Bibliotecas SVG realmente útiles que los diseñadores web pueden usar
Publicado: 2020-10-22La animación se ha vuelto más avanzada en los últimos años. Desde logotipos hasta muchos íconos y texto SVG, la animación tiene una variedad de usos.
La animación es una herramienta que hace que cada contenido visual se vea igual sin importar qué dispositivo esté usando una persona. Este es un instrumento que se encuentra útil en el diseño web. Su utilidad va desde gráficos web hasta iconos web. No solo eso, sino que también es útil para hacer animaciones en sitios web.
Y no se trata solo de bibliotecas de animación CSS y JS. Muchos navegadores hoy en día son compatibles con SVG. Es por eso que es sencillo animar ilustraciones vectoriales. Los SVG, en resumen, son formatos de archivo vectoriales. Se incorporan en todo tipo de diseño web.
Muchos íconos web se pueden diseñar en formato SVG. Además, puede cambiar su tamaño a su tamaño preferido mientras mantiene una alta calidad.
Esta característica es, si no, lo que hace que los SVG sean los mejores. Muchos teléfonos, tabletas y computadoras portátiles tienen diferentes resoluciones para sus pantallas. Pero SVG se ve igual en todos ellos.
Aquí algunas de las mejores bibliotecas SVG que se pueden usar en sus proyectos de diseño web.
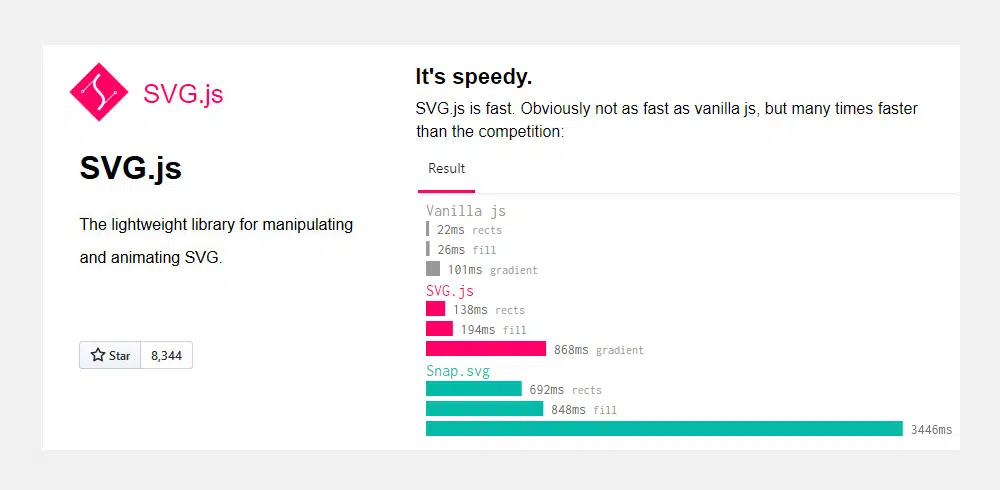
SVG.js
Esta es una biblioteca SVG.js. Ofrece filtros visuales en vivo. Puede usar estos filtros para agregar a sus archivos SVG. Es un paquete de filtros que tiene los efectos y filtros de animación más comunes.
Vivus.js
Vivus.js es una biblioteca de efectos de animación. Puede usar estos filtros para agregar a sus gráficos e imágenes. Es una biblioteca de tipo Javascript. Está destinado a ser utilizado en la recreación de la animación. Es una biblioteca simple, pero puede llevarle algún tiempo configurarla. El proceso de configuración suele ser el único problema con el que se encuentra la gente.
Esta es una biblioteca que le permite crear un tipo específico de animación. Y ese es el efecto de contorno dibujado. Puede configurarlo relativamente rápido. Y el resultado es un gráfico que parece como si estuviera pintado tradicionalmente con una mano. Hay una desventaja en esto. Y es que no mejora UX, ni mejora usabilidad. Aún así, es una biblioteca peculiar y disfrutará trabajando con ella.
Snap.svg
Esta es otra biblioteca importante de SVG. Al igual que Vivus.js, también es una biblioteca de JavaScript. Esta biblioteca tiene una gran comunidad de apoyo. La biblioteca está llena de animaciones y varios efectos. Puede usarlos para configurar un SVG con el diseño que desee.
Chartist.js
Esta es una biblioteca de animaciones corta, compacta pero rica. Sus filtros están destinados a tablas y gráficos en sitios web. Chartist.js funciona de forma única. La biblioteca se basa en un conjunto de algoritmos y estándares. Ese mismo estándar utiliza y resuelve el problema.
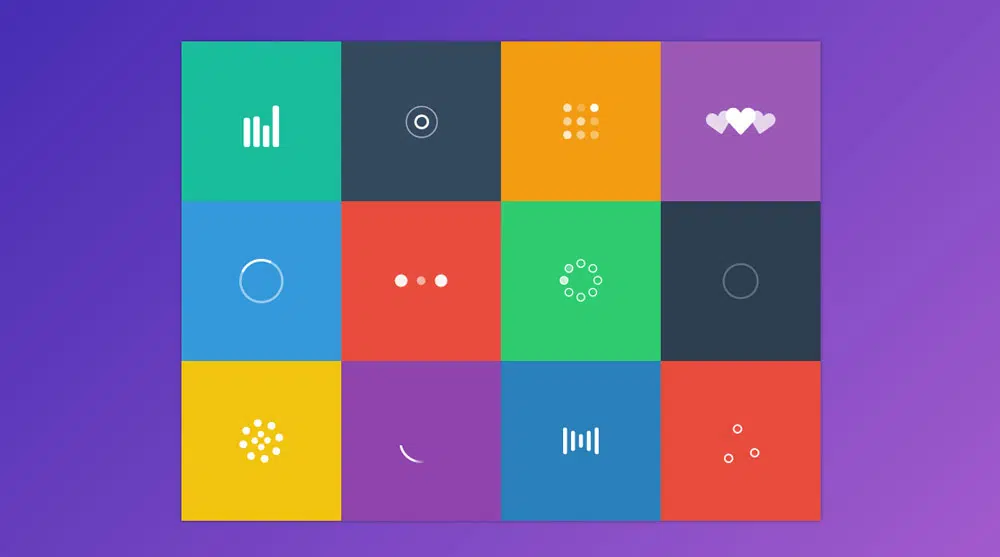
Cargadores SVG
Este es otro archivo notable de animaciones del cargador SVG. Tiene un paquete de doce cargadores. Todos ellos son personalizables.
La página de demostración se crea utilizando el único SVG. No hay ni un solo rastro de JavaScript ni de CSS. Esto demuestra aún más que para construir un sitio web moderno, solo necesita SVG. Es una excelente opción para el desarrollo. Es fácil de usar y puede configurarlo en poco tiempo. Puedes jugar con eso. Personalice las necesidades de acuerdo con sus necesidades y preferencias y disfrute de su sitio web recién animado.
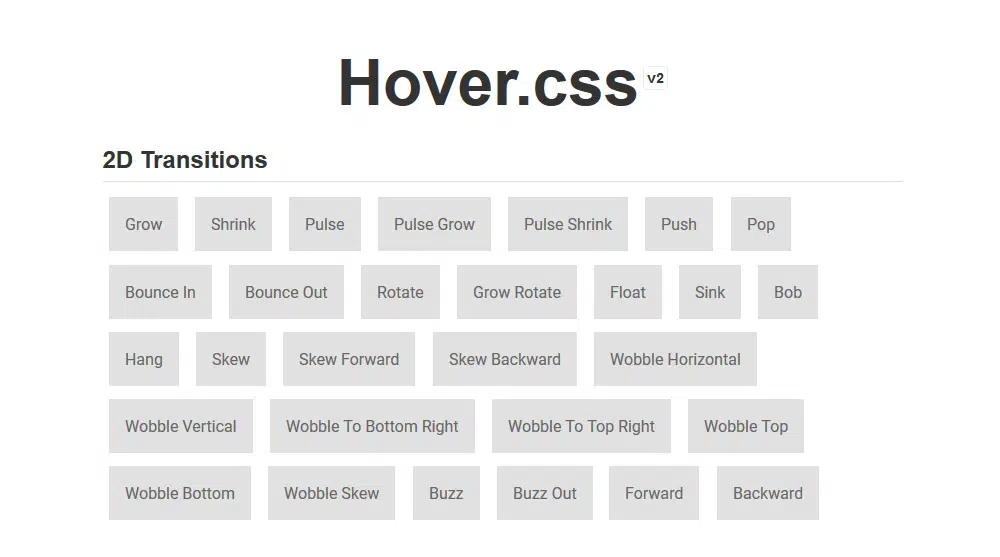
Hover.css
Hover.css es otra biblioteca repleta de una colección de efectos utilizados para la animación de sitios web. Está construido en CSS. Puede aplicar estas animaciones a los botones y otros elementos del sitio web que contienen UI.
Pero eso no es todo. Puede utilizar esta biblioteca de efectos visuales en logotipos e imágenes pequeñas. También puede integrarlo en otros componentes SVG. Hover también tiene transiciones 2D. Puede reconocer Hover por sus globos de diálogo y rizos.
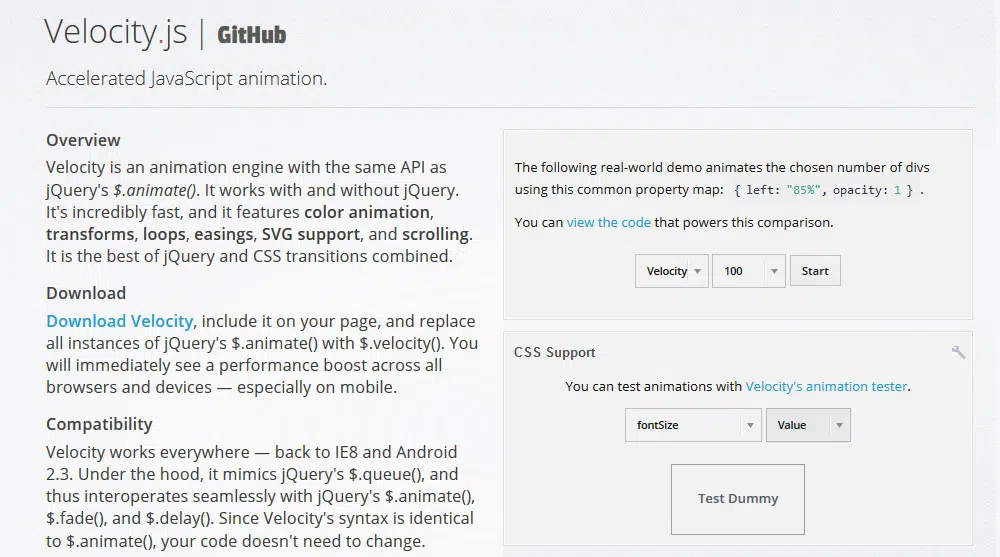
Velocidad
Velocity es una biblioteca que admite animaciones SVG. También mantiene sus propiedades y características únicas, como el ancho del trazo, x, rx, etc. También hay una animación en color útil para sitios web coloridos. Puede rellenar el color, el trazo y detenerlo. Esta biblioteca es compatible con todos estos.
Bonsai.js
Esta es una biblioteca elegante que le permite crear obras de arte únicas usando SVG. También puede utilizar el elemento lienzo para mejorar su trabajo. Por ejemplo, puede crear elementos simples como iconos y barras de iconos. O puede usar esto para diseñar cosas más complicadas como gráficos o incluso gráficos circulares.
Lo que también es genial de esto es que tienes el control total de todo mientras trabajas. También tienes una colección de animaciones gratis a tu servicio.
papel.js
Otra impresionante biblioteca de animaciones SVG es Paper.js. Los diseñadores de todo el mundo lo utilizan. Un modelo DOM lo construye. Y está hecho para trabajar con elementos HTML5 para lienzo. Lo que eso significa es que puedes alterar su apariencia.
Es fácil de usar. Puede usarlo para animaciones básicas o usarlo para crear gráficos mucho más complejos. Si es un principiante y se pregunta qué biblioteca usar para animar, Paper.js es el lugar para comenzar. Es una excelente manera de implementar SVG en su sitio web.
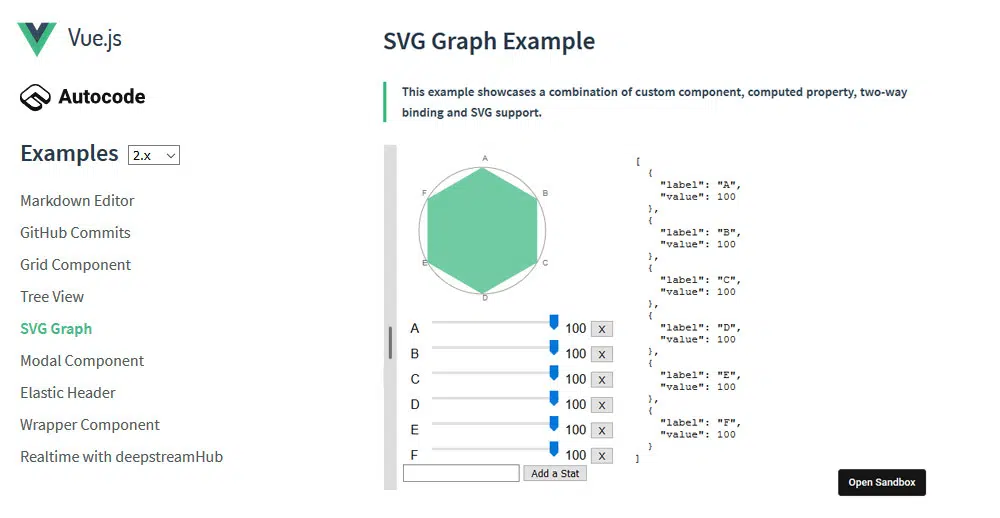
Vue.js

Si desea agregar animaciones o cualquier gráfico visual a sus datos, Vue.js es el camino a seguir. Es una biblioteca de código abierto. Es brillante y fácil de usar. Esta biblioteca funciona generando gráficos con un código JSON y JavaScript.
Rafael.Js
Esta es una biblioteca que usa VML. VML es un método de representación en el que crea gráficos SVG. Internet Explorer lo admite.
Esta no es la mejor biblioteca para usar. Tampoco es el más popular. Pero es rápido y hace el trabajo bastante bien.
Dos.js
Two.js se puede usar para elementos de lienzo. Pero eso no es todo. Simplemente funciona mejor para este tipo de proyecto. Two.js también se puede usar para manipular y modificar varios formatos de sitios web. Desde Canvas hasta SVG e incluso WebGL, lo usa enormemente.
Otras herramientas y bibliotecas para iconos SVG
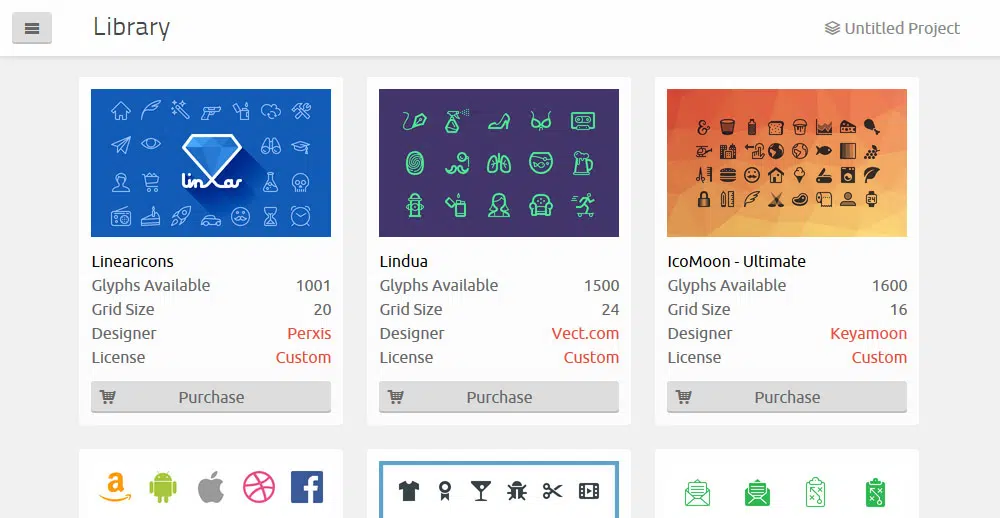
Icomoon – Bibliotecas de iconos gratis
Este es un conjunto de 500 iconos. Pero, esto es sólo en la versión gratuita. Todos estos iconos están hechos a mano. Están hechos en una cuadrícula de 16×16. Son únicos porque están disponibles en todo tipo de formatos. Se pueden usar en ESP, PDF, SVG, PSD y mucho más. Los iconos son fácilmente personalizables. Lo que también es genial de este paquete es que se actualiza y mejora continuamente.
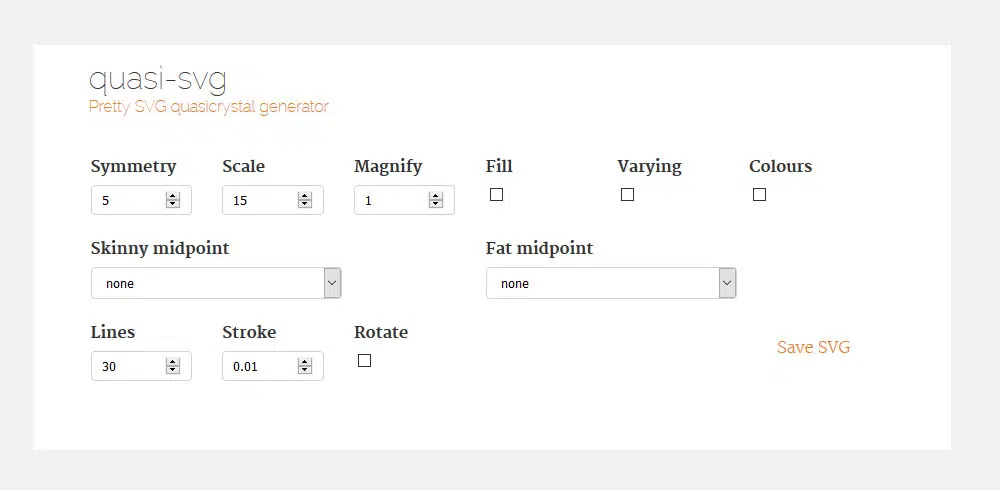
cuasi-SVG
Con este paquete, puede crear patrones cuasicristalinos únicos. Puede usar estos patrones en su fondo, diseño web e incluso aplicaciones. También hay una opción que le permite personalizar su paleta. Es por eso que debe usar esta biblioteca para expresar su creatividad.
Ionicons
Ionicons es otra biblioteca de código abierto. Funciona con SVG y tiene más de 400 iconos. Los íconos vienen en solo tres estilos. Sin embargo, eso no significa que su uso sea limitado. Esta es una biblioteca de íconos que se puede usar para muchas cosas. Use esto si desea omitir los SVG habituales.
iconos de plumas
Este paquete de íconos contiene alrededor de trescientos íconos diferentes. El formato principal de estos iconos es SVG. Sin embargo, esta es la opción correcta si desea agregar un toque moderno a su diseño web. Es fácil de usar y tiene un muy tiene un proceso de configuración.
Calcetín verde (GSAP)
GSAP es otro paquete fantástico. Es suave y crea animaciones sofisticadas. Con GSAP, tienes habilidades ilimitadas cuando se trata de animación. Puede agregar elementos DOM a su diseño e incluso SVG.
GreenSock también viene con una gran cantidad de complementos. Puedes hacer cosas increíbles con ellos. Puede dibujar y transformar SVG. Puede configurar una excelente funcionalidad de desplazamiento e incluso diseñar un texto codificado. Elija GSAP si quiere algo rápido y funcional.
Pasarela
Use Walkway si desea una biblioteca que sea simple pero práctica. Es adecuado para dibujar rutas, líneas y otros elementos de polilínea. Es mínimo pero ofrece una funcionalidad de alta calidad.
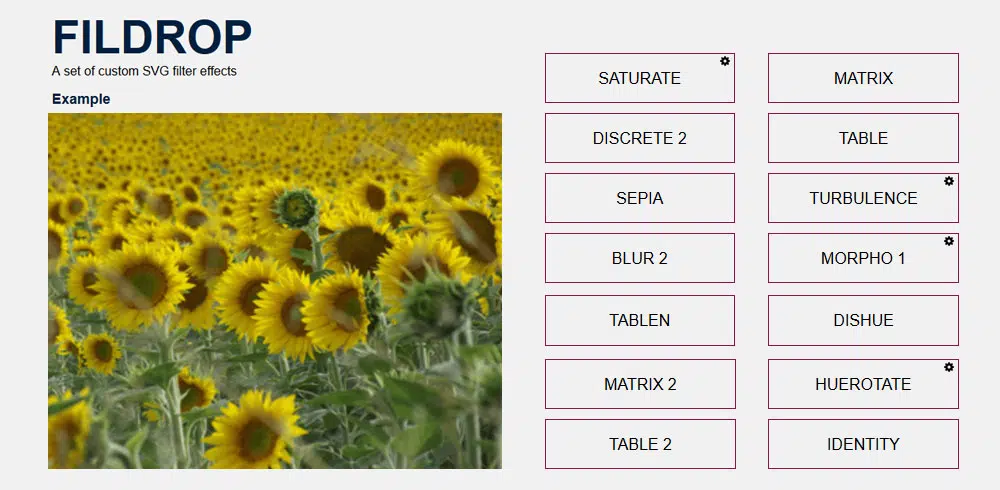
Fildrop
Fildrop es un conjunto de 26 filtros que puede usar para agregar vida a sus imágenes. Los filtros van desde Blur hasta Matrix y Gamma. Funciona con un método sencillo. Primero, eliges el filtro deseado. Luego, la biblioteca le proporciona el código HTML5 del filtro. Copie ese código y colóquelo en su proyecto. Requiere un esfuerzo mínimo de uso, pero es impresionante a toda costa.
glifo
Esta es otra biblioteca más de fuentes e íconos SVG. Vienen en 16 fuentes diferentes. Estos se utilizan para mapear sprites de fuentes SVG. Lo único que necesitas es cargar los glifos. Luego, debe esperar un tiempo para que se desarrolle la fuente.
SVG Morfeo
Esta es una biblioteca de efectos SVG. Estos efectos se utilizan para hacer que las imágenes y otros elementos visuales sean interactivos. Con esto, puede combinar varias imágenes SVG. El resultado final es un efecto elegante. Toda esta biblioteca está respaldada por GMD (Google Material Design)
Pintor de línea perezoso
Este es un plugin para animaciones. Con este complemento, puede crear animaciones de ruta. Todo lo que necesita hacer es exportar el arte lineal de Illustrator. La exportación es como .svg. Luego, use el "SVG to Lazy Converter". Esto es para definir las duraciones de la ruta en el código.
Es fácil de usar ya que solo tiene tres pasos para configurarlo en su trabajo.
Los SVG vienen en muchas formas y tamaños. Pueden tener una amplia gama de usos. Puede usarlos para crear íconos simples para su sitio web. También puede usarlos para cosas más complejas, como vectores y otros gráficos.
Este tipo de gráficos se está volviendo cada vez más popular, ya que muchos quieren que su contenido sea visible en cualquier dispositivo. Estos SVG vienen en archivos de tamaño muy pequeño. Son excelentes para un rendimiento óptimo en la página.