10 requisitos para hacer que los carruseles de la página de inicio funcionen para los usuarios finales (si es necesario)
Publicado: 2022-03-10En el Instituto Baymard, llevamos a cabo pruebas de usabilidad a gran escala durante los últimos siete años en sitios web de comercio electrónico para computadoras de escritorio y dispositivos móviles. Las pruebas muestran que los carruseles de la página de inicio pueden funcionar decentemente con los usuarios finales si cumplen con los 10 requisitos de implementación. Y lo que es más importante, la implementación debe diferir del escritorio al móvil.
Tenga en cuenta que estos hallazgos se desvían ligeramente de la respuesta más clara de "nunca use un carrusel" que a menudo obtendrá en sitios web como ¿Debería usar un carrusel? .

Ahora, permítanme subrayar que las pruebas de los usuarios no han demostrado que incluso un carrusel perfectamente implementado sea un "salvador de la página de inicio" que interrumpa positivamente el rendimiento como ningún otro diseño. Hay alternativas a un carrusel de página de inicio que funcionan bien y son mucho más fáciles de implementar (presentaremos la mejor al final del artículo).
Teniendo en cuenta que la mayoría de las implementaciones de carruseles (incluidas las creadas por varios complementos) carecen de muchos de estos 10 detalles de usabilidad (lo que las hace francamente dañinas para la UX), uno puede entender por qué a menudo se usa una redacción fuerte en las discusiones sobre carruseles. Pero decir que los carruseles de la página de inicio nunca deben usarse no se alinea completamente con nuestros siete años de pruebas de usabilidad a gran escala, al menos en un contexto de comercio electrónico.
Lectura adicional en SmashingMag:
- Una exploración del uso del carrusel en sitios web de comercio electrónico móvil
- Diseño de carrusel de Dropbox deconstruido
- Una guía definitiva para el patrón de diseño de carrusel de Android
- Cómo envenenar al usuario móvil
En este artículo, repasaremos los 10 detalles de implementación que hemos encontrado que son necesarios para que los carruseles de la página de inicio funcionen aceptablemente con los usuarios finales. Describiremos cómo y por qué las implementaciones móviles y de escritorio deben diferir y, por último, sugeriremos una alternativa más simple y sin problemas a los carruseles de la página de inicio.
(Si no tiene los recursos para implementar los 10 requisitos, entonces nuestra recomendación se alinearía con la de la mayoría de los demás: no use un carrusel de página de inicio, sino use el diseño alternativo sugerido al final).
Carruseles de página de inicio en la práctica
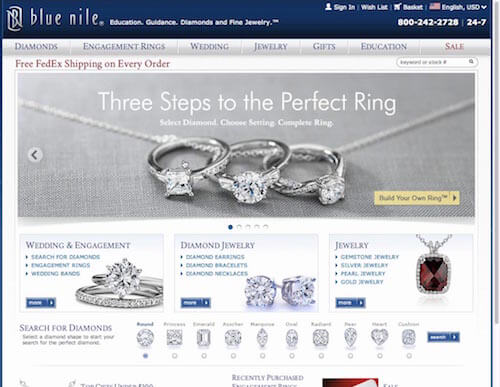
Los carruseles son muy populares en los sitios web de comercio electrónico, especialmente en la página de inicio. De hecho, el punto de referencia de "Página de inicio y categoría" que realizamos de los 50 sitios web de comercio electrónico de EE. UU. con mayores ingresos revela que el 52% de los sitios web de comercio electrónico tienen un carrusel en su página de inicio de escritorio. Nuestro punto de referencia de usabilidad de "Comercio electrónico móvil" revela que los carruseles son igualmente populares en los sitios web móviles: el 56% de los sitios web de comercio electrónico móvil tienen uno en la página de inicio.

Debo enfatizar que el enfoque de este artículo no está en el contenido del carrusel en sí mismo, sino en cómo hacer que un carrusel de la página de inicio sea más fácil de usar a través del diseño y las funciones interactivas. Si el contenido de un carrusel no es relevante, está bien seleccionado y es de alta calidad, la experiencia del usuario será mala, independientemente de cuán optimizadas estén la interfaz y la lógica. Y si el contenido parece publicidad, nuestras pruebas y estudios de seguimiento ocular revelan que la mayoría de los usuarios simplemente ignorarán el contenido debido a la ceguera de los banners, independientemente de cuán relevante pueda ser para ellos.
Una de las principales ventajas observadas con los carruseles de la página de inicio es que son una manera fácil de incluir imágenes grandes y personalizadas. Durante las pruebas, vimos que las imágenes grandes y personalizadas en la página de inicio brindan a los usuarios una buena primera impresión del sitio web, lo que aumenta el tiempo que pasan después de ingresar a un nuevo sitio web, antes de que tomen su decisión inicial de quedarse o irse. En otras palabras, vemos que las imágenes grandes personalizadas a menudo reducen las tasas de rebote de la página de inicio y al mismo tiempo se reflejan positivamente en el sitio web y la marca.
Dicho esto, también observamos cómo los detalles de implementación pueden convertir rápidamente un carrusel en una experiencia de usuario frustrante y potencialmente dañina. En este artículo, hemos dividido los 10 requisitos de implementación en 4 grupos:
- Secuencia de diapositivas y destinos
- Lógica de rotación automática en el escritorio
- Dos funciones de controles de carrusel
- Las diferencias en los dispositivos táctiles
1. Secuencia de diapositivas y destinos
La mayoría de los usuarios no verán todas las diapositivas en un carrusel de la página de inicio, incluso una que gire automáticamente. Simplemente no permanecen en la página de inicio el tiempo suficiente, y ciertamente no en la parte superior de la página.
Durante las pruebas, nuestros sujetos normalmente pasaban a otra página o se desplazaban más allá del carrusel mucho antes de que el carrusel hubiera pasado por todas las diapositivas. Y eso fue en el caso de los carruseles de rotación automática: obviamente, los carruseles completamente manuales revelaron solo la primera diapositiva, hasta que los sujetos de prueba cambiaron activamente las diapositivas.
Esto significa que la secuencia de diapositivas es importante porque la diapositiva inicial tendrá mucha más exposición que las posteriores. En un carrusel de rotación automática, no es raro que la primera diapositiva obtenga más del 50 % de los clics (consulte la sección "Sitio 2" de las "Estadísticas de interacción del carrusel" de Erik Runyon). Otra implicación crucial es que no se puede asumir que los usuarios verán una diapositiva en particular.

Nada de esto es un problema en sí mismo: un usuario que no ve todas las diapositivas del carrusel no es un problema siempre que el carrusel no sea la única forma de acceder a las funciones del sitio web y no se confíe en él para indicar el diversidad de productos del sitio web. Sin embargo, muchos de los sitios web de prueba en nuestros estudios de usabilidad "Página de inicio y categoría" y "Comercio electrónico móvil" promocionaron solo ciertas ofertas y características del sitio web en sus diapositivas de carrusel (asistentes de productos, buscadores de regalos, etc.), lo que resultó muy problemático porque la mayoría de los sujetos nunca vieron esas diapositivas (ya que habían pasado de la página de inicio); por lo tanto, los sujetos nunca aprendieron acerca de estas útiles herramientas, a pesar de que varios de ellos las buscaron activamente. Por lo tanto, si bien promocionar tales funciones en diapositivas de carrusel puede ser una gran idea, esta no debería ser la única forma de acceder a ellas.
comida para llevar
- Elija la secuencia de diapositivas con cuidado, colocando el contenido más importante en la primera diapositiva.
- Use el carrusel como un punto destacado adicional de las funciones e información importantes del sitio web, nunca como el único camino hacia el contenido importante.
2. Lógica de rotación automática en el escritorio
La rotación automática de un carrusel distribuye la exposición del contenido entre las diapositivas y subraya que se trata de un carrusel. De hecho, mientras que los carruseles manuales tienen índices de clics míseros del 1 al 2 % (la única estadística citada en ¿Debería usar un carrusel?), Erik Runyon descubrió que los carruseles de rotación automática pueden ser decentes, con índices de clics del 8 al 10 % (ver su sección “Sitio 2”). Sin embargo, una advertencia: al igual que cualquier gráfico animado, la rotación automática desvía la atención del contenido estático, lo que eleva aún más el nivel de calidad y selección del contenido del carrusel.
Si, en base a estas consideraciones, decide que la rotación automática es apropiada, tres detalles han demostrado ser cruciales para el rendimiento, tanto que si no puede cumplirlos, entonces no implemente la rotación automática o un carrusel. :
- Las diapositivas no deben girar demasiado rápido.
- La rotación automática debe hacer una pausa al pasar el mouse.
- La rotación automática debe detenerse permanentemente después de cualquier interacción activa del usuario.
Las diapositivas no deberían girar demasiado rápido
Si un carrusel gira demasiado rápido, los usuarios no tendrán suficiente tiempo para investigar las diapositivas de interés. Esto puede hacer que los usuarios se sientan incómodos, ya que intentan pasar rápidamente el texto de una diapositiva antes de que gire. Por supuesto, la rotación automática demasiado lenta tendrá el efecto contrario, aburriendo a los usuarios con diapositivas que les interesan poco.

La cantidad de texto en una diapositiva debe determinar en gran medida la duración de la visibilidad de una diapositiva. Si es solo un encabezado corto, de 5 a 7 segundos resultó ser apropiado en nuestras pruebas, mientras que se necesitaron duraciones más largas para diapositivas con más texto. (Nielsen Norman Group recomienda 1 segundo por cada 3 palabras para diapositivas con rotación automática). Una consecuencia de esto es que es posible que deba asignar duraciones únicas a diapositivas individuales, mostrando algunas diapositivas más largas que otras.
La rotación automática siempre debe hacer una pausa al pasar el mouse (42 % no lo hace)
A menudo existe una correlación entre la posición del mouse de un usuario y su enfoque en la página (consulte la página 29 de “Búsqueda e interacción de información en la Web”, PDF). Por lo tanto, una diapositiva sobre la que se pasa el cursor es sin duda un indicador de que el usuario podría estar interesado en leerla, y el carrusel debería hacer una pausa.
Una razón aún más importante para pausar la rotación automática cuando el mouse del usuario pasa sobre una diapositiva es evitar que el carrusel gire a la siguiente diapositiva justo cuando el usuario hace clic para abrir la que desea. Durante las pruebas de usabilidad, observamos con frecuencia que los sujetos intentaban hacer clic en una diapositiva, solo para que el carrusel girara automáticamente unos milisegundos antes del clic, lo que provocó que terminaran en una página completamente diferente.

Si el usuario nota que ha aterrizado en la página equivocada, generalmente lo encontrará "un poco molesto", obligándolo a volver a la página de inicio y encontrar la diapositiva que quería abrir y hacer clic nuevamente. Sin embargo, también hemos visto casos en los que un sujeto no se dio cuenta de lo que había sucedido y comenzó a navegar por la página de destino no deseada, obviamente encontrándola de muy baja relevancia.
Detener la rotación automática al pasar el mouse es crucial, por lo tanto, para evitar desviar a los usuarios o incluso engañarlos. Desafortunadamente, en nuestra evaluación comparativa de la página de inicio, encontramos que, de los sitios web de comercio electrónico de escritorio que tienen un carrusel de página de inicio, el 42% actualmente no pausa la rotación automática cuando el usuario pasa el mouse por encima.
La rotación automática puede reanudarse una vez que el mouse del usuario deja la diapositiva (es decir, ya no se desplaza sobre el carrusel), suponiendo que el usuario no haya interactuado de otra manera con el carrusel.
La rotación automática debe detenerse permanentemente después de cualquier interacción activa del usuario
Si el usuario ha interactuado con el carrusel más allá de pasar el mouse sobre él (por ejemplo, al cambiar activamente una diapositiva con los controles del carrusel), la rotación automática debería detenerse de forma permanente, incluso cuando el usuario no esté pasando el mouse sobre él.
Cuando un usuario cambia activamente una diapositiva haciendo clic en el botón siguiente o anterior del carrusel o en el indicador de diapositiva, es probable que la selección sea intencional y no se debe cambiar si el usuario decide revisar otras partes de la página de inicio, antes (potencialmente) de regresar a su diapositiva seleccionada.

Un clic es fundamentalmente diferente de un desplazamiento, que en el mejor de los casos se puede utilizar para medir el enfoque del usuario. Un clic es una solicitud de usuario activa y es un fuerte indicador de interés e intención. Por lo tanto, detenga permanentemente la rotación automática una vez que el usuario interactúe activamente con el carrusel, ya que es posible que haya configurado intencionalmente el carrusel en una diapositiva en particular.
3. Los controles de carrusel deben realizar dos funciones
Los controles claros ayudan a los usuarios a contextualizar el contenido de un carrusel y mantener el control. Durante las pruebas, vimos que los controles deslizantes deben realizar dos funciones: indicar la diapositiva actual entre el conjunto y permitir que los usuarios naveguen hacia adelante y hacia atrás. Una cantidad sorprendentemente grande de diseños de controles deslizantes solo hacen uno de estos.

Se observó que indicar la diapositiva actual entre el conjunto tiene varios propósitos:
- Indica que hay diapositivas adicionales además de la actual, lo que ayuda a comunicar que este es un carrusel con más contenido. Esto apoya la exploración del usuario de diapositivas posteriores.
- Indica cuántos controles deslizantes contiene el carrusel. Hemos visto que es más probable que los usuarios vean un carrusel completo cuando se les dice por adelantado cuánto contenido hay.
- Indica que el carrusel ha llegado a la última diapositiva y está volviendo al principio.
La forma convencional de indicar las diapositivas es con una serie de puntos. Una advertencia sobre el diseño y la ubicación de los puntos: colocar pequeños puntos sobre una imagen grande y colorida generalmente causará problemas de detección. Colocar los puntos fuera de las diapositivas de imágenes es la forma más fácil de evitar problemas de contraste.
El segundo componente de los controles deslizantes permite a los usuarios avanzar y retroceder entre las diapositivas. El diseño convencional es flechas simples. Sin embargo, hemos observado que los usuarios pasan por alto los controles de flecha, debido a una combinación de ser demasiado pequeños y no contrastar lo suficientemente bien cuando se colocan sobre una imagen colorida. Por lo tanto, asegúrese de que los controles anterior y siguiente tengan un tamaño decente y que el contraste sea lo suficientemente nítido.

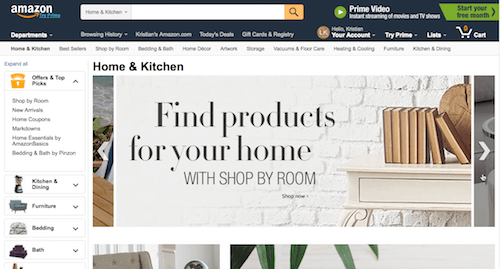
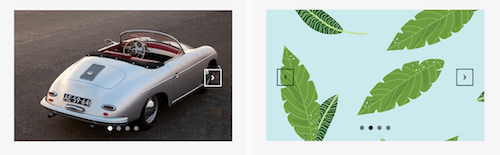
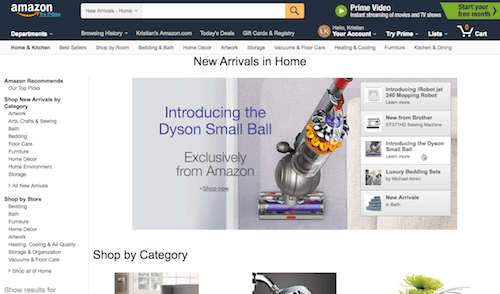
Si desea experimentar con flechas, considere un diseño que aclare su función al mostrar una porción de la siguiente diapositiva, como se ve en Amazon a continuación.

Una excelente manera de garantizar el contraste es detectar el brillo del área de la imagen donde aparecerán los controles y luego cambiar los colores de los controles en consecuencia. Kenneth Cachia de Google incluso creó un script gratuito para este mismo propósito, llamado BackgroundCheck. (Pero no copie el resto de su carrusel porque viola varios de nuestros otros 10 requisitos).

Mientras que el patrón de diseño convencional para los controles de carrusel es una serie de puntos para indicar la diapositiva actual entre el conjunto y flechas para moverse hacia adelante y hacia atrás, otros diseños lograrán los mismos objetivos. Un diseño que vale la pena destacar es la "tabla de contenido" que se ve en el carrusel de Amazon a continuación.

La tabla de contenido es un patrón particularmente interesante porque aborda dos de las mayores debilidades de los puntos y flechas convencionales. En primer lugar, combina la indicación de la diapositiva actual y el controlador de diapositivas manual en un único componente de la interfaz de usuario. En segundo lugar, proporciona un rastro de información, mostrando a los usuarios un fragmento de lo que viene a continuación, lo que les permite saltar entre diapositivas de una manera significativa. Luke Wroblewski comparte que Amazon descubrió que este patrón funciona bien.
4. Todo es diferente en los dispositivos táctiles
Durante nuestro estudio de usabilidad de sitios web móviles de comercio electrónico que duró años, vimos que los carruseles de la página de inicio tienen requisitos muy diferentes en los dispositivos táctiles que en los dispositivos de escritorio, tan diferentes que toda la lógica de interacción descrita para el escritorio (en la sección 2 anterior ) está invalidado en el móvil. Además, se aplican nuevos requisitos. En particular, observamos que los siguientes tres detalles de implementación son importantes en los dispositivos táctiles:
- La falta de desplazamiento invalida el uso de la rotación automática.
- Siempre admite gestos de deslizamiento.
- Optimice las ilustraciones del carrusel para pantallas móviles.
La falta de desplazamiento invalida el uso de la rotación automática (el 31 % se equivoca)
En primer lugar, las diapositivas giratorias automáticas solo son una buena idea si el dispositivo del usuario admite el estado de desplazamiento. Esto es crucial porque el estado de desplazamiento nos permite inferir el interés potencial de un usuario en una diapositiva determinada.
Podemos usar el estado de desplazamiento como una indicación de que el usuario está interesado en el contenido de una diapositiva y podría querer abrir la diapositiva después de leer su texto. Por lo tanto, la rotación automática debe pausarse temporalmente para permitir que el usuario termine de leer el texto y evitar hacer clic accidentalmente en la diapositiva incorrecta.

En la práctica, esto significa que la rotación automática no es apropiada para sitios web móviles o dispositivos táctiles simplemente porque carece de un estado de desplazamiento para invocar la pausa crítica en la rotación. Sin una forma de inferir el enfoque del usuario en la página, es imposible saber si el usuario está leyendo una diapositiva en particular o si está a punto de hacer clic en la diapositiva actual. La rotación automática podría invocar un cambio de diapositiva solo milisegundos antes de que el usuario haga clic en el carrusel, lo que hace que abra la página incorrecta, como se observó en numerosas ocasiones en nuestro estudio de usabilidad móvil.
El análisis comparativo de usabilidad de comercio electrónico móvil que realizamos reveló que, mientras que el 56 % de los sitios web de comercio electrónico móvil tienen un carrusel de página de inicio, el 31 % de los sitios web móviles tienen uno que gira automáticamente y el 25 % tiene un carrusel de página de inicio manual. En otras palabras, cerca de la mitad de los sitios web móviles con un carrusel tienen los inicios de una implementación aceptable porque sus carruseles móviles no giran automáticamente.
Siempre admite gestos de deslizamiento (12 % no lo hace)
En segundo lugar, admita gestos táctiles clave, en particular deslizar, porque los usuarios esperan que así es como se navega por las "galerías" en los dispositivos táctiles. Esto no significa que no deba implementar los controles tradicionales de la interfaz de carrusel, como los botones siguiente y anterior y los indicadores de deslizamiento; sin embargo, descubrimos que se deben proporcionar controles de carrusel además de la compatibilidad con gestos de deslizamiento. Nuestro punto de referencia de comercio electrónico móvil reveló que el 12 % de los sitios web móviles no admiten gestos de deslizamiento para sus galerías de imágenes en general (aunque el cumplimiento es mayor que el de los gestos de zoom de imágenes en las páginas de productos, que el 40 % no admite por completo).
Nota al margen: tampoco confíes exclusivamente en los gestos de deslizamiento en el escritorio, porque no son obvios. Los sitios web de escritorio también necesitan controles de carrusel en los que se pueda hacer clic.
Optimizar ilustraciones para dispositivos móviles
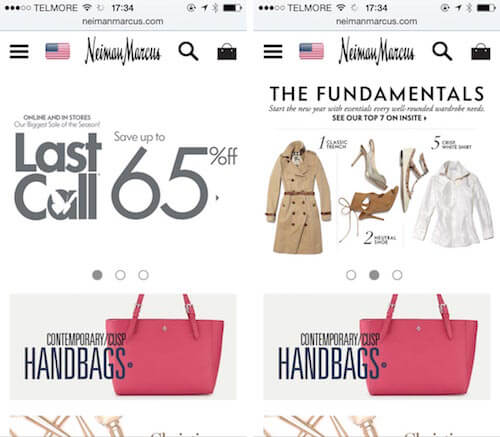
Una cosa que observamos con frecuencia al revisar sitios web móviles con un carrusel de página de inicio es que se reutilizan las ilustraciones del sitio web de escritorio. Esto no es un problema siempre que uno se asegure de que cualquier texto en las diapositivas permanezca legible cuando se reduce a una pequeña pantalla móvil en modo vertical. Ocasionalmente, cuando evaluamos comparativamente y auditamos sitios web móviles (en particular, sitios web receptivos), incluso los sitios web móviles de empresas que superan la marca de ventas en línea de $ 100 millones, vemos que las ilustraciones creadas para escritorio simplemente se reducen y se reutilizan en dispositivos móviles.

Finalmente, los usuarios de dispositivos móviles parecen tener menos paciencia con los carruseles de carga lenta. Es probable que esto se deba a que, por lo general, no pueden ver nada más que el carrusel en su pantalla, a diferencia del escritorio, donde el usuario generalmente puede escanear los menús de navegación y otro contenido mientras espera de 1 a 5 segundos para que se cargue el contenido del carrusel. Por lo tanto, además de garantizar la legibilidad, asegúrese de que el peso de las imágenes de diapositivas esté optimizado para el ancho de banda de un dispositivo móvil.
Los 10 requisitos del carrusel
Más allá de la calidad y la relevancia del contenido, el diseño y la lógica de un carrusel de página de inicio tendría que cumplir con los 10 requisitos siguientes para evitar problemas graves de usabilidad:
- Todas las plataformas: Secuencia las diapositivas con cuidado, porque la primera diapositiva obtendrá varias veces la exposición que las diapositivas posteriores.
- Todas las plataformas: el carrusel nunca debe ser la única forma de acceder a las funciones y el contenido de un sitio web.
- Escritorio: solo use la rotación automática cuando la desviación de la atención de otros elementos de la página de inicio causada por los gráficos animados sea aceptable.
- Escritorio: Rota las diapositivas a un ritmo moderado; por lo general, de 5 a 7 segundos son suficientes para una diapositiva con solo un encabezado. Si la cantidad de información textual difiere entre las diapositivas, generalmente se requiere un tiempo de rotación único para cada diapositiva (un detalle que casi nunca se respeta).
- Escritorio: detenga la rotación automática al pasar el mouse para evitar cambiar una diapositiva que el usuario probablemente esté leyendo o a punto de hacer clic.
- Escritorio: detenga de forma permanente la rotación automática después de que el usuario haya hecho clic en los controles de la interfaz del carrusel.
- Todas las plataformas: indica siempre la diapositiva actual entre el conjunto y permite a los usuarios navegar de un lado a otro. Convencionalmente, esto significa usar puntos y flechas que sean lo suficientemente grandes y que contrasten con la imagen subyacente. Al menos en el escritorio, esto se puede lograr de otras maneras, como mediante el uso del diseño de "tabla de contenido".
- Dispositivos táctiles: debido a la falta de un estado de desplazamiento (y, por lo tanto, una forma de pausar la rotación automática), nunca realice la rotación automática en sitios web móviles o para dispositivos táctiles.
- Dispositivos táctiles: admite gestos de deslizamiento, además de cualquier otro control de la interfaz de usuario.
- Dispositivos móviles: Asegúrese de que el texto de las diapositivas siga siendo legible si está reduciendo el tamaño de las ilustraciones desde el escritorio.
Podemos ver ahora, con esta larga lista de trampas, que la mayoría de los carruseles de la página de inicio funcionan mal simplemente porque no se implementan adecuadamente. Por ejemplo, el 42 % de los carruseles de escritorio que giran automáticamente no se detienen al pasar el mouse por encima. Además, si consideramos el ejemplo más convincente de ¿Debería usar un carrusel?, tomado de Nielsen Norman Group, el carrusel probado viola (al menos) dos de las reglas más importantes: es la única forma de acceder a ese contenido (violando la regla 2), y no detiene la rotación automática al pasar el mouse (regla 5); además, el carrusel se coloca sobre la navegación principal y el encabezado. (En un artículo posterior, Nielsen Norman Group ofrece una perspectiva más matizada sobre los carruseles).
Si los 10 requisitos fueran demasiado trabajo para usted o simplemente no valiera la pena la inversión, le recomendamos lo que la mayoría de los demás aconsejan: no use un carrusel en absoluto. En su lugar, confíe en la alternativa que se presenta a continuación.
Una alternativa a los carruseles
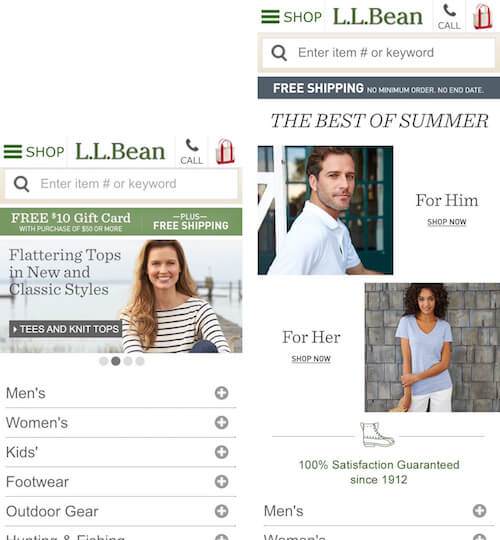
Durante nuestras pruebas de usabilidad, vimos que, en general, una alternativa de buen rendimiento a los carruseles de la página de inicio es simplemente mostrar "diapositivas" estáticas como secciones distintas en la página de inicio.

Reutilizar las diapositivas como secciones de contenido estático repartidas por toda la página de inicio (según la importancia) tiene varios beneficios:
- Elimina la rotación automática y los controles de carrusel para cambiar las diapositivas, lo que lo hace particularmente adecuado para sitios web móviles.
- Se alinea extremadamente bien con la forma en que los usuarios interactúan con las páginas de inicio. Observamos durante las pruebas que el 70 % de los usuarios de dispositivos móviles realizan un desplazamiento inicial y un escaneo de la página de inicio para averiguar el tipo de sitio web en el que han aterrizado. Promocionar un puñado de rutas clave, cada una con imágenes personalizadas, hace que la página de inicio sea mucho más fácil de escanear que un control deslizante de carrusel (ya sea manual o con rotación automática).
- Es significativamente más barato de implementar que un carrusel que cumple con los 10 requisitos. Por supuesto, dependiendo de la organización, actualizar el contenido de la página de inicio puede resultar más costoso que reemplazar una diapositiva de carrusel.
- La organización reconocerá mucho más fácilmente la necesidad de una selección estricta del contenido (en lugar de lanzar una gran cantidad de contenido en un carrusel simplemente porque puede acomodarlo).
