Configuración de Tailwind CSS en un proyecto React
Publicado: 2022-03-10En la dispensación de bibliotecas y marcos CSS, se han creado una tonelada de bibliotecas increíbles para simplificar el trabajo de un desarrollador en la búsqueda de crear interfaces intuitivas. Sin embargo, muchos de ellos (Bootstrap, Foundation) imponen decisiones de diseño que son difíciles de deshacer; vienen con componentes predefinidos, por lo tanto, eliminan la necesidad de personalización dinámica. Esta es la razón por la que Tailwind CSS se considera una buena opción para crear interfaces web del siglo XXI.
Con Tailwind CSS, puede crear los componentes que se adapten a lo que desea o en lo que está trabajando. Estos componentes se pueden crear aprovechando el poder de la destreza de utilidad primero de Tailwind CSS. Si está cansado de utilizar Bootstrap y sus similares, encontrará que Tailwind CSS es una buena opción para trabajar en hermosas interfaces a medida que implementa los diseños que necesita utilizando las clases de utilidad que proporciona.
En este tutorial, aprenderá qué es Tailwind CSS y cómo trabajar con él. Al final, habrá creado una tarjeta de perfil que usa las clases de utilidad Tailwind CSS. Después de eso, puede continuar y crear un sitio web de cartera que muestre sus habilidades y otras cosas en las que ha trabajado.
Nota : Si bien no escribiremos CSS en este tutorial, un buen conocimiento de CSS será útil a medida que trabaje en lo que cubriremos.
Estilo en aplicaciones web modernas
Hay diferentes formas de organizar el estilo en las aplicaciones modernas que a menudo tienen interfaces y patrones de diseño complejos. Analicemos BEM, preprocesadores, CSS-in-JS e incluso sistemas de diseño para descubrir qué funciona mejor para usted. Leer un artículo relacionado →
¿Qué es Tailwind CSS?
Tailwind CSS es un marco CSS de bajo nivel basado en utilidades destinado a facilitar la creación de aplicaciones web con velocidad y menos enfoque para escribir CSS personalizado, sin salir de la zona de confort de su código HTML, pero logrando interfaces impresionantes.
Por ejemplo, podría diseñar un botón con solo unas pocas clases (en lugar de tener que declarar siempre una sola clase grande por separado de su HTML y escribir un montón de propiedades para hacer algo):
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded ml-4 mt-4"> Button </button>Otros marcos CSS (como Bootstrap, Foundation, Bulma, etc.) le presentan diversos componentes predefinidos (como modales, botones, alertas, tarjetas). Pero con Tailwind CSS, puede crear el suyo propio o se ve obligado a crear el suyo propio según el modelo de su proyecto. Otra forma de decirlo, en realidad eres dueño de los componentes y puedes aprovechar tu poder de personalización en cualquier componente de tu elección. Esto significa que ya no es necesario luchar contra el marco y tratar de averiguar qué clases deben anularse para obtener los resultados que inicialmente buscaba.
¿Por qué usar Tailwind CSS?
Tal vez aún no esté listo para traicionar a otros marcos, o no se haya convencido de aceptar las bondades que vienen con Tailwind CSS. Permíteme darte algunas razones por las que quizás quieras considerar Tailwind CSS.
Sin convenciones de nomenclatura
Una de las partes más estresantes de escribir CSS personalizado es tener que nombrar clases. En cada momento, se pregunta qué clase debería ser genérica o específica. ¿Cómo los organiza y se asegura de que estén en cascada? Tailwind CSS resuelve esos problemas sin problemas al proporcionar clases basadas en utilidades que se pueden usar todo el tiempo .
Sin embargo, pueden surgir casos en los que necesite nombrar algunas clases. A veces, esto tiende a suceder cuando necesita extraer ciertos componentes y usarlos más tarde en su diseño (con la ayuda de las directivas @apply ).
Beneficios de caché
Al escribir CSS personalizado (o usar cualquier otro marco CSS tradicional), siempre debe realizar cambios en sus archivos CSS al realizar cambios en sus diseños. Con Tailwind CSS, no necesita preocuparse un poco por eso, ya que está usando las mismas clases una y otra vez dentro del marcado. Esto significa que no tienes que romper tu caché CSS cada vez para hacer pequeños cambios en tu diseño.
Cuándo no usar Tailwind CSS
¿Estás diciendo que siempre debo usar Tailwind CSS para cada proyecto? ¡Por supuesto que no! Hay algunos casos de uso en los que es posible que no desee utilizar Tailwind CSS.
Si está trabajando en pequeños proyectos
Cuando necesita comenzar con un miniproyecto que tiene una fecha límite muy corta (especialmente algo que algunos usuarios usarían o solo usted), entonces Tailwind CSS no es la mejor opción. En esos casos, recomendaría usar Bootstrap, Foundation o cualquier otro marco en su lugar. Esto se debe a que vienen con componentes predefinidos listos para usar (temas con los que empezar). Con Tailwind CSS, debe crear el suyo propio de forma creativa.
Si eres un principiante de CSS
Antes de sumergirse en Tailwind CSS para cualquier proyecto, es recomendable conocer CSS. Los principiantes que deseen utilizar Tailwind CSS para proyectos basados en la web primero deben dominar CSS hasta cierto punto. Proporciona clases de utilidad que están vinculadas al CSS subyacente, por lo tanto, solo aquellos con un conocimiento sólido de CSS pueden construir fácilmente con él.
Si no le gusta agregar muchas clases a sus elementos
Al escribir Tailwind CSS, siempre tiene que escribir muchas clases, lo que hace que su base de código (HTML) parezca ocupada y, a veces, difícil de leer. Si prefiere mantener su código ordenado, puede considerar escribir CSS personalizado o usar cualquier otro marco CSS (como Bootstrap).
Con estas razones, es hora de pasar al negocio del día: ¡ configuremos Tailwind CSS en un proyecto React juntos !
Empezando
Para configurar nuestro proyecto, montaremos una nueva aplicación React usando create-react-app . Si ya lo ha hecho, omita este proceso; de lo contrario, ejecute el siguiente comando:
npx create-react-app react-tailwindcss && cd react-tailwindcssA continuación, instalamos algunas dependencias de desarrollo. Puede utilizar cualquiera de las opciones que funcione para usted.
usando npm
npm install tailwindcss postcss-cli [email protected] -Dusando hilo
yarn add tailwindcss postcss-cli autoprefixer -DNecesitamos inicializar Tailwind CSS creando las configuraciones predeterminadas. Escriba el siguiente comando en su terminal:
npx tailwind init tailwind.js --fullEste comando crea un tailwind.js en el directorio base de su proyecto; el archivo contiene la configuración, como nuestros colores, temas, consultas de medios, etc. Es un archivo útil que ayuda con conjuntos predefinidos de propiedades que ayudarán a cambiar la marca de ciertas convenciones o propiedades si surge la necesidad.
¿Cómo configurar PostCSS?
La documentación de PostCSS establece que:
“PostCSS es una herramienta para transformar estilos con complementos JS. Estos complementos pueden filtrar su CSS, admitir variables y mixins, transpilar la sintaxis CSS futura, imágenes en línea y más ".
¿Por qué Autoprefixer?
Es necesario instalar Autoprefixer junto con Tailwind CSS porque Autoprefixer generalmente rastrea caniuse.com para ver qué propiedades de CSS deben tener un prefijo. Por lo tanto, Tailwind CSS no proporciona ningún prefijo de proveedor. Si tiene curiosidad como un gato con respecto a PostCSS, navegue a su documentación.
Cree un archivo de configuración de PostCSS en su directorio base manualmente o usando el comando:
touch postcss.config.jsAgregue las siguientes líneas de código a su archivo PostCSS:
const tailwindcss = require('tailwindcss'); module.exports = { plugins: [ tailwindcss('./tailwind.js'), require('autoprefixer') ], };Debido a que PostCSS es necesario para limpiar nuestro CSS, de ahí esta configuración.
Pasos de código
- Obtuvimos el paquete Tailwind CSS y lo colocamos en una variable.
- Envolvimos tailwind.js (nuestra configuración base predeterminada) en nuestra variable
tailwindcss. - Obtuvimos el paquete
autoprefixer.
Cómo inyectar los componentes, las utilidades y los estilos básicos de Tailwind en su aplicación
Dentro de su carpeta src , cree una carpeta, asígnele el nombre assets , aquí es donde se almacenarían todos sus estilos. En esa carpeta, cree un archivo tailwind.css y un archivo main.css respectivamente . Usaremos el archivo tailwind.css para importar estilos CSS de Tailwind y para configuraciones y reglas personalizadas. El main.css contendrá los estilos que se generan como resultado de lo que tenemos en el archivo tailwind.css .
A continuación, necesitamos importar los estilos y configuraciones base. Haremos eso en uno de los archivos CSS que creamos arriba. Agregue lo siguiente a su archivo tailwind.css .
@tailwind base; @tailwind components; @tailwind utilities; Tenga en cuenta que usamos la directiva @tailwind para inyectar los estilos de base , components y utilities de Tailwind en nuestro CSS:
-
@tailwind base
Esto inyecta los estilos base de Tailwind, que es una combinación deNormalize.cssy algunos estilos base adicionales.
Nota : si desea obtener las referencias completas de todos los estilos aplicados por Preflight, consulte esta hoja de estilo. -
@tailwind components
Esto inyecta cualquier componente (estilos reutilizables como tarjetas y elementos de formulario, etc.) clases registradas por complementos basados en nuestro archivo de configuración. -
@tailwind utilities
Esto inyecta todas las clases de utilidades de Tailwind (incluidas las utilidades predeterminadas y sus propias utilidades) que se generan en función de nuestro archivo de configuración.
Tailwind CSS intercambiará estas directivas en el momento de la compilación con todo su CSS generado. Si está usando postcss-import , use esto en su lugar:
@import "tailwindcss/base"; @import "tailwindcss/components"; @import "tailwindcss/utilities";Cómo configurar su aplicación para construir su CSS
A continuación, debemos configurar nuestro proyecto para crear nuestros estilos CSS cada vez que ejecutamos el npm start o yarn start .
Abra su archivo package.json y use el fragmento a continuación en lugar de la parte del script de su archivo package.json :
"scripts": { "start": "npm run watch:css && react-scripts start", "build": "npm run watch:css && react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "watch:css": "postcss src/assets/tailwind.css -o src/assets/main.css" }Importando nuestro CSS
Necesitamos importar nuestro archivo CSS de manera adecuada para asegurarnos de que se vigile y cree correctamente cuando ejecutemos yarn start o npm start .
Abra su archivo index.js y realice los siguientes cambios:
- Importe nuestro archivo main.css y elimine
import './index.css';.
Su *index.js* debería verse así después de los cambios:import './assets/main.css'import React from "react"; import ReactDOM from "react-dom"; import './assets/main.css'; import App from "./App"; ReactDOM.render(<App />, document.getElementById("root")); - Dirígete a App.js y elimina
import logo from './logo.svg';dejando soloimport React from 'react';. También elimine todo lo que esté dentro del componente de laApp. (No se preocupe si nuestro App.js parece estéril ahora; agregaremos algo de código a medida que avancemos en esta publicación).
Construyamos un proyecto de tarjeta de perfil
Ahora que nuestra configuración funciona bien y todo se ve bien, construyamos una tarjeta de perfil. Sin embargo, me gustaría mostrarles cuál es el estado de nuestra aplicación antes de comenzar.

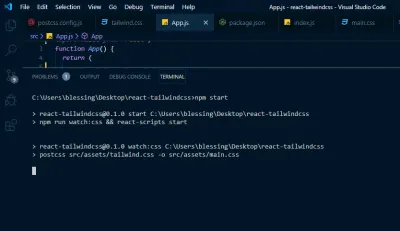
Para iniciar su aplicación, escriba este comando npm start o yarn start .

Observará que nuestro Tailwind CSS está creando los archivos necesarios en main.css .

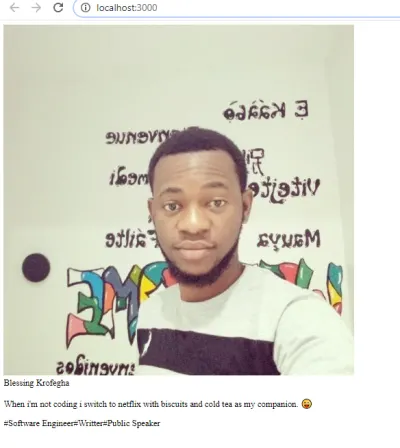
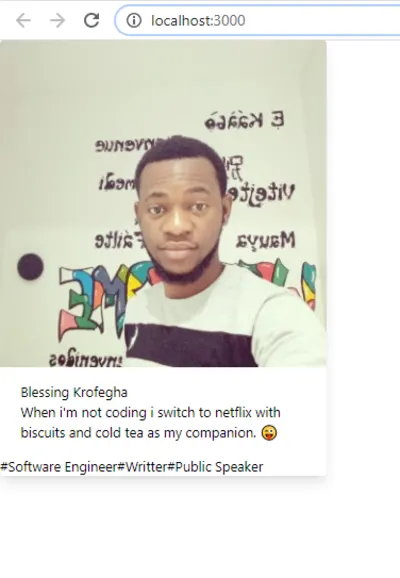
Comencemos en nuestro proyecto. Así es como se ve nuestro código ( App.js ) sin implementar las clases CSS de Tailwind.
import React from 'react'; function App() { return ( <div className=""> <img className="" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;El resultado del fragmento de código anterior es, por lo tanto, el siguiente:

Como puede ver, todo el texto se ha alineado a la izquierda de forma predeterminada. La imagen es bastante grande porque no hay estilo. El componente de la App tiene cuatro divisiones principales a las que divs clases. Esto cambiará, por supuesto, el estilo de los elementos.
primera div
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When I'm not coding, I switch to Netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Pasos de código
Le dimos al div max-width con max-w-sm para pantallas pequeñas y agregamos border-radius usando la clase rounded . Para evitar que aparezcan las barras de desplazamiento, usamos overflow-hidden .
En el primer div , adornamos nuestro fondo con un efecto de sombra usando box-shadow con la clase shadow-lg . Usar esto significa que tendríamos una sombra de cuadro (efecto de sombra) de 0px desde la parte superior, 10px desde la derecha, 15 15px desde la parte inferior y -3px desde la izquierda (con un negro tenue en el left axis ).
En el right axis , tenemos 0px desde la parte superior, 4px desde la derecha, 6px desde la parte inferior y -2px desde la parte inferior (con un tono más claro de negro rgba(0,0,0, 0.05) ).
¿Quiere decir que un nombre de clase simple como max-w-sm rounded overflow-hidden shadow-lg es responsable de toda esta genialidad? ¡Sí! ¡Esa es la genialidad de Tailwind CSS!
Luego, le dimos a img un ancho del 100% con w-full y un atributo src y, por supuesto, un atributo alt .
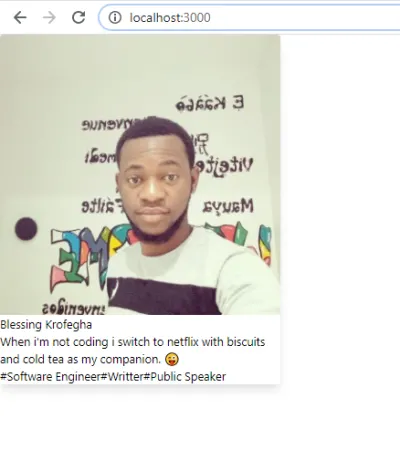
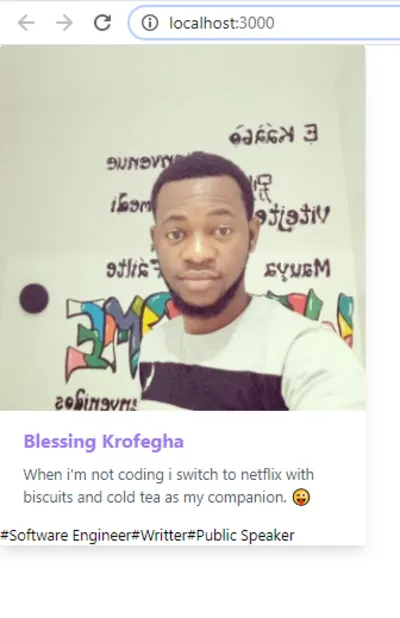
Así es como debería verse nuestra nueva tarjeta de perfil:

Segunda div
Agregue esta clase px-6 py-4 a nuestro segundo div :
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Pasos de código
En nuestro segundo div , le dimos un padding-right/left de 1rem representa px-6 en el x-axis y padding-top/bottom de 1.5rem que es py-4 en el y-axis .

Tercera div
Agregue la clase font-bold text-purple-500 text-xl mb-2 a nuestro segundo div :
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Pasos de código
Establecemos el font-weight en un valor de 700 con la clase font-bold . A continuación, le dimos a nuestro div un color púrpura claro usando text-purple-500 e hicimos nuestro font-size más pequeño usando text-xl . Le dimos a nuestro div un margin-bottom de 0.5rem usando mb-2 . También agregamos un paragraph y convertimos su color en un tono de gris más oscuro usando text-gray-700 .
Agregamos un color de texto claro a nuestro párrafo con text-gray-700 y un tamaño de fuente de 1em usando text-base . Por lo tanto, text-base tiene el mismo font-size: 1rem y text-gray-700 tiene el mismo color: #4a5568;
Veamos qué cambios se hicieron con nuestro 3er div :

Cuarta div
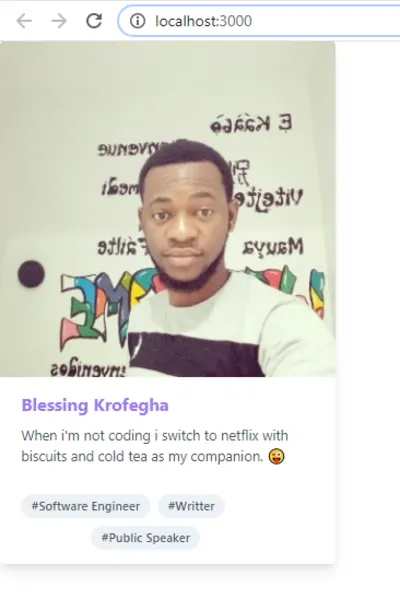
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className="px-6 py-4"> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Software Engineer</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Writter</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mt-2 ml-20">#Public Speaker</span> </div> </div> ); } export default App;Pasos de código
Al igual que el div anterior mencionado anteriormente, agregamos un padding-right/left de 1rem representa px-6 en el x-axis y padding-top/bottom de 1.5rem respectivamente que representan py-4 en el y-axis .
Por último, agregamos algunas clases a nuestros spans que incluyen inline-block . Lo que esto hace es establecer la visualización del span lo que significa que el elemento se trata como otros elementos inline , pero permite el uso de propiedades de block .
Agregamos un background-color gris usando bg-gray-200 y creamos un border-radius de borde de 9999px usando la clase rounded-full ; px3 agrega relleno al x-axis mientras que py-1 agrega relleno al y-axis . text-sm se agrega para hacer que el font-size del texto sea pequeño y se usó text-gray-700 para agregar un tono oscuro de color gris al texto. Continuamos agregando margin-right al elemento span.
Si ha estado siguiendo cuidadosamente, entonces debería tener algo similar:

Nota : puede reemplazar la imagen con una imagen de su elección (preferiblemente suya) y también personalizar el contenido de la forma que desee.
Optimización para Producción
Al compilar para producción, es recomendable recortar los archivos de compilación, especialmente los archivos css y js . Ambos archivos actualmente tienen tamaños escandalosos.

Estarás de acuerdo conmigo en que el tamaño del archivo CSS da miedo para la producción, pero la buena noticia es que hay una salida. Para minimizar nuestro tamaño de CSS, ejecute npm i @fullhuman/postcss-purgecss en su terminal y luego agregue el siguiente código en postcss.config.js :
const tailwindcss = require("tailwindcss"); module.exports = { plugins: [ tailwindcss("./tailwind.js"), require("autoprefixer"), require("@fullhuman/postcss-purgecss")({ content: ["./src/**/*.js", "./public/index.html"], defaultExtractor: content => content.match(/[A-Za-z0-9-_:/]+/g)|| [], }), ], };Pasos de código
- El primer paso que tomamos fue requerir
@fullhuman/postcss-purgecss, luego lo invocamos como una función y le pasamos alguna configuración. - La propiedad de
contentespecifica rutas a nuestros archivos de plantillas y, en este caso, los archivos de plantillas son nuestro archivojsyhtml, y como tal, especificamos las rutas. - A continuación, debemos indicarle a
purgecsscómo encontrar clases CSS no utilizadas y eliminarlas. Hacemos esto usando la clavedefaultExtractory pasamos una función que recupera el contenido del archivo y devuelve los nombres de clase que encuentra en ese archivo usando unregEx. - Usando la expresión regular, verificamos que el contenido encontrado coincida con un patrón (clases con mayúsculas, minúsculas, números, guión bajo, dos puntos y barras) y si no hay una coincidencia, devolvemos una matriz vacía.
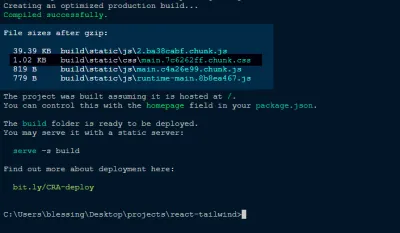
- Ahora, cuando ejecutamos
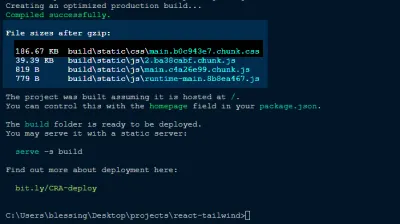
npm run builden nuestra terminal, debería ver lo siguiente.

Ahora puede ver que nuestro tamaño de CSS se ha reducido de 1.02KB 186.67 KB a 1,02 KB. ¡Eso es mucho si me preguntas! Ahora, puede enviar su aplicación a producción.
Conclusión
Espero que disfrutes este tutorial. Por supuesto, siempre puede ir un poco más allá al hacer de esta una pequeña aplicación de perfil que dice mucho más sobre usted más allá de la poca información que tenemos arriba. Por ejemplo, puede compartir una list de conjuntos de habilidades que tiene o agregar una table a los proyectos en los que ha trabajado y posiblemente un formulario de contacto. Deje fluir su creatividad y comparta sus proyectos en la sección de comentarios a continuación. ¡Me encantaría ver qué se le ocurre!
El repositorio de apoyo para este artículo está disponible en GitHub.
Documentación de Tailwind CSS (sitio web oficial de Tailwind CSS)
"CSS Tailwind en JavaScript", Christoph Benjamin Weber
