Diversos marcos de automatización de pruebas para aplicaciones nativas de React
Publicado: 2022-03-10El listón está muy alto para las aplicaciones móviles de hoy. En primer lugar, las aplicaciones deben cumplir con el estándar de calidad que esperan los mercados de aplicaciones. En segundo lugar, los usuarios de aplicaciones móviles son muy exigentes. Hay muchas alternativas disponibles para descargar, por lo que los usuarios no tolerarán una aplicación con errores. Debido a que las aplicaciones móviles se han convertido en una parte tan crucial de la vida de las personas, los usuarios no dudarán en compartir su amor u odio por una aplicación, y esos comentarios llegan a millones de usuarios en segundos.
Lectura adicional sobre Smashing:
- Creación de su primera aplicación iOS con JavaScript
- Por qué debería considerar React Native para su aplicación móvil
- Automatización de pruebas para aplicaciones, juegos y la web móvil
- Representación del lado del servidor con React, Node y Express
- Notas sobre la accesibilidad representada por el cliente
El móvil es más importante que nunca. Pero conseguir una aplicación perfecta, hacer que funcione en todos los dispositivos posibles, con diferentes versiones de SO, resoluciones de pantalla, conjuntos de chips y otras características de hardware, y hacer que la experiencia del usuario sea fluida en todas las configuraciones posibles, es una tarea desafiante.

Un montón de excelentes tecnologías, herramientas, marcos y componentes de código abierto están disponibles para crear aplicaciones móviles nativas. ¿Qué valor aporta React Native a la escena y cómo podemos asegurarnos de que las aplicaciones creadas con él sean bien recibidas por su público objetivo?
En este artículo, veremos lo que está disponible para probar aplicaciones React Native. Primero, explicaré algunas características clave de React Native, antes de ver cómo implementar estas pruebas. En segundo lugar, clasificaré los métodos y marcos de prueba en tres niveles (unidad, integración, funcional), proporcionando ejemplos para cada uno. Por último, proporcionaré ejemplos simples de cómo implementar pruebas utilizando los marcos de trabajo de automatización de pruebas de código abierto más populares para las pruebas de aplicaciones funcionales.
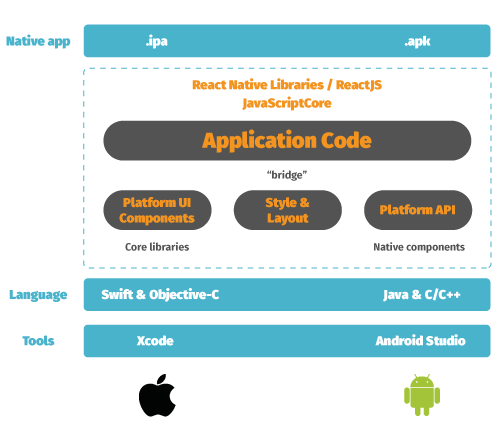
La arquitectura básica de las aplicaciones nativas de React
Todo comenzó con React hace más de tres años, cuando Facebook presentó su marco a los desarrolladores web. Estaba destinado a ser popular, no solo porque fue creado y desarrollado por Facebook, sino por las capacidades que brindó a los desarrolladores web, y especialmente por cómo cambió la forma en que creamos aplicaciones.
Sin embargo, el concepto de este tipo de marco de "aprender una vez, escribir en cualquier lugar" no era nuevo; ya habíamos visto bibliotecas de JavaScript hacer cosas similares (Sencha, PhoneGap y Appcelerator, entre otras), pero algo era mejor en React que tuvo un impacto en los hábitos de los desarrolladores y cómo descomponen la interfaz de usuario de una aplicación en componentes discretos.
React Native no usa el DOM para renderizar. En su lugar, se representa con vistas de interfaz de usuario nativas, lo que significa que está utilizando los componentes nativos proporcionados por el sistema operativo. Este tipo de flujo de creación de productos, donde reemplaza la API DOM con una API más declarativa, brinda a los desarrolladores un nivel de abstracción más cohesivo y simplificado.

La clave de React Native es que lleva el modelo de programación de React a las aplicaciones móviles, el desarrollo y las pruebas. En realidad, no funciona directamente como una herramienta o marco multiplataforma, pero acelera la tendencia de crear aplicaciones móviles en esta nueva plataforma. Y esa es una de las piedras angulares de lo que hace que React Native sea tan poderoso, fácil de aprender y fácil de escribir en esta nueva plataforma.
La principal diferencia, así como la ventaja, de los dispositivos móviles nativos frente a la web es que, en lugar de ejecutar una implementación basada en JavaScript en un navegador y exponer elementos HTML, ahora confiamos en JavaScriptCore integrado en las aplicaciones, que se vuelven específicas de la plataforma. elementos de la interfaz de usuario.
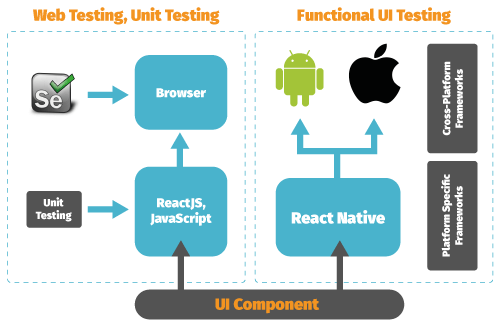
Automatización de Pruebas en Diferentes Niveles: Unidad, Integración, Componente y Funcional
Todo el software móvil está construido usando composición. En Android e iOS, esto significa que los componentes de software pequeños se organizan juntos para formar componentes más grandes y de mayor nivel con mayor funcionalidad, hasta que se cumplan los objetivos y requisitos de la aplicación. Una buena práctica de prueba es ejecutar pruebas que cubran la funcionalidad en todos los niveles de la composición.
En este artículo, cubriré los métodos de prueba y los marcos de automatización en tres niveles. El enfoque principal está en el nivel más alto, las pruebas funcionales, pero las aplicaciones React Native se pueden probar, y las pruebas se pueden automatizar, al menos en los siguientes niveles:
- Examen de la unidad
Esto podría ser incluso tan básico como probar objetos y métodos de JavaScript en el nivel de componente. - Prueba de componentes
Cada componente se puede probar visual o funcionalmente. ReactTestUtils proporciona un marco simple para probar los componentes de React. - Pruebas de integración
La prueba de integración viene a continuación y es una fase en la que un grupo de unidades diferentes normalmente se prueban como una entidad. - Pruebas funcionales
La prueba funcional es un tipo de prueba de caja negra que se enfoca en los requisitos e interacciones del usuario, y cubre todo el software subyacente, toda la interacción del usuario y la aplicación como una entidad.
Además de ReactTestUtils, React Native proporciona métodos útiles de prueba unitaria, pero ninguno de ellos cubre completamente la lógica real de la aplicación. Por lo tanto, las aplicaciones móviles creadas en React Native se benefician más de las pruebas de IU funcionales. Hay disponible una variedad de marcos de automatización de pruebas funcionales, y veremos algunos de los más populares en este artículo.
Si bien las pruebas unitarias se pueden realizar a nivel de componente, la automatización de pruebas funcionales brinda mejores capacidades para probar las entidades más grandes en una aplicación React Native. Con React Native, las pruebas de unidades lógicas de componentes se pueden realizar de forma aislada, utilizando bibliotecas de JavaScript tradicionales y obligando a React Native a devolver componentes regulares en lugar de los nativos. Con marcos funcionales de automatización de pruebas, los componentes de la interfaz de usuario son parte de la aplicación y son fáciles de probar en su conjunto.
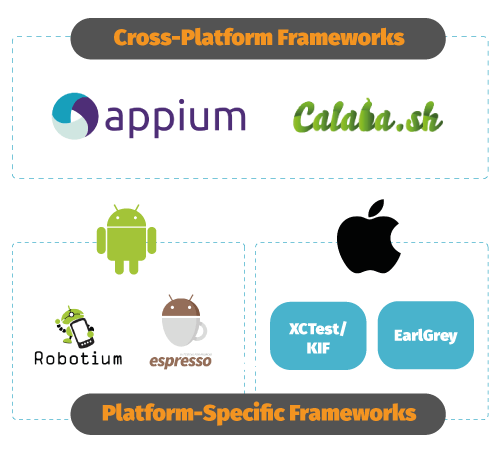
Separaré estos marcos en marcos multiplataforma y marcos específicos de plataforma, como se ilustra en la imagen a continuación.

La mejor parte de las aplicaciones React Native es que son completamente nativas para las dos principales plataformas móviles (Android e iOS). Esto significa que obtenemos más marcos, herramientas y métodos nativos para fines de prueba. Veremos los marcos de automatización de pruebas funcionales en la sección a continuación titulada "Uso de marcos de automatización de pruebas funcionales con aplicaciones nativas de React".
Comencemos con las capacidades de prueba unitaria, usando una prueba de JavaScript para ilustrar.
Pruebas unitarias con Jest y Jasmine
De forma predeterminada, React Native proporciona pruebas Jest para pruebas unitarias, y esto funciona tanto para Android como para iOS. Actualmente, la cobertura de las pruebas no es perfecta, pero según Facebook, se introducirán más capacidades de pruebas unitarias en React Native y los usuarios ya pueden crear las suyas propias.
Jest utiliza el marco basado en el comportamiento de Jasmine como base para probar el código JavaScript. Cada caso de prueba comienza con una llamada a la función describe() , similar a cómo JUnit usa la clase TestCase . La función describe() toma dos parámetros: la descripción y el título del caso de prueba, y la función a ejecutar. La función it() incluye todos los pasos de prueba y (similar a JUnit) proporciona una serie de funciones expect() .
Este es un ejemplo de un script de prueba de Jasmine para una aplicación de reproductor.
describe("Player", function() { var player; var song; beforeEach(function() { player = new Player(); song = new Song(); }); it("should be able to play a song", function() { player.play(song); expect(player.currentlyPlayingSong).toEqual(song); //demonstrates use of custom matcher expect(player).toBePlaying(song); }); describe("when song has been paused", function() { beforeEach(function() { player.play(song); player.pause(); }); it("should indicate the song is paused", function() { expect(player.isPlaying).toBeFalsy(); // demonstrates use of 'not' with a custom matcher expect(player).not.toBePlaying(song); }); it("should be possible to resume", function() { player.resume(); expect(player.isPlaying).toBeTruthy(); expect(player.currentlyPlayingSong).toEqual(song); }); }); // demonstrates use of spies to intercept and test method calls it("tells the current song whether the user has made it a favorite", function() { spyOn(song, 'persistFavoriteStatus'); player.play(song); player.makeFavorite(); expect(song.persistFavoriteStatus).toHaveBeenCalledWith(true); }); //demonstrates use of expected exceptions describe("#resume", function() { it("should throw an exception if song is already playing", function() { player.play(song); expect(function() { player.resume(); }).toThrow("song is already playing"); }); }); });Este ejemplo básico muestra cómo se puede usar Jasmine para probar la funcionalidad de una aplicación, pero mantiene el enfoque en las pruebas a nivel de método. Además, React Native proporciona algunas capacidades básicas para probar componentes integrados. Esto funciona tanto para componentes nativos como JavaScript y permite la comunicación entre ellos a través de un puente.
Pruebas de integración
Por el momento, las pruebas de integración destacadas en la comunidad React Native están disponibles solo para iOS y tienen una capacidad muy limitada para probar componentes. La comunicación pasa por el puente y requiere componentes nativos y de JavaScript. Para esta funcionalidad, hay dos componentes disponibles para implementar pruebas de integración personalizadas, RCTestRunner y RCTestModule.
Un ejemplo básico de Objective-C para construir un esqueleto de prueba de una aplicación iOS comenzaría así:
@implementation ExampleTests { RCTTestRunner *_runner; } - (void)setUp { [super setUp]; _runner = RCTInitRunnerForApp(@"IntegrationTestHarnessTest", nil); } - void()testExampleTests { [_runner runTest:_cmd module:@"ExampleTests"] } @endSin embargo, hay otras formas de ejecutar pruebas de integración y extenderlas a Android e iOS. Una buena alternativa para ejecutar pruebas unitarias y de integración es Mocha, que proporciona un marco de prueba de JavaScript rico en funciones que se ejecuta en Node.js. Mocha también proporciona interfaces de desarrollo basado en comportamiento (BDD), desarrollo basado en pruebas (TDD) y QUnit para pruebas.
Para las pruebas de IU funcionales, cubriré los marcos de automatización de pruebas más destacados y más utilizados, incluidos Appium, Calabash, XCTest y algunos otros.
Uso de marcos de trabajo de automatización de pruebas funcionales con aplicaciones nativas de React
Para agilizar el proceso de desarrollo de aplicaciones y maximizar la cobertura de las pruebas, tenemos numerosos marcos de automatización de pruebas de código abierto para elegir.
La mejor opción, si su aplicación se ejecutará en varias plataformas de SO, es un marco que admita múltiples plataformas y proporcione una base sólida para la automatización de pruebas. En dispositivos móviles, el término "multiplataforma" se refiere a un marco que proporciona la misma API, herramientas y capacidades para Android e iOS.
Además, hay disponible una variedad de excelentes marcos específicos de plataforma. Naturalmente, cada marco se ha creado para una plataforma en particular y, en la mayoría de los casos, es más fácil de adoptar para esa plataforma. Además de Appium y Calabash, cubriré cuatro marcos específicos de plataforma en este artículo: Robotium y Espresso para Android, y XCTest y EarlGrey para iOS.

Cuando se trata de automatización de pruebas, tenga en cuenta que las aplicaciones creadas con React Native son completamente nativas tanto en iOS como en Android; por lo tanto, los marcos funcionales de automatización de pruebas funcionarán bien con ellos.
El ejemplo que usaré con cada marco es una implementación de una interfaz de usuario de botón de opción muy básica.
<Radio onSelect={this.onSelect.bind(this)} defaultSelect={this.state.optionSelected - 1}> <Option color="black" selectedColor="#000000"> <Item title="First option" description="First radio button"/> </Option> <Option color="black" selectedColor="#000000"> <Item title="Second option" description="Second radio button"/> </Option> <Option color="black" selectedColor="#000000"> <Item title="Third option" description="Third radio button"/> </Option> </Radio>El fragmento de prueba incluido en cada sección del marco a continuación muestra cómo el script de prueba trata con cada elemento de la interfaz de usuario y cómo se manejan los clics y otras entradas del usuario. El propósito de los ejemplos no es proporcionar instrucciones paso a paso, sino comparar ejemplos y mostrar lo que está disponible para la automatización de pruebas en la actualidad y qué lenguajes de programación se pueden usar para las pruebas.
Marcos multiplataforma
Como se indicó, React Native no es en realidad un marco multiplataforma, pero su adopción en otras plataformas es fácil. En las siguientes dos secciones, analizaremos dos marcos populares de automatización de pruebas multiplataforma para pruebas móviles y automatización de pruebas móviles.
apio
Appium es un marco de automatización de pruebas de código abierto, con una herramienta de inspección que funciona bien para aplicaciones web nativas, híbridas y móviles. Utiliza JSONWireProtocol internamente para interactuar con las aplicaciones de iOS y Android, utilizando Selenium WebDriver. Debido a esto, Appium también funciona extremadamente bien para la web móvil, y los casos de uso son muy similares si se usa Selenium para pruebas web.

De hecho, Appium ha sido una estrella en ascenso en la automatización de pruebas móviles en el último año. Originalmente, se creó para brindar soporte multiplataforma para las dos plataformas principales, Android e iOS.
Ser multiplataforma significa que el marco y sus scripts funcionan exactamente igual en ambas plataformas. Además, Appium brinda un fantástico soporte de lenguaje de programación: los desarrolladores pueden escribir pruebas utilizando su lenguaje favorito (por ejemplo, Java, Ruby, Python, C#), herramientas y entorno. También es fácil comenzar, crear y mantener pruebas reutilizables y ejecutar esas pruebas en dispositivos físicos reales.
Cuando se trata de aplicaciones con tecnología React Native, JavaScript no es necesariamente necesario; Las pruebas se pueden escribir en cualquier idioma. Por ejemplo, los scripts de Appium pueden verse así:
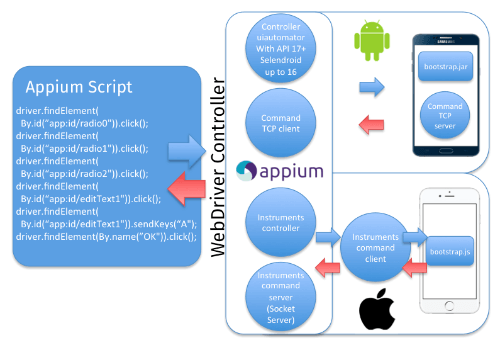
driver.findElement(By.id("com.example.app:id/radio0")).click(); driver.findElement(By.id("com.example.app:id/radio1")).click(); driver.findElement(By.id("com.example.app:id/radio2")).click(); driver.findElement(By.id("com.example.app:id/editText1")).click(); driver.findElement(By.id("com.example.app:id/editText1")).sendKeys("Simple Test"); driver.findElement(By.name("Answer")).click(); // or alternatively like this: driver.findElement(By.id("com.example.app:id/button1")).click();Entonces, ¿cómo acceden estas funciones de WebDriver a las aplicaciones que se ejecutan en los dispositivos? Básicamente, Appium inicia un script de prueba en el dispositivo o emulador, que luego crea un servidor y escucha los comandos del servidor principal de Appium. Es lo mismo que el servidor Selenium, que recibe solicitudes HTTP de las bibliotecas cliente de Selenium. La diferencia entre Android e iOS se ilustra en la siguiente imagen:

Con iOS, Selenium WebDriver obtiene un comando del script de Appium (por ejemplo, click() ) y lo envía en forma de JSON a través de una solicitud HTTP al servidor de Appium. Appium conoce el contexto de automatización y envía este comando al servidor de comandos de Instruments, que espera a que el cliente de comandos de Instruments lo tome y lo ejecute con bootstrap.js en el entorno de iOS Instruments. Una vez que se ejecuta el comando, el cliente de comandos de Instruments envía el mensaje al servidor de Appium, que registra todo lo relacionado con el comando en su consola. Este ciclo continúa hasta que finaliza el script de prueba.
En Android, las cosas funcionan casi de la misma manera, excepto que los marcos utilizados son Selendroid y UiAutomator. En resumen, Appium traduce los comandos de WebDriver a comandos de UiAutomator (API nivel 17 o superior) o Selendroid (API nivel 16 o inferior). En un dispositivo físico, bootstrap.jar inicia un servidor TCP que recibe comandos de un cliente TCP. El proceso es similar en iOS.
Si está interesado en comenzar con Appium, hay mucho material disponible, incluidas instrucciones paso a paso y tutoriales de Appium.
Calabaza
Otro gran marco de prueba multiplataforma es Calabash, que permite a cualquier persona escribir pruebas para aplicaciones móviles. La principal diferencia es que las pruebas de Calabash están escritas en Cucumber. La idea detrás del uso de este tipo de lenguaje para las pruebas es asombrosa: la prueba en sí es como una especificación, y todas las pruebas son simples y fáciles de leer, pero ejecutables por el sistema de automatización.
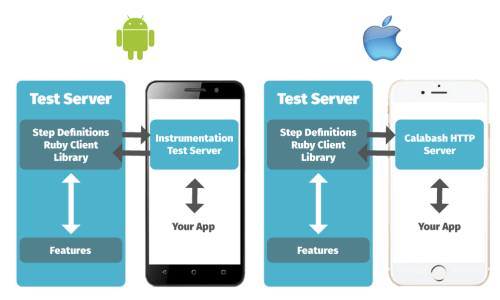
En comparación con Appium, Calabash proporciona una forma más sencilla de crear pruebas multiplataforma para Android e iOS. Esto se debe al vocabulario sencillo y al lenguaje orientado a la especificación, lo que hace que las pruebas de Calabash sean idénticas en ambas plataformas. Las pruebas reales están escritas en Gherkin y se ejecutan en Cucumber.
Debido a estas capacidades, las diferencias entre el funcionamiento de Calabash en Android y en las aplicaciones de iOS son menores. Nuevamente, no hay implicación para las aplicaciones React Native porque todos los componentes y las interfaces de usuario son completamente nativos de estas plataformas.

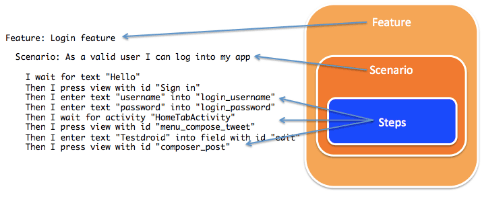
Sin embargo, el flujo básico de pruebas y creación de pruebas sigue siendo el mismo. Las pruebas Calabash (y Gherkin) comprenden características, escenarios y pasos. El enfoque recomendado es completar primero las descripciones de más alto nivel: características, seguidas de escenarios y luego los pasos reales. Una buena regla general es crear primero las características de Calabash.

El siguiente ejemplo muestra cómo nuestra aplicación y sus componentes de interfaz de usuario (botones de opción, campo de texto y botón) se implementarían en Calabash:
Feature: Answer the question feature Scenario: As a valid user, I want to answer app question, I wait for text "What is the best way to test application on a hundred devices?" Then I press radio button 0 Then I press radio button 1 Then I press radio button 2 Then I enter text "Simple Test" into field with id "editText1" Then I press view with id "Button1" Los pasos generalmente comienzan con una de las palabras clave given , then , when , and o but . Sin embargo, no tienen que hacerlo; pueden usar * en su lugar.
Calabash también es ampliamente utilizado por personas que no son desarrolladores, y puede usarse para especificaciones y documentación de productos debido a su lenguaje y lógica fáciles de entender. Eventualmente, las características y escenarios están envueltos en código Ruby.
Configurar Calabash y comenzar a trabajar con él es fácil. Si tiene Bundler y Ruby (o rbenv) instalados, solo presione estas pocas líneas en su consola y pronto se configurará un entorno de Calabash:
$ gem install calabash-android $ gem install calabash-cucumberEsto se encargará de instalar Calabash-Android y Calabash-iOS, y su viaje con la automatización de pruebas puede comenzar.
Marcos específicos de plataforma
Cuando se trata de automatizar pruebas en aplicaciones de Android e iOS, existen ciertas ventajas en el uso de marcos específicos de plataforma en lugar de los multiplataforma. Por ejemplo, algunos marcos se construyen de manera cercana a los SDK e IDE, que están disponibles mientras se desarrolla una aplicación. Veamos algunos ejemplos de este tipo de marcos para Android e iOS.
Robotium y ExtSolo (Android)
Robotium fue uno de los primeros marcos de prueba que funcionó para aplicaciones nativas e híbridas de Android. Las pruebas de interfaz de usuario creadas con Robotium permiten pruebas funcionales, de sistema y de aceptación del usuario para aplicaciones de Android, que abarcan y manejan múltiples actividades de Android. De hecho, Robotium brinda soporte para versiones muy tempranas de Android, a partir del nivel de API 8.
Recientemente, Robotium se amplió con la biblioteca ExtSolo, que proporciona varias funciones útiles para probar aplicaciones:
- escalado automático de clics x e y para cualquier resolución de pantalla;
- arrastres de múltiples rutas;
- captura de pantalla automática en el momento de falla de la prueba;
- ubicaciones simuladas (coordenadas GPS);
- cambio de idioma del dispositivo Android;
- control de conexión wifi;
Con el código Java, las pruebas son fáciles de crear utilizando cualquier SDK e IDE de Java. La función principal utilizada en este ejemplo es findViewById , que busca una vista identificada por el atributo id . El elemento de la interfaz de usuario también podría identificarse mediante un nombre, una clase o algún otro atributo. Nuestro ejemplo de código con un atributo id se vería así:
solo.clickOnView(solo.findViewById("com.example.app:id/radio0")); solo.clickOnView(solo.findViewById("com.example.app:id/radio1")); solo.clickOnView(solo.findViewById("com.example.app:id/radio2")); solo.enterText((EditText) solo.findViewById("com.example.app:id/editText1"), "Simple Test"); solo.clickOnView(solo.findViewById("com.example.app:id/button1")); Robotium aquí está tratando de ubicar elementos de la interfaz de usuario en función de la id , la descripción y otras características. Desafortunadamente, este no siempre es el mejor enfoque y no necesariamente funciona bien con los componentes de vista web. Sin embargo, con la ayuda de la biblioteca ExtSolo, los usuarios pueden definir clics y otras interacciones en elementos de la interfaz de usuario que se escalan con la resolución. Además, es posible codificar las coordenadas, y estas se escalan cuando cambia la resolución de la pantalla.
Si está utilizando Robotium, comenzar con Robotium ExtSolo es fácil y sin esfuerzo. Simplemente clone el repositorio usted mismo y cree la biblioteca:
$ git clone https://github.com/bitbar/robotium-extensions $ ant clean instrument Después de esto, coloque el archivo .jar creado recientemente en la carpeta libs en su proyecto de Android Studio y asegúrese de que su proyecto esté vinculado a él. Todas estas excelentes características y servicios adicionales están ahora en su espacio de trabajo.
Expreso (Android)
El marco de prueba de Espresso proporciona API para escribir pruebas de interfaz de usuario para simular las interacciones del usuario para una aplicación de Android. La API de Espresso es liviana y proporciona tres componentes principales: viewMatchers , viewActions y viewAssertions .
La belleza de Espresso es que proporciona sincronización automática de métodos de prueba y elementos de la interfaz de usuario que se están probando. Por ejemplo, si el script de prueba quiere presionar un botón pero el botón aún no está visible en la pantalla, esperará hasta que se pueda presionar este botón (es decir, está visible y puede ocurrir un clic). Esto hace que la ejecución de la prueba sea muy rápida porque no es necesario que los scripts de prueba incluyan comandos de suspensión o espera. Además, los desarrolladores no necesitan lógica adicional para manejar problemas relacionados con el tiempo.
// R class ID identifier for radio buttons onView(withId(R.id.radio0)).perform(click()); onView(withId(R.id.radio1)).perform(click()); onView(withId(R.id.radio2)).perform(click()); onView(withId(R.id.EditText1)).perform(click()); // Instead of R, we use getIdentifier onView(withId(getInstrumentation().getTargetContext().getResources() .getIdentifier("com.example.app:id/EditText1", null, null))).perform((typeText("Simple Test"))); onView(withId(getInstrumentation().getTargetContext().getResources() .getIdentifier("com.example.app:id/Button1", null, null))).perform(click());Espresso tiene sus propias ventajas y desventajas, y debido a la API liviana, no hay muchos servicios adicionales o llamadas a funciones disponibles para los desarrolladores. Por ejemplo, debe usar métodos alternativos para tomar capturas de pantalla, administrar pruebas, generar resultados de pruebas y más.
En Google IO 2016, Google presentó Espresso Test Recorder como parte integral de Android Studio. Si bien la función aún no está disponible, definitivamente valdrá la pena la espera.
XCTest y KIF (iOS)
XCTest está estrechamente relacionado con Xcode, pero aún se puede usar tanto con dispositivos iOS reales como con simuladores. XCTest permite a los desarrolladores escribir pruebas para componentes en cualquier nivel y también proporciona un marco para las capacidades de prueba de la interfaz de usuario. Las pruebas XCTest se agrupan en subclases de XCTestCase. Escribir cualquier prueba con XCTest debería ser trivial para los desarrolladores de iOS porque XCTest es totalmente compatible con Objective-C y Swift.
KIF (abreviatura de "mantenerlo funcional") es un marco de prueba de integración de iOS que está estrechamente relacionado con los objetivos de prueba XCTest y los usa. Las pruebas KIF se pueden ejecutar directamente en XCTestCase o en cualquier subclase. KIF permite una fácil automatización de las aplicaciones de iOS al aprovechar los atributos de accesibilidad que el sistema operativo pone a disposición de las personas con discapacidades visuales.
Veamos cómo se verían nuestros componentes de interfaz de usuario con Objective-C:
- (void)testClicksOnRadioButtons { [tester tapViewWithAccessibilityLabel:@”Radio1”]; [tester tapViewWithAccessibilityLabel:@”Radio2”]; [tester tapViewWithAccessibilityLabel:@”Radio3”]; [tester enterText:@”Simple Test” intoViewWithAccessibilityLabel:@”editText1”]; [tester tapViewWithAccessibilityLabel:@”Answer”]; }Alternativamente, con Swift, la prueba se vería tan simple como esto:
testClicksOnRadioButtons() { let app = XCUIApplication() app.radiobutton[0].tap() app.radiobutton[1].tap() app.radiobutton[2].tap() app.staticTexts[“Simple Test”] app.button[0].tap() }Tenga en cuenta que este pseudocódigo de alto nivel requiere código adicional para funcionar completamente. Si está buscando más información sobre XCTest y, en general, sobre el uso de las capacidades de prueba de Xcode, Apple lo tiene cubierto.
Earl Grey (iOS)
Fue a principios de este año cuando Google abrió su marco funcional de prueba de aplicaciones iOS, llamado EarlGrey. Al ser utilizado internamente por Google, ha funcionado relativamente bien con las aplicaciones nativas de iOS (YouTube, Google Calendar, Google Photos, Google Play Music, por nombrar algunas) y ha despertado un gran interés. Para comenzar con EarlGrey, necesitará el entorno Xcode instalado y conocimientos básicos de desarrollo de iOS.
Hay muchas similitudes entre EarlGrey y Espresso (sí, ambos son desarrollados por Google), y sus características hacen que ambos frameworks funcionen y ejecuten pruebas rápidamente. Al igual que Espresso, las pruebas de EarlGrey esperan automáticamente eventos (animaciones, solicitudes de red, etc.) antes de intentar interactuar con la interfaz de usuario. Esto facilita la escritura de pruebas porque los desarrolladores no necesitan preocuparse por los comandos de suspensión o espera. Además, el código en sí es más fácil de mantener porque proporciona descripciones de los procedimientos de los pasos de la prueba.
EarlGrey también contiene comparadores que están disponibles en la clase GREYMatchers. La documentación recomienda usar elementos de la interfaz de usuario con los parámetros de accesibilidad. Para identificar los elementos de la interfaz de usuario, los desarrolladores pueden usar grey_accessibilityID() o grey_accessibilityLabel() .
- (void)testBasicSelectionAndAction { [[EarlGrey selectElementWithMatcher::grey_accessibilityID(@"ClickHere")] performAction:grey_tap()]; // Example of long press with EarlGrey matchers - (void)testLongPress { [[EarlGrey selectElementWithMatcher::grey_accessibilityLabel(@"Box")] performAction:grey_longPressWithDuration(0.5f)]; [[EarlGrey selectElementWithMatcher::grey_accessibilityLabel(@"One Long Press")] assertWithMatcher:grey_sufficientlyVisible()]; // Example of multi-select, visible click on items - (void)testCollectionMatchers { id visibleSendButtonMatcher = grey_allOf(grey_accessibilityID(@"Box"), grey_sufficientlyVisible(), nil); [[EarlGrey selectElementWithMatcher:visibleSendButtonMatcher] performAction:grey_tap()]; }Similar a XCTest, nuestra implementación de botones de opción no es tan sencilla, y los botones para XCTest deben definirse como UIElements compatibles con iOS para habilitar los clics y las interacciones del usuario.
Conclusión
Hemos cubierto los conceptos básicos de las aplicaciones React Native y cómo se pueden probar utilizando varios métodos y marcos. Esto surge con bastante frecuencia, pero los estándares de la industria para la automatización de pruebas móviles en el nivel funcional de la interfaz de usuario funcionarán en las aplicaciones React Native tal como lo hacen con cualquier otra aplicación nativa. Los marcos de automatización de pruebas que hemos cubierto aquí se usan ampliamente para aplicaciones móviles nativas, aplicaciones híbridas, la web móvil y aplicaciones React Native.
En resumen, determinar el lenguaje de programación en el que se basa una aplicación móvil no es fundamental porque no tendrá ninguna influencia en los marcos de automatización de pruebas con los que se puede probar. Como se discutió, hoy en día hay disponibles muchos marcos potentes de automatización de pruebas, con los que las aplicaciones React Native funcionarán cuando se empaqueten como APK o IPA.
¿Qué estás usando para las pruebas de la aplicación React Native? ¡Opina con un comentario a continuación!
