Más de 20 impresionantes efectos SVG y tutoriales
Publicado: 2016-03-09Los gráficos vectoriales escalables o SVG se pueden usar en una variedad de animaciones y diseños interactivos. La gran característica de los filtros SVG es que le permiten manipular el texto aplicando múltiples bordes, diferentes colores, agregar patrones, texturas y efectos 3D, y mucho más. Además, te permiten manipular imágenes y darles vida. Básicamente, los SVG se usan para agregar toneladas de efectos geniales a cualquier elemento HTML.
Hay innumerables diseños asombrosos que puede crear e incorporar a un sitio web o cualquier otro proyecto de diseño mediante el uso de SVG, como relojes giratorios, temporizadores, rompecabezas, letras animadas, iconos y vectores animados, botones de hamburguesas animados, casillas de verificación y botones de carga, interactivos. mapas y diagramas, y mucho más.
Si no está familiarizado con los efectos SVG o le gustaría aprender a crearlos, existen innumerables tutoriales en línea y descargas que pueden ayudarlo, como Animate Plus, una biblioteca JavaScript para animar propiedades CSS y atributos SVG, o SVG Draggy. js, una biblioteca de JavaScript para arrastrar elementos SVG. En este artículo, presentamos más de 20 tutoriales y efectos SVG impresionantes que ilustrarán perfectamente las cosas asombrosas que puede construir y que lo guiarán en la creación de su propio diseño.
Además, ¿quieres ver cómo puedes usar SVG para crear diseños de sitios web asombrosos y bellamente animados? Desplácese hacia abajo y vea nuestra colección cuidadosamente seleccionada de sitios web con tecnología SVG.
Animación y audio sincronizados
Con la ayuda de SVG, puedes crear literalmente cualquier cosa, ya sea con fines divertidos, estéticos o educativos. Aquí hay un tutorial que le muestra cómo crear una animación y audio sincronizados con la ayuda de SVG.
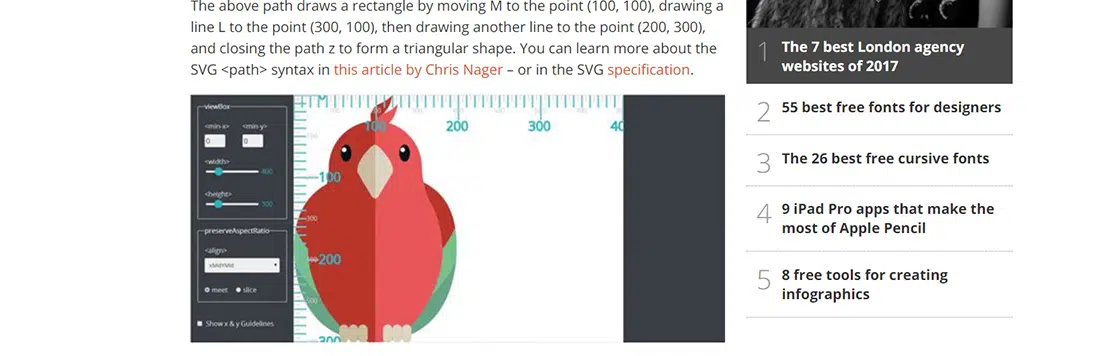
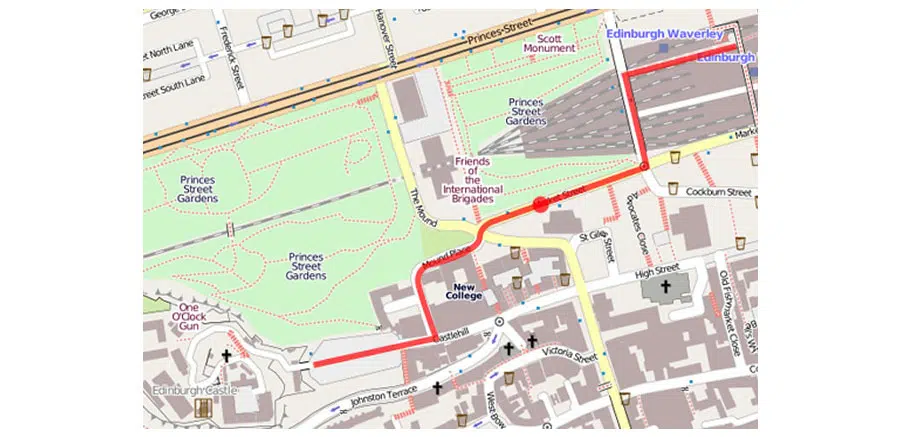
Rutas de mapas de trazado de rutas con SVG y Raphael
El formato SVG es superior a las imágenes rasterizadas, como los GIF, debido a sus potentes capacidades de animación; sin embargo, debe usarse con las imágenes adecuadas, ya que los archivos más grandes, como fotografías o ilustraciones vectoriales complejas, serán demasiado grandes para SVG. y así trabajar mejor en un formato de imagen raster. Este proyecto es un ejemplo perfecto de las capacidades de SVG. Aquí le mostramos cómo puede crear rutas de mapa de trazado de ruta con SVG.
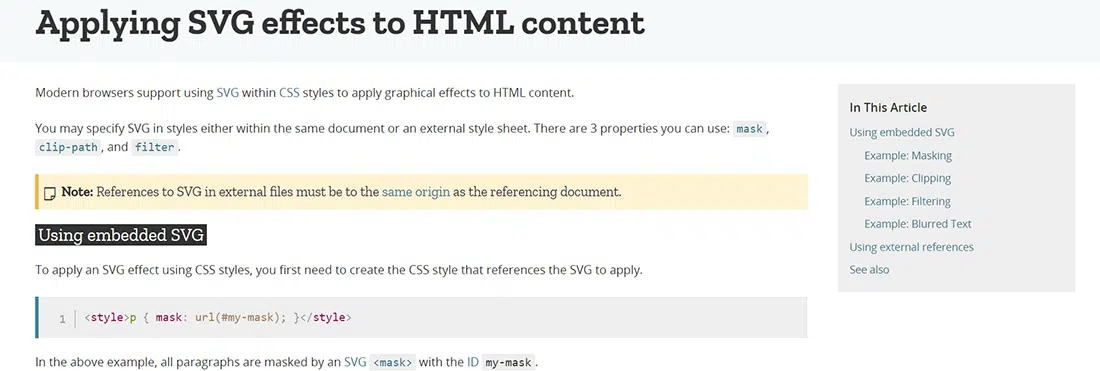
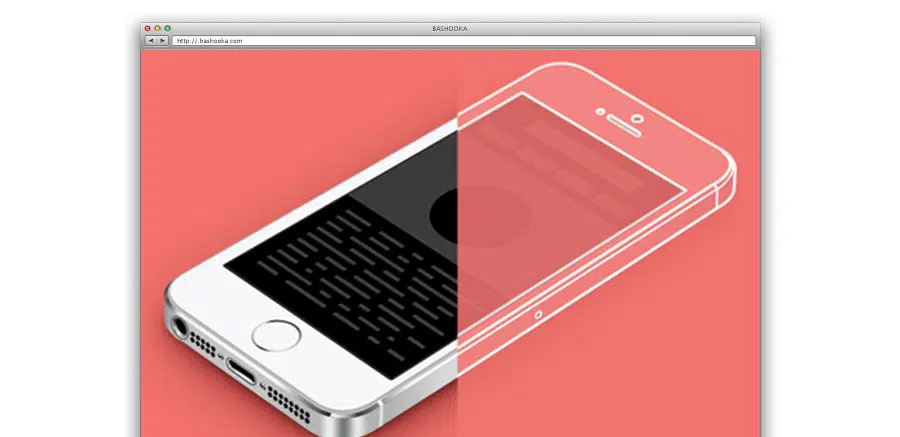
Aplicación de efectos SVG a contenido HTML
Los efectos SVG se pueden usar para una variedad de propósitos y seguramente mejorarán el aspecto y la facilidad de uso de un sitio web, ya que son muy interactivos y divertidos. Así es como puede aplicar efectos SVG al contenido HTML.
blobular
Aquí hay otra aplicación de SVG en diseño web. ¡Puedes usarlos para crear sitios web interactivos e incluso juegos!
Reloj SVG animado
¡Mira este reloj SVG animado en movimiento que te muestra las capacidades de los SVG!
Agregar una tercera dimensión a los gráficos SVG
Las imágenes SVG se pueden modificar mediante programación y cargar con la página web. Este tutorial le enseñará cómo declarar rutas SVG planas y luego agregarles una tercera dimensión con javascript.
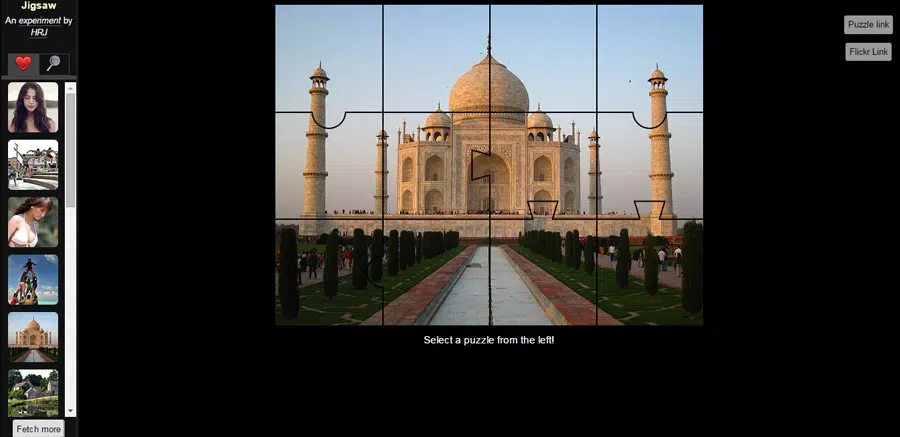
Un rompecabezas SVG interactivo
Las imágenes que son más compatibles con el formato SVG son ilustraciones no complejas basadas en vectores, controles de interfaz de usuario, logotipos e íconos e infografías. Puedes manipularlos como quieras. Así es, por ejemplo, cómo puede crear un rompecabezas SVG.
Aplicación de máscaras SVG sobre video HTML5
SVG (o gráficos vectoriales escalables) es un formato de archivo basado en XML que contiene vectores bidimensionales y permite a los desarrolladores crear gráficos sorprendentes y aplicaciones gráficas dinámicas y animadas. En este tutorial, aprenderá cómo aplicar máscaras SVG sobre videos HTML5.
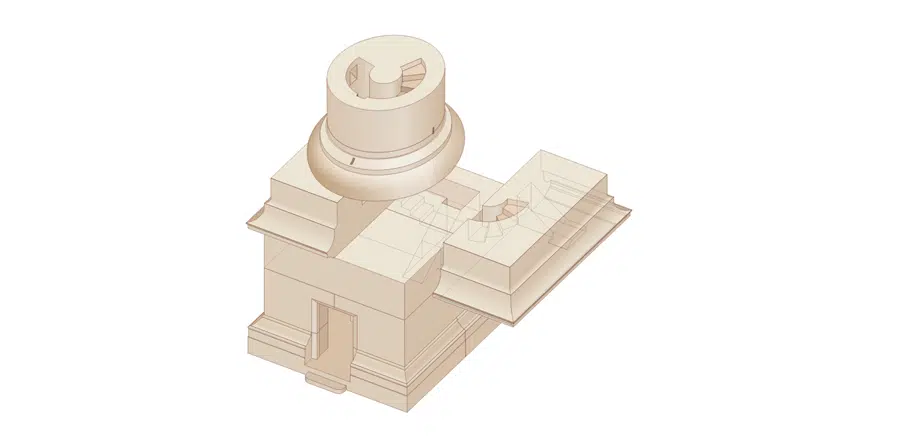
Deconstruyendo columnas de Trajano con SVG
SVG es un formato de imagen poderoso que se puede manipular con código, ya sea en un editor de texto o con CSS/JS y se usa cada vez más en el diseño web. Aquí hay una forma única de usarlo. ¡Apuesto a que no pensaste en esto!
Letras animadas en SVG
Sí, incluso puedes crear letras animadas en SVG. ¡Imagina las posibilidades de personalización!
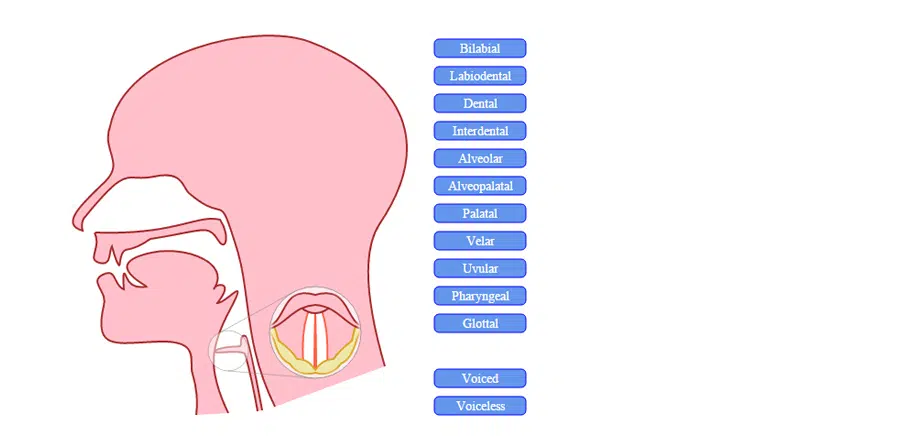
La boca espeluznante en SVG
Una de las mayores ventajas que tiene SVG es que puede verse nítido en todas las resoluciones de pantalla. Puede contener tamaños de archivo muy pequeños y se puede editar y modificar fácilmente. ¡Así es como puede usar SVG para crear animaciones increíbles en sitios web!
Dibujo lineal animado en SVG
Las imágenes SVG ofrecen mucha más libertad en lo que respecta al tamaño de las imágenes utilizadas, así como la forma en que interactúan con su diseño final. ¡Aquí hay un gran ejemplo!
El arte de los filtros SVG y por qué es increíble
Aprenda todo lo que hay que aprender sobre el arte de los filtros SVG y por qué son tan increíbles, en este completo artículo de Smashing Magazine.
SVG animados: aceleración y temporización personalizadas
También puede usar SVG para crear cuadros y gráficos interactivos y animados. ¡Aquí hay un gran ejemplo!
SVG Dibujo Animación
¡Imagínate presentar los conceptos de diseño de tu aplicación a tus clientes de esta manera!
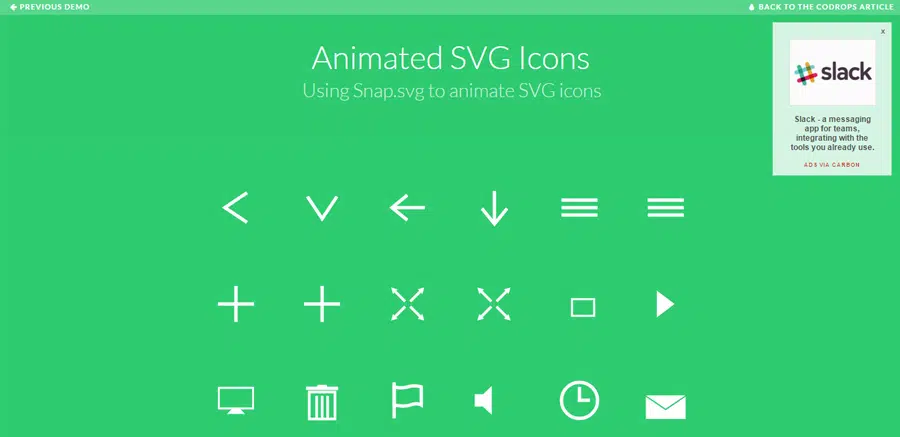
Iconos SVG animados con Snap.svg
Este artículo explora lo que puede hacer con SVG y le enseña cómo animar algunos íconos SVG como un ejemplo práctico.
Tutorial SVG
¡Este sitio también viene con un editor "Pruébelo usted mismo", para que pueda editar el SVG y hacer clic en un botón para ver el resultado!

La guía definitiva para SVG
Esta guía le enseña muchas cosas útiles sobre el poder de SVG. ¡Aprenda a usar SVG para incrustar una imagen en una página web, escalar esa página a cualquier tamaño y nunca perder la calidad de la imagen!
Svgtutorial
Esta es una cartilla SVG para todos, creada por Mijingo. ¡Puedes aprender mucho de esto!
Cómo trabajar con iconos SVG
Hay muchas formas de usar íconos SVG en HTML y CSS y este tutorial le enseñará cómo trabajar con íconos SVG.
Optimización de SVG para uso web — Parte 1
Este artículo de 2 partes cubre los conceptos básicos de la optimización de la ruta SVG, importante para cualquier diseñador web y desarrollador web.
SVG en línea frente a fuentes de iconos
Lea este tutorial antes de crear un sistema de iconos para un sitio. ¡Te será muy útil!
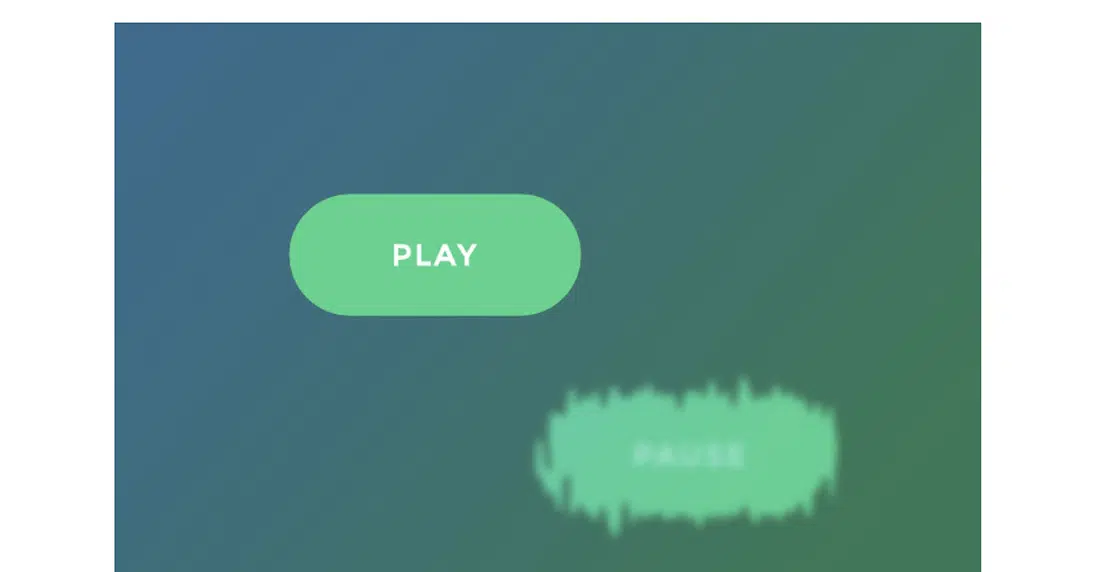
Efectos de botones distorsionados con filtros SVG
Aquí hay un conjunto de efectos de distorsión altamente experimentales para botones que usan filtros SVG. ¿Cómo los usarás en tus proyectos?
Consejos profesionales para usar gráficos vectoriales escalables
Este tutorial le dará algunos consejos profesionales para usar SVG. Aprenderá cómo los gráficos vectoriales escalables se pueden usar para mucho más que simplemente crear y animar formas.
La guía práctica para principiantes de SVG
¿Por qué los SVG son tan populares? Aprenda todo lo que hay que aprender sobre ellos en esta genial guía SVG.
Diseños de sitios web con tecnología SVG
Tomemos un momento para centrarnos en algunos de los sitios web más inspiradores y emocionantes que utilizan el poder de SVG . ¡Disfrutar!
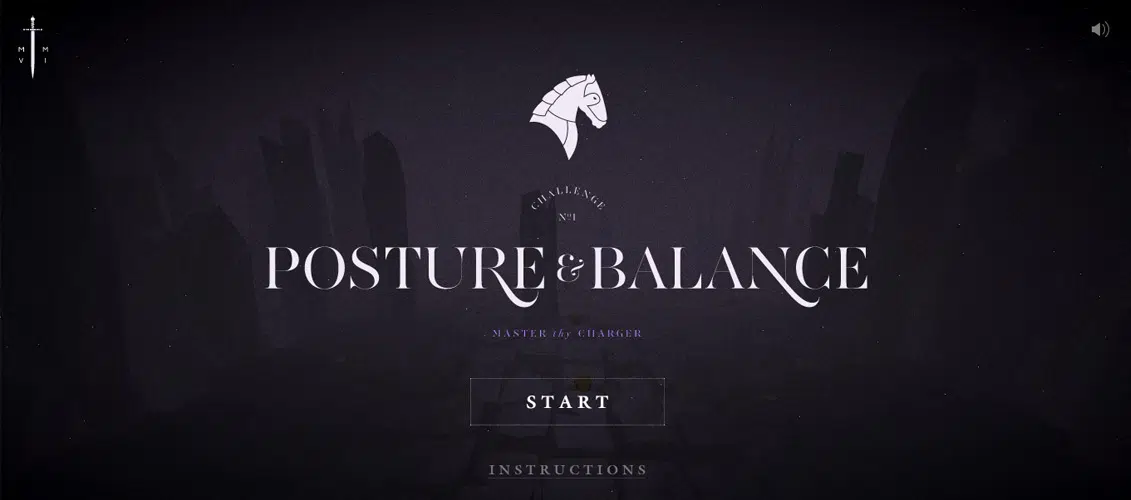
Cavalier: conquistador de la excelencia
Esta serie de juegos se creó utilizando SVG para animación y gráficos. Posture & Balance es el primer juego creado para una plataforma llamada Cavalier que fue diseñado con tecnologías innovadoras.
Poignee de main viril
Este nuevo sitio web animado y fotográfico fue creado para el estudio creativo digital y de diseño gráfico con sede en Francia Poignee de main virile. ¡El resultado es increíble!
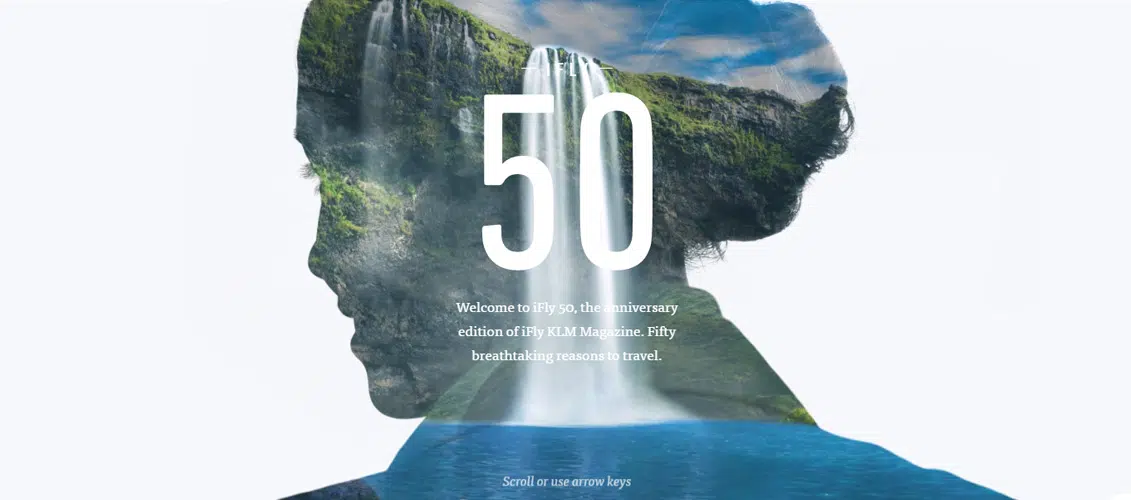
iFly50
Cuando la revista FLY KLM celebró su quincuagésima edición, diseñó un sitio vívidamente animado para la última colección de viajes. De esta manera, se presentaron los 50 lugares más hermosos y fascinantes de la Tierra.
El mapa estelar de ARK: Star Citizen
Utilizando una increíble interfaz ARK, este sitio web presenta a Robert's Space Industries, un fabricante de naves espaciales, dentro del juego "Star Citizen". Este es un portal de información, actualizaciones y compras de tu propia nave espacial con la que puedes proteger a los ciudadanos de Star Citizen.
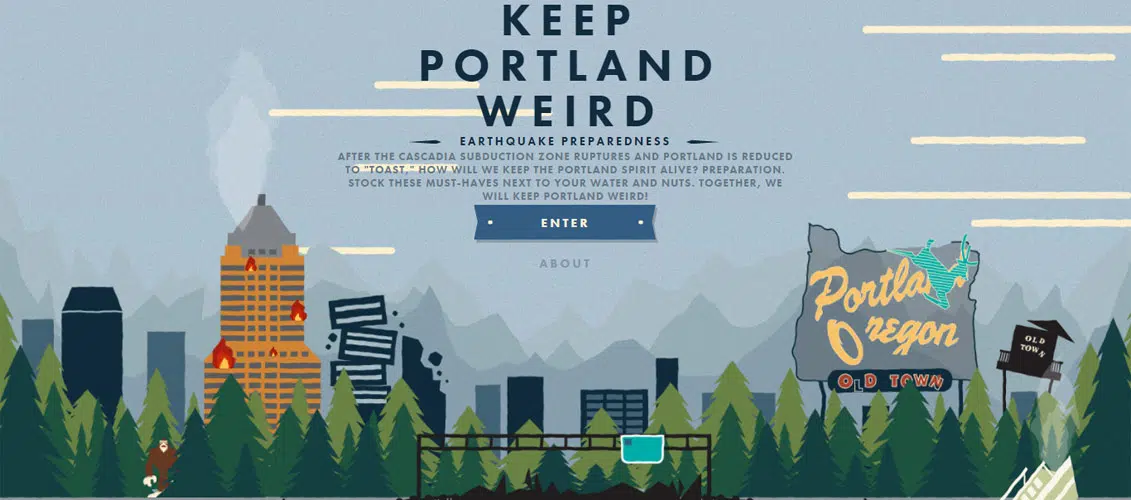
Mantenga los terremotos extraños
Keep Earthquakes Weird es una plataforma creada con impresionantes efectos gráficos SVG que se construyeron con el objetivo de preparar a la población de Portland en caso de un terremoto. El contenido es muy educativo.
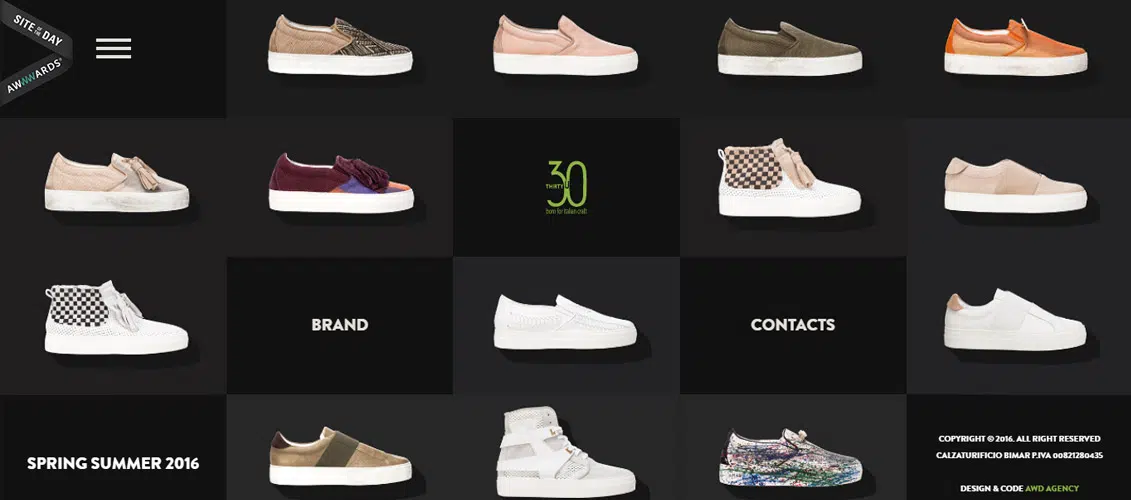
30u
30u es una tienda electrónica que vende zapatos en un sitio creado por desarrolladores que pusieron atención en el estilo y utilizaron algunas funciones SVG interesantes.
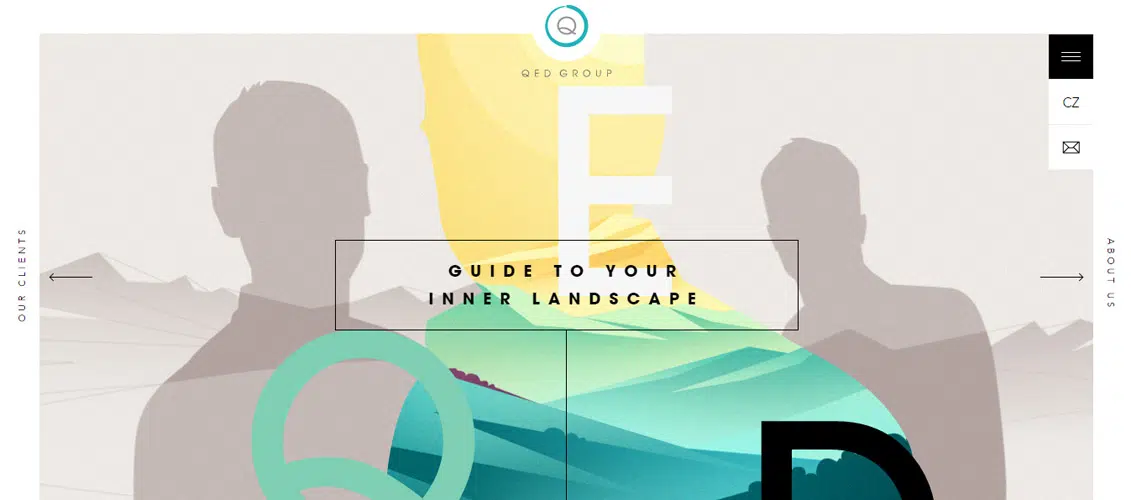
Grupo QED
El sitio de QED GROUP tiene sorprendentes ilustraciones sugerentes que le ofrecerán una gran experiencia de navegación. El diseño del sitio es elegante e inteligente.
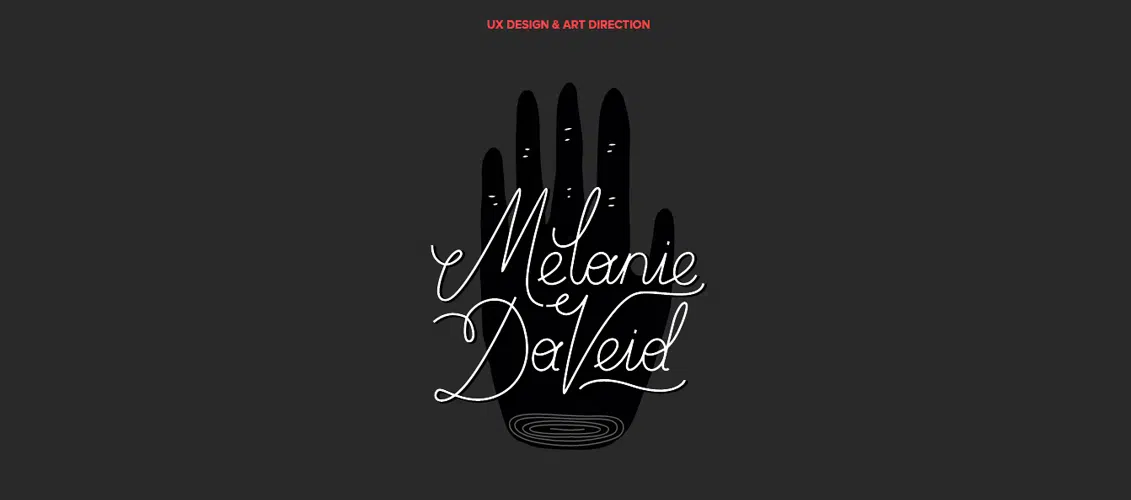
melanie david
El sitio web de Melanie Daveid es uno de los mejores sitios de cartera que se pueden encontrar en la web. El sitio incluye transiciones suaves y magníficas ilustraciones de manos.
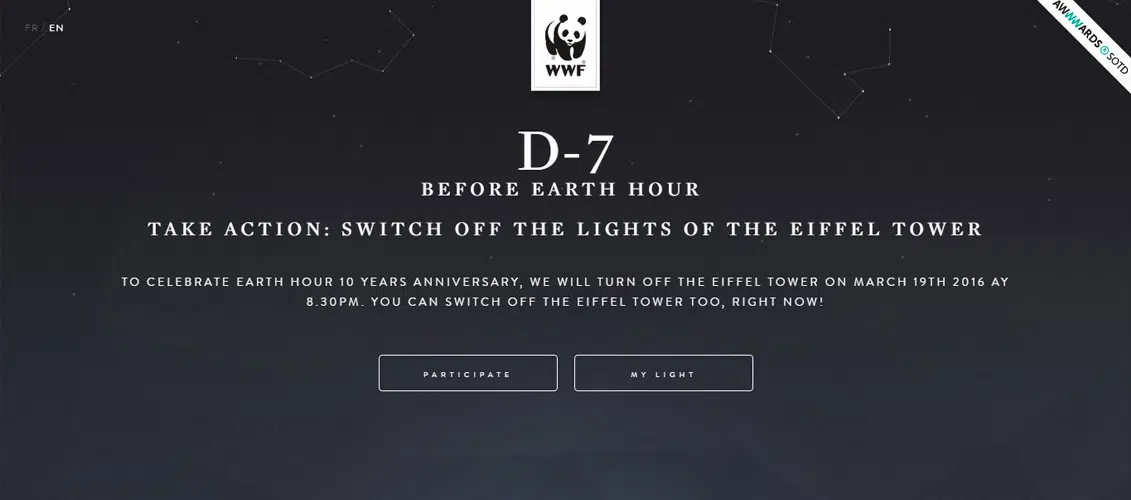
WWF Francia – La Hora del Planeta en París
Este sitio animado fue creado para WWF Francia y se utilizó para anunciar que el 19 de marzo, las luces de la Torre Eiffel se apagarán por la Hora del Planeta.
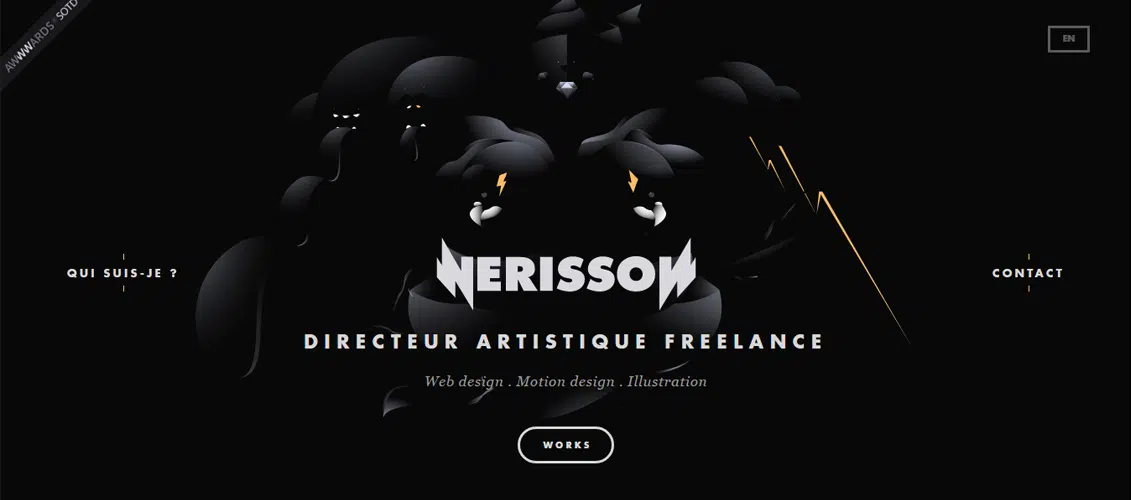
Nerisson
Nerisson, también conocido como Jimmy Raheriarisoa, es un director de arte francés especializado en diseño web/móvil, ilustración y diseño de movimiento. Este es un excelente sitio de portafolio, con buenas ilustraciones y características gráficas.
Una empresa de diseño
One Design Company es un equipo experimentado y entusiasta de diseñadores, desarrolladores, gerentes de proyectos, escritores y artistas. Su sitio es vívido e interactivo, basado en imágenes SVG nítidas.
LIX: el bolígrafo de impresión 3D más pequeño del mundo
LIX es el bolígrafo de impresión 3D más pequeño e inteligente del mercado. Con la ayuda de una sugerente animación colocada en la página de inicio del sitio, puede experimentar lo interesante que es la impresión 3D.
MIDORI AOYAMA
Midori Aoyama es una DJ y productora con sede en Tokio. Ha lanzado su propio partido “EUREKA!” sigue siendo una de las mejores fiestas de música house de Japón. Su sitio también es innovador, un ejemplo interesante de SVG y cómo puede beneficiarse de él como usuario.






















![SVG en línea frente a fuentes de iconos [CAGEMATCH] _ Trucos CSS](/uploads/article/6605/ejtPQ9V6stpx9GzJ.jpg)