Pruebas A/B para experiencias móviles primero
Publicado: 2022-03-10El sitio web de su cliente está listo. Están encantados con él. Usted y su equipo están satisfechos con los resultados. Y la recepción de visitantes se ve bien hasta ahora.
Si bien reconozco que se invirtió mucha investigación, experimentación, análisis y revisión en la creación del sitio web, ¿es eso todo lo que se necesita para construir un sitio web ganador en estos días? Yo diría que la web móvil primero ha agregado una capa de complejidad para la que pocos están completamente preparados.
Es por eso que su trabajo no debe detenerse cuando presiona el botón "Publicar".
Si aún no está realizando pruebas A/B posteriores al lanzamiento para los clientes de su sitio web, es un gran error. Aunque tenemos una gran cantidad de estudios de casos y otras investigaciones a nuestra disposición que confirman cómo diseñar para la conversión en computadoras de escritorio, la experiencia móvil aún es relativamente nueva. Al menos la primera experiencia móvil como la conocemos hoy.
La siguiente guía incluye consejos para las pruebas A/B para sitios web móviles y lo pondrá a pensar en la optimización de la tasa de conversión de otras maneras además de "Comprar esto ahora".
Una breve introducción a las pruebas A/B para dispositivos móviles
Una vez que un sitio web se ha puesto en marcha, Google Analytics y cualquier herramienta de optimización de la tasa de conversión (CRO) que conecte al sitio comenzarán a proporcionarle datos sobre sus usuarios. Si elige hacer algo con estos valiosos conocimientos, tiene dos opciones:
- Identifique los obstáculos en la experiencia e implemente cambios en el sitio para resolverlos.
- Identifique un solo obstáculo en la experiencia, haga una hipótesis de por qué ocurrió y cree una versión alternativa del sitio para probar la resolución.
La primera opción parece cortada y seca. Los datos le dicen que hay un problema; creas una solución para ello. Pero como ya mencioné, las posibilidades de éxito cuando se dispara desde la cadera solo funcionan con técnicas de diseño de escritorio probadas y verdaderas. Incluso entonces, aún puede ser riesgoso si su audiencia no se alinea con el comportamiento del usuario promedio en línea.
La segunda opción, por otro lado, permite a los diseñadores implementar cambios en un sitio web móvil de manera más segura. Hasta que tenga una imagen clara del viaje del usuario móvil a través de su sitio web (que, de manera realista, podría implicar que salten de un dispositivo móvil a una computadora de escritorio en algún momento), las pruebas A/B móviles deben ser una parte esencial de su trabajo como web. diseñador.
Así es como funcionan las pruebas A/B:
- Identifique una parte del sitio web que crea que necesita un cambio. (Esto debe basarse en los hallazgos en sus datos o informes directos de los usuarios sobre experiencias problemáticas).
- Haz una hipótesis de por qué hay fricción y cómo crees que se puede resolver.
- Elija solo un elemento para cambiar.
- Con el software de prueba A/B, configure sus variables de prueba. Debe comparar el control (es decir, la versión original del sitio) con una variación del elemento.
- Ejecute la prueba contra partes iguales de visitantes móviles.
- Deje que la prueba se ejecute de dos a cuatro semanas.
- Supervise los resultados para asegurarse de que está generando suficientes datos y tome nota de cualquier anomalía en el camino.
- Finalice la prueba y revise los resultados.
- Si hay un margen significativo entre los resultados de control y variación, use su herramienta de prueba A/B móvil (como VWO) para implementar el ganador.
Está bien si encuentra que el control es el ganador. Tome lo que ha aprendido y aplíquelo a sus esfuerzos de prueba A/B en el futuro.
Lectura recomendada : Cómo realizar estudios de usabilidad con participantes con discapacidades
Consejos para pruebas A/B para experiencias móviles primero
Está aquí porque quiere saber cómo aumentar las conversiones en los sitios web que crea para los clientes. Los siguientes consejos lo obligarán a salirse de la planificación típica de optimización de la tasa de conversión y pensar fuera de la caja mientras prueba sus teorías.
Sugerencia n.° 1: Deje de pensar en las pruebas A/B para dispositivos móviles y computadoras de escritorio
Con las pruebas A/B tradicionales, normalmente tiene una prueba verificable de lo que funciona y lo que no. Modificas la redacción de una llamada a la acción y más usuarios hacen clic para comprar el producto. Cambias el color de la camiseta en una foto y las ventas suben un 25%. Mueves la ubicación de la CTA a la parte inferior de la publicación y más lectores se suscriben.
En otras palabras, usted sabe que un cambio que realizó tendrá un impacto directo en los resultados de la empresa.
Sin embargo, cuando se trata de dispositivos móviles, no es tan fácil.
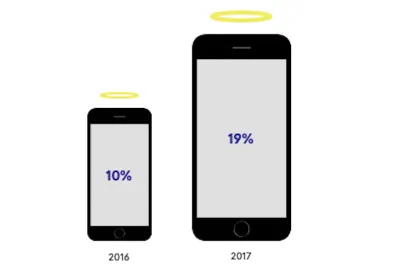
Qubit publicó un informe llamado La influencia del descubrimiento móvil en 2018 .

La imagen de arriba muestra las diferencias en el efecto de halo móvil de 2016 a 2017.
El efecto de halo móvil es un término que utiliza Qubit para describir cómo la actividad que tiene lugar en el móvil influye directamente en lo que sucede en el escritorio. La investigación de Qubit de más de 1200 millones de interacciones de clientes con la web encontró:
El análisis de la cohorte de usuarios en nuestro conjunto de datos que iniciaron sesión en sus cuentas en más de un tipo de dispositivo muestra que la actividad móvil influye directamente en un promedio del 19 % de los ingresos por computadora. En algunos subverticales, esta influencia es mucho mayor, con Moda viendo un promedio de 24%, mientras que algunos minoristas reciben hasta 1 de cada 3 de sus transacciones de computadora como resultado de la navegación móvil.
Además, esta información solo representa a los usuarios móviles que iniciaron sesión en un sitio web desde varios dispositivos. Qubit sospecha que las personas que simplemente descubren un sitio web a través del móvil también generan este efecto de halo. Esto, a su vez, aumenta el valor de las conversiones de escritorio debido a la utilidad de los dispositivos móviles durante la fase de descubrimiento del viaje del cliente.
Esta es la razón por la que no puede simplemente mirar los resultados solo para dispositivos móviles en una prueba A/B para dispositivos móviles primero.
En su lugar, realice sus pruebas de la siguiente manera:
- Ejecute su prueba con visitantes móviles.
- Revise los resultados de su herramienta de prueba A/B para ver si pudo eliminar el obstáculo de la experiencia móvil.
- Luego, mire los resultados de Google Analytics del mismo período de tiempo. Incluso si el tráfico móvil continúa disminuyendo en el mismo punto, es posible que, como resultado, el tráfico de escritorio y la participación aumenten.
En resumen, no entres en pruebas móviles A/B pensando que todo lo que hagas debe resultar en una mayor cantidad de ventas, suscriptores o miembros en el móvil . En su lugar, concéntrese en cómo mejorar la experiencia en su conjunto para que mejore su tasa de conversión general.
Consejo #2: Comience con el encabezado
Recuerda que hay cuatro micromomentos (o motivaciones) que llevan a los usuarios móviles a un sitio web:
- Quiero saber.
- Yo quiero ir.
- Quiero hacer.
- Quiero comprar.
Con un propósito tan claro que impulsa su viaje hacia y, con suerte, a través de su sitio móvil, no los obligue a esperar por lo que están pidiendo. En términos de diseño, esto se traduce en acortar su camino, ya sea para la conversión o para completar la experiencia móvil antes de pasar al escritorio.
Cuando comience las pruebas A/B para dispositivos móviles primero, observe los elementos que brindan una respuesta a los micromomentos que son más relevantes para su sitio web.
¿Hay alguna manera de colocarlos en el encabezado del sitio web o dentro del primer desplazamiento o dos de la página de inicio? ¿O al menos puedes diseñar un atajo de un clic en la navegación para llevarlos a él?
Aquí hay algunas ideas:
1. Quiero saber.
Los sitios web con mucho contenido harían bien en probar si reorganizar la navegación y poner énfasis en categorías relevantes y oportunas ayuda con la conversión.
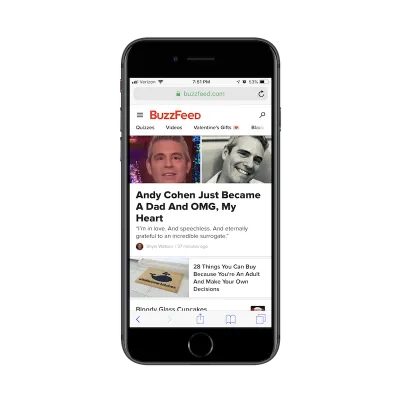
BuzzFeed lleva esta teoría un paso más allá:

Además de personalizar la navegación regularmente, BuzzFeed ha optado por dejar abierta la navegación principal en el móvil, con una divertida selección de emojis para llamar la atención sobre las categorías más oportunas.
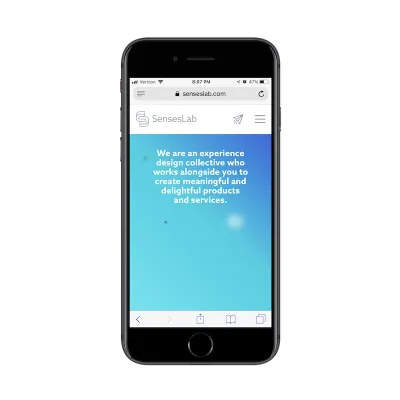
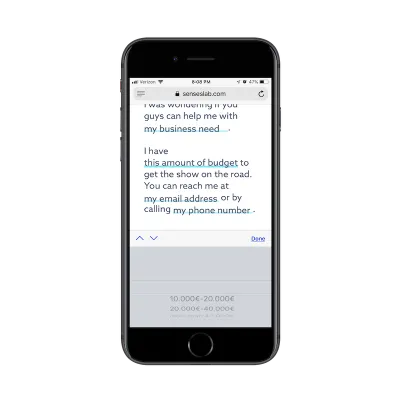
Otra forma de responder a la búsqueda "Quiero saber" es proporcionar un punto de contacto de la manera más sencilla posible como lo ha hecho SensesLab:

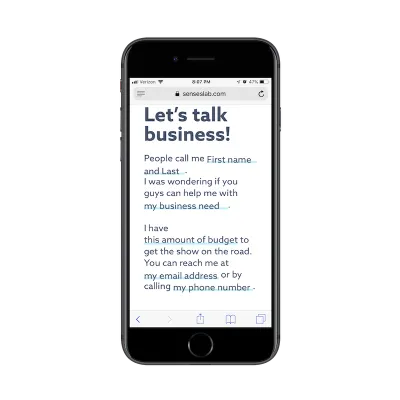
El icono de "Correo" en la esquina superior derecha lleva a los visitantes móviles a la página de contacto. Sin embargo, esta no es una página de contacto ordinaria. Si bien se brinda una introducción a su punto de contacto y dirección de correo electrónico, es el formulario de contacto a continuación el que realmente brilla:

El formulario completo cabe dentro de una captura de pantalla completa en mi iPhone de arriba. No hay pérdida de tiempo al proporcionar instrucciones sobre cómo completar el formulario o algo por el estilo. Los usuarios solo necesitan hacer clic en los campos resaltados para personalizar sus respuestas.
Aun mejor:

SensesLab anticipó sus respuestas y proporcionó respuestas completadas previamente junto con teclados personalizados para acortar la cantidad de tiempo que cualquiera tiene que dedicar a completar esto.
2. Quiero ir.
Creo que la solución para probar con este es obvia. En otras palabras:
¿En qué parte del encabezado o en la parte superior de la página se colocan los botones de reserva?
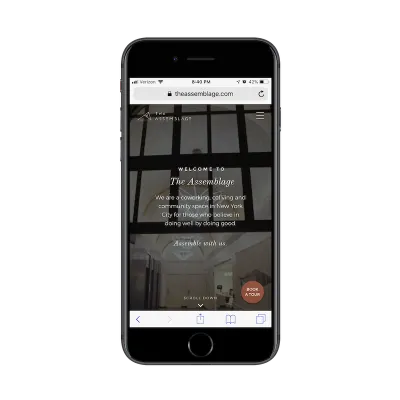
Simplemente no tengas miedo de pensar fuera de la caja con esto. Por ejemplo, este es el sitio web de The Assemblage:

The Assemblage es un espacio de coworking ubicado en la ciudad de Nueva York. Si bien el sitio móvil podría haber priorizado fácilmente las conversiones en la parte superior (es decir, "¡Obtenga su membresía ahora!"), En su lugar, proporciona un atajo que tiene más sentido.
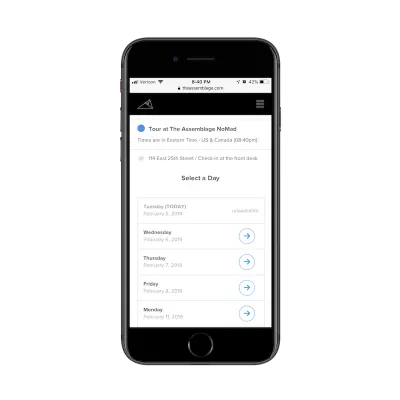
Con el enfoque en reservar un recorrido, los visitantes móviles pueden reclamar fácilmente una fecha y hora. Luego, preocúpese por aprender todo y ver el espacio de trabajo en persona más tarde.

Completar el proceso de reserva también es increíblemente fácil en dispositivos móviles.

Hay otras formas de pensar fuera de la caja cuando se trata de diseñar y probar "Quiero ir". El siguiente ejemplo combina dos micro-momentos y lo hace de una manera realmente única, en mi opinión.
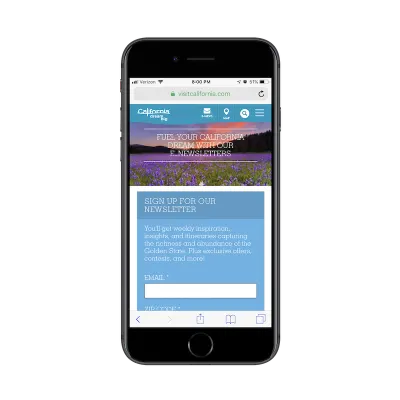
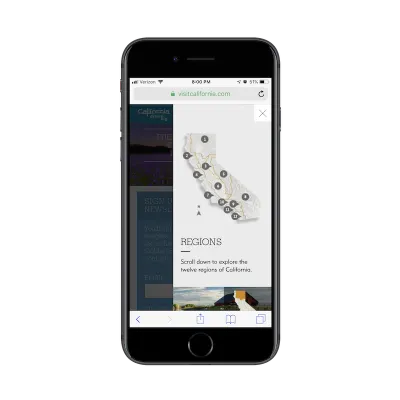
Esto es Visita California:

Entre los iconos bien elegidos que se colocan en el encabezado del sitio, Visit California también incluye un icono de "Mapa". Después de todo, ¿cuál es una de las principales razones por las que alguien visitaría este sitio?
“¡Quiero ir a California y necesito sugerencias!”
Ahora, detrás de este icono de mapa no hay un sistema de reservas, lo que permite a los usuarios reservar su viaje a California. Con un sitio que promociona viajes a una ubicación tan amplia, es más probable que los usuarios usen este sitio para recopilar información para decidir a dónde ir. El ícono del Mapa, entonces, es su clave para profundizar más en esas respuestas:

Esta es una forma única y visualmente estimulante de poner los temas de investigación y las respuestas en manos de las personas que lo desean.
3. Quiero hacer.
Esta pregunta es interesante para diseñar y realizar pruebas A/B.
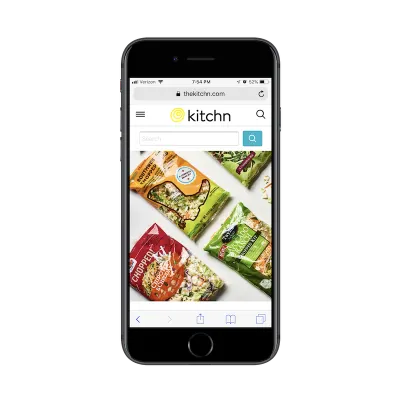
Por un lado, asumiría que "Quiero hacer" sería respondido por artículos que brindan instrucciones para la tarea deseada. Cuando ese es el caso, la barra de búsqueda de tamaño abundante de Kitchn es una buena idea para probar:

Está claro lo que los usuarios de Kitchn quieren hacer cuando llegan aquí: buscar recetas. Y con una revista del tamaño de Kitchn, eso podría ser una tarea difícil de lograr usando la navegación tradicional. En cambio, esta barra de búsqueda que es casi comparable en tamaño a la barra de encabezado completa proporciona una solución más rápida.
Pero luego tiene el otro tipo de situación de "Quiero hacer" para diseñar: aquella en la que el visitante de su sitio móvil quiere salir al mundo real y hacer algo. Esto es similar a la solución "Quiero ir" de The Assemblage.
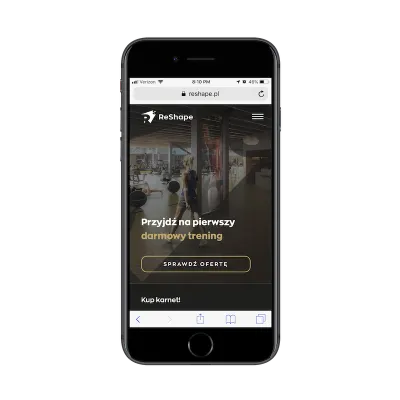
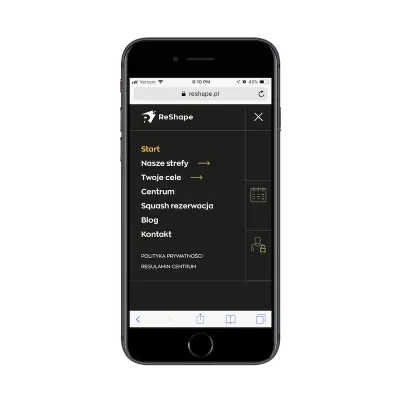
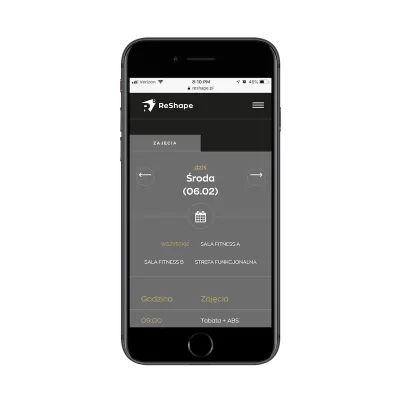
ReShape es un gimnasio en Polonia:

Una vez que abre la navegación en este sitio web, los usuarios encuentran una serie de opciones para conocer el centro de fitness y sus servicios.

Sin embargo, lo bueno de esto es que el sitio web permite a los clientes actuales cortar la línea y programar una clase de inmediato a través del ícono del calendario. No hay necesidad de descargar y usar una aplicación móvil separada. Todo está bien en el sitio web móvil y también es fácil de hacer:

Cuando el éxito del sitio web y del negocio depende de lograr que los clientes realmente hagan algo, no lo oculte en la experiencia móvil.
4. Quiero comprar.
Por último, está el escenario "Quiero comprar" que debe probar.
Si bien la hipótesis para este tipo de prueba va a ser bastante fácil de descifrar: "Quiero que más clientes móviles hagan una compra", lo que va a ser difícil es la forma en que usa su diseño para obligarlos a hacerlo. Porque, nuevamente, debe recordar que la conversión móvil no es simple.
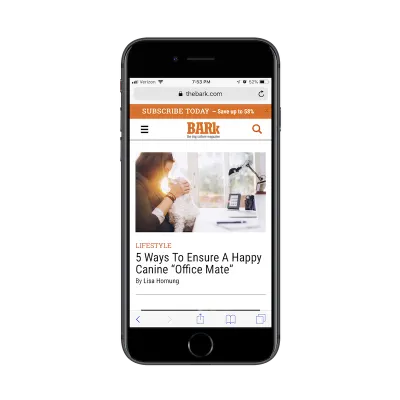
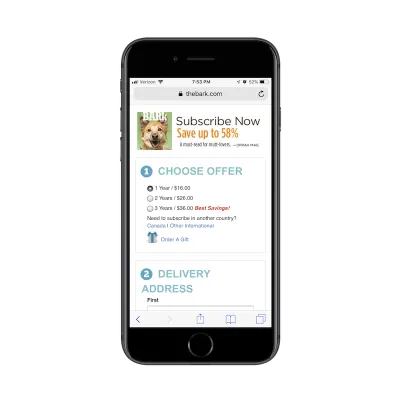
Un ejemplo que me gusta mucho de esto viene de The Bark, una revista para dueños de perros.

Lo bueno de este diseño es que hay dos acciones que compiten entre sí:
- El contenido del sitio web que permite a los visitantes leer artículos de forma gratuita.
- La barra adhesiva discreta pero con un diseño audaz con una oferta atractiva para convertir.

A medida que nos alejamos cada vez más de las ventanas emergentes y la barra lateral tiene poco o ningún lugar en los dispositivos móviles, nos estamos quedando sin opciones para saltar a la experiencia y decir:
¡Oye! ¡Compre esto ahora!
Puede colocar pancartas en línea con el contenido, pero eso puede ser demasiado perjudicial para sus usuarios. Si bien asumo que una barra adhesiva que se puede descartar fácilmente es la mejor manera de obligar a los visitantes móviles a realizar una conversión, es por eso que tenemos pruebas A/B. Para informarnos qué hará exactamente nuestra audiencia específica cuando se enfrente a una CTA de compra (suscripción) en dispositivos móviles.
Y si no quieren convertir allí, está bien. Al menos ha hecho su diligencia debida al probar escenarios alternativos para ver si puede mejorar su tasa de éxito.
Consejo n.º 3: Anime a los usuarios a ahorrar en su lugar
Este último punto es una buena transición a lo que voy a hablar a continuación:
Solo hay algunos sitios web que no se convertirán bien en dispositivos móviles.
Aunque la investigación sobre la Generación Z como consumidores es todavía relativamente nueva, muchos sugieren que serán verdaderos compradores multicanal. La mayor parte de su investigación se realizará en dispositivos móviles, pero la experiencia de compra preferida será desde una computadora o en persona.
Ya sea que eso sea cierto o no para la Generación Z, los millennials o cualquier otra generación de consumidores, creo que es una buena idea probar esta hipótesis. Hasta que sus tasas de conversión móvil sean constante y significativamente más altas que las conversiones de escritorio y en persona, animar a los usuarios móviles a "Guardar" su progreso en su sitio podría ser la mejor opción de diseño.
Mientras trabaja en el diseño y rediseño de sitios web este año, es posible que desee ahorrarse la molestia de comprometerse únicamente con un embudo de conversión. En su lugar, cree accesos directos para "Guardar" en la experiencia móvil como:
- Regístrese para obtener una cuenta.
- Guarde los productos en su carrito o lista de deseos.
- Guarde un artículo o feed para leerlo en el futuro.
- Comparta su dirección de correo electrónico para futuras actualizaciones.
- Regístrese para una demostración gratuita y nosotros nos encargaremos del resto.
Luego, cuando el sitio esté activo, pruebe cómo se ven afectadas las tasas de conversión con o sin ellos.
Aquí hay algunos buenos ejemplos de sitios web que usan bien las funciones de "Guardar" en dispositivos móviles.
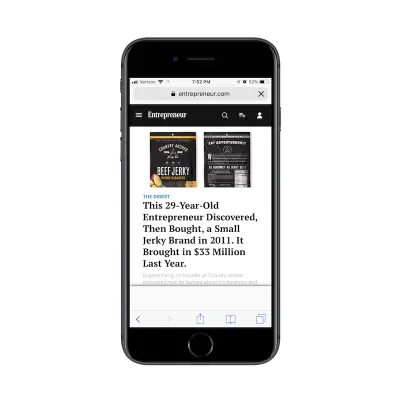
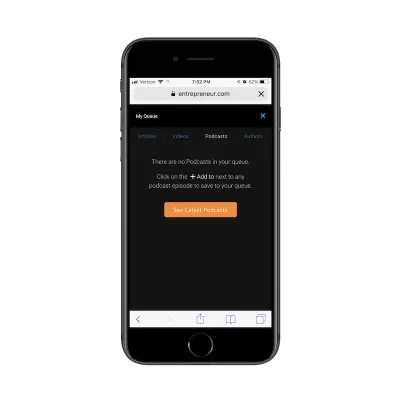
Esta es la revista Entrepreneur:

¿Ves ese ícono en el encabezado entre la lupa de búsqueda y la configuración de la cuenta? Aquí es donde Entrepreneur permite a los lectores regulares guardar contenido para consumo futuro:

Como puede ver, los lectores pueden guardar todo tipo de contenido en esta función Guardar, lo que facilita volver a los artículos de Entrepreneur en cualquier momento, en cualquier lugar y desde cualquier dispositivo.
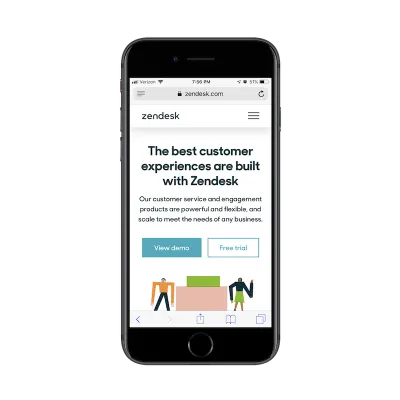
Luego, está el ejemplo de Zendesk:

Para aquellos de ustedes que diseñan sitios web para proveedores de servicios y empresas de SaaS, esta es una excelente manera de ayudar a sus usuarios a "Guardar" su progreso. Sé que puede no parecer así a primera vista, pero déjame explicarte:
Zendesk no está perdiendo el tiempo de nadie con una descripción demasiado larga de lo que hace y por qué las personas necesitan comprar su software de mesa de ayuda. En su lugar, se resume claramente lo que los usuarios pueden esperar y luego proporciona dos llamados a la acción atractivos. Independientemente de la opción que elija el usuario móvil, Zendesk requiere que proporcione información de contacto.
Entonces, digamos que un usuario móvil completa el formulario para ingresar a la demostración. Entran en él, pero luego se dan cuenta de que tienen poco tiempo o simplemente no quieren interactuar con él en el móvil. Multa. Zendesk ahora tiene su información y se comunicará pronto para hacer un seguimiento de la experiencia. El usuario móvil puede volver a ingresar a la experiencia desde su dispositivo preferido cuando el inevitable correo electrónico de seguimiento le recuerda que debe hacerlo.
Consejo #4: Prueba A/B de tu página y longitud de la publicación
Otra sugerencia que voy a hacer para las pruebas A/B en dispositivos móviles primero es la longitud del contenido.
De hecho, toqué el tema de la brevedad en mi artículo anterior, Cómo los diseñadores web pueden contribuir al marketing móvil primero. Sin embargo, no hablé sobre cómo puedes usar las pruebas A/B para confirmar si ese es o no el camino correcto para tu sitio web.
Hay estudios de casos e informes de investigación en abundancia que analizan el tema de la duración ideal del contenido tanto para computadoras de escritorio como para dispositivos móviles. Algunos enfatizan que más corto siempre es mejor, por lo que creo que hemos visto un gran impulso para el video sobre el contenido escrito en los últimos años.
Pero luego hay algunos que sugieren que la longitud debe determinarse caso por caso.
Tome el blog de Neil Patel, por ejemplo. Si tuviera que adivinar, diría que sus artículos tienen entre 2000 y 5000 palabras en promedio, incluso en dispositivos móviles. Teniendo en cuenta que Patel es multimillonario, no sospecho que sus largas publicaciones hayan afectado en lo más mínimo el éxito de su marca.
Entonces, nuevamente, esta es la razón por la que necesitamos pruebas A / B, solo para confirmar nuestras sospechas y disipar cualquier temor que podamos tener sobre la eficacia del diseño o el contenido de un sitio.
A menos que su cliente venga a usted como una marca conocida y ya haya demostrado que puede producir publicaciones exitosas de 2K palabras como Patel, debe probar esto.
Hable con sus escritores y especialistas en marketing y pídales que creen dos versiones diferentes de su contenido durante el primer o segundo mes. Esto incluye la página de inicio, las publicaciones de blog, las páginas de productos y cualquier otra página clave en el viaje del usuario. Realice una prueba para ver si la longitud de la página en dispositivos móviles afecta la legibilidad y las conversiones.
A continuación, puede utilizar estos resultados para refinar el resto del contenido de su sitio, asegurándose de proporcionar a los usuarios de dispositivos móviles la experiencia de lectura ideal dondequiera que vayan.
Terminando
El objetivo de las pruebas A/B para dispositivos móviles primero es inspirar a los visitantes móviles a seguir avanzando a través de la experiencia. Incluso si el elemento que ha elegido para probar no conduce directamente a la conversión, las mejoras que realice eventualmente deberían llegar al paso final, sin importar en qué dispositivo se lleve a cabo.
Simplemente no olvide estudiar sus análisis de escritorio mientras ejecuta pruebas A/B para dispositivos móviles primero. Si bien es posible que los resultados de las pruebas no le muestren lo que esperaba ver, mirar el panorama general podría hacerlo.
