Consejos esenciales para crear una interfaz de usuario hermosa y atractiva
Publicado: 2018-02-16La interfaz de usuario, o UI, es una consideración en el diseño de cualquier cosa creada para ser utilizada. Aunque los diseñadores industriales y gráficos también utilizan principios de diseño de UI en su trabajo, la UI es cada vez más importante en el entorno digital. El diseño elegante de la interfaz de usuario asegura el éxito de las aplicaciones y los sitios web al hacer que la experiencia del usuario sea positiva y atractiva. Con una intensa competencia por la atención del usuario, la interfaz de usuario es una de las mejores herramientas para capturar y satisfacer a una audiencia.
Para los diseñadores web, el diseño exitoso de la interfaz de usuario comienza con los elementos de diseño básicos, como las opciones de color y fuente, y se extiende a todos los componentes del diseño. Aquí hay algunos consejos que cubren cómo hacer que el diseño de la interfaz de usuario sea efectivo y atractivo, al tiempo que garantiza que los usuarios tengan una experiencia excelente.
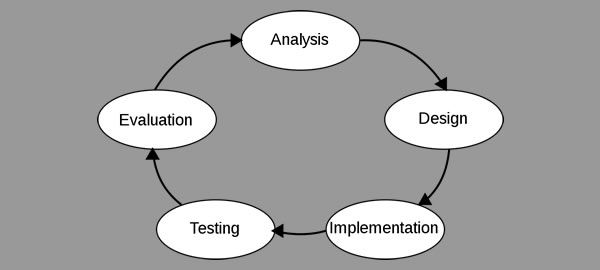
Proceso de diseño de interfaz de usuario

Cuando se trata de diseño de interfaz de usuario, hay mucho en el nombre: el componente más obvio de dicho diseño es el usuario. La prioridad número 1 de un diseñador de UI es comprender lo que un usuario espera de una interfaz y anticipar cómo la usará.
Por lo tanto, el proceso comienza con un análisis cuidadoso de los usuarios potenciales. Esto puede implicar una investigación formal o informal y probablemente incluirá muchas lluvias de ideas. Definir objetivos claros para la interfaz también es crucial en las etapas iniciales.
Las preguntas que los diseñadores pueden hacer en esta etapa incluyen:
- ¿Qué querría un usuario que lograra la interfaz?
- ¿Qué tan cómodo se siente el usuario con la tecnología?
- ¿Cómo interactuaría un usuario con la interfaz en el curso normal de sus actividades?
Una vez que se ha diseñado una interfaz para adaptarse al usuario y realizar una tarea, se basa en pruebas de usuarios reales para determinar si la teoría es cierta en la aplicación.
Priorizar la claridad
Las características claras y específicas son cruciales para crear una interfaz de usuario atractiva. Una tendencia fundamental de los seres humanos es ignorar las cosas que no comprendemos. Este hábito nos permite priorizar la información esencial y no perder el tiempo en cosas que no pertenecen directamente a nuestra supervivencia. En el contexto de la interfaz de usuario, la "supervivencia" puede interpretarse como obtener lo que queremos o necesitamos de un sitio web.
La aplicación de esto es que los usuarios normalmente ignorarán los íconos y otros elementos que no entienden de inmediato. Si una característica tiene un propósito vago, los usuarios asumirán que no la necesitan y seguirán adelante.
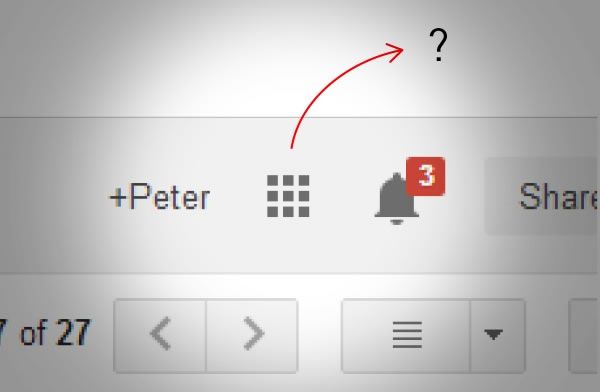
Un ejemplo de la importancia de la claridad para la interfaz de usuario es la decisión de Google de colapsar el menú de Gmail debajo de un icono de cuadrícula general. Si bien el diseño visual puede ser limpio y atractivo, el cambio creó una serie de problemas para los usuarios que ni siquiera notaron el nuevo ícono y no pudieron encontrar las funciones que necesitaban.

Haga que los diseños de página sean intuitivos
Los usuarios deberían poder encontrar lo que buscan sin pensar demasiado. El diseño intuitivo significa que el diseño les dice a los usuarios de manera inmediata e invisible cómo navegar por el sitio y usar las funciones del sitio. Esto permite a los usuarios concentrarse en completar tareas sin necesidad de detenerse y averiguar cómo hacerlo.

Por supuesto, el diseño no intuitivo es exactamente lo contrario del diseño de la interfaz de usuario, ya que no se centra en el usuario en absoluto. Este es un ejemplo de lo que sucede cuando los diseñadores crean un sitio sin tener en cuenta al usuario final de la vida real. Imagine una presentación de diapositivas en línea donde el botón de avance está a la izquierda en lugar de a la derecha. Los usuarios gravitarían inmediatamente hacia el lado derecho, se confundirían y pasarían tiempo innecesario mirando alrededor de la página.
Las herramientas de navegación, como las barras laterales y los menús, deben ser claras y fáciles de usar. La consistencia es un factor importante que contribuye al diseño de página intuitivo. Las características de la interfaz deben ser consistentes en todas las páginas, para que los usuarios las entiendan intuitivamente. Cuando los usuarios vean la misma característica más de una vez, entenderán cómo interactuar con ella.
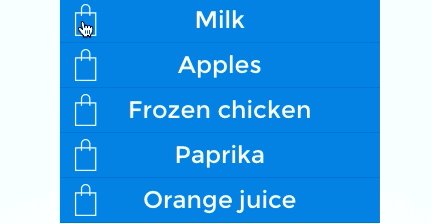
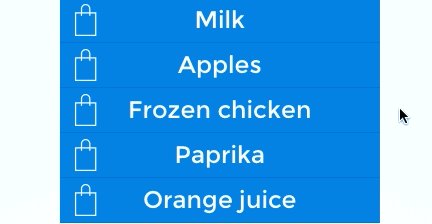
Proporcione comentarios instantáneos
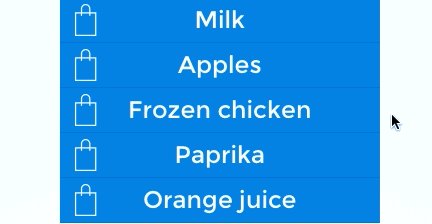
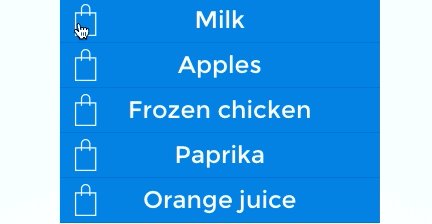
Debido a que el objetivo de cualquier interfaz es que se utilice, los mensajes de retroalimentación instantánea ayudan a mantener a los usuarios al tanto de sus acciones. Los mensajes de retroalimentación instantáneos pueden informar a los usuarios sobre el estado de la interfaz: cargar iconos, mensajes de error y actualizaciones instantáneas sobre nuevos desarrollos. Cuando los usuarios reciben comentarios instantáneos, no tienen que adivinar qué está pasando.

Imagen a través de UXPin
Como ya hemos establecido, las personas tienden a ignorar las cosas que no entienden. Si los usuarios intentan realizar acciones y se quedan mirando una pantalla vacía, es probable que se vayan a otra parte.
Haga que los valores predeterminados sean agradables y productivos
Muchos usuarios no se molestan en cambiar la configuración y las funciones predeterminadas en las interfaces. Un claro ejemplo de ello es la omnipresencia del tono de llamada por defecto del iPhone. Es un divertido experimento social ver cuántas personas toman sus teléfonos cuando suena el iPhone de una persona. En este ejemplo, la configuración predeterminada es neutral. Sin embargo, si los valores predeterminados son objetables, los usuarios se ven afectados negativamente. Un ejemplo de configuración predeterminada compatible con la interfaz de usuario se puede encontrar en los formularios de autocompletar que ahorran tiempo a los usuarios al completar la información básica.
Ofrecer acciones guiadas
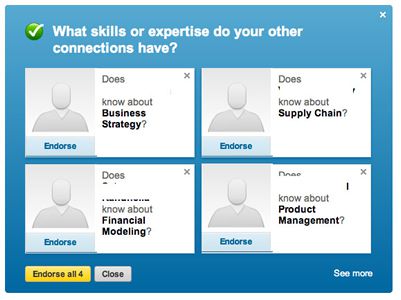
En lugar de dejar que los usuarios adivinen cómo deben usar una función, mostrarles qué hacer los alienta a completar las acciones con éxito. Las acciones guiadas pueden ser abiertas, como la función de aprobación de LinkedIn. Cuando se lanzó por primera vez la función de respaldo, LinkedIn pidió a los usuarios que respaldaran las habilidades de sus conexiones con un mensaje que preguntaba "¿[esta persona] sabe sobre [esta habilidad]?"

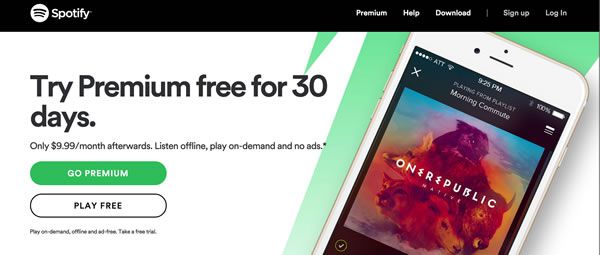
En lugar de asumir que los usuarios encontrarían la nueva función y descubrirían cómo usarla, LinkedIn guió a las personas para que interactúen con ella de manera productiva, creando una excelente interfaz de usuario. Los diseñadores también pueden guiar las acciones de manera más sutil a través de decisiones de diseño, como enfatizar una característica a través del color y el tamaño. Por ejemplo, la página de inicio de Spotify guía a los usuarios a la opción “Premium”:

No descuide los elementos básicos de diseño
En la prisa por ser frescos e innovadores, los diseñadores de interfaces pueden olvidarse de considerar aspectos fundamentales del diseño que tienen un gran impacto en cómo los usuarios experimentan la interfaz. Los siguientes componentes básicos de diseño constituyen la base de la usabilidad de sus interfaces.
- Contraste : el contraste debe ser tal que todos los elementos sean fáciles de leer y captar. Esto es especialmente cierto cuando los diseñadores trabajan para hacer que las interfaces sean accesibles para más personas; aquellos que sufren incluso de una pérdida de visión menor a menudo luchan con imágenes de bajo contraste.
- Distorsión : cualquier distorsión o interrupción de las imágenes es mala para la interfaz de usuario. La distorsión no solo impide la capacidad de los usuarios para interactuar con una interfaz, sino que también es frustrante y puede hacer que eviten la interfaz por completo.
- Tamaño del texto : el tamaño del texto es una consideración especialmente importante en el diseño web, debido a la forma única en que las personas leen en línea. Las personas que buscan algo en línea, ya sea información o artículos para comprar, a menudo hojean más que leen, lo que hace que el tamaño y el peso del texto sean muy importantes para dar forma a la interfaz de usuario. Si los usuarios accederán a una interfaz en pantallas de diferentes tamaños, los diseñadores también deben considerar cómo afectará esto a la interfaz de usuario. El texto estático requerirá que los usuarios móviles se acerquen, lo que crea una experiencia menos centrada en el usuario.
- Resolución de pantalla : para una interfaz de usuario óptima, muchas aplicaciones e interfaces deben funcionar en pantallas con diferentes resoluciones. La mala resolución afecta la legibilidad y la usabilidad, lo que hace que la interfaz de usuario sea negativa.
Avanzando
A medida que una mayor parte de nuestras vidas está ligada a las experiencias en línea, la interfaz de usuario se vuelve cada vez más importante para las actividades diarias de muchas personas. Centrarse en el diseño de la interfaz de usuario brinda a los diseñadores la oportunidad de impactar positivamente a las personas en la mayoría de los aspectos de sus vidas.
