Pensamientos sobre rebajas
Publicado: 2022-03-10Markdown es una segunda naturaleza para muchos de nosotros. Mirando hacia atrás, recuerdo que comencé a escribir en Markdown poco después de que John Gruber lanzara su primer analizador basado en Perl en 2004 después de colaborar en el lenguaje con Aaron Swartz.
La sintaxis de Markdown está pensada para un propósito: usarse como un formato para escribir para la web.
— John Gruber
Eso fue hace casi 20 años, ¡ay! Lo que comenzó como una sintaxis más fácil de escribir y leer para HTML se ha convertido en un favorito de cómo escribir y almacenar prosa técnica para programadores y personas con conocimientos de tecnología.
Markdown es un significante para la cultura del desarrollador y del manipulador de textos. Pero desde su introducción, el mundo de los contenidos digitales también ha cambiado. Si bien Markdown todavía está bien para algunas cosas, no creo que deba ser el recurso para el contenido.
Existen dos motivos principales para esto:
- Markdown no fue diseñado para satisfacer las necesidades actuales de contenido.
- Markdown retiene la experiencia editorial.
Por supuesto, esta postura está influenciada por trabajar para una plataforma de contenido estructurado. En Sanity.io, pasamos la mayor parte de nuestros días pensando en cómo el contenido como datos desbloquea mucho valor, y pasamos mucho tiempo pensando profundamente en las experiencias de los editores, y cómo ahorrar tiempo a las personas y hacer que trabajar con contenido digital sea una delicia. . Por lo tanto, hay una apariencia en el juego, pero espero ser capaz de retratar que, aunque argumentaré en contra de Markdown como el formato de referencia para el contenido, todavía tengo un profundo aprecio por su significado, aplicación y legado.
Antes de mi trabajo actual, trabajé como consultor de tecnología en una agencia en la que teníamos que luchar literalmente contra los CMS que bloqueaban el contenido de nuestro cliente incrustándolo en presentaciones y modelos de datos complejos (sí, incluso los de código abierto). He observado personas que luchan con la sintaxis de Markdown y están desmotivadas en sus trabajos como editores y creadores de contenido. Hemos invertido horas (y el dinero del cliente) en la creación de renderizadores de etiquetas personalizados que nunca se usaron porque las personas no tenían tiempo ni motivación para usar la sintaxis. Incluso yo, cuando estaba muy motivado, dejé de contribuir a la documentación de código abierto porque la implementación de Markdown basada en componentes introdujo demasiada fricción.
Pero también veo la otra cara de la moneda. Markdown viene con un ecosistema impresionante y, desde el punto de vista de un desarrollador, hay una simplicidad elegante en los archivos de texto sin formato y una sintaxis fácil de analizar para las personas que están acostumbradas a leer código. Una vez pasé días construyendo un impresionante MultiMarkdown -> LaTeX -> real-time-PDF-preview-pipeline en Sublime Text para mi escritura académica. Y tiene sentido que un archivo README.md pueda abrirse y editarse en un editor de código y renderizarse bien en GitHub. No hay duda de que Markdown brinda comodidad a los desarrolladores en algunos casos de uso.
Esa es también la razón por la que quiero construir mi consejo en contra de Markdown recordando por qué se introdujo en primer lugar y repasando algunos de los principales desarrollos de contenido en la web. Para muchos de nosotros, sospecho que Markdown es algo que simplemente damos por sentado como "algo que existe". Pero toda tecnología tiene una historia y es producto de la interacción humana. Es importante recordar esto cuando usted, el lector, desarrolla tecnología para que otros la usen.
Sabores y especificaciones
Markdown se diseñó para facilitar a los escritores web el trabajo con artículos en una era en la que la publicación web requería escribir HTML. Por lo tanto, la intención era simplificar la interfaz con el formato de texto en HTML. No fue la primera sintaxis simplificada del planeta, pero fue la que ganó más fuerza a lo largo de los años. Hoy en día, el uso de Markdown ha crecido mucho más allá de su intención de diseño para ser una forma más simple de leer y escribir HTML, para convertirse en un enfoque para marcar texto sin formato en muchos contextos diferentes. Claro, las tecnologías y las ideas pueden evolucionar más allá de su intención, pero la tensión en el uso actual de Markdown se puede rastrear hasta este origen y las restricciones puestas en su diseño.
Para aquellos que no están familiarizados con la sintaxis, tomen el siguiente contenido HTML:
<p>The <a href=”https://daringfireball.net/projects/markdown/syntax#philosophy”>Markdown syntax</a> is designed to be <em>easy-to-read</em> and <em>easy-to.write</em>.</p>Con Markdown, puede expresar el mismo formato que:
The [Markdown syntax](https://daringfireball.net/projects/markdown/syntax#philosophy) is designed to be _easy-to-read_ and _easy-to-write_.Es como una ley de la naturaleza que la adopción de tecnología viene con la presión de evolucionar y agregarle funciones. La creciente popularidad de Markdown significó que la gente quería adaptarlo para sus casos de uso. Querían más características como soporte para notas al pie y tablas. La implementación original vino con una postura obstinada, que en ese momento era razonable para la intención del diseño:
Para cualquier marcado que no esté cubierto por la sintaxis de Markdown, simplemente use HTML. No hay necesidad de ponerle un prefacio o delimitarlo para indicar que está cambiando de Markdown a HTML; solo usas las etiquetas.
— John Gruber
En otras palabras, si desea una tabla, use <table></table> . Descubrirá que este sigue siendo el caso para la implementación original. Uno de los sucesores espirituales de Markdown, MDX, tomó el mismo principio pero lo extendió a JSX, un lenguaje de plantillas basado en JS.
¿De Markdown a Markdown?
Puede parecer que el atractivo de Markdown para muchos no fue tanto su vínculo con HTML, sino la ergonomía del texto sin formato y la sintaxis simple para formatear. Algunos creadores de contenido querían usar Markdown para otros casos de uso además de simples artículos en la web. Las implementaciones como MultiMarkdown introdujeron posibilidades para los escritores académicos que querían usar archivos de texto sin formato pero necesitaban más funciones. Pronto tendría una variedad de aplicaciones de escritura que aceptaban la sintaxis de Markdown, sin necesariamente convertirla en HTML o incluso usar la sintaxis de Markdown como formato de almacenamiento.
En muchas aplicaciones, encontrará editores que le brindan un conjunto limitado de opciones de formato, y algunos de ellos están más "inspirados" en la sintaxis original. De hecho, uno de los comentarios que recibí sobre un borrador de este artículo fue que, a estas alturas, "Markdown" debería estar en minúsculas, ya que se ha vuelto tan común, y para diferenciarlo de la implementación original. Porque lo que reconocemos como rebaja también se ha vuelto muy diverso.
CommonMark: un intento de domar a Markdown
Al igual que el helado, Markdown viene en muchos sabores, algunos más populares que otros. Cuando las personas comenzaron a bifurcar la implementación original y agregarle funciones, sucedieron dos cosas:
- Se volvió más impredecible lo que tú, como escritor, podías y no podías hacer con Markdown.
- Los desarrolladores de software tenían que tomar decisiones sobre qué implementación adoptar para su software. La implementación original también contenía algunas inconsistencias que agregaron fricción para las personas que querían usarla mediante programación.
Esto inició conversaciones sobre la formalización de Markdown en una especificación propiamente dicha. Algo a lo que Gruber se resistió, y aún lo hace, curiosamente, porque reconoció que la gente quería usar Markdown para diferentes propósitos y "Ninguna sintaxis haría felices a todos". Es una postura interesante considerando que Markdown se traduce a HTML, que es una especificación que evoluciona para adaptarse a diferentes necesidades.
Aunque la implementación original de Markdown está cubierta por una licencia "similar a BSD", también dice "Ni el nombre Markdown ni los nombres de sus colaboradores pueden usarse para respaldar o promocionar productos derivados de este software sin un permiso previo por escrito. ” Podemos suponer con seguridad que la mayoría de los productos que utilizan "Markdown" como parte de sus materiales de marketing no han obtenido este permiso por escrito.
El intento más exitoso de llevar Markdown a una especificación compartida es lo que hoy se conoce como CommonMark. Estaba encabezado por Jeff Atwood (conocido por cofundar Stack Overflow y Discourse) y John McFarlane (profesor de filosofía en Berkely que está detrás de Babelmark y pandoc). Inicialmente lo lanzaron como "Standard Markdown", pero lo cambiaron a "CommonMark" después de recibir críticas de Gruber. Cuya postura fue consistente, la intención de Markdown es ser una sintaxis de creación simple que se traduzca a HTML:
@davewiner Y eso es lo que falla en CommonMark. Quieren facilitar las cosas a los programadores como objetivo principal. Ellos pierden el punto.
— John Gruber (@gruber) 8 de septiembre de 2014
Creo que esto también marcó el punto en el que Markdown había entrado en el dominio público. Aunque CommonMark no tiene la marca "Markdown" (según la licencia), esta especificación se reconoce y se denomina "rebaja". Hoy, encontrará CommonMark como la implementación subyacente para software como Discourse, GitHub, GitLab, Reddit, Qt, Stack Overflow y Swift. Proyectos como unified.js unifican las sintaxis al traducirlas en árboles de sintaxis abstracta, también confían en CommonMark para su soporte de rebajas.
CommonMark ha aportado mucha unificación en torno a cómo se implementan las rebajas y, en muchos sentidos, ha simplificado a los programadores la integración del soporte de rebajas en el software. Pero no ha traído la misma unificación a cómo se escribe y usa Markdown. Tome GitHub Flavored Markdown (GFM). Se basa en CommonMark pero lo amplía con más funciones (como tablas, listas de tareas y tachado). Reddit describe su "rebaja con sabor a Reddit" como "una variación de GFM" e introduce características como la sintaxis para marcar spoilers. Creo que podemos concluir con seguridad que tanto el grupo detrás de CommonMark como el de Gruber tenían razón: ciertamente ayuda con las especificaciones compartidas, pero sí, la gente quiere usar Markdown para diferentes cosas específicas.
Markdown como atajo de formato
Gruber se resistió a formalizar Markdown en una especificación compartida porque asumió que lo convertiría menos en una herramienta para escritores y más en una herramienta para programadores. Ya hemos visto que, incluso con la amplia adopción de una especificación, no obtenemos automáticamente una sintaxis que previsiblemente funcione igual en diferentes contextos. Y especificaciones como CommonMark, por popular que sea, también tienen un éxito limitado. Un ejemplo obvio es la implementación de rebajas de Slack (llamada mrkdown ) que traduce *this* a fuerte/negrita, y no énfasis/cursiva, y no admite la sintaxis [link](https://slack.com) , pero usa <link|https://slack.com> en su lugar.
También encontrará que puede usar una sintaxis similar a Markdown para inicializar el formato en editores de texto enriquecido en software como Notion, Dropbox Paper, Craft y, hasta cierto punto, Google Docs (por ejemplo, asterisk + space en una nueva línea se transformará en un lista con viñetas). Lo que es compatible y lo que se traduce a lo que varía. Por lo tanto, no necesariamente puede llevar su memoria muscular con usted a través de estas aplicaciones. Para algunas personas, esto está bien y pueden adaptarse. Para otros, esto es un corte de papel y les impide usar estas funciones. ¿Cuál hace la pregunta, para quién fue diseñado Markdown y quiénes son sus usuarios hoy?
¿Quiénes se supone que son los usuarios de Markdown?
Hemos visto que Markdown existe en una tensión entre diferentes casos de uso, audiencias y nociones de quiénes son sus usuarios. Lo que comenzó como un lenguaje de marcado para escritores web con dominio de HTML específicamente, se convirtió en un favorito para los tipos de desarrolladores.
En 2014, los escritores web comenzaron a dejar de mover archivos a través de analizadores en Perl y FTP. Los sistemas de administración de contenido (CMS) como WordPress, Drupal y Moveable Type (que creo que Gruber todavía usa) han crecido constantemente hasta convertirse en las herramientas de referencia para la publicación web. Ofrecieron posibilidades como editores de texto enriquecido que los escritores web podían usar en sus navegadores.
Estos editores de texto enriquecido aún asumían HTML y Markdown como la sintaxis de texto enriquecido subyacente, pero eliminaron parte de la sobrecarga cognitiva al agregar botones para insertar esta sintaxis en el editor. Y cada vez más, los escritores no eran ni tenían que ser versados en HTML. Apuesto a que si hizo desarrollo web con CMS en la década de 2010, probablemente tuvo que lidiar con "HTML basura" que llegaba a través de estos editores cuando la gente pegaba directamente desde Word.
Hoy, argumentaré que los principales usuarios de Markdown son desarrolladores y personas interesadas en el código. No es una coincidencia que Slack haya convertido WYSIWYG el modo de entrada predeterminado una vez que su software fue utilizado por más personas fuera de los departamentos técnicos. Y el hecho de que esta fue una decisión controvertida, tanto que tuvieron que volver a traerla como una opción, muestra cuán profundo es el amor por las rebajas en la comunidad de desarrolladores. No hubo mucha celebración de que Slack intentara hacerlo más fácil y accesible para todos. Y este es el quid de la cuestión.

La ideología de Markdown
El hecho de que Markdown se haya convertido en el estilo de escritura de lingua franca, y en lo que se adaptan la mayoría de los marcos de sitios web, es también la razón principal por la que he estado un poco asustado acerca de publicar esto. A menudo se habla de él como un bien inherente e innegable. Markdown se ha convertido en un sello distintivo de ser amigable para los desarrolladores. Las personas inteligentes y capacitadas han invertido muchas horas colectivas en permitir el descuento en todo tipo de contextos. Entonces, desafiar su hegemonía seguramente molestará a algunos. Pero con suerte, puede generar una discusión fructífera sobre algo que a menudo se da por sentado.
Mi impresión es que la facilidad de uso para los desarrolladores que la gente relaciona con Markdown tiene que ver principalmente con 3 factores:
- La cómoda abstracción de un archivo de texto sin formato.
- Hay un ecosistema de herramientas.
- Puede mantener su contenido cerca de su flujo de trabajo de desarrollo.
No digo que estas posturas sean incorrectas, pero sugiero que vienen con compensaciones y algunas suposiciones irrazonables.
El modelo mental simple de un archivo de texto sin formato
Las bases de datos son cosas asombrosas. Pero también se han ganado la reputación de ser difíciles e inaccesibles para los desarrolladores frontend. He conocido a muchos grandes desarrolladores que se alejan del código back-end y las bases de datos porque representan una complejidad en la que no quieren perder tiempo. Incluso con WordPress, que hace mucho para evitar que tenga que lidiar con su base de datos después de la configuración, fue una sobrecarga de poner en marcha.
Los archivos de texto sin formato, sin embargo, son más tangibles y es bastante fácil razonar sobre ellos (siempre que esté acostumbrado a la administración de archivos). Especialmente en comparación con un sistema que dividirá su contenido en múltiples tablas en una base de datos relacional con alguna estructura propietaria. Para casos de uso limitado, como publicaciones de blog de texto enriquecido simple con imágenes y enlaces, Markdown hará el trabajo. Puede copiar el archivo y pegarlo en una carpeta o registrarlo en git. El contenido se siente tuyo debido a la tangibilidad de los archivos. Incluso si están alojados en GitHub, que es un software como servicio con fines de lucro propiedad de Microsoft y, por lo tanto, está cubierto por sus términos de servicio.
En la era en la que realmente tenía que activar una base de datos local para poner en marcha su desarrollo local y lidiar con la sincronización con el control remoto, el atractivo de los archivos de texto sin formato es comprensible. Pero esa era prácticamente se ha ido con la aparición de backends como servicio. Los servicios y herramientas como Fauna, Firestore, Hasura, Prisma, PlanetScale y Sanity's Content Lake invierten mucho en la experiencia del desarrollador. Incluso operar bases de datos tradicionales sobre desarrollo local se ha vuelto menos complicado en comparación con hace solo 10 años.
Si lo piensas bien, ¿eres menos dueño de tu contenido si está alojado en una base de datos? ¿Y la experiencia del desarrollador de trabajar con bases de datos no se ha simplificado significativamente con la llegada de las herramientas SaaS? ¿Y es justo decir que la tecnología de base de datos patentada afecta la portabilidad de su contenido? Hoy puede lanzar lo que es esencialmente una base de datos de Postgres sin conocimientos de administrador de sistemas, hacer sus tablas y columnas, colocar su contenido dentro de ellas y exportarlas en cualquier momento como un volcado .sql .
La portabilidad del contenido tiene mucho más que ver con la forma en que estructura ese contenido en primer lugar. Tome WordPress, es completamente de código abierto, puede alojar su propia base de datos. Incluso tiene un formato de exportación estandarizado en XML. Pero cualquiera que haya intentado salir de una instalación de WordPress madura sabe lo poco que esto ayuda si está tratando de alejarse de WordPress.
Un vasto ecosistema... para desarrolladores
Ya mencionamos el vasto ecosistema de rebajas. Si observa los marcos de trabajo de sitios web contemporáneos, la mayoría de ellos asumen Markdown como un formato de contenido principal, algunos de ellos, el único formato. Por ejemplo, Hugo, el generador de sitios estáticos utilizado por Smashing Magazine, aún requiere archivos de rebajas para la publicación paginada. Lo que significa que si Smashing Magazine quiere usar un CMS para almacenar artículos, tiene que interactuar con archivos de descuento o convertir todo el contenido en archivos de descuento. Si busca en la documentación de Next.js, Nuxt.js, VuePress, Gatsby.js, etc., el descuento ocupará un lugar destacado. También es la sintaxis predeterminada para los archivos README en GitHub, que también la usa para dar formato a las notas y comentarios de las solicitudes de extracción.
Hay algunas menciones honoríficas de iniciativas para llevar la ergonomía de las rebajas a las masas. Netlify CMS y TinaCMS (el descendiente espiritual de Forestry) le brindarán interfaces de usuario en las que la sintaxis de rebajas se abstrae principalmente para los editores. Por lo general, encontrará que los editores basados en rebajas en CMS le brindan una funcionalidad de vista previa para el formato. Algunos editores, como el de Notion, le permitirán pegar la sintaxis de rebajas y la traducirán a su formato nativo. Pero creo que es seguro decir que la energía que se ha invertido en innovar para Markdown no ha favorecido a las personas que no escriben su sintaxis. No se ha filtrado en la pila, por así decirlo.
¿Flujos de trabajo de contenido o flujos de trabajo de desarrollador?
Para un desarrollador que crea su blog, el uso de archivos Markdown reduce parte de la sobrecarga de ponerlo en marcha, ya que los marcos a menudo vienen con un análisis integrado o comúnmente lo ofrecen como parte del código de inicio. Y no hay nada extra para registrarse. Puede usar git para confirmar estos archivos junto con su código. Si se siente cómodo con git diffs, incluso tendrá control de revisión como está acostumbrado con la programación. En otras palabras, dado que los archivos de rebajas están en texto sin formato, se pueden integrar con el flujo de trabajo de su desarrollador.

Pero más allá de esto, la experiencia del desarrollador pronto se vuelve más compleja. Y terminas comprometiendo la experiencia de usuario de tu equipo como creadores de contenido, y nuestra propia experiencia de desarrollador queda atrapada con el descuento para resolver problemas que van mucho más allá de su intención de diseño.
Sí, sería genial si hace que su equipo de contenido use git y verifique sus cambios, pero al mismo tiempo, ¿es este el mejor uso de su tiempo? ¿Realmente quiere que sus editores se enfrenten a conflictos de combinación o cómo cambiar la base de las ramas? Git es lo suficientemente difícil para los desarrolladores que lo usan todos los días. ¿Y esta configuración realmente representa el mejor flujo de trabajo para las personas que trabajan principalmente con contenido? ¿No es este un caso en el que la experiencia del desarrollador ha superado la experiencia del editor, y no es el costo, el tiempo y el esfuerzo lo que se podría dedicar a hacer algo mejor para los usuarios?
Debido a que las expectativas y necesidades de los entornos de contenido y edición han evolucionado, no creo que Markdown sea suficiente para nosotros. No veo cómo algunas de las ergonomías de los desarrolladores terminan favoreciendo a los no desarrolladores, y creo que incluso para los desarrolladores, el descuento está frenando nuestra propia creación de contenido y necesidades. Porque el contenido en la web ha cambiado significativamente desde principios de la década de 2000.
De Párrafos A Bloques
Markdown siempre ha tenido la opción de optar por HTML si desea cosas más complejas. Esto funcionó bien cuando el autor también era el webmaster, o al menos sabía HTML. También funcionó bien porque los sitios web generalmente eran en su mayoría HTML y CSS. La forma en que diseñaste los sitios web fue principalmente mediante la creación de diseños de página completos. Puede transformar Markdown al marcado HTML y colocarlo junto con su archivo style.css . Por supuesto, también teníamos CMS y generadores de sitios estáticos en la década de 2000, pero en su mayoría funcionaban igual, al insertar el contenido HTML dentro de las plantillas sin pasar "accesorios" entre los componentes.
Pero la mayoría de nosotros ya no creamos HTML como en los viejos tiempos. El contenido en la web ha evolucionado de ser principalmente artículos con un formato de texto enriquecido simple a componentes multimedia compuestos y especializados, a menudo con interactividad del usuario (que es una forma elegante de decir "llamada a la acción para registrarse en el boletín informativo").
De artículos a aplicaciones
A principios de la década de 2010, la Web 2.0 estaba en su apogeo y las empresas de software como servicio comenzaron a utilizar la web para aplicaciones con gran cantidad de datos. HTML, CSS y JavaScript se usaban cada vez más para impulsar interfaces de usuario interactivas. Bootstrap de código abierto de Twitter, su marco para crear interfaces de usuario más consistentes y resistentes. Esto impulsó lo que podemos llamar la "componentización" del diseño web. Cambió la forma en que construimos para la web de una manera fundamental.
Los diversos marcos CSS que surgieron en esta era (por ejemplo, Bootstrap y Foundation) tendían a usar nombres de clase estandarizados y asumían estructuras HTML específicas para que fuera menos difícil crear interfaces de usuario resistentes y receptivas. Con la filosofía de diseño web de Atomic Design y las convenciones de nombres de clase como Block-Element-Modifier (BEM), el valor predeterminado se cambió de pensar primero en el diseño de la página, a ver las páginas como una colección de elementos de diseño repetibles y compatibles.
Cualquier contenido que tenga dentro de Markdown no es compatible con esto. A menos que haya caído en la madriguera del conejo de interponer los analizadores de reducción y lo haya ajustado para generar la sintaxis que deseaba (más sobre esto más adelante). No es de extrañar que Markdown se haya diseñado para ser artículos simples de texto enriquecido de elementos HTML nativos a los que apuntaría con una hoja de estilo.
Esto sigue siendo un problema para las personas que usan Markdown para generar contenido para sus sitios.
La Web Embebible
Pero algo también le sucedió a nuestro contenido. No solo pudimos comenzar a encontrarlo fuera de las etiquetas HTML semánticas <article> , sino que comenzó a contener más... cosas. Gran parte de nuestro contenido se trasladó de nuestros LiveJournals y blogs a las redes sociales: Facebook, Twitter, Tumblr, YouTube. Para recuperar los fragmentos de contenido en nuestros artículos, necesitábamos poder incrustarlos. La convención HTML comenzó a usar la etiqueta <iframe> para canalizar el reproductor de video de YouTube o incluso insertar un cuadro de tweet entre los párrafos de texto. Algunos sistemas comenzaron a resumir esto en "códigos cortos", la mayoría de las veces corchetes que contenían alguna palabra clave para identificar qué bloque de contenido debería representar y algunos atributos clave-valor. Por ejemplo, dev.to habilitó la sintaxis del lenguaje de plantillas líquido para que se inserte en su editor de Markdown:
{% youtube dQw4w9WgXcQ %}Por supuesto, esto requiere que use un analizador Markdown personalizado y tenga una lógica especial para asegurarse de que se insertó el HTML correcto cuando la sintaxis se convirtió en HTML. Y tus creadores de contenido tendrán que recordar estos códigos (a menos que haya algún tipo de barra de herramientas para insertarlos automáticamente). Y si un paréntesis se elimina o se estropea, eso podría romper el sitio.
Pero, ¿qué pasa con MDX?
Un intento de resolver la necesidad de contenido en bloque es MDX, presentado con el lema "Markdown para la era de los componentes". MDX le permite usar el lenguaje de plantillas JSX, así como JavaScript, entrelazado en sintaxis de rebajas. Hay una gran cantidad de ingeniería impresionante en la comunidad en torno a MDX, incluido Unified.js , que se especializa en analizar varias sintaxis en árboles de sintaxis abstracta (AST), para que sean más accesibles para usar mediante programación. Tenga en cuenta que la estandarización de Markdown simplificaría el trabajo de la gente detrás de Unified.js y sus usuarios, porque hay menos casos extremos que atender.
MDX ciertamente brinda una mejor experiencia de desarrollador al integrar componentes en Markdown. Pero no brinda una mejor experiencia de editor, porque agrega una gran cantidad de sobrecarga cognitiva a la producción y edición de contenido:
import {Chart} from './snowfall.js' export const year = 2018 # Last year's snowfall In {year}, the snowfall was above average. It was followed by a warm spring which caused flood conditions in many of the nearby rivers. <Chart year={year} color="#fcb32c" />La cantidad de conocimiento asumido solo para este simple ejemplo es sustancial. Debe conocer los módulos ES6, las variables de JavaScript, la sintaxis de las plantillas JSX y cómo usar accesorios, códigos hexadecimales y tipos de datos, y debe estar familiarizado con los componentes que puede usar y cómo usarlos. Y debe escribirlo correctamente y en un entorno que le brinde algún tipo de retroalimentación. No tengo ninguna duda de que habrá herramientas de creación más accesibles además de MDX, se siente como resolver algo que no tiene por qué ser un problema en primer lugar.
A menos que sea extremadamente diligente en la forma en que compone y nombra sus componentes MDX, también vincula su contenido a una presentación específica. Simplemente tome el ejemplo anterior traído de la página principal de MDX. Encontrará un hexágono de color codificado para el gráfico. Cuando rediseñe su sitio, es posible que ese color no sea compatible con su nuevo sistema de diseño. Por supuesto, no hay nada que le impida abstraer esto y usar prop color=”primary” , pero tampoco hay nada en la herramienta que lo impulse a tomar decisiones acertadas como esta.
Incrustar preocupaciones específicas de presentación en su contenido se ha convertido cada vez más en una responsabilidad y algo que obstaculizará la adaptación, iteración y movimiento rápido con su contenido. Lo bloquea de formas mucho más sutiles que tener contenido en una base de datos. Corre el riesgo de terminar en el mismo lugar que al salir de una instalación madura de WordPress con complementos. Es engorroso separar la estructura y la presentación.
La demanda de contenido estructurado
Con sitios y viajes de usuario más complejos, también vemos la necesidad de presentar las mismas piezas de contenido en todo el sitio web. Si está ejecutando un sitio de comercio electrónico, desea incrustar información del producto en muchos lugares fuera de una sola página de producto. Si ejecuta un sitio de marketing moderno, querrá poder compartir la misma copia en varias vistas personalizadas.
Para hacer esto de manera eficiente y confiable, deberá adaptar el contenido estructurado. Eso significa que su contenido debe estar incrustado con metadatos y fragmentado de manera que sea posible analizar la intención. Si un desarrollador solo ve "página" con "contenido", eso hace que sea muy difícil incluir las cosas correctas en los lugares correctos. Si pueden llegar a todas las "descripciones de productos" con una API o una consulta, eso hace que todo sea más fácil.
Con Markdown, está limitado a expresar taxonomías y contenido estructurado en algún tipo de organización de carpetas (lo que dificulta colocar el mismo contenido en varias taxonomías) o necesita aumentar la sintaxis con algo más.
Jekyll, uno de los primeros generadores de sitios estáticos (SSG) creado para archivos de rebajas, introdujo "Front Matter" como una forma de agregar metadatos a las publicaciones usando YAML (un formato de clave-valor simple que usa espacios para crear alcance) entre tres guiones en la parte superior del archivo Entonces, ahora tendrá que lidiar con dos sintaxis. YAML también tiene fama de ser travieso (especialmente si eres de Noruega). Sin embargo, otros SSG han adoptado esta convención, así como los CMS basados en git que utilizan Markdown como formato de contenido.
Cuando tenga que agregar sintaxis adicional a sus archivos sin formato para obtener algunas de las posibilidades del contenido estructurado, puede comenzar a preguntarse si realmente vale la pena. Y para quién es el formato y a quién excluye.
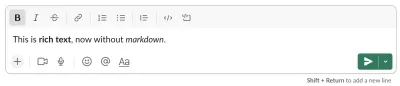
Si lo piensa, mucho de lo que hacemos en la web no es solo consumir contenido, ¡lo estamos creando! Actualmente estoy escribiendo este extenso artículo en un procesador de texto avanzado en mi navegador.
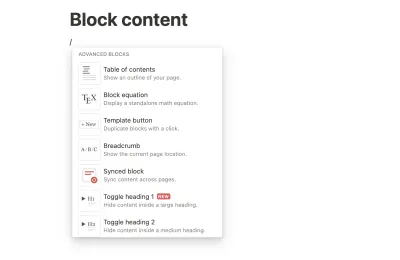
Existe una expectativa creciente de que también debería poder crear contenido de bloque en aplicaciones de contenido modernas. La gente ha comenzado a acostumbrarse a experiencias de usuario agradables que funcionan y se ven bien, y en las que no se espera que tenga que aprender sintaxis especializada. Medium popularizó la idea de que se podía tener una creación de contenido agradable e intuitiva en la web. Y hablando de "noción", la popular aplicación de notas se ha centrado en el contenido de bloques y permite a los usuarios mezclar el máximo de una amplia gama de tipos diferentes. La mayoría de estos bloques van más allá de Markdown y los elementos nativos de HTML.

Es notable que Notion, describiendo su proceso para hacer que su contenido sea accesible a través de su muy esperada API, destaca la elección de su formato de contenido, que:
Los documentos de un editor de Markdown a menudo se analizarán y procesarán de manera diferente en otra aplicación. La inconsistencia tiende a ser manejable para documentos simples, pero es un gran problema para la rica biblioteca de bloques y opciones de formato en línea de Notion, muchas de las cuales simplemente no son compatibles con ninguna implementación de Markdown ampliamente utilizada.
Notion optó por un formato basado en JSON que les permitía expresarse como datos estructurados. Su argumento es que hace que sea más fácil y más predecible interactuar con los desarrolladores que desean crear su propia presentación del contenido del bloque que sale de las API de Notion.
Si no es Markdown, ¿entonces qué?
Sospecho que la prominencia de Markdown ha frenado la innovación y el progreso del contenido digital. Entonces, cuando argumento que deberíamos dejar de elegirlo como una forma principal de almacenar contenido, es difícil dar una respuesta directa a lo que debería reemplazarlo. Sin embargo, lo que sí sabemos es lo que debemos esperar de los formatos de contenido y las herramientas de creación modernos.
Invirtamos en experiencias de creación accesibles
El uso de Markdown requiere que aprenda sintaxis y, a menudo, varias sintaxis y etiquetas personalizadas para ser práctico con las expectativas modernas. Hoy, eso se siente como una expectativa completamente innecesaria para la mayoría de las personas. Ojalá pudiéramos dedicar más energía a crear experiencias editoriales agradables y accesibles que produzcan formatos de contenido portátiles modernos.
Aunque es notoriamente difícil crear grandes editores de contenido de bloques, existen un par de opciones viables que se pueden ampliar y personalizar para su caso de uso (por ejemplo, Slate.js, Quill.js o Prosemirror). Por otra parte, invertir en las comunidades en torno a estas herramientas también podría ayudar a su desarrollo.
Cada vez más, las personas esperan que las herramientas de creación sean accesibles, en tiempo real y colaborativas. ¿Por qué debería uno tener que presionar un botón de guardar en la web en 2021? ¿Por qué no debería ser posible hacer un cambio en un documento sin correr el riesgo de una condición de carrera, porque su colega tenía el documento abierto en una pestaña? ¿Debemos esperar que los autores tengan que lidiar con conflictos de fusión? ¿Y no deberíamos facilitar que los creadores de contenido trabajen con contenido estructurado con posibilidades visuales que tengan sentido?
Para ser un poco polémico: las innovaciones de la última década en los marcos de JavaScript reactivos y los componentes de la interfaz de usuario son perfectos para crear impresionantes herramientas de creación. En lugar de usarlos para transpilar Markdown a HTML y en un árbol de sintaxis abstracta para luego integrarlo en un lenguaje de plantilla de JavaScript que genera HTML.
El contenido del bloque debe seguir una especificación
No he mencionado los editores WYSIWYG para HTML. Porque son la cosa equivocada. Los editores de contenido de bloque modernos deberían interoperar preferiblemente con un formato específico. Los editores antes mencionados tienen al menos un modelo de documento interno sensato que se puede transformar en algo más portátil. If you look at the content management system landscape, you start to see various JSON-based block content formats emerge. Some of them are still tied to HTML assumptions or overly concerned with character positions. And none of them aren't really offered as a generic specification.
At Sanity.io, we decided early that the block content format should never assume HTML as neither input nor output, and that we could use algorithms to synchronize text strings. More importantly, was it that block content and rich text should be deeply typed and queryable. The result was the open specification Portable Text. Its structure not only makes it flexible enough to accommodate custom data structures as blocks and inline spans; it's also fully queryable with open-source query languages like GROQ.
Portable Text isn't design to be written or be easily readable in its raw form; it's designed to be produced by an user interface, manipulated by code, and to be serialized and rendered where ever it needs to go. For example, you can use it to express content for voice assistants.
{ "style": "normal", "_type": "block", "children": [ { "_type": "span", "marks": ["a-key", "emphasis"], "text": "some text" } ], "markDefs": [ { "_key": "a-key", "_type": "markType", "extraData": "some data" } ] }An interesting side-effect of turning block content into structured data is exactly that: It becomes data! And data can be queried and processed. That can be highly useful and practical, and it lets you ask your content repository questions that would be otherwise harder and more errorprone in formats like Markdown.
For example, if I for some reason wanted to know what programming languages we've covered in examples on Sanity's blog, that's within reach with a short query. You can imagine how trivial it is to build specialized tools and views on top of this that can be helpful for content editors:
distinct( *["code" in body[]._type] .body[_type == "code"] .language ) // output [ "text", "javascript", "json", "html", "markdown", "sh", "groq", "jsx", "bash", "css", "typescript", "tsx", "scss" ]Example: Get a distinct list of all programming languages that you have code blocks of.
Portable Text is also serializable, meaning that you can recursively loop through it, and make an API that exposes its nodes in callback functions mapped to block types, marked-up spans, and so on. We have spent the last years learning a lot about how it works and how it can be improved, and plan to take it to 1.0 in the near future. The next step is to offer an editor experience outside of Sanity Studio. As we have learned from Markdown, the design intent is important.
Of course, whatever the alternative to markdown is, it doesn't need to be Portable Text, but it needs to be portable text. And it needs to share a lot of its characteristics. There have been a couple of other JSON-based block content format popping up the last few years, but a lot of them seem to bring with them a lot of “HTMLism.” The convenience is understandable, since a lot of content still ends up on the web serialized into HTML, but the convenience limits the portability and the potential for reuse.
You can disregard my short pitch for something we made at Sanity, as long as you embrace the idea of structured content and formats that let you move between systems in a fundamental manner. For example, a goal for Portable Text will be improved compatibility with Unified.js, so it's easier to travel between formats.
Embracing The Legacy Of Markdown
Markdown en todos sus sabores, interpretaciones y bifurcaciones no desaparecerá. I suspect that plain text files will always have a place in developers' note apps, blogs, docs, and digital gardens. As a writer who has used markdown for almost two decades, I've become accustomed to “markdown shortcuts” that are available in many rich text editors and am frequently stumped from Google Docs' lack of markdownisms. But I'm not sure if the next generation of content creators and even developers will be as bought in on markdown, and nor should they have to be.
I also think that markdown captured a culture of savvy tinkerers who love text, markup, and automation. I'd love to see that creative energy expand and move into collectively figuring out how we can make better and more accessible block content editors, and building out an ecosystem around specifications that can express block content that's agnostic to HTML. Structured data formats for block content might not have the same plain text ergonomics, but they are highly “tinkerable” and open for a lot of creativity of expression and authoring.
If you are a developer, product owner, or a decision-maker, I really want you to be circumspect of how you want to store and format your content going forward. If you're going for markdown, at least consider the following trade-offs:
Markdown is not great for the developer experience in modern stacks :
- It can be a hassle to parse and validate, even with great tooling.
- Even if you adopt CommonMark, you aren't guaranteed compatibility with tooling or people's expectations.
- It's not great for structured content, YAML frontmatter only takes you so far.
Markdown is not great for editorial experience :
- Most content creators don't want to learn syntax, their time is better spent on other things.
- Most markdown systems are brittle, especially when people get syntax wrong (which they will).
- It's hard to accommodate great collaborative user experiences for block content on top of markdown.
Markdown is not great in block content age , and shouldn't be forced into it. Block content needs to:
- Be untangled from HTMLisms and presentation agnostic.
- Accommodate structured content, so it can be easily used wherever it needs to be used.
- Have stable specification(s), so it's possible to build on.
- Support real-time collaborative systems.
What's common for people like me who challenge the prevalence of markdown, and those who are really into the simple way of expressing text formating is an appreciation of how we transcribe intent into code. That's where I think we can all meet. But I do think it's time to look at the landscape and the emerging content formats that try to encompass modern needs, and ask how we can make sure that we build something that truly caters to editorial experience, and that can speak to developer experience as well.
I want to express my gratitude to Titus Wormer (@wooorm) for his insightful feedback on my first draft of this post, and for the great work he and the Unified.js team have done for the web community.
