50 pequeñas herramientas basadas en la web para diseñadores web a partir de 2022
Publicado: 2022-12-13Todas creadas y lanzadas este año, cada una de estas aplicaciones gratuitas basadas en la web ofrece una solución que ahorra tiempo para muchas de las tareas de diseño web que deberá realizar de vez en cuando. Sin tener que instalar nada, todo lo que tiene que hacer es marcarlos y guardarlos para ese día en que serán llamados.
Algunos de estos pequeños ahorros de tiempo lo ayudarán a evaluar mejor la accesibilidad de su sitio, verificar su CSS en busca de clases redundantes, copiar y pegar animaciones CSS, embellecer capturas de pantalla de su código y mucho más.
Cualquiera que sea el ahorro de tiempo de diseño web que esté buscando, lo más probable es que lo encuentre aquí.
Si está buscando la colección del año pasado de pequeñas herramientas para diseñadores web, aquí están todas.
- Herramientas y generadores de color
- Generadores de patrones y degradados
- Generadores de capturas de pantalla de código
- Herramientas y editores de efectos de imagen
- Herramientas y generadores de CSS
- Generadores de botones CSS
- Analizadores de calidad de código CSS
- Herramientas de fuentes y tipografía
- Herramientas de accesibilidad web
- Conjuntos de iconos y herramientas
- Herramientas de rebajas y editores en línea
- Herramientas varias y generadores
Herramientas y generadores de color
Herramientas de matiz
Una sencilla caja de herramientas de código abierto para trabajar con colores. Incluye mezcla de colores, combinación, conversión, modificación, información detallada y más. 
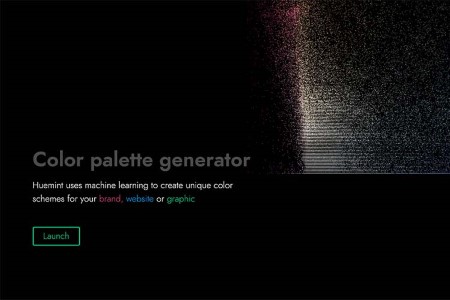
huemint
Esta herramienta utiliza el aprendizaje automático para crear esquemas de color únicos. 
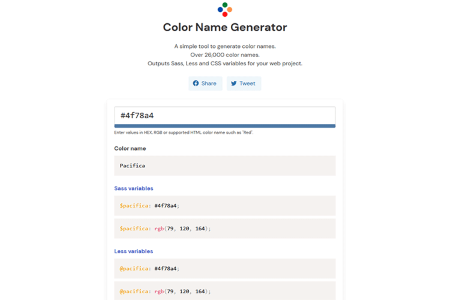
Generador de nombres de colores
Ingrese un código hexadecimal y esta aplicación le dará un nombre y generará variables CSS. 
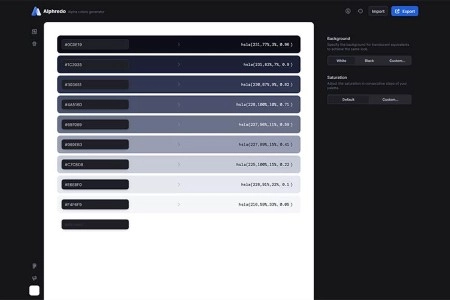
alfredo
Crea la escala de color perfecta con este generador alfa en línea. 
Generadores de patrones y degradados
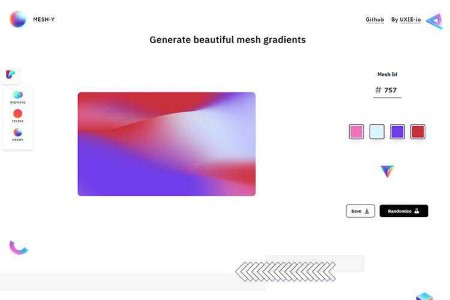
Malla·y
Esta herramienta basada en navegador lo ayudará a crear degradados de malla que se pueden exportar como imágenes PNG. 
Gradientes
Utilice esta herramienta en línea para crear degradados complejos que se pueden exportar en múltiples formatos. 
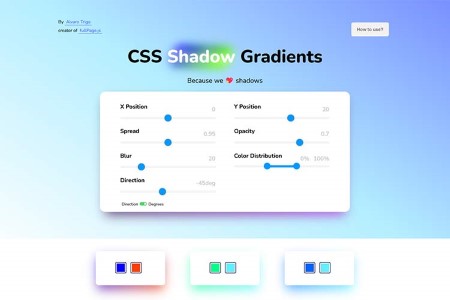
Gradientes de sombra CSS
Copie y pegue un degradado de sombra colorido o diseñe el suyo propio con esta herramienta basada en la web. 
Generadores de capturas de pantalla de código
pika
Esta herramienta basada en la web lo ayudará a crear hermosas capturas de pantalla que puede compartir en las redes sociales o publicaciones de blog. 
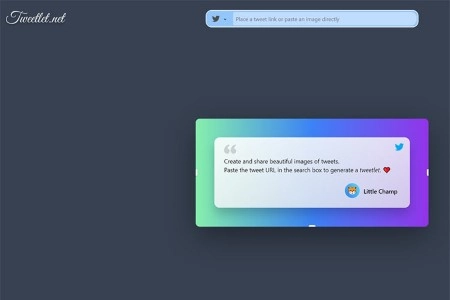
tweetlet
Una herramienta gratuita para generar imágenes compartibles de tus tweets. 
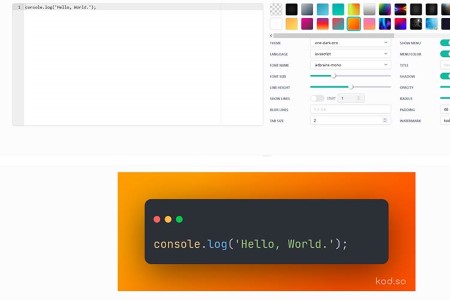
kod.so
Esta aplicación de navegador lo ayudará a crear hermosas capturas de pantalla de sus fragmentos de código. 
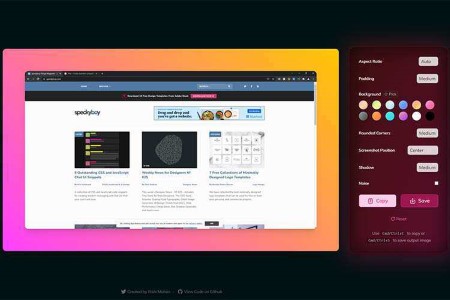
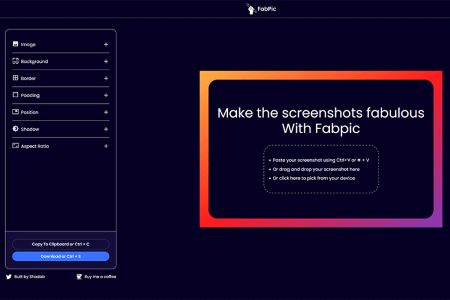
FabPic
Otra aplicación de navegador gratuita para crear capturas de pantalla personalizadas. 
Herramientas y editores de efectos de imagen
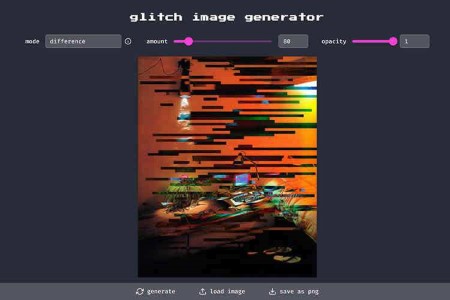
Generador de imágenes de fallas
Una herramienta útil que le permite crear y guardar imágenes con fallas únicas. 
Paleta
Colorea tus fotos antiguas con esta aplicación impulsada por IA. 
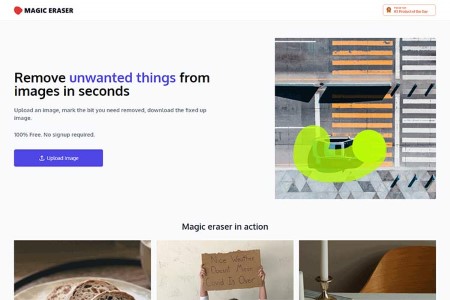
Borrador mágico
Elimine elementos no deseados de sus imágenes con esta herramienta gratuita. 
Herramientas y generadores de CSS
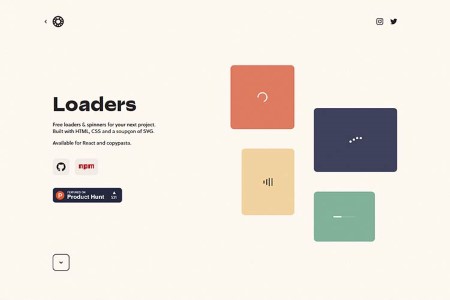
Cargadores
Tome una variedad de cargadores y spinners para su próximo proyecto. 
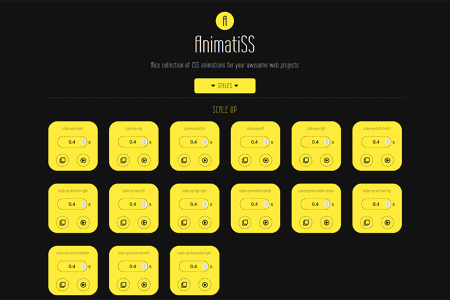
Animación
Utilice esta colección de animaciones CSS listas para usar en sus proyectos. 
Sombras de caja
Una colección curada de hermosas sombras de cuadro de copiar y pegar para Tailwind CSS. 
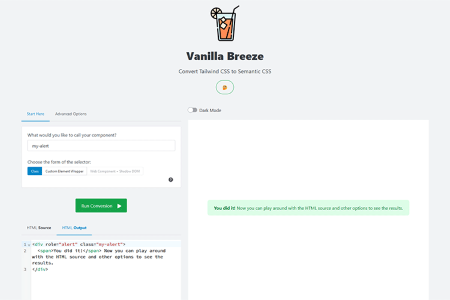
Brisa de vainilla
Una herramienta en línea para convertir elementos Tailwind CSS a CSS semántico. 
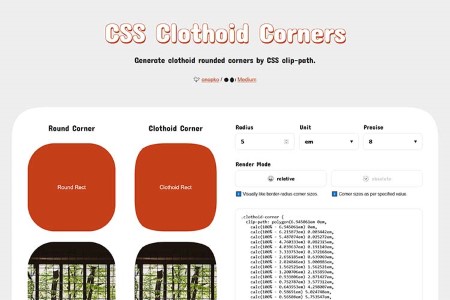
Esquinas clotoides CSS
Esta herramienta en línea generará esquinas redondeadas usando CSS clip-path . 

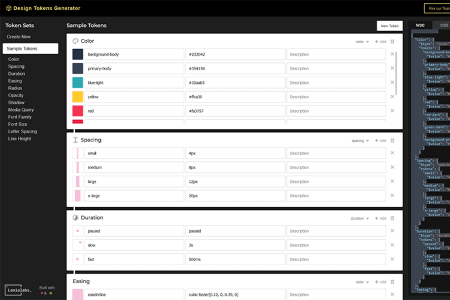
Generador de fichas de diseño
Utilice esta herramienta para que sus proyectos CSS comiencen rápidamente. 
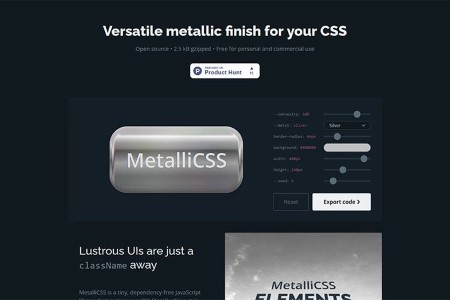
MetaliCSS
Esta biblioteca JavaScript de código abierto agrega un toque metálico a cualquier elemento de diseño. 
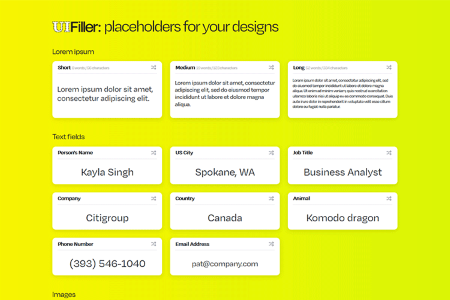
Relleno de interfaz de usuario
Una pequeña biblioteca de marcadores de posición de copiar y pegar para sus proyectos de diseño. 
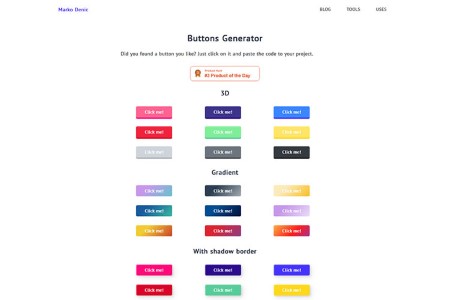
Generadores de botones CSS
Generador de Botones
Elija entre una selección de atractivos botones de hacer clic para copiar para sus proyectos. 
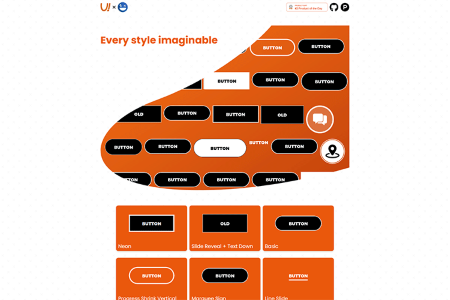
Botones de la interfaz de usuario
Una colección de estilos de botones CSS de copiar y pegar para usar en sus proyectos. 
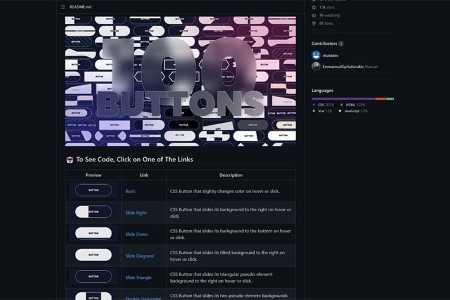
100 botones
Una colección gratuita de 100 diseños modernos de botones CSS para usar en sus proyectos. 
Analizadores de calidad de código CSS
Comprobador de CSS
Utilice esta herramienta para identificar clases de CSS redundantes. 
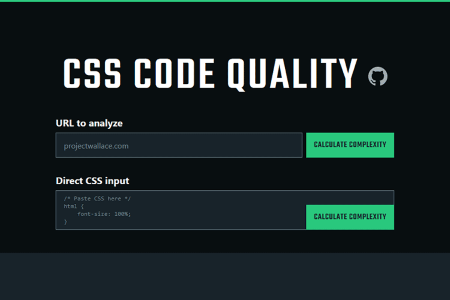
Analizador de calidad de código CSS en línea
Esta herramienta califica su CSS en función de una variedad de guardias de calidad. 
Minificador de CSS
Pegue su CSS en esta aplicación y minimizará su código. 
Herramientas de fuentes y tipografía
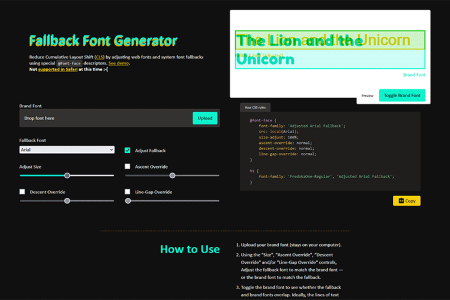
Generador de fuentes alternativas
Esta herramienta lo ayudará a evitar ese molesto cambio de diseño acumulativo (CLS) en sus diseños. 
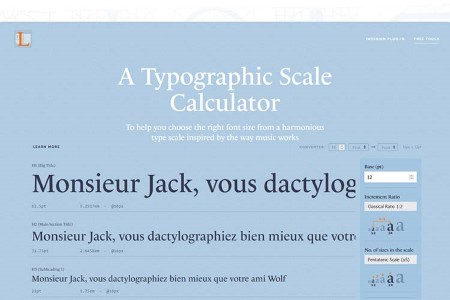
Una calculadora de escala tipográfica
Utilice esta herramienta para crear una escala de tipo armoniosa. 
Fuentes de conejito
Echa un vistazo a esta plataforma de fuente web de código abierto que prioriza la privacidad. 
Herramientas de accesibilidad web
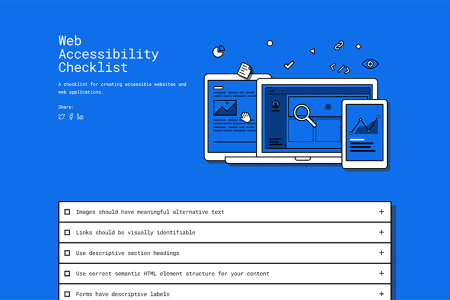
Lista de verificación de accesibilidad web
Utilice esta lista de verificación para crear sitios web y aplicaciones web accesibles. 
Lista de verificación del proyecto A11Y
Los problemas que esta lista de verificación le solicita que verifique cubren una amplia gama de condiciones de discapacidad. 
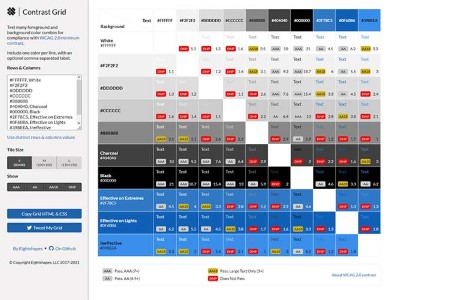
Cuadrícula de contraste
Esta herramienta lo ayudará a probar varias combinaciones de colores para el cumplimiento de WCAG 2.0. 
Lista de no verificación de accesibilidad
Utilice esta lista como referencia cuando evalúe la accesibilidad de su sitio. 
Aprende Accesibilidad
Un curso de accesibilidad perenne y una referencia para mejorar su desarrollo web. 
Randoma11y
Utilice esta herramienta para generar paletas de colores accesibles al azar. 
Conjuntos de iconos y herramientas
Iconero
Busque en 36 bibliotecas de iconos gratuitos para encontrar el ajuste perfecto para su proyecto. 
básicos
Descarga esta colección de iconos básicos para el diseño y desarrollo de productos. 
Copiar símbolo
¿Buscas un símbolo? Este motor de búsqueda ofrecerá un icono, un método abreviado de teclado y un código de contenido CSS para copiar y pegar. 
Aplicación Glifos
Una útil biblioteca de símbolos de copiar y pegar para usar en sus proyectos. 
Íconos
Encuentre la colección de iconos perfecta para su proyecto a través de esta herramienta de búsqueda. 
Herramientas de rebajas y editores en línea
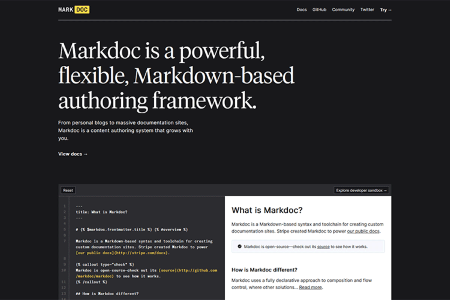
Markdoc
Un editor basado en rebajas para crear sitios web de documentación personalizados. 
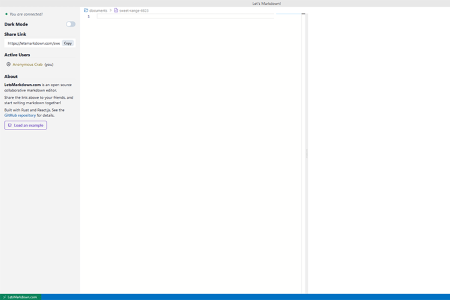
LetsMarkdown.com
Echa un vistazo a este editor de rebajas colaborativo de código abierto que funciona directamente desde tu navegador. 
wrighter
Los fanáticos de las rebajas querrán probar este editor mínimo. 
Herramientas varias y generadores
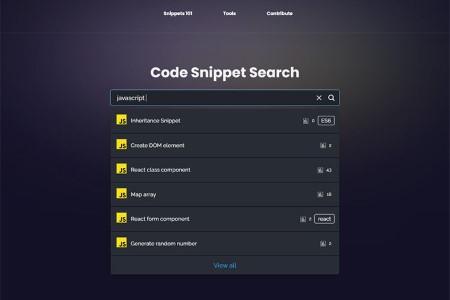
Búsqueda de fragmentos de código
Este motor de búsqueda devolverá fragmentos de código relevantes para sus consultas. 
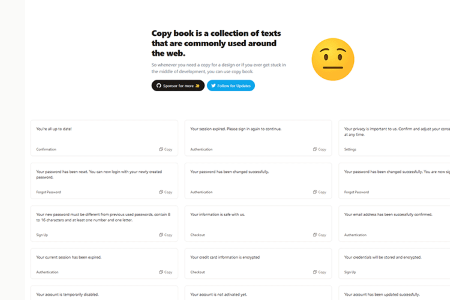
Copiar libro
Este útil recurso contiene texto de uso común que se encuentra en las aplicaciones web. 
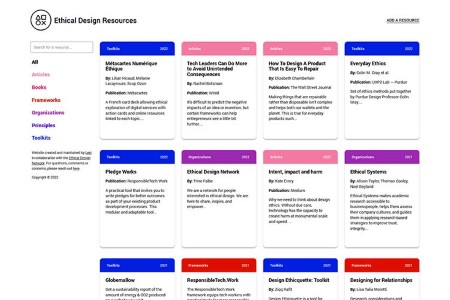
Recursos de diseño ético
Una colección de artículos, organizaciones, herramientas y más que promueven la ética en el diseño. 
Creador de SVG pesado
Cree SVG personalizados con la ayuda de esta herramienta basada en navegador. 
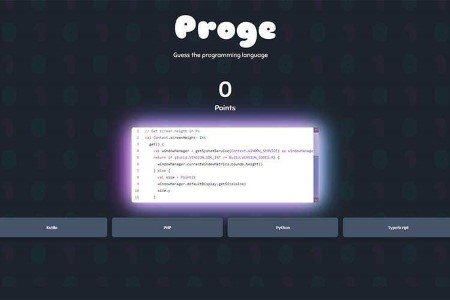
Proge
Pon a prueba tus conocimientos de programación con este juego de adivinanzas. 
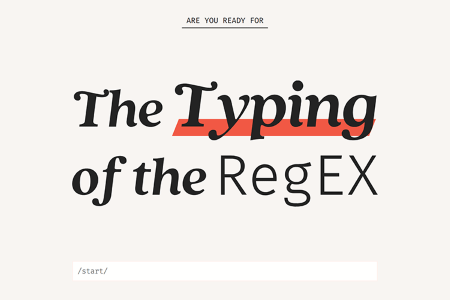
La escritura del RegEx
Pon a prueba tus habilidades RegEx con este juego de rompecabezas. 
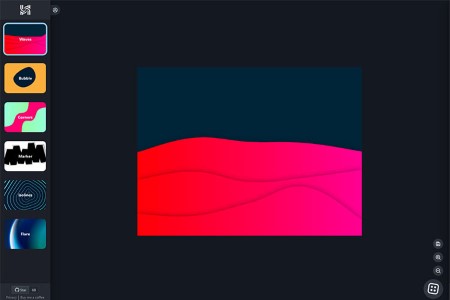
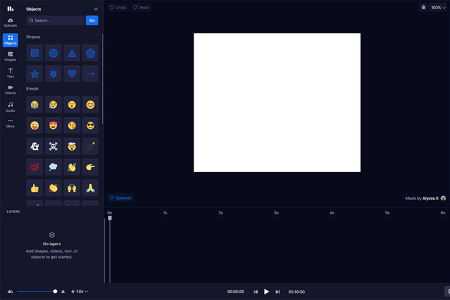
Motionidad
Un editor de gráficos de movimiento libre basado en navegador. 
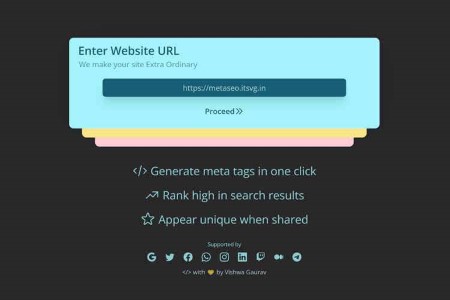
metaSEO
Una herramienta gratuita basada en la web para generar rápidamente metaetiquetas para su sitio web o contenido. 
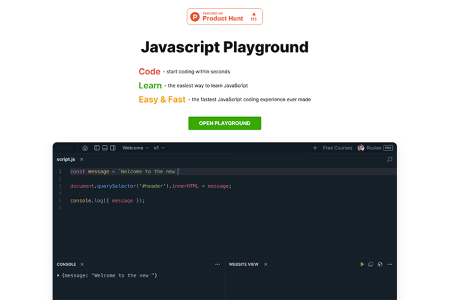
Zona de juegos de Javascript
Aprende y mejora tus habilidades con esta herramienta en línea.