La importancia de las imágenes vectoriales y los formatos de archivo en la marca en línea
Publicado: 2018-07-09Todos entienden la importancia de un excelente diseño web y la navegación del usuario, pero no se pone suficiente énfasis en la calidad y los formatos de archivo utilizados. Esto es algo que los diseñadores web entenderán más que el propietario de un sitio web o un blogger promedio, pero hoy en día hay recursos más que suficientes en Internet para ayudarnos a todos a comprender mejor por qué y cómo estos elementos son importantes.
Hoy veremos algunos de estos recursos, mientras también documentamos cómo hacer que su sitio y su marca se vean mejor, al mismo tiempo que brindamos a su audiencia la mejor experiencia de visualización posible.
¿Qué son las imágenes vectoriales y por qué son importantes?
Antes de comenzar con algunas de las mejores prácticas y consejos a seguir, primero debemos cubrir los conceptos básicos de qué son las imágenes vectoriales. Con tantos formatos de archivo y gráficos diferentes que se utilizan en Internet hoy en día, es importante asegurarse de que se utilicen los correctos no solo para mostrar la calidad, sino también para los problemas de carga y rendimiento.
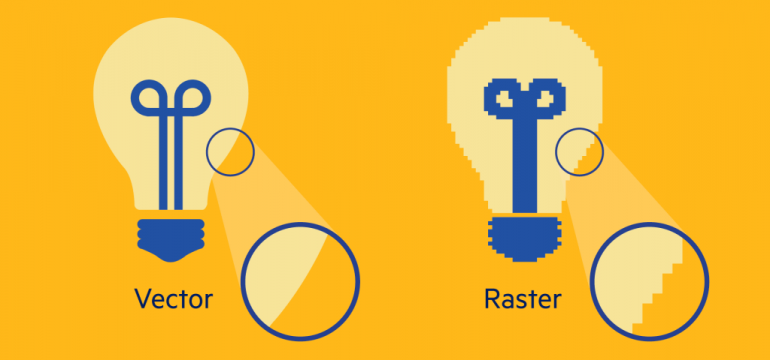
En esta guía de referencia de logotipos vectoriales, podemos ver una imagen de la diferencia entre varias imágenes vectoriales, archivos ráster y también obtener una mejor comprensión de por qué es importante seguir tales diferencias de tipo de archivo.

La principal diferencia entre los archivos GIF y JPG normales y las imágenes vectoriales es que se utilizan comúnmente en la impresión y el diseño web. Esto permite una imagen de mucha mayor calidad, sin importar el tamaño que deban tener, o cómo se transicionan a través del uso del diseño de sitio receptivo y la visualización móvil/de escritorio. También es importante tener en cuenta que, a diferencia de una imagen rasterizada, una imagen vectorial no está formada por píxeles, lo que le otorga varias ventajas (que se pueden ver en el ejemplo anterior).
No es suficiente simplemente conocer las diferencias entre los archivos vectoriales y otros formatos, también es importante saber cuándo, dónde y por qué se pueden usar sobre otras opciones. Esto es algo que Logaster también destaca dentro del artículo.
La popularidad del formato vectorial se explica por la cantidad de ventajas que ofrece:
- La imagen vectorial (o cualquier parte de ella) se puede editar fácilmente. Para hacer esto, la imagen se divide en las formas geométricas más simples que se pueden modificar sin pérdida de calidad.
- Los logotipos vectoriales y otras imágenes gráficas son perfectamente escalables, es decir, conservan su calidad durante la edición (dibujo, rotación, compresión, etc.).
- Las imágenes vectoriales ocupan muy poco espacio en disco.
- Los editores gráficos modernos tienen la habilidad de combinar elementos gráficos y texto, lo cual es particularmente importante cuando se diseñan logotipos vectoriales o materiales impresos.
La conclusión clave aquí es que las imágenes vectoriales pueden adaptarse perfectamente a la resolución de su pantalla o dispositivo de impresión para garantizar la máxima calidad del producto final. Esto es extremadamente importante para cualquier empresa o marca que tenga un diseño de sitio que responda completamente y se adapte en consecuencia a la visualización de dispositivos móviles, tabletas y computadoras de escritorio, al tiempo que también utiliza dichos archivos de imagen para imprimir.
Vector vs Raster — Imágenes basadas en vectores
Como se señaló en la referencia anterior, las imágenes vectoriales y rasterizadas son dos de los tipos de imágenes más comunes para crear y usar cuando se trabaja con el diseño de sitios o logotipos. Al mismo tiempo, también hay muchos tipos diferentes de archivos de imagen que se pueden seleccionar cuando se usan imágenes vectoriales.

Esta guía de referencia hace un buen trabajo al documentar las diferentes opciones disponibles, al tiempo que muestra por qué es posible que desee elegir un formato o tipo de archivo sobre el otro. Como puede ver, algunas de las opciones más populares son JPG, GIF, PNG, AI, PDF y EPS. Si contratara a una agencia de diseño de logotipos o de imagen para crear una identidad para su empresa o marca, probablemente le proporcionarían el trabajo completo en una variedad de archivos como los que se muestran a continuación.

Depende de usted o del diseño del sitio decidir qué archivos le gustaría usar y dónde. Las ubicaciones más comunes para el uso de Internet son JPG, GIF y PNG, mientras que otros formatos de archivo como AI y EPS se usan más comúnmente para la edición de imágenes gráficas.
Un consejo recomendado en este artículo es "Guardar siempre el archivo de su logotipo original en un tamaño relativamente grande, como 1000 píxeles o más, para que pueda implementarlo fácilmente en otros materiales promocionales en el futuro".
Uso de imágenes vectoriales dentro de WordPress
Dado que WordPress es el CMS más popular en Internet hoy en día, es probable que también haya mucha discusión e investigación sobre cómo usar imágenes vectoriales dentro de los sitios de WP. Esto es algo sobre lo que ThemeIsle también ha creado una guía completa, más específicamente imágenes SVG.
Es probable que ya haya oído hablar de los archivos SVG y los haya visto, pero es posible que no sepa por qué o cuándo se recomienda su uso sobre otros archivos como JPG o PNG. El artículo continúa destacando las siguientes razones:
- Ocupan menos espacio. En lugar de píxeles, los SVG se componen de vectores. Por lo tanto, sus imágenes pesarán menos, lo que debería ayudar a que su sitio se cargue más rápido.
- Puedes escalarlos fácilmente. Como sabrá, existen límites en cuanto a la escalabilidad de las imágenes regulares antes de que comiencen a verse terribles. Ese no es el caso con los SVG, ya que los vectores se pueden escalar hacia arriba o hacia abajo sin pérdida de calidad (o cambio en el tamaño del archivo).
- Puedes animar SVG con CSS. Los vectores se pueden animar usando CSS, lo que puede generar algunos efectos únicos (hablaremos más sobre esto más adelante).
Si bien existen muchos recursos para formatear imágenes y qué tipos son los mejores para usar, a menudo se recomienda dejar la creación e implementación de archivos en manos de expertos en diseño. Esto es especialmente cierto si usted es un vendedor, bloguero o propietario de un sitio y desea brindarle a su audiencia la mejor experiencia de navegación y visualización posible. Algunos creadores de sitios como Wix también permitirán el uso de archivos SVG e incluso pueden configurarlo automáticamente a través de sus creadores de sitios de arrastrar y soltar.
No importa si está utilizando WordPress o cualquiera de los principales creadores de sitios, es importante asegurarse de aprovechar los mejores tipos de archivos y mostrarlos con la mejor calidad posible. Asegúrese de leer cada uno de los recursos anteriores, incluso si no es diseñador o artista gráfico. Siempre es un gran beneficio comprender los diferentes componentes de las imágenes en línea y la composición real de sus sitios.
