Los ingredientes de un sitio web limpio
Publicado: 2016-04-06Todos nos hemos encontrado con sitios que parecen terriblemente torpes. Quiero decir que hay algunos sitios que tienen tantos elementos que es casi imposible para un visitante normal como tú o yo concentrarnos en un solo elemento a la vez.
Pero no culpe al diseñador todo el tiempo porque tal vez el diseñador hizo todo lo posible para persuadir al cliente de optar por una interfaz más limpia, pero el cliente insistió en lo contrario. Todos comenzamos un proyecto de diseño de sitios web con una interfaz limpia. Por lo general, comienza con algunos elementos importantes colocados de manera destacada en la interfaz para captar la atención de la audiencia, pero la lista interminable de cambios finalmente degrada el diseño.
Sin embargo, no siempre es el cliente cuya interferencia conduce a una interfaz torpe, sino que hay algunos diseñadores web que siempre fallan en mantener la interfaz limpia. Algunos diseñadores web creen que necesitan mostrar sus impulsos creativos al mundo y, por lo tanto, insisten en agregar más elementos llamativos a la interfaz solo para mostrar sus habilidades.
- Hasta el último detalle: mejores prácticas para la gestión de proyectos de diseño web
- Diseño Web 101
- WordPress 101
- Cómo lanzar su sitio en 15 minutos
Entonces, si planea diseñar un sitio web simple con una interfaz limpia y no tiene idea de por dónde empezar, debe leer este artículo. Aquí vamos a discutir cómo podemos hacer que una interfaz sea limpia sin que el diseño se vea francamente soso o aburrido.
Esquema de color simple
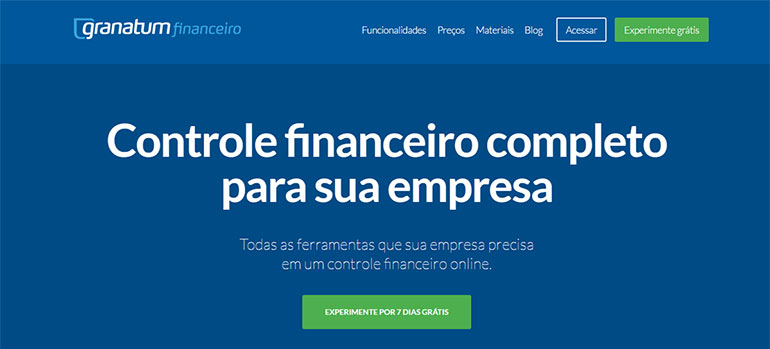
El hecho de que estemos planeando una interfaz simple para nuestro próximo proyecto de diseño web, no significa que debamos restringir nuestros impulsos creativos. Un esquema de color limpio no significa que no pueda usar más de dos o tres colores, sino que necesita tener una idea clara de por qué está usando un color en particular. El hecho de que ames un color no significa que puedas usarlo en un sitio web. La combinación de colores debe justificar el propósito del sitio web. Por ejemplo, si está diseñando un sitio web financiero, debe usar el color verde, mientras que si está diseñando un sitio web dirigido a adolescentes, deberá usar el rosa como color principal del diseño.
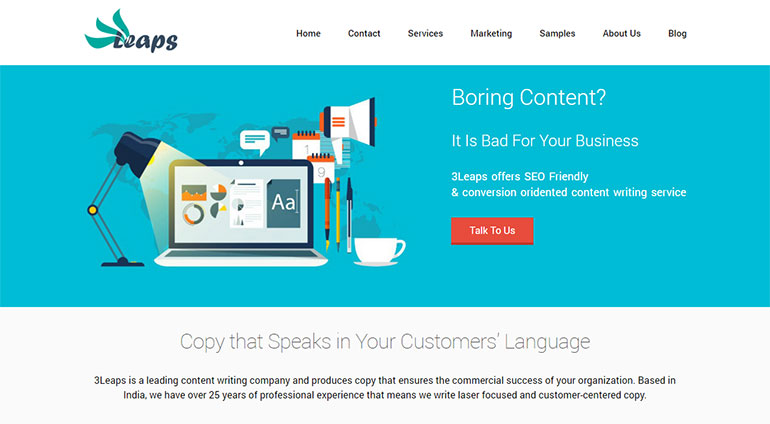
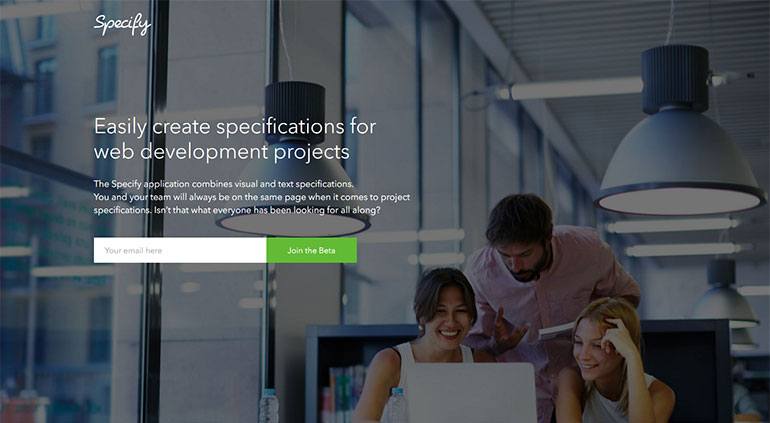
3Leaps está utilizando un esquema de color simple para su sitio web. Se ha utilizado el color del cielo como color principal del diseño y para el texto de la llamada a la acción se ha utilizado el rojo oscuro.


Limpiar la Navegación
La navegación por el sitio web debe ser lo más sencilla posible. No debe experimentar demasiado con la navegación del sitio web. Dado que las personas se han acostumbrado a la navegación estándar, sería mejor que nos apegaramos a los estándares de la industria. Use fuentes Sans Serif simples y siempre puede usar un menú desplegable en la sección de navegación superior para que las personas puedan tener acceso rápido a diferentes partes del sitio web.
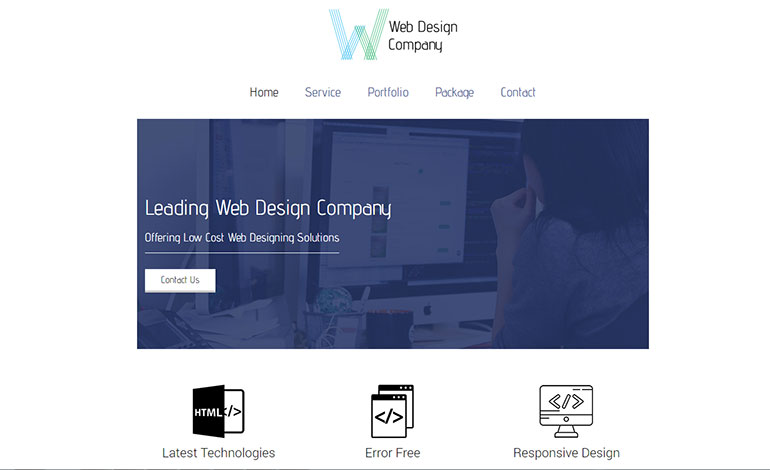
WDC ha utilizado una estructura de navegación simple para su sitio web. Ha utilizado un tipo de fuente diferente para la Navegación y todos los elementos de navegación están alineados al centro.


Imágenes grandes
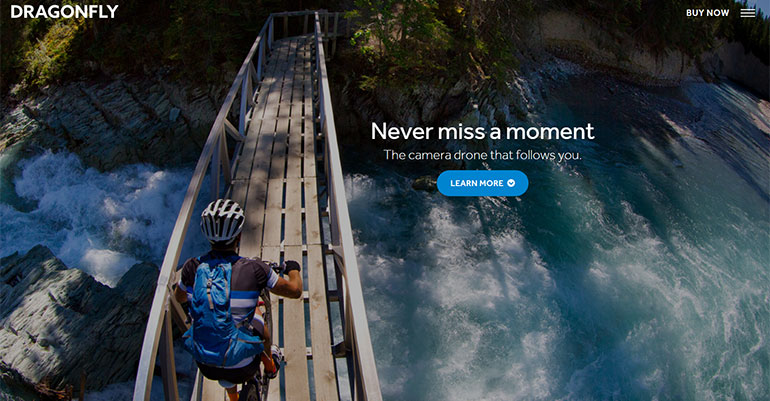
Puede mejorar la apariencia del sitio web al incluir una imagen grande que debería adornar la sección Arriba del pliegue del sitio web. El uso de imágenes grandes se ha convertido en una tendencia dominante, ya que esto ayuda a captar la atención de las personas y también a mantener las cosas limpias y ordenadas.

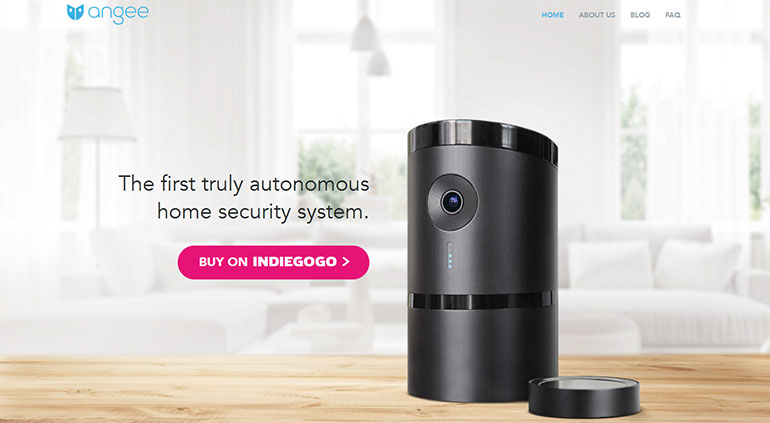
Dragonfly ha utilizado una imagen grande para adornar la sección superior del pliegue del sitio web. Se ve impresionante y la imagen ayuda a transmitir el mensaje.


fuentes
Pegue la fuente estándar. Sin embargo, si el proyecto requiere que use algunos tipos de fuentes interesantes, siempre puede recurrir a Google Fonts; tienen una buena colección de fuentes. Sin embargo, deberá restringir la cantidad de tipos de fuentes a tres como máximo porque el uso de demasiadas fuentes diferentes podría afectar negativamente la apariencia de la interfaz.
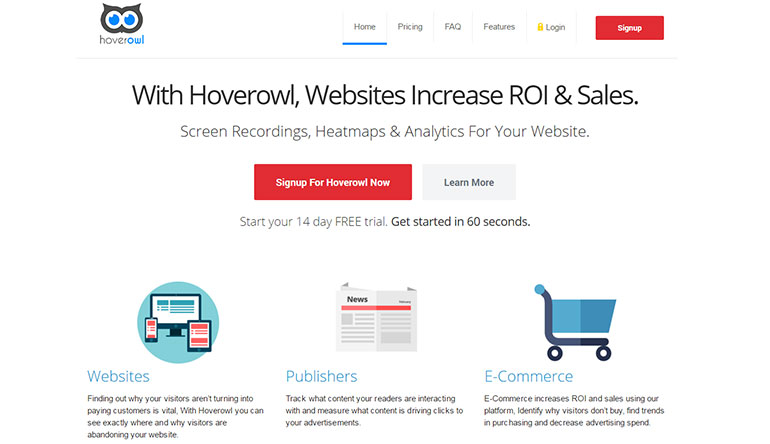
Hoverowl usa varias fuentes para animar la apariencia de la interfaz y, como era de esperar, ha mantenido la cantidad de fuentes utilizadas en tres.

espacio en blanco
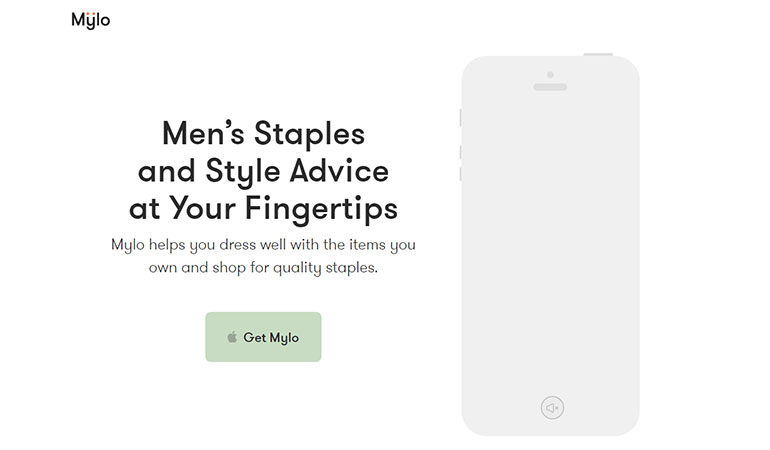
Es imposible lograr una interfaz ordenada sin centrarse en el espacio en blanco. Los espacios en blanco son lo que hace que la interfaz se vea simple, ordenada y limpia. No siga agregando diferentes elementos de diseño solo para llenar los espacios. Cuanto más, mejor: esta política no se aplica en este ámbito. Solo apégate a algunos elementos básicos de diseño y estarás bien.
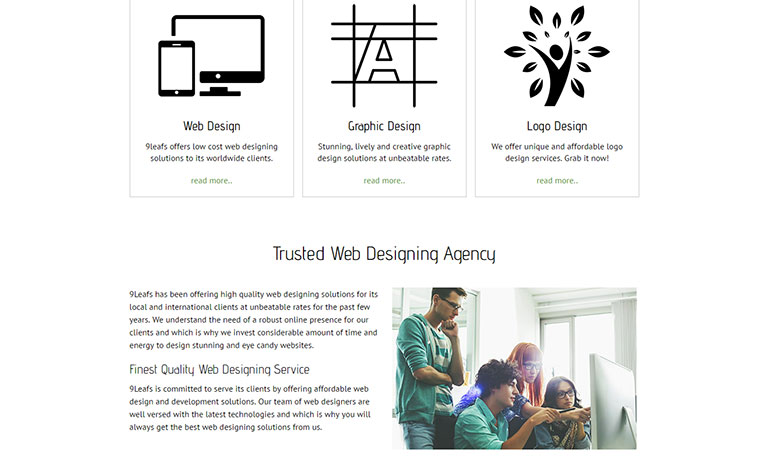
9Leafs tiene amplios espacios en blanco en su interfaz y esto es lo que ayuda a captar la atención de la audiencia y también ayuda a convertir una buena cantidad de visitantes en clientes.


Mantener jerarquía
Debe mantener una jerarquía tipográfica durante todo el proceso de diseño. Por ejemplo, las etiquetas de encabezado deben tener un tamaño de fuente más grande. Puede usar una combinación de colores diferente o un tipo de fuente diferente para las etiquetas de encabezado solo para darle al diseño un aspecto agradable y refrescante. Asegúrese de que haya suficiente contraste entre las etiquetas del encabezado y el fondo; de lo contrario, todos sus esfuerzos se desperdiciarán. Otra cosa importante que nunca debes ignorar es el hecho de que deberás mantener el mismo estilo tipográfico en todo el sitio web.
Estructura de alambre
Debe dedicar una cantidad considerable de tiempo a la estructuración de cables, ya que esto lo ayudará a evitar la molestia de realizar innumerables cambios debido a una mala comunicación. Lo que suele pasar es que le transmites algo al cliente verbalmente y él estuvo de acuerdo en ese momento, pero con el paso del tiempo, se olvidó de todo y comenzó a pedirte que hicieras cambios en la interfaz. Esta es la razón por la que siempre tiene sentido dedicar algo de tiempo a configurar la interfaz para que pueda enviarse por correo al cliente para su aprobación.
Entonces, estos son algunos factores que debe tener en cuenta si desea diseñar y desarrollar un sitio web limpio y simple.
