La tendencia del diseño que ahorra tiempo y cómo usarla
Publicado: 2021-02-12Un sitio web funcional ya no es suficiente para diferenciar una marca de la competencia. Para sobresalir, los activos digitales deben verse hermosos, funcionar sin problemas y satisfacer de inmediato las necesidades del usuario. Los diseños que ahorran tiempo atraen la atención cada vez más corta de los visitantes del sitio web. El tiempo es esencial para el éxito tanto en entornos móviles como de escritorio.
Los visitantes del sitio ya no están dispuestos a escanear página tras página de contenido para encontrar las respuestas que necesitan. Si un sitio no llega al punto rápidamente, el botón Atrás ofrece un plan de salida simple y acceso al siguiente resultado relevante del motor de búsqueda. Si su marca tiene problemas con los bajos tiempos de visita al sitio y las tasas de conversión, considere el diseño que ahorra tiempo como una forma de generar satisfacción en los visitantes y alentar las conversiones, independientemente de la cantidad de tiempo que pasen en una página.
El impacto de la capacidad de atención en las experiencias digitales
Microsoft publicó un estudio fascinante hace dos años sobre la capacidad de atención y la tecnología. Los resultados mostraron una disminución de cuatro segundos en la capacidad de atención durante un período de 13 años. En 2013, la capacidad de atención del ser humano promedio fue un segundo más corta que la de un pez dorado. Todos los diseñadores de sitios web, usabilidad y UX deben considerar esta información a medida que desarrollan y optimizan páginas en línea.
Los sitios web y las aplicaciones que triunfan en la actualidad brindan más que información muy relevante. Son llamativos en los primeros momentos en que un visitante carga la página. Se basan en la psicología para atraer la atención del visitante hacia el contenido más importante de la página e inspiran microinteracciones y conversiones. El auge del diseño que ahorra tiempo, tal como se expone en varios artículos recientes con temas de "tendencia de diseño superior", es una respuesta directa a la necesidad humana de una experiencia de sitio web enfocada y guiada.
¿Qué es el diseño que ahorra tiempo?
Los diseños que ahorran tiempo son simples, pero no demasiado simplificados. La navegación, el contenido y los titulares dirigen a los usuarios a la información, CTA o formulario que necesitan para dar el siguiente paso en el viaje del cliente.
Uno de los estilos de diseño más comunes utilizados en los sitios web que ahorran tiempo es el diseño lineal. Los sitios web con formato lógico, a menudo cronológico o de principio a fin, siguen estructuras lineales. En lugar de presentar cada página del sitio en un menú desplegable, estos sitios a menudo brindan solo la información más relevante en la página de inicio y luego guían a los usuarios a páginas adicionales según el recorrido del cliente.
A medida que las empresas buscan formas de ofrecer una experiencia de marca más personalizada, naturalmente se inclinan hacia diseños intuitivos, eficientes y optimizados. Cualquier activo digital que acelere la experiencia del cliente y aumente la satisfacción del visitante puede entrar en la categoría de un diseño que ahorra tiempo.
La gestión del tiempo es parte de la evolución natural de las tendencias de diseño. En un futuro cercano, los avances en inteligencia artificial y aprendizaje automático permitirán a los diseñadores crear sitios cada vez más eficientes. Los conceptos de diseño impulsados por la tecnología y que ahorran tiempo no solo agilizan la navegación del usuario y la recuperación de contenido, sino que anticipan las necesidades del usuario para entregar contenido relevante.

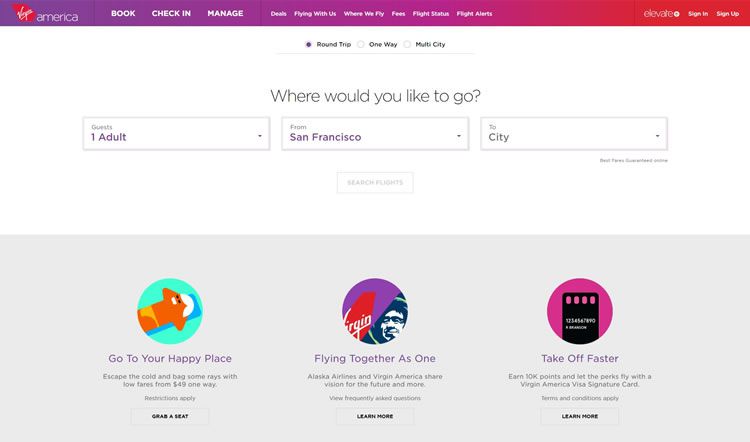
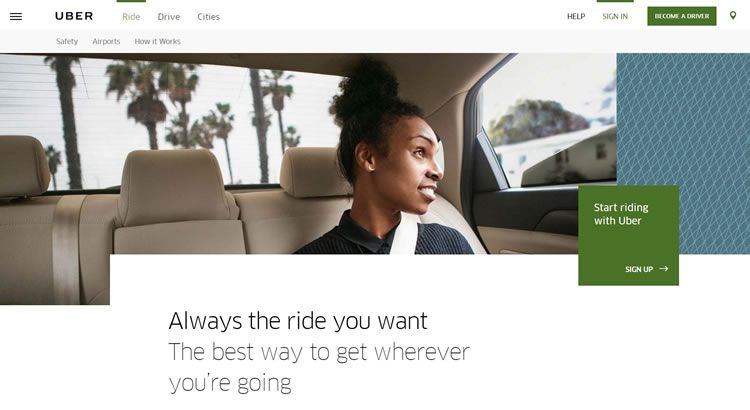
Los diseños que ahorran tiempo se aplican tanto a las experiencias de los usuarios móviles como de escritorio, y pueden incluir cualquier innovación que se correlacione con tiempos de visita al sitio más bajos y tasas de conversión más altas. Para ver ejemplos de diseños que ahorran tiempo, explore los sitios web de Uber, Virgin America y Airbnb.

En el otro lado de la moneda, un diseño que no ahorra tiempo crea obstáculos para la experiencia del visitante. Por ejemplo, un verificador de síntomas que requiera que el usuario conozca la categoría de la enfermedad antes de ver una lista de posibles síntomas constituiría un obstáculo digital. La navegación del sitio no es intuitiva ni ahorra tiempo.

Elementos de diseño web que ahorran tiempo a los usuarios
El diseño que ahorra tiempo se refiere a la experiencia del usuario o al resultado final del diseño de un sitio web. Un componente no creará un diseño que ahorre tiempo. Solo un conjunto de componentes magistralmente organizados puede crear una experiencia de usuario que reduzca la cantidad de tiempo que un usuario necesita para responder a una CTA. Los elementos de diseño comunes que ahorran tiempo y en los que se centran los desarrolladores de UX y los diseñadores de sitios web incluyen:
Navegación de inspiración minimalista. Los diseños que ahorran tiempo alientan a los usuarios a realizar un número limitado de pasos desde el momento en que hacen clic hasta que toman medidas. Los botones, enlaces, formularios y menús claros, llamativos y optimizados pueden ahorrar tiempo a los usuarios cuando acceden a un sitio.
Contenido visualmente rico. Combine mensajes inspiradores de acción con fotos, gráficos y otro contenido visual para captar la atención, dividir el contenido y alentar la acción. Los humanos procesan las señales visuales más rápidamente que las señales de texto, lo que hace que el contenido visualmente rico sea más llamativo y memorable.
Progresiones lineales. Cualquier sitio web o aplicación que desee fomentar un determinado comportamiento puede utilizar el diseño lineal para animar a los visitantes a realizar determinadas acciones. Además de los enlaces "leer más" para ayudar a un lector a tomar medidas, considere dividir el contenido en una historia o progresión lineal. Mueva a los lectores a través del viaje del cliente, brindando a cada usuario la oportunidad de investigar más o tomar medidas en cada paso.

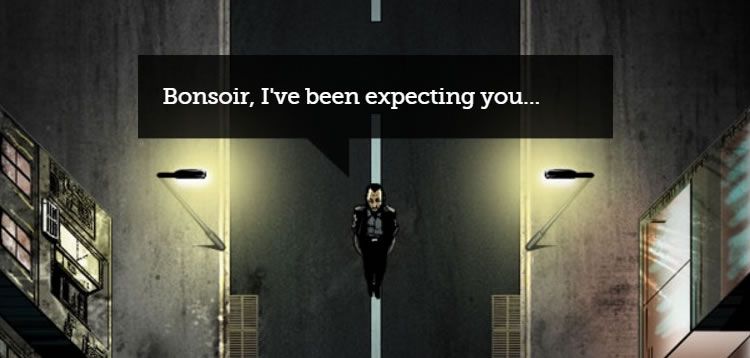
BenTheBodyguard.com – Diseño Web Storytelling
Sugerencias automatizadas. Las sugerencias personalizadas basadas en las acciones del usuario aumentan la probabilidad de que un consumidor tome medidas durante cualquier visita al sitio. Esta idea es similar a las sugerencias de artículos similares de Amazon.
Estos elementos representan solo una parte de las posibles características de diseño que pueden ahorrarle tiempo al usuario. Utilice los elementos individuales que la demografía objetivo de un sitio encontrará útiles y considere el proceso de pensamiento del usuario promedio al organizar los componentes del sitio. El propósito y la base de usuarios de cada sitio web es diferente y requerirá un enfoque ligeramente diferente.
¿Es el diseño que ahorra tiempo adecuado para su empresa?
Algunas empresas no pueden condensar de manera factible un sitio web en una experiencia minimalista y similar a Uber, pero todas las empresas pueden beneficiarse al explorar elementos de diseño que ahorran tiempo. Los consumidores quieren ver información relevante en un formato intuitivo, desde vender productos de software B2B hasta ofrecer un servicio de entrega orientado a la comodidad.
Pocos visitantes de sitios digitales disfrutan la idea de examinar bloques de contenido ininterrumpido y páginas de información para encontrar información procesable. Las tablas de precios, los resúmenes, las infografías y el contenido resumido, combinados con enlaces bien ubicados a contenido de formato largo, pueden ofrecer elementos que ahorran tiempo al usuario final, sin sacrificar la amplitud o profundidad de la información cubierta.

Brillo en la oscuridad: contenido de formato largo
Al igual que con la mayoría de las tendencias de diseño de interfaz, usabilidad y experiencia del usuario, comprender el concepto central informa y enriquece los proyectos de diseño futuros. Tome los elementos del diseño que ahorran tiempo y que pueden ayudarlo a llegar a su público y dejar atrás lo que no funciona.
Mejores prácticas para crear diseños que ahorren tiempo
Explore conceptos de diseño que ahorran tiempo para crear y optimizar un sitio web o una aplicación para obtener mejores conversiones . Cuando el usuario final se siente satisfecho con la experiencia del usuario, tanto la marca como la base de usuarios se benefician. Para las empresas, los diseños que ahorran tiempo pueden conducir a una mejor reputación en línea, ventas optimizadas y mayores conversiones. Para los usuarios, los sitios que ahorran tiempo agilizan el viaje del cliente y aumentan la satisfacción de la marca. Utilice estas prácticas recomendadas para incorporar elementos de diseño que ahorren tiempo en su próximo proyecto en línea:
Investigue su base de usuarios para comprender el recorrido del cliente . Evite permitir que cualquier tendencia de diseño pasajera supere las expectativas del usuario. La base de usuarios objetivo siempre debe impulsar los componentes utilizados para crear una experiencia en línea. Invierta en investigación tanto cualitativa como cuantitativa para comprender cómo se comportan los usuarios promedio en línea y qué los motiva durante una experiencia en línea.
Con una comprensión del recorrido del cliente, los diseñadores pueden comenzar a identificar puntos de contacto clave en el camino que aceleran el proceso. Desde la información que impulsa la acción hasta el estilo del formulario de registro utilizado en una página determinada, los clientes brindan información sobre los elementos de diseño que ahorran tiempo.
Pruebas frecuentes . Cada experiencia digital pasa por dolores de crecimiento antes de lograr el máximo ahorro de tiempo. Utilice pruebas A/B y otras pruebas de usabilidad para comprender qué funciona y qué no en un sitio, una aplicación o una página determinada.
Utilice la inteligencia competitiva . Explore cómo otras empresas incorporan elementos de diseño que ahorran tiempo en activos digitales y qué dicen los consumidores sobre la experiencia en línea. Aprenda de los errores y éxitos de otros para crear una experiencia de usuario que ahorre tiempo.
Mantenga un nivel de consistencia . Una marca podría decidir rediseñar por completo una aplicación o sitio web existente teniendo en cuenta una experiencia de usuario que ahorre tiempo. Sin embargo, los sitios nuevos que reemplazan a los existentes pueden crear una curva de aprendizaje, incluso si el nuevo diseño es técnicamente más intuitivo. Realice cambios que los usuarios finales puedan adoptar fácil y naturalmente para cumplir con las expectativas de ahorro de tiempo.
Los diseños que ahorran tiempo eliminan la frustración de una experiencia de marca, pero el enfoque de cada marca para el diseño que ahorra tiempo variará. Concéntrese en los usuarios finales y las optimizaciones de diseño lógico para crear activos digitales que respalden los recorridos de los clientes, simplifiquen las experiencias de los usuarios y promuevan la satisfacción de la marca.
