5 cosas que debe dejar de hacer en el diseño de aplicaciones móviles
Publicado: 2022-03-10Me mudo a un nuevo estado cada dos o tres años, por lo que es importante para mí vivir "ligeramente". Cada vez que me preparo para mudarme, paso por la pregunta "¿Realmente necesito quedarme con esto?" ejercicio. Aunque he estado haciendo esto durante casi 20 años, nunca se vuelve más fácil. Me pregunto cosas como:
¿Qué pasa si vendo mi cama y nunca vuelvo a tener una noche de sueño reparador?
¿Qué pasa si me deshago del disfraz que usé una vez pero que podría necesitar para algún hipotético evento futuro?
¿Qué sucede si decido comenzar a hornear cupcakes nuevamente y ya no tengo mi molde para cupcakes?
Es fácil apegarse a las cosas cuando te sirvieron bien en un momento u otro. Pero si echa un vistazo más de cerca a las "cosas" que ha acumulado, se dará cuenta de que muchas de ellas han perdido su utilidad en el camino.
Creo que es importante ejecutar un tipo similar de ejercicio de limpieza en el trabajo que haces como diseñador. De esa manera, las aplicaciones que cree siempre se verán frescas y modernas en lugar de verse agobiadas por características o funcionalidades anticuadas que alguna vez tuvieron un propósito.
Antes de comenzar a cargar con el nuevo año, tómese un momento para reflexionar sobre cómo aborda el diseño de aplicaciones móviles. Si todavía tiene componentes o funcionalidades que ya no sirven para nada o, peor aún, se entrometen en la experiencia del usuario, es hora de un cambio.
¿Quieres ayuda? Voy a repasar algunos elementos que puede permitirse eliminar de las compilaciones de aplicaciones móviles en 2020 y más allá.
Lectura relacionada en SmashingMag:
- Patrón de navegación inferior en páginas web móviles: ¿una mejor alternativa?
- Aprendizaje de Framer mediante la creación de un prototipo de aplicación móvil
- Trucos de rendimiento de iOS para que su aplicación se sienta más eficaz
- Cómo diseñar la búsqueda para su aplicación móvil
1. Elementos FOMO nocivos
Ya sabes por qué los especialistas en marketing, personas influyentes y diseñadores usan FOMO (es decir, puede ser realmente efectivo para impulsar las ventas). Sin embargo, también sabes lo perjudicial que puede ser para la mentalidad de los usuarios (por no hablar de la desconfianza que sienten hacia las marcas).
Podría evitar FOMO por completo, pero es algo complicado, ¿no?
Usted sabe que (cuando se les deja en sus propios dispositivos) los usuarios de aplicaciones móviles pueden olvidar que su aplicación incluso existe en sus teléfonos sin algo que los atraiga. Pero es demasiado fácil exagerar con los componentes que inducen FOMO.
Por ejemplo, esto es ToonBlast:

La pantalla de inicio es increíblemente abrumadora. Más que eso, esos relojes que hacen tictac (hay cuatro) son una pesadilla para los usuarios que no pueden evitar hacer clic en cosas que sienten que se perderán si no lo hacen. Y para los usuarios que pueden ignorar los temporizadores, tampoco se verán completamente afectados por ellos. El juego muestra recordatorios emergentes para cada una de las cuentas regresivas. Es imposible ignorarlos.
Esto es FOMO en su peor momento.
Incluso si los recordatorios para cada una de las cuentas regresivas se enviaran como notificaciones automáticas en lugar de ventanas emergentes disruptivas, sería malo para la experiencia del usuario. Hay demasiadas cosas que compiten por la atención del usuario y cada uno de los relojes es como una bomba de relojería.
Sé que puede parecer que dar a los usuarios de la aplicación más razones para participar es una buena idea, especialmente si tiene dificultades para atraer y retener a los usuarios. Pero si eso es realmente un problema, primero debe trabajar para mejorar el producto principal.
En el futuro, creo que todos haríamos bien en alejarnos de los elementos FOMO dañinos y adoptar productos básicos más simplificados y fuertes.
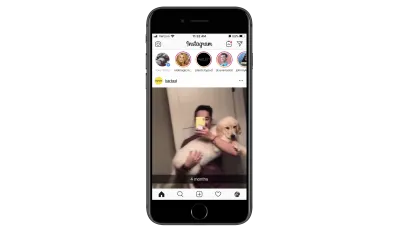
Si no está seguro de cómo se ve eso, le recomiendo que preste atención a Instagram:

Instagram es un producto simple y directo. Los usuarios convierten sus fuentes de noticias en curaciones personales de personas y cuentas que quieren seguir mientras comparten su propio contenido con el mundo.
Ahora, Instagram no está completamente libre de FOMO, como puede ver en la barra de Historias en la parte superior de la página. Sin embargo, no hay nada realmente urgente en la forma en que se muestran estas historias. No ocupan mucho espacio en la aplicación (a diferencia de la forma en que Facebook lo maneja, por ejemplo) ni hay alarmas que griten, “¡Oye! ¡La historia de Fulano de Tal está a punto de expirar! ¡Míralo ahora!”
Dicho esto, Instagram está trabajando para eliminar los efectos nocivos de FOMO en su aplicación eliminando los contadores de Me gusta y tomando medidas enérgicas contra personas influyentes y empresas que no marcan los anuncios como tales. Si desea crear un producto fuerte pero simple que mantenga los elementos FOMO dañinos fuera de la imagen, mantenga este en su radar.
2. Solicitudes de acceso fuera de contexto
A diferencia de los sitios web móviles y las PWA, las aplicaciones móviles tienen la capacidad de estar frente al 100 % de los usuarios que activan las notificaciones automáticas. Pero esa es la trampa. Sus usuarios deben estar dispuestos a presionar "Aceptar" o "Permitir" cuando muestre esa ventana emergente de solicitud de notificación automática (o acceso telefónico).
Entonces, ¿cómo logras que más de ellos hagan eso sin empujar constantemente esas solicitudes hacia sus gargantas?
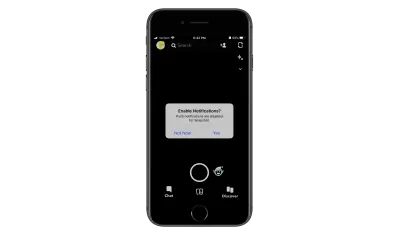
Algunas marcas aún no se han dado cuenta de esto, para ser honesto. Tome Snapchat, por ejemplo.

Esta es una de esas aplicaciones que se pasa de la raya cuando se trata de solicitar acceso a los dispositivos de los usuarios. quiere:
- Enviar notificaciones automáticas.
- Usa la cámara.
- Usa el micrófono.
- Accede a las fotos guardadas.
- Habilitar el seguimiento de ubicación.
- Y así.
En lugar de solicitar acceso cuando es relevante, a menudo envía una avalancha de solicitudes a primera hora cuando los usuarios inician sesión en la aplicación. Esa es la forma incorrecta de crear un ambiente acogedor para sus usuarios.
Una mejor manera de solicitar acceso o permisos sería ubicarlo en el contexto de la aplicación, y solo cuando tenga sentido. Te mostraré un par de ejemplos.
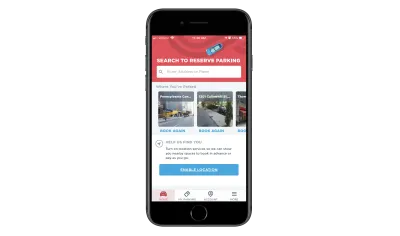
Esta es la aplicación para ParkWhiz:

Mire la sección llamada "Ayúdenos a encontrarlo" en la parte inferior.
ParkWhiz no solo les recuerda amablemente a los usuarios que habiliten el seguimiento de ubicación en sus dispositivos, sino que también les explica las razones por las que les beneficiaría hacerlo. Tenga en cuenta también que esto no se muestra en una ventana emergente intrusiva en el punto de entrada. En cambio, está en un lugar de la aplicación donde, cuando está habilitado, puede ayudar a optimizar la experiencia de búsqueda.
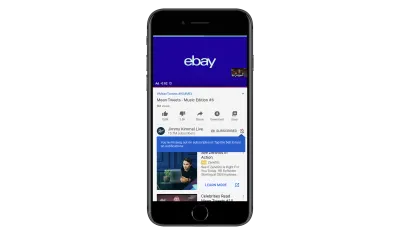
YouTube es otra aplicación que hace esto bien.

En este ejemplo, YouTube muestra rápidamente una información sobre herramientas sobre el ícono de notificación deshabilitado. El aviso dice:
“¡Te estás perdiendo suscripciones! Toca la campana para activar las notificaciones”.
tienen razón Estoy suscrito a este canal y, sin embargo, no he recibido notificaciones (push o correo electrónico) sobre nuevos videos por un tiempo. No me había dado cuenta de esto hasta que vi este recordatorio.
La forma en que se maneja esto es agradable. Hace que los usuarios se detengan y piensen en lo que se están perdiendo en lugar de apresurarse a cerrar otra ventana emergente de solicitud. Tampoco los obliga a activar Push para todo. Pueden personalizar qué notificaciones reciben.
Se supone que las notificaciones automáticas son útiles. Y se supone que el acceso a los teléfonos de sus usuarios mejora su experiencia. Por eso es importante pedir su cooperación para habilitar estas funciones en el contexto adecuado. En lugar de bombardearlos con solicitud tras solicitud al comienzo de la instalación o apertura de una aplicación, entréguelos dentro de la experiencia como elementos en línea.
3. Etiquetas de iconos innecesarias
Tenga en cuenta que este punto se denomina etiquetas de iconos innecesarios y no solo una generalización general de todos ellos. Eso se debe a que hay ciertas partes de una aplicación donde las etiquetas de íconos aún funcionan bien. Como la barra de navegación.
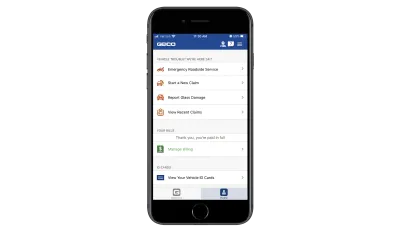
Sin embargo, últimamente he notado una tendencia alarmante en la que las aplicaciones emparejan cada página o nombre de pestaña con un icono coincidente. Hay varias razones por las que esto es un problema y voy a usar la aplicación GEICO para demostrarlas.

Esta página de inicio facilita que los usuarios aprovechen su seguro de automóvil y servicios relacionados sobre la marcha. Sin embargo, centrémonos en la sección "Problemas del vehículo".
Hay cuatro pestañas:
- Servicio de emergencia en carretera representado por un icono de grúa,
- Inicie un nuevo reclamo representado por un automóvil con lo que parece un símbolo de choque,
- Reportar Daños en Vidrios representado por un auto con fisura en el parabrisas,
- Ver reclamos recientes representados por un portapapeles con la letra "C" en él.
Los íconos no son tan fáciles de descifrar (excepto la grúa) y no estoy seguro de que agreguen algún valor aquí. Realmente, si no se le ocurre nada mejor que poner una letra "C" en un portapapeles para representar reclamos, ¿quizás los íconos no sean necesarios después de todo?
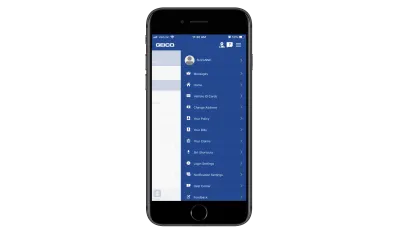
A continuación, echemos un vistazo a la lista de configuraciones de la aplicación GEICO:

Hay muchas páginas de configuración aquí. No solo eso, no son el tipo de páginas que normalmente vería en otras aplicaciones móviles, por lo que el diseñador ha tenido que ser creativo para combinarlas con íconos.
Si esta navegación no tuviera iconos, creo que sería mucho más fácil leer las opciones. Lo mismo ocurre con la página de inicio. Sin los íconos, el tamaño de la fuente podría aumentarse para que el enfoque pudiera estar estrictamente en los nombres de las páginas y los usuarios asegurados pudieran acceder a la información que necesitan más rápidamente. Tal como está ahora, los íconos son solo espacio desperdiciado.
Veamos otro ejemplo.
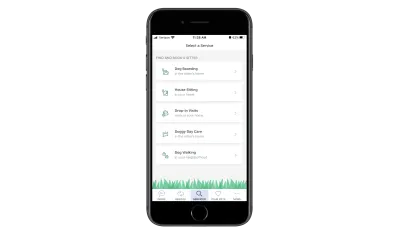
Rover es una aplicación que los dueños de mascotas pueden usar para reservar servicios de cuidado y paseo de mascotas. Los iconos se utilizan con moderación a través de la aplicación para distinguir los servicios entre sí, así como para etiquetar las páginas de navegación.

No creo que los íconos en esta página sean necesarios en términos de agilizar la selección del usuario (p. ej., "Necesito que me cuiden durante la noche, así que elegiré el ícono de la luna sobre la casa"). Dicho esto, no creo que los íconos resten valor al texto del botón, ya que cada opción está claramente etiquetada con una fuente grande y en negrita. Además, los íconos hacen un buen trabajo al equilibrar los botones para que no haya grandes espacios en blanco en el medio.

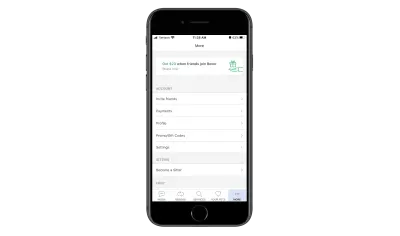
Ahora, veamos lo que el diseñador ha elegido hacer en la pestaña "Más":

Esto es similar al menú de navegación deslizable de GEICO. Pero observe cómo Rover's es solo texto. Teniendo en cuenta lo comunes que son estas configuraciones de una aplicación a otra, habría sido bastante fácil agregar íconos a cada una, pero el diseñador optó por omitirlos y creo que fue una buena decisión.
Hay un momento y un lugar en que los íconos tienen un propósito. En cuanto a etiquetar un menú de navegación secundario en su aplicación, es hora de eliminarlo. También expresaría precaución sobre el etiquetado de páginas con íconos si es difícil encontrar una coincidencia. Eso debería ser una señal para ti de que no son necesarios para empezar.
4. Páginas de inicio excesivamente largas
En el diseño web, estamos viendo páginas de inicio mucho más cortas que en años anteriores, gracias a la necesidad de experiencias móviles más eficientes. Entonces, ¿por qué esto no es algo que estamos haciendo en el diseño de aplicaciones móviles?
Hay algunas aplicaciones donde esto no es un problema. Es decir, aquellos en los que no hay desplazamiento (por ejemplo, aplicaciones de citas, aplicaciones de juegos, etc.). Y hay algunos casos en los que el desplazamiento continuo en la página de inicio está bien (por ejemplo, noticias y aplicaciones de redes sociales).
Pero, ¿qué pasa con otras aplicaciones?
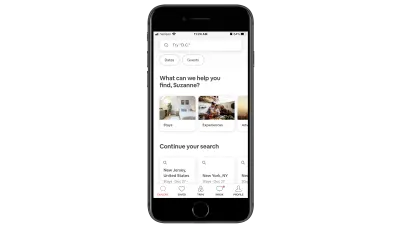
Las aplicaciones de listados (como bienes raíces o viajes) a veces tienen dificultades con esto. Por ejemplo, esta es la parte superior de la aplicación móvil de Airbnb:

Esta parte de la página está bien hecha e incluye todo lo que los usuarios necesitan para encontrar lo que buscan:
- Una barra de búsqueda,
- Una lista de categorías de viaje para navegar,
- Enlaces rápidos a consultas de búsqueda recientes.
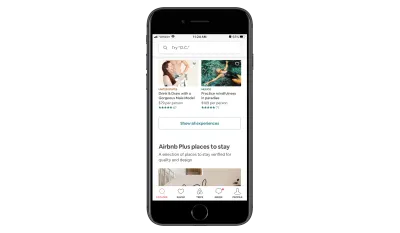
Pero por alguna razón, Airbnb ha diseñado esta página de inicio para seguir y seguir con secciones para:
- Experiencias mejor valoradas,
- Airbnb Plus lugares para quedarse,
- Presentamos las aventuras de Airbnb,
- Lugares para quedarse en todo el mundo,
- Destinos destacados de Airbnb Plus,
- Quédate con un superhost,
- Lugares únicos para hospedarte en tu próximo viaje,
- Explora la ciudad de Nueva York,
- Y sigue y sigue.

No estoy seguro de cuál era la lógica aquí. Si bien entiendo querer ayudar a sus usuarios brindándoles recomendaciones útiles, esto es exagerado. Ni siquiera es como si se tratara de contenido personalizado basado en el perfil del usuario o búsquedas recientes. Es solo un puñado de categorías que, en todo caso, sobrecargarán y abrumarán a los usuarios con opciones.
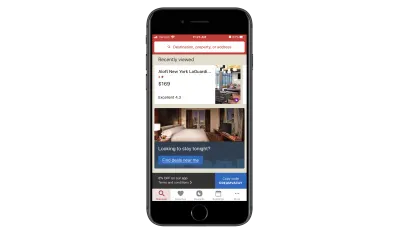
Si la aplicación que está creando o ha creado se encuentra con un problema similar, consulte Hotels.com para obtener inspiración:

A diferencia de Airbnb, la página principal "Descubrir" de Hotels.com es corta. Todo lo que se necesita son tres deslizamientos para llegar al final de la página. Los usuarios ven secciones para:
- Búsquedas recientes,
- Una guía de la ciudad (basada en una consulta reciente),
- Ofertas de última hora,
- reservas actuales,
- Clasificación de Hotels.com Rewards (si corresponde).
En su mayor parte, el contenido es 100 % relevante para el usuario y no solo pretende promocionar todos los servicios o funciones posibles de la aplicación.
Si realmente cree que los usuarios se beneficiarían de ver todas las funciones posibles, cree una navegación secundaria para ello. De esa manera, pueden escanear rápidamente las opciones y elegir las que más les interesen. Cuando les proporciona una página de inicio interminable para desplazarse y demasiadas listas y botones para hacer clic, solo va a dificultarles la acción.
5. Patrones oscuros en los anuncios
Tienes que monetizar una aplicación móvil si vas a hacer que la inversión original valga la pena. Es tan simple como eso.
Pero recientemente me encontré con algunos patrones oscuros muy aterradores en la monetización de aplicaciones móviles, específicamente, con la forma en que se diseñan los anuncios. Y me hace preguntarme si las redes publicitarias de terceros son realmente la forma más inteligente de monetizar si, de lo contrario, van a comprometer todo lo que ha hecho para crear una experiencia increíble en la aplicación.
Ahora, entiendo que los diseñadores de aplicaciones generalmente no tienen ningún papel en el diseño de los anuncios que aparecen. Dicho esto, ¿realmente cree que sus usuarios saben algo sobre las redes publicitarias y cómo esas ubicaciones de anuncios ingresan a su aplicación? ¡Por supuesto que no!
Entonces, cuando uno de tus usuarios tiene una mala experiencia con un anuncio, ¿qué crees que va a pasar? No van a pensar:
"Oh, ese anunciante es terrible por hacer eso".
En su lugar, van a pensar:
"Si veo un anuncio más como este, estoy desinstalando esta aplicación".
Permítame mostrarle algunos ejemplos de anuncios que superarán los límites de la paciencia de sus usuarios.
Esta es Wordscapes, una aplicación de juegos que me gusta mucho:

He estado jugando Wordscapes durante mucho tiempo y cuando empecé, fue genial. Los anuncios publicitarios estaban allí, pero en realidad nunca se interpusieron en el camino. Y los anuncios de video intersticiales solo aparecían cada pocas rondas. Siempre fueron fáciles de descartar, también.
Sin embargo, durante el último año, la calidad de los anuncios se ha deteriorado considerablemente. Tome el anuncio de banner de arriba. Eso es en realidad un anuncio de video que no cabe en el espacio asignado.
Entonces, tienes este banner publicitario mal diseñado para Jynarque:

Ninguno de estos anuncios publicitarios son patrones realmente oscuros. Sin embargo, sugieren que hay algo que no está del todo bien acerca de dónde Wordscapes obtiene el contenido de su anuncio.
Ahora, le mostraré algunos de los anuncios más engañosos que he encontrado.
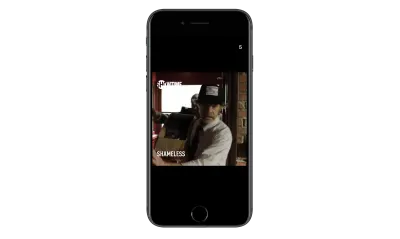
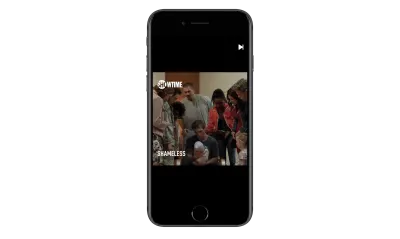
Este es un anuncio de Showtime para promocionar el programa de televisión Shameless:

¿Ves el número "5" en la esquina superior derecha? Es un temporizador de cuenta regresiva, que debería decirles a los usuarios cuánto tiempo deben esperar hasta que puedan descartar el anuncio. Sin embargo, cuando se acaba el tiempo, aparece este icono:

El temporizador llega a "0" y es reemplazado por este botón. No es la "X" tradicional a la que están acostumbrados los usuarios de aplicaciones cuando se trata de ver anuncios, por lo que es posible que no se den cuenta de que esto los llevará de vuelta al juego. De hecho, podrían malinterpretar este símbolo "Siguiente" como un botón "Reproducir" y ver el anuncio completo. Si bien es bueno que Showtime le dé a los usuarios una salida, sería mejor si la iconografía fuera consistente con otros anuncios de video.
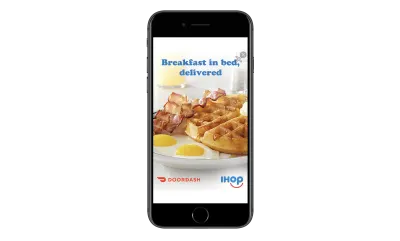
Luego, está este anuncio intersticial de DoorDash:

Así es como se ve el anuncio en el momento en que aparece en la pantalla, lo cual es realmente alentador.
“¡Un anuncio que nos permitirá salir de él de inmediato! ¡Guau!
Pero ese no es el caso en absoluto. Observe cómo hay dos X en la esquina superior derecha. Uno de ellos parece falso (el simple símbolo "X"), mientras que el otro parece una "X" que usaría para descartar un anuncio.
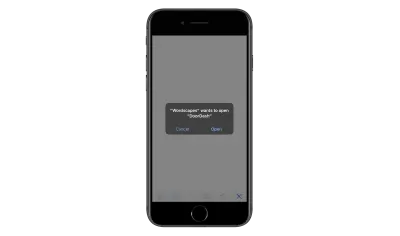
La primera vez que vi esto, hice clic en la buena "X", con la esperanza de que mi dedo fuera lo suficientemente pequeño como para fallar el objetivo falso. Sin embargo, aquí es donde terminé:

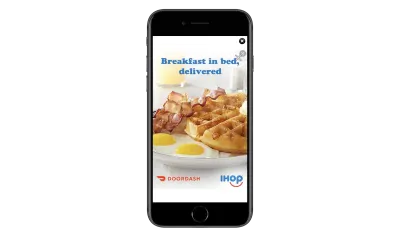
El clic saca a los usuarios de la aplicación Wordscapes e intenta moverlos a la tienda de aplicaciones. Después de presionar "Cancelar" y esperar cinco segundos más del anuncio de DoorDash, aparece esta nueva "X" en la esquina superior derecha:

En este punto, no puedo imaginar que los usuarios estén muy contentos con DoorDash o Wordscapes para esta experiencia.
Estos ejemplos de malos anuncios y patrones oscuros en la monetización también son solo la punta del iceberg. Hay anuncios que:
- No proporcione ningún cronómetro ni indicación de cuándo finalizará el anuncio.
- Cambie la ubicación de la "X" para que los usuarios hagan clic en el anuncio sin querer en lugar de dejarlo.
- Sonido de reproducción automática incluso cuando el sonido del dispositivo está apagado.
Sé que elijo Wordscapes porque paso la mayor parte del tiempo dentro de la aplicación, pero no es la única cuya reputación se ve afectada por el contenido publicitario de terceros.
Una vez más, reconozco que no tiene voz en el diseño o ejecución de anuncios que provienen de redes publicitarias. Dicho esto, realmente le insto a que hable con sus clientes acerca de ser más perspicaces acerca de dónde obtienen sus anuncios. Si los anuncios móviles continúan siendo tan malos, podría valer la pena obtener su propio contenido de anuncios de socios y patrocinadores en los que confíe en lugar de compañías aleatorias que usan tácticas publicitarias engañosas.
Terminando
Hay un montón de razones para ordenar los diseños de sus aplicaciones móviles. Pero si estos ejemplos han demostrado algo, la razón más importante para limpiar es deshacerse de técnicas o elementos de diseño inútiles y, a veces, dañinos.
Y si tiene dificultades para deshacerse del exceso, lo animo a que reevalúe el producto principal. Si no es lo suficientemente fuerte como para sostenerse por sí solo, en su forma más simple, entonces es hora de volver a la mesa de dibujo porque ninguna cantidad de distracciones con las que lo llene hará que valga la pena descargarlo para sus usuarios.
