Liberar todo el potencial de los símbolos en Sketch
Publicado: 2022-03-10Pero primero, un poco de historia de fondo. Empecé a usar Sketch hace unos años, como reemplazo de mi software de diseño favorito en ese entonces, Fireworks, que Adobe había descontinuado, dejando a toda una generación de diseñadores con el corazón roto. Desde mis primeros días usando Sketch, me sorprendió mucho lo fácil y sencillo que es usarlo. Una vez más, encontré una aplicación enfocada en el diseño de la interfaz de usuario (y el ícono), y nada más.
La aparente falta de funciones en Sketch, en comparación con las alternativas llenas de menús y paneles apilados a los que estaba acostumbrado, fue de hecho una de sus principales ventajas y me ayudó a diseñar más rápido. Entre esas pocas características, los símbolos eran lo que usaba con mucha frecuencia, y lo sigo haciendo, prácticamente todos los días (sí, incluso los domingos… ya sabes, la vida de un freelancer).
¿Qué son los símbolos? En pocas palabras, los símbolos le permiten usar y reutilizar un elemento en un proyecto, manteniendo un símbolo maestro que actualiza automáticamente otras instancias del símbolo cuando se le realizan cambios.

Este concepto no es precisamente nuevo (ni es exclusivo de Sketch, la verdad). Sin embargo, si diseña interfaces, lo encontrará extremadamente útil, especialmente cuando use componentes como parte de un sistema de diseño.
En este artículo, describiré cómo hacer uso de los símbolos en Sketch para liberar todo su potencial, desde las situaciones más básicas hasta algunos casos de uso más avanzados. También incluiré algunos consejos y trucos que he aprendido en el camino.
Lectura adicional en SmashingMag:
- Uso de Sketch para un diseño web receptivo
- El resumen definitivo de los tutoriales de diseño de impresión
- Pautas y tutoriales de diseño web receptivo
- Sketch, Illustrator o fuegos artificiales? Explorando una nueva aplicación gratuita de diseño de interfaz de usuario: Gravit
Una breve introducción a los símbolos
Antes de profundizar, y en caso de que seas nuevo en Sketch, déjame darte una breve introducción sobre cómo funcionan los símbolos.
Los símbolos se pueden crear a partir de casi cualquier elemento de Sketch: objetos de texto, formas, imágenes de mapa de bits e incluso otros símbolos (hablaremos de esto más adelante). Dentro de cada símbolo (haga doble clic en un símbolo para ingresar al modo de edición), encontrará una mesa de trabajo principal que contiene las capas del símbolo. Esta mesa de trabajo también define los límites del símbolo.
Por lo general, los símbolos se crean para aquellos elementos en una interfaz que espera reutilizar más adelante (como botones, elementos de lista, pestañas, etc.) y que se distribuirán en diferentes pantallas, páginas y mesas de trabajo en sus diseños.
Nota: para referencia futura, tenga en cuenta que las "copias" de un símbolo se denominan instancias .
Lo mejor de usar símbolos (en lugar de objetos agrupados, independientes y desconectados) es que si en algún momento decides cambiar alguna propiedad en un símbolo en particular (por ejemplo, el color, la forma, el tamaño del texto, las dimensiones o lo que quieras ), solo tendrá que editar el maestro del símbolo una vez y este cambio se replicará automáticamente en todas las instancias del maestro, estén donde estén. No sé ustedes, ¡pero a mí me parece súper conveniente!
Consejo 1: ser organizado
Como en la vida misma, es fundamental mantener todo en orden. ¡Diseñe siempre como si alguien más necesitara abrir y trabajar con su archivo de diseño y entenderlo sin su ayuda! Esto también se aplica a la forma en que nombras los símbolos: la denominación debe cumplir con ciertos criterios.
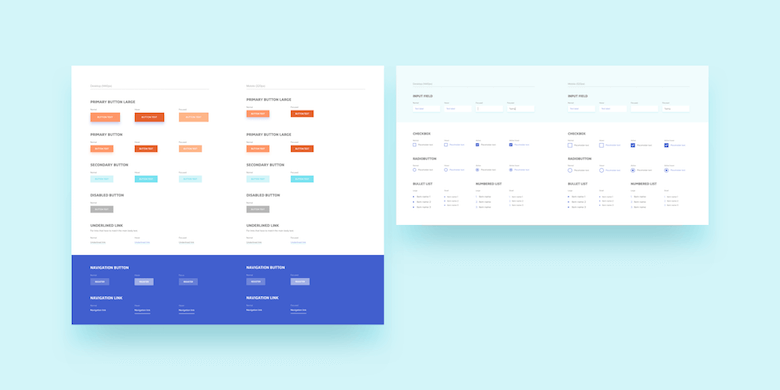
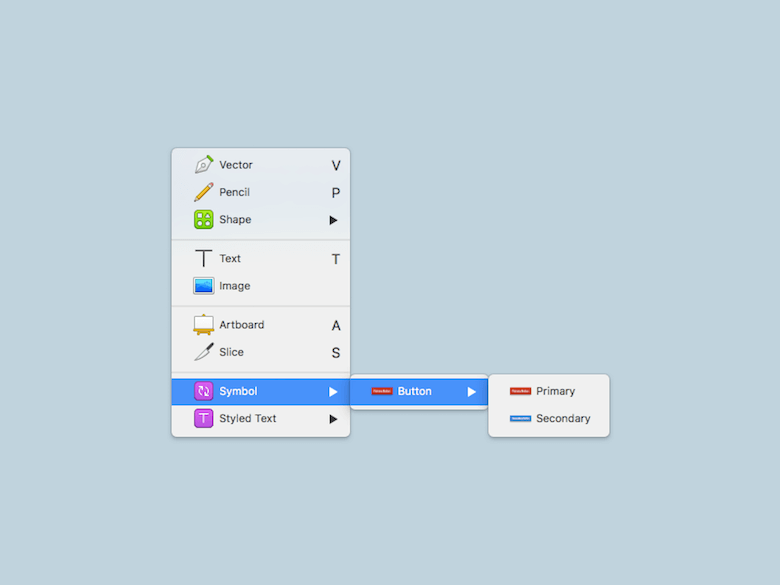
Una recomendación es usar una barra inclinada ( / ) en el nombre del símbolo. Sketch creará automáticamente una categoría con la parte antes de la barra inclinada, y nombrará y colocará el símbolo dentro de ella, usando la parte del nombre que sigue a la barra inclinada. Por ejemplo, si tiene dos símbolos llamados "Botón/Principal" y "Botón/Secundario", así es como se verán cuando intente insertarlos desde la barra de herramientas:

Puede repetir esto muchas veces para tener varios símbolos bajo la misma raíz, agrupados por lógica similar, haciéndolos más fáciles de encontrar. Y si su "árbol" crece demasiado, tómese un momento para reconsiderar su sistema de nombres y ver si hay alguna forma posible de optimizarlo y hacerlo más manejable.
Consejo 2: Convenciones de nomenclatura
Hay muchas convenciones diferentes sobre cómo se deben nombrar los símbolos, tal vez una convención para cada diseñador. Personalmente, prefiero no usar nombres que se refieran a las propiedades visuales de los elementos; por ejemplo, "Botón rojo" sería una mala elección en mi opinión porque si el color del botón cambia más adelante por alguna razón, el nombre de el símbolo se volverá incorrecto. En su lugar, trato de diferenciar la función y el estado del símbolo (como "Principal/Desactivado").
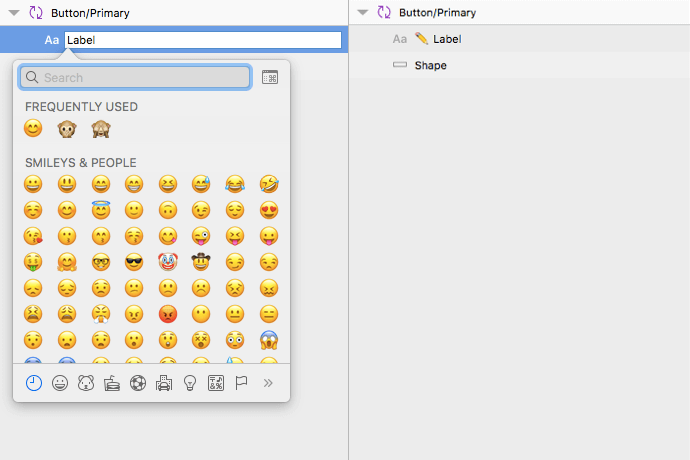
En cualquier caso, solo sea consistente y encuentre algo que funcione tanto para usted como para su equipo, luego manténgalo; ¡No cambie el sistema de nombres según el caso! Esto también se aplica a las capas dentro de los símbolos: algunos diseñadores incluso usan emojis para marcar cuáles de ellos deben ser editables (por ejemplo, agregando un emoji de lápiz al nombre). Para hacer esto, presione Control + Command + Space para abrir un cuadro de diálogo para seleccionar emojis.

Nota: En cuanto a los nombres de los símbolos, ten en cuenta que las instancias tomarán sus nombres del símbolo maestro, pero puedes cambiarlos después por el que quieras. De esta forma, las instancias de un mismo símbolo pueden tener nombres diferentes entre sí.
Consejo 3: una alternativa a la página de símbolos
Cuando crea un símbolo, Sketch le pregunta si desea enviarlo a la página de símbolos. Mi consejo es marcar esta casilla, incluso si después de un tiempo (y algunos símbolos más adelante) esta página dedicada se convierte en un desastre. (Sketch coloca un símbolo junto al otro a medida que se crean, y cuando elimina un símbolo, notará el espacio en blanco que queda en su lugar).
En cambio, lo que hago para resolver esto es crear mi propia página de símbolos (que es solo una página normal, que normalmente llamaría "Símbolos") donde puedo organizar las instancias de símbolos en el orden que quiero y, por lo tanto, ignorar el página de símbolos oficiales.

De esta forma, puedo crear mesas de trabajo que siguen categorías (como listas, botones, entradas, etc.) y colocar símbolos de la manera que me parezca conveniente y que tenga sentido para mí. Todavía deberá invertir algo de tiempo para actualizar esta página de vez en cuando, pero una vez que se haya creado, hará que todo sea mucho más fácil y podrá crear una nueva pantalla en muy poco tiempo.
Nota: si prefiere usar la página de símbolos, existe el complemento Organizador de símbolos, que podría ayudarlo a mantener todo organizado.
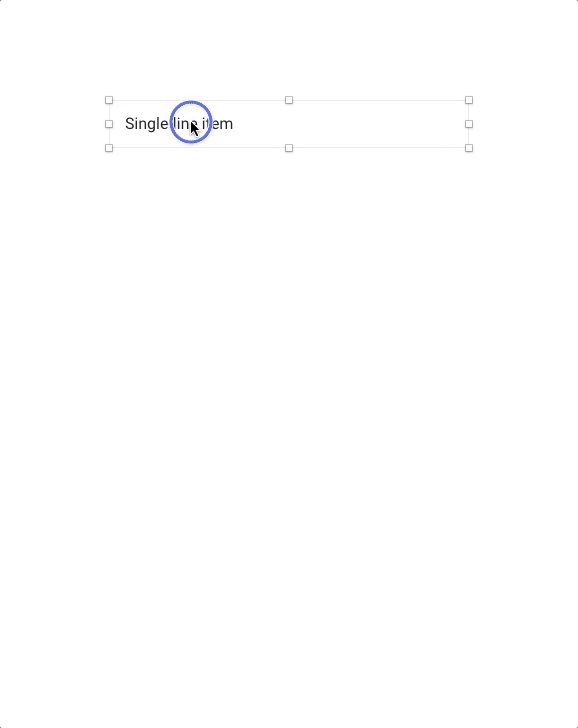
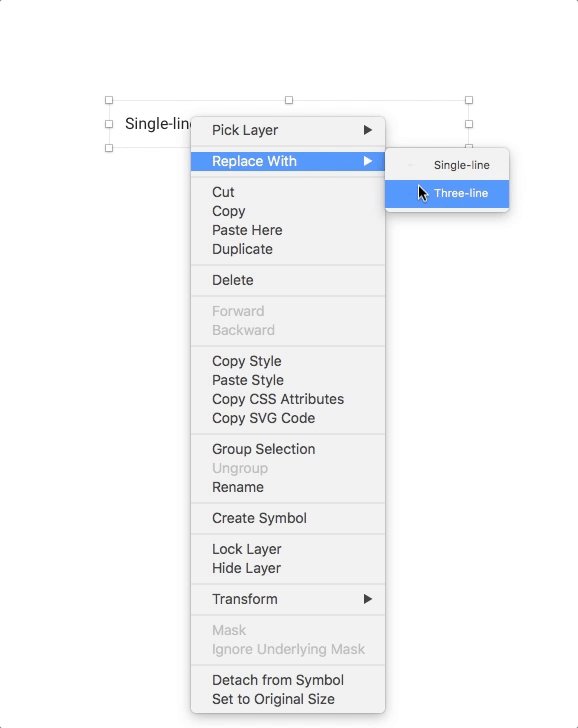
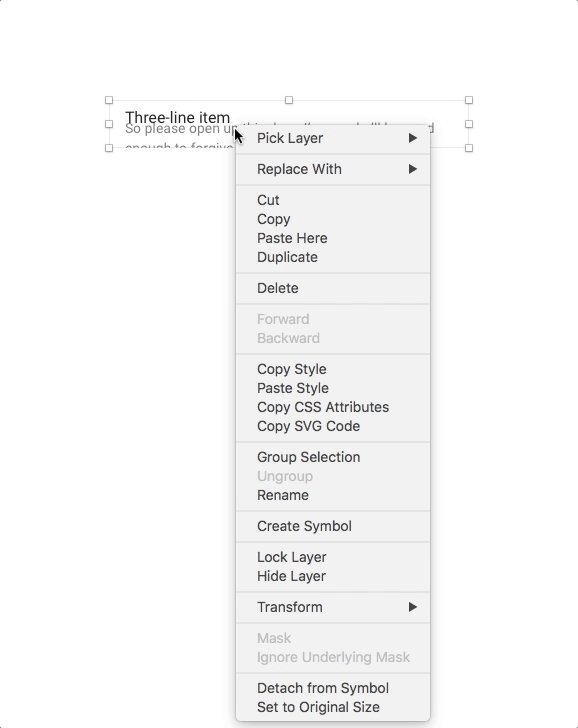
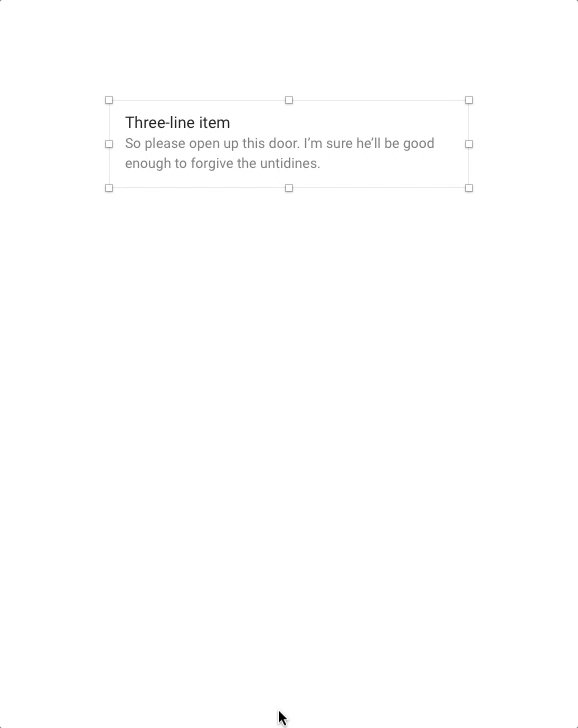
Consejo 4: Sustitución de símbolos
Reemplazar un símbolo existente por otro es fácil. Simplemente seleccione el símbolo y elija "Reemplazar con" en el menú contextual que aparece cuando hace clic derecho sobre la instancia del símbolo. Luego, seleccione el nuevo símbolo que desea usar. Tenga en cuenta que el nuevo símbolo mantendrá el mismo tamaño y posición que su predecesor; puede solucionar esto seleccionando "Establecer en tamaño original" en el mismo menú contextual.

Consejo 5: Separación
Una vez que haya creado un símbolo, puede separarlo para recuperar los elementos que lo forman como un grupo. Para hacer esto, simplemente seleccione "Separar del símbolo" en el mismo menú contextual que mencioné anteriormente.
Consejo 6: Exportación de símbolos como activos
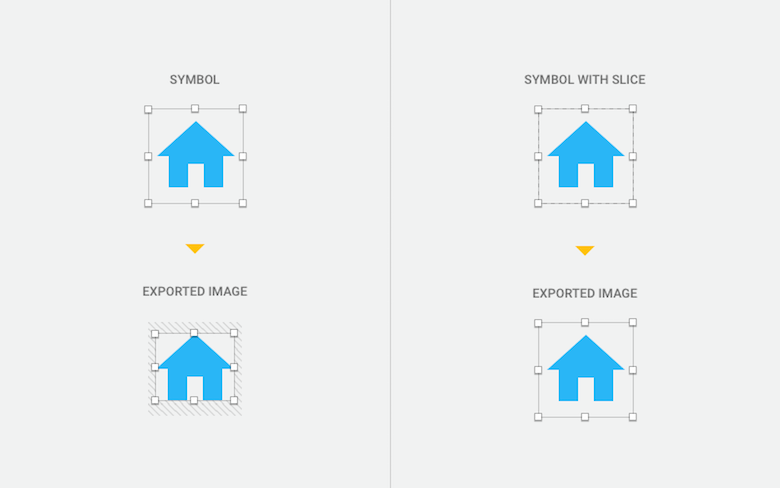
Los símbolos, al igual que otros elementos, también se pueden exportar como imágenes de mapa de bits. Para ello, deberá marcar los elementos como exportables. (Seleccione la instancia del símbolo y luego elija "Hacer exportable" en la parte inferior del Inspector).
El problema que encontré durante este proceso es que si el símbolo tiene algo de relleno (por ejemplo, si las formas internas son más pequeñas que el tamaño total del símbolo), al realizar la exportación, Sketch omitirá el espacio en blanco y solo creará una imagen. con el contenido visible solamente.

Una forma de solucionar esto es usando un segmento. Al crear el corte, colóquelo sobre la instancia y asegúrese de que coincida con el tamaño de los límites de la instancia (ancho y alto); luego, seleccione el corte y use las opciones de exportación según sea necesario.
Nota al margen: este mismo truco también se aplica a otras herramientas, como Zeplin.
Otras lecturas
- "Prácticas recomendadas de Sketch Symbol (ahora que las anulaciones anidadas son una cosa)", Lloyd Humphreys
Describe varias otras técnicas y prácticas para hacer un buen uso de los símbolos.
Manejo de diferentes tamaños
En este mundo lleno de pantallas con múltiples tamaños y relaciones de aspecto, es importante asegurarse de que su diseño se adapte a muchos escenarios diferentes. Esto es más fácil de lograr si no tiene que diseñar todo desde cero cada vez, reutilizando elementos (o símbolos, como estoy seguro de que ya habrá adivinado).

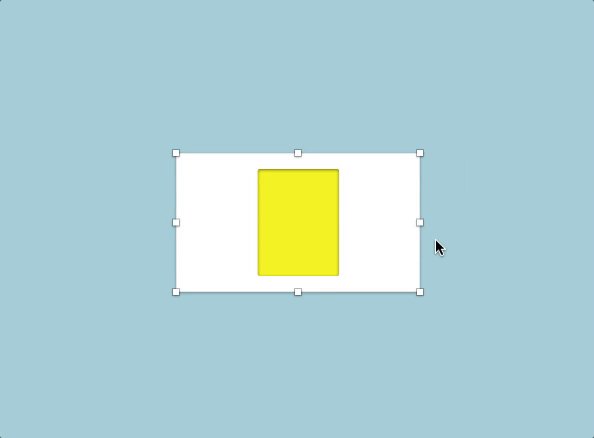
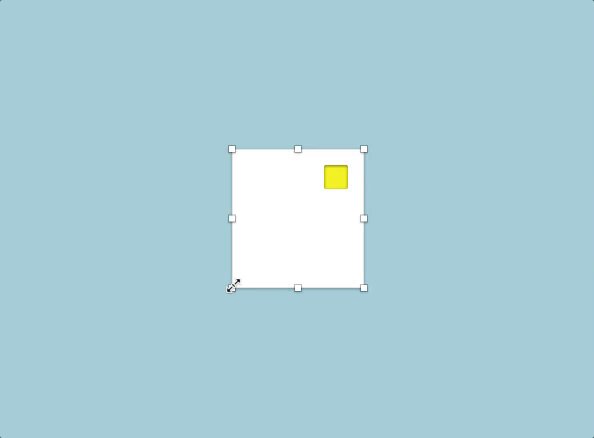
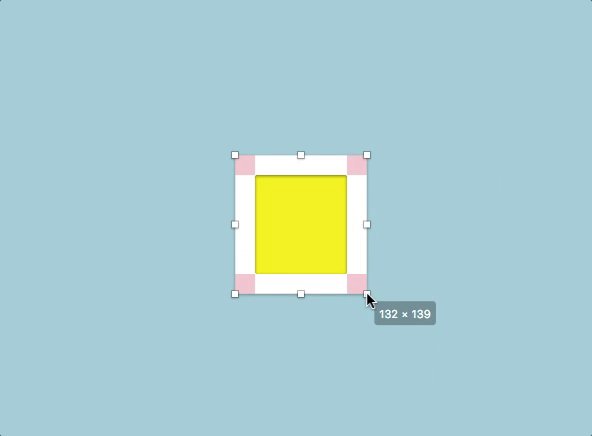
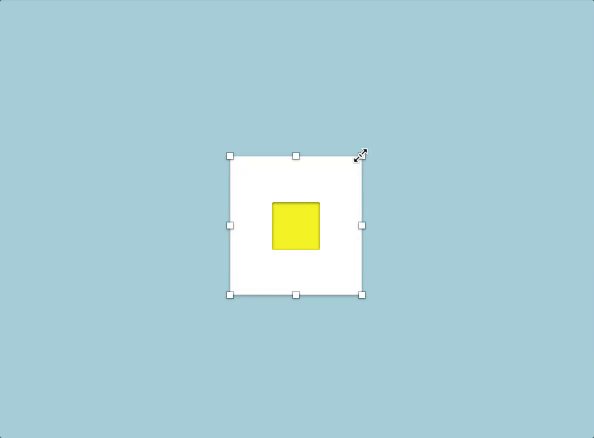
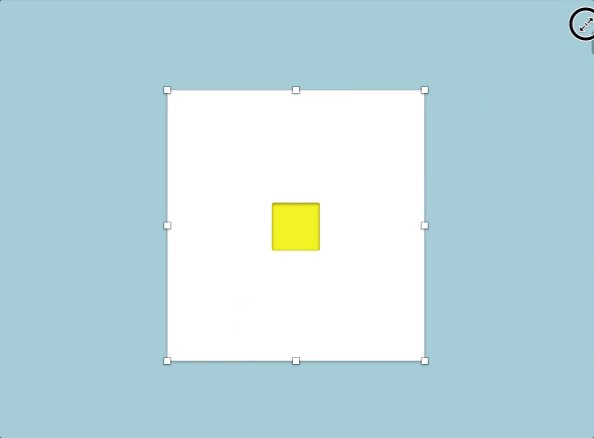
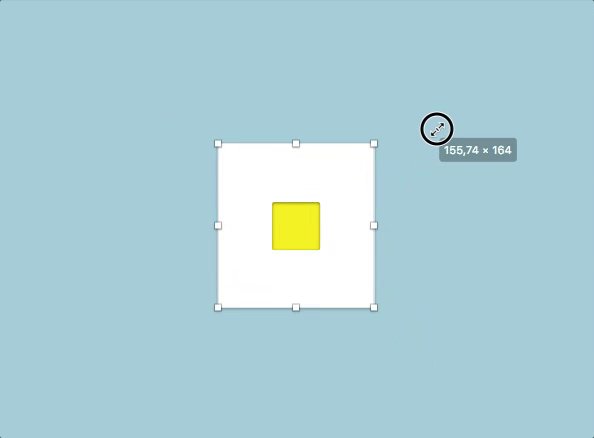
Aquí es donde las opciones de cambio de tamaño en los símbolos resultan útiles, ayudándole a usar el mismo elemento con diferentes anchos y alturas sin problemas: si cambia el tamaño de una sola instancia seleccionándola, esto no afectará a las otras instancias . (Pero recuerde que las opciones de cambio de tamaño se aplican a capas individuales dentro del símbolo maestro, no a la instancia en sí. Por lo tanto, incluso si puede ajustar los tamaños individualmente de una instancia a otra, los elementos internos siempre mantendrán el mismo comportamiento).
Nota: Las opciones descritas a continuación se aplican no solo a los símbolos, sino también a los grupos. Los comportamientos no siempre son predecibles, por lo que es probable que tengas que jugar y explorar un poco antes de encontrar lo que necesitas, combinando una o dos configuraciones diferentes en la mayoría de los casos.
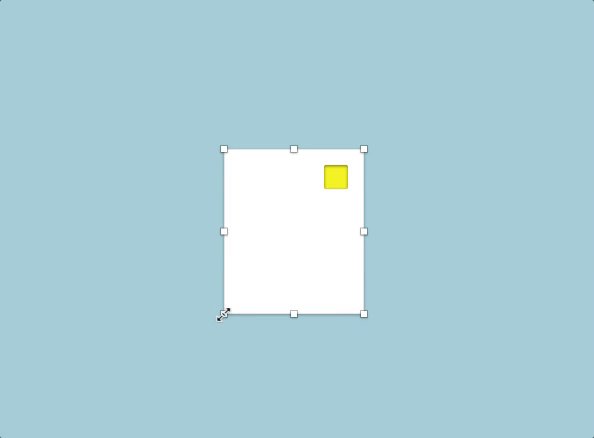
Tramo

Cuando se usa la opción Estirar, una forma que ha especificado, digamos, el 50% del ancho total del símbolo mantendrá esta misma relación cuando la instancia se extienda vertical u horizontalmente. Este es el comportamiento predeterminado.
Anclar a la esquina

"Anclar a la esquina" (como sugiere el nombre) fijará un elemento a la esquina más cercana, y el elemento no cambiará de tamaño, manteniendo la misma distancia a esta esquina. Tenga en cuenta que si el objeto está centrado (con el mismo espacio desde ambos lados), no sabrá cuál es la esquina más cercana, por lo que permanecerá en el medio.
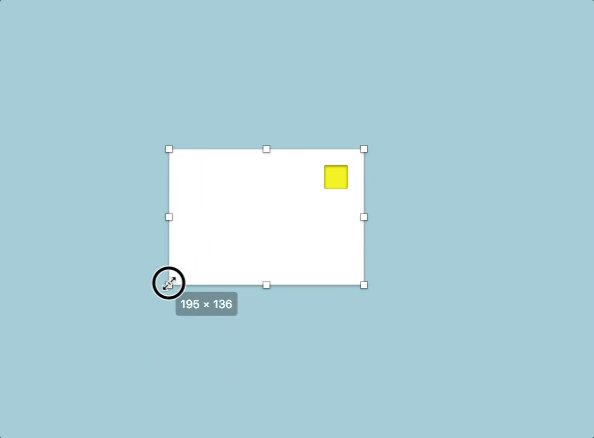
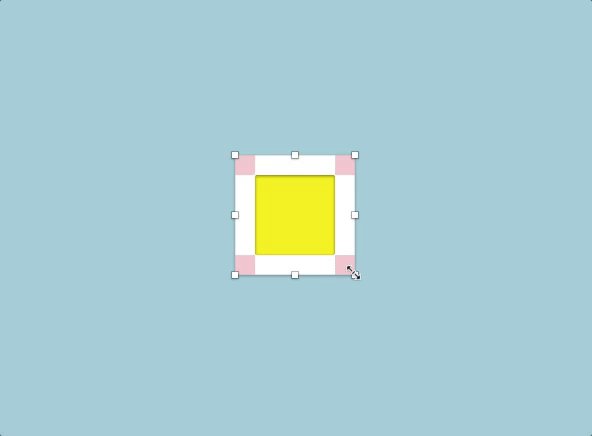
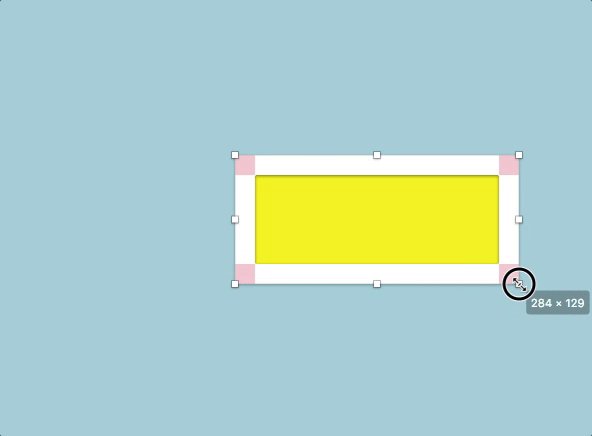
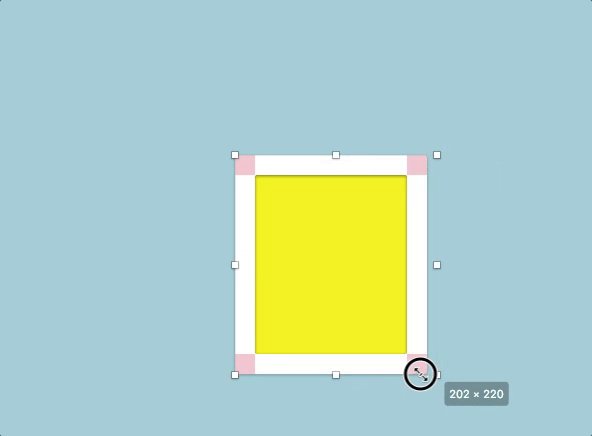
Cambiar tamaño de objeto

Cuando se usa "Redimensionar objeto", los elementos crecerán manteniendo un espacio igual (o fijo) desde los lados.
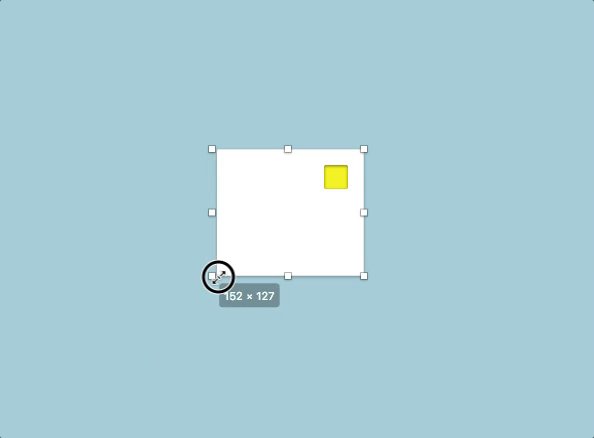
Flotar en su lugar

"Flotar en el lugar" hará que un objeto permanezca del mismo tamaño y mantendrá su posición relativa a los límites del símbolo.
Consejo 1: volver al tamaño original
Si ha cambiado el tamaño de su símbolo pero no está satisfecho con el resultado, siempre puede volver al principio seleccionando "Establecer tamaño original" en el menú contextual.

Consejo 2: Límites
Tenga en cuenta que los símbolos tienen mesas de trabajo dedicadas, y estas definirán los límites de los símbolos (incluso cuando las formas internas se desborden sobre ellos). Puede hacer que la mesa de trabajo del símbolo tenga el mismo tamaño que su contenido seleccionándolo y eligiendo "Redimensionar para ajustar" en el Inspector.
Consejo 3: uso de caracteres y operadores
En los campos de entrada de ancho y alto en el Inspector, puede usar operadores para cambiar valores. Por ejemplo, puede usar 100*2 para establecer las dimensiones de un elemento en 200 píxeles. Otros operadores son + (sumar), - (restar) y / (dividir).
Además de los operadores matemáticos, en los mismos campos de entrada también puede usar L para escalar un objeto desde la izquierda (este es el valor predeterminado), R para escalarlo desde la derecha, T para escalarlo desde arriba (este es el valor predeterminado), B para escalarlo desde abajo, y C y M para escalarlo desde el centro o el medio.

Por ejemplo, si tiene una forma que tiene un ancho de 200 píxeles y desea cambiar su tamaño para que se escale de derecha a izquierda, puede usar algo como 300r en el campo de entrada de ancho.
Otras lecturas
- "Redimensionamiento de Sketch 39: Hoja de trucos" Peter Nowell
Este artículo es una buena referencia para comprender las diferencias en el cambio de tamaño. También incluye algunos otros consejos y trucos, ¡así que pruébalo!
Símbolos anidados
¿Qué podría ser mejor que un símbolo? ¡Quizás un símbolo con otro dentro!
Esta función es algo nueva en Sketch y le brinda muchas posibilidades al combinar símbolos. Puede colocar un símbolo encima de otro, seleccionar ambos y luego crear un nuevo símbolo que contenga las dos instancias. Puedes repetir esto tantas veces como quieras. Sea moderado, sin embargo, o de lo contrario se encontrará cavando en niveles y niveles de símbolos anidados, uno dentro de otro. Esto podría dificultar mucho el mantenimiento y también podría ser un síntoma de problemas organizativos mayores.
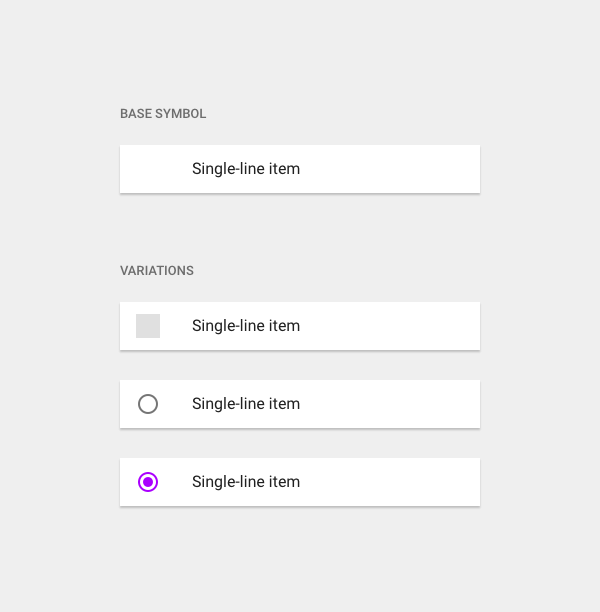
Los símbolos anidados pueden ser especialmente útiles cuando necesita crear variaciones de un símbolo. Por ejemplo, podría seguir un proceso como este:
- Elija un símbolo que sirva como base. (este símbolo seguirá siendo el mismo en todos los casos).
- Superponlo con otros símbolos (como iconos o insignias), que pueden estar ahí o no, según el caso.
- Finalmente, cree otro símbolo con el diseño resultante.
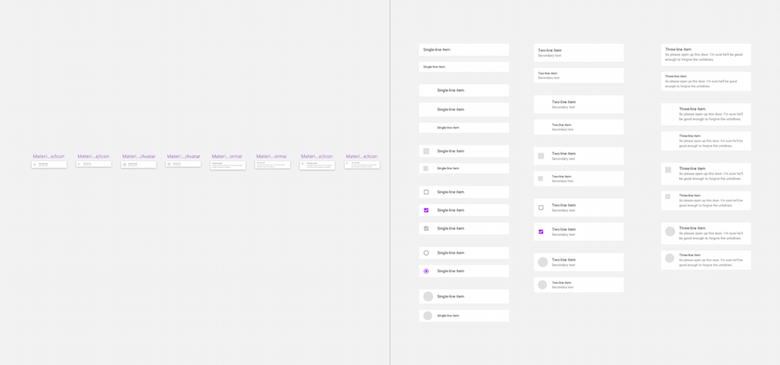
En la imagen a continuación, puede ver que todas las filas comparten las mismas características (tienen el mismo tamaño, propiedades de texto y cantidad de relleno a la izquierda), por lo que creé un símbolo base que contiene solo estos elementos (es decir, elementos que serán compartida con los otros símbolos). Usando este símbolo como punto de partida, luego creé algunos elementos superpuestos que son diferentes, guardando el resultado en cada caso como un símbolo diferente; por lo tanto, todos los símbolos en "Variaciones" son en realidad símbolos diferentes.

Pero no necesariamente necesita crear un nuevo símbolo para cada estado de la fila. Puede haber una forma más sencilla: usar anulaciones.
Anulaciones anidadas
Si tuviera que crear muchos símbolos diferentes solo porque una parte de su contenido cambia, probablemente se volvería loco. Uno de los propósitos principales de los símbolos es precisamente tener que diseñar lo menos posible y tener menos elementos y, por lo tanto, más control sobre ellos. ¡Ingrese anulaciones anidadas!

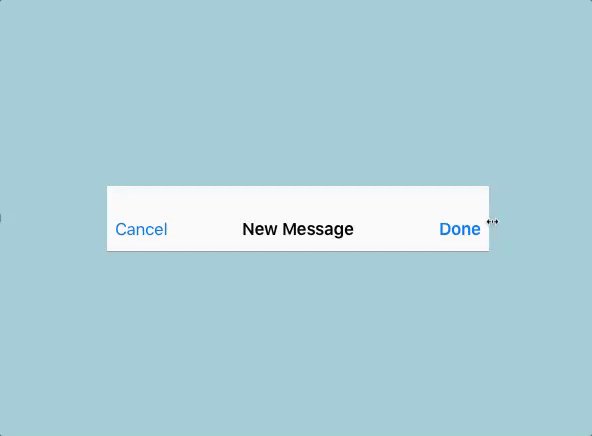
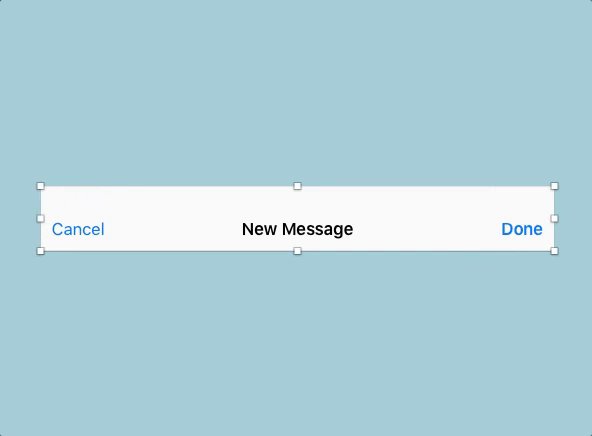
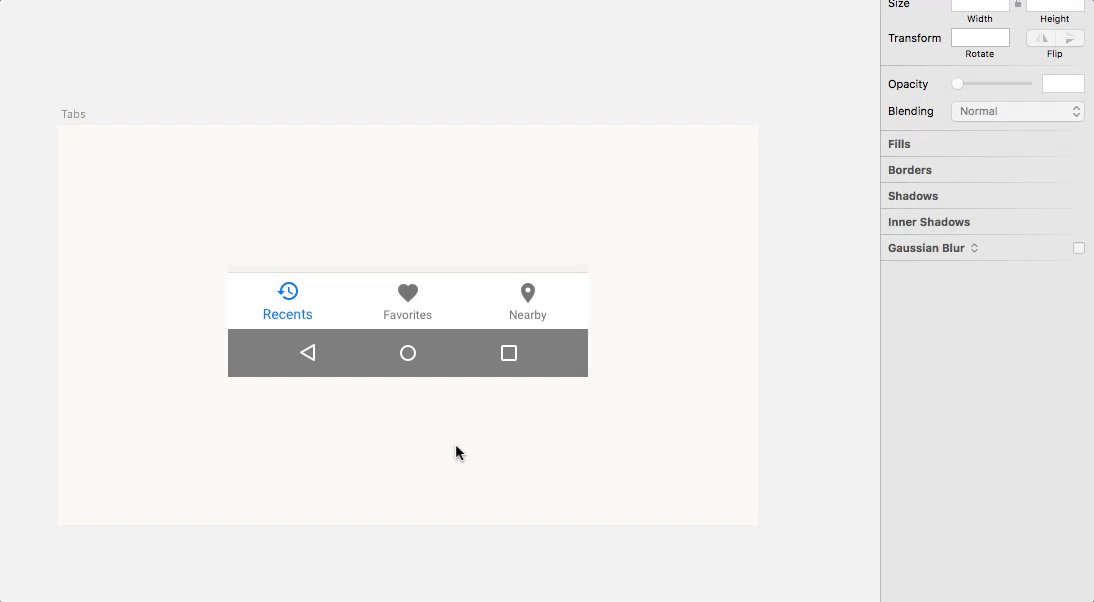
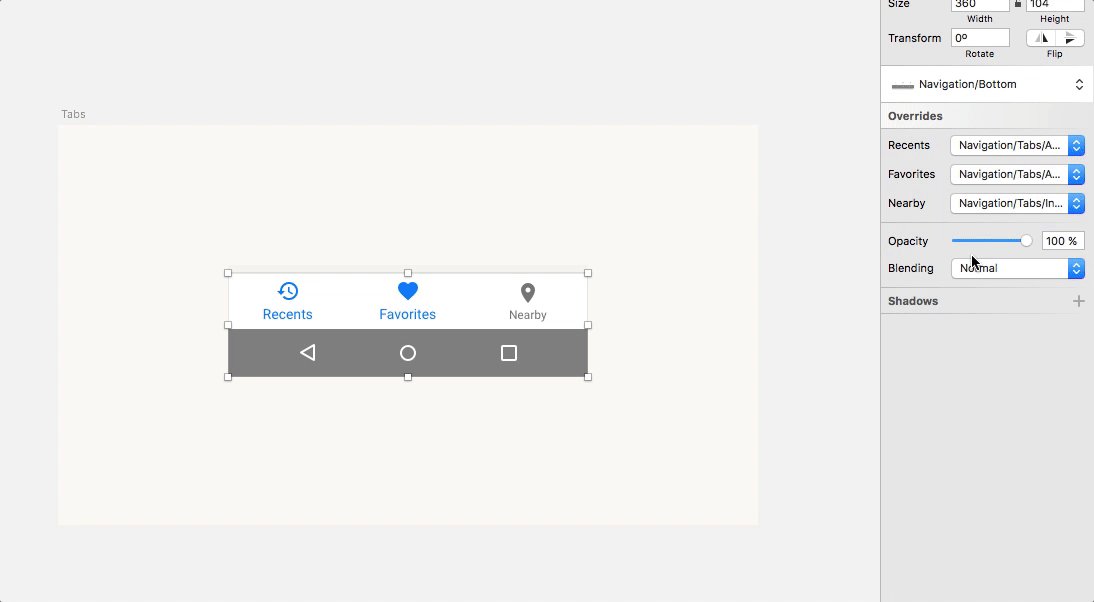
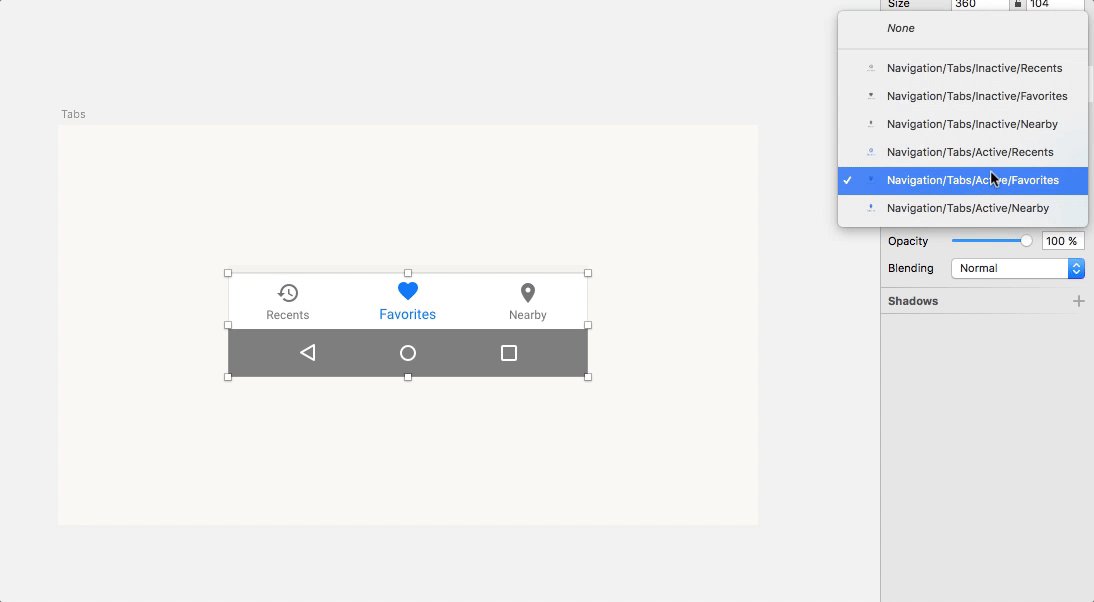
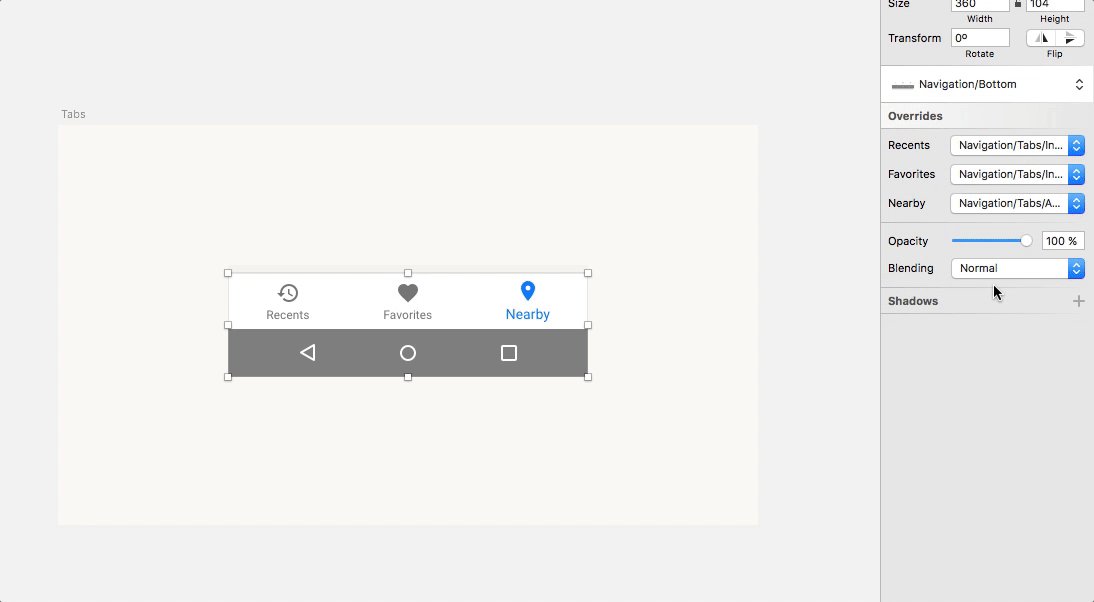
Un ejemplo práctico de este flujo de trabajo podría ser diseñar una barra de pestañas con diferentes estados. En este caso, el símbolo principal con las pestañas inactivas actuaría como base, y luego habría un símbolo diferente para cada una de las pestañas resaltadas. Simplemente elija el que desee de las opciones de "Anulaciones" en el Inspector.
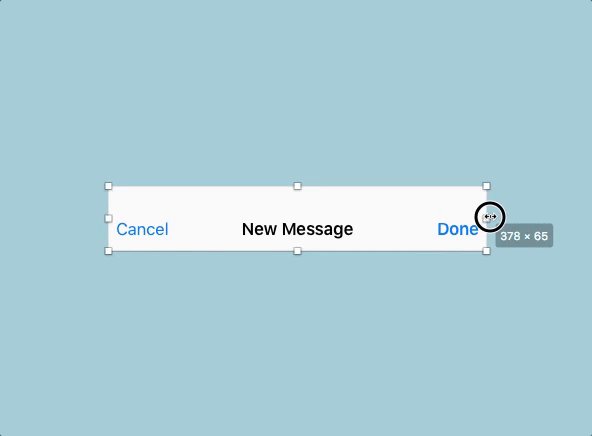
Nota: Para que esta técnica funcione, tenga en cuenta que las pestañas inactivas dentro del símbolo principal (la barra de navegación) también deben ser símbolos. Además, asegúrese de que todos los símbolos (tanto los inactivos como los activos) tengan exactamente las mismas dimensiones (ancho, alto). De lo contrario, no aparecerán como opciones disponibles en el menú desplegable "Anulaciones".
Veamos otro caso de uso. Si tiene varios botones en un diseño pero con diferentes etiquetas de texto en ellos, la opción Anular le permitirá cambiar el valor del texto (no la familia de fuentes o el tamaño de la fuente; debe modificarlos dentro del símbolo mismo, al editar el símbolo maestro), sin tener que crear un nuevo símbolo cada vez. Esto es tan fácil de hacer como seleccionar la instancia y cambiar el contenido del texto en el Inspector.
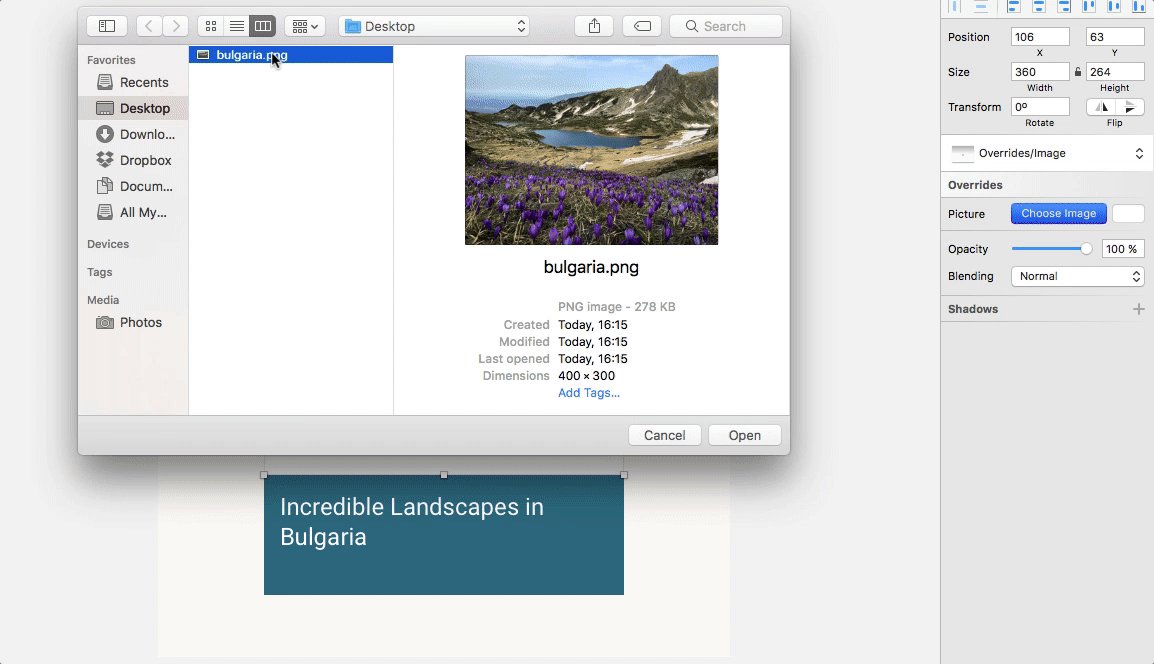
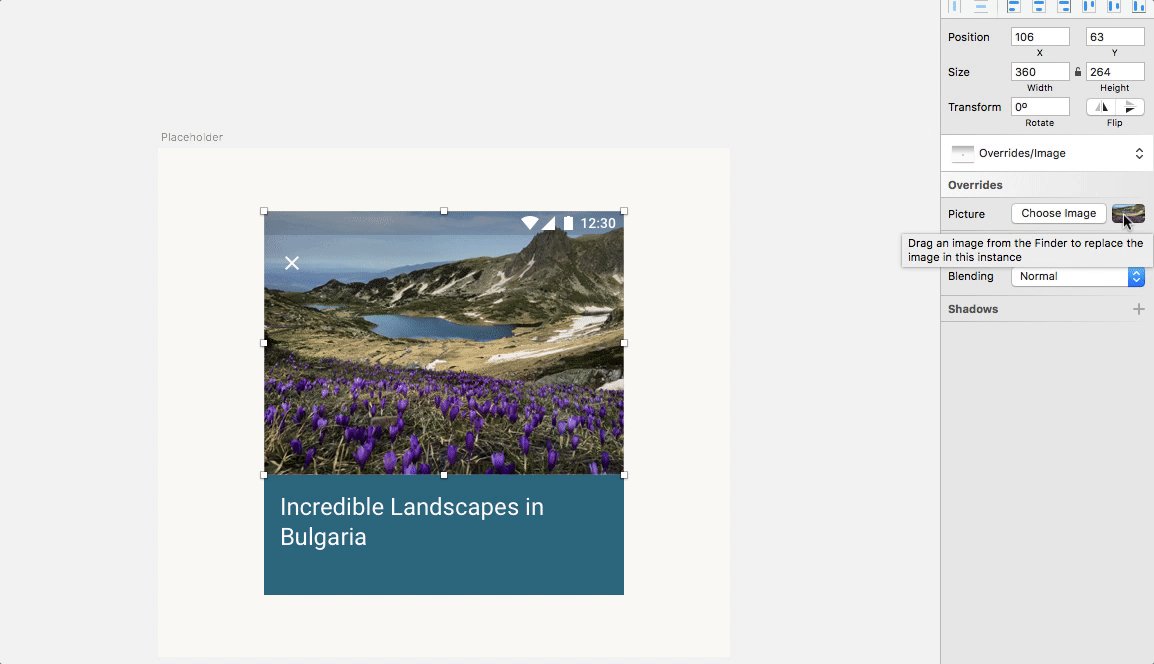
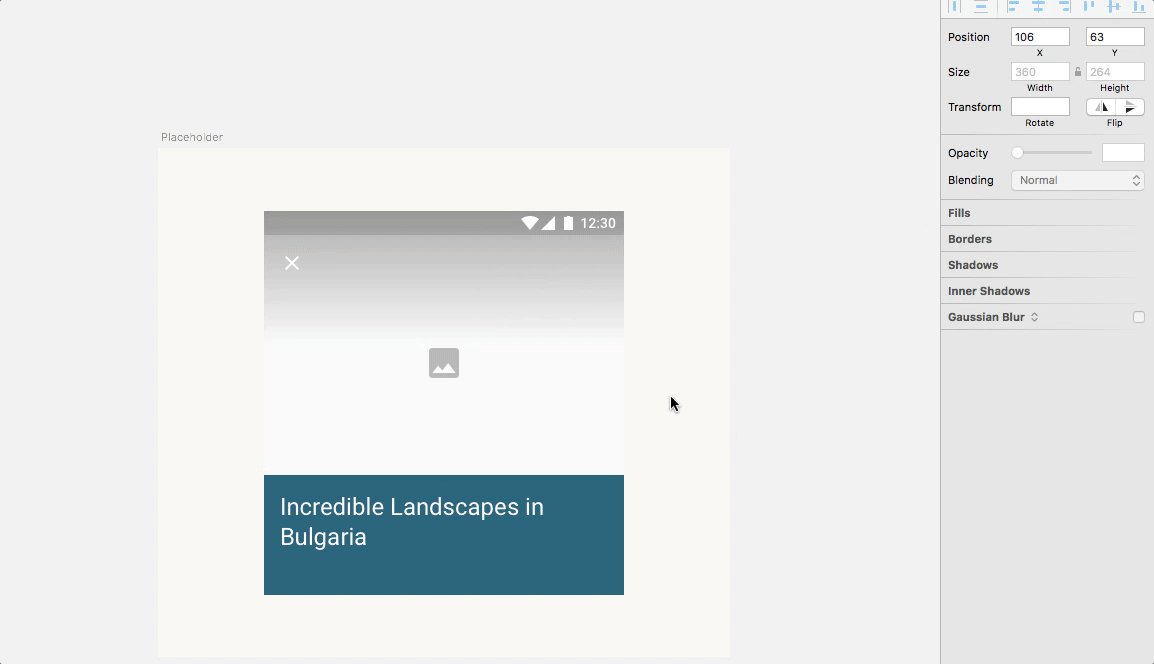
Las anulaciones se aplican no solo al texto; también puede usarlos para imágenes de mapa de bits e incluso para otros símbolos, como se mencionó anteriormente. De esta manera, puede tener varias instancias de un símbolo, con una imagen diferente en cada una de ellas, y todo esto sin tener que modificar el maestro del símbolo.

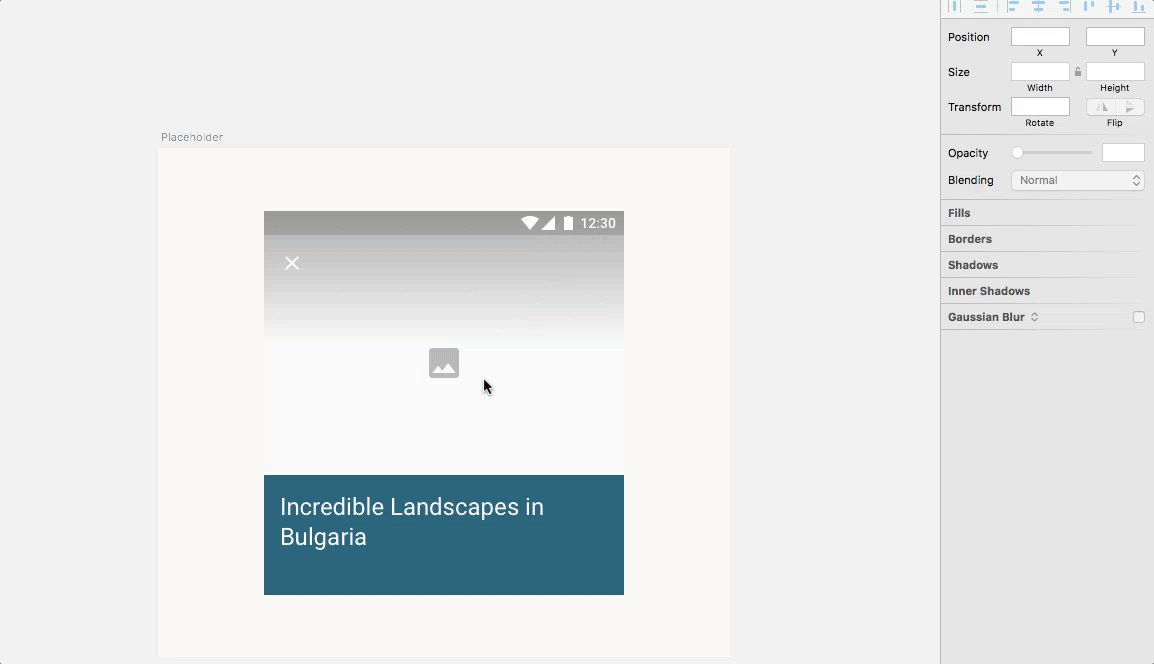
Hay casos en los que no quiero tener ninguna imagen en particular como parte del maestro de un símbolo. Entonces, lo que suelo hacer es crear un archivo PNG vacío sin contenido visible , crear una forma y usar esta imagen como relleno de patrón (puede encontrar esta opción en "Opciones de relleno" al seleccionar una forma). Luego, al anular el símbolo, simplemente reemplazo esta imagen transparente con la que quiero en cada caso.
Para aprovechar al máximo esta práctica, también utilizo un sistema de capas con un icono o elemento que actúa como marcador de posición debajo de la imagen y que solo será visible si mantengo el mapa de bits transparente original. Una ventaja de hacer esto es que puedo simular este estado vacío que aparecerá cuando las imágenes se carguen en el producto terminado, algo que considero necesario para diseñar de todos modos.
Consejo 1: nombres y orden de capas
Una de las razones por las que es una buena idea organizarse es porque la forma en que nombra y ordena las capas afectará la forma en que se muestran en el panel "Anulaciones". Las etiquetas a la izquierda de los campos de entrada en el Inspector respetarán el nombre y el orden que haya definido previamente dentro del símbolo mismo, por lo que será mejor que preste atención a este orden si desea tener un flujo de trabajo más eficiente.
Consejo 2: cuidado con el tamaño
Puede reemplazar un símbolo anidado con otro símbolo solo si el nuevo símbolo tiene exactamente el mismo ancho y alto que el elemento actual.
Consejo 3: Desplazamiento de elementos según la longitud del texto
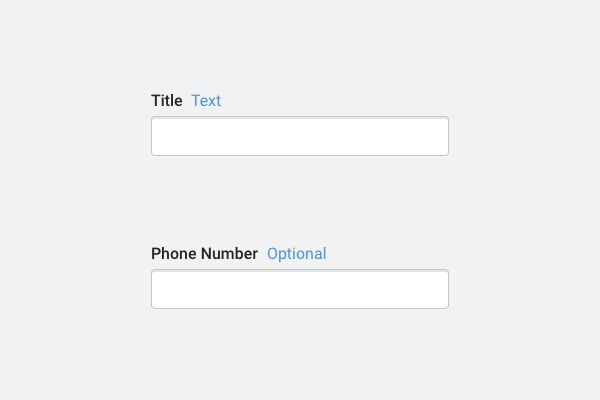
Al cambiar el valor del texto en las opciones de Anulaciones, puede hacer que un elemento se mueva según sea necesario cuando el que está a su izquierda es más largo (vea la siguiente ilustración).

El texto secundario o la forma necesariamente debe estar a la derecha del texto para que esto funcione. Además, ambos elementos no deben tener más de 20 píxeles de distancia entre ellos (consulte las "Lecturas adicionales" a continuación).
Consejo 4: evitar anulaciones
Un símbolo puede parecer un poco desordenado debido a las opciones de la sección Anulaciones. Si no desea que se pueda anular un elemento dentro de ella, simplemente bloquee u oculte esta capa y no aparecerá en la lista.
Consejo 5: ocultar símbolos anidados
Simplemente seleccione "Ninguno" en la sección Anulaciones para ocultar un símbolo anidado. Por supuesto, solo será invisible en ese caso particular.
Consejo 6: ocultar texto
Hay una forma de hacer que un elemento de texto desaparezca rápidamente en una instancia mediante el uso de anulaciones. Para hacer esto, simplemente establezca el valor del texto en un espacio en blanco, presionando la barra espaciadora y la tecla de retorno en las opciones de Anulaciones.
Consejo 7: Recuperación de la imagen original
Si tiene imágenes de mapa de bits dentro de un símbolo, otras personas pueden cambiarlas usando las opciones en la sección Anulaciones. También es posible recuperar la imagen original (la que forma parte del símbolo editable) eligiendo "Eliminar anulación de imagen": simplemente haga clic derecho sobre el cuadro de imagen junto a "Elegir imagen" en el Inspector.
Lectura adicional (y un video)
- "Hackear el botón en Sketch", Aleksandr Pasevin
Presenta un truco simple para mantener un ícono a la izquierda del texto (en lugar de a la derecha, que es el comportamiento normal), en solo un par de pasos simples. - “Elementos de texto adaptativo”, Yaron Tamuz
Explica cómo usar elementos ocultos como separadores de texto para evitar que se superpongan cuando cambien los valores. - “Bosquejo: Tinte de íconos usando símbolos anidados”, Francesco Bertocci
Una técnica simple para cambiar los colores de un ícono dentro de un símbolo usando máscaras. - "Esta es, sin duda, la mejor técnica de boceto que verás en todo el día", Jon Moore
Explica cómo ahorrar tiempo usando símbolos anidados, personalizándolos según sus necesidades. El artículo también incluye técnicas interesantes de otros diseñadores. - “Creación de un sistema de botones con símbolos anidados en la aplicación Sketch” (video), Pablo Stanley
Lo guía a través de los pasos que necesita realizar para crear un sistema de botones, usando muchas de las cosas que hemos aprendido hasta ahora.
Complementos que funcionan bien con símbolos
Una cosa buena de Sketch es que cuando se queda corto con una característica, generalmente hay un complemento para compensarlo. ¡Y algunos de ellos funcionan especialmente bien con símbolos, haciéndolos aún más poderosos! Se han mencionado algunos de estos complementos, pero en caso de que se haya perdido alguno, aquí hay una lista con algunas adiciones.

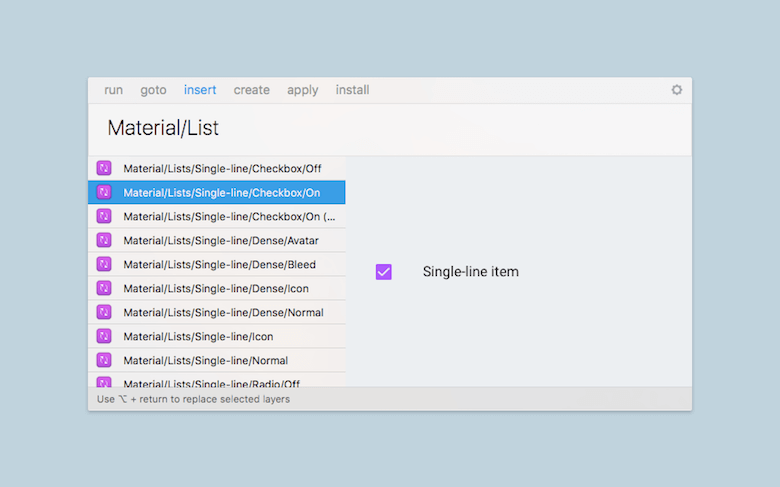
Corredor de bocetos
Entre sus muchas otras características, el complemento Sketch Runner lo ayudará a insertar fácilmente símbolos en un documento usando solo una combinación de teclas. La opción "ir a" es muy útil para saltar directamente a un símbolo en particular, muy útil si su proyecto tiene muchos y si es difícil encontrar símbolos usando otros medios.
Biblioteca de manualidades de InVision
Si está trabajando con un equipo, InVision Craft Library facilitará la creación de una biblioteca compartida con activos que todos pueden usar, permitiéndole sincronizar cambios cuando necesite actualizar un símbolo, para que siempre esté seguro de que está usando la última versión de los símbolos.
Automatizar
La automatización es muy poderosa y probablemente hará que su trabajo sea más eficiente. Las opciones para administrar símbolos incluyen opciones para eliminar símbolos no utilizados, para seleccionar todas las instancias de un símbolo y mucho más.
Renombrador de instancia de símbolo
Symbol Instance Renamer cambia el nombre de todas las instancias para que coincidan con el nombre de sus símbolos maestros.
Organizador de símbolos
Con el Organizador de símbolos, organice su página de símbolos alfabéticamente (incluida la lista de capas) y en grupos separados determinados por los nombres de sus símbolos.
Diseño automático
Auto Layout se integra a la perfección en Sketch y permite definir y ver diferentes tamaños de iPhone y iPad, incluidos retrato y paisaje. También admite funciones más avanzadas, como pilas (un tipo especial de grupo que define los diseños de sus capas secundarias) y ajustes preestablecidos para Android e iOS. Mire su página de "Ejemplos" para obtener más información.
Nota: estos son solo algunos de los complementos que creo que podrían serle más útiles, pero hay muchos otros. Para saber más, simplemente visite la página oficial de complementos de Sketch o el sitio web de Sketch App Sources con regularidad.
Pensamientos finales
Los símbolos de Sketch están en constante evolución, por lo que podemos esperar más mejoras que los harán aún más valiosos y relevantes. Sin embargo, si tuviera que nombrar solo una cosa que me gustaría que tuvieran, sería la posibilidad de tener bibliotecas de símbolos compartidos, algo como lo que está haciendo Figma. Esto podría ser extremadamente útil, especialmente para el trabajo en equipo, cuando varios diseñadores que trabajan en el mismo proyecto necesitan elegir elementos de un documento principal, siempre actualizado, almacenado en la nube.
( Nota: con respecto a esta función, sé que el equipo de Sketch está trabajando en ella, así que espero que la veamos pronto. El formato más abierto en la versión 43 probablemente esté sentando las bases para esta función. En cualquier caso, Lo espero con ansias, porque esto podría cambiar las reglas del juego en muchos flujos de trabajo de diseñadores).
A decir verdad, actualmente hay algunos complementos que lo ayudan a lograr más o menos el mismo comportamiento mencionado anteriormente, pero siempre me parece más confiable cuando forman parte de la funcionalidad principal de Sketch, lo que garantiza que la función seguirá funcionando cuando el el software se actualiza a la siguiente versión.
Soy consciente de que hay muchas más técnicas y trucos. La forma en que uno trabaja tiende a ser un poco personal a veces, y no existe una sola forma correcta de hacer algo. Aquí, he compartido las técnicas que creo que son confiables, interesantes y no requieren mucha piratería. Es por eso que algunas técnicas quedaron fuera de este artículo.
¡Espero que esta haya sido una lectura útil! Si lo fuera, entonces los símbolos probablemente se convertirán en la columna vertebral de sus diseños y los usará con bastante frecuencia. Siéntase libre de compartir sus pensamientos y otros consejos y trucos en los comentarios a continuación. ¡También puedes contactarme en Twitter si necesitas ayuda!
