales de las redes sociales.

10. Esperar fuera de borda positivos
Si bien la mayoría de los diseñadores de UI/UX prestan atención a crear una experiencia de incorporación positiva, es igualmente importante terminar la relación con el cliente con una nota positiva. Entonces, agregue esto a sus pautas de diseño de UX.
Espere seleccionar los estilos de fuente, los colores y otros elementos de diseño de UX para que los clientes tengan una sensación positiva cuando eliminen su cuenta o soliciten un reembolso, y piensen en volver a visitar su aplicación en el futuro.
11. Adopte las salpicaduras interactivas
Cada vez que los usuarios hacen clic en su aplicación móvil, lo primero que ven es una pantalla de inicio, es decir, la pantalla con el logotipo de su aplicación, el estado de la versión actual y una animación de carga. Sin duda, la pantalla le brinda más oportunidades para mostrar las funcionalidades principales de su aplicación móvil y ayudar a los usuarios a saber cómo usar la aplicación. Pero, al mismo tiempo, debe asegurarse de que los usuarios no se sientan molestos y abandonen la plataforma.
En resumen, debe mantener un equilibrio entre guiar a los usuarios e irritarlos mientras comparte información sobre su aplicación en la pantalla de inicio.
12. Proceder con las notificaciones pertinentes
La notificación juega el papel de una banda mágica en la arena móvil. Le recuerda a la base de usuarios objetivo acerca de su aplicación móvil y servicios/productos y los insta a tomar medidas constructivas.
Sin embargo, se ha descubierto que las mismas notificaciones también se han convertido en la razón principal detrás de la menor tasa de retención de usuarios. Por lo tanto, es importante utilizar esta tecnología de una manera más inteligente. Es decir, entender con qué tipo de notificaciones se sienten cómodos los usuarios, en qué momento y en qué medida.
Cuando envía sus notificaciones personalizadas según los factores discutidos anteriormente, los clientes muestran más interés en considerar la oferta y realizar una compra.

13. Agregue widgets de enfoque estrecho
Un widget, la pequeña aplicación que actúa como un complemento de una aplicación que ya reside en su dispositivo, aumenta la participación del usuario. Pero, para obtener el máximo rendimiento del mismo, es necesario que le apliques reglas de UX. En otras palabras, ofrecer una funcionalidad limitada a través de un widget para brindar a los usuarios finales acceso a datos importantes o realizar una nueva tarea sin salir de la plataforma existente es la necesidad del momento.
14. Comentarios de los usuarios de bienvenida
Es cierto que deseará desarrollar la mejor experiencia de usuario para su audiencia. Pero, ¿realmente lo disfrutan? ¿Están satisfechos con sus esfuerzos y la experiencia de la aplicación que reciben? La mejor forma posible de saber esto es mediante los comentarios de los usuarios.

Los comentarios de los usuarios, cuando se presentan como un elemento crucial en su proceso de diseño de UX, le permitirán saber qué se debe cambiar, actualizar, eliminar o agregar a su estrategia de UX y, finalmente, obtener mejores resultados de sus planes de diseño.
Por lo tanto, siéntase libre de recibir comentarios de los usuarios a través de diferentes medios, incluido un formulario de contacto de la aplicación, encuestas en plataformas de redes sociales, etc.
Terminando
El mundo móvil se está volviendo hipersónico. Los usuarios esperan que todo se cargue en sus pantallas en un abrir y cerrar de ojos y con el estilo perfecto. Para lograr lo mismo y garantizar mayores ganancias del proceso de desarrollo de aplicaciones, siga los principios de diseño de UX compartidos en este artículo. Además, siga a los mejores diseñadores y tendencias de aplicaciones para no dejar una sola oportunidad de dejar una impresión impactante en sus usuarios finales.
