Las ventajas de usar el patrón F en el diseño web
Publicado: 2020-05-18No es un secreto que cualquier negocio moderno requiere un sitio web bien ejecutado, uno que sea capaz de establecer e incluso mejorar su imagen en la web. Dado que cada vez más personas se aventuran en línea y las nuevas generaciones de usuarios no pueden imaginar su vida sin Internet, simplemente no hay manera de tener éxito sin construir una audiencia en línea sustancial.
La creación de un sitio web de empresa competente requiere la asistencia de un equipo de diseño de sitios web de San Francisco altamente experimentado y creativo. A menos que su empresa cree sitios web para ganarse la vida, la mejor manera de avanzar es contratar una agencia de diseño web. Una empresa de diseño profesional podrá ofrecerle un sitio que atraiga tráfico y aumente las ventas. Por supuesto, un sitio web de alta calidad siempre presenta algunos componentes clave. En este artículo, veremos más de cerca cuáles son exactamente.
Hay muchos aspectos en los sitios web de alta calidad. Algunos de ellos están estrictamente relacionados con el marketing, mientras que otros forman parte de las dimensiones más profundas de la psicología humana y los patrones de comportamiento. Por ejemplo, ¿cómo escanea exactamente una persona una página web? Resulta que las personas tienen patrones de visualización particulares. Uno de ellos es el llamado patrón en forma de F, también conocido como el patrón F simple.
Introduzca el patrón F

El patrón F es un secreto de la industria. Los mejores diseñadores web y agencias lo utilizan para guiar la creación de diseños de sitios web efectivos. Los estudios de seguimiento ocular muestran que las personas leen el contenido en la web de manera diferente a como leen los materiales impresos. Y sí, lo adivinaste: cuando aterrizan en una página web, se leen en un patrón F.
Al centrarse en el contenido crítico de una página web dentro de la forma aproximada de la letra F, las empresas que practican el diseño estratégico de sitios web se aseguran de que los visitantes del sitio de sus clientes vean exactamente lo que deberían estar viendo.
Explicando el patrón F milagroso
Echemos un vistazo más de cerca a cómo funciona el patrón F.
Jack está navegando por la web y abre un nuevo sitio web.
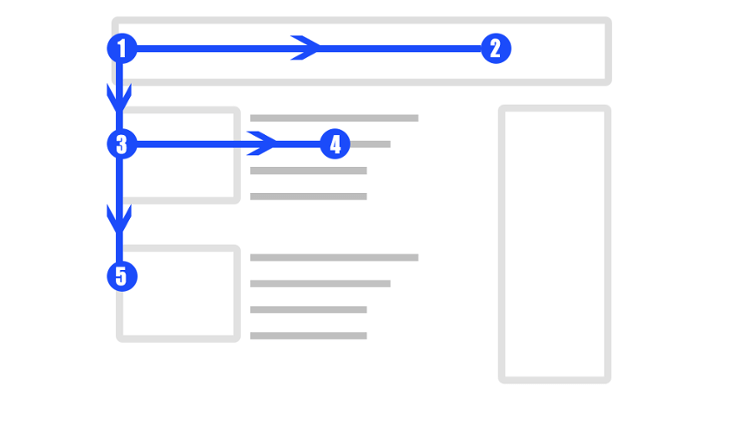
Instantáneamente, sin que él siquiera se dé cuenta de que lo está haciendo, sus ojos comienzan a escanear el contenido de la página en forma de F. Esto significa que primero mira a través de la barra horizontal superior de la letra "F" en busca de contenido vital para orientarse antes de buscar en cualquier otro lugar. . En otras palabras, está escaneando de izquierda a derecha la parte superior de la página.
A continuación, Jack probablemente volverá su mirada al lado izquierdo de la página y hará un recorrido rápido por la barra horizontal inferior que se encuentra paralela a la superior que acaba de escanear.
Por último, sus ojos escanean la larga barra vertical imaginaria que corre por el lado izquierdo de la pantalla y completa su escaneo en forma de F. Solo después de que sus ojos terminen de escanear, y esto puede suceder en menos de un segundo, ¿Comenzará a navegar por el texto principal de la página web, centrándose primero en las viñetas, el texto en negrita y los títulos?
Los usuarios no suelen detenerse a leer grandes bloques de texto. En cuestión de segundos, los visitantes del sitio deciden si se quedan o se van. La mayor parte de esta decisión se basa en lo que han visto a lo largo de las tres líneas de exploración principales que forman el patrón F.
Si se usa correctamente, el patrón F puede aumentar la efectividad de su sitio
La agencia de diseño web que contrate puede utilizar el patrón F en beneficio de su negocio al diseñar sus páginas web. Entre otras cosas, el equipo de diseño web puede hacer lo siguiente:
- Reserve la barra superior del patrón F para el contenido más crítico de la página: el título. Sin un título convincente, es posible que los lectores quieran pasar a la página siguiente. O, peor aún, a la página de un competidor (después de todo, ¿por qué pasarían tiempo leyendo contenido si no pueden definir de qué se trata en primer lugar?);
- Evite la confusión del usuario colocando un subtítulo o una llamada a la acción (CTA) en algunas páginas a lo largo de la barra horizontal corta. Las palabras del subtítulo deben reforzar su título principal e intrigante y decirles a los visitantes qué pueden hacer a continuación;
- Incluya la navegación principal de su sitio a lo largo de la barra vertical del patrón F, ya que es un lugar privilegiado para que los visitantes del sitio miren cuando se orientan.
El patrón F no es perfecto
Incluso teniendo en cuenta todos los beneficios del patrón F, usarlo tiene una pequeña desventaja. La gente siempre está acostumbrada a leer de izquierda a derecha y de arriba a abajo. Si miramos un texto desconocido, esta es la forma en que esperamos que se vea. El mismo tipo de expectativa inherente se aplica también a los sitios web. Si bien a la gente le gusta la familiaridad, la conformidad rígida con los patrones f hará que la página se sienta forzada o incluso aburrida para el que la mira.

Estos inconvenientes pueden cambiar cambiando ligeramente el diseño con una imagen que se extienda a lo largo de la página o un anuncio que rompa la rigidez. Elegir un plan requiere un poco de conocimiento para encontrar el nivel adecuado de diseño que haga que el espectador se sienta cómodo mientras mira la página sin alejarlo del sitio por aburrimiento.
¿Funciona el patrón F en teléfonos celulares?
Según un estudio de Google, hay poca evidencia de que el patrón F funcione en dispositivos móviles. El estudio en cuestión se centró en el efecto de los resultados de búsqueda "similares a una respuesta" que provienen de Google Instant y Knowledge Graph.
Dado que las personas obtienen respuestas sin hacer clic en los enlaces, la tasa de clics no es una medida precisa de la relevancia de la búsqueda y la satisfacción del usuario. Por lo tanto, los investigadores estudiaron dónde miraban los usuarios en las pantallas de los teléfonos inteligentes y encontraron que el 68 % de la atención se centra en la mitad superior de la pantalla, mientras que el 86 % de la atención se centra en los dos tercios superiores de la pantalla. Los investigadores también encontraron diferencias entre la forma en que la atención se enfoca en los dispositivos móviles y en los dispositivos de escritorio.
Debe tener en cuenta que estos hallazgos son relevantes solo para las páginas de resultados de búsqueda. No se extienden a otros tipos de página. Entonces, por ahora, el patrón F aún se mantiene para la mayoría del contenido web, ya sea que se vea desde una computadora de escritorio o un dispositivo móvil.
Sin embargo, sigue siendo útil estar siempre preparado para los cambios. Hay nuevas tecnologías en desarrollo que permiten que el texto sepa si se está leyendo y cómo se está leyendo mediante la combinación de inteligencia artificial y tecnología de seguimiento ocular. Hacer que el texto responda podría cambiar por completo las experiencias y los patrones de lectura en línea de las personas.
Conclusión
A medida que aumenta la necesidad de sitios web, se vuelven más diversos y únicos cada día. Las empresas buscan formas de sobresalir entre la multitud y atraer a su público objetivo con ventajas visuales e informativas adicionales, velocidades de carga más rápidas y otros factores que consideran esenciales. Agregar el patrón F a la mezcla puede convertirse en una ventaja adicional. Sin embargo, es necesario seguir las noticias y estudios de la industria e introducir cualquier cambio particular de acuerdo con la orientación derivada de los nuevos datos.
Las agencias de diseño web trabajan diariamente en este entorno y saben lo que necesitan sus clientes, sin importar el nicho en particular. También saben cómo usar e incorporar el patrón F en un sitio web de la manera más efectiva posible. Las empresas modernas dependen en gran medida de su presencia en línea, y la mejor manera de establecer un seguimiento en línea y reforzar la imagen de marca es mediante la creación de sitios web útiles.
