Las 27 mejores preguntas y respuestas de entrevistas para desarrolladores front-end
Publicado: 2021-11-02El desarrollo front-end es uno de los campos más lucrativos, especialmente para los principiantes en el desarrollo web. Dado que requiere principalmente habilidades fundamentales como HTML, CSS, JavaScript y un poco de conocimiento del servidor, muchos principiantes consideran que el desarrollo front-end es un buen punto de partida para una carrera en el desarrollo completo.
Sin embargo, la cosa es que el desarrollo front-end es extenso y cubre muchas herramientas y técnicas diferentes. Como resultado, las preguntas de la entrevista para el rol de los desarrolladores front-end son bastante diversas y abarcan diferentes dominios.
Tabla de contenido
Preguntas y respuestas de la entrevista del desarrollador front-end
echemos un vistazo a las 27 preguntas más frecuentes de entrevistas de desarrolladores front-end. Lea este artículo ahora y márquelo como favorito para más tarde, ¡para revisarlo antes de la fecha de su entrevista!
1. ¿Qué es DOCTYPE y qué hace?
DOCTYPE está asociado con la DTD (Definición de tipo de documento) y significa Tipo de documento. Esto permite a los desarrolladores informar al navegador sobre la versión de HTML que se utiliza en el documento específico. Por ejemplo, la declaración para HTML 4 será: <!DOCTYPE HTML4>.
2. ¿Cuál es la relevancia de las etiquetas Meta en HTML?
Las etiquetas meta residen dentro de la etiqueta <head> y proporcionan los metadatos sobre todo el documento HTML. Realizan la tarea de especificar especificaciones como el conjunto de caracteres de la página, la descripción de la página, el idioma de la página, el nombre del autor de la página, etc. Aquí hay un ejemplo usando etiquetas Meta:
<!DOCTYPEhtml>

<html>
<cabeza>
<juego de caracteres meta=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<meta name=”Palabras clave” content=”Preguntas de entrevista para desarrolladores front-end, CSS, HTML, JavaScript”>
<title>Preguntas y respuestas de la entrevista de front-end</title>
</cabeza>
<cuerpo>
</cuerpo>
</html>
3. ¿Qué entiendes por Lazy Loading?
La carga diferida es una técnica para cargar contenido en el navegador según las necesidades del usuario. Esto optimiza la utilización de los recursos y el uso del servidor. Un ejemplo del mundo real de esto se puede ver con aplicaciones de comercio electrónico como Flipkart o Amazon. Cuando busca un producto en particular en estos sitios, solo puede ver los detalles (precio, imagen, características clave) de los elementos disponibles solo en el primer pliegue. Luego, a medida que se desplaza hacia abajo, los siguientes elementos se siguen cargando cuando sea necesario.
4. ¿Qué sabes sobre Coerción en JavaScript?
La coerción es un método para convertir el tipo de datos de una variable. Mediante la coerción, puede convertir un objeto en un valor booleano, una cadena en un número, etc. Aquí hay un fragmento de código para explicarlo mejor:
varx= 23;
var y = Cadena (x);
tipo de(x)
tipo de (y)
La salida de este código será Número y Cadena, lo que implica que el tipo de datos de la variable x es Número y, después de la coerción, el tipo de datos cambia a Cadena.
JavaScript admite dos tipos de coerción:
- Implícito: En esto, el propio JavaScript cambiará el tipo de datos de la variable.
Por ejemplo: var x = 10;
var y = x + '01';
En este caso, el valor de y será '1001' y el tipo de datos será String. JavaScript convierte implícitamente el tipo de datos Number de x en String para concatenarlo en una nueva cadena '01', lo que da como resultado '1001' como resultado final en la variable y.
- Explícito: la coerción explícita requiere que el desarrollador cambie deliberadamente el tipo de datos mediante funciones integradas como Number(), Boolean(), String, etc.
Por ejemplo: var x = 12;
var y = Cadena (x);
En el código anterior, el tipo de datos de la variable x se ha cambiado explícitamente de Número a Cadena.
5. ¿Qué entiende sobre el alcance variable en JavaScript?
El alcance de la variable se utiliza para establecer la región, o el alcance, de control de cualquier variable en un programa de JavaScript en particular. Hay dos tipos de alcance variable en JavaScript:
- Ámbito Local: El ámbito local implica que la accesibilidad y disponibilidad de esa variable están limitadas a la función en la que se define.
Por ejemplo:
función suma() {
var x = 5;
var y = 2;
}
función tambiénSuma()
{
var z = x+y;
}
En el código anterior, la segunda función no se ejecutará correctamente ya que las variables x e y pertenecen al ámbito de la función sum() – son locales a ese ámbito. Entonces, la otra variable no tiene acceso a x e y, por lo que esta función será incorrecta.
- Alcance global: el alcance global es para variables que se definen fuera de todas las funciones. En tal caso, cualquier función puede acceder a la variable.
Por ejemplo:
var x = 2; // es una variable global
función suma() {
var z = 3;
var y = x + z;
}
Dado que la variable x tiene alcance global en el código anterior, la función sum() tiene acceso a ella. Es por eso que la variable y toma el valor 5 (x+z), y esta función se ejecuta como se esperaba.
6. ¿Para qué se usa Node.JS?
Node.JS es un entorno de tiempo de ejecución de JavaScript que es de código abierto por naturaleza. Permite sin problemas la ejecución de código JS en el propio servidor. Antes de Node.JS, el código JavaScript se ejecutaba en el navegador, pero NOde cambió esto por completo. Hoy en día, Node.JS se usa ampliamente en el desarrollo de pila completa para manejar la parte del servidor. Esto permite a los desarrolladores trabajar usando un solo lenguaje (JavaScript) en todos los extremos de la aplicación web (usando MEAN stack, por ejemplo, puede hacer un desarrollo de pila completa usando solo el lenguaje JS, ¡diferentes marcos!)
7. Explique la NGP
Abreviatura de Node Package Manager, NPM es una herramienta de paquete para Node.JS. Ofrece un repositorio en línea para proyectos de Node y una utilidad de línea de comandos para administrar y trabajar con diferentes paquetes. Para acceder o usar cualquier paquete de Node.JS en particular, se puede invocar y usar NPM.
8. ¿Cómo funciona el servidor con páginas web o aplicaciones que tienen contenido multilingüe?
Cuando un usuario accede a estos sitios, el navegador del usuario envía información relacionada con la elección de idioma del usuario. Esto se hace usando el encabezado Accept-Language. El servidor lee y utiliza esta información para devolver el idioma en el idioma correcto.
9. ¿Qué es el atributo data-* en HTML? ¿Se recomienda usarlo ahora?
El atributo Data-* se utiliza para almacenar datos personalizados que son privados para la página web. Esto se utiliza para ayudar a los desarrolladores a depurar el sitio web o realizar cambios privados. No se recomienda el uso de atributos data-* porque ahora es posible hacer lo mismo simplemente usando la consola de inspección en el navegador.
10. ¿Qué es IIFE en JavaScript?
IIFE, abreviatura de expresión de función inmediatamente invocada, es una técnica para ejecutar funciones tan pronto como se crean. Generalmente se utiliza para rellenar objetos o variables globales.
11. ¿Conoces React.JS?
Sí, React es una biblioteca de JavaScript que se utiliza para crear la interfaz de usuario (UI) de aplicaciones web de una sola página. Fue desarrollado por Facebook y se usó principalmente para manejar la vista frontal de sus aplicaciones móviles y web.
12. JS/CSS externo o JS/CSS en línea: ¿cuál debería preferirse y por qué?
La codificación en línea aumenta el tamaño del documento, lo que lleva a una ejecución de código más lenta. Con la codificación en línea, el navegador del usuario pierde la capacidad de almacenar en caché el código CSS y JS y almacenarlo para una ejecución más rápida. Por otro lado, el navegador puede almacenar en caché los archivos con CSS y JS externos, lo que mejora el tiempo de carga de la página.
13. Explique el uso de la palabra clave 'does' en JavaScript
El concepto de la palabra clave 'does' es similar a Dynamic Binding en otras técnicas de programación de alto nivel. Se utiliza para referirse al objeto con el que está asociado.
Por ejemplo:
var estudiante = {
fNombre: “Sam”,
lNombre : “Harris”,
identificación: 2123,
Nombre completo: función () {
return this.fName + ” ” + this.lName;
}
};
En el ejemplo anterior, this.firstname devolverá el valor de la variable 'firstName' almacenado dentro de la función 'this', es decir, Sam. La función fullName() devolverá la salida "Sam Harris", concatenando el nombre y el apellido. Esta es una propiedad útil cuando se trata de un código grande con múltiples funciones y nombres de variables similares.

14. ¿Qué sabes sobre inyección SQL?
SQL Injection es una técnica para insertar código malicioso en formularios de entrada para obtener acceso a la base de datos SQL del sitio web. Esta es una de las técnicas de piratería más practicadas y conocidas, y cualquier sitio web que esté mal diseñado y no haya tomado medidas estrictas de protección del servidor puede ser fácilmente víctima de la inyección SQL.
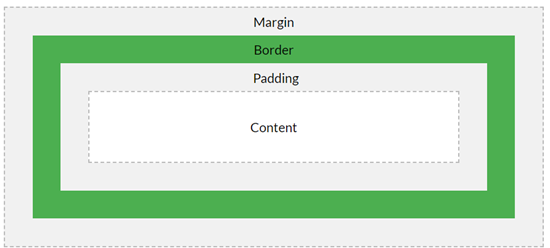
15. Explicar todos los elementos del modelo de caja CSS
El modelo de caja en CSS tiene cuatro elementos:
- Contenido: cubre el contenido principal, incluido todo el texto, las imágenes y todo lo demás en la página web.
- Relleno: el relleno se puede entender como el espacio entre el área de contenido y el límite exterior de la página. Piense en ello como el respiro del contenido de la página web.
- Borde: el borde es el área que cubre el relleno. Es la capa exterior del acolchado .
- Margen: el margen se encuentra fuera del borde y se utiliza para medir la distancia entre la periferia de la página HTML y los límites de la pantalla del usuario para garantizar la orientación correcta de la página.
Consulte la imagen a continuación para obtener más claridad sobre los cuatro términos:

16. ¿Qué es 'mixin' en CSS y cómo se implementa?
Mixin se utiliza para establecer patrones reutilizables de pares propiedad-valor. Los autores del código lo usan para simplificar el código.
Por ejemplo:
@mixin .redondeado10px {
-moz-border-radio: 10px;
}
En este caso, '.rounded10px' se puede usar en cualquier parte del código HTML para implementar la instrucción '-Moz-border-radius: 10px;'. Esto le da mucha portabilidad y legibilidad al código CSS.
17. ¿Qué sabes sobre SASS?
SASS es la abreviatura de Syntactically Awesome Stylesheets. Es un preprocesador para CSS, que se utiliza para optimizar el código CSS. Introduce características como reglas anidadas, mixins, variables, importaciones en línea y mucho más para organizar el código CSS de una manera mucho mejor y usar múltiples códigos CSS al unísono, usando los conceptos matemáticos. El navegador no puede ejecutar archivos SASS, por lo que primero deben convertirse a CSS antes de enviarse al navegador.
18. Diferenciar entre cookies, almacenamiento local y almacenamiento de sesión.
Las cookies, los almacenamientos locales y los almacenamientos de sesión son tres formas en que el navegador almacena información para un procesamiento y recuperación más rápidos. Consulte la siguiente tabla para obtener una comprensión completa de cómo estas tres técnicas difieren en diferentes métricas.
Métrico | Galleta | Almacenamiento local | Almacenamiento de sesiones |
Tiempo de expiración | Ninguna. Pero puede ser destruido manualmente por el usuario o configurado por el desarrollador para su sitio web en particular. | Ninguna. | Caduca automáticamente al final de cada sesión. |
Persistencia en múltiples sesiones | Depende de si el desarrollador ha establecido un tiempo de caducidad o no. | Sí, esto persiste en varias sesiones. | No, esto se destruye automáticamente para que no persista entre sesiones. |
Comunicación con el servidor | Enviado automáticamente al encabezado a través de 'Cookie Header'. | Sin comunicación con el servidor. | Sin comunicación con el servidor. |
capacidad de almacenamiento | 4kb | 5MB | 5MB |
| Accesibilidad | Todas las ventanas | Todas las ventanas | Solo la misma pestaña |
Métrico
Galleta
Almacenamiento local
Almacenamiento de sesión
Tiempo de expiración
Ninguna. Pero puede ser destruido manualmente por el usuario o configurado por el desarrollador para su sitio web en particular.
Ninguna.
Caduca automáticamente al final de cada sesión.
Persistencia en múltiples sesiones
Depende de si el desarrollador ha establecido un tiempo de caducidad o no.
Sí, esto persiste en varias sesiones.
No, esto se destruye automáticamente, por lo que no persiste entre sesiones.
Comunicación con el servidor
Enviado automáticamente al encabezado a través de 'Cookie Header'.
Sin comunicación con el servidor.
Sin comunicación con el servidor.
capacidad de almacenamiento
4kb
5MB
5MB
Accesibilidad
Todas las ventanas
Todas las ventanas
Solo la misma pestaña
19. ¿Qué sabes sobre el renderizado progresivo?
La representación progresiva se refiere al método utilizado para aumentar el proceso de representación del contenido de cualquier página web. Esto es útil para optimizar el uso de datos móviles para el usuario. Progressive Rendering incluye conceptos como carga diferida, HTML asíncrono, priorización de contenido visible y más.
20. Explique el uso del atributo 'srcset' en la etiqueta <img>
'srcset' se usa para representar diferentes resoluciones de la misma imagen, en función de diferentes navegadores o dispositivos. Esto se usa para mejorar la experiencia del usuario y garantizar que vean la mejor resolución de la imagen con respecto al dispositivo en el que la están viendo. Al usar srcset, podemos asegurarnos de que el navegador muestre imágenes de alta calidad en dispositivos y navegadores de buena resolución e imágenes de baja resolución en otros dispositivos. Así es como se puede usar:
<img srcset=”imagen_baja_calidad.jpg 480w,
imagen_alta_calidad.jpg 800w”
tamaños = ”(ancho máximo: 600px) 480px,
800px”
src=”imagen_alta_calidad.jpg”>
21. ¿Qué son los lenguajes de plantillas en referencia a HTML?
El lenguaje de plantillas es un lenguaje de marcador de posición que ayuda a los usuarios a ingresar datos en cualquier documento HTML. Varios lenguajes de plantillas funcionan junto con marcos de back-end. Por ejemplo, Jinja es un lenguaje de plantillas popular que funciona con marcos Django Flask en Python. Slim es otro lenguaje de plantillas utilizado para Ruby y Rails.
22. Explique la variable 'float' en CSS.
Float se utiliza para posicionar un elemento en un sentido relativo. Define cómo el elemento en particular debería 'flotar' en la ventana gráfica según los diferentes tamaños de dispositivo. Esto se usa para mantener la capacidad de respuesta de la página web, y el uso de float es una práctica recomendada.
23. ¿Por qué se usan las etiquetas <span> y <div>?
La etiqueta <span> se usa principalmente para elementos en línea, mientras que la etiqueta <div> se usa para bloques. Estas etiquetas no vienen con ningún significado inherente, pero se pueden usar para especificar un bloque o una pieza de código en línea en un documento HTML para diseñarlo o formatearlo de manera diferente y tener un mayor control sobre él. Por ejemplo:
<div id=”información”>
<p>Comuníquese con <span class=”name”>upGrad</span> para obtener <span class=”courses”> cursos de desarrollo front-end y full-stack</span></p>
</div>
En el fragmento de código anterior, hemos definido dos fragmentos de <span>s. Uno es para el nombre (upGrad) y el otro es para los cursos. De esa forma, tenemos más control sobre estas dos piezas de código y podemos formatearlas de otras formas para que se destaquen.
24. ¿En qué se diferencia MongoDB de MySQL?
MySQL es un DBMS relacional que utiliza SQL como lenguaje para administrar todas las operaciones relacionadas con la base de datos. Al ser RDBMS, utiliza estructuras similares a tablas para almacenar y manipular datos. Por otro lado, MongoDB es una base de datos NoSQL que utiliza un formato similar a JSOL de archivo plano para almacenar todos los datos. Para modificar elementos en MongoDB, los desarrolladores deben usar MQL (MongoDB Query Language).
25. ¿Qué sabes sobre las funciones anónimas en JavaScript?
En escenarios normales, primero se define el nombre de la función y luego el cuerpo de la función. En las funciones anónimas, por otro lado, el nombre de la función no está definido. Solo se utilizan una variable y operadores de asignación, y la función se almacena como un objeto. Luego, usando variables, podremos invocar la función. Por ejemplo:
var agregar = función (a, b) {consola.log (a + b)}
sumar(4,5);

En el ejemplo anterior, la función es anónima e imprime la salida correcta 9.
26. ¿Cuándo se usa AJAX?
AJAX es corto de Asynchronous JavaScript y SML, y facilita la comunicación del servidor web y el navegador del usuario. AJAX no es un lenguaje de programación. Se utiliza para cargar y enviar datos hacia y desde el navegador del usuario, incluso después de que se carga la página. Es una herramienta poderosa para actualizar los datos en la página del usuario sin que el usuario tenga que actualizar la página. En esencia, AJAX permite refrescar y actualizar la página en tiempo real.
27. ¿Cómo se aseguraría de que su sitio web o aplicación sea fácil de usar?
Para garantizar que el sitio web o la aplicación web sea completamente fácil de usar, los desarrolladores front-end deben trabajar junto con los diseñadores de UX (User Experience) para conceptualizar páginas web que resuelvan los problemas de la audiencia a la que se dirige. El objetivo es crear una experiencia centrada en el usuario con un flujo de diseño, contenido y estructura de página óptimos en diferentes navegadores y pantallas.
En conclusión
Las preguntas anteriores son para darle una visión general de la variedad de preguntas que su entrevista puede cubrir. Dado que el front-end es una tarea que incorpora diferentes habilidades como diseño, HTML, CSS, JavaScript, AJAX y más, se le harán preguntas sobre todas las habilidades relevantes.
Si no confía en sus habilidades o está buscando crecer como desarrollador front-end, está en el lugar correcto. En upGrad, ofrecemos Programas en Ingeniería de Software que lo guían a través de todo el proceso de desarrollo front-end y back-end y le brindan todas las herramientas y habilidades necesarias para sobresalir en el mundo del desarrollo full-stack. ¡Inscríbase y comience su viaje hoy!
¿Qué cubre el desarrollo front-end?
Como sugiere el nombre, el desarrollo front-end se ocupa del front-end o la pantalla de representación de cualquier aplicación web. Para eso, se necesitan habilidades y conocimientos de HTML, CSS, JavaScript y sus marcos, AJAX, administración de servidores.
¿Quién puede conseguir un trabajo en desarrollo front-end?
Prácticamente cualquier persona interesada en el desarrollo web y con un sentido del diseño puede adquirir las habilidades requeridas para comenzar y sobresalir en una carrera en desarrollo web.
¿Pueden los desarrolladores front-end convertirse más tarde en desarrolladores full-stack?
Definitivamente. A medida que gane más experiencia como desarrollador front-end, lentamente también comenzará a adquirir conceptos completos, ya que también trabajará en colaboración con desarrolladores back-end. Ese conocimiento lo ayudará a hacer la transición de un desarrollador front-end a un desarrollador de pila completa.
