ProcessWire CMS: una guía para principiantes
Publicado: 2022-03-10ProcessWire es un sistema de administración de contenido (CMS) distribuido bajo la licencia pública de Mozilla versión 2.0 (MPL) y la licencia MIT. Está diseñado desde cero para abordar los problemas causados exactamente por este tipo de obstinación (que, inevitablemente, resulta en desarrolladores y usuarios frustrados) al ser, lo adivinó, no obstinado. En esencia, se basa en unos pocos conceptos básicos simples y ofrece una API potente y excepcionalmente fácil de usar para manejar contenido de cualquier tipo. ¡Vamos a hacerlo!
Lectura adicional en SmashingMag:
- Diseño para sistemas de gestión de contenido
- Por qué los generadores de sitios web estáticos son la próxima gran novedad
- Conjunto de iconos del sistema de gestión de contenido (CMS) (12 iconos gratuitos)
- Introducción a los sistemas de gestión de contenido
La GUI de administración
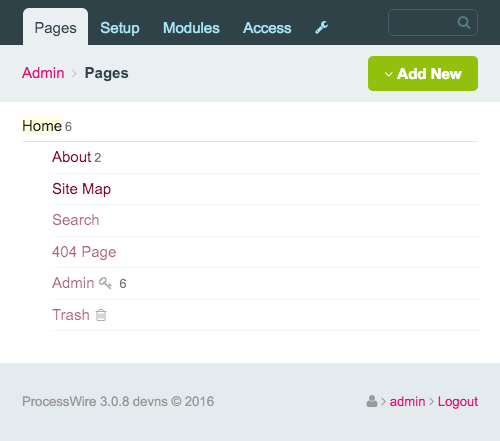
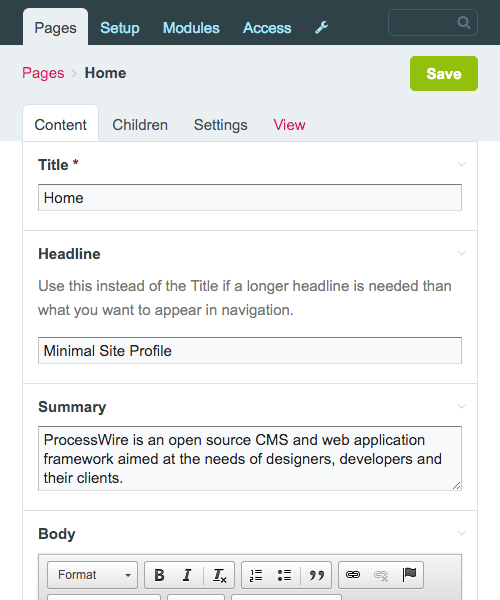
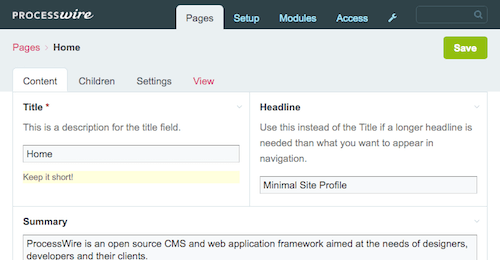
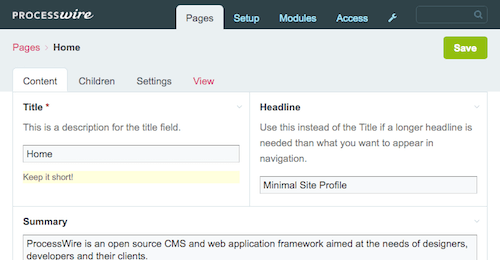
Después de instalar ProcessWire (que requiere PHP 5.3.8+, MySQL 5.0.15+ y Apache), verá la página de inicio de la GUI de administración predeterminada:

Nota: Las páginas que ve en el árbol de páginas jerárquico (más sobre eso más adelante) están allí porque elegí el perfil del sitio web "Predeterminado (Edición para principiantes)" durante el proceso de instalación. Esto es totalmente opcional. También puede comenzar con un perfil de sitio web en blanco, que le permite crear todo desde cero.
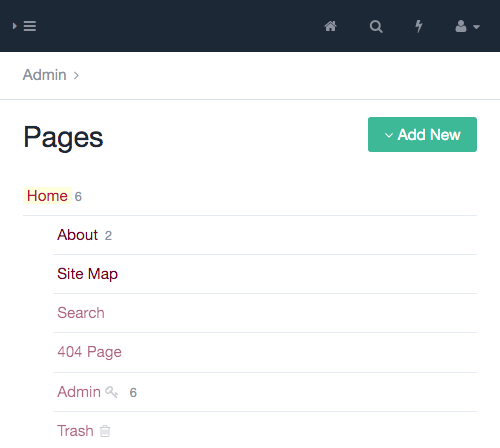
En realidad, puede elegir entre muchos temas de administración, aunque para ProcessWire 2.6+ se recomienda el tema predeterminado o el tema de Reno. Debido a que Reno viene preempaquetado con cada instalación de ProcessWire, cambiar a él es bastante fácil: simplemente instálelo y selecciónelo en su perfil de usuario.

Echemos un vistazo rápido a la navegación principal del back-end:

- “Páginas” Este es el punto de entrada de la GUI de administración. Presenta el árbol de páginas jerárquico y, por lo tanto, todo el contenido de su sitio web en el back-end.
- “Configuración” Este es el lugar para configurar la arquitectura general del modelo de datos de su instalación a través de plantillas y campos (más sobre esto más adelante). Aquí también es donde los módulos de ProcessWire a menudo agregan una entrada para su funcionalidad específica e interfaz de usuario, por ejemplo, visualizando mensajes de registro directamente en la GUI de administración o administrando todos los diferentes idiomas cuando se trata de contenido en varios idiomas.
- “Módulos” Aquí es donde administras todos los módulos de tu sitio web. Piense en los módulos de ProcessWire como complementos de WordPress: amplían y personalizan el sistema.
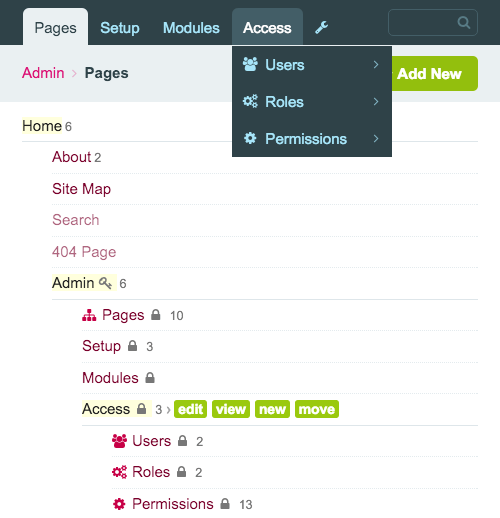
- “Acceso” Aquí es donde administra los usuarios, las funciones de los usuarios y los permisos de los usuarios.
Tres conceptos básicos simples
Los conceptos centrales que forman la arquitectura general del modelo de datos de ProcessWire son exactamente tres: páginas, campos y plantillas . Veamos cada uno por uno.
Todo es una página: o un árbol de una página para gobernarlos a todos
Una página en ProcessWire puede generar una página regular en la parte frontal de su sitio web, lista para ser visitada por sus usuarios (como "Inicio" y "Acerca de" en la captura de pantalla anterior). Pero una página también puede existir únicamente en el back-end, sin una contraparte en el front-end, por ejemplo, una página de configuración oculta donde almacena el eslogan global, el logotipo y el aviso de derechos de autor de su sitio web. Cuando digo "todo es una página" en ProcessWire, lo digo en serio. ¡Diablos, incluso los principales enlaces de navegación en la GUI de administración están hechos de páginas ocultas en el árbol de páginas jerárquicas!

Esto es tan meta que me recuerda a cierto meme de Xzibit. Pero dejémoslo así.
El concepto de que una página sea visible solo en el back-end es bastante poderoso porque abre todo un mundo de posibilidades sobre cómo estructurar y acceder a los datos a través de otras páginas (su imaginación es el único límite). Podría crear un catálogo de productos masivo, o una aplicación de intranet con cientos de miles de elementos basados en una jerarquía de páginas compleja, o simplemente un blog simple con las categorías y etiquetas de blog habituales (cada categoría y etiqueta es una página en el árbol de páginas) .
Joss Sanglier, un miembro distinguido de la comunidad de ProcessWire, desglosa el concepto de páginas en esto:
[I]n las páginas de ProcessWire no son […] grandes tragos de información, sino pequeñas cosas, nada más que un enlace al mundo más interesante de campos y plantillas; solo un pequeño parpadeo de datos en su enorme y fascinante base de datos.Las páginas en ProcessWire se usan para todo tipo de cosas. Se pueden usar como un marcador en su lista de páginas. Se pueden usar como padre de grupo para otras páginas. Se pueden utilizar como categorías, etiquetas o listas o usuarios. E incluso se pueden usar para selecciones desplegables simples, solo para proporcionar una etiqueta y un valor.
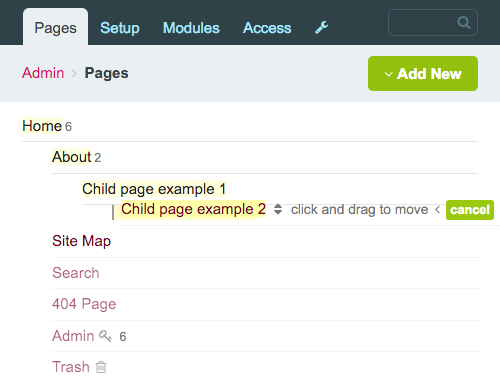
Interactuemos un poco con el árbol de páginas jerárquico:

Como puede ver, las páginas se pueden editar, mover o desechar, y pueden tener una cantidad infinita de hijos y nietos.
Abramos la página "Inicio":

Esto nos lleva al siguiente concepto central de ProcessWire, campos.
Los campos son los contenedores en los que coloca los datos
Los campos son básicamente los contenedores en los que pones los datos. En este punto, es importante darse cuenta de que ProcessWire no tiene el concepto de campos personalizados, como lo hace WordPress, porque cada campo en ProcessWire es un campo personalizado . Cuando crea un campo, puede asignarle una etiqueta, una descripción y algunas notas adicionales que aparecerán debajo.
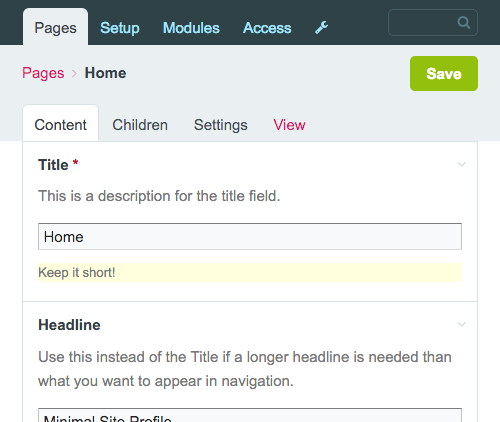
Editemos el campo "Título" y agreguemos una descripción y una nota:

Los tipos de campos preinstalados cubren la mayoría de las necesidades básicas de entrada de datos. Por ejemplo, puede crear elementos como casillas de verificación, selectores de fechas, conjuntos de campos (un campo que agrupa otros campos en unidades lógicas visuales), cargadores de archivos e imágenes y, por supuesto, campos de texto y áreas de texto (el editor WYSIWYG predeterminado es CKEditor ).
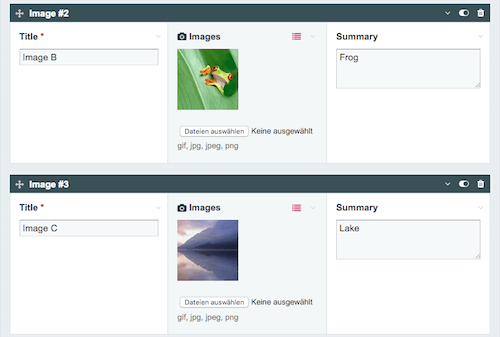
También hay muchos tipos de campos preempaquetados y de terceros para elegir. Un módulo central útil, que no está instalado por defecto, es el campo repetidor . Le permite crear dinámicamente filas de conjuntos de datos.

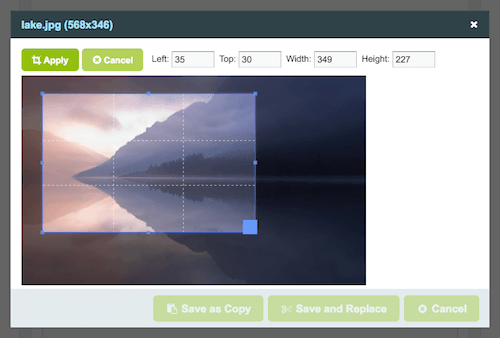
ProcessWire también es una buena opción para manejar imágenes . Por ejemplo, puede decidir qué variantes de imagen debe crear ProcessWire automáticamente de una imagen después de cargarla (lo que permite buenos casos de uso para imágenes receptivas). Y elegir una miniatura para una imagen es pan comido.

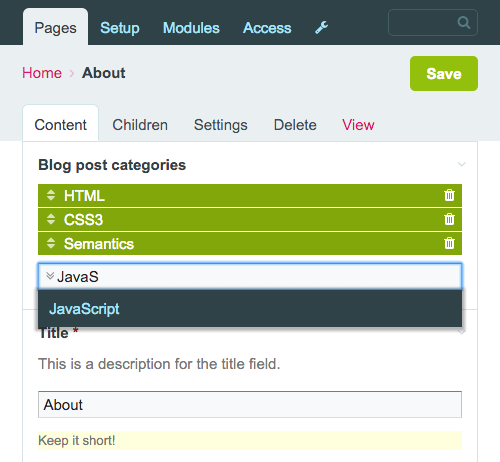
Otro tipo de campo útil es el tipo de campo de página . Puede vincular otras páginas con la página que está editando actualmente y, por lo tanto, crear una relación entre ellas. En la configuración del campo, puede decidir cómo debe ser la apariencia de la entrada y la interacción con el campo; por ejemplo, si se debe seleccionar una sola página o varias páginas, o si solo se deben seleccionar las páginas secundarias de una página principal en particular. Si tuviera que escribir, por ejemplo, una publicación de blog, podría optar por permitir que solo las categorías de publicaciones de blog se completen automáticamente.

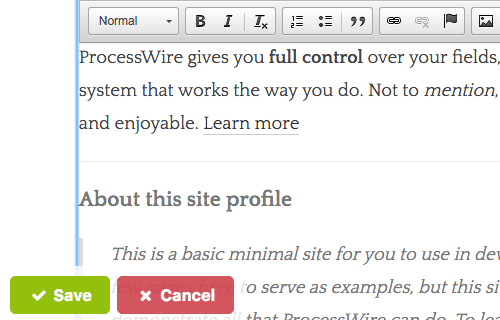
Una característica interesante que puede activar en la configuración de un campo es la capacidad de editar el contenido del campo en la parte frontal de su sitio web . Una vez que un usuario ha iniciado sesión en el back-end de ProcessWire, puede cambiar al front-end del sitio web y editar y guardar el contenido justo donde finalmente se renderizará.

Después de mirar páginas y campos en ProcessWire, puede preguntarse: ¿Cómo sabe una página qué campos tiene? ¿Y dónde puedo definir cómo se ordenan y representan los campos en una página? Entonces, pasemos al último concepto central, las plantillas.
Las plantillas son los planos de las páginas
Cada vez que crea una página en el árbol de páginas jerárquico, ProcessWire necesita saber qué plantilla está asociada con ella. Esto se debe a que una página necesita saber qué campos tiene que representar y esa información siempre forma parte de la plantilla respectiva.
Para resumir: las plantillas contienen toda la información que la página necesita saber sobre su contenido (qué campos tiene, cómo se representan esos campos y cómo se comportan).
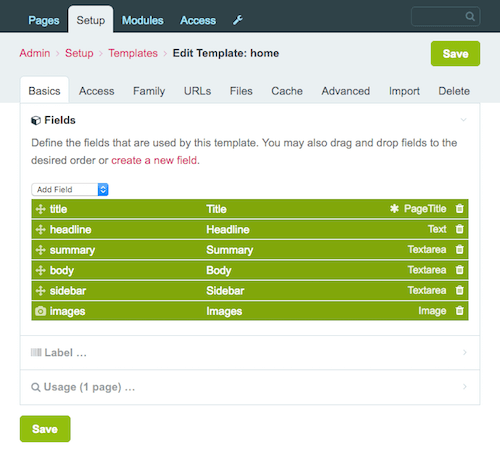
Abramos la plantilla "Inicio" de nuestra instalación de muestra.

Lo principal a tener en cuenta es el número de configuraciones. Realmente hay mucho por descubrir aquí. Por ejemplo, puede limitar el acceso a las páginas creadas con esta plantilla a roles de usuario específicos. O puede decidir si las páginas creadas con esta plantilla deben almacenarse en caché durante un período de tiempo específico (para mejorar el rendimiento), además de las condiciones bajo las cuales se debe borrar el caché.
Otra configuración poderosa está oculta en la pestaña "Familia". Aquí puede definir si las páginas creadas con esta plantilla pueden tener páginas secundarias y qué plantillas están permitidas para la página principal o sus páginas secundarias. Esto le permite crear exactamente el tipo de jerarquía de familia de plantillas que desee. Es una forma flexible y práctica (y en realidad una de las formas más poderosas) de estructurar sus datos, y es una de las muchas formas en que ProcessWire muestra su flexibilidad.
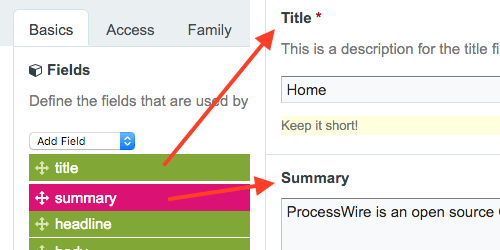
Dirijamos nuestra atención a la lista de campos en una plantilla. Mirando la captura de pantalla anterior, puede ver que el orden de los campos se asemeja al orden en que los campos se mostrarán en la página de inicio. Simplemente puede arrastrar y soltar campos para cambiar el orden en la lista, cambiando así el orden de aparición al editar la página de inicio.

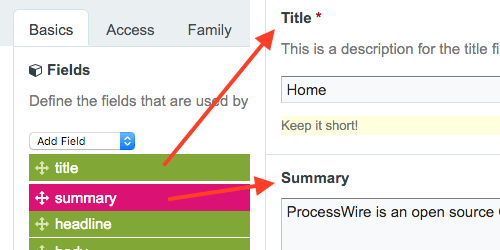
También puede cambiar el ancho de un campo en la página. Simplemente haga clic en un campo y cámbielo. Pongamos los campos "Título" y "Título" uno al lado del otro.

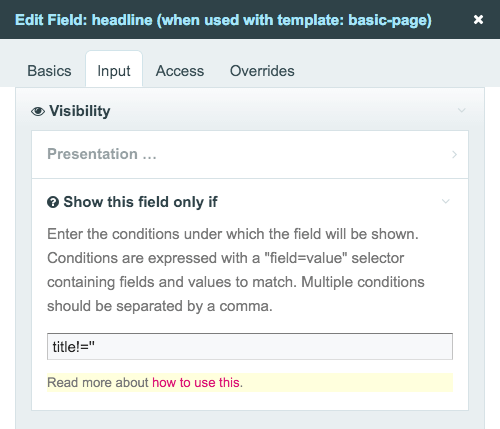
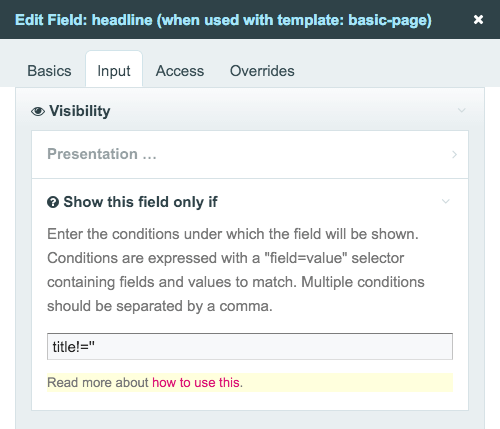
Otro ejemplo de cómo puede personalizar y adaptar la interfaz de usuario de una página y sus campos son las dependencias de campo de entrada. Estos le permiten especificar las condiciones bajo las cuales se muestra o se requiere un campo en particular en el editor de páginas. Hagamos que el campo "Título" sea visible en la interfaz de usuario solo si el usuario ingresa algo en el campo "Título", y marquemos el campo "Resumen" como obligatorio solo si el usuario ingresa algo en el campo "Título":

Aquí hay un video que muestra cómo se pueden usar las dependencias del campo de entrada para mejorar la experiencia del usuario mientras trabaja con ProcessWire:
El número, orden y apariencia de los campos en una página están totalmente bajo su control. Puede poner solo un campo en una plantilla, ninguno (no muy útil) o más de 50 campos, 100 o incluso más. Puede ordenarlos de la forma que desee, especificar cuáles son obligatorios o visibles y cuáles no, y especificar en qué circunstancias deben ser obligatorios o visibles. Aquí es donde brilla el enfoque imparcial de ProcessWire.
Resumen: páginas, campos, plantillas
Recapitulemos la relación técnica entre páginas, campos y plantillas: agrega campos a las plantillas y selecciona una plantilla al crear una nueva página. Los campos que ve cuando edita una página son los campos que ha agregado a la plantilla seleccionada.
Otra forma de ver esto sería a través de una analogía del mundo de la programación:
- Las plantillas son como clases.
- Los campos son como las propiedades de las clases.
- Las páginas son instancias de clases.
Una vez que internalice estos conceptos, estará equipado con todo lo que necesita saber para desarrollar en ProcessWire. Y la razón de esto es que la filosofía de ProcessWire se basa únicamente en estos tres conceptos. Bastante genial, ¿verdad?
Archivos de plantilla y la API: una pareja destinada a estar juntos
El lugar donde recupera los datos ingresados en el back-end de ProcessWire y los genera en el front-end es, por supuesto, el sistema de archivos; más específicamente, la carpeta /site/templates/ de su instalación de ProcessWire. Una plantilla puede tener asociado un archivo PHP físico con el mismo nombre; entonces, la plantilla de home tendría un archivo home.php en la carpeta /site/templates/ .
Nota: La forma en que desarrolle sus archivos de plantilla depende totalmente de usted. Si está familiarizado con el estilo de desarrollo de WordPress, puede continuar tal como está acostumbrado. O bien, si tiene una configuración bastante compleja y grande y desea crear una arquitectura más sofisticada, podría usar un enfoque inspirado en MVC, que funcionaría igual de bien. Ryan Cramer tiene un tutorial introductorio bastante bueno, titulado "Cómo estructurar sus archivos de plantilla", en el que puede aprender diferentes enfoques para el desarrollo de archivos de plantilla en ProcessWire.
El código que escriba en un archivo de plantilla consistirá principalmente en construcciones básicas de PHP (condiciones if , bucles foreach , declaraciones de echo ), marcado HTML y la API de ProcessWire. La API está muy inspirada en jQuery, por lo que es realmente como iterar y recorrer el contenido que ingresó en el back-end a través de métodos, selectores y capacidades de encadenamiento (interfaz fluida). Es fácil de usar y muy expresivo, como jQuery.
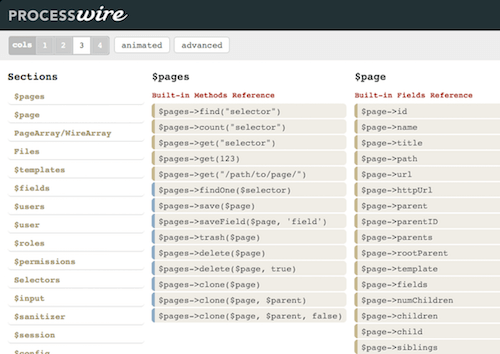
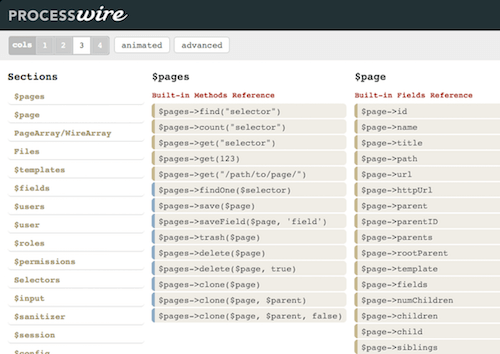
Comencemos por ver algunos ejemplos simples para que pueda comenzar con la API. Pero antes de comenzar, recuerde marcar la hoja de trucos de la API de ProcessWire, una referencia útil con una descripción general de todos los métodos API disponibles.

Lo primero que queremos hacer es acceder y mostrar el contenido del campo de una página. La API expone una variable para que nos ocupemos de esto: $page .
Obtener la página actual con la variable $page
La variable $page contiene todos los campos de una sola página. Esto incluye campos integrados (como el nombre de la plantilla de una página), así como los campos que usted, como desarrollador, ha agregado a la plantilla de la página.
home.php , que es el archivo de plantilla de la plantilla de home , y agreguemos esta línea:
echo $page->title;Esto le dice a ProcessWire que tome el campo "Título" de la página en la que estamos actualmente ("Inicio") y lo envíe. Digamos que también tenemos un campo "Título" en la página, que queremos usar en lugar del campo "Título", pero solo si el usuario ha ingresado algo en él.
echo $page->get("headline|title"); Usamos el método get para acceder al campo de una página (por lo tanto, $page->get(“title”) es básicamente equivalente al primer ejemplo de código anterior), y escribimos “headline|title” en el método get . Esto le dice a ProcessWire que primero verifique el campo "Título" y genere el contenido del título. Pero si el campo "Título" está vacío, entonces el campo "Título" se usa como respaldo.
También es posible usar variables API en cadenas PHP. Las siguientes dos declaraciones de echo para generar el número de elementos secundarios de una página son equivalentes:
echo "This page has " . $page->numChildren . " children pages."; echo "This page has {$page->numChildren} children pages."; Obtengamos los elementos secundarios de nuestra página raíz (recuerde, todavía estamos en home.php ) y mostrémoslos como una lista de enlaces:
echo "<ul>"; foreach ($page->children as $child) { echo "<li><a href='{$child->url}'>{$child->title}</a></li>"; } echo "</ul>"; Otro ejemplo de un campo incorporado (como children y la url en el ejemplo anterior) es iterar a través de todos los padres de una página y crear una ruta de navegación:
echo "<ul>"; foreach ($page->parents as $parent) { echo "<li><a href='{$parent->url}'>{$parent->title}</a></li>"; } // output the page itself at the end echo "<li>{$page->title}</li>"; echo "</ul>"; En la página raíz ("Inicio"), esto solo mostraría su título, porque $page->parents estaría vacío.
Anteriormente, le mostré cómo crear miniaturas de imágenes en la GUI de administración. La creación de miniaturas también se puede hacer mediante programación con la ayuda de la API. Recorramos todas las imágenes cargadas en el campo "Imágenes", creemos una variante de imagen grande de 600 píxeles de ancho con una altura proporcional y una miniatura de 150 × 150 píxeles, con opciones específicas como configuración de recorte y calidad de imagen. Al final, queremos vincular la imagen en miniatura a la imagen grande. ¿Suena complicado? no lo es

$options = array( "quality" => 90, "cropping" => "northwest" ); foreach ($page->images as $image) { $large = $image->width(600); $thumbnail = $image->size(150, 150, $options); echo "<a href='{$large->url}'><img src='{$thumbnail->url}' alt='></a>"; }ProcessWire es bastante inteligente en este sentido porque crea imágenes en cualquier tamaño sobre la marcha y mantiene un caché de ellas, por lo que tiene que crear las versiones solo una vez.
Aquí hay un último ejemplo de $page para mostrarle que la API se siente como si estuviera interactuando con el DOM cuando usa jQuery. Obtengamos el último elemento secundario de la página principal en la que nos encontramos actualmente.
$wantedPage = $page->parent->children()->last(); Además de la variable $page , la API expone otra variable importante: $pages .
Obtener todas las páginas con la variable $pages
Con $pages , tiene acceso a todas las páginas de su instalación de ProcessWire. En otras palabras, te da acceso a todo tu contenido desde cualquier lugar .
Por ejemplo, podría tener una página de configuración oculta (es decir, no accesible desde el front-end) en su instalación de ProcessWire; puede agregar configuraciones globales, como el título y la descripción de su sitio web; y podría acceder y generar estos blobs de contenido desde cualquier archivo de plantilla que desee.
$settings = $pages->get("template=settings"); echo "<h1>{$settings->global_title}</h1>"; echo "<p>{$settings->global_description}</p>";Un caso de uso común para una página de tema único de un blog es mostrar todas las publicaciones de blog en las que se hace referencia al tema. Simplemente escriba esto en el archivo de plantilla del tema:
$pages->find("template=blog-post, topics=$page"); Nota: topics es un campo en la plantilla blog-post donde agregaría todas las categorías de temas que son específicas de la publicación de blog.
Otra configuración poderosa está oculta en la pestaña "Familia". Aquí puede definir si las páginas creadas con esta plantilla pueden tener páginas secundarias y qué plantillas están permitidas para la página principal o sus páginas secundarias. Esto le permite crear exactamente el tipo de jerarquía de familia de plantillas que desee. Es una forma flexible y práctica (y en realidad una de las formas más poderosas) de estructurar sus datos, y es una de las muchas formas en que ProcessWire muestra su flexibilidad.
Dirijamos nuestra atención a la lista de campos en una plantilla. Mirando la captura de pantalla anterior, puede ver que el orden de los campos se asemeja al orden en que los campos se mostrarán en la página de inicio. Simplemente puede arrastrar y soltar campos para cambiar el orden en la lista, cambiando así el orden de aparición al editar la página de inicio.

También puede cambiar el ancho de un campo en la página. Simplemente haga clic en un campo y cámbielo. Pongamos los campos "Título" y "Título" uno al lado del otro.

Otro ejemplo de cómo puede personalizar y adaptar la interfaz de usuario de una página y sus campos son las dependencias de campo de entrada. Estos le permiten especificar las condiciones bajo las cuales se muestra o se requiere un campo en particular en el editor de páginas. Hagamos que el campo "Título" sea visible en la interfaz de usuario solo si el usuario ingresa algo en el campo "Título", y marquemos el campo "Resumen" como obligatorio solo si el usuario ingresa algo en el campo "Título":

Aquí hay un video que muestra cómo se pueden usar las dependencias del campo de entrada para mejorar la experiencia del usuario mientras trabaja con ProcessWire:
El número, orden y apariencia de los campos en una página están totalmente bajo su control. Puede poner solo un campo en una plantilla, ninguno (no muy útil) o más de 50 campos, 100 o incluso más. Puede ordenarlos de la forma que desee, especificar cuáles son obligatorios o visibles y cuáles no, y especificar en qué circunstancias deben ser obligatorios o visibles. Aquí es donde brilla el enfoque imparcial de ProcessWire.
Resumen: páginas, campos, plantillas
Recapitulemos la relación técnica entre páginas, campos y plantillas: agrega campos a las plantillas y selecciona una plantilla al crear una nueva página. Los campos que ve cuando edita una página son los campos que ha agregado a la plantilla seleccionada.
Otra forma de ver esto sería a través de una analogía del mundo de la programación:
- Las plantillas son como clases.
- Los campos son como las propiedades de las clases.
- Las páginas son instancias de clases.
Una vez que internalice estos conceptos, estará equipado con todo lo que necesita saber para desarrollar en ProcessWire. Y la razón de esto es que la filosofía de ProcessWire se basa únicamente en estos tres conceptos. Bastante genial, ¿verdad?
Archivos de plantilla y la API: una pareja destinada a estar juntos
El lugar donde recupera los datos ingresados en el back-end de ProcessWire y los genera en el front-end es, por supuesto, el sistema de archivos; más específicamente, la carpeta /site/templates/ de su instalación de ProcessWire. Una plantilla puede tener asociado un archivo PHP físico con el mismo nombre; entonces, la plantilla de home tendría un archivo home.php en la carpeta /site/templates/ .
Nota: La forma en que desarrolle sus archivos de plantilla depende totalmente de usted. Si está familiarizado con el estilo de desarrollo de WordPress, puede continuar tal como está acostumbrado. O bien, si tiene una configuración bastante compleja y grande y desea crear una arquitectura más sofisticada, podría usar un enfoque inspirado en MVC, que funcionaría igual de bien. Ryan Cramer tiene un tutorial introductorio bastante bueno, titulado "Cómo estructurar sus archivos de plantilla", en el que puede aprender diferentes enfoques para el desarrollo de archivos de plantilla en ProcessWire.
El código que escriba en un archivo de plantilla consistirá principalmente en construcciones básicas de PHP (condiciones if , bucles foreach , declaraciones de echo ), marcado HTML y la API de ProcessWire. La API está muy inspirada en jQuery, por lo que es realmente como iterar y recorrer el contenido que ingresó en el back-end a través de métodos, selectores y capacidades de encadenamiento (interfaz fluida). Es fácil de usar y muy expresivo, como jQuery.
Comencemos por ver algunos ejemplos simples para que pueda comenzar con la API. Pero antes de comenzar, recuerde marcar la hoja de trucos de la API de ProcessWire, una referencia útil con una descripción general de todos los métodos API disponibles.

Lo primero que queremos hacer es acceder y mostrar el contenido del campo de una página. La API expone una variable para que nos ocupemos de esto: $page .
Obtener la página actual con la variable $page
La variable $page contiene todos los campos de una sola página. Esto incluye campos integrados (como el nombre de la plantilla de una página), así como los campos que usted, como desarrollador, ha agregado a la plantilla de la página.
home.php , que es el archivo de plantilla de la plantilla de home , y agreguemos esta línea:
echo $page->title;Esto le dice a ProcessWire que tome el campo "Título" de la página en la que estamos actualmente ("Inicio") y lo envíe. Digamos que también tenemos un campo "Título" en la página, que queremos usar en lugar del campo "Título", pero solo si el usuario ha ingresado algo en él.
echo $page->get("headline|title"); Usamos el método get para acceder al campo de una página (por lo tanto, $page->get(“title”) es básicamente equivalente al primer ejemplo de código anterior), y escribimos “headline|title” en el método get . Esto le dice a ProcessWire que primero verifique el campo "Título" y genere el contenido del título. Pero si el campo "Título" está vacío, entonces el campo "Título" se usa como respaldo.
También es posible usar variables API en cadenas PHP. Las siguientes dos declaraciones de echo para generar el número de elementos secundarios de una página son equivalentes:
echo "This page has " . $page->numChildren . " children pages."; echo "This page has {$page->numChildren} children pages."; Obtengamos los elementos secundarios de nuestra página raíz (recuerde, todavía estamos en home.php ) y mostrémoslos como una lista de enlaces:
echo "<ul>"; foreach ($page->children as $child) { echo "<li><a href='{$child->url}'>{$child->title}</a></li>"; } echo "</ul>"; Otro ejemplo de un campo incorporado (como children y la url en el ejemplo anterior) es iterar a través de todos los padres de una página y crear una ruta de navegación:
echo "<ul>"; foreach ($page->parents as $parent) { echo "<li><a href='{$parent->url}'>{$parent->title}</a></li>"; } // output the page itself at the end echo "<li>{$page->title}</li>"; echo "</ul>"; En la página raíz ("Inicio"), esto solo mostraría su título, porque $page->parents estaría vacío.
Anteriormente, le mostré cómo crear miniaturas de imágenes en la GUI de administración. La creación de miniaturas también se puede hacer mediante programación con la ayuda de la API. Recorramos todas las imágenes cargadas en el campo "Imágenes", creemos una variante de imagen grande de 600 píxeles de ancho con una altura proporcional y una miniatura de 150 × 150 píxeles, con opciones específicas como configuración de recorte y calidad de imagen. Al final, queremos vincular la imagen en miniatura a la imagen grande. ¿Suena complicado? no lo es
$options = array( "quality" => 90, "cropping" => "northwest" ); foreach ($page->images as $image) { $large = $image->width(600); $thumbnail = $image->size(150, 150, $options); echo "<a href='{$large->url}'><img src='{$thumbnail->url}' alt='></a>"; }ProcessWire es bastante inteligente en este sentido porque crea imágenes en cualquier tamaño sobre la marcha y mantiene un caché de ellas, por lo que tiene que crear las versiones solo una vez.
Aquí hay un último ejemplo de $page para mostrarle que la API se siente como si estuviera interactuando con el DOM cuando usa jQuery. Obtengamos el último elemento secundario de la página principal en la que nos encontramos actualmente.
$wantedPage = $page->parent->children()->last(); Además de la variable $page , la API expone otra variable importante: $pages .
Obtener todas las páginas con la variable $pages
Con $pages , tiene acceso a todas las páginas de su instalación de ProcessWire. En otras palabras, te da acceso a todo tu contenido desde cualquier lugar .
Por ejemplo, podría tener una página de configuración oculta (es decir, no accesible desde el front-end) en su instalación de ProcessWire; puede agregar configuraciones globales, como el título y la descripción de su sitio web; y podría acceder y generar estos blobs de contenido desde cualquier archivo de plantilla que desee.
$settings = $pages->get("template=settings"); echo "<h1>{$settings->global_title}</h1>"; echo "<p>{$settings->global_description}</p>";Un caso de uso común para una página de tema único de un blog es mostrar todas las publicaciones de blog en las que se hace referencia al tema. Simplemente escriba esto en el archivo de plantilla del tema:
$pages->find("template=blog-post, topics=$page"); Nota: topics es un campo en la plantilla blog-post donde agregaría todas las categorías de temas que son específicas de la publicación de blog.
Trabajemos un poco más con el motor de selección de ProcessWire. Permítame mostrarle algunos ejemplos remitiéndolo al sitio web de demostración de ProcessWire, un directorio de rascacielos de EE. UU. El sitio web de demostración contiene muchas páginas y tiene una arquitectura de modelo de datos interesante (es decir, cosas como arquitectos, ciudades, edificios y ubicaciones que hacen referencia entre sí), y es un buen caso de uso para mostrar lo que puede hacer con los selectores.
Este ejemplo encuentra todos los rascacielos que mencionan la frase "edificio Empire State" en su copia del cuerpo:
$pages->get("template=cities")->find("template=skyscraper, body*=empire state building"); Nota: Primero obtenemos la página con la plantilla de cities ; luego, obtenemos todas las páginas con la plantilla skyscraper . La razón por la que podemos encadenar los métodos de esta manera es porque todas las páginas de rascacielos son subhijos de la página "Ciudades".
Busquemos todos los rascacielos de los arquitectos Adrian Smith, Eric Kuhne o William Pereira y ordenemos los resultados por altura en orden ascendente:
$adrian = $pages->get("template=architect, name=adrian-smith"); $eric = $pages->get("template=architect, name=eric-kuhne"); $william = $pages->get("template=architect, name=william-pereira"); $skyscrapers = $pages->find("template=skyscraper, architects=$adrian|$eric|$william, sort=height");Podría optimizar el código encontrando todos los arquitectos solicitados en un solo paso, en lugar de tres:
$architects = $pages->find("template=architect, name=adrian-smith|eric-kuhne|william-pereira"); $skyscrapers = $pages->find("template=skyscraper, architects=$architects, sort=height"); Nota: el método get potencialmente siempre devuelve una página; el método de find potencialmente siempre devuelve varias páginas.
Puede revisar más el código usando subselectores (sí, puede tener selectores dentro de los selectores):
$skyscrapers = $pages->find("template=skyscraper, architects=[name=adrian-smith|eric-kuhne|william-pereira], sort=height");Otras variables de la API
$page y $pages no son las únicas variables de API con las que puede trabajar. Hay muchos otros, como $session (para iniciar y cerrar la sesión de los usuarios y redirigirlos a otras páginas), $user (para establecer una conexión con el usuario que está viendo la página) y $config (que son para configuración específica para su instalación de ProcessWire). Veamos dos ejemplos.
Primero, redirijamos al usuario a la página de inicio:
$session->redirect($pages->get("template=home")->url);Y hagamos algo si el usuario actual está conectado:
if ($user->isLoggedin()) { /* do something */ }Ampliación de la funcionalidad de ProcessWire con módulos
ProcessWire se basa en una arquitectura modular y fácilmente ampliable, y muestra: Cada instalación consta del núcleo de ProcessWire (la esencia de ProcessWire, que permite la funcionalidad básica) y un conjunto de módulos preempaquetados (los llamados módulos centrales) que se sientan en la parte superior del núcleo y extenderlo.
Módulos centrales
Algunos de estos módulos preempaquetados se instalan y activan de manera predeterminada y otros se desinstalan de manera predeterminada. Por ejemplo, el sistema de comentarios incorporado de ProcessWire es un módulo que puede activar o desactivar en cualquier momento. Además, cosas como el campo repetidor del que hablamos anteriormente y la compatibilidad con varios idiomas para el contenido son básicamente módulos que puede instalar si los necesita en su proyecto.
Other examples of neat little core modules are Page Names , which validates text input when you're typing a page name (automatically transforming, say, umlauts like a to ae ), and Page Path History , which keeps track of past URLs where pages have lived and automatically redirects to the new location whenever an old URL is accessed.
Finding and Installing Modules
The official modules repository is the main spot where you can find and download ProcessWire modules. On a module's page, you will find the description and purpose of the module and links to the respective GitHub repository and support forum. Module authors are highly encouraged to post their modules in the official repository because it has the highest visibility and is the place people think of first when they want to find a ProcessWire module.
Installing a module is as easy as dragging the module's files to the /site/modules/ directory and installing it in the admin GUI. There are other ways to install a module, such as by installing the Modules Manager, which enables you to browse (and install) modules without leaving the admin GUI.
Commercial Modules
While most modules are free, there are a few commercial ones, too. The ones being promoted in ProcessWire's store are by the lead developer, Ryan Cramer. There you will find the following modules:
- ProDrafts enables you to maintain separate draft and live versions of any page. It also provides a comparison and diff tool, as well as automatic saving capabilities.
- ProFields are a group of ProcessWire modules that help you manage more data with fewer fields, saving you time and energy.
- ProCache (among other things) provides an impressive performance boost for your website by completely bypassing PHP and MySQL and enabling your web server to deliver pages of your ProcessWire website as if they were static HTML files.
Don't miss the screenshots and videos on the module pages to get a first impression. This is finely executed software.
There are also commercial modules outside of the official website, such as Padloper, an e-commerce platform built on top of ProcessWire. To be fair, what is definitely missing in the ProcessWire cosmos is a way for module authors to easily publish their commercial modules in a centralized spot.
How Do ProcessWire Modules Generally Compare to WordPress Plugins?
The reason why ProcessWire has so fewer modules than WordPress (approximately 400 versus more than 40,000) is not so much because it is less popular (an understatement, of course), but more because the core itself is already so feature-rich that adding a ton of modules to extend it is simply not necessary. For example, you don't need a module to create a gallery slideshow or to get the first child of something or to generate thumbnails. All of that (and much more) is already covered out of the box.
So, whereas in WordPress your typical method of solving a problem would be to search for a plugin, in ProcessWire you would first look to the tools available in core; in 90% of cases, that would provide you with the solution.
What You Can Build With ProcessWire
Because ProcessWire behaves more like a framework than a CMS (the core is actually a framework, and the CMS is an application built on top of it), the use cases for building things with ProcessWire are pretty broad. You may want to check out some websites powered by ProcessWire (especially the most liked websites).
ProcessWire is a good fit if you want to develop a JSON REST API, an image-resizing app for employees, a front end for managing millions of products (scalability is pretty impressive — you can have literally millions of pages on a single installation), a web application for displaying the financial results of companies, a simple blog, a website for a big university, or just a simple one-page informational website.
Where To Go From Here: There's A Lot To Discover
Naturally, a beginner's guide can't talk about everything the tool has to offer. So, here is a short list of other ProcessWire features, facts, links and tools worth mentioning:
- Check out ProcessWire Weekly and ProcessWire's blog to stay up to date on the latest news.
- ProcessWire has built-in caching mechanisms (for example, a template and markup cache).
- Wireshell is a command-line interface for ProcessWire based on the Symphony Console component.
- Security is a top priority for ProcessWire.
- Visit grab.pw (isn't that the coolest domain name ever?) to download the latest stable version of ProcessWire (ZIP file, 10MB).
- ProcessWire has a small and friendly community. The discussion board is the central place to discuss any questions and problems.
- ProcessWire has good multi-language support. The multi-language modules are part of the prepackaged core modules.
- ProcessWire has a transparent roadmap, and development is very active. There is a new minor release nearly every week.
- See what others have to say about ProcessWire in the reviews section and on alternativeTo. There's also an interesting Quora thread titled “How does ProcessWire compare to WordPress.”
- ProcessWire.tv is a searchable collection of ProcessWire tutorial videos.
Resumen
ProcessWire is a system that rewards you [for] being curious. We aim to show you how to fish so that you can catch the big fish.
This statement by Ryan Cramer, the creator of ProcessWire, encapsulates what ProcessWire is all about.
I think what resonates with a lot of people is that ProcessWire is a system that goes from simple to complex, not the other way around. It doesn't assume what you want to build, but instead lays a strong, non-opinionated foundation by offering you effective, powerful tools and leaving the rest to you. That conceptual aesthetic has, to me, a certain appeal to it.
