75 pequeñas herramientas basadas en la web para diseñadores web
Publicado: 2022-01-03Todas lanzadas en el último año más o menos, cada una de estas aplicaciones gratuitas basadas en la web ofrece una solución que ahorra tiempo para muchas de las tareas de diseño web que deberá realizar de vez en cuando. Sin tener que instalar nada, todo lo que tiene que hacer es marcarlos y guardarlos para ese día en que serán llamados.
Algunos de estos pequeños ahorros de tiempo lo ayudarán a administrar mejor sus colecciones de íconos SVG, organizar fragmentos de código, crear imágenes de perfil al azar, generar animaciones CSS o incluso traducir selectores CSS al inglés simple.
Cualquiera que sea el ahorro de tiempo de diseño web que esté buscando, lo más probable es que lo encuentre aquí.
Tabla de contenido
- Herramientas de diseño CSS
- Herramientas CSS
- Herramientas de degradado y color CSS
- Herramientas SVG
- Herramientas de carga y giro
- Generadores de capturas de pantalla
- Icono Herramientas
- Herramientas de tipografía y fuentes
- Herramientas de filtro de imagen
- Herramientas de animación
- Generadores de imágenes de perfil
- Herramientas de aprendizaje
- Editores de texto
- Herramientas útiles no categorizables
- Compartir y mostrar fragmentos de código
- Herramientas y aplicaciones de GitHub
Herramientas de diseño CSS
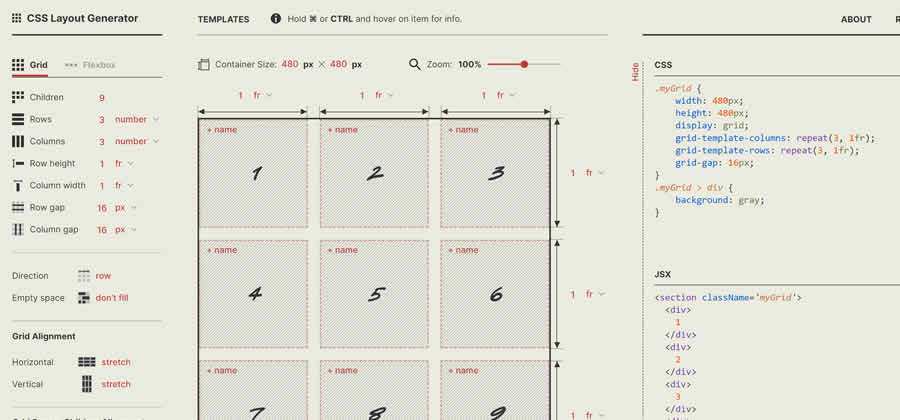
Generador de diseño CSS – Cree su diseño ideal en segundos con esta práctica herramienta CSS en línea. 
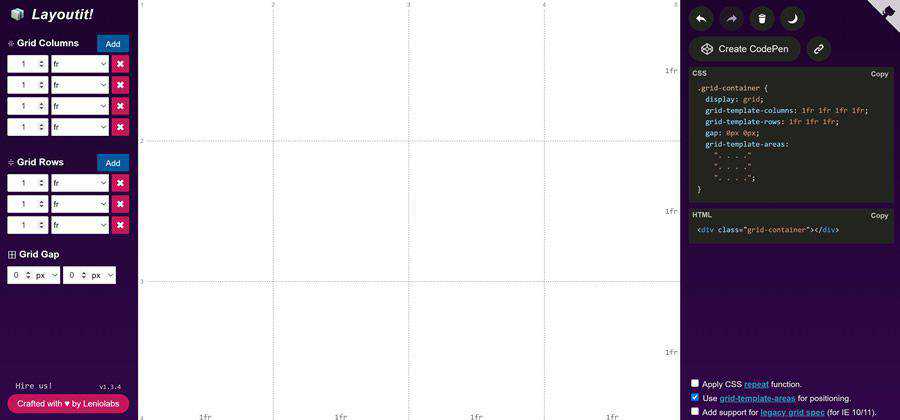
Rejilla Layoutit – Cree su Grid CSS ideal con esta herramienta en línea. 
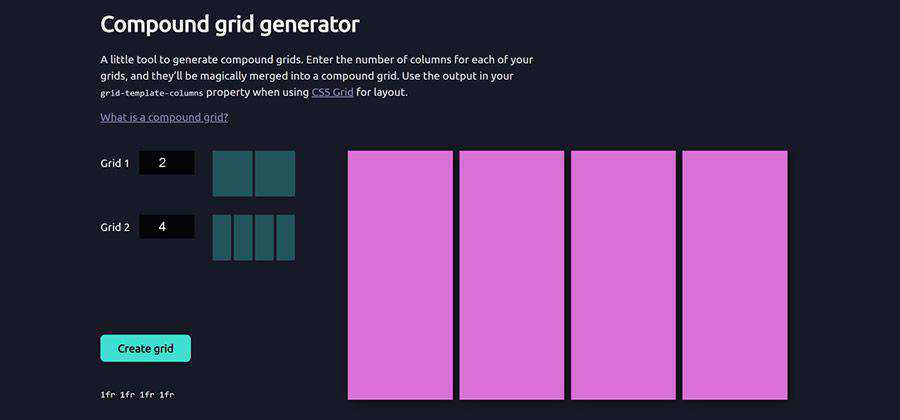
Generador de cuadrícula compuesta – Ingrese el número de columnas para cada una de sus cuadrículas, y se fusionarán mágicamente en una cuadrícula compuesta. 
Herramientas CSS basadas en web
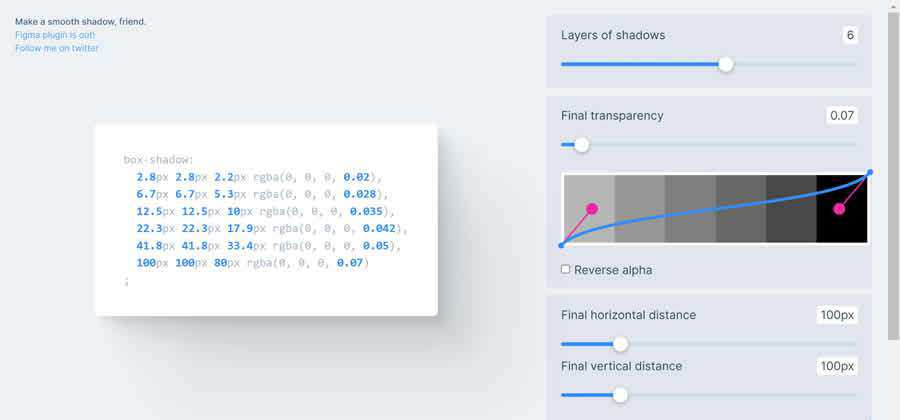
SuavizarSombra – Utilice esta herramienta en línea para generar sombras de cuadro CSS increíblemente suaves. 
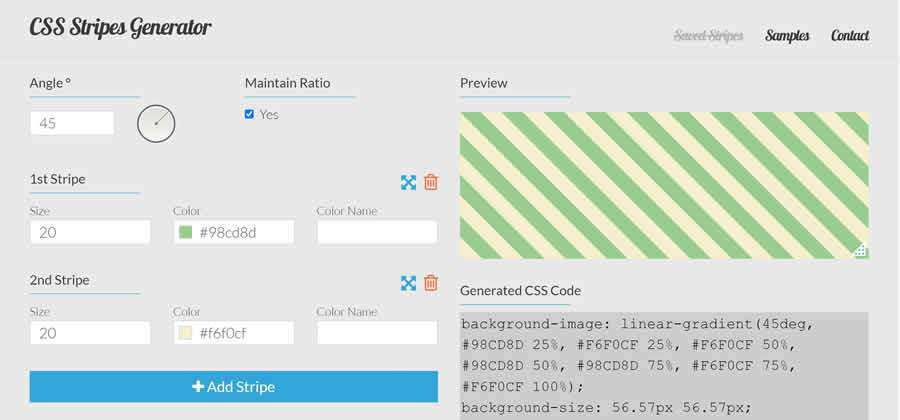
Generador de rayas CSS – Utilice esta herramienta basada en navegador para crear hermosos patrones de rayas. 
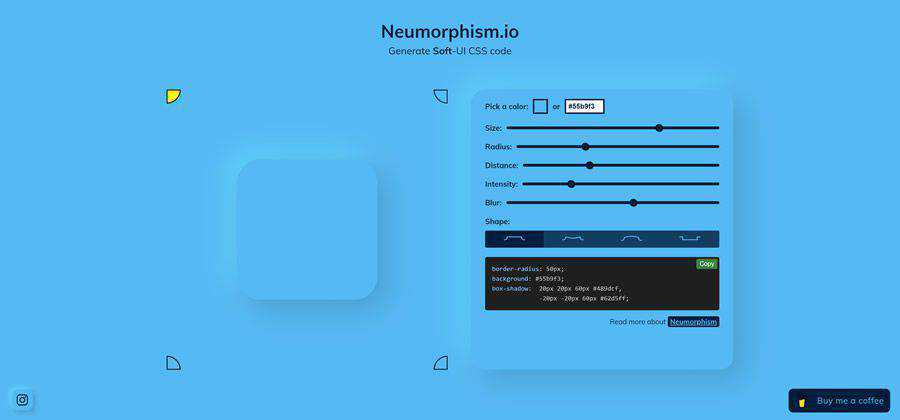
Neumorfismo.io – Una herramienta para crear código CSS Soft-UI. 
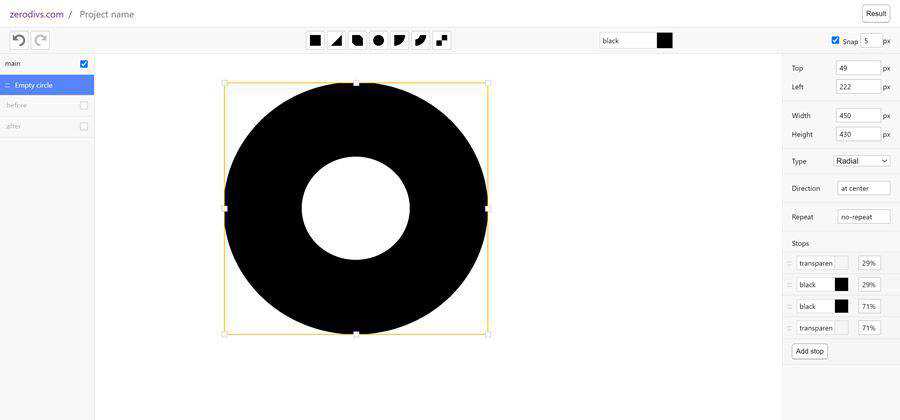
zerodivs.com – Pruebe este editor de interfaz de usuario experimental para crear estilos de aplicación basados en ilustraciones (CSS) en un solo elemento HTML. 
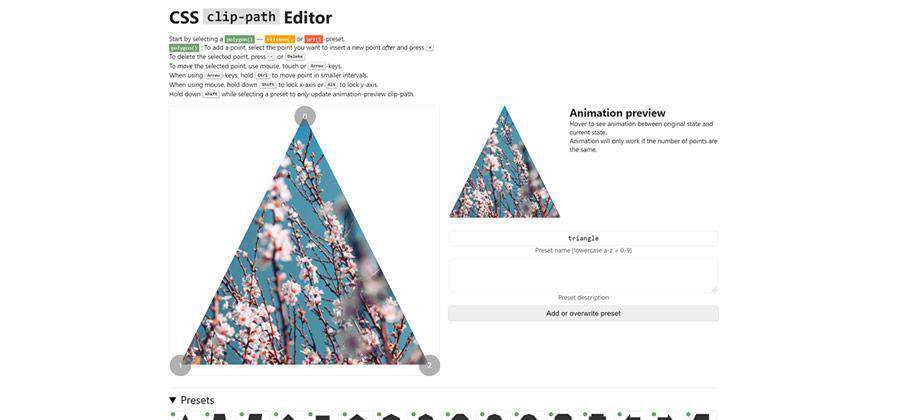
Editor clip-path CSS – Esta herramienta en línea lo ayudará a generar una ruta de clip increíble. 
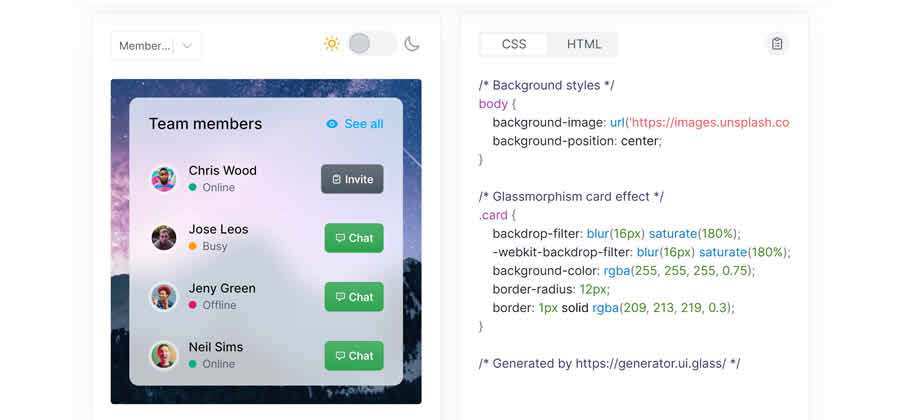
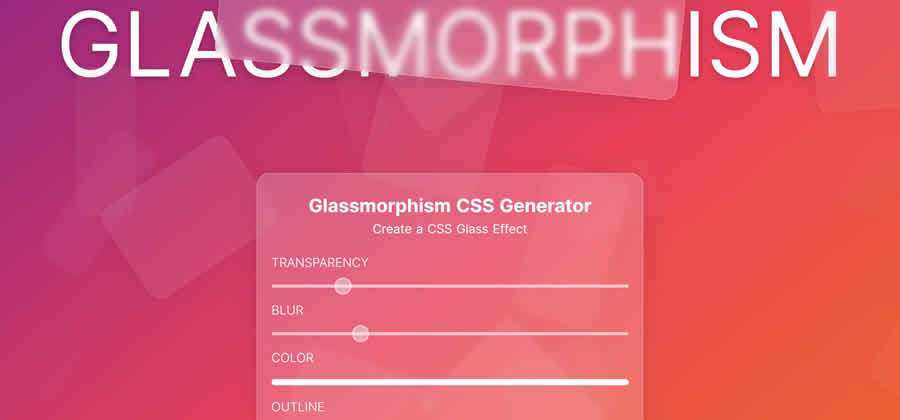
Generador de CSS de morfismo de vidrio – Crea un hermoso efecto de vidrio con la ayuda de esta práctica herramienta. 
Generador de efectos CSS de morfismo de cristal – Cree su propio efecto de vidrio impresionante, copie el código y siga su camino. 
Generadores de patrones basados en web
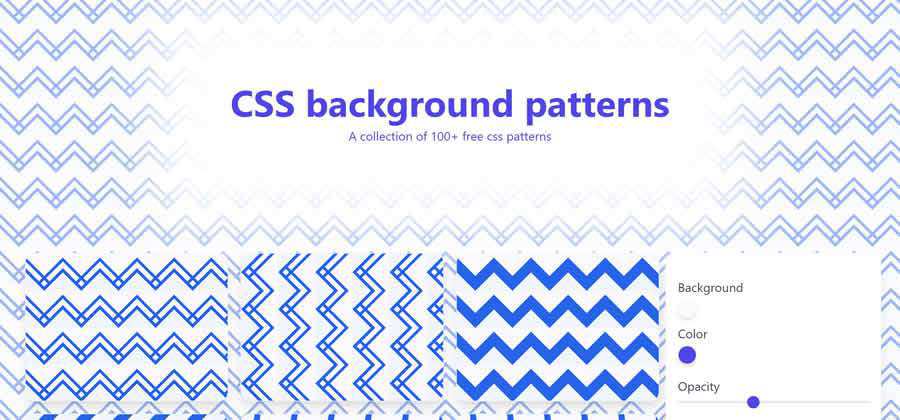
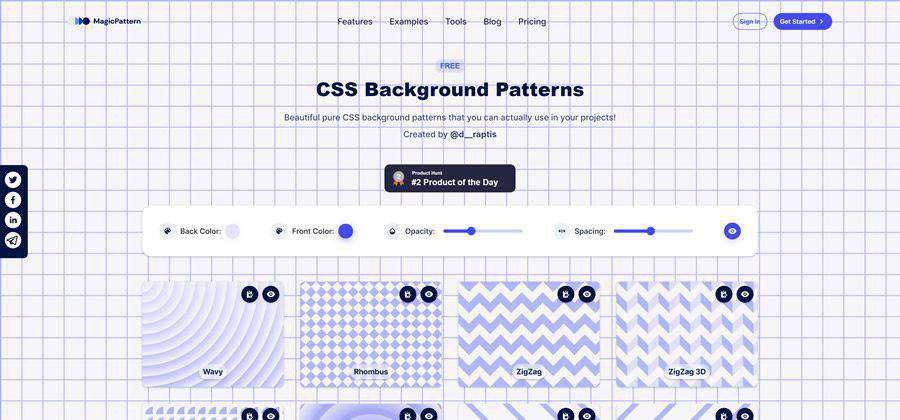
Patrones de fondo CSS – Encuentra tu nuevo fondo favorito con este generador CSS gratuito. 
Repositorio de patrones básicos – Una colección de patrones SVG simples y perfectos que puede copiar y pegar en proyectos. 
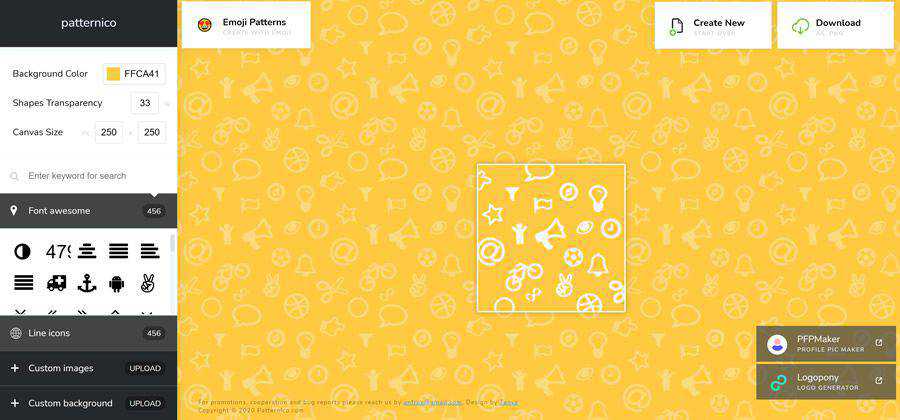
patronico – Una herramienta basada en la web para crear patrones perfectos para sus proyectos. 
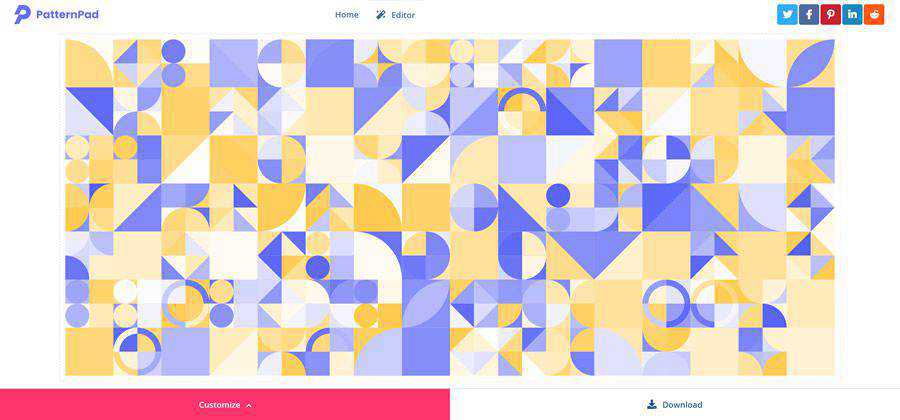
Patrón Pad – Una aplicación para crear patrones exportables usando infinitas variaciones. 
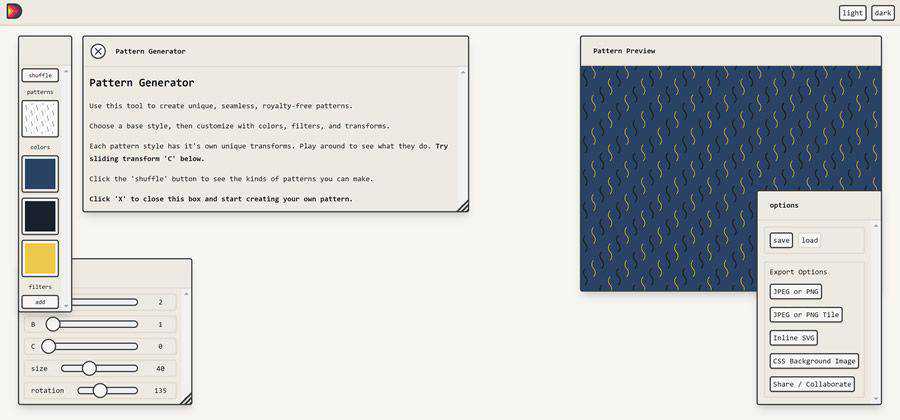
Hermoso generador de patrones de Dingbats – Cree patrones fluidos y libres de regalías para usar en sus proyectos. 
Patrones de fondo CSS – Genere su propio patrón de fondo continuo. 
Generadores y herramientas de colores y degradados basados en la Web
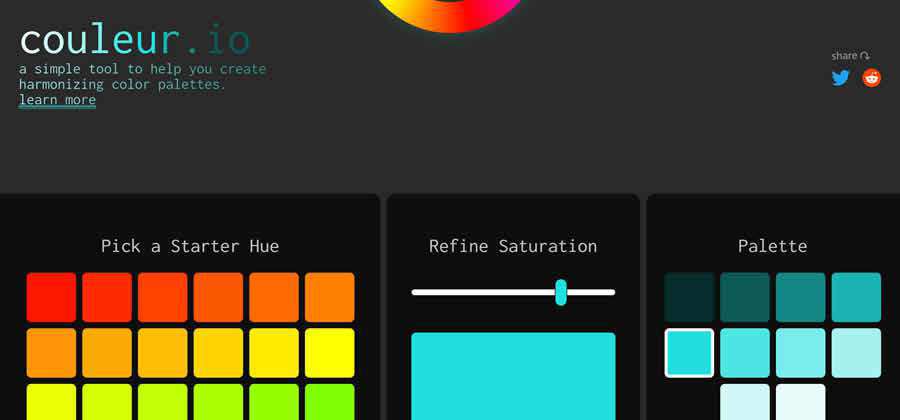
color.io – Un generador en línea para ayudarlo a crear paletas de colores "armonizantes". 
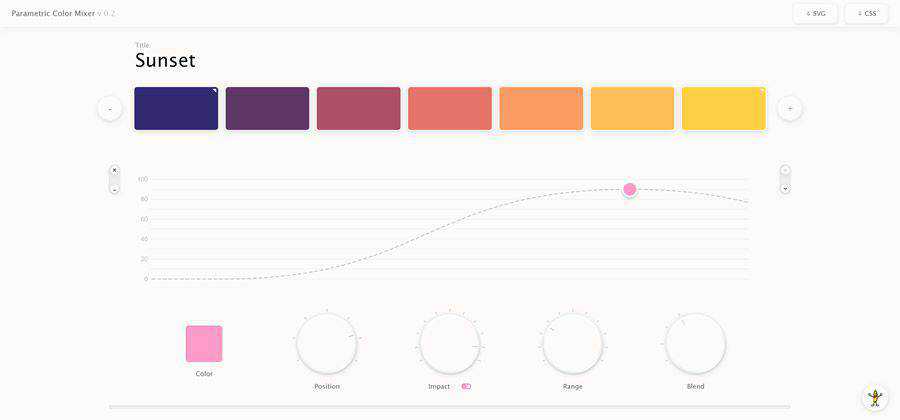
Mezclador de color paramétrico – Cree su propia paleta de colores personalizada y expórtela a CSS o SVG. 
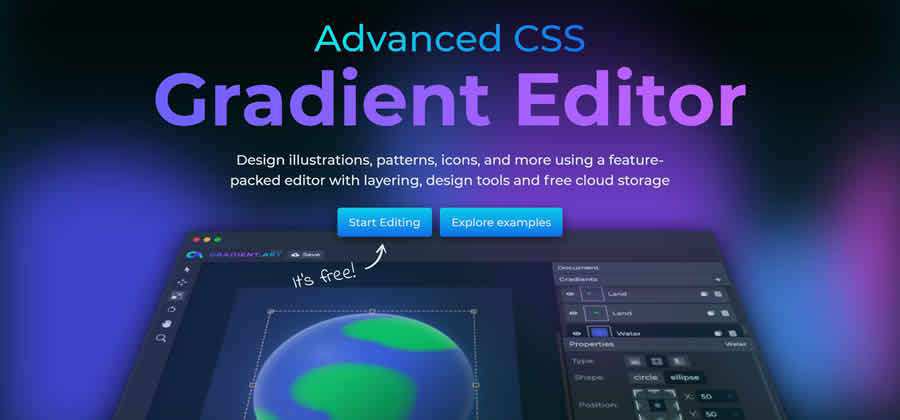
Editor de degradado CSS avanzado – Esta aplicación de diseño de degradado CSS gratuita está llena de funciones útiles. 
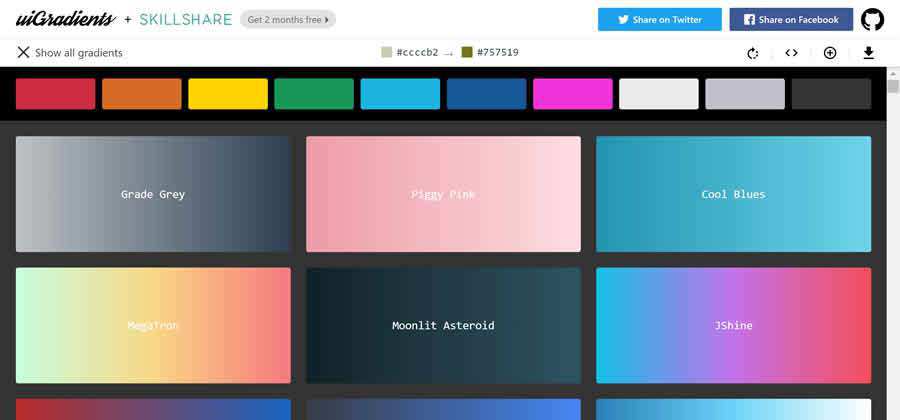
uiGradientes – Encuentra tus degradados favoritos con esta colección de estilos de copiar y pegar. 
cónica.css – Una colección de gradientes cónicos de copiar y pegar para mejorar sus proyectos. 
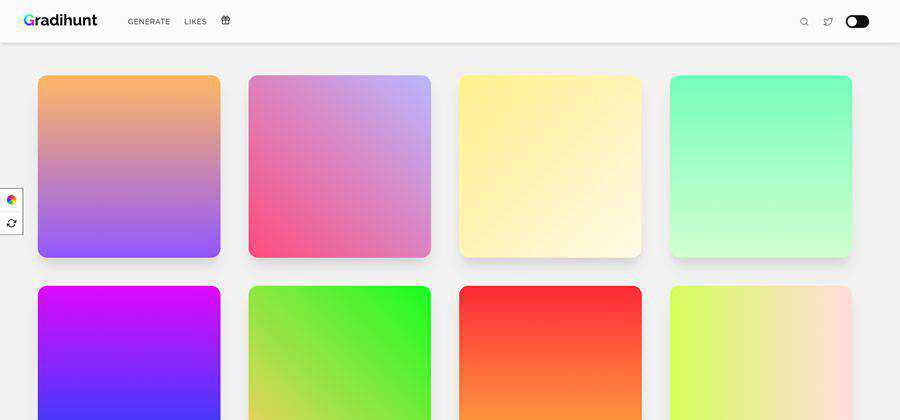
Gradihunt – Encuentra o genera el degradado CSS perfecto para tus proyectos. 
Gradientes CSS multicolores – Fondos gratuitos, livianos, coloridos y receptivos para usar en sus proyectos. 
grxdientes – Una biblioteca CSS que hace que agregar degradados a sus proyectos sea increíblemente simple. 
Herramientas SVG basadas en web
Generador de código falso – Una herramienta para convertir código real (GitHub Gists) en un código falso SVG. 
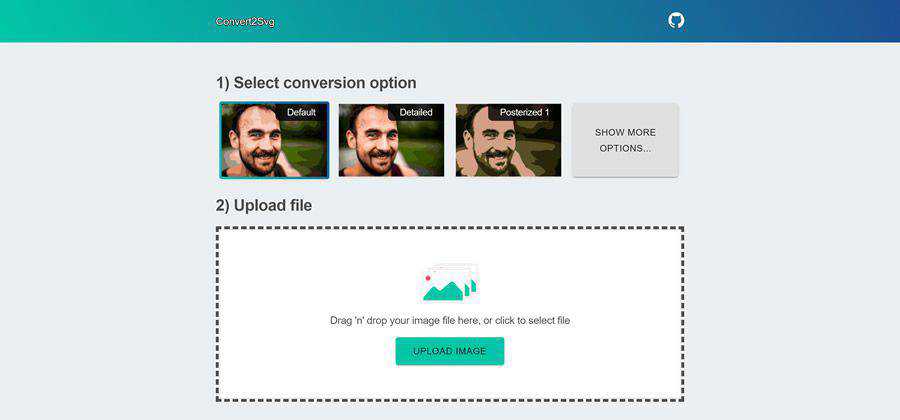
Convertir2Svg – Una herramienta simple basada en la web para convertir imágenes multicolores en archivos SVG. 
Deformación SVG en línea – Cargue su archivo SVG y use esta herramienta en línea para deformarlo. 
Caja SVG – Esta API hace que sea muy sencillo incluir iconos SVG en sus proyectos. 
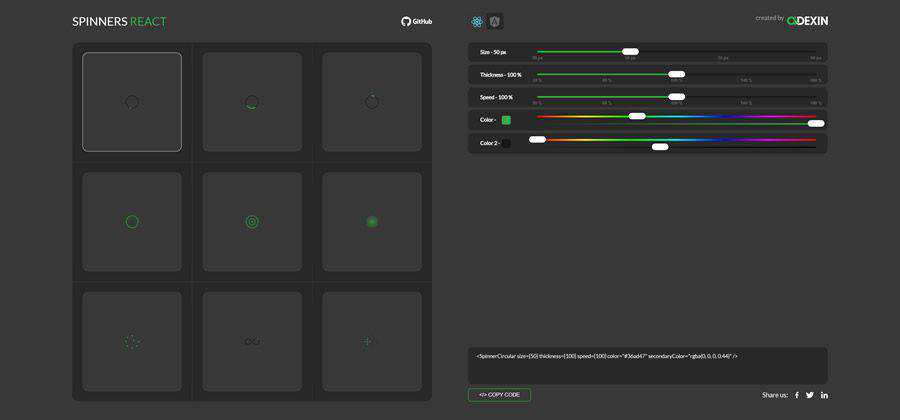
Herramientas de carga y giro
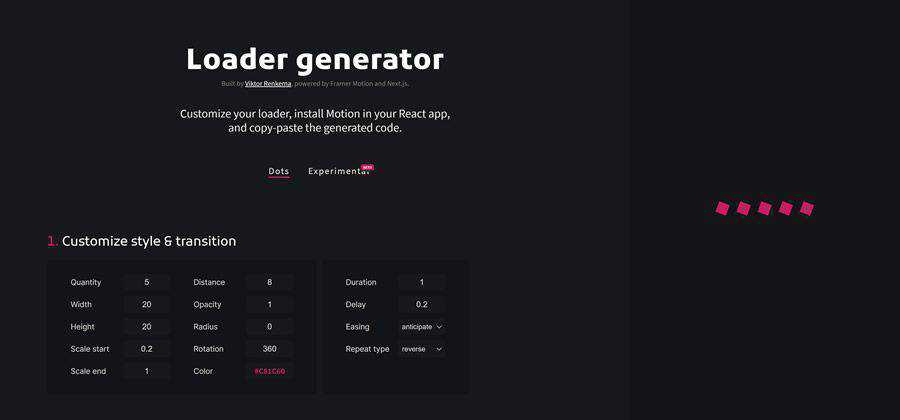
Generador de cargador – Cree un cargador personalizado para su aplicación React con esta herramienta. 
Los hilanderos reaccionan – Una herramienta para (lo has adivinado) generar spinners animados en React. 

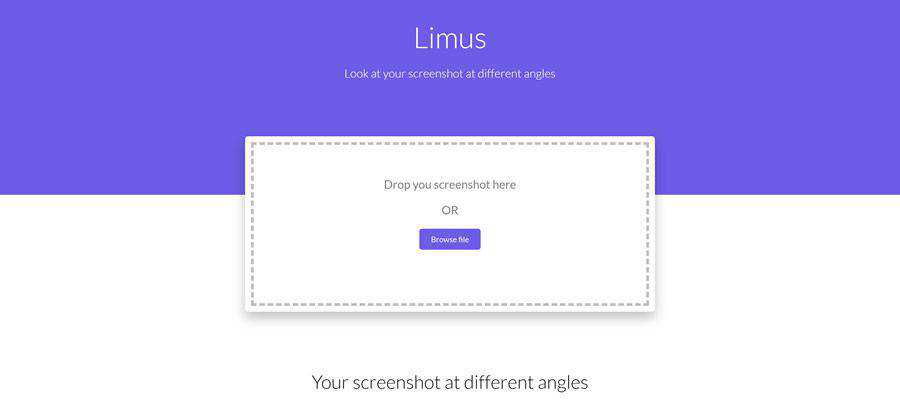
Generadores de capturas de pantalla
limus – Cargue sus capturas de pantalla y esta herramienta le permitirá verlas y guardarlas en diferentes ángulos. 
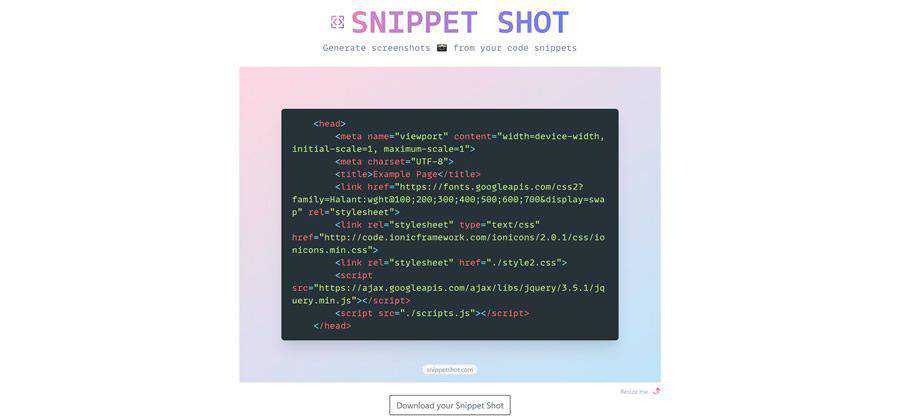
Disparo de fragmento – Una herramienta basada en la web que genera capturas de pantalla a partir de sus fragmentos de código. 
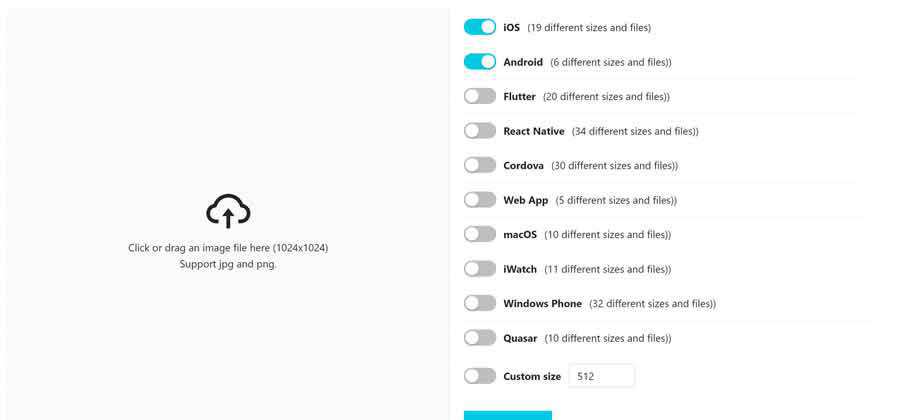
Herramientas y generadores de iconos
iconificar – Cargue su imagen y deje que esta herramienta genere un conjunto personalizado de íconos de aplicaciones. 
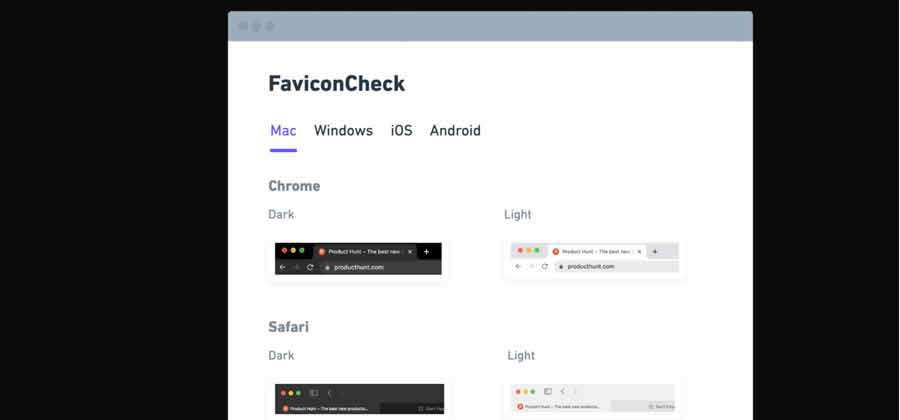
FaviconCheck – Esta herramienta le mostrará cómo se ve el favicon de su sitio en varios dispositivos. 
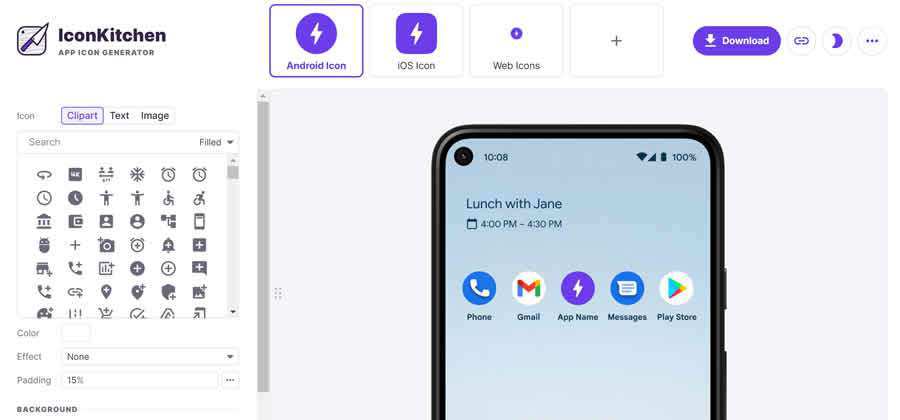
IconoCocina – Cree sus propios íconos de aplicaciones personalizados con este generador en línea. 
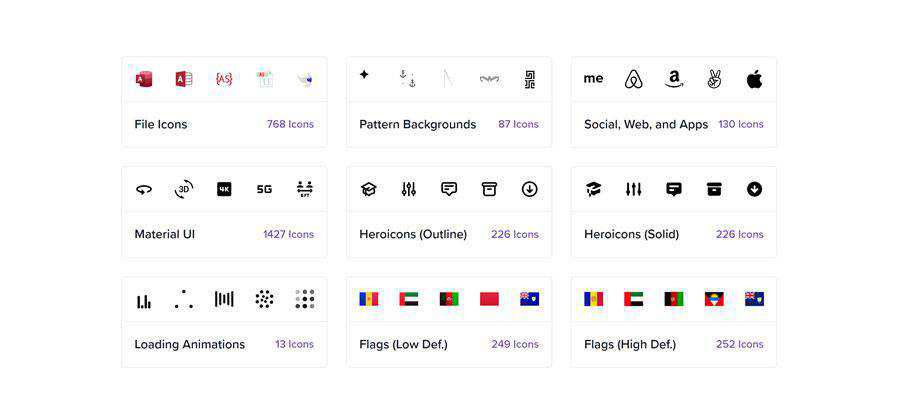
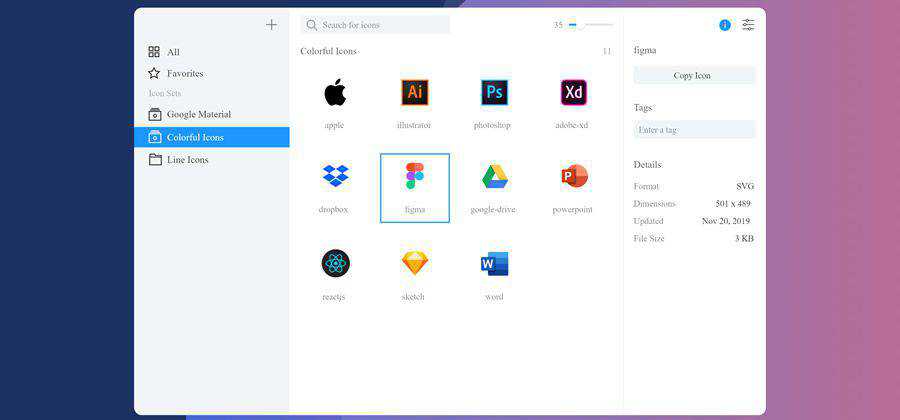
conjunto de iconos – Una aplicación para organizar mejor tus iconos SVG. 
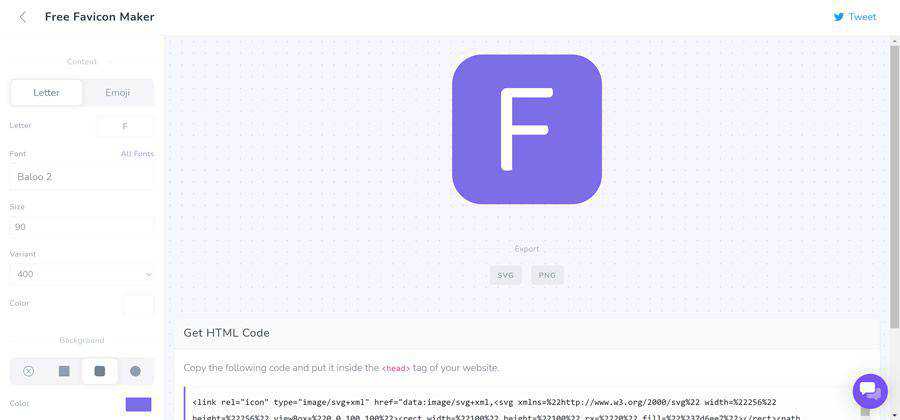
Creador de favicon SVG – Cree su propio favicon SVG escalable con esta herramienta en línea. 
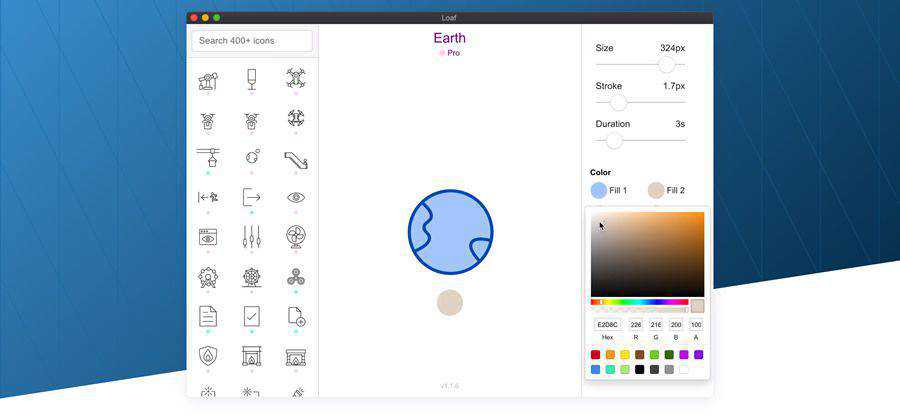
Movimiento – Crea íconos animados con esta aplicación, disponible para Mac OS y Windows. 
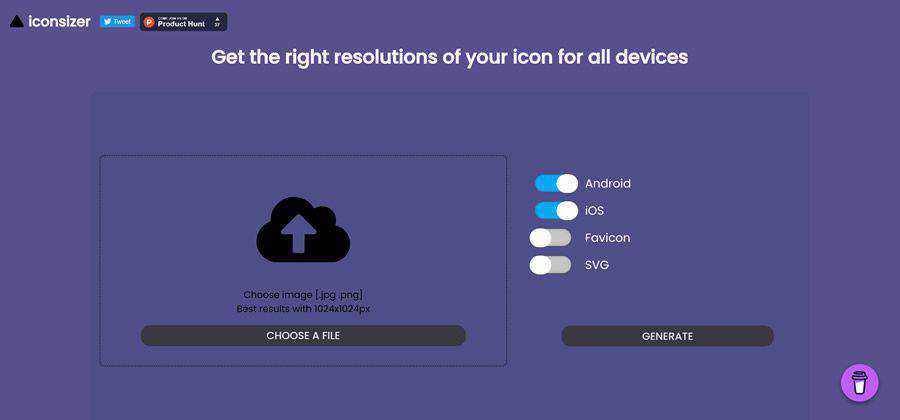
Iconosizador – Genere las resoluciones de íconos correctas para todos los dispositivos. 
Herramientas de fuentes y tipografía basadas en la web
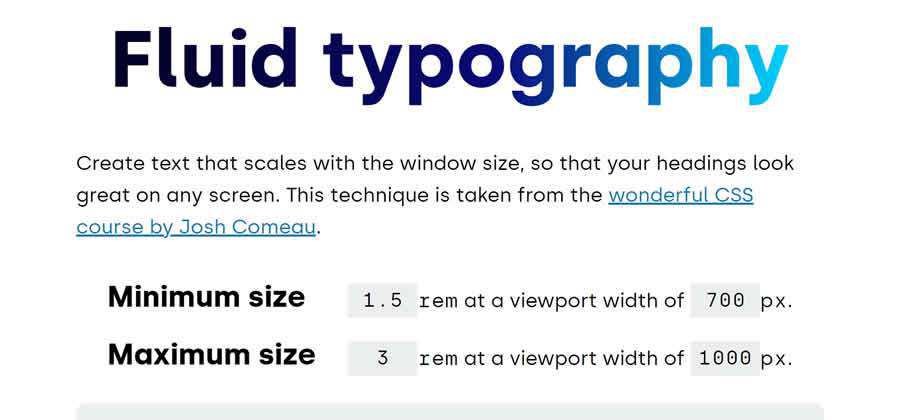
Tipografía fluida – Cree texto que se adapte al tamaño de la ventana, para que sus encabezados se vean geniales en cualquier pantalla. 
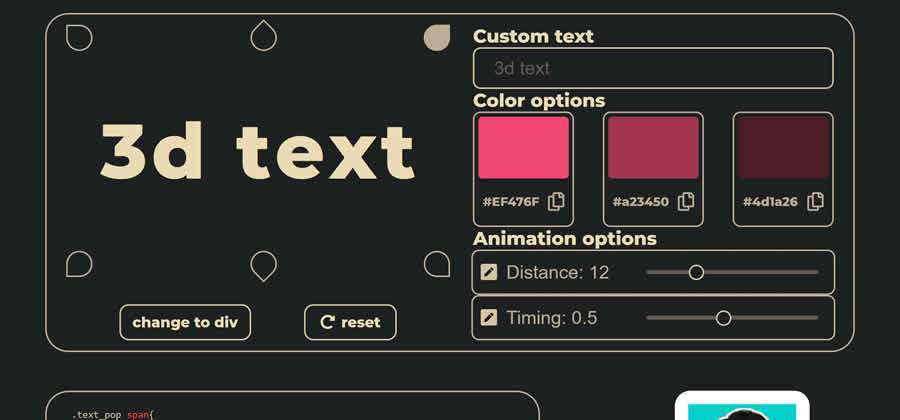
3Dpop – Esta herramienta en línea lo ayudará a generar increíbles efectos de texto en 3D usando CSS. 
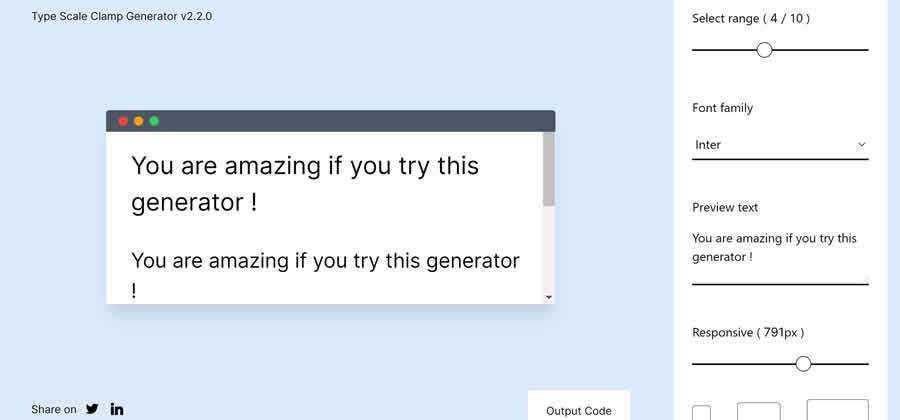
Tipo Escala Generador de pinzas – Utilice esta herramienta para crear la escala tipográfica receptiva perfecta con CSS. 
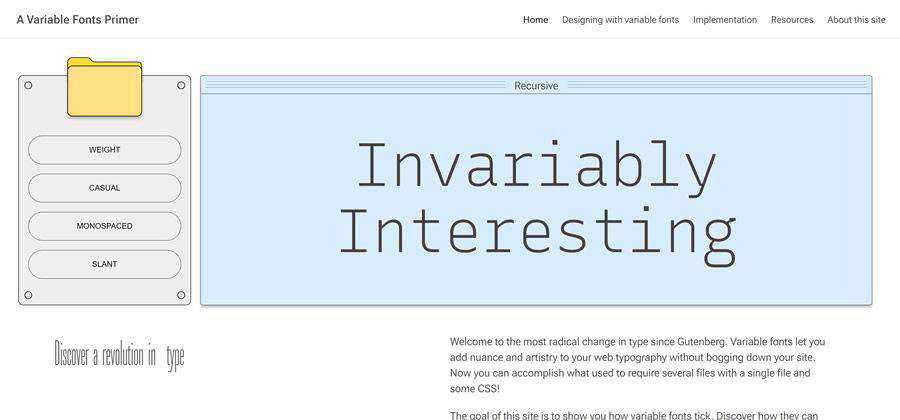
Una cartilla de fuentes variables – Aprende todo lo necesario para sacarle partido a este fenómeno tipográfico. 
Zozobrar – Una herramienta en línea para definir la tipografía en CSS. 
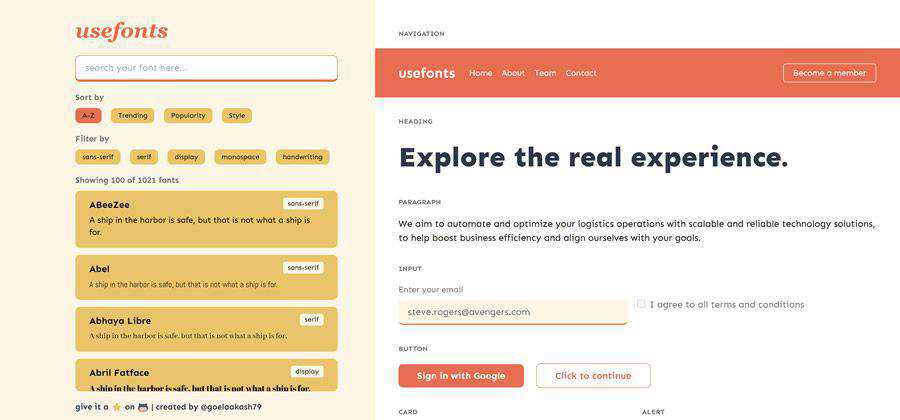
usar fuentes – Pruebe esta herramienta de diseño para ayudar a los diseñadores y desarrolladores a seleccionar las fuentes perfectas. 
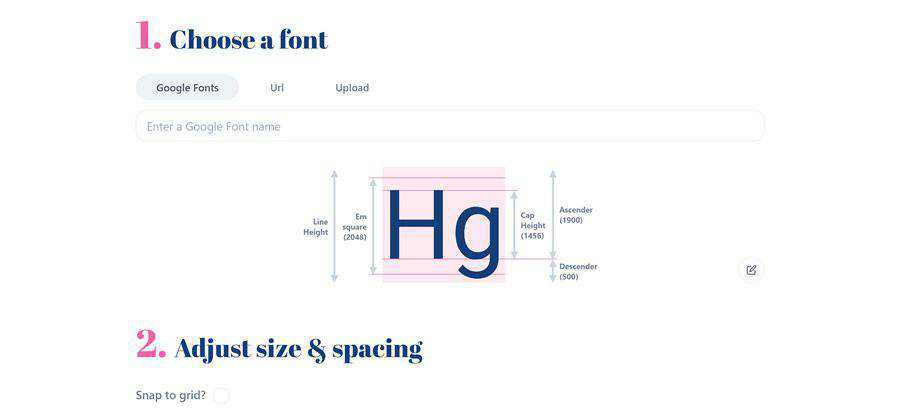
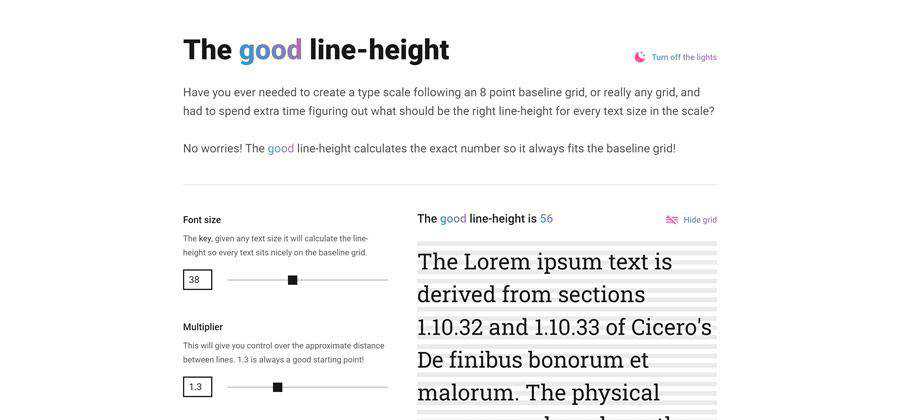
La buena line-height – Utilice esta herramienta para calcular fácilmente la altura de línea CSS perfecta para cada tamaño de texto en su escala. 
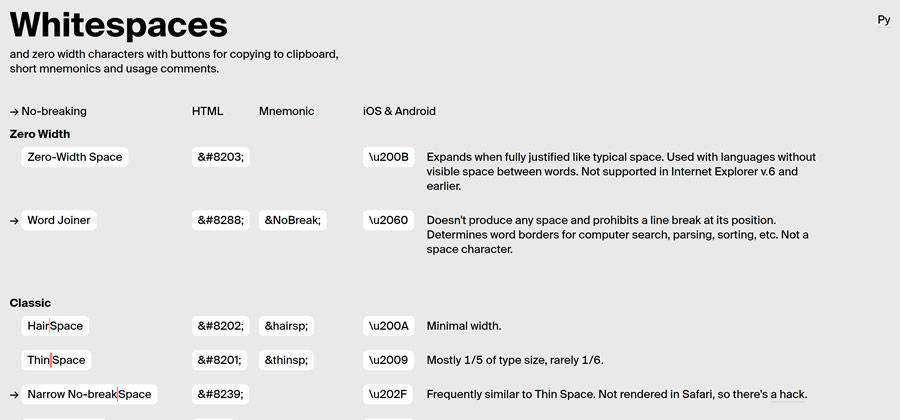
espacios en blanco – Un útil recurso de copiar y pegar para varios tipos de espacios. 
Aplicaciones y herramientas de filtro de imagen
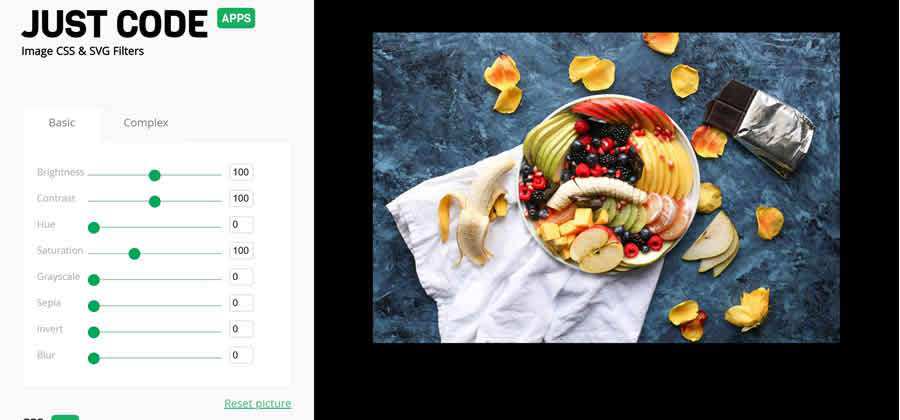
Generador de filtros CSS – Agregue atractivos efectos de filtro a sus imágenes con esta herramienta en línea. 
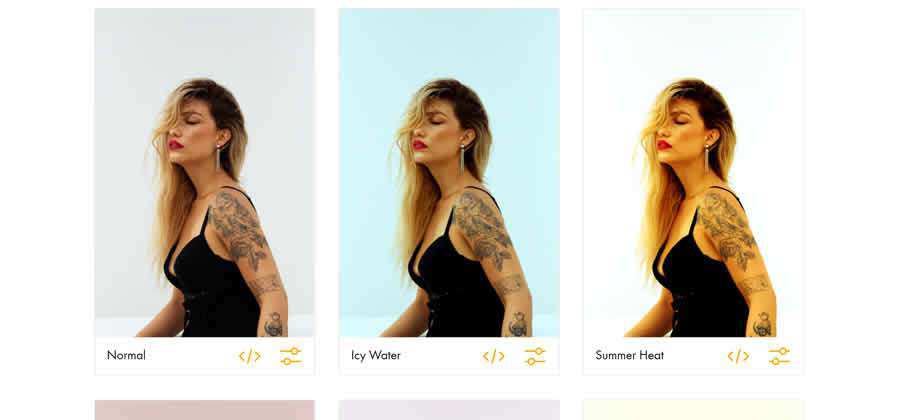
Filtros de fotos CSS – Cargue su imagen y esta herramienta proporciona la friolera de 36 filtros CSS que puede usar. 
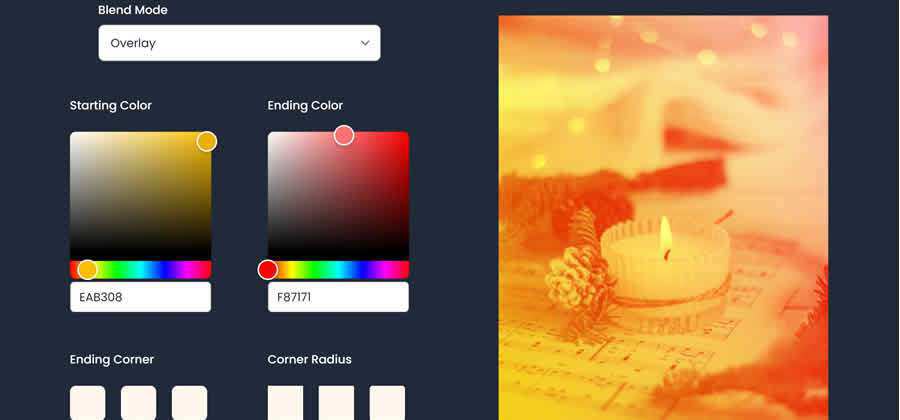
Mezcla de cola – Utilice esta herramienta en línea para crear hermosos modos de fusión de fotos para Tailwind CSS. 
Herramientas de animación basadas en web
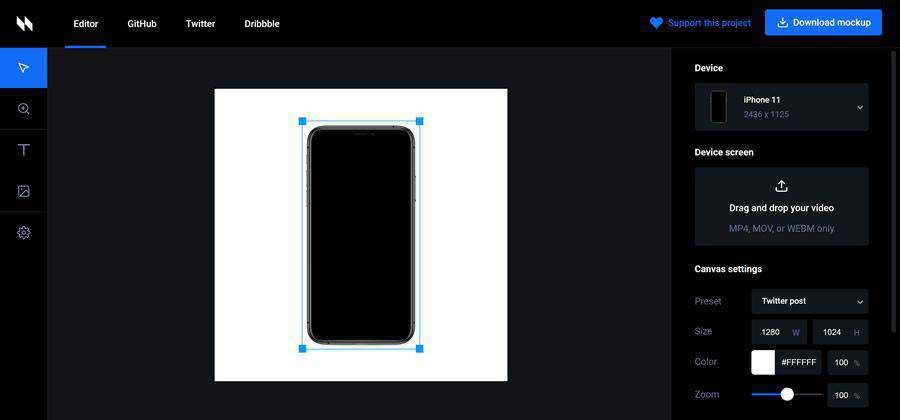
animockup – Use esta herramienta para crear maquetas animadas gratuitas de dispositivos populares. 
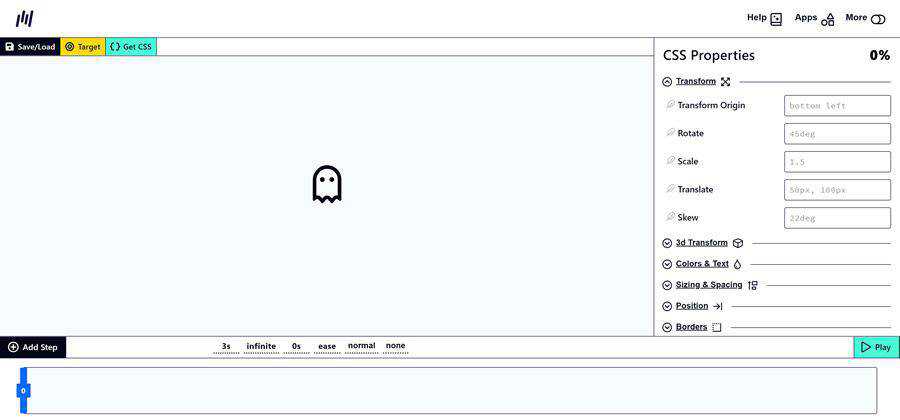
Fotogramas clave.aplicación – Genere impresionantes animaciones CSS con esta herramienta basada en la web. 
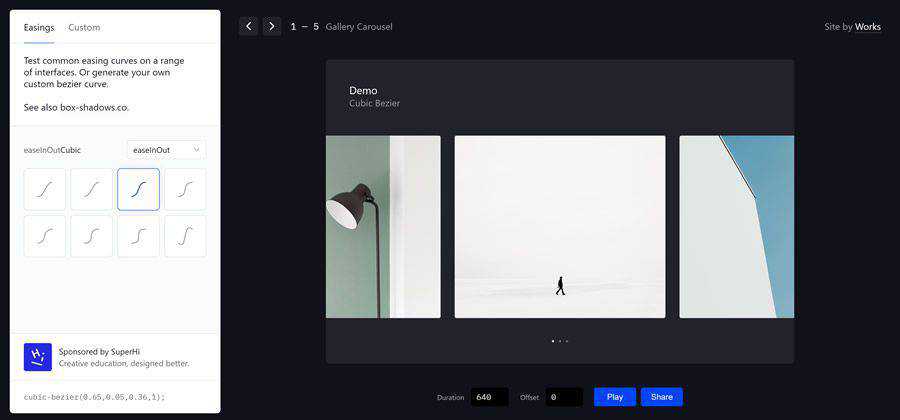
Aliviamientos – Pruebe y cree curvas de aceleración Cubic Bezier con este generador. 
Imagen de perfil y generadores de avatar
Grandes cabezas – Una biblioteca que genera personajes aleatoriamente para tus aplicaciones y juegos. 
Multiavatar – Genera tu propio avatar personalizado con esta herramienta. 
Herramientas de aprendizaje basadas en la web
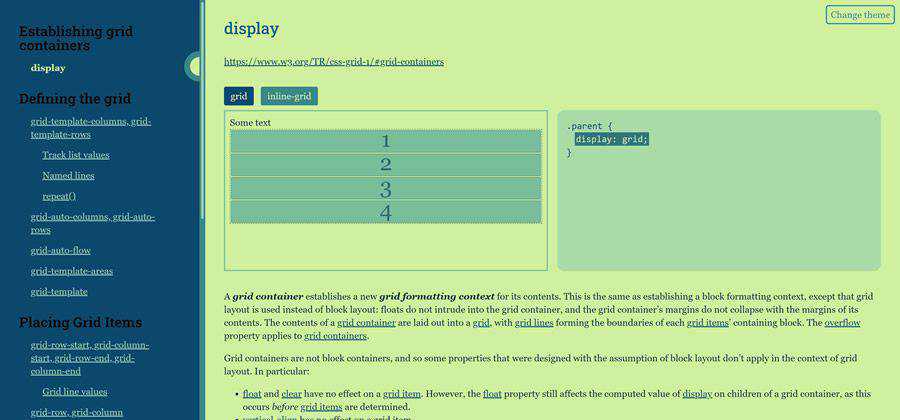
Aprende Posicionamiento CSS – Un artículo interactivo para ayudarte a aprender a colocar elementos. 
iHateRegex – Una hoja de trucos de expresiones regulares para los que odian. 
Aprender alineación de cajas – Obtenga información sobre cómo funciona la alineación tanto para CSS Grid como para Flexbox. 
Hoja de trucos de cuadrícula – Una referencia útil para aprender las complejidades de CSS Grid. 
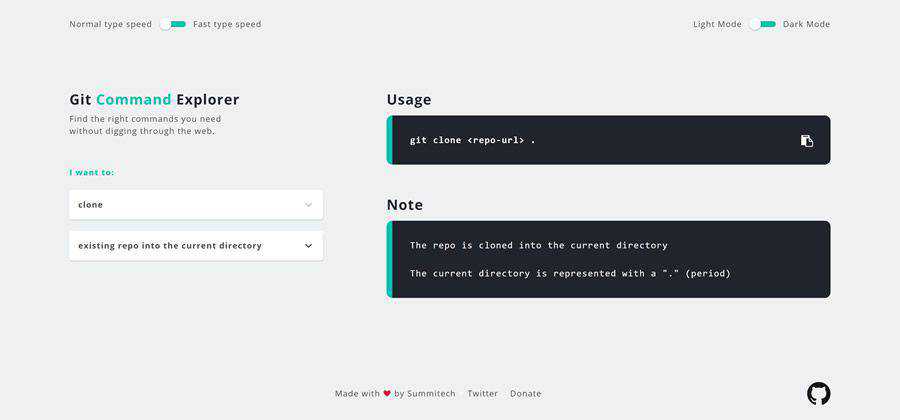
Explorador de comandos Git – Un recurso útil para ayudarlo a encontrar el comando Git correcto. 
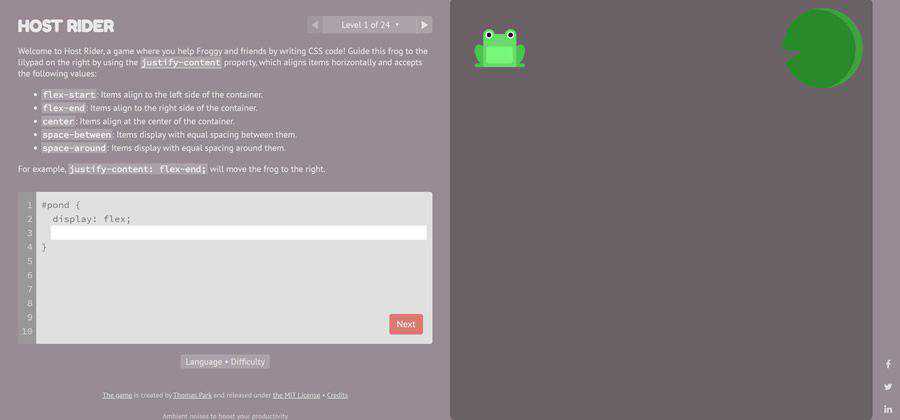
Jinete anfitrión – Utilice este divertido juego de CSS para obtener más información sobre la propiedad justify-content . 
Herramientas para tomar notas y editar texto
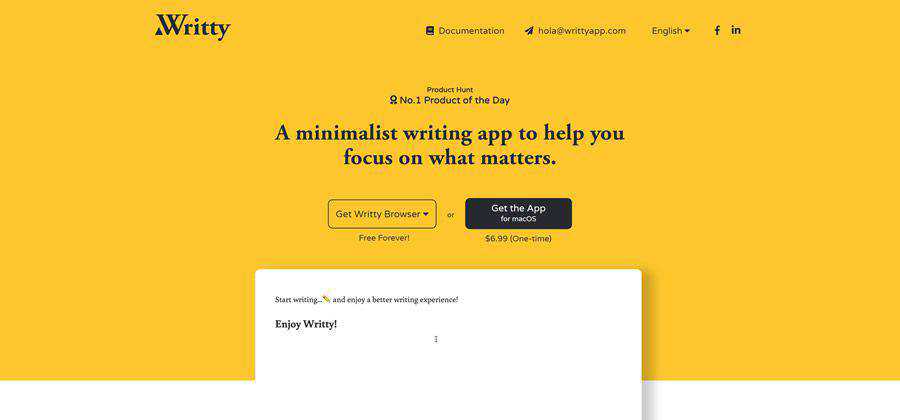
escrito – Un editor de texto gratuito y de código abierto con múltiples estilos y opciones de exportación. 
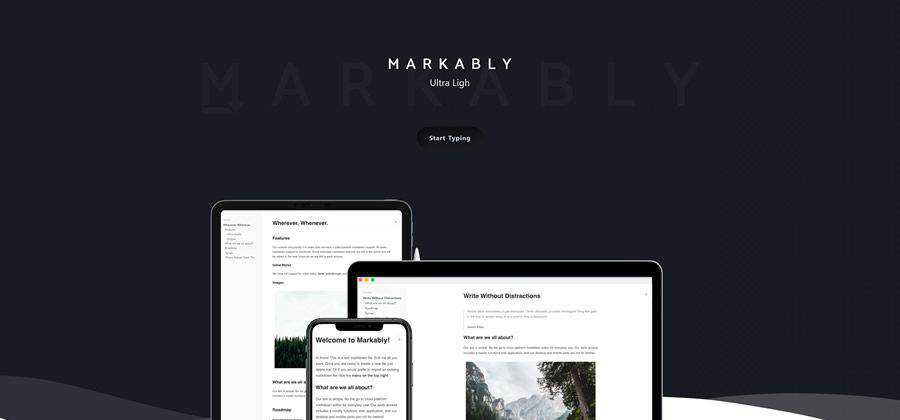
notablemente – Pruebe este elegante editor de texto enriquecido con soporte completo de rebajas. Disponible como aplicaciones nativas y basadas en navegador. 
garabatear – Una herramienta de escritura que se centra en la simplicidad, para que puedas concentrarte en tu trabajo. 
Herramientas útiles basadas en la web
Marcador de posición de imagen rápido y simple – Use esta herramienta para generar marcadores de posición de imágenes coloridas. 
Prueba de velocidad de imagen – Una herramienta que analiza las imágenes de su sitio y ofrece sugerencias para mejorar el rendimiento. 
SocialSizes.io – Un recurso para tamaños de imágenes y videos de redes sociales, completo con plantillas descargables. 
Compartir y mostrar fragmentos de código
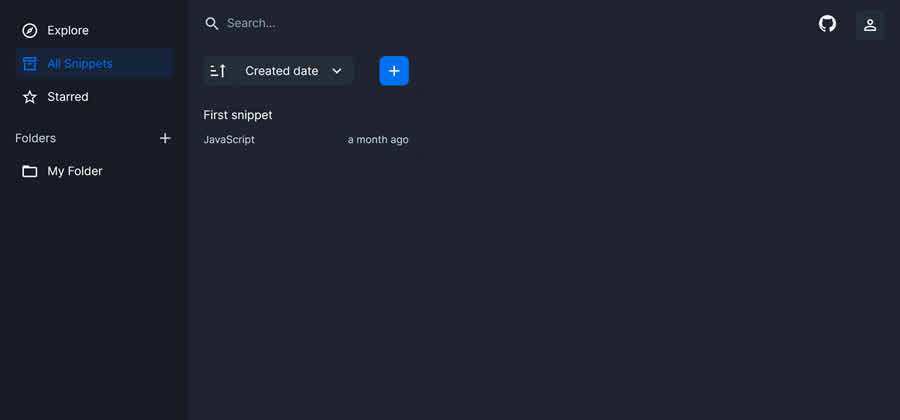
código instantáneo – Una herramienta en línea para almacenar y organizar fragmentos de código. 
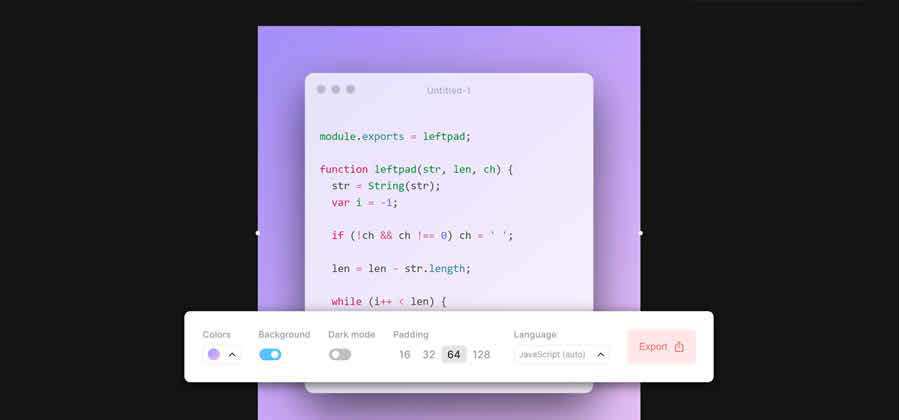
Ray.so – Utilice esta herramienta para crear bellas imágenes de sus fragmentos de código. 
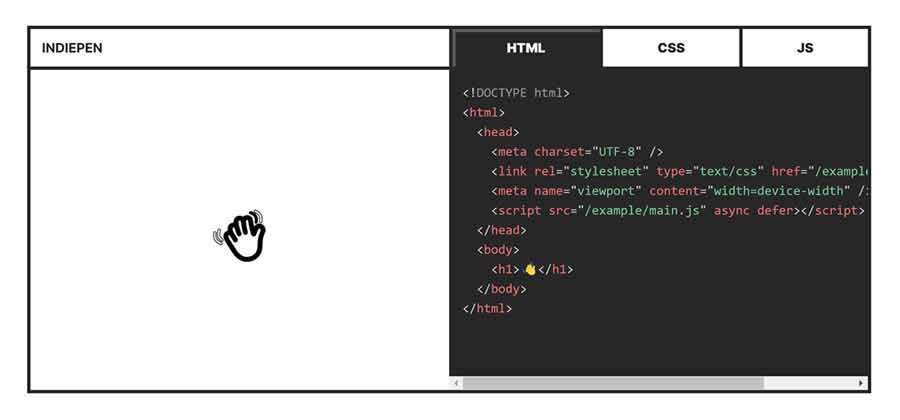
independiente – Comparta fragmentos de código incrustados con esta solución de ejemplo de código amigable con la privacidad. 
Herramientas y aplicaciones de GitHub
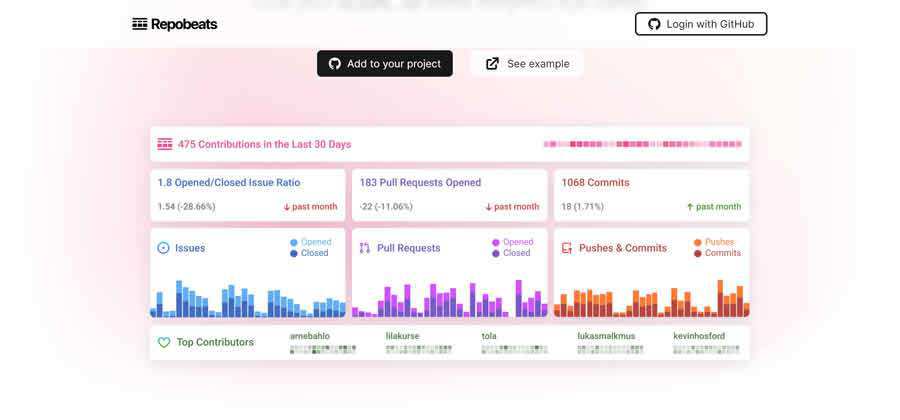
repobeats – Agregue información altamente visual a sus repositorios de GitHub con esta herramienta. 
LÉAME Gen – Utilice esta herramienta para generar un archivo README profesional para sus proyectos de GitHub. 
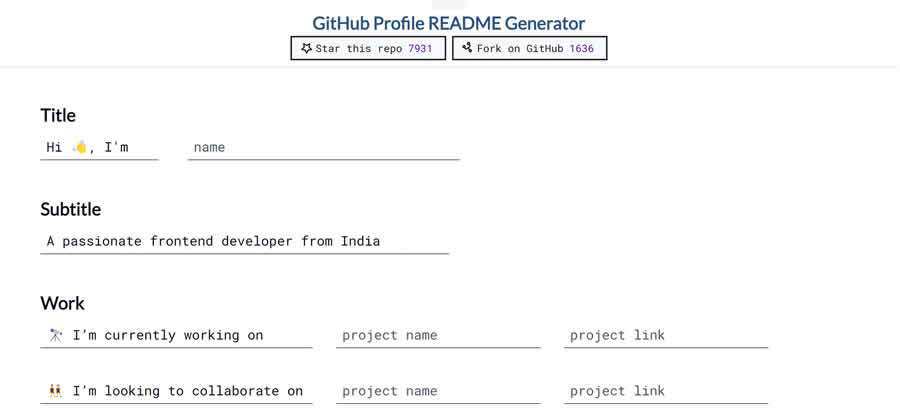
Generador LÉAME del perfil de GitHub – Utilice esta herramienta para crear su perfil personal de GitHub. 
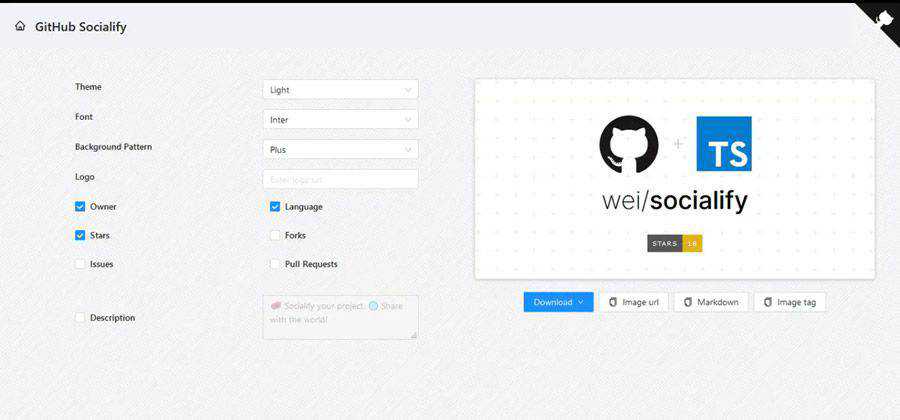
GitHub Socializar – Muestre su proyecto al mundo generando una hermosa imagen de proyecto con esta herramienta. 
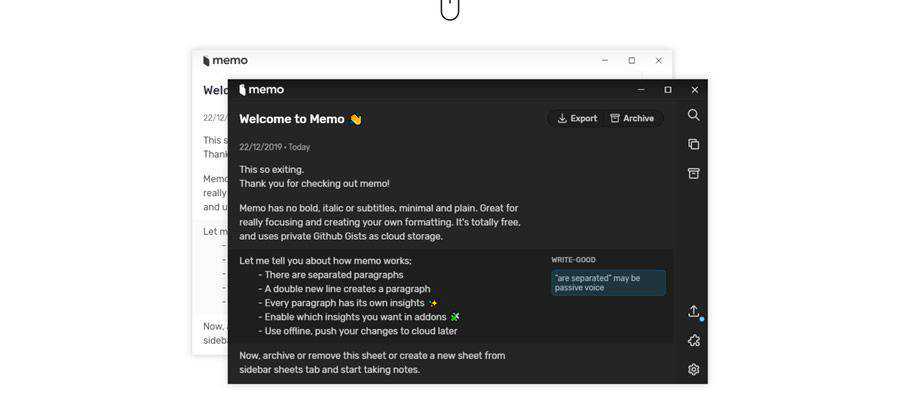
Aplicación de notas – Escribir notas en un GitHub Gist. 
…y finalmente…
Chistes de papá desarrollador – Una pequeña aplicación tonta que agrega un poco de humor extra al mundo de los desarrolladores. 
La red inútil – ¿Tienes algo de tiempo libre? ¿Por qué no usar este recurso para encontrar algunos sitios web inútiles para visitar?