Consejos, trucos y herramientas de prueba de clic de captura de pantalla
Publicado: 2017-03-05Su sitio web es uno de sus mayores logros, un monumento web disponible para que todos lo admiren. El objetivo del sitio web es atraer a tantas personas como sea posible, ese es su objetivo. Haces todo lo posible para desarrollarlo y hacerlo perfecto, y conoces el sitio web como nadie más.
Pero, ¿alguna vez te preguntaste cómo lo saben los demás ?
¿Sabes qué es lo que más llama la atención de tu web según sus usuarios? ¿Sabes qué parte hace que tus visitantes confíen en ti? ¿ Sabe dónde hacen clic para encontrar la información que buscan?
Si la respuesta es no, entonces estás en problemas. Después de todo, es imposible mejorar su sitio web y hacerlo abierto y atractivo para los demás si no tiene idea de cómo la gente lo percibe. Pero la solución a este problema está básicamente a un clic de distancia. Es un método asequible y rápido para evaluar datos sobre la experiencia de sus usuarios: por la presente le presento la prueba de clic de captura de pantalla .
Es muy simple de entender: los clics de los usuarios en el sitio web se registran y luego se presentan como un mapa de calor conveniente, disponible para su posterior análisis. Según los datos, básicamente puede verificar qué funciona y qué falla.
Cuanto antes realice las pruebas, mejor: puede comenzar a optimizar su sitio web de inmediato. La prueba de clics de captura de pantalla es una solución ideal para evaluar conceptos en una etapa temprana, después de todo, no necesita tener un sitio web en funcionamiento para verificar sus ideas. Puede probar prototipos, estructuras alámbricas o incluso bocetos en papel.

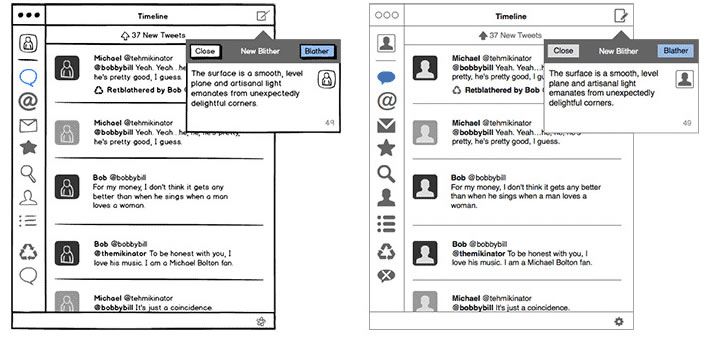
El boceto y la estructura alámbrica de Balsamiq.
En primer lugar: prepárate
Tenga una comprensión clara de lo que quiere lograr . Debe ponerse en el lugar de un visitante potencial y pensar por qué visitan su página. ¿Buscan información? ¿Quieren ver los beneficios potenciales de usar su producto? ¿Qué están buscando? Estas son las preguntas básicas para las que necesita encontrar una respuesta.
El siguiente paso es pensar en sus objetivos desde una perspectiva empresarial . Desea crear rutas de usuario rápidas particulares para brindar a sus clientes potenciales lo que buscan lo más rápido posible, dejando a los clientes satisfechos con sus decisiones. También desea maximizar la tasa de conversión al mismo tiempo.
Según un estudio de WebUsability, debes “trabajar duro para asegurarte de que el primer clic sea un clic correcto”. Encontraron una correlación directa entre la tasa de éxito y el elemento en el que los visitantes hicieron clic primero. El 36% de los usuarios abandonaron tareas si eligieron el elemento incorrecto. ¿Qué significa eso para su negocio? Bueno, si su cliente potencial no encuentra la información que está buscando rápidamente, se irá y su negocio se verá afectado.
Forma tu hipótesis
Una vez que esté preparado, debe formar una lista de hipótesis sobre su sitio web. Usted, como propietario o creador, tiene una muy buena idea del funcionamiento interno de sus páginas web porque ha invertido tiempo y dinero para hacerlo perfecto. Al formular una hipótesis, puede reducir los posibles problemas que necesita cubrir. Su hipótesis puede ser en forma de una breve declaración como:
- La información importante es fácil de encontrar para el usuario
- Está claro para el visitante dónde debe hacer clic para comprar los productos.
- Las llamadas a la acción son visibles y directas
Estos son solo ejemplos para ponerlo en el camino correcto al pensar en hipótesis. Después de formarlos, es hora de que pruebes si tus clientes potenciales piensan lo mismo (¡y lo más probable es que no!)

No todas las hipótesis son fáciles de probar.
Tareas de prueba de captura de pantalla: cortas y ágiles
Una vez que haya formado las teorías, debe pensar en posibles tareas para los participantes de su estudio. Su objetivo clave es hacerlos breves, ágiles y directos. Sin largas descripciones. Sé como Hemingway.
Si necesita proporcionar algunos antecedentes, coloque a su usuario en una situación hipotética: “Está esperando su pizza, pero está tardando demasiado. ¿Dónde harías clic para comprobar cuánto tarda en llegar tu pedido? Sin embargo, no te excedas. Trate de lograr el equilibrio perfecto entre ser informativo y conciso. Si necesita inspiración, aquí hay algunas tareas que demostraron ser muy efectivas a lo largo de los años:

- Haga clic en lo primero que notó en esta página
- Haz clic en el elemento que más te guste
- Haga clic en el elemento más importante de esta página
- Haga clic en el elemento que eliminaría de esta página
- ¿Dónde harías clic para hacer X?
Si necesita más, consulte una lista de muestra aquí.

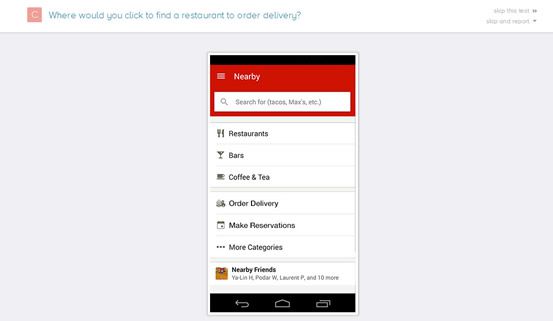
Estudio rápido de UsabilityHub.
Elije tu arma
El siguiente paso en el proceso es elegir la herramienta de prueba de captura de pantalla adecuada. Tiene suerte, porque hay muchas soluciones útiles disponibles en el mercado, y seguramente facilitarán sus pruebas. Aquí hay una lista de algunas opciones posibles para que usted considere:
- OptimalWorkshop
- UsabilidadHub
- UsabilidadHerramientas
- Usaura
Esta es solo la punta del iceberg, ya que hay muchas otras herramientas disponibles: investigue y descubra cuál de ellas se adapta mejor a sus necesidades.
Una vez que haya elegido su herramienta, sería bueno saber cómo funcionan. Básicamente, la lógica detrás de las herramientas y sus pasos es bastante clara:
- Sube las capturas de pantalla
- Configure tareas (es por eso que la lista de tareas es útil, ya que puede simplemente comenzar a configurarlas en lugar de resolverlas en esta etapa)
- Comparte un enlace a tu prueba
- Analice el informe completo en línea una vez que esté satisfecho con la cantidad de respuestas.
En lo que debe concentrarse durante la búsqueda de su herramienta perfecta es en la parte del informe: ahí es donde está la carne. Si es nuevo en el mundo de las pruebas, debe buscar una herramienta que le proporcione no solo datos sin procesar, sino también una visualización coherente para brindarle una mejor comprensión de cómo las personas manejan las tareas.
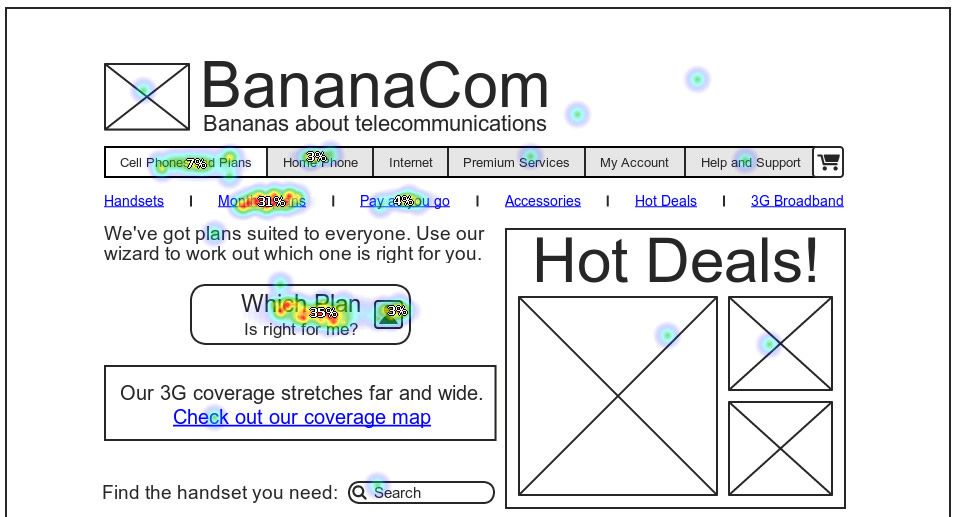
Una muestra de visualización de Optimal Workshop:

Tantos datos que podrías volverte loco.
Debe prepararse para el hecho de que cada prueba probablemente revelará problemas que no esperaba. Existe la posibilidad de que aprenda que sus hipótesis son verdaderas o que sus suposiciones y expectativas son totalmente diferentes de las que tienen los visitantes de su sitio web. Y eso es completamente normal, por eso se realizan pruebas, para que pueda conocer el comportamiento de los usuarios y pueda decidir qué hacer para mejorar el sitio web.
La prueba no es difícil, pero la interpretación real de los datos y descubrir qué hacer sí lo es. Sus soluciones podrían ser ineficaces y requerirán aún más pruebas. Eso está completamente bien. Quieres lograr el diseño perfecto y resolver los problemas. Puedes tener suerte y acertar en la primera prueba o puedes luchar por un tiempo hasta que tengas ese momento a-ha, nunca se sabe. Pero no se preocupe, ya que puede pedir ayuda a los especialistas para interpretar los resultados. Entonces, pruebe: la ventana del navegador es el límite.
Prueba de clic de captura de pantalla: conclusión
- Formule hipótesis sobre su sitio web
- Cree una lista de tareas cortas para sus usuarios en función de sus hipótesis
- Elige una herramienta adecuada
- Comience a probar:
- Medir cuánto tiempo se tarda en completar la tarea
- Medir cuántos usuarios terminaron la tarea
- Pregunte qué tan difícil o fácil fue para el usuario completar la tarea
- Pregunte qué tan seguros se sintieron los usuarios cuando estaban completando la tarea
- Saque conclusiones de los resultados y ajuste su diseño en consecuencia
- ¡Prueba nuevamente!
…y finalmente…
¡Vea cómo se ven las pruebas de clic en tiempo real y ayude a SpeckyBoy Design Magazine!
Ahora que está familiarizado con la idea de la prueba de clic de captura de pantalla, es hora de que la vea por sí mismo. Hemos configurado una breve prueba en SpeckyBoy Design Magazine para que la pruebe. ¡Participe y vea cómo funciona y cómo se siente ser un usuario probado! Comience la prueba.
Si quieres ver cómo se ven los resultados, haz clic aquí.
