Directrices, herramientas y recursos útiles de UX
Publicado: 2022-03-10¿Qué se necesita para crear experiencias de usuario significativas? Si bien no existe una receta secreta para el éxito, hay algunos fundamentos que puede considerar para dominar el desafío. En esta publicación, compilamos herramientas, consejos y recursos útiles que seguramente lo ayudarán a crear mejores experiencias de usuario. Encontrará heurísticas de psicología como consejos para crear una estrategia de UX ganadora , profundizar en la investigación de usuarios y la escritura de UX , y explorar ejemplos del mundo real , buenos y malos, de los que puede aprender a crear experiencias que realmente importan. Pero tenga cuidado, hay mucho que digerir en esta publicación, por lo que es posible que desee considerar marcarlo como favorito y dividirlo en varios descansos para tomar café. ¡Feliz lectura!
Leyes de UX
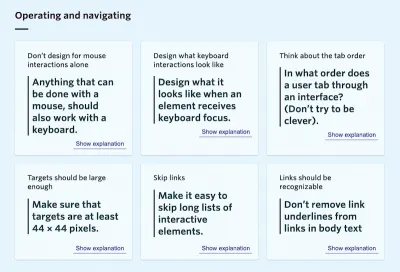
Ley de Fitt, Ley de Miller, Efecto de la posición serial. ¿Sabes qué hay detrás de estos nombres? Si no, Laws Of UX arrojará más luz sobre su significado.

Creado por Jon Yablonski, este encantador sitio web explica 21 principios psicológicos que los diseñadores pueden considerar para crear productos y experiencias más centrados en el ser humano. Una gran iniciativa para hacer más accesibles las heurísticas de la psicología compleja.
Herramientas para construir mejores experiencias digitales
Las herramientas adecuadas en el momento adecuado ayudan a agilizar el proceso de diseño. Para brindarle una mejor visión general de qué herramientas podrían mejorar sus proyectos de diseño de UX, Jordan Bowman y Taylor Palmer seleccionan el sitio UX Tools.

Su base de datos de herramientas de diseño presenta herramientas para todo, desde el diseño de la interfaz de usuario y la creación de prototipos, hasta el flujo y la transferencia de usuarios, los sistemas de diseño y el control de versiones. Cada herramienta está clasificada por uso y calificación del usuario y viene con información detallada sobre el soporte, el costo y las características de la plataforma. En el sitio, también encontrará desafíos prácticos de UX para entrenarse en habilidades cruciales de UX. Un gran recurso para construir mejores experiencias digitales.
La guía definitiva para la investigación de UX
La investigación de la experiencia del usuario es un componente crucial del proceso de diseño centrado en el ser humano. Pero, ¿cómo aborda la tarea e integra un proceso de investigación de UX en el flujo de trabajo de su equipo? Para ponerlo en marcha, la gente de Maze elaboró la "Guía definitiva para la investigación de UX".

La guía completa se sumerge en los fundamentos de la investigación de UX y sus diversos métodos. Comienza analizando más de cerca de qué se trata la investigación de UX y por qué es la columna vertebral de la creación de buenos productos, analiza diferentes métodos y herramientas de investigación y comparte consejos para crear un plan de investigación y establecer un proceso de investigación de UX. Una gran lectura para diseñadores de UX y gerentes de producto por igual.
Cómo construir una estrategia UX ganadora
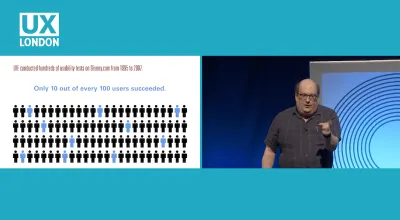
Como diseñadores, a menudo nos involucramos en acalorados debates sobre los procesos de diseño, nuestros flujos de trabajo y nuestras herramientas. Por supuesto, queremos mejorar la experiencia general del usuario y la satisfacción del usuario, y queremos establecer una relación positiva y duradera con nuestros clientes manteniéndolos felices y productivos con nuestros servicios. Sin embargo, ¿cómo llegamos allí exactamente? En su charla sobre la estrategia de UX (transcripción), Jared Spool ha estado buscando formas para que podamos crear un mejor producto y una estrategia de UX. Eso implica podar funciones regularmente en lugar de agregarlas, explorar continuamente las expectativas comunes y las frustraciones frecuentes, agregar valor al innovar donde los clientes están más frustrados y establecer horas de exposición con los clientes para todo el equipo.

En su otra charla sobre las etapas de crecimiento en UX (transcripción), Jared explica cómo todos los involucrados en el producto también son diseñadores, por lo que es necesario aumentar la alfabetización en diseño entre todo el equipo para que el producto se centre completamente en el diseño general y UX. Habla sobre el punto de inflexión de UX que las organizaciones deben alcanzar cuando el diseño se convierte en la ventaja competitiva de una organización. Ambas charlas son un excelente punto de partida cuando desea comprender cómo llevar a su organización del statu quo a un lugar mejor y por dónde comenzar.
La madurez de la escritura UX
Durante los últimos años, las organizaciones y los diseñadores se han centrado en la importancia de la escritura. Se han dado cuenta de que el contenido puede ayudar a diseñar experiencias claras y significativas. Pero, ¿qué es UX Writing y por qué es tan importante?

Según el Informe mundial de UX Writing, UX Writing se centra en los usuarios y ayuda a crear experiencias que son relevantes para sus necesidades. La encuesta realizada entre 110 profesionales de la escritura en mayo de 2020 brinda información interesante sobre el papel del UX Writer en empresas de todo el mundo.
La combinación de comida y experiencia de usuario
¿Qué tienen en común la comida y la UX? ¡Mucho en realidad! Si está abierto a un tipo diferente de enfoque para UX, nos encontramos con un proyecto que ya tiene algunos años pero ofrece una perspectiva sobre el diseño de la experiencia del usuario que probablemente no haya tomado antes.

Para una charla que dio en 2010, Peter J. Bogaards recopiló pensamientos, ideas y recursos, simplemente todo lo que crea un vínculo entre las disciplinas comida/gastronomía y diseño de experiencia de usuario en su blog Food UX. Lo que puede parecer un poco extraño al principio, comenzará a tener sentido a medida que comiences a profundizar en la forma de pensar de Peter. Resulta que, al final, tanto la gastronomía como la UX son realmente lo mismo: involucrar los sentidos para permitir que surjan experiencias, preparar el escenario para que suceda algo bueno y servir algo delicioso.
La cubierta de la brillantez
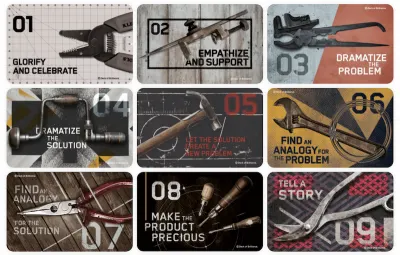
¿A veces te encuentras frente a una página en blanco con poca o ninguna inspiración? Competir con creativos de todos los rincones del mundo ciertamente no facilita la generación de ideas nuevas, especialmente cuando sientes que ya se han tomado todas.

The Deck of Brilliance le brinda 52 herramientas gratuitas que seguramente lo ayudarán a desarrollar ideas en períodos cortos de tiempo. Todo lo que necesita hacer es elegir una herramienta una tras otra y estar preparado para anotar sus ideas cuando comiencen a aparecer. ¡Cuantas más ideas genere, mayores serán las posibilidades de clavar la grande!
Accesibilidad para equipos
La accesibilidad va mucho más allá del código, por lo que cuando se trata de ofrecer sitios web accesibles, cada miembro del equipo tiene sus responsabilidades específicas. Si cree que su equipo aún no ha encontrado la estrategia correcta para abordar la accesibilidad, la guía de Peter van Grieken "Accesibilidad para equipos" lo respalda.

La guía consta de seis partes, cada una de ellas dirigida a los diferentes especialistas de tu equipo: gerentes de producto, diseñadores de contenido, diseñadores de UX, diseñadores visuales y desarrolladores front-end, además de una guía sobre pruebas de accesibilidad. Los dos últimos aún no han sido lanzados. Un gran recurso que ayuda a incorporar la accesibilidad en el flujo de trabajo de su equipo desde cero.
Comunidades de Slack para diseñadores
Apoyarse unos a otros, compartir inspiración, pedir comentarios, fomentar el debate: todo esto es una parte crucial de cualquier proceso creativo. Si es diseñador y está ansioso por conectarse con personas de ideas afines, hay muchas comunidades de diseño en Slack en las que puede participar. Para ayudarlo a descubrir la adecuada para sus necesidades, Ryan Yao creó Designer Slack Communities .

No importa si le gusta la experiencia de usuario, la animación o la tipografía web, o si está buscando formas de crear un cambio social positivo, explorar cómo dar forma a una cultura de diseño o simplemente quiere hablar sobre sistemas de diseño, la descripción general de Ryan lo tiene cubierto. . Si conoce una comunidad a la que vale la pena unirse pero que aún no figura en la lista, puede agregarla. ¡Feliz conexión!
El pasado, presente y futuro de las interfaces
¿Por qué interactuamos? Después de que varios meses de estricta cuarentena por el Covid le dieron al diseñador de productos Ehsan Noursalehi una nueva perspectiva sobre nuestra relación con la tecnología, decidió convertir sus observaciones y preguntas en un microlibro en línea.

Why Do We Interface toma una mirada histórica a las interfaces para comprender cómo nos permiten utilizar la información de maneras tan poderosas que pueden cambiar fundamentalmente lo que significa ser humano. Un viaje que invita a la reflexión desde el fallido Apple Newton de 1993 hasta las interfaces de voz en primer lugar de hoy y los desafíos que podría traer el futuro, así como un valioso recordatorio sobre el verdadero propósito del trabajo de un diseñador.
Conocimiento de fuentes
Sin duda, es posible hacer un gran trabajo de diseño con un tipo de letra de mala calidad, pero, por otro lado, las elecciones tipográficas bien pensadas mejoran la experiencia del usuario: realzan el significado del texto, ayudan a los usuarios a encontrar el camino y mejoran la legibilidad. Para facilitar sus primeros pasos en el mundo de la tipografía (o ayudarlo a llevar sus habilidades al siguiente nivel), el equipo de Google Fonts se asoció con expertos tipográficos de todo el mundo para crear una biblioteca de guías tipográficas: Fonts Knowledge.

Fonts Knowledge permite a los diseñadores y desarrolladores de todos los conjuntos de habilidades elegir y usar el tipo con un propósito. Los temas incluyen OpenType, fuentes web, elementos básicos de la tipografía y fuentes variables y se dividen en tres secciones: "Introducción a la tipografía", "Elección de la tipografía" y "Uso de la tipografía". Un glosario le ayuda a dar sentido a los términos tipográficos.
Diseñando Mejores Páginas de Aterrizaje
Persuadir a alguien para que tome una acción no siempre se trata de convencerlo con argumentos. A veces es suficiente describir claramente qué puntos débiles aborda un producto, hacer que el precio sea transparente y explicar a qué audiencia se dirige el producto (quizás respaldado con alguna prueba social).

En un hilo de Twitter sobre los mejores consejos para la página de destino, Rob Hope, un apasionado diseñador de UX de Ciudad del Cabo, Sudáfrica, enumera 100 consejos útiles para tener en cuenta al diseñar una página de destino (o cualquier otra interfaz en realidad). Cada consejo tiene un visual y una pequeña hoja de trucos, junto con algunos consejos rápidos de cosas que hacer y cosas que evitar. Todos los consejos también se recopilan en un hermoso libro electrónico.
La experiencia de usuario de la banca
Todos los bancos afirman ofrecer la mejor experiencia bancaria en general, y ¿por qué no lo harían, verdad? Bueno, para descubrir qué hicieron de manera diferente los bancos retadores, el especialista en UX Peter Ramsey decidió que era hora de poner a prueba algunos de ellos.

Primero, abrió 12 cuentas bancarias reales en el Reino Unido y registró todo. Lo que siguió a continuación fueron seis capítulos detallados de su recorrido como usuario: abrir una cuenta, realizar su primer pago, congelar su tarjeta, realizar pagos internacionales, banca abierta y, por último, pero no menos importante, atención al cliente. Una fantástica guía de referencia para ayudarte a crear mejores experiencias.

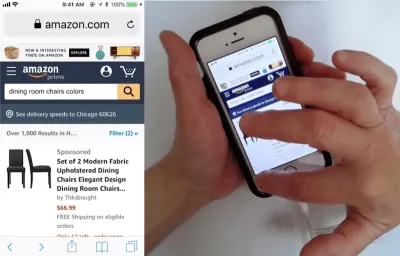
Errores comunes en la experiencia de usuario del comercio electrónico móvil
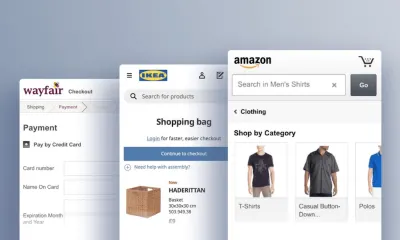
Anuncios grandes en las áreas principales de la página de inicio móvil, sin sugerencias de autocompletar para consultas de búsqueda con errores leves de ortografía, sin indicadores de carga cuando se está cargando contenido nuevo: estos son solo algunos de los errores comunes de UX con los que se encontró el Instituto Baymard al analizar el estado actual. de comercio electrónico móvil. Para los usuarios, cosas como estas son molestas; para la industria del comercio electrónico, son oportunidades perdidas.

De hecho, como descubrió el Instituto Baymard, el rendimiento del comercio electrónico móvil para los sitios de comercio electrónico promedio de mayor recaudación en EE. UU. y Europa es solo mediocre. Para ayudarnos a todos a hacerlo mejor, resumieron sus hallazgos en 18 errores de diseño comunes y descuidos estratégicos que ofrecen espacio para mejoras, en particular cuando se trata de la UX dentro de la página de inicio móvil, la búsqueda en el sitio, los formularios y el sitio. -amplias características y elementos. Una lectura obligada.
Optimización de la experiencia de pago
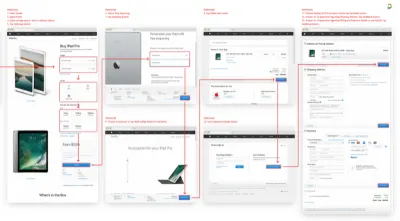
Cincuenta y seis. Esa es la cantidad de acciones que un cliente debe completar para comprar un boleto de American Airlines. Seamos realistas, los formularios de pago a menudo son demasiado largos y complicados de completar. En el peor de los casos, los clientes podrían incluso abandonar el proceso. Para ayudarnos a hacerlo mejor, UX Planet publicó una serie de artículos de cuatro partes sobre la optimización de la experiencia de pago en 2017, que sigue siendo oro para todos los que trabajan en un flujo de pago hoy.

La primera parte de la serie examina ejemplos en los que la experiencia de pago ha fallado y por qué. La segunda parte precisa las cosas más importantes que ayudarán a mejorar cualquier experiencia de formulario de pago en 16 consejos fáciles de seguir. La tercera parte está dedicada a la validación de formularios y cómo minimizar la cantidad de errores que un cliente puede cometer, al tiempo que analiza más de cerca las diferencias entre los mercados B2C y B2B que conducen a diferencias en el diseño. Por último, pero no menos importante, la cuarta parte trata sobre los detalles de la tarjeta bancaria, enseñándole cómo detectar y validar un número de tarjeta y cómo manejar los otros campos del formulario de pago. Una lectura larga pero valiosa.
Conclusiones de UX de los servicios de transmisión
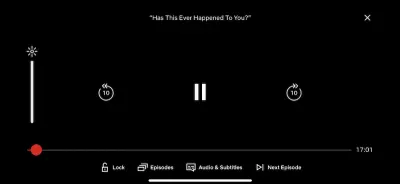
Los usuarios son sensibles a cualquier fricción al usar una aplicación y, a medida que crece la cantidad de aplicaciones que ofrecen características similares, más importante es la experiencia como diferenciador. Joseph Mueller analizó las pequeñas decisiones de experiencia que marcan la diferencia en las principales aplicaciones de transmisión en iOS.

Profundizando en el "fregadero de la cocina" de Netflix, el concepto de Hulu de "atrás 10 adelante 30", los objetivos de doble toque de YouTube y los enfoques de "rotar para obtener más", Joseph resumió cinco puntos clave para mejorar la UX que se pueden aplicar a cualquier tipo de proyecto: Eliminar las razones por las que un usuario tendrá que salir de la aplicación; preste atención al matiz de la motivación de un usuario, ya que podría conducir a una nueva solución; educar al usuario con la interfaz; cambiar puntos de salida a oportunidades; permita que sus usuarios obtengan los resultados que desean sin tener que ser demasiado precisos. El análisis de Joseph muestra excelentes ejemplos de cómo se puede lograr todo esto.
Obtener notificaciones push correctamente
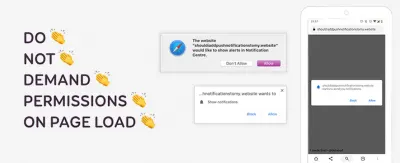
A muchos usuarios realmente no les gustan las notificaciones automáticas porque muchos sitios web abusan de ellas con el mero propósito de aumentar la participación. Pero en lugar de renunciar a ellos por completo, Stephanie Walter sugiere un enfoque diferente: después de todo, si se hace bien, hay casos de uso en los que las notificaciones pueden mejorar la experiencia del usuario.

En su guía de notificaciones automáticas, Stephanie comparte valiosos consejos sobre cómo dejar de arruinar las notificaciones automáticas y recuperar la confianza de los usuarios. Los dos pilares sobre los que se basa una buena notificación: Brinde a sus usuarios la oportunidad de comprender lo que obtienen de las notificaciones y solicite permiso en contexto, no en la carga de la página. Este podría ser un sitio de comercio electrónico que pregunta a los clientes si desean recibir notificaciones sobre el estado y la entrega del paquete después de completar una compra o una aerolínea que notifica a los usuarios cuando su vuelo se retrasa, por ejemplo. Una lectura obligada.
El botón "Atrás" UX
La calidad de una experiencia se muestra en situaciones en las que algo sale inesperado. ¿Qué sucede cuando el cliente vuelve a cargar accidentalmente la página en medio de un pago, por ejemplo, cuando se desplaza hacia arriba y hacia abajo en un teléfono móvil? ¿Se borra el formulario de pago cuando un usuario nota un error tipográfico de un nombre en una página de revisión? ¿Qué sucede cuando un cliente presiona el botón "Atrás" en un proceso de varios pasos dentro de su aplicación de una sola página?

De hecho, el comportamiento inesperado del botón "Atrás" a menudo tiene graves problemas de usabilidad, y algunos de ellos se destacan en el artículo del Baymard Institute "Patrones de diseño que violan las expectativas del botón 'Atrás'". Vale la pena probar el botón "Atrás" para superposiciones, cajas de luz, enlaces de anclaje y saltos de contenido, desplazamiento infinito y comportamiento de "cargar más", filtrado y clasificación, acordeones, pago y edición en línea.
Podemos usar la API de historial de HTML5, o específicamente history.pushState() para invocar un cambio de URL sin recargar la página. El artículo entra en detalles destacando problemas comunes y soluciones para hacer las cosas bien. Vale la pena leerlo y agregarlo a favoritos, y regresar de vez en cuando.
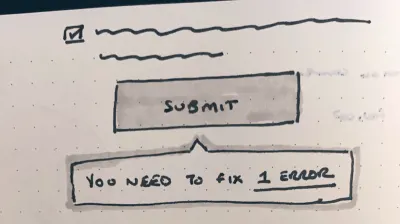
¿Se deben deshabilitar los botones?
Se ha vuelto bastante común que los formularios web extensos mantengan el botón "Continuar" deshabilitado hasta que el cliente haya proporcionado todos los datos correctamente. Este comportamiento actúa como un indicador de que algo anda mal con el formulario y no se puede completar sin revisar la entrada. Pero tenga cuidado: funciona si la validación en línea para cada campo de entrada funciona bien, y no funciona en absoluto cuando tiene fallas o fallas.

En "Los botones deshabilitados apestan", Hampus Sethfors destaca las desventajas de los botones deshabilitados. Con ellos en su lugar, comunicamos que algo está mal, pero realmente no explicamos qué está mal o cómo solucionarlo. Entonces, si el cliente ha pasado por alto un mensaje de error, ya sea en forma extensa en el escritorio o incluso en forma breve en el dispositivo móvil, se perderá. En muchos sentidos, mantener los botones activos y comunicar errores es más eficiente. Y si no es posible, al menos proporcione una salida con un botón "No puedo completar el formulario, por favor ayuda", para que el servicio de atención al cliente pueda comunicarse con los clientes en caso de que tengan problemas. Si necesita una actualización más detallada sobre formularios web, "Diseño de formularios: de cero a héroe" lo mantendrá ocupado.
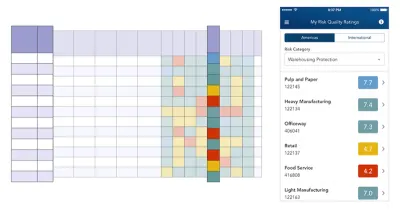
Diseño de mejores tablas empresariales complejas
Diseñar tablas grandes y complejas es complicado. Hay bastante información que necesitamos mostrar, y mostrar esa información en una forma estructurada requiere bastante espacio. Para el escritorio, podríamos permitir que los clientes personalicen la tabla, muevan las columnas y cambien las vistas. De hecho, en su artículo, "La guía definitiva para diseñar tablas de datos", Molly Helmuth destaca algunas de las mejores prácticas para diseñar tablas de datos complejas, y Andrew Coyle tiene algunos patrones de diseño de tablas que también puede usar.
Cuando se trata específicamente de tablas empresariales que generalmente requieren edición y filtrado en línea, Fanny Vassilatos y Ceara Crawshaw han escrito una guía detallada para tablas empresariales, con consideraciones útiles sobre opciones de visualización, comportamiento de desplazamiento, encabezados y pies de página fijos, paginación, clasificación, filtrado y búsqueda.

Pero, ¿qué hacemos para el móvil? Transformar una mesa en una mesa un poco más estrecha en dispositivos móviles no suele funcionar muy bien. Por lo general, necesitaríamos rediseñar la experiencia desde cero. Como muestra Joe Winter en su artículo sobre el diseño de una tabla compleja para dispositivos móviles, podríamos permitir que los clientes naveguen por el conjunto de datos primero por columna o por fila, combinando un menú desplegable con tarjetas y filtros para admitir este tipo de navegación. ¡Todos patrones excelentes que podemos usar para comenzar nuestro proyecto con el pie derecho!
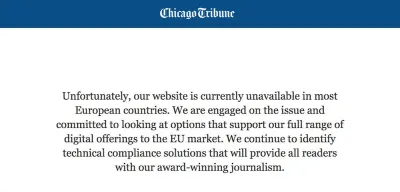
Localización en UX
La localización va mucho más allá de la traducción. También se trata de pequeños matices en la mentalidad y la cultura. Como señala Tania Conte, un producto eficaz, en cuanto a diseño de UX, no es probable que sea fiel a su versión original cuando esté disponible en otro país. En cambio, la experiencia debe estar alineada con diferentes culturas, gustos y estilos.

Para evitar errores comunes al introducir su producto en nuevos mercados, Tania recopiló las principales acciones de diseño de UX aplicadas a la localización de productos y servicios. En pocas palabras: considere que el valor cultural puede cambiar la forma en que se procesa el contenido visual. Ser respetuoso con la peculiaridad cultural y religiosa. Introducir algunas variantes que aprovechen las características de un país. Concéntrese en los hábitos y tradiciones locales de todo el mundo. Y, por último, pero no menos importante, investigue los aspectos legales que podrían estar involucrados. Un gran recordatorio para superar las suposiciones.
Mejorando la experiencia del usuario con animaciones CSS
Las animaciones se han convertido en una forma popular de mejorar la experiencia del usuario en los últimos años. Pero, ¿cómo nos aseguramos de que nuestras animaciones y transiciones CSS sean significativas para los usuarios y no solo una bonita decoración? Stephanie Walter dio una charla sobre la mejora de UX con animaciones CSS en la conferencia virtual Shift Remote en agosto del año pasado. En caso de que te lo hayas perdido, resumió todo lo que necesitas saber en una publicación de blog adjunta.

Comenzando con un recordatorio de la sintaxis CSS para crear transiciones y animaciones, Stephanie explora por qué ciertas animaciones funcionan mejor que otras. Comparte consejos para encontrar el momento y la duración correctos para que las animaciones de la interfaz de usuario se sientan bien y explica por qué y cómo las animaciones contribuyen a mejorar la experiencia del usuario. Y dado que un gran poder conlleva una gran responsabilidad, también analiza más de cerca cómo puede asegurarse de que sus animaciones no provoquen mareos. Una gran guía de referencia.
El papel de los sonidos
Al igual que los logotipos, los sonidos juegan un papel importante en la creación de la identidad visual de su marca. Si bien hay dos categorías de sonidos de interfaz de usuario en los que los diseñadores se enfocan principalmente (es decir, sonidos de notificación e interacción), todos ellos deben llamar la atención de los usuarios sobre un evento determinado y hacer que la experiencia sea lo más placentera posible.

Entonces, ¿cómo encuentran los diseñadores de sonido el mejor sonido apropiado para una determinada notificación de aplicación o un evento particular que tiene lugar en un momento particular? Como explica el diseñador de sonido y músico Roman Zimarev: “Solo deben permanecer los sonidos que brindan información útil o mejoran la experiencia del usuario”. Asegúrate de estudiar qué tipo de sonidos hay, cuáles son sus funciones y dónde realmente necesitamos usarlos. De esa manera, no hay duda de que las experiencias de los usuarios serán más agradables y memorables.
Terminando
¿Ha encontrado recientemente un recurso, artículo o herramienta de UX que sea útil en su trabajo diario o que tal vez incluso haya cambiado la forma en que aborda los desafíos de UX? ¡Háganos saber en los comentarios a continuación! Nos encantaría saberlo.
