10 fragmentos de código para crear impresionantes efectos de enmascaramiento de texto
Publicado: 2021-01-25El enmascaramiento de texto ha sido una tendencia de diseño bastante popular. Los desarrolladores experimentaron con varias capas (la más popular fue, por supuesto, el fondo del video) y diferentes tipos de letra.
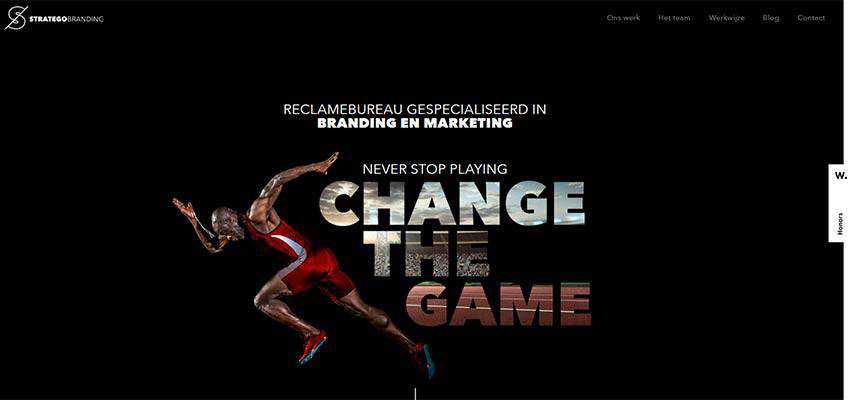
Hoy estamos presenciando un poco de disminución en el uso porque hay muchas otras opciones. Sin embargo, sigue siendo impresionante y te permite crear algo increíble sin esfuerzo. Por ejemplo, eche un vistazo a Stratego Branding:

Aquí, el equipo de diseño usa máscaras para hacer que el eslogan sea más pesado, fuerte y atractivo.
- Consiguieron que tres simples palabras fueran el foco de atención, separándolas fácilmente del fondo y el contenido. “Cambiar el juego” es lo primero que notas.
- Recrearon el ambiente atlético utilizando una imagen de fondo adecuada sin abrumar a los visitantes.
- Mejoraron visualmente la metáfora deportiva, haciendo una declaración adecuada. Eso no es todo. El enmascaramiento también se utiliza para enriquecer la visualización de los trabajos del portafolio, completando el diseño.
Stratego Branding es un ejemplo representativo de un sitio web que convierte la simplicidad de la solución en una ventaja. Su sitio web es elegante, fuerte y profesional. Y con todo eso, tiene carisma y personalidad. Bien hecho.
Por lo tanto, si está buscando establecer serenidad en el área de su hogar pero no quiere que sea todo estático, simplificado en exceso y aburrido, entonces el enmascaramiento de texto es una solución viable. Y para un buen comienzo en esta área, explore estos fantásticos fragmentos de código. Los desarrolladores comparten diferentes experimentos con la audiencia, fascinándolos con ideas interesantes y soluciones prácticas.
Máscara de texto SVG con relleno de video de Dudley Storey
El primero de nuestra colección es un clásico absoluto de esta dirección. Hemos visto este efecto millones de veces y Dudley Storey nos muestra cómo recrearlo con la ayuda de HTML, SCSS y un poco de JavaScript. Este bolígrafo es editable para que puedas jugar con él. En el fondo, encontrará un video HTML5.

Vea la máscara de texto Pen SVG con relleno de video de Dudley Storey
Enmascarar una imagen con texto SVG de Jesgrapa
Otro clásico absoluto se presenta en esta pluma construida por Jesús Gracia. Es aquí donde la imagen de enmascaramiento y el texto SVG van de la mano. Como resultado, podemos disfrutar de una fantástica tipografía personalizada. Las letras se ven sobresalientes. El artista utiliza el trío probado por el tiempo de HTML, CSS y JS. La solución es un excelente punto de partida para aquellos que quieren recrear el efecto visto en la pantalla de inicio de Stratego Branding arriba.
Vea la imagen de Pen Masking con texto svg de Jesgrapa
Efecto máscara de Alex Tkachev
Mask Effect de Alex se basa en un efecto de desplazamiento. Es una realización CSS pura, lo que significa que es ligero y rápido. La solución permite a los visitantes acercar y alejar las letras. Utiliza el mismo fondo en todo el proyecto para producir un resultado interesante. Tenga en cuenta que, a partir de este escrito, el efecto funciona mejor en Chrome.
Vea el efecto de máscara de pluma por Alex Tkachev
Animación de máscara de fuente CSS por Wifeo
Si está interesado en otras realizaciones puras de CSS3, entonces la animación de máscara de fuente CSS3 de Wifeo es un proyecto en el que puede inspirarse. El artista usa solo HTML y CSS para lograr este fantástico efecto. Una vez más, querrá ver este en Chrome para obtener un efecto completo.
Vea la animación de máscara de fuente Pen CSS3 de Wifeo
Máscara de desenfoque de Matt DesLauriers
Para hacer las cosas más interesantes, puede mezclar fácilmente la solución anterior con algunos modos de fusión. Por ejemplo, puede usar un efecto de desenfoque como lo hizo Matt DesLauriers. Su Blur Mask es simplemente increíble. El artista aprovecha un lienzo muy borroso y una máscara de texto limpia como una patena. Se ve elegante e ingenioso.
Vea la máscara Pen Blur de Matt DesLauriers
Animación de máscaras con GSAP y SVG por Marti Fenosa
Marti Fenosa va un poco más allá con el concepto cargándolo de magia GSAP. Usando SVG y transiciones de máscara, Marti ha logrado darle al texto un comportamiento encantador que muestra y oculta las palabras de manera lúdica. Una vez más, este ejemplo se ve mejor en Chrome.
Ver la animación Pen Mask con GSAP &SVG de Marti Fenosa
Las imágenes y los videos son dos opciones populares para enmascarar; sin embargo, eso no significa que esté limitado solo a estos dos. De hecho, tiene algunas otras opciones viables como, por ejemplo, gradientes.
Enmascaramiento de texto Granim.js incluible por Miles Manners
Al igual que en el ejemplo anterior, aquí se usa un degradado para enriquecer las formas de las letras. Miles Manners usa Granim.js para generar la máscara. Puedes jugar con la configuración, cambiar la fuente, el tamaño y, por supuesto, el texto. La solución se puede utilizar fácilmente en su proyecto: solo visite la página oficial para conocer todos los detalles.
Vea el enmascaramiento de texto Pen Includable Granim.js de Miles Manners (@milesmanners)
Máscara SVG animada de DroidPinkman
El artista muestra lo que se puede hacer si ajusta un poco las cosas y usa un degradado para mostrar/ocultar texto en lugar de rellenar los símbolos.
Vea la máscara SVG animada con lápiz de DroidPinkman (@dennisgaebel)
Enmascaramiento de texto con snap.svg por Rachel Smith
Otra alternativa a los videos e imágenes puede ser la animación. Eche un vistazo a Enmascaramiento de texto con snap.svg de Rachel Smith. El trabajo de Rachel es maravilloso. Es tan divertido y juguetón que querrás llevarlo contigo y usarlo en tu proyecto de inmediato. Aquí, casi todo se hace con la ayuda de Snap.svg.
Vea el enmascaramiento de texto Pen con snap.svg por Rachel Smith (@rachsmith)
Animación de máscara de video SVG por Susan Lee
¿Te resulta familiar? Apuesto a que lo primero que me viene a la mente es una promoción icónica del iPhone de Apple. Y usted tiene razón. Susan Lee creó una réplica utilizando SVG, GSAP y ScrollMagic. Limpio, ingenioso y refinado.
Vea la animación de la máscara de video Pen SVG: ScrollMagic y Greensock de Susan Lee (@susan8098)
¿Qué hay detrás de la máscara?
El enmascaramiento de texto no es tan simple como puede parecer a primera vista. Todos son diferentes. Sí, muchos desarrolladores prefieren usar fondos de video, pero aun así, difieren entre sí. Muchos trucos hacen que esta solución sea única: efectos de desplazamiento de paralaje, degradados, animaciones, etc.
Mezclar y combinar varias técnicas permite a los desarrolladores crear realizaciones fantásticas que no abruman a los visitantes ni sobrecargan el sitio web. El enmascaramiento de texto es una forma elegante, simple y comprobada de transformar eslóganes o eslóganes en la estrella del espectáculo.
