Generadores SVG
Publicado: 2022-03-10Tabla de contenido
A continuación, encontrará una lista alfabética de todos los generadores de SVG enumerados a continuación. Omita la tabla de contenido, o simplemente desplácese hacia abajo para explorarlos uno por uno. Además, suscríbete a nuestra newsletter para no perderte las próximas.
- animación
- avatares
- antecedentes
- fragmentos de código
- compresión
- herramientas de recorte
- Visualización de datos
- patrones de garabatos
- editores
- favicon
- mezclador de matriz de colores de filtros
- formas geométricas
- transiciones de iconos
- JPG/PNG → SVG
- visualizadores de ruta
- polígonos
- patrones repetitivos
- ardillas
- divisores de sección
- administrador de activos SVG
- SVG → JSX
- SVG → sprites SVG
- deformación del texto
- ondas
- patrones de carpintería
Generadores de fondo SVG
Un gráfico de fondo genial puede llamar la atención sobre una publicación de blog, mejorar su perfil de redes sociales o simplemente actualizar la pantalla de inicio de su teléfono. Para facilitar la creación de fondos abstractos y coloridos, el proyecto Cool Backgrounds de Moe Amaya ahora une algunos generadores de fondos geniales en un solo lugar.

Generador de patrones de garabatos generativos
¿Qué puedes crear a partir de formas geométricas básicas? Según Sy Hong y Ye Joo Park, ¡mundos enteros! Los diseñadores se unieron para crear Tabbied, una pequeña herramienta que genera garabatos geométricos coloridos a partir de ajustes preestablecidos ya creados.

Primero, selecciona un ajuste preestablecido; luego puede personalizar los colores y elegir configuraciones como la frecuencia de un patrón, la cuadrícula y los colores reales, y finalmente descargar el diseño como un archivo PNG. ¿Necesitas ser más avanzado? Patternpad, Paaatterns, Repper y MagicPattern también te respaldan.
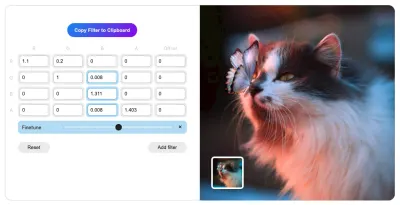
Mezclador de matriz de color de filtros SVG
Los filtros SVG (y los filtros CSS) se utilizan a menudo para refinar las imágenes de mapa de bits mediante el desenfoque o la manipulación del color. Sin embargo, pueden hacer mucho más que eso. Un filtro SVG se define dentro de un elemento <filter> y podemos usar una o más primitivas de filtro dentro de él. Pero al igual que los filtros SVG son muy potentes, puede ser difícil encontrar la combinación adecuada de esos filtros para lograr el efecto visual deseado.

SVG Color Matrix Mixer es una pequeña herramienta de Rik Schennink que le permite generar visualmente filtros de matriz de color complejos para cualquier componente de la página y luego usar el filtro feColorMatrix SVG como un valor para la propiedad de filter CSS para cambiar el color de sus elementos HTML . La herramienta también proporciona un fragmento de código para que el filtro se aplique de inmediato.

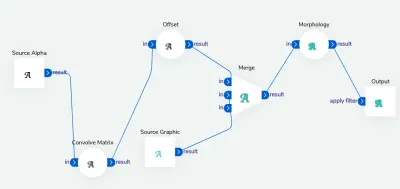
¿Necesitas algo mucho más sofisticado? Bueno, también puede usar los filtros JustCode SVG para efectos básicos y complejos y SVG Filters Builder, una herramienta visual para casi todas las necesidades de filtrado SVG nerd.
Generadores de patrones repetitivos SVG
Ahora, hay muchas más opciones para patrones SVG, por ejemplo, para repetir imágenes de fondo. HeroPatterns proporciona docenas de patrones repetitivos que funcionarían bien como imágenes de fondo, mosaicos o texturas. También puede ajustar los colores de primer plano y de fondo.

- Wowpatterns presenta literalmente miles de patrones de vectores libres, basados en formas, formas orgánicas y temas, como animales, playa, ciudad y personas, festivales, flores, etc.
- PatternMonster incluye 180 patrones, y puedes filtrarlos por modo y color, e incluso buscar algunos específicos.
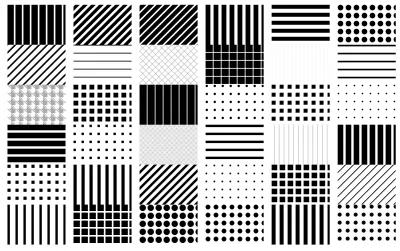
- PatternFills incluye muchos patrones en blanco y negro, también disponibles desde la línea de comandos,
- Plain Pattern le permite cargar una forma SVG (o usar una de las existentes) y crea un patrón repetitivo que se puede exportar como SVG.
- Patternify es un generador de patrones CSS que le permite definir un patrón en una cuadrícula de 10 × 10 , obtener una vista previa del resultado y descargar PNG o CSS. Si necesitas un poco de inspiración.
- MagicPattern proporciona una biblioteca de patrones de fondo CSS puro como ZigZag o diagonales.
- El generador de patrones de ruido SVG generativo le permite crear patrones de cuadrícula ruidosos con solo unos pocos clics. Puede elegir entre líneas y puntos y personalizar el tamaño, la varianza y el color de las celdas.

Fabricante de Squircicle SVG
Hay cuadrados, hay círculos y, aparentemente, ¡también hay ardillas! Squircley de George Francis es un generador de formas orgánicas para cualquier tipo de imágenes visuales o de fondo. Tú eliges la rotación, la escala, la “curvatura” y el color de relleno, y la herramienta se encarga del resto.

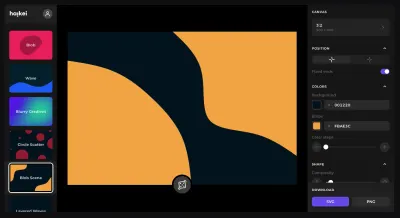
El generador exporta archivos SVG que pueden colocarse directamente en su código HTML/CSS o utilizarse en su aplicación de diseño. Sólo una pequeña aplicación divertida de usar. Si eso no es lo suficientemente bueno, también puede usar GetWaves para generar ondas SVG o Blobmaker para generar algunos blobs elegantes.

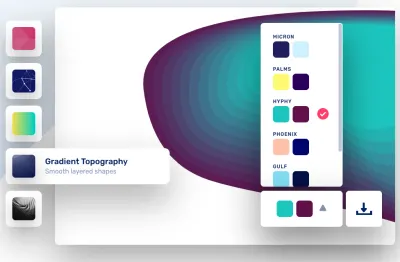
Si necesita un editor más avanzado para generar activos SVG, desde ondas en capas hasta ondas apiladas y escenas de manchas, Haikei es una herramienta completa con todo tipo de generadores, con activos disponibles como SVG y PNG.
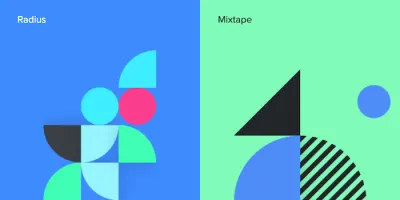
Generador de formas geométricas SVG
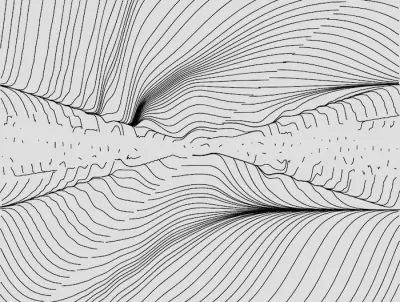
Para destacar entre la multitud de una miríada de sitios web, podemos definir una cosa única, la firma , que aporta un poco de personalidad a nuestros productos digitales. Tal vez sea un pequeño efecto de falla, o un garabato a lápiz, un juego o formas inusuales. O podría ser un conjunto de líneas de flujo geométricas aparentemente aleatorias.

Flow Lines Generator produce líneas geométricas aleatorias, y podemos ajustar las fórmulas y las distancias entre las formas dibujadas y luego exportar el resultado como SVG. ¿Quizás cada página de su sitio podría tener una variación de estas líneas de alguna manera? Podría ser suficiente para sobresalir entre la multitud, principalmente porque nadie más tiene ese tratamiento visual exacto. ¡Podría valer la pena mirarlo!
Avatares SVG
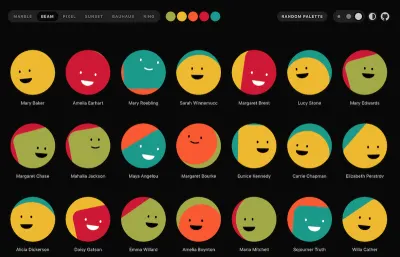
¿Necesita algunos avatares basados en SVG para su proyecto? Boring Avatars te tiene cubierto. Pero no dejes que el nombre te engañe: los avatares son todo menos aburridos.

La pequeña biblioteca React genera avatares redondos personalizados basados en SVG a partir de cualquier nombre de usuario y paleta de colores. Hay seis estilos diferentes disponibles, patrones abstractos como simpáticos emoticonos. Puede elegir una paleta de colores aleatoria o crear la suya propia desde cero para adaptar los avatares a su diseño. Un pequeño detalle amistoso.
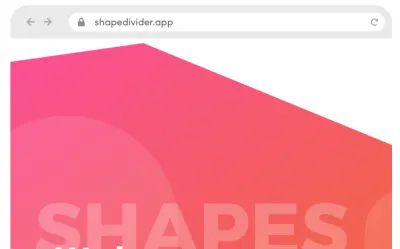
Generador de divisores de sección SVG
Siempre que tenga algunas secciones en una página, no es raro separarlas con un ligero cambio de color de fondo. Sin embargo, podemos usar cualquier tipo de forma como un divisor más moderno entre estas secciones. ShapeDivider le permite generar divisores de forma personalizados y exportarlos a SVG. Puede elegir uno de los 10 regalos, definir el color, ajustar el ancho y el alto y algunas otras configuraciones y obtener una vista previa de los resultados en tiempo real en pantallas estrechas y grandes.

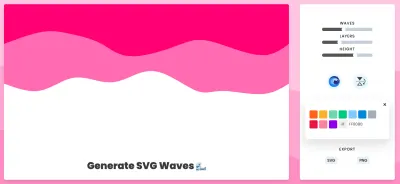
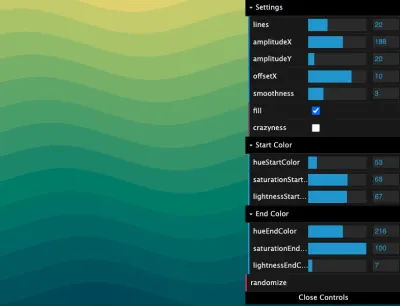
Generadores de ondas SVG
Aparentemente, los divisores de sección requieren bastante atención en estos días, hasta el punto de que se ha lanzado una gran cantidad de generadores de olas en los últimos años, que merecen una sección separada por sí mismos. SVGwave es uno de ellos. Puede ajustar los colores, las capas y algunas configuraciones, elegir una opción generada aleatoriamente y exportarla a SVG o PNG. Getwaves es similar, pero proporciona un poco más de granularidad con las formas.

¿Necesitas algo un poco más sofisticado? Wavelry le permite elegir entre ondas nítidas, lineales y suaves, y SVG Gradient Wave Generator va aún más allá y permite ajustar amplitudes, suavidad, saturación y matices. Finalmente, Loading.io proporciona no solo una opción para generar ondas, sino también animarlas. Entonces, si necesita ondas en sus diseños, debería estar bastante cubierto.

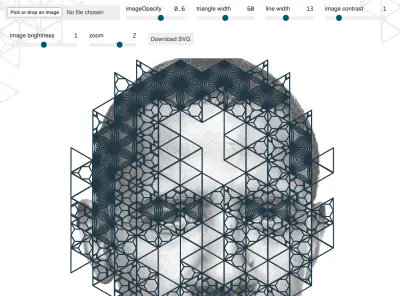
Patrones de carpintería SVG
Amelie Wattenberger ha lanzado una pequeña herramienta, el Generador Kumiko, que ayuda a generar los llamados patrones kumiko, patrones utilizados en una antigua técnica japonesa de carpintería, que consiste en unir muchas piezas diminutas en una celosía. Una vez que cargue su imagen, puede jugar con una serie de patrones prefabricados y exportar un resultado SVG.

Maks Surguy también ha estado recopilando generadores SVG como este, por lo que si está buscando generadores similares, o tal vez algo relacionado con cuadrículas isomórficas, mosaicos, gráficos de líneas de crestas o carreteras de ciudades, encontrará varias herramientas de este tipo en Maks' colección.
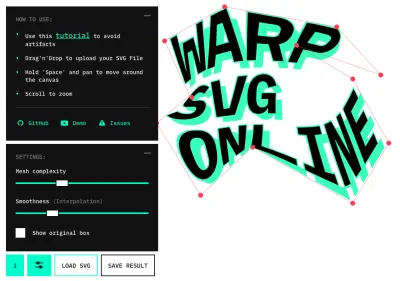
Generador de deformación SVG
Si desea jugar con texto SVG deformándolo, doblándolo o distorsionándolo, hacerlo manualmente puede llevar bastante tiempo. Warp SVG le permite ajustar la cantidad de puntos de anclaje para arrastrarlos para deformarlos, pero también puede ajustar el nivel de suavidad para asegurarse de que el resultado no parezca roto. Al mantener presionada la barra Space , puede ajustar el texto alrededor del lienzo. El código completo también está disponible en GitHub.

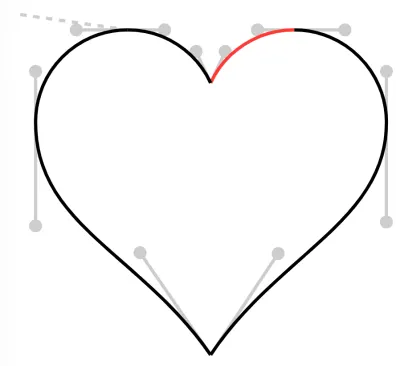
Visualizadores de rutas SVG
¿Puedes leer y visualizar SVG? Probablemente no. Pero si necesita arreglar algo rápidamente sin tener que usar un editor SVG, o ajustar el color de una forma, o eliminar una forma por completo, podría ser una muy buena idea comprender cómo se dibuja realmente una ilustración SVG en la pantalla. Ahí es donde SVG Path Visualizer puede ayudar. Puede ingresar datos de una ruta SVG (esa es la cadena dentro del atributo d ) y la herramienta explica la magia que sucede detrás de escena en un lenguaje comprensible para los humanos.


Una vez que comprenda cómo se dibujan las rutas SVG, puede usar un editor de rutas SVG para ajustar ligeramente las rutas. Como alternativa, si necesita ajustar rutas SVG mediante programación, puede usar svgpathtools, una colección de herramientas para manipular y analizar objetos de ruta SVG y curvas Bezier.
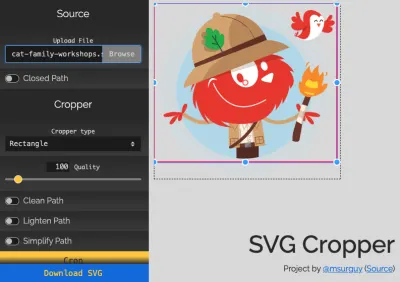
Herramientas de recorte SVG
¿Qué sucede si recibió un par de archivos SVG de un ilustrador o de un tercero, pero luego se da cuenta de que contiene bastante espacio en blanco alrededor de la ilustración, lo que genera un espacio vacío innecesario alrededor de la ilustración una vez que se coloca en una página? ¿O tal vez las imágenes tienen tamaños ligeramente diferentes y necesita normalizarlas? Por supuesto, hay una herramienta solo para eso.
SVG Crop de Steve Dennett le permite eliminar el espacio en blanco automáticamente . Carga un archivo SVG y la herramienta encuentra las dimensiones del contenido SVG y manipula el viewBox del SVG en consecuencia. Puede cargar varios SVG a la vez y luego copiar el SVG en un portapapeles o descargar SVG recortados como un archivo .zip. A veces, hemos visto artefactos extraños alrededor de los colores cuando se cargan varias imágenes, pero aun así, sabrá exactamente cómo ajustar el viewbox de vista para eliminar el espacio en blanco alrededor de la imagen.

Si necesita un control más refinado del recorte con opciones adicionales para el estilo de recorte (círculo, polígono, forma personalizada, por nombrar algunos), SVG Cropper de Maks Surguy es una gran alternativa. Puede arrastrar los controladores del lienzo para definir solo el cuadro de viewbox correcto, pero también optar por rutas cerradas únicamente, así como rutas limpias, aligerarlas y simplificarlas.
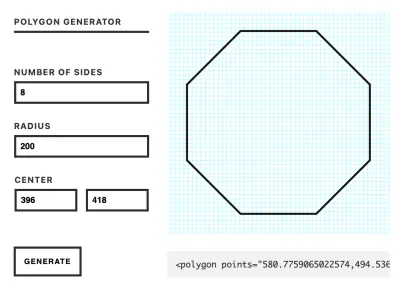
Generadores de polígonos SVG
En comparación con las ondas, los polígonos son un poco más fáciles de construir, pero tampoco es necesario que los construyas por tu cuenta. SVG Polygon Generator le permite definir el número de lados, el radio, el espaciado y genera un elemento SVG <polygon> para usted.

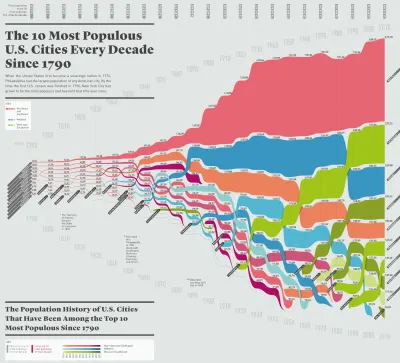
Generador de visualización de datos SVG
Así que ha recopilado una gran cantidad de datos, ahora sentado cómodamente en páginas y páginas de hojas de cálculo. Para dar sentido a los datos y explorarlos más cómodamente, probablemente sea una buena idea convertirlos en algún tipo de visualización . Ahí es exactamente donde RAWgraphs puede ayudarnos. Usted inserta los datos, elige uno de los modelos visuales disponibles (resplandor solar, dendrograma circular o casco convexo múltiple, por ejemplo, o crea el suyo propio), ajusta su gráfico y listo, se generará el SVG para usted.

El equipo de RAWGraphs también proporciona una serie de tutoriales en video sobre cómo usar la herramienta, una utilidad de línea de comandos y una galería de las visualizaciones creadas con RAWGraphs. Debajo del capó, la herramienta usa D3.js, que por sí solo es una notable biblioteca de JavaScript para manipular documentos basados en datos.
JPG/PNG → Transformación SVG
¿Qué sucede si tiene una imagen de mapa de bits y desea transformarla en una contraparte vectorial , tal vez para animarla ligeramente? Es imposible "convertir" uno en otro, pero podemos rastrearlos para producir un vector alternativo. Afortunadamente, no hay escasez de herramientas que le permitan hacer exactamente eso, y cada editor de vectores tendrá algún tipo de característica como esa. De forma predeterminada, muchas de estas herramientas utilizarán Potrace o una biblioteca similar.

PicSVG es una de las muchas herramientas en línea que existen. Puede cargar una imagen de hasta 4 Mb de tamaño y la herramienta intentará rastrear la imagen por usted. SVGurt también proporciona muchas perillas y controles para ajustar el SVG eliminando algo de ruido, llenando los espacios y refinando los trazos. También está disponible como herramienta CLI.
Incluso puede ir un paso más allá con marcadores de posición SVG dinámicos, generando pequeños marcadores de posición SVG , animándolos y pasando de ellos a una imagen real con una transición CSS gradual. También disponible como componente de imagen Gatsby. ¿Un poco demasiado por encima? Bueno, Blurhash también es una gran alternativa.
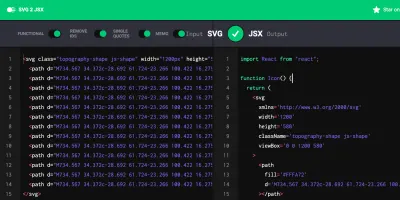
Transformación SVG → JSX
Para usar SVG en React, debemos reemplazar los atributos SVG con sus equivalentes válidos para JSX. Obviamente, hay un par de herramientas que se encargan de esta transformación por ti. SVG to JSX es una de las herramientas en línea simples que está disponible sin conexión y se puede instalar como un PWA desde la barra de URL. Además, SVG2JSX le permite elegir entre el estilo funcional/clase de su componente, comillas simples o dobles y algunas otras configuraciones.

SVGR proporciona sabores adicionales para React Native y TypeScript , permite reemplazar valores de atributos y agregar accesorios SVG, proporciona una configuración más bonita y optimiza SVG en el camino. Por supuesto, también está disponible desde la línea de comandos, para Node, Webpack y como VS Code Extension. Y en caso de que necesite un tutorial completo, Cómo usar SVG en React proporciona todos los detalles en un solo artículo.
Generador de favicon SVG
La creación de un favicon simple basado en letras suele llevar más tiempo del que debería. Hossein Sham lo sabe por experiencia, así que para facilitar su vida, y la tuya también, creó un Favicon Maker gratuito que hace que la creación de un favicon sea cuestión de segundos.

Favicon Maker lo ayuda a crear favicons basados en letras y emoji, ya sea como SVG o PNG, según sus preferencias. Puede seleccionar una letra o un emoji, una fuente (se admiten las fuentes de Google), el tamaño de la fuente, la variante en negrita o cursiva, así como el color y la forma del fondo. Una vez que esté satisfecho con el resultado, puede copiar el código directamente en su proyecto o descargar el archivo SVG o PNG. ¿Necesitas un poco más de orientación? How To Favicon en 2021 lo tendrá cubierto.
Generador de sprites SVG
En tiempos de HTTP/2 y inminente HTTP/3, las conversaciones sobre sprites CSS pueden parecer un poco anticuadas, por decir lo menos. Sin embargo, si tiene literalmente docenas de íconos en su interfaz, cargarlos rápidamente y cargarlos al mismo tiempo puede ser fundamental, y ahí es cuando los viejos CSS Sprites pueden seguir siendo útiles. Sin embargo, probablemente no para PNG, sino para SVG, y luego use <use> para evitar que muchos SVG obstruyan su marcado.

Con svg spreact, puede soltar archivos SVG para crear un sprite, y la herramienta ordenará el SVG, lo optimizará, producirá un sprite junto con el marcado y una demostración en CodePen. Alternativamente, también puede usar un cargador de sprites SVG con Webpack o el módulo svg-sprite npm.
Generador de transiciones de iconos SVG
¿Tienes dos iconos SVG y quieres crear una transición entre ellos ? Entonces el Generador de transiciones de íconos es para ti. Carga sus iconos SVG y la herramienta basada en navegador exporta un solo archivo SVG que incluye el código JavaScript para la animación. Para ajustar la transición a las necesidades de su proyecto, puede seleccionar el tipo de interacción (pasar el mouse o hacer clic) y el tipo de animación (escala o rotación).
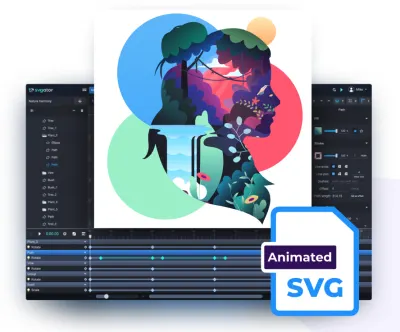
Herramientas de animación SVG
La belleza de SVG radica en su naturaleza: con texto sin formato frente a usted, puede animar, hacer transiciones y transformar rutas, así como animaciones compuestas trabajando directamente con el código. Sin embargo, no tenemos que escribir cada animación desde cero. Vivus Instant es una herramienta sencilla que te permite animar trazos SVG (gracias por el consejo, Chris Mickens).
SVGArtista es una herramienta gratuita de Sergej Skrjanec y Ana Travas que ya incluye algunas animaciones básicas de relleno y trazo. Puede definir la aceleración de la animación y la dirección, la duración y los retrasos de la animación. El código generado se puede minimizar y también utiliza Autoprefixer de forma predeterminada.

SVGator es un editor dedicado para animaciones SVG con muchos paneles dedicados para todo, desde sesgar hasta trazos y filtros, pero en una versión gratuita, la línea de tiempo está restringida a 10 segundos y solo están disponibles las funciones de aceleración.
Si desea jugar directamente con el código, GSAP es una herramienta fantástica para animar con JavaScript, ya sea SVG, propiedades CSS, React, Canvas o cualquier otra cosa. Además, también puede consultar SVG.js, que es liviano y está dedicado específicamente para manipular y animar SVG . Y si está buscando la calidad de animaciones similar a After Effect, definitivamente vale la pena mirar a Lottie, tanto para la web como para iOS, Android y React Native.
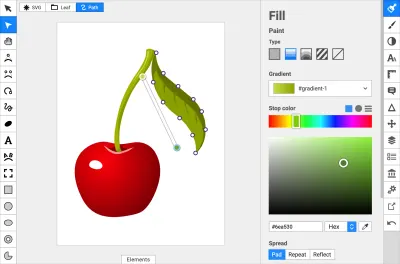
Editores SVG simples en línea
Si solo necesita arreglar algo en un archivo SVG, pero no quiere usar aplicaciones grandes, Boxy SVG o Editor Method pueden ser justo lo que está buscando. Son aplicaciones web con funciones básicas de edición de SVG y un editor visual.

- Vecta es un poco más avanzado, con herramientas de colaboración para equipos y también diagramas de apoyo, dibujos de Autocad, plantillas y dibujos de Vision.
- MacSVG es una aplicación ligera de macOS de código abierto para edición y animaciones SVG
- SVG-Edit es un editor SVG completo para la edición sofisticada de SVG.
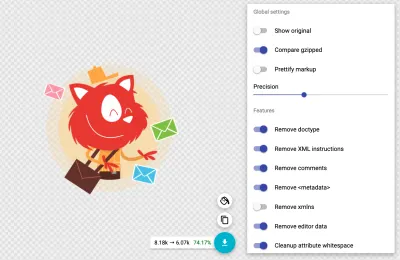
Compresión SVG
De forma predeterminada, los SVG exportados pueden contener mucha metainformación y detalles innecesarios, ya sean elementos vacíos, comentarios, rutas ocultas o duplicaciones. SVGOMG de Jake Archibald limpia los archivos SVG para siempre. Puede especificar el nivel de precisión y elegir qué función desea eliminar de los SVG (hay muchos) y cuáles desea conservar.

Si necesita usar la herramienta desde la línea de comandos, SVGO es una herramienta de Node.js que se puede configurar y usar como parte de su proceso de compilación, con todas las funciones disponibles como complemento predeterminado. También hay otras formas de usar SVGO, por ejemplo, como una acción de GitHub, un cargador de paquetes web, un complemento de VS Code, un complemento de Sketch o un complemento de Figma.
Administrador de activos SVG
Entonces tiene muchos SVG dispersos por toda su máquina. ¿Cómo haces un seguimiento de ellos? ¿Cómo sabes qué está dónde y cómo encuentras uno fácilmente? SVGX es un administrador de activos SVG de escritorio gratuito que le permite mantener todos los SVG en un solo lugar. Puede marcar, buscar y obtener una vista previa de los íconos SVG, editar en vivo el marcado SVG, obtener una vista previa de los íconos en modo oscuro y copiar/pegar el marcado y CSS con un solo clic. De forma predeterminada, también utiliza SVGO para las optimizaciones de SVG. Disponible para Mac y Windows.
Si necesita una alternativa, Iconset es similar, pero sin la parte del código. Puede arrastrar íconos desde Iconset directamente a Sketch, Figma, Adobe XD y casi cualquier otra cosa, sin instalar complementos ni extensiones. Además, también puede sincronizar íconos entre dispositivos a través de Dropbox o servicios similares, y publicar y compartir sus conjuntos de íconos. Disponible para Mac y Windows.
Y, por supuesto, si necesita los íconos correctos, probablemente los encontrará en SVGRepo, Iconfinder y Vecteezy. Todos estos sitios ofrecen literalmente miles y miles de íconos, gratuitos y comerciales, para casi todas las necesidades que pueda tener.
Generador de fragmentos de código
No es realmente una herramienta para nada relacionado con SVG, pero es bastante útil cuando desea compartir un fragmento de código y asegurarse de que se vea... encantador. Ray.so se encarga de la mayoría de las tareas. Puede elegir entre un par de ajustes preestablecidos, modo oscuro o modo claro, relleno y el idioma (que también se puede detectar automáticamente). El resultado es un PNG de alta resolución que puede colocar directamente en el canal de Slack de inmediato.

Terminando
Hay literalmente cientos de recursos disponibles, y esperamos que algunos de los que se enumeran aquí le resulten útiles en su trabajo diario y, lo que es más importante, le ayuden a evitar algunas tareas rutinarias que consumen mucho tiempo. ¡Feliz generación!
Más sobre SVG:
- SVG accesibles: inclusión más allá de los patrones
- Una guía práctica para SVG y herramientas de diseño
- Descomposición de círculo SVG a caminos
- Además, suscríbete a nuestra newsletter para no perderte las próximas.
