Creación de sitios web con Tilda (revisión completa)
Publicado: 2022-03-10(Este es un artículo patrocinado). La web moderna está muy unificada. Los diseñadores usan los mismos patrones y, como resultado, los sitios web creados por diferentes personas parecen clones. La única manera de sobresalir entre la multitud es a través del contenido. El contenido es lo que atrae a las personas a su sitio web en primer lugar.
Tilda es un creador de sitios web que se puede utilizar para crear sitios web, páginas de destino, tiendas en línea y proyectos especiales. Los creadores de Tilda practican una filosofía de "contenido primero": el contenido precede al diseño. Siendo grandes fanáticos de la narración de historias, se les ocurrió una mecánica de bloques para crear sitios web, de modo que los usuarios no solo creen páginas web, sino que también cuenten historias sobre sus productos o servicios. Y ayuda a convertir a los visitantes en clientes de manera más efectiva.

Este artículo es una historia de cómo Tilda se diferencia de otros creadores de sitios web y cómo te ayuda a concentrarte en lo que conoces y amas, sin tener que pensar en cosas técnicas, porque a menudo no tienes tiempo para aprender cosas técnicas. A continuación se presentan algunos beneficios clave de usar Tilda para crear sitios web.
Mecánica de bloques
Cuando los diseñadores crean sitios web, a menudo tienen que implementar los mismos objetos una y otra vez. Esto no solo hace que el proceso de diseño sea tedioso, sino que también consume un tiempo valioso.
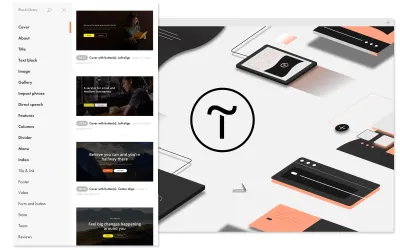
Para resolver este problema, el equipo de Tilda creó bloques, que son módulos de uso común. Este mecanismo de edición modular es el núcleo de la plataforma. Cuando crea un sitio web, no necesita usar una plantilla codificada; todo lo que necesita hacer es elegir bloques prediseñados que satisfagan sus requisitos.
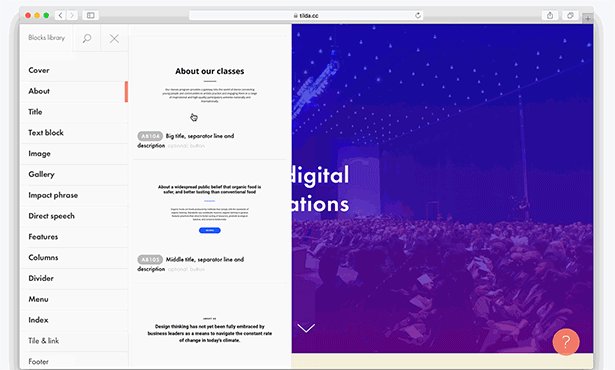
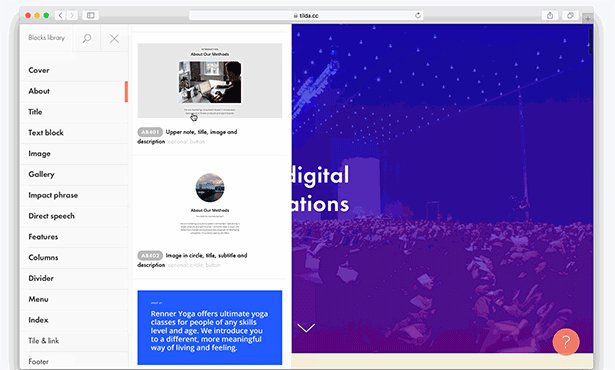
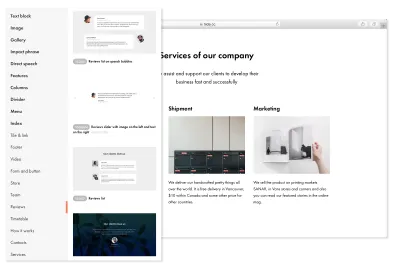
Tienes acceso a una biblioteca de 450 bloques. Esta biblioteca se actualiza constantemente. Para facilitar la navegación entre bloques, Tilda los organiza en categorías. Cada bloque de una colección se clasifica por función (por ejemplo, portada) o por significado (por ejemplo, reseñas de productos, "nuestro equipo", etc.).

Todos los bloques han sido creados por diseñadores profesionales, por lo que no necesita preocuparse por las propiedades de diseño principales. Además, todos los bloques funcionan juntos en armonía, por lo que no debe preocuparse por cómo ajustar un bloque a otro.

Quizás estés pensando: "¿Significa esto que todos los sitios web creados con bloques se verán como clones?" No. Piensa en un bloque como un esqueleto: te da algo para modificar según tus propias necesidades. Tilda te da mucho control sobre los detalles. Casi todo en un bloque es ajustable.
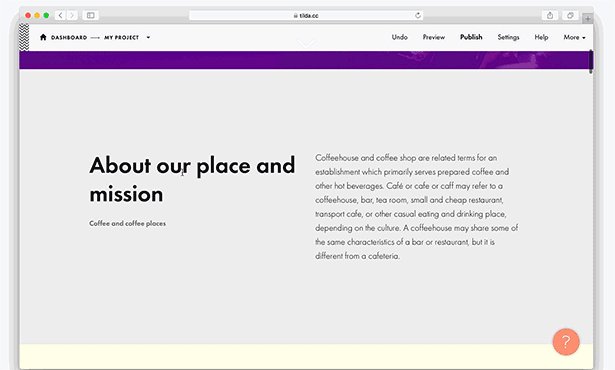
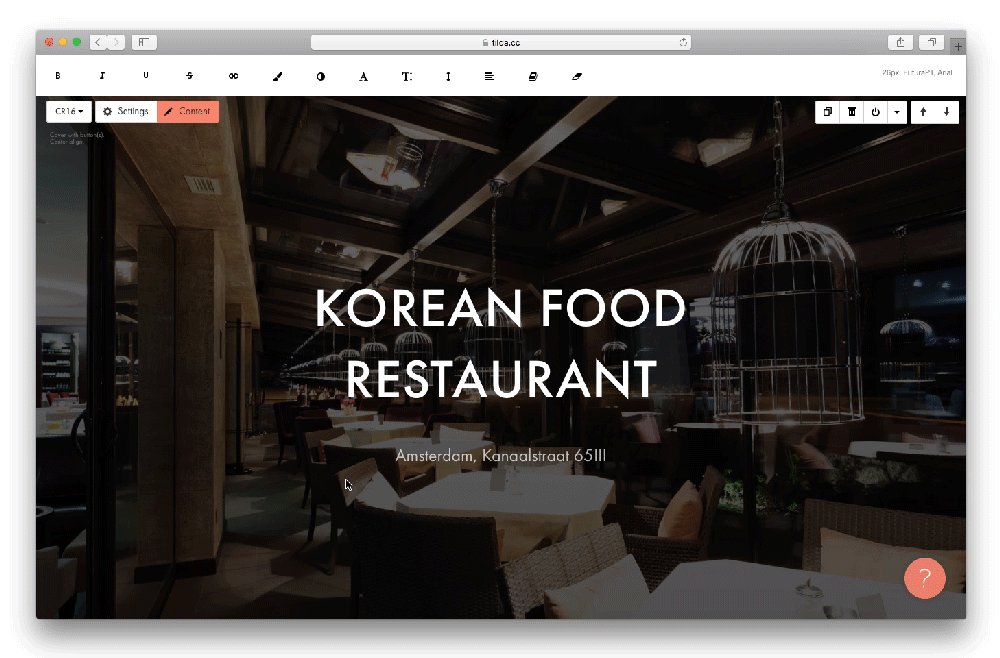
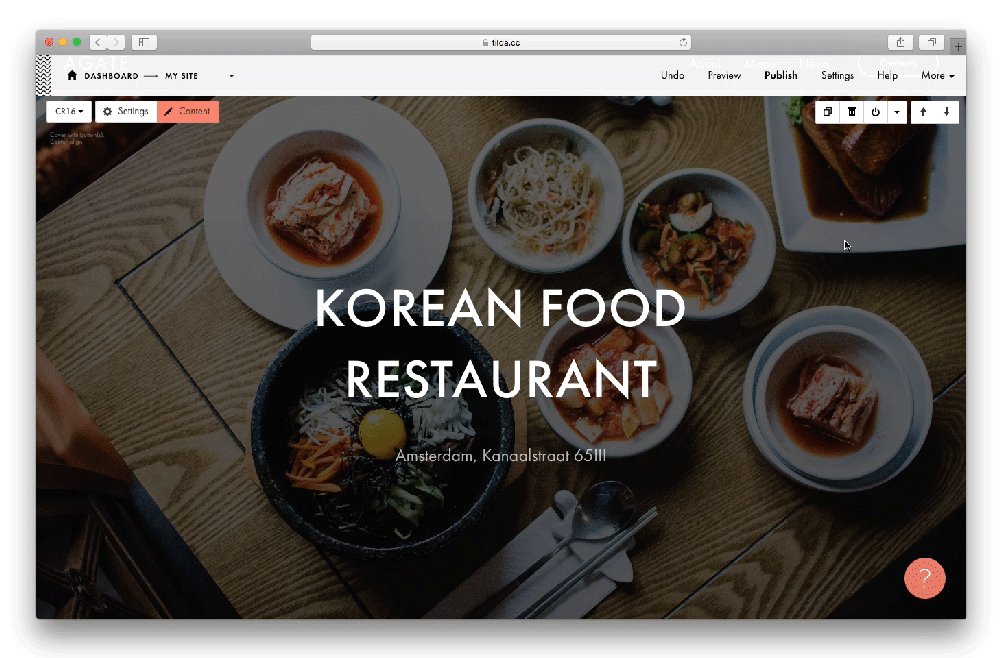
Tilda le permite personalizar bloques usando las áreas de contenido y configuración. Haga clic en el botón "Contenido" para editar toda la información que contiene un bloque. El botón "Configuración" le permite ajustar diferentes parámetros, como la apariencia visual de un bloque. Si desea cambiar el texto, haga clic en él y cámbielo directamente en la pantalla. Para reemplazar una imagen, simplemente arrástrela desde la carpeta de su computadora.

Las siguientes son las mayores ventajas de usar bloques:
- Legibilidad
Tilda pone un fuerte énfasis en la tipografía. El equipo de Tilda se encarga de todos los elementos tipográficos, como la longitud de las líneas, el espaciado y los tamaños de las fuentes, en proporciones armoniosas. Cada bloque está perfectamente equilibrado para hacer de la lectura una experiencia agradable. - Sensibilidad
No hay necesidad de perder tiempo optimizando páginas para tabletas y teléfonos inteligentes. - Apariencia visual
La apariencia de los bloques se puede cambiar drásticamente: los tamaños de texto e imágenes, botones: puede hacer todo por su cuenta en la pestaña 'Configuración'. - Resolver problemas complejos
Usando bloques, puede resolver tareas bastante complejas, como recopilar aplicaciones o vender bienes y servicios.
bloque cero
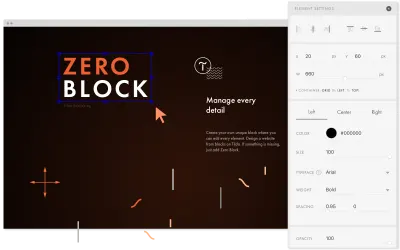
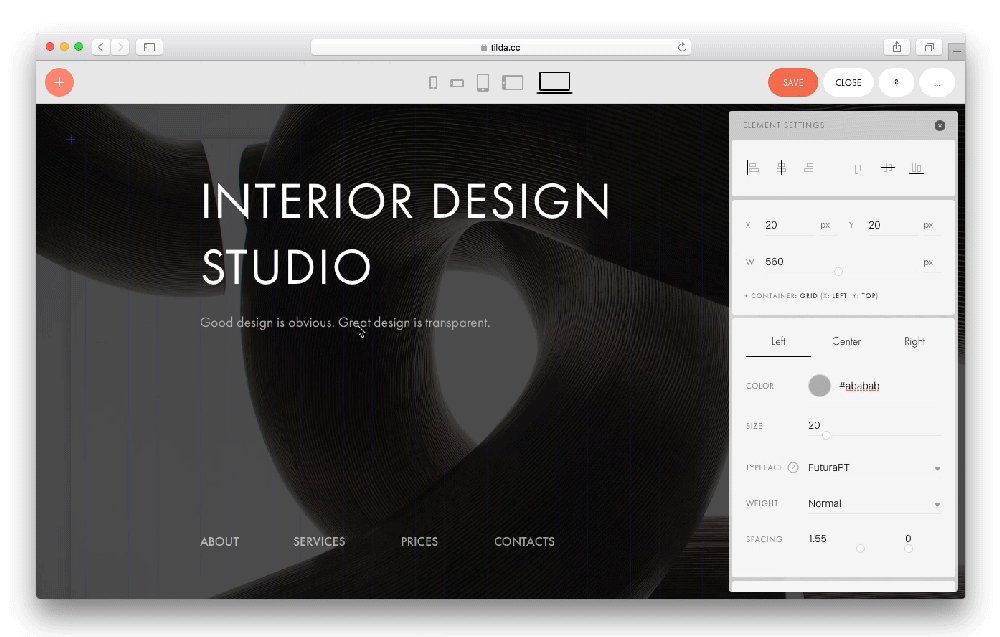
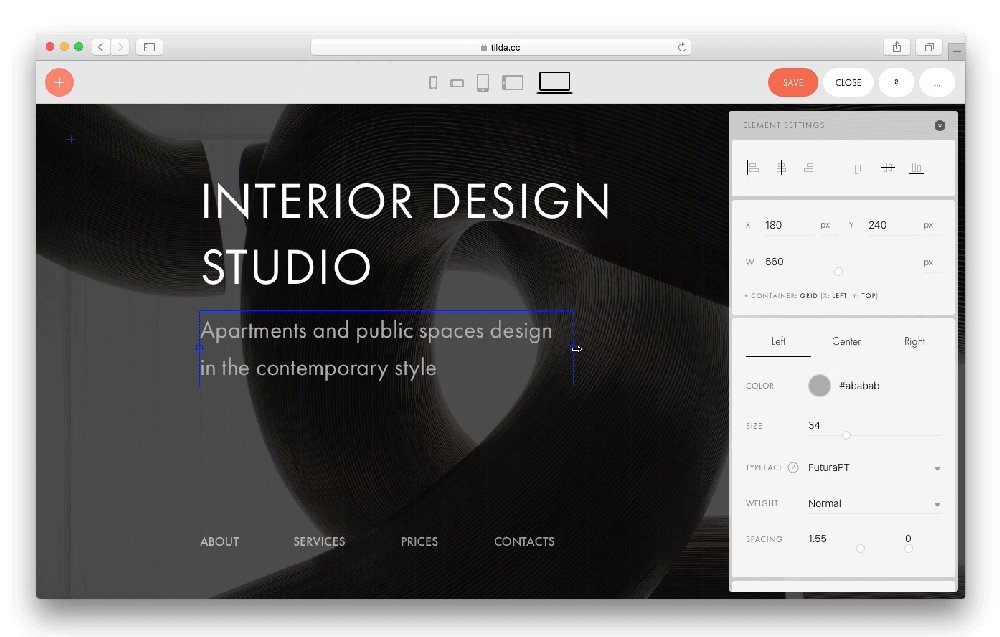
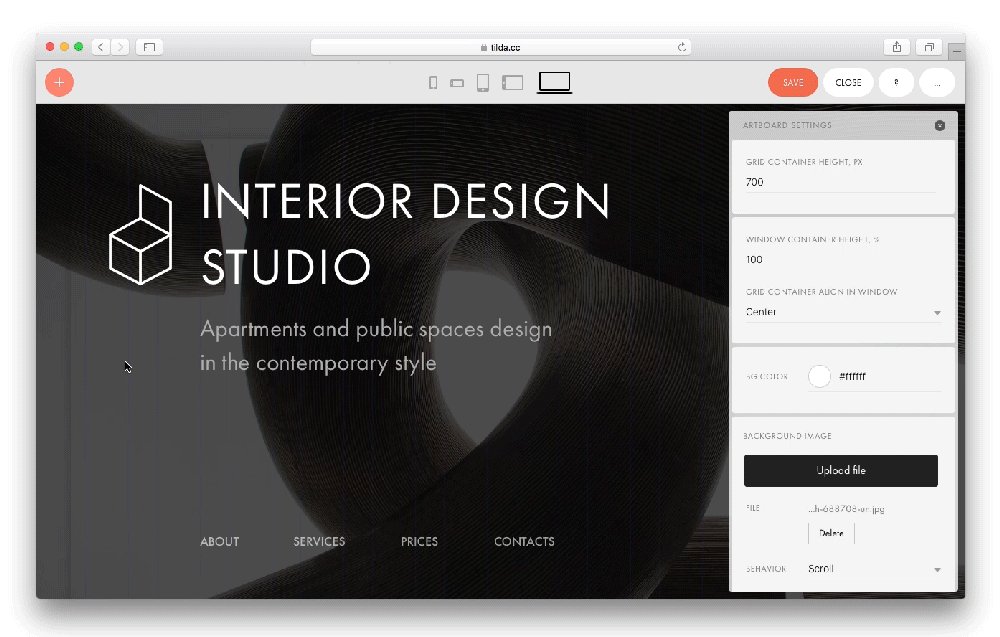
No importa cuán rica sea una colección predeterminada de bloques, algunos usuarios siempre querrán crear algo verdaderamente único. Precisamente para este caso, Tilda proporciona un editor Zero Block: un editor integrado para crear tus propios bloques. Piense en él como un editor gráfico para su sitio web que le permite explorar su creatividad: agregue texto, forma, botón, imagen, video, información sobre herramientas, formulario, incluso inserte código HTML; mueve, transforma y oculta cada elemento en el lienzo. ¡Puedes empezar desde cero y crear nuevos bloques únicos!

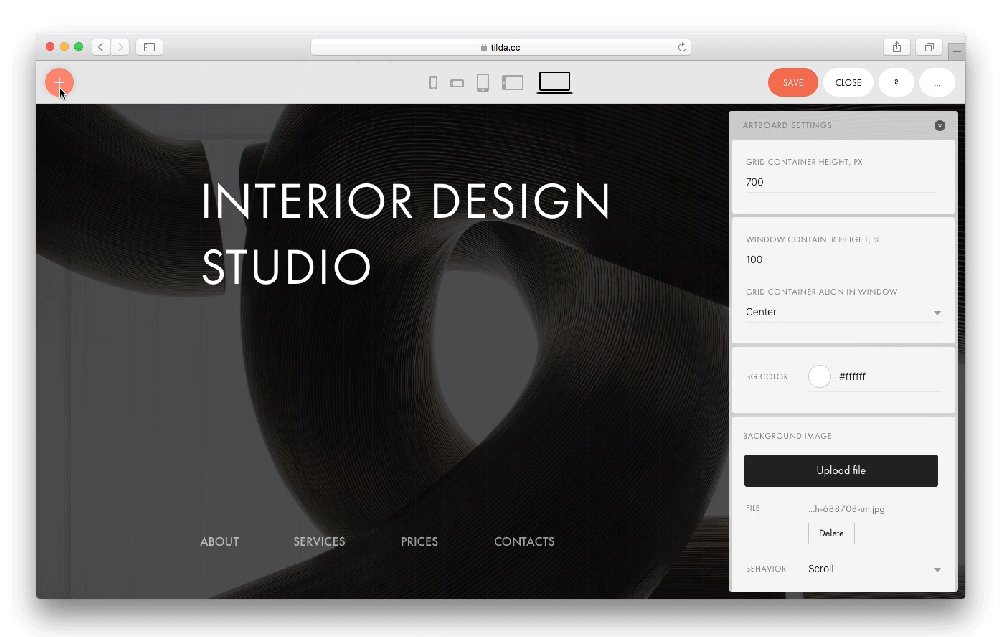
Todo lo que necesita hacer para comenzar a usar el editor es hacer clic en el botón "Cero" en una página recién creada. Zero Block le permite administrar cada detalle de su diseño. Puede cambiar las opciones de estilo de los objetos, cambiar su posición, cambiar su tamaño y más.
Así es como se ve este proceso:

Al igual que los Bloques regulares, los Bloques Cero son adaptables. Tilda proporciona cinco modos para adaptar el contenido a diferentes tamaños de pantalla. Puede obtener una vista previa de un diseño en los siguientes modos de pantalla:
- móvil (modo retrato),
- móvil (modo horizontal),
- tableta (retrato),
- tableta (modo horizontal),
- escritorio.
Zero Block se puede utilizar junto con bloques existentes. Es posible convertir un bloque existente en un bloque cero y modificarlo como quieras.
Efectos animados
La animación aporta una sensación de interactividad a la experiencia del usuario. Bien incorporadas, las animaciones hacen que los elementos de un sitio web cobren vida. Hay muchas maneras diferentes en las que agregar movimiento puede beneficiar a los usuarios. Por ejemplo, puede utilizar la animación para centrar la atención del usuario en un objeto en particular (como al asignar un efecto animado específico a un botón de llamada a la acción para dirigir la atención del usuario a ese elemento) o con fines puramente estéticos (como para crear un sentido de artesanía).
Tilda te permite crear impresionantes páginas interactivas sin ningún código. Tilda ofrece tres tipos de animación, que veremos ahora.
1. Animación básica
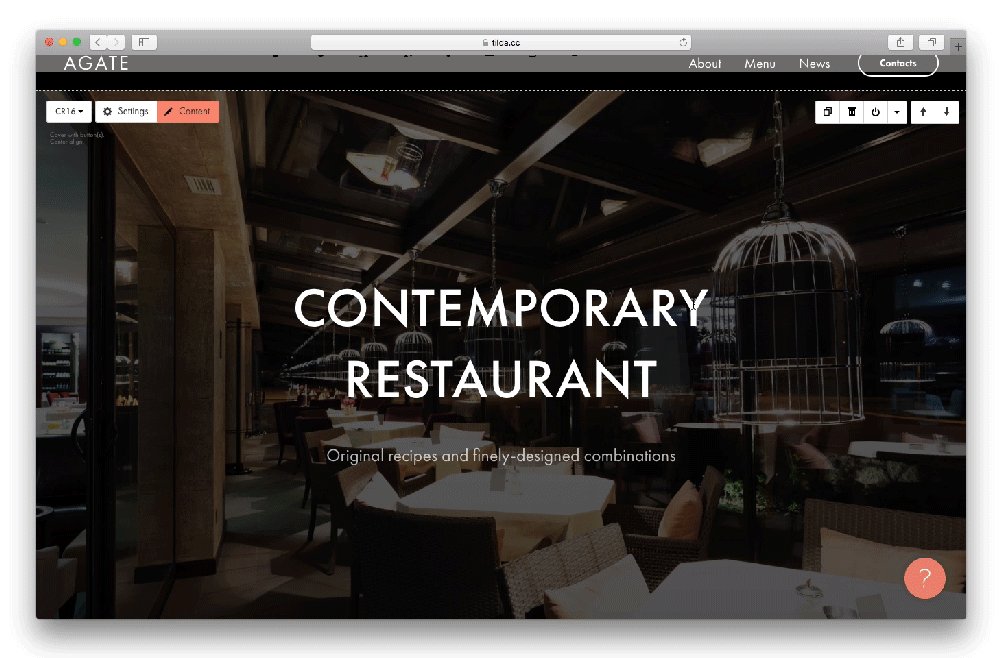
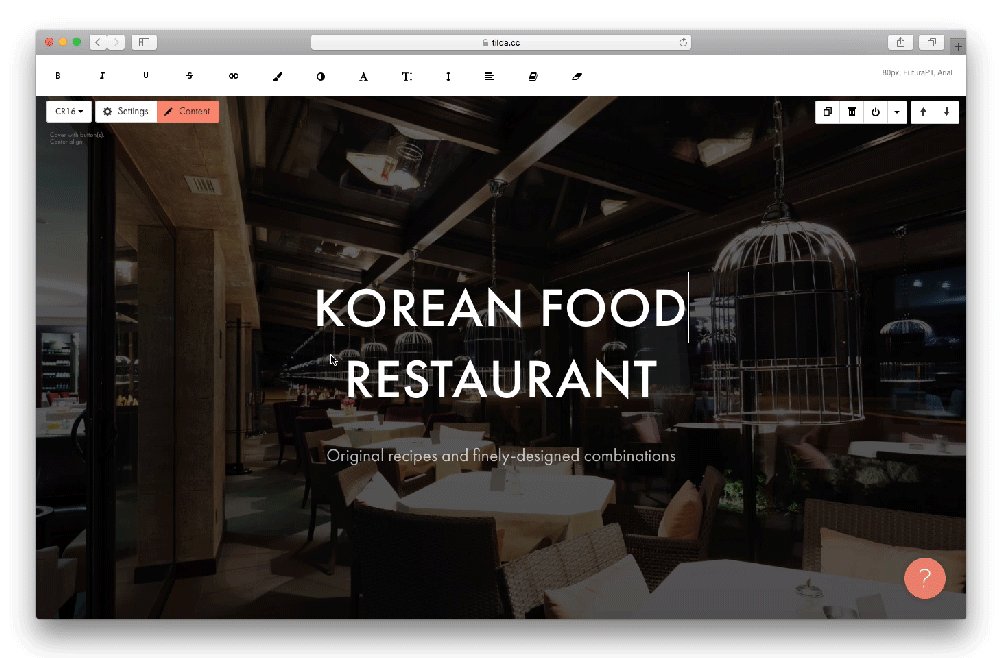
En todos los bloques estándar, puede ajustar la apariencia de cualquier elemento para que el sitio web sea más vivo e interesante. Por ejemplo, puede agregar un efecto animado para el título de una portada.

Las animaciones funcionan en todos los bloques, excepto en el control deslizante. Todo lo que necesita hacer para agregar un efecto animado es simplemente seleccionar el efecto deseado en la configuración del bloque.
2. Animación extendida en bloque cero
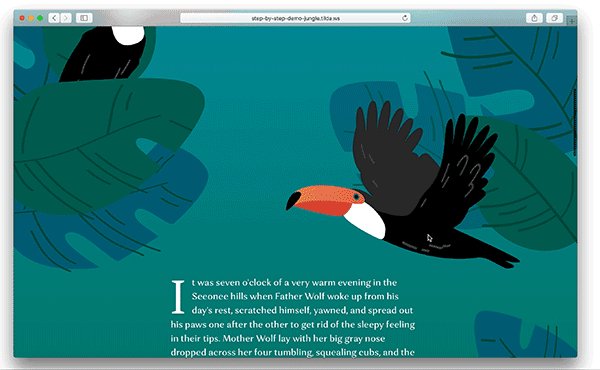
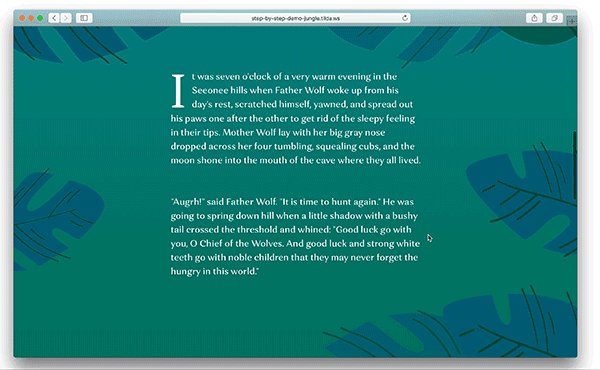
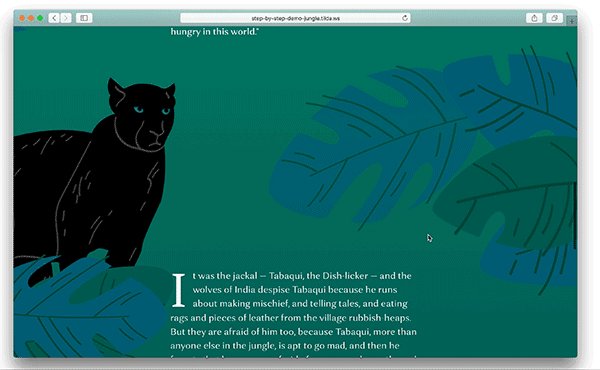
Con Tilda, también puede crear una animación paso a paso donde cualquier elemento de la página puede ser parte de la secuencia de movimiento. Tilda te permite establecer la trayectoria de los elementos. Puede implementar comportamientos complejos para los elementos de la página y agregar la máxima interactividad.

Además de los efectos de apariencia, puede ajustar el paralaje y la fijación. Parallax permite que los objetos se muevan a diferentes velocidades cuando los usuarios se desplazan por una página. Fijar le permite fijar un objeto en la pantalla durante el desplazamiento. Puede jugar con los siguientes parámetros: velocidad, duración, retraso, activadores de eventos para iniciar la animación.

Aquí hay un video rápido que demuestra cómo crear un efecto animado complejo.
3. Bloques especialmente diseñados
Esos bloques están diseñados para agregar efectos de animación. También puede crear animaciones utilizando bloques especiales, como:
- un efecto de máquina de escribir,
- un efecto galaxia para portadas,
- una presentación de diapositivas animada para portadas
Plantillas
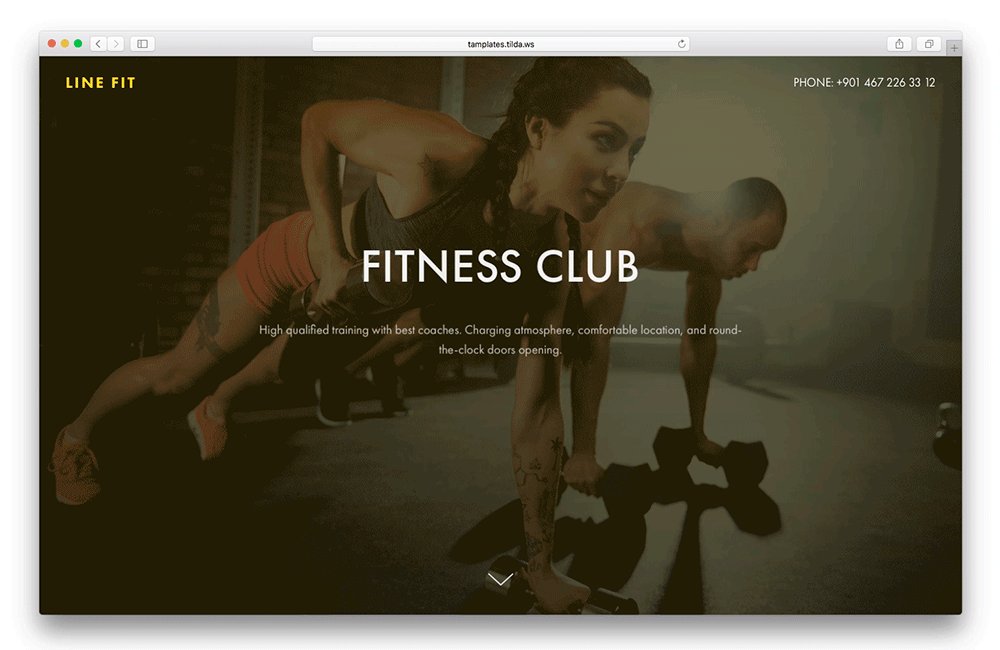
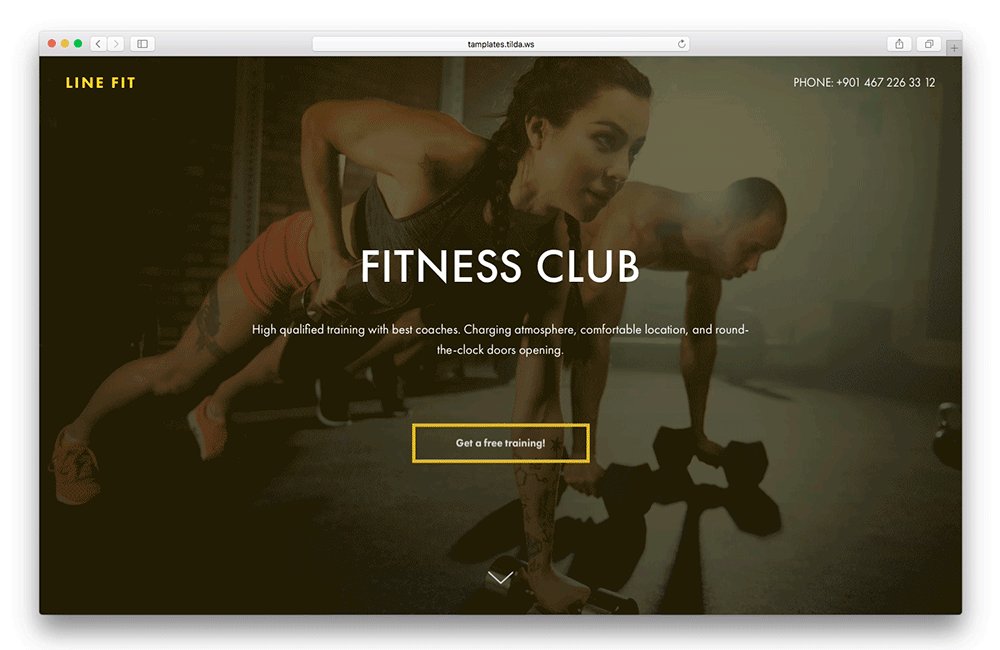
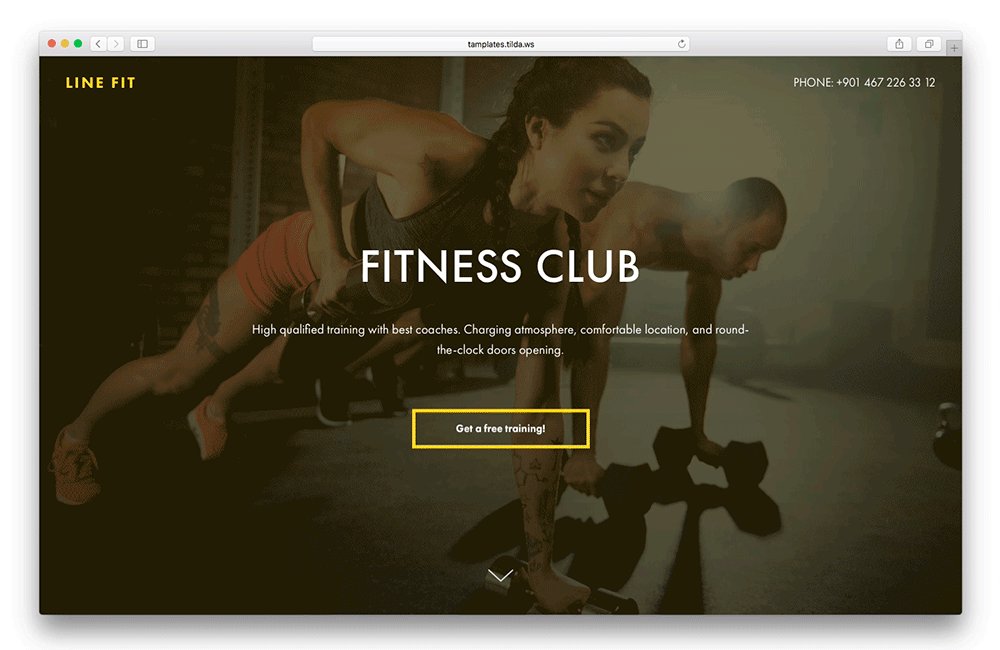
Si bien las plantillas y los bloques suenan bastante similares entre sí, son diferentes. Las plantillas son para casos de uso común (como páginas de destino para empresas, páginas de eventos, blogs, etc.); pueden usarse como base y luego cambiarse según su propio estilo. Elija una plantilla que sea más relevante para su proyecto y personalícela según sus preferencias. A diferencia de muchos otros creadores de sitios web, Tilda no obliga a los usuarios a seleccionar una plantilla de una lista. Depende completamente de usted si usar una plantilla o comenzar con una pizarra en blanco.

También es posible diseñar su propia plantilla. Todo lo que necesita hacer es diseñar su propia página y guardarla como plantilla. Puede compartir la plantilla con otros.
Optimización SEO
La web tiene más de mil millones de sitios web y está en continuo crecimiento. Todos esos sitios web compiten por los visitantes. En el mercado competitivo actual, la optimización de motores de búsqueda (SEO) y mejorar la clasificación de un sitio web en los resultados de búsqueda es más importante que nunca y se ha convertido en una tarea crítica de los diseñadores web.
La buena noticia sobre Tilda es que es una plataforma compatible con los motores de búsqueda; Los sitios web creados con Tilda son indexados automáticamente por los motores de búsqueda. Un archivo robots.txt (que contiene instrucciones especiales para robots de motores de búsqueda) y un archivo sitemap.xml (que enumera las URL del sitio web) se generan automáticamente.
Los usuarios pueden mejorar los resultados de búsqueda utilizando configuraciones especiales:
- Puede administrar la configuración del título y la descripción y establecer etiquetas meta para objetos HTML (por ejemplo, etiquetas
altpara imágenes). - Agregue las etiquetas
h1,h2yh3. El encabezadoh1tiene el mayor peso para los motores de búsqueda. - Configure https o http, www o no www, y redireccionamientos 301 (un redireccionamiento 301 mejora el SEO cuando cambia una URL).
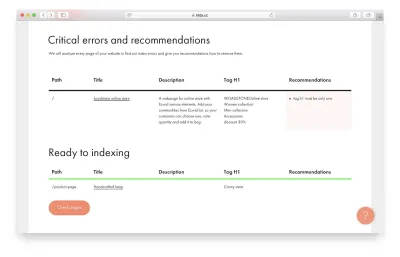
Los usuarios tienen acceso al “Webmaster Dashboard” de Tilda. Esta herramienta prueba un sitio web con las recomendaciones básicas de los motores de búsqueda e identifica errores que afectarían la indexación. La herramienta está disponible en "Configuración del sitio" → "Análisis y SEO" → "Panel de control para webmasters de Tilda". Los usuarios pueden hacer clic en "Comprobar páginas" en "Errores críticos y recomendaciones" para ver qué páginas necesitan trabajo.

Si desea recomendaciones específicas sobre la optimización de SEO, considere leer la guía de SEO de Tilda.
fuentes
El 95% de la información en la web es lenguaje escrito. Como dice Oliver Reichenstein en su artículo "El diseño web es 95% tipografía": Optimizar la tipografía es optimizar la legibilidad, la accesibilidad, la usabilidad (!), el equilibrio gráfico general.

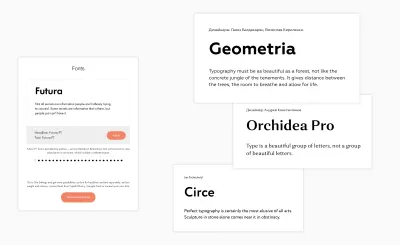
Ya mencioné que Tilda tiene un fuerte enfoque en la tipografía, pero vale la pena decir algunas palabras sobre la colección de fuentes. Las fuentes tienen un impacto directo en la estética de un sitio web. Los usuarios de Tilda tienen acceso a una rica colección de fuentes. Tilda se integra con Google Fonts y Typekit. Los usuarios pueden utilizar fuentes distintivas como Futura, Formular, Geometria, Circe, Kazimir y otras proporcionadas por Rentafont.

Formularios de recopilación de datos
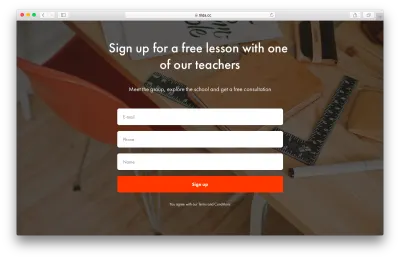
El objetivo principal del negocio es crear y mantener clientes. Y una de las principales herramientas que permiten a las empresas trabajar con sus clientes son los formularios. Los formularios permiten a los clientes enviar solicitudes y comentarios, o suscribirse a la lista de correo. Con Tilda, puede crear formularios verticales, horizontales, emergentes y paso a paso. La biblioteca tiene una categoría separada con opciones de diseño listas para usar.

En formularios verticales, puede agregar un número ilimitado de campos. Para cada campo, puede elegir su tipo: lista desplegable, casilla de verificación, número de teléfono, archivo adjunto, etc. Tida proporciona algunos campos de formulario especiales como 'Dividir' y 'Calculadora'. El campo 'Dividir' le permite dividir el formulario en unos pocos pasos. El campo 'Calculadora' le permite calcular el costo utilizando una fórmula específica y muestra el costo al visitante antes de enviarlo. Esto puede ser extremadamente útil para sitios web de comercio electrónico (durante la compra del producto).
Tilda se integra con varios servicios de recepción de datos. Le ayuda a resolver problemas comunes con la recopilación de datos, como:
- Conexión de correos electrónicos, mensajeros de Telegram o Slack, Trello o Google Table para proceder rápidamente con nuevas aplicaciones.
- Ejecutar campañas de correo electrónico y recopilar suscriptores de correo electrónico
Configure un formulario en Tilda y conéctelo a listas de correo en MailChimp, UniSender, SendGrid o GetResponse. - Recopilación de datos sobre pedidos en línea en un sistema CRM
Trello, Pipedrive y AmoCRM son sistemas CRM que tienen integración nativa con Tilda. Todo lo que necesita hacer para comenzar a recibir los datos es vincular su cuenta.

Creador de campañas de correo electrónico
Tilda tiene un constructor incorporado para correos electrónicos que le permite crear un correo electrónico atractivo a partir de bloques en muy poco tiempo. Puede conectar los servicios de MailChimp, UniSender, SendGrid y enviar correo directamente desde la interfaz de Tilda. Si usa otros servicios de correo electrónico, el generador de correo electrónico aún puede ser útil para usted: puede descargar el código HTML de una plantilla creada en Tilda y usarlo en su servicio.
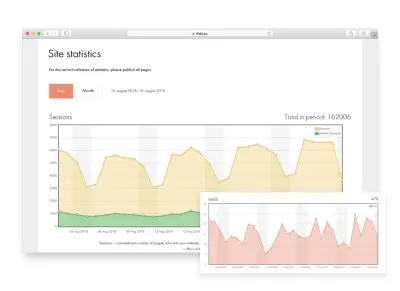
Analítica integrada
Tilda tiene análisis integrados que muestran medidas básicas de la eficacia de un sitio web: vistas de página, conversiones de página, participación de los visitantes, etc. Estos indicadores clave de rendimiento satisfacen las necesidades básicas de los usuarios. Es posible ver detalles de alto nivel (rendimiento general) y datos específicos de la página.

Los usuarios de Tilda pueden ver las etiquetas de fuente, medio y campaña en la tabla UTM. Si hace clic en la etiqueta, accederá a una página donde podrá ver estadísticas vinculadas a este parámetro, como visitantes, sesiones, clientes potenciales y una vista detallada por día.
Si bien el análisis de Tilda lo cubrirá en el 90% de los casos, a veces necesita más datos. En esos momentos, es posible que deba cambiar a Google Analytics. Tilda le permite conectar Google Analytics y Google Tag Manager para monitorear el tráfico de su sitio web. No necesita codificar para agregar contadores de Google a sus páginas; simplemente agregue su cuenta a la configuración de la página cuando configure el seguimiento de Analytics.
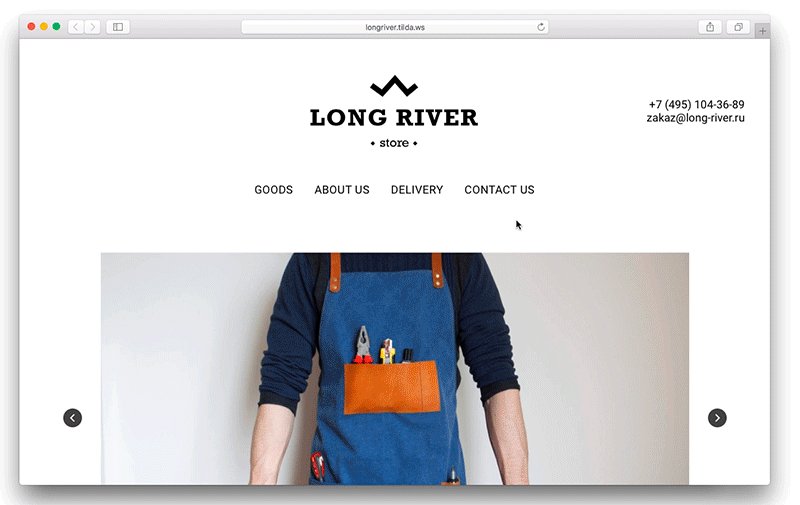
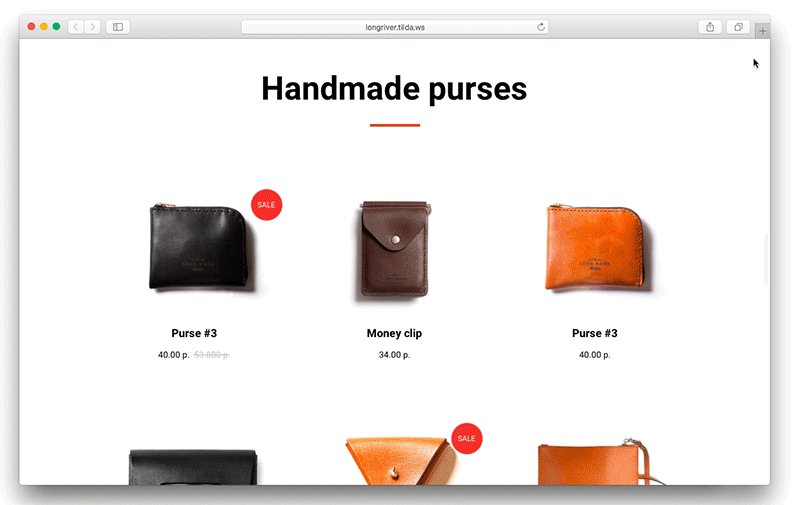
Funciones de la tienda en línea
Construir tiendas online es una de las tareas más comunes de los diseñadores web. A diferencia de otros tipos de sitios web, los diseñadores web no solo necesitan crear un gran diseño, sino también integrarse con las pasarelas de pago. La buena noticia es que Tilda tiene herramientas de comercio electrónico integradas que le permiten crear pequeñas tiendas en línea en minutos, no en horas o días.
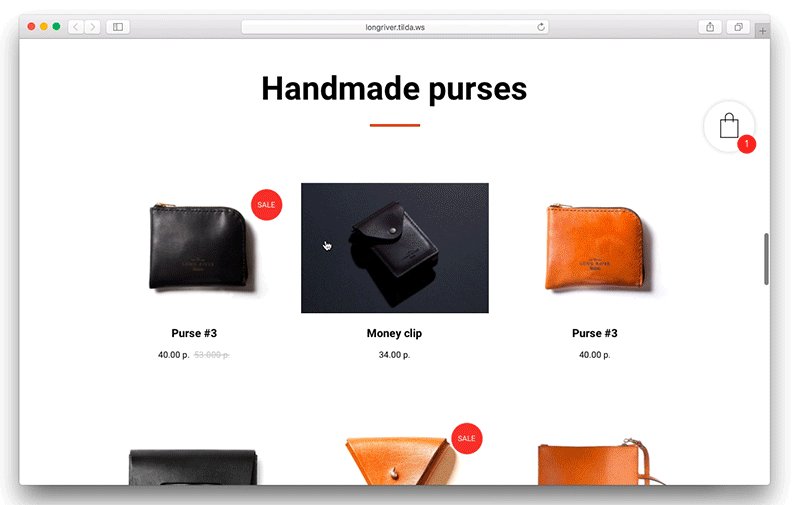
Carrito de compras
Los usuarios de Tilda pueden agregar un carrito de compras a su sitio web. El widget del carrito es universal y puede usarlo para vender bienes y servicios. El carrito está integrado con el formulario de pedido, que puedes personalizar como quieras. Simplemente agregue los campos que necesita y obtendrá la información que necesita.
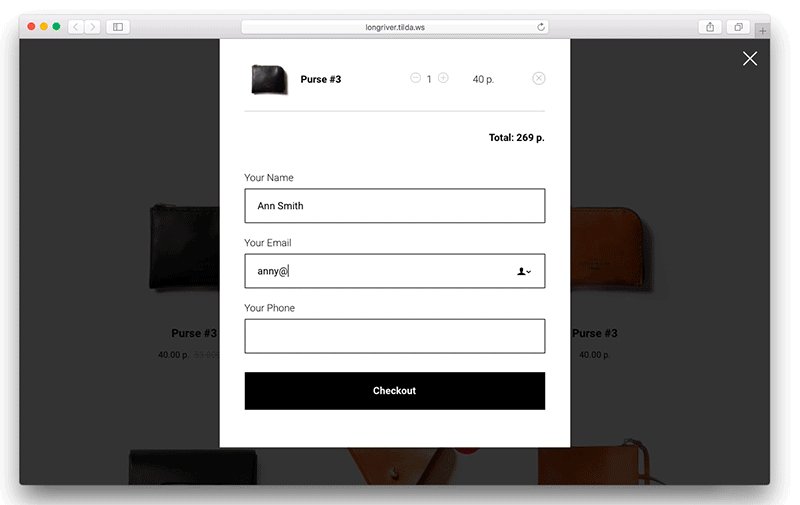
El formulario de pedido es muy fácil de usar. Los visitantes podrán agregar una cantidad de productos y cambiar la cantidad de un producto. Puede modificar el formulario de pago donde lo desee; por ejemplo, puede agregar algunas opciones de entrega diferentes y/o un campo especial para códigos de promoción. La suma final se calcula automáticamente. Después del pago exitoso, el cliente recibirá un correo electrónico con los detalles del pedido (esta función se configura en la configuración de los sistemas de pago).

Acepte pagos en su sitio web
Recibir pagos en línea puede parecer un problema. Pero con Tilda, no tienes que preocuparte. Configurar pasarelas de pago es muy fácil. Todo lo que necesita hacer es elegir su forma preferida de aceptar pagos: tarjeta de crédito, PayPal o Stripe. Los detalles del pedido llegarán a su correo electrónico, Google Drive o CRM; puede conectar cualquier servicio de recepción de datos.

Funciones para desarrolladores web
Tilda proporciona algunas características excelentes para los desarrolladores web:
- Tilda API para la integración de sitios web
- Código a medida
Siempre puede agregar funcionalidad avanzada a su sitio web con código. Es fácil agregar código HTML personalizado, JavaScript o CSS a su sitio web de Tilda. Puede agregar código HTML utilizando el bloque "Insertar HTML" o incrustar cualquier tipo de código, incluidas secuencias descripty etiquetas destyle. - Exportación de datos
¿Qué pasa si no quieres depender de Tilda y quieres alojar tu sitio web en tus servidores? No hay problema. Todo lo que haces en Tilda se puede exportar fácilmente a un archivo. Para exportar su código, vaya a "Configuración del proyecto" → "Exportar". El archivo incluirá código HTML estático y todos los archivos, como imágenes, CSS y JavaScript. El código exportado está listo para usar; todo lo que necesita hacer para ejecutar el sitio web es descomprimir el archivo y copiar los archivos a su servidor.
Plataforma de publicación
Tilda no es solo un creador de sitios web. También es una poderosa plataforma basada en la nube para publicación. Los sitios web creados con Tilda pueden publicarse en los servidores de Tilda o exportarse a los suyos. A continuación se presentan algunos beneficios de usar la plataforma de publicación de Tilda.
No se necesita alojamiento
Con Tilda, no necesita pagar por el alojamiento. Tilda garantiza una alta velocidad de carga y protección DDoS.
Velocidad de página optimizada lista para usar
La alta velocidad de carga la proporciona la red de entrega de contenido (CDN), que se utiliza para almacenar imágenes. Todos los sitios web creados en Tilda tienen habilitada la carga diferida de forma predeterminada. Esto permite que el contenido se descargue muy rápidamente, incluso en dispositivos móviles.
Conecte su nombre de dominio
Asignar una dirección única a su sitio web es fácil. Simplemente vaya a "Configuración del proyecto" → "Dominio" y coloque su nombre de dominio en el campo "Dominio personalizado".
Configurar HTTPS
Tilda proporciona HTTPS gratis para sus usuarios. Instalar un certificado SSL es relativamente fácil. Vaya a “Configuración” → “Analítica y SEO” → “Panel de webmaster de Tilda” → “Configuración de HTTPS”, y genere su certificado gratuito.
¿Para quién es Tilda?
Ahora que sabe qué es Tilda y qué características tiene, es hora de discutir cómo los diseñadores web pueden usar esta herramienta. Según el equipo de Tilda, la herramienta se usa para algunos propósitos:
- Creación de sitios web para empresas.
Podría ser el sitio web de una empresa o una pequeña tienda en línea. - Creación de páginas de aterrizaje
Una página de destino que reúne a personas en una conferencia, presenta un nuevo producto o describe un proyecto especial. - Crea un blog corporativo o una revista online
Es posible crear una excelente presentación visual para un artículo o un estudio de caso usando Tilda. - Validar una hipótesis
Crear un sitio web que sirva como prueba de concepto. Por ejemplo, cree una página de destino y verifique si las personas están interesadas en el producto o servicio. - Aprender habilidades web
Tilda educa a los diseñadores brindándoles ejemplos de cómo crear las cosas correctamente.
Ejemplos de sitios web creados con Tilda
El equipo de Tilda también recopila los mejores ejemplos de sitios web creados con la herramienta en su página de inspiración. A continuación se muestran algunos sitios web inspiradores que fueron diseñados con Tilda.
También puede leer lo que dice la gente sobre Tilda en Capterra y Product Hunt (Tilda se convirtió en Producto del día en 2016)
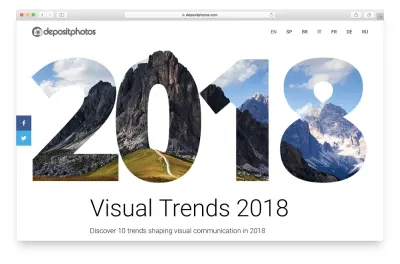
Informes de tendencias
Tilda lo ayuda a mostrar imágenes, videos y texto de alta calidad en una galería totalmente personalizable. "Visual Trends 2018" de Deposit Photos es un excelente ejemplo de cómo presentar información visual de manera interesante y atractiva.

Eventos
Cuando se trata de crear páginas web para eventos, es fundamental presentar mucha información de forma lógica y fácil de escanear. Visite UX Sofia 2018, un sitio web para una conferencia de UX. Combina información diferente, como las principales charlas y talleres, información sobre los oradores y la ubicación, en fragmentos fáciles de escanear.

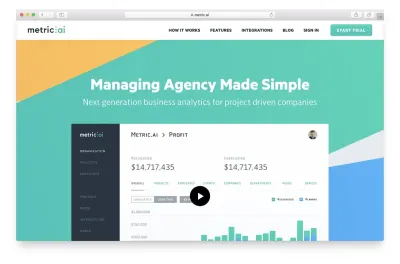
Páginas de destino
El propósito de una página de destino es convertir a los visitantes en clientes. Muchos factores pueden afectar las conversiones, pero está claro que las páginas de destino mejor diseñadas superan a los competidores. Consulte la página de inicio de Metric.ai, que tiene una herramienta que estima la rentabilidad de un proyecto.

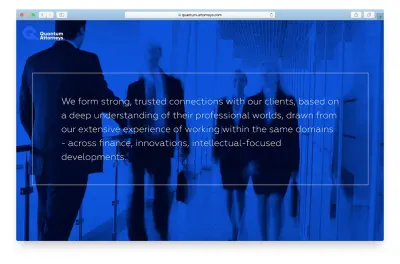
Página Web de la compañía
En el mundo moderno, la primera interacción entre un cliente y una empresa ocurre en línea. Las personas visitan un sitio web y deciden si quieren hacer negocios con esa empresa. El diseño juega un papel vital en la decisión. Cuando un sitio web se ve fresco y moderno, hay más posibilidades de que las personas trabajen con la empresa. Quantum Attorneys utiliza una gran cantidad de efectos visuales populares (colores vibrantes, duotonos, tipografía llamativa) para crear una sensación verdaderamente única para los visitantes.

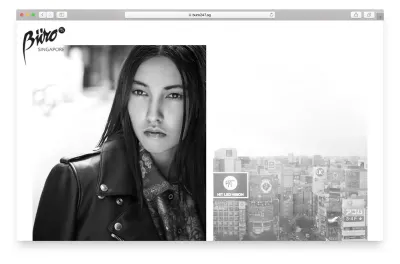
Obra de arte
La gente suele acudir a un sitio web en busca de inspiración. La inspiración puede venir en muchas formas. Pero a veces, un diseño relativamente simple puede despertar muchas emociones. El espacio en blanco es uno de los aspectos más significativos del diseño. Mira el proyecto de Buro247 llamado Silent Rebellion Fashion. La estética en blanco y negro combinada con el espacio en blanco crea una sensación única.

¿Cuánto cuesta Tilda?
Tilda tiene planes gratuitos y de pago:
Tilda tiene planes gratuitos y de pago:
- El plan gratuito le permite crear un sitio web utilizando una colección de 50 bloques fundamentales. Este plan tiene algunas limitaciones: no puede conectar su propio dominio y un elemento de la interfaz de usuario que dice "Hecho en Tilda" se colocará en todas las páginas de forma predeterminada.
- El plan personal es de $ 10 por mes. Este plan le permite crear un sitio web y brinda acceso a la colección de bloques completos. También le permite configurar un dominio personalizado. No hay cargos adicionales cuando crea un sitio web de comercio electrónico.
- El plan de negocios es de $ 20 por mes. Incluye todo en el plan personal pero también te permite crear hasta cinco sitios web y exportar el código fuente.
Conclusión
Independientemente del sitio web que desee crear, ya sea una página de destino, una tienda en línea o un blog personal, su objetivo es hacer que el contenido y el diseño funcionen juntos de manera armoniosa y se complementen entre sí. Con Tilda, se ha vuelto mucho más fácil lograr ese equilibrio armonioso.
Regístrese en la plataforma hoy y pruebe todas las funciones usted mismo.
