El siguiente paso en la evolución del diseño web adaptable: análisis de capacidad de respuesta
Publicado: 2016-01-17Más allá de cualquier duda, el diseño web receptivo (RWD) se ha convertido en el estándar para cualquiera que quiera tener una presencia sólida en Internet. Con el paso del tiempo, la mayoría de los diseñadores y desarrolladores web han creado, implementado y aceptado reglas, mejores prácticas, estándares de diseño y pautas.
Sin embargo, no olvidemos que a pesar de que RWD es ampliamente utilizado, todavía es joven y, a pesar de su genialidad, todavía tiene que mejorar en muchos aspectos, como tener en cuenta que cada día se introducen nuevos dispositivos. .
Uno de esos escenarios donde RWD falla críticamente es el manejo correcto de la información a favor de la capacidad de respuesta. Por ejemplo: a veces, después de aplicar cualquiera de esos estándares ampliamente aceptados de RWD, podemos tener un diseño de escritorio que muestra tres o más columnas, pero el diseño para resoluciones más pequeñas minimiza mucha de esta información amontonándola para que no sea visible. a primera vista, o en algunos casos, desaparecerá por completo del diseño.
Por supuesto, este manejo impreciso de la información no va a ser un problema para todos los sitios, pero la verdad es que cada diseño de sitio y esquema receptivo debe diseñarse en función del contenido y el impacto deseado en los visitantes.

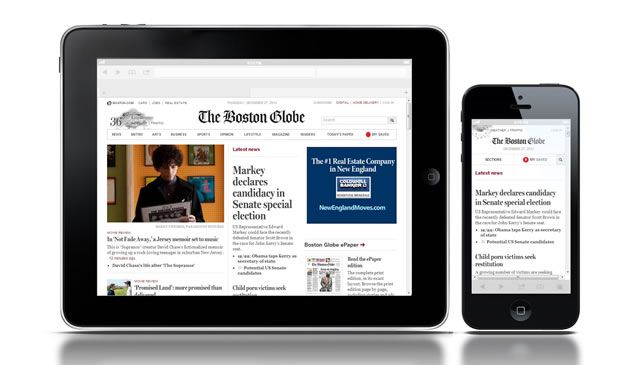
El anuncio en primer plano de la versión de escritorio de la página de inicio del Boston Globe desaparece cuando se ve en un dispositivo móvil.
Un nuevo puesto: analista de diseño receptivo
Cada proyecto es diferente de todos los demás, y en la mayoría de los casos las características principales son únicas. Por lo tanto, el diseño y la arquitectura también deben ser únicos. Esta es la razón principal por la que las reglas estándar del diseño receptivo no funcionan para todos, y se necesita un análisis profundo de cada proyecto para aprovechar al máximo el diseño web receptivo. En este punto, una nueva posición puede desempeñar un papel clave: cada proyecto necesita una persona que pueda analizar el contenido y la estructura y ayudar a encontrar un equilibrio entre el manejo de información importante y la capacidad de respuesta. La importancia de esta tarea ha comenzado a emerger; por ejemplo, encontramos esta interesante cita mientras navegamos en Linkedin:
“ Aunque hay cientos o probablemente incluso miles de ejemplos de sitios web basados en diseño web receptivo, solo hay un número limitado de grandes empresas que lo han adoptado y, por lo general, más como una experiencia o solo parcialmente (…) Creo que la razón es en realidad que si bien es posible hacerlo, en realidad complica mucho la maquetación de las páginas y la arquitectura de la información. Debe planificar el denominador más común entre diferentes dispositivos, lo que generalmente conducirá a un compromiso. Magnus Jern, CEO Golden Gekko
Un desafío interesante: un paso más cerca de una experiencia de usuario precisa
Uno de los desafíos clave para cualquier analista de diseño receptivo es la creación de estructuras precisas para evitar la minimización de la información que realmente podría marcar la diferencia. Debido al deseo de mantener su publicación más reciente en la parte superior, existe una tendencia a eliminar los otros contenedores de la primera fila del diseño del escritorio cuando se reduce para adaptarse a las pantallas más pequeñas. Por lo general, esos 'otros contenedores' incluyen información de sus principales anunciantes: ningún patrocinador de primer plano quisiera ver su anuncio saliendo desde la primera toma del sitio; eso no es lo que están pagando, ¿verdad? Por lo tanto, la ubicación estratégica del contenido es clave en este proceso de diseño receptivo.
No hay que olvidar que el diseño responsivo ha ido evolucionando debido al continuo desarrollo de dispositivos con acceso a la web y la necesidad de mostrar el diseño exacto del sitio en esos diferentes dispositivos. Sin perder eso de vista, es hora de comenzar a darle más importancia a la ubicación del contenido y su impacto en los espectadores y, como se mencionó anteriormente, este trabajo no lo puede realizar un solo diseñador/desarrollador; requiere una persona o equipo específico, de hecho, un conjunto analizar y considerar una gran cantidad de variables resumidas en target, tipo de contenido así como estructura y relevancia de la información a mostrar.

Además, dichos equipos o individuos deben poder crear un conjunto preciso de estructuras para cada resolución y tener habilidades de comunicación claras y poderosas para expresar sus ideas y estructuras a los equipos de desarrollo y diseño. Esto ayudará a proporcionar al proyecto un diseño estético receptivo y una poderosa colocación de contenido adaptable.
Coreografía de contenido: un primer vistazo al análisis de capacidad de respuesta
Un enfoque interesante que ayuda a dar cada vez más importancia al contenido al diseñar diseños receptivos, presentado por Trent Walton a mediados de 2011, se llama Coreografía de contenido.
Uno de los primeros pasos de este concepto es establecer prioridades de contenido y, una vez hecho esto, el contenido puede comenzar a bailar sobre el diseño. Puede echar un vistazo a este enfoque simple que ejemplifica con precisión cómo se rompe la estructura y la jerarquía y cómo se reorganiza el contenido en función de la prioridad.

Coreografía de contenidos, un enfoque interesante para dar más importancia a los contenidos.
Con este método, el contenido colocado horizontalmente no debería tener que colocarse en el mismo orden cuando se transpone. En cambio, dicho contenido seguiría un conjunto de reglas preestablecidas para ubicarse de acuerdo con la importancia de cada cuadro de contenido.
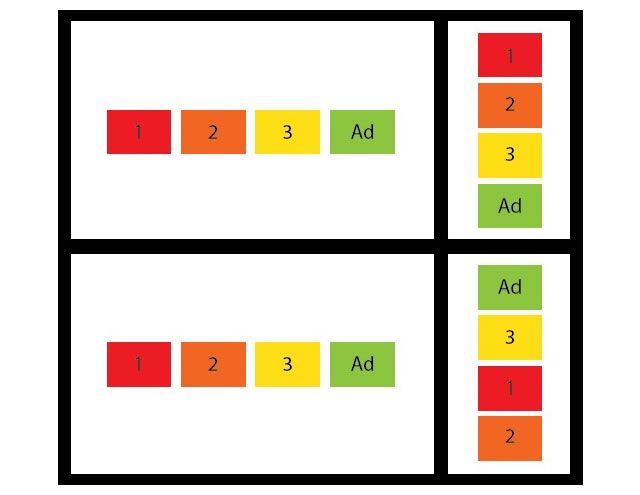
Uno de los principales problemas que tienen los diseños receptivos es el comportamiento predecible de las cajas al cambiar el tamaño a las resoluciones móviles (la situación que describimos anteriormente sobre la ubicación incorrecta de los anuncios), la coreografía de contenido podría ser una buena solución para enfrentar este problema. En la imagen de abajo podemos ver dos escenarios: el de arriba muestra la típica disposición de cajas horizontales transpuestas a una pila vertical manteniendo el mismo orden y así, el anuncio en primer plano pierde su lugar privilegiado y puede quedar oculto en las pequeñas pantallas de los móviles.
El de abajo muestra una implementación que podría ser el resultado de aplicar una coreografía de contenido: la disposición horizontal típica se apila según su relevancia, y luego, el anuncio permanecerá en la parte superior de la disposición en V, manteniendo una posición de primer plano independientemente de la resolución del dispositivo que muestra el sitio web.

Comparación entre una implementación receptiva regular y una implementación receptiva coreográfica.
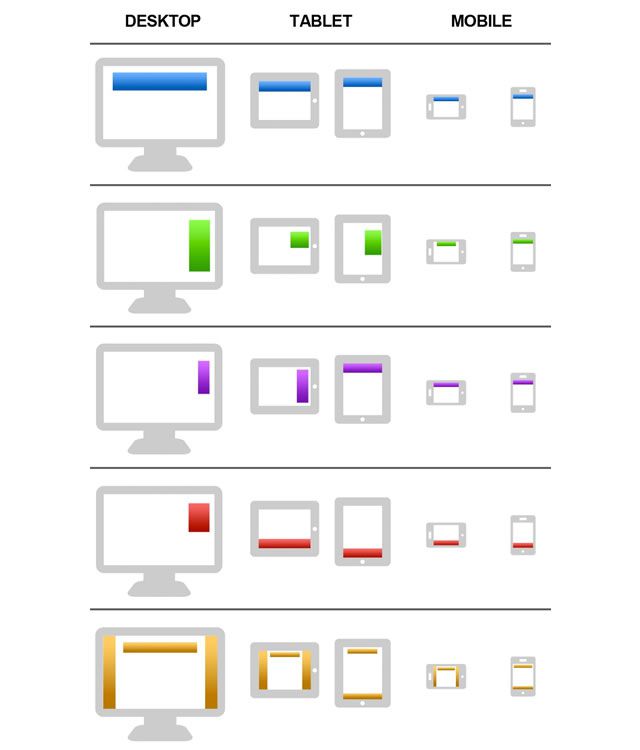
Responsive Ads presentó una implementación avanzada de coreografía de contenido para publicidad, y se llama Stretch. No se trata solo de cambiar las posiciones según la relevancia, sino también de cambiar la apariencia de los anuncios para que se muestren mucho mejor en resoluciones más pequeñas y mantenerlos en la impresión principal, de modo que la inversión de cualquier patrocinador de primer plano valdrá cada centavo (ya que el contenido seguirá apareciendo). y el anuncio no se perderá por una mala implementación del responsive design).

Todavía queda un largo camino por recorrer, y es por eso que esta posición especializada debe implementarse en el proceso de diseño web porque cuando se trata de contenido, no puede haber una plantilla predefinida específica: cada categoría de contenido es diferente y, por lo tanto, necesita diferentes maneras de mostrarse a la audiencia.
