Una guía práctica para SVG y herramientas de diseño
Publicado: 2022-03-10Una buena comprensión de SVG es una habilidad rara. Sorprendentemente, a menudo, SVG se trata como un formato de imagen más. Usamos SVG debido a su escalabilidad y tamaño de archivo más pequeño, pero en realidad, ¡SVG es mucho más!
En este artículo, arrojaré luz sobre tres de las herramientas de diseño más populares: Adobe Illustrator, Sketch y Figma. También hay otras herramientas disponibles compatibles con SVG que pueden tener otras funcionalidades e implementar otras soluciones.
Nota : Si no se indica lo contrario, el contenido de este artículo se refiere a SVG 1.1 2.ª edición. Algunos de los puntos discutidos a continuación no se aplicarían a SVG 2; sin embargo, aún no ha alcanzado el estado de recomendación, lo que deja a SVG 1.1 como la especificación más actualizada.
¿Por qué preocuparse por las herramientas de diseño?
SVG es un lenguaje de marcado basado en XML y, como cualquier otro lenguaje de programación, se puede escribir y editar en un editor de texto. Entonces, teóricamente, a diferencia de los archivos JPG o PNG, no necesitamos ningún software GUI para crear SVG. Sin embargo, en la gran mayoría de los casos, el uso de aplicaciones de diseño gráfico es inevitable.
Trabajar con formas y gráficos complicados en un formato basado en texto es completamente posible, pero generalmente sería muy complicado y tedioso. Por lo tanto, es una práctica común usar aplicaciones como Adobe Illustrator, Sketch o Figma para diseñar gráficos visualmente y luego exportarlos a un formato SVG.
Así que no importa si es un diseñador que codifica o un desarrollador consciente del diseño, una buena competencia en el trabajo con SVG requiere un poco de conocimiento de ambos lados: herramientas de diseño y el propio lenguaje SVG. Para comprender mejor la relación entre los dos, echemos un vistazo más de cerca a lo que ofrecen las aplicaciones de diseño gráfico y cómo se traducen sus características a SVG.
Formas básicas
Muchos gráficos vectoriales se crean a partir de unas pocas formas básicas: agrupadas, transformadas y combinadas entre sí. La siguiente tabla representa qué herramientas de forma están disponibles en Illustrator, Sketch y Figma y en qué elementos SVG se exportan.
| ilustrador | Bosquejo | figma | SVG generado |
|---|---|---|---|
| Herramienta Elipse | Oval | Elipse | <circle /> o <ellipse /> |
| Herramienta rectangular | Rectángulo | Rectángulo | <rect /> |
| Herramienta Rectángulo redondeado | Redondeado | - | <rect rx="…" /> |
| Herramienta de segmento de línea | Línea | Línea | <line /> (Illustrator y Figma) <path /> (Boceto) |
| - | Flecha | Flecha | <path /> |
| Herramienta Polígono | Polígono | Polígono | <polygon /> (Illustrator y Sketch) <path /> (Figma) |
| Herramienta estrella | Estrella | Estrella | <polygon /> (Illustrator y Sketch) <path /> (Figma) |
| - | Triángulo | - | <polygon /> |
elipses y círculos
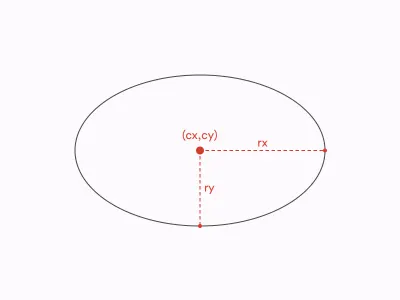
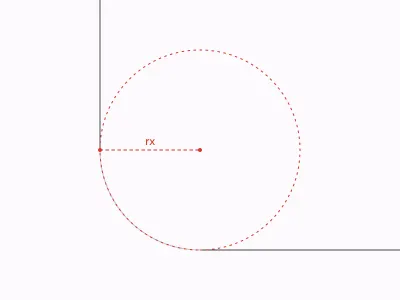
Una de las formas básicas en cada herramienta de diseño es una elipse. En SVG, encontraremos un elemento <ellipse /> coincidente, definido por las coordenadas del centro de la elipse ( cx y cy ) y dos radios ( rx y ry ).
Así es como se ve una elipse en SVG:
<ellipse cx="400" cy="300" rx="250" ry="150"/> 
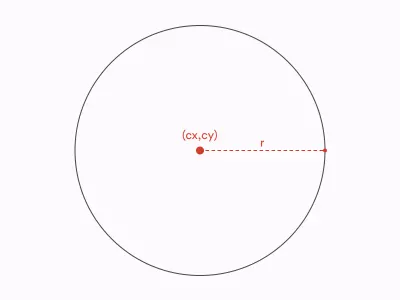
El tipo muy especial de elipse es un círculo. Un círculo es una elipse con radios rx y ry iguales entre sí. SVG tiene su propio elemento <circle /> que toma un atributo menos ya que solo se debe tener en cuenta un radio:
<circle cx="400" cy="300" r="250"/> 
En el caso de elipses y círculos, todas las herramientas de diseño funcionan igual: la herramienta Elipse en Illustrator, la herramienta Oval en Sketch y la herramienta Elipse en Figma generarán elementos <ellipse /> a menos que los radios sean iguales: en tales casos, terminaremos con un elemento <circle /> .
rectángulos y rectángulos redondeados
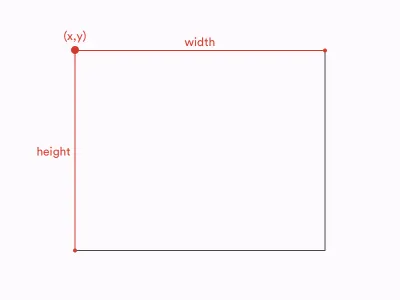
Otra forma básica común a todas las herramientas de diseño es un rectángulo. En el caso de todas las herramientas de diseño, el uso de una herramienta de rectángulo genera un elemento <rect /> en SVG. Un <rect /> básico está definido por 4 atributos: sus coordenadas x e y , junto con su ancho y alto:
<rect x="150" y="100" width="500" height="400"/> 
Observe que mientras que la posición de <ellipse /> y <circle /> está definida por sus centros geométricos, la posición de un <rect /> está definida por las coordenadas de su esquina superior izquierda.
Aparte de los rectángulos básicos, a menudo usamos rectángulos con esquinas redondeadas. En las tres herramientas de diseño, puede convertir un rectángulo en un rectángulo redondeado aplicándole un radio de borde en el Inspector o en el panel Propiedades .
Además, en Sketch e Illustrator, hay herramientas dedicadas a crear rectángulos redondeados ( herramienta de rectángulo redondeado en Illustrator y herramienta redondeada en Sketch). Sin embargo, no hay diferencia entre un rectángulo normal con un radio aplicado y un rectángulo redondeado dibujado con la herramienta Rectángulo redondeado .
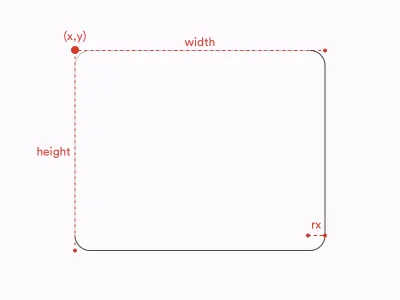
Por lo tanto, no importa cómo se cree, un rectángulo redondeado se exportará usando la siguiente sintaxis:
<rect x="150" y="100" width="500" height="400" rx="30"/> En este caso, rx es un atributo responsable del radio de las esquinas redondeadas:

Rectángulos redondeados con esquinas elípticas
Una diferencia significativa entre las herramientas de diseño y SVG es cómo se definen los radios. En todas las herramientas de diseño que consideramos, el radio del borde está definido por una sola variable. Podemos pensar en los radios de los bordes como pequeños círculos que se usan para enmascarar las esquinas de nuestros rectángulos:

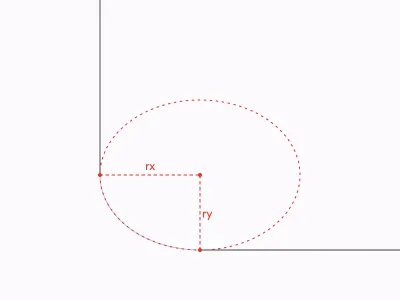
Mientras tanto, en SVG, los radios de borde se pueden definir mediante dos atributos: rx (como en el ejemplo anterior) y ry . Nos permiten crear rectángulos con esquinas elípticas. Puede pensar en esquinas redondeadas como elipses utilizadas como máscaras en lugar de círculos:
<rect x="150" y="100" width="500" height="400" rx="40" ry="30"/> 
Entonces, en este caso, SVG te ofrece más posibilidades que las herramientas de diseño.
Nota : aunque no está exactamente relacionado con el tema de este artículo, vale la pena señalar que la diferencia descrita anteriormente se aplica tanto a SVG como a HTML/CSS. La propiedad CSS border-radius que se usa para diseñar nodos como divs y spans también permite crear esquinas elípticas. Puedes ver un ejemplo a continuación.
border-radius: 10px 5% / 20px 25em 30px 35em; Los valores antes de la barra inclinada ( / ) son radios horizontales (equivalentes a rx ) y los valores después de la barra inclinada son valores verticales (equivalentes a ry ).
Rectángulos redondeados con múltiples radios
En las herramientas de diseño, al igual que en CSS, cada una de las esquinas de un rectángulo se puede controlar por separado. En otras palabras, cada esquina puede tener su propio radio (o ningún radio). Tal operación no es posible en un elemento <rect /> en SVG. Cada elemento <rect /> tiene solo un atributo rx y uno ry . Si crea un rectángulo con múltiples radios aplicados a sus esquinas, la herramienta de diseño generará un elemento <path /> en lugar de un elemento <rect /> . Hablaremos más de un elemento <path /> en la siguiente sección.
Esquinas suaves
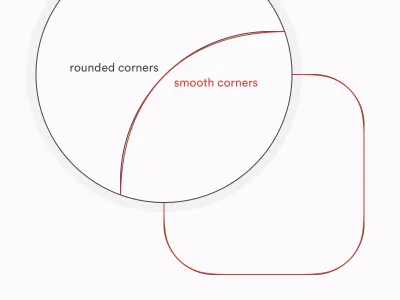
Una de las características interesantes introducidas por Sketch y Figma no hace mucho tiempo son las esquinas suaves. En resumen, las esquinas suaves usan un radio de borde irregular para lograr un resultado que parece más natural y, bueno, suave. La aplicación más común de esquinas suaves son los íconos de aplicaciones y otros elementos redondeados en iOS. Apple usó esquinas redondeadas "normales" en su plataforma móvil hasta iOS6 y luego cambió a lo que hoy llamamos esquinas "suaves" como parte del gran rediseño introducido en 2013 (iOS7).

En Sketch, puede lograr un efecto de esquinas suaves al cambiar entre esquinas redondeadas y esquinas suaves en el Inspector . Figma le brinda aún más control sobre sus esquinas, ya que puede manipular con el nivel de suavidad en el menú Suavizado de esquinas.
Desafortunadamente, ninguno de estos se puede traducir fácilmente a SVG, ya que SVG no conoce en absoluto el concepto de esquinas suaves. También hay una diferencia importante entre lo que hacen Sketch y Figma si intentas exportar un rectángulo con esquinas suaves a SVG.
Figma ignora las esquinas suaves y exporta un rectángulo como un elemento <rect /> regular con esquinas redondeadas. Sketch, por otro lado, exporta un rectángulo con esquinas suaves como un <path /> que intenta replicar la forma real de las esquinas suaves. Por lo tanto, Figma nos brinda una precisión peor para mantener un rectángulo como un rectángulo, mientras que Sketch apunta a la máxima precisión posible a costa de la semántica y un tamaño de archivo más grande. Si desea comprender mejor qué significa esta diferencia, profundizaremos un poco más en los pros y los contras de conservar las formas básicas.
Líneas
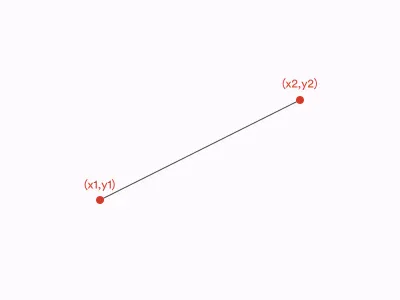
El siguiente tipo básico de elemento es una línea. En este caso, nos referimos a una línea como una sola línea recta que va del punto A al punto B. Illustrator, Sketch y Figma ofrecen sus propias herramientas de línea dedicadas a dibujar líneas. En SVG, tenemos un elemento <line /> . Se requieren cuatro de sus atributos: las coordenadas de su punto inicial y las coordenadas de su punto final:
<line x1="100" y1="100" x2="200" y2="200"/> 
Cuando se trata de exportar, Illustrator y Figma exportarán líneas como elementos <line /> siempre que sea posible, mientras que Sketch siempre calculará líneas para elementos <path /> .
Polilíneas
Ahora echemos un vistazo a las polilíneas. Polilínea es una serie conectada de líneas rectas. Las polilíneas no tienen herramientas dedicadas en las herramientas de diseño. Se pueden dibujar con una herramienta Pluma (en Illustrator y Figma) o con una herramienta Vector (en Sketch).
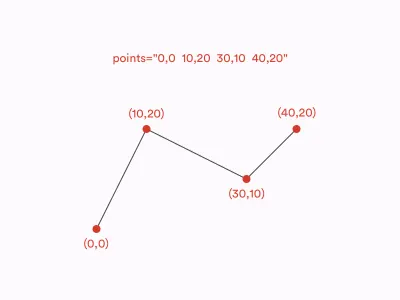
En SVG, las polilíneas se definen con un elemento <polyline /> . <polyline /> se dibuja utilizando un atributo de points que es una lista de coordenadas que definen todos los puntos que crean una polilínea. Veamos un ejemplo de una polilínea formada por tres segmentos y cuatro puntos:
<polyline points="10,20 10,20 30,10 40,20" /> 
Illustrator y Sketch traducen polilíneas a elementos <polyline/> , mientras que Figma exporta polilíneas como <path /> s.
flechas
En las tres herramientas, puede controlar los extremos de las líneas para convertirlas en flechas y demás. Y las tres herramientas exportarán líneas como <path /> s, incluso si sin las mayúsculas aplicadas, las mismas formas se traducirían a <line /> s o <polyline /> s. ¿Es porque SVG no admite flechas? No exactamente.
En realidad, la especificación SVG incluye extremos de línea personalizables que se conocen como marcadores. Sin embargo, ninguna de las herramientas de diseño que mencionamos usa marcadores en el SVG que generan.
<marker> es un elemento SVG separado que se puede definir dentro de <defs> de SVG y luego usarse en elementos <line> , <polyline> y <path> con atributos de marcador: marker , marker-start , marker-mid y marker-end . Si desea obtener más información sobre estos atributos, le recomiendo que consulte la documentación oficial del W3C.
polígonos y estrellas
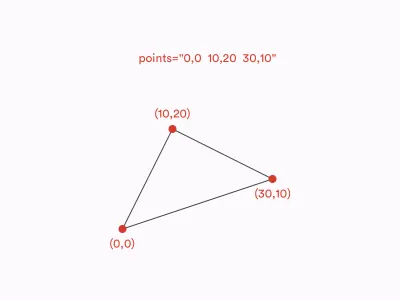
La última forma básica que veremos es un polígono. El polígono es una forma cerrada hecha de líneas rectas, por ejemplo, una estrella o un hexágono. También puede considerarlo como una polilínea cerrada. La sintaxis de un elemento <polygon /> en SVG es en realidad la misma que la de un <polyline /> . La única diferencia entre los dos es que en el <polygon /> el último punto de la lista siempre se conecta con el primer punto para hacer de un <polygon /> una forma cerrada.

Algunos polígonos son polígonos regulares. Lo especial de los polígonos regulares es que todos sus lados y ángulos son iguales. Para dibujar polígonos regulares, como un hexágono o un pentágono, puede usar una herramienta Polígono , igual que en Illustrator, Sketch y Figma. Las herramientas de polígono en Illustrator y Sketch generarán elementos <polygon /> en SVG. En Figma, por otro lado, todas las formas creadas con una herramienta Polígono dan como resultado elementos <path /> .
Las tres herramientas de diseño también tienen herramientas de estrella dedicadas para dibujar estrellas. Sin embargo, cuando se trata de exportar, las formas creadas con las herramientas Estrella se comportan exactamente igual que las creadas con las herramientas Polígono . En SVG, las estrellas son solo polígonos, NO hay elemento ~~<star />~~ .
Es importante recordar que las herramientas Estrella y Polígono se usan para crear estrellas y polígonos regulares, mientras que el elemento <polygon /> en SVG se puede usar para cualquier polígono, regular o irregular.
Todos los caminos conducen a <path />
Como ya aprendimos, en SVG, hay tres formas básicas dedicadas a dibujar formas hechas de líneas rectas: <line /> , <polyline /> y <polygon /> . Pero, ¿y si queremos que nuestras líneas sean curvas? Ya es hora de que hablemos sobre el elemento <path /> .
El elemento <path />
<path /> es el elemento SVG más versátil. Se puede usar para dibujar cualquier línea y forma posibles, incluidas, entre otras, todas las formas básicas enumeradas anteriormente. De hecho, cada forma básica ( <circle/> , <ellipse /> , <rect /> , <line /> , <polyline /> , <polygon /> ) puede describirse como un elemento <path /> . Además, hay muchas formas que se pueden crear con <path /> pero no se pueden crear con ningún otro elemento SVG. Para obtener más información sobre <path /> y su sintaxis, le recomiendo que consulte este excelente artículo de Chris Coyier.
Ahora, ¿cómo creamos elementos <path /> en las herramientas de diseño? En primer lugar, como aprendimos anteriormente, algunas de las capas creadas con herramientas de forma se calculan en elementos <path /> aunque teóricamente podrían ser otros elementos (por ejemplo, Figma exporta todos los polígonos como <path /> s aunque podrían haber sido definido como <polygon /> s. Luego, cualquier otra forma irregular que dibujemos con una herramienta Pluma o una herramienta Vector debe exportarse como <path /> ya que no hay otro elemento SVG que pueda definirlos. Finalmente, en Sketch y Figma, podemos convertir cualquier forma básica en una capa que se calcule en un <path /> .En Sketch, podemos lograr esto eligiendo Capa> Combinar> Aplanar , mientras que en Figma podemos encontrar esta función en Objeto> Aplanar selección ( ⌘ + E en macOS, Ctrl + E en Windows).
Operaciones booleanas
Las operaciones booleanas son funciones realizadas en formas para combinarlas de diferentes maneras. En Illustrator, Sketch y Figma, hay 4 operaciones booleanas estándar:
- Unión (Unir)
Una suma de las formas. - Restar (frente menos)
Forma inferior restada por el área común entre las formas - Intersecarse
El área común entre las formas. - Diferencia (Excluir)
Una suma de las formas restadas por el área común entre las formas.
En Illustrator, todas estas funciones generan una sola forma (contorno). Es una acción que no se puede revertir, excepto usar Deshacer ( ⌘ + Z en macOS, Ctrl + Z en Windows). En Sketch y Figma, por otro lado, las operaciones booleanas crean grupos de capas que se pueden desagrupar más tarde sin dañar las formas internas. Sin embargo, puede fusionar estos grupos en una sola forma para lograr un resultado similar al de Illustrator usando las funciones Flatten mencionadas en el párrafo anterior.
La pregunta es, ¿SVG admite operaciones booleanas? No, no lo hace. Simplemente se fusionan. Por lo tanto, cada forma combinada que cree con operaciones booleanas en Figma o Sketch se exportará como un único elemento <path /> .
Se ve igual, entonces, ¿por qué importa?
En términos de cómo se pueden definir diferentes formas en SVG, su sintaxis es extremadamente versátil. Consideremos un rectángulo básico:

Tal forma se puede definir en SVG de diferentes maneras. Puede ser un elemento <rect /> , un elemento <polygon /> . Definitivamente puede ser un elemento <path /> (ya que todo puede ser un elemento <path /> ). También puede ser un elemento <line /> (o un elemento <polyline /> ) si decidimos crearlo usando trazos en lugar de rellenos.
Cada uno de estos elementos representa un rectángulo que se ve exactamente igual:
| rectángulo | <rect width="2" height="3" fill="black"/> |
| polígono | <polygon points="0,0 2,0 2,3 0,3" fill="black"/> |
| línea | <line x1="1" y1="0" x2="1" y2="3" stroke="black" stroke-width="2"/> |
| sendero | <path d="M0,0 l2,0 l0,3 l-2,0" fill="black"/> <path d="M1,0 l0,3" stroke="black" stroke-width="2"/> |
Pero, si el resultado final (el gráfico representado por un agente de usuario en un navegador) se ve igual, ¿realmente importa qué enfoque elijamos? Bueno, lo hace. Como regla general, siempre recomendaría usar formas básicas siempre que sea posible.
Por último, pero no menos importante, use las formas más obvias para el caso dado. Por ejemplo, no cree rectángulos con líneas o círculos con rectángulos si no tiene una buena razón. Hay al menos algunos argumentos detrás de eso:
- Semántica/legibilidad
Las herramientas de compresión, como SVGO, le brindan la opción de calcular todas las formas básicas para trazar elementos. Puede ahorrarle algunos bocados, pero definitivamente reducirá la legibilidad de su código. La sintaxis de<path />es extremadamente poco intuitiva, por lo que si su SVG está a punto de modificarse en un editor de código en lugar de una herramienta de diseño, será mucho más fácil de entender si mantiene las formas básicas como formas básicas. - Tamaño del archivo
Comprimir formas en rutas puede ayudarlo a minimizar los archivos, ¡pero no siempre es así! Por ejemplo, un rectángulo redondeado ocupa mucho más espacio como<path />que como<rect />. - animaciones
¿Alguna vez has intentado animar SVG? Es muy divertido, siempre y cuando opere en SVG limpio y semántico. Con formas básicas, puede manipular fácilmente parámetros como el radio, el ancho, la altura o la posición del punto. Si fusiona sus formas en caminos, la mayoría de esas operaciones serán mucho más difíciles de lograr o simplemente imposibles. - Variantes/Capacidad de respuesta
Recuerda que SVG no es una imagen estática como JPG. Puede diseñarlo, crear un tema, hacerlo receptivo, etc. Al igual que con las animaciones, mantener su archivo bien estructurado y semántico definitivamente lo ayudará con cualquiera de esas tareas.
Como toda regla, puedes encontrar algunas excepciones. Pero, en términos generales, es una buena práctica mantener su SVG lo más legible, flexible y estructurado posible.
Ahora, echemos un vistazo a otros atributos y características como viewBox, grupos, transformaciones y efectos visuales.
width , height y viewBox
Si ya tiene algo de experiencia con SVG, probablemente haya notado que la etiqueta de apertura <svg> a menudo tiene los siguientes atributos: width , height y viewBox . En herramientas de diseño, tenemos dimensiones de mesas de trabajo (o marcos en el caso de Figma). Entonces, ¿cómo se relacionan exactamente estos valores entre sí?
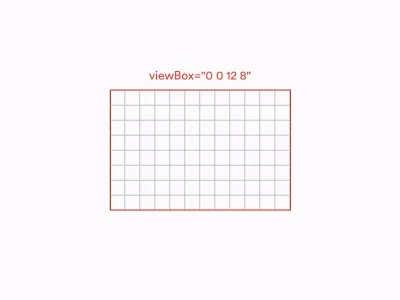
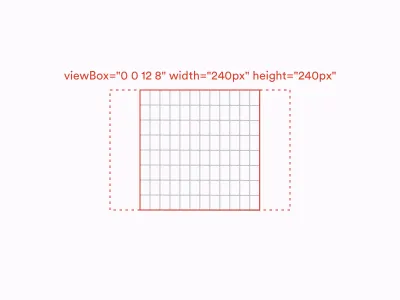
Comencemos explicando los atributos <svg> que acabamos de mencionar. Puede pensar en un viewBox como un lienzo virtual en forma de sistema de coordenadas. El centro de este sistema de coordenadas se coloca en la esquina superior izquierda del área designada. Todos los elementos dentro de la <svg viewBox="…"> se colocan de acuerdo con este sistema de coordenadas y también se recortan por él; cualquier cosa que desborde el viewBox no se procesará. viewBox acepta 4 números como su valor:
<svg viewBox="0 0 12 8"> … </svg> 
viewBox en SVG (Vista previa grande)Como SVG significa Scalable Vector Graphics, no se necesitan unidades en estos números. Imagínelo como un sistema de coordenadas abstracto que se puede ampliar y reducir a cualquier tamaño. No te preocupes demasiado por los dos primeros números, lo más probable es que no los necesites. Los dos últimos son los que suelen importar. Estas son las dimensiones reales de nuestro lienzo SVG.
viewBox no determina el tamaño de SVG. Simplemente especifica las coordenadas del área en la que se dibuja nuestro SVG. Por lo tanto, cuando se usa en la web, <svg> con un viewBox específico siempre ocupará todo el espacio disponible y conservará la proporción establecida por el viewBox , a menos que impidamos esto con CSS o establezcamos los atributos de width y/o height .

width y height son los atributos <svg> que establecen el ancho y alto reales del elemento SVG. Al contrario de viewBox , deben usar unidades específicas como píxeles, ems o rems. Esto significa que también podemos transformar el SVG con ellos: si la relación entre el width y la height es diferente a la relación entre los valores de viewBox , SVG sesgará el gráfico especificado dentro de viewBox de acuerdo con los valores de width y height :

viewBox es 3:2, pero sus atributos de ancho y alto hacen que se muestre como un cuadrado. (Vista previa grande) Ahora, ¿qué sucede cuando exportamos SVG desde herramientas de diseño? En Sketch y Figma, todos los activos (sin importar si son capas individuales, grupos o mesas de trabajo) siempre obtendrán un viewBox igual a las dimensiones del elemento exportado y el width y height establecidos en píxeles, igual a los dos últimos valores de la viewBox . En Illustrator, todos los activos tienen un viewBox , especificado de la misma manera que en Sketch y Figma, pero no se aplica width ni height .
Grupos
Los grupos son el medio básico para organizar capas en las herramientas de diseño. Además de establecer la jerarquía, los grupos se utilizan para aplicar operaciones masivas, como transformaciones, a varios elementos. No hay una diferencia significativa en cómo funcionan los grupos en Illustrator, Sketch y Figma y, afortunadamente, la funcionalidad básica de los grupos SVG ( <g>…</g> ) es prácticamente la misma.
Transforma
En SVG, hay cinco transformaciones básicas que podemos aplicar a un elemento:
-
translate: mueve el elemento a lo largo del eje vertical y/u horizontal; -
scale: escala el elemento a lo largo del eje vertical y/u horizontal: -
rotate: crea una rotación bidimensional por un ángulo dado especificado en grados alrededor de un punto dado; -
skew(skewXoskewY): sesga el elemento en un ángulo dado especificado en grados a lo largo del eje vertical u horizontal; -
matrix: la más compleja y versátil de las funciones de transformación disponibles. Como se necesitaría bastante álgebra para explicar cómo funcionan las transformaciones de matrices, va mucho más allá del alcance de este artículo. Solo reconozcamos que lamatrixle permite realizar muchas transformaciones complicadas, como estirar, apretar, cortar, etc.
Nota : tenga en cuenta que, aunque algunas de las transformaciones de SVG se parecen mucho a las transformaciones de CSS, no son lo mismo. Por ejemplo, CSS ofrece funciones de rotación 2D y 3D, mientras que SVG solo tiene una función de rotación 2D. Además, aunque CSS acepta varias unidades de ángulo, como grados o radianes, las rotaciones de SVG siempre se establecen en grados, por lo tanto, se puede omitir una unidad (p. ej ., rotate(45) , NO ~~rotate(45deg)~~ ).
Todas estas transformaciones se pueden aplicar a cualquier elemento SVG, como formas o grupos, y no son destructivas, es decir, no afectan la geometría original del elemento. Aplicamos transformaciones a través de un atributo de transform :
<g transform="scale(3) rotate(90) translate(50,100)"> … </g>¡Echemos un vistazo a las herramientas de diseño ahora! Por lo tanto, la mayoría de las transformaciones que aplicamos en las herramientas de diseño interactúan directamente con la geometría de los objetos y su posición en el lienzo. No son independientes de las formas y no se exportarán como funciones de transformación SVG.
Las rotaciones son aquí la excepción, ya que sus valores se almacenan en el Inspector por separado de la geometría del elemento y se exportan como una función transform="rotate(…)" .
Curiosamente, la misma regla se aplica a los giros (reflejos) en Sketch y Figma (¡no en Illustrator!). Sin embargo, cada uno de ellos tiene su propio enfoque. Sketch usa una combinación de escalado negativo y traducción para lograr un efecto de volteo, mientras que Figma realiza un volteo dentro de una sola función de matriz.
Radio del borde
Ya hablamos sobre los rectángulos redondeados, pero ¿qué pasa con el redondeo de otras formas? De hecho, en todas las herramientas de diseño que analizamos, puede redondear las esquinas de cualquier forma, no solo un rectángulo.
Pero ¿qué pasa con SVG? ¿Los elementos <polygon /> y <path /> también tienen atributos rx y ry ? Lamentablemente no. Cualquier forma que no sea un rectángulo, una vez que redondeas cualquiera de sus esquinas, siempre se exportará como un elemento <path /> tratando las esquinas redondeadas como parte integral de la geometría de la forma.
Rellenos y trazos
Illustrator, Sketch y Figma admiten rellenos y trazos como propiedades básicas de cualquier forma, y así sucede en SVG. Por lo tanto, los rellenos especificados en las herramientas de diseño se exportan dentro de un atributo de fill y los trazos se exportan dentro de un atributo de stroke . Sin embargo, no creas que todo es tan sencillo. El diablo está en los detalles.
Relleno de color
El relleno de color es el más básico de los rellenos disponibles y se especifica con un solo color (p. ej #3fd8e2 ). En SVG, este valor se coloca directamente en el atributo de fill (p. ej., fill="#3fd8e2" ).
Las herramientas de diseño exportan rellenos de color con valores hexadecimales (p. ej., #0000ff ), aunque, en SVG, también puede utilizar todos los demás esquemas de nombres conocidos por CSS, como nombres de colores (p. ej., blue ), valores RGB (p. ej., rgb(0,0,255) ) o incluso valores HSL (por ejemplo hsl(240,100%,50%) ).
Opacidad de relleno
Cuando se trata de opacidad de relleno, SVG acepta colores semitransparentes (por ejemplo, valores RGBA), aunque también proporciona un atributo fill-opacity . Debido a problemas de compatibilidad, el uso fill-opacity es un enfoque recomendado y también es el que usan Figma y Sketch. (No menciono Illustrator aquí, ya que Illustrator no le permite controlar la opacidad del relleno). Entonces, si desea crear un cuadrado SVG lleno de color rojo semitransparente, puede hacer lo siguiente:
<rect width="100" height="100" fill="rgba(255,0,0,0.5)" />pero un enfoque más recomendado (usado por Sketch y Figma) sería:
<rect width="100" height="100" fill="#ff0000" fill-opacity="0.5" />Relleno degradado
Si está familiarizado con CSS, puede saber que cuando se trata de fondos, cambiar entre fondos de color y degradados es relativamente sencillo. La misma propiedad background-color (o background ) se puede utilizar en ambos casos. Como los degradados en SVG son mucho más antiguos que los degradados en CSS, su sintaxis también es bastante diferente.
Para usar un degradado como SVG, primero debe definirlo dentro de las <defs>…</defs> y luego referirse a él en un atributo de fill , por ejemplo:
<defs> <linearGradient> <stop stop-color="red" offset="0%"></stop> <stop stop-color="blue" offset="100%"></stop> </linearGradient> </defs> <rect fill="url(#myGradient)" /> Entonces, lo que sucede durante la exportación de SVG cuando usa un relleno degradado es que se agrega un degradado a <defs> y se hace referencia a él en el código a continuación.
Una cosa importante para recordar es que SVG solo admite degradados lineales y radiales. Los efectos como el degradado angular o la malla de degradado no se exportarán a SVG.
Patrón/relleno de imagen
Sketch y Figma también ofrecen un relleno de imagen en el que se utiliza un gráfico de trama para rellenar todo el elemento o como un patrón repetitivo.
Cuando se trata de exportar rellenos de imagen a SVG, en realidad es bastante similar a los degradados. Las imágenes se definen en <defs> con un elemento <pattern>…</pattern> y luego se hace referencia dentro de un atributo de fill :
<defs> <pattern patternUnits="objectBoundingBox"> <use xlink:href="#picture"></use> </pattern> </defs> <rect fill="url(#myPattern)" /> Para que funcione, la imagen de #picture a la que se hace referencia debe definirse en algún lugar . Las herramientas de diseño los integrarán directamente en SVG como elementos <image/> , aunque no es un enfoque recomendado cuando se trata de rendimiento. Si realmente necesita usar imágenes rasterizadas en su SVG, le sugiero que elimine la etiqueta de la imagen del SVG y la use como un archivo independiente en su lugar:
<defs> <pattern patternUnits="objectBoundingBox"> <use xlink:href="#picture"></use> </pattern> <image xlink:href="image.png"/> </defs> <rect fill="url(#myPattern)" />trazos
El atributo de stroke en SVG, al igual que el atributo de fill , acepta colores en varios formatos, por ejemplo, hexadecimal, RGB o HSL. Y de manera similar a fill , puede controlar la opacidad del trazo con stroke-opacity . Además, al igual que con el fill , los trazos pueden usar degradados como su valor. Todos esos efectos se pueden lograr en las herramientas de diseño y exportar con éxito a SVG.
Tapas de trazo y uniones
Sin embargo, también hay algunos atributos específicos de trazo. Primero, puede controlar el ancho del trazo. Las herramientas de diseño lo admiten y se exporta como atributo stroke-width . También puede controlar los extremos y las uniones de los trazos. SVG le permite definirlos a través stroke-linecap y stroke-linejoin . Hay tres tapas posibles: tapa a butt , tapa round y tapa square , y tres uniones posibles: unión en miter , unión round y unión en bevel . Tanto las mayúsculas como las uniones se pueden controlar en Illustrator, Figma y Sketch, y las mayúsculas y las uniones disponibles coinciden con las disponibles en SVG.
Trazos discontinuos y punteados
Otro efecto que podemos conseguir con los trazos son los trazos discontinuos. En Illustrator y Figma, puede configurar varios guiones y espacios, mientras que en Sketch, solo es posible una sola secuencia de un guión y un espacio.
SVG le permite crear líneas discontinuas con un atributo stroke-dasharray . stroke-dasharray permite pasar una secuencia de múltiples guiones y espacios como su valor que coincide con las características de Figma e Illustrator. También significa que Sketch no le permite utilizar todas las posibilidades de SVG en este caso.
Un caso límite interesante es una línea punteada. Lo logramos configurando el stroke-linecap en round y la longitud de un guión en cero, por ejemplo:
<line … stroke="black" stroke-dasharray="0 2" stroke-linecap="round"/> Nota : Actualmente, los usuarios de Figma experimentan un error que no les permite crear líneas de puntos. Por ejemplo, usar 0, 10 o 10, 0 como guiones se interpreta de la misma manera que 10, 10 y da una línea discontinua regular en lugar de una línea punteada. Afortunadamente, hay una manera de evitarlo. En lugar de usar cero, use un valor muy pequeño, por ejemplo, 0.0001, 10 ; esto debería dar como resultado una línea de puntos perfecta, como se esperaba.
Alineación de trazo
Hay otra diferencia mucho más significativa entre las herramientas de diseño y SVG: la alineación de trazos. Illustrator, Sketch y Figma le permiten controlar la alineación del trazo y configurarlo dentro, fuera o alinearlo al centro. ¿Pero adivina que? SVG 1.1 no admite la alineación de trazos. En SVG, todos los trazos son trazos alineados al centro. Sin trazos interiores ni trazos exteriores. Es por eso que suceden algunas cosas muy extrañas cuando exporta sus trazos alineados por fuera y por dentro a SVG.
Illustrator, en tal caso, exporta la forma y su trazo como dos formas separadas. Entonces, si aplica un trazo interno o externo a un rectángulo en Illustrator, en SVG resultará en un rectángulo y un elemento <path /> separado que representa el trazo del rectángulo, por ejemplo:
<rect x="10" y="10" width="120" height="120"/> <path d="M120,20V120H20V20H120M140,0H0V140H140V0Z"/>Este comportamiento tiene algunas repercusiones muy importantes. Por ejemplo, ya no puede cambiar el ancho del trazo o hacerlo discontinuo. Tampoco se escalará de la misma manera que los trazos "reales". Es más, Illustrator cambia las dimensiones de la forma original, por ejemplo, un cuadrado de 100×100 con un trazo interior en negrita de 20 unidades se exportará como un cuadrado de 120×120 para evitar problemas de representación. Eventualmente, simplemente no es un derrame cerebral. Es solo otra forma con un relleno.
Sin embargo, Figma y Sketch tienen un enfoque diferente. Exportan fielmente todos los trazos como trazos, pero vuelven a calcular las dimensiones de la forma. Entonces, si tiene un círculo con un radio igual a 5 y un trazo interior igual a 2, lo que encontrará en su SVG será un círculo con un radio igual a 4 (y un trazo igual a 2).
Este enfoque permite que Figma y Sketch eviten la mayoría de los problemas mencionados en el caso de Illustrator. Sin embargo, con algunas formas más complicadas, esta técnica puede no ser precisa y el resultado final puede ser un poco diferente de lo esperado. Es por eso que el enfoque de Sketch y Figma no es necesariamente mejor: definitivamente es más semántico, eficaz y flexible, pero la solución de Illustrator es más precisa.
Nota: El mismo problema con la alineación de trazos también se aplica a CSS. La propiedad de border CSS no admite alineación interna ni externa tampoco. Sin embargo, si lo desea, puede modificar este comportamiento con propiedades de outline y box-shadow .
Múltiples rellenos y trazos
En las herramientas de diseño, puede agregar varios rellenos y trazos por capa. Esto tiene mucho sentido una vez que se combina con atributos como la opacidad y los modos de fusión. Desafortunadamente, SVG no es compatible con esta característica. Si exporta una capa que tiene rellenos y/o trazos, se multiplicará y cada uno de los trazos y rellenos se aplicará a su propia capa.
Sombras, filtros y otros efectos
Hablemos ahora de algunos efectos menos populares. SVG es un lenguaje muy poderoso, de hecho, mucho más poderoso de lo que normalmente se usa en la web. Una de las características más interesantes de SVG es una amplia gama de efectos visuales avanzados, conocidos como filtros SVG.
El alcance completo de las posibilidades del filtro SVG es demasiado amplio para describirlo en este artículo. Si desea obtener más información sobre ellos, le recomiendo que consulte algunas charlas y artículos sobre este tema de Sarah Soueidan.
Los filtros, al igual que los patrones o los degradados, deben definirse para aplicarlos posteriormente a una capa. Every filter is defined as a <filter>…</filter> element that can contain numerous effects, known as filter primitives , each standing for a separate visual effect.
Filter primitives can be combined together to create filters. For example, this is what a basic blur effect applied to a rectangle looks like:
<defs> <filter> <feGaussianBlur stdDeviation="10"/> </filter> </defs> <rect filter="url(#GaussianBlur)" width="200" height="300"/>…but you can also create a more complex filter that consists of more than one filter primitive:
<defs> <filter> <feGaussianBlur stdDeviation="10"/> <feMorphology operator="dilate" in="SourceGraphic" radius="3" /> </filter> </defs> <rect filter="url(#GaussianBlur)" width="200" height="300"/> Out of the three design tools we discuss, only Illustrator lets you play with SVG filters. You can find them in the app's menu, under Effect > SVG Filters . Sketch and Figma are a completely different story. Any effects these applications offer are mostly focused on CSS and native implementations, eg Background Blur effect was implemented primarily for designing iOS apps and Drop/Inner Shadow effects parameters are matching CSS properties ( box-shadow and text-shadow ).
It doesn't mean we can't export these effects to SVG. We can. However, translating these effects to SVG is utterly not as straightforward as to CSS. Let's consider a square with a drop shadow applied.

This is how our square could look like, once exported to HTML/CSS:
<style> .square { width: 100px; height: 100px; background: red; box-shadow: 10px 10px 24px 0 rgba(0,0,0,0.5); } </style> <div class="square"></div>A similar square exported from Sketch to SVG gives us a significantly more complex piece of code:
<defs> <rect x="14" y="14" width="100" height="100"></rect> <filter x="-31.0%" y="-31.0%" width="182.0%" height="182.0%" filterUnits="objectBoundingBox"> <feOffset dx="10" dy="10" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset> <feGaussianBlur stdDeviation="12" in="shadowOffsetOuter1" result="shadowBlurOuter1"></feGaussianBlur> <feColorMatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.5 0" type="matrix" in="shadowBlurOuter1"></feColorMatrix> </filter> </defs> <g> <use fill="black" filter="url(#filter-2)" xlink:href="#square"></use> <use fill="#FF0000" fill-rule="evenodd" xlink:href="#square"></use> </g>What happens here is that Sketch duplicates the square, so we have two identical squares, one above another, and turns the duplicate into a shadow.
To accomplish this, it applies a filter to a duplicated square that consists of three different filter primitives:
- one to offset the square;
- one to set its color to semi-transparent black;
- one to blur it.
In other design tools, we would encounter a similar situation.
It doesn't mean that we should never, by all means, use shadows in SVG. It's handy to keep in mind though that as long as SVG gives you a very powerful toolkit to modify your graphics, some seemingly simple effects are not that simple to achieve at all.
Modos de fusión
Los modos de fusión (como Oscurecer , Multiplicar o Superponer ) permiten fusionar dos o más elementos combinando sus valores de diferentes maneras. Bien conocido por los diseñadores gráficos (y aplicaciones como Adobe Photoshop), los modos de fusión también funcionan en Sketch, Figma e Illustrator.
En SVG, los modos de fusión existen como uno de los filtros. Tienen su propia primitiva de filtro <feBlend /> . Sin embargo, como la sintaxis de <feBlend /> es bastante complicada, Sketch, Figma e Illustrator usan CSS en su lugar:
.rectangle { mix-blend-mode: overlay; } Dado que el soporte de navegador mix-blend-mode es bastante bueno hoy en día, no debería ser un gran problema. Sin embargo, si es importante para usted garantizar la compatibilidad con un navegador a prueba de balas que incluye Microsoft Edge e IE, deberá reemplazar los modos de combinación CSS con filtros SVG manualmente.
Al igual que con varios rellenos y trazos, SVG no admite los modos de fusión aplicados directamente en los atributos de relleno y trazo (en lugar de en capas completas). Si intenta exportar rellenos y trazos con sus propios modos de fusión desde una herramienta de diseño a SVG, la capa se multiplicará y los modos de fusión se aplicarán a las copias respectivas de la capa.
Símbolos y componentes
En algunos de los ejemplos de código anteriores, es posible que haya notado un elemento del que aún no hemos hablado: un elemento <use>…</use> . <use> nos permite definir y reutilizar elementos en SVG, un poco similar a Símbolos en Illustrator y Sketch o Componentes en Figma. ¿Recuerda definir patrones, degradados y filtros dentro de las <defs>…</defs> para que puedan usarse en alguna otra parte de su código SVG? De hecho, cualquier elemento SVG se puede definir y reutilizar de esta manera. Una vez que haya definido una forma o un grupo, puede hacer referencia a él en el resto del documento tantas veces como desee, por ejemplo:
<defs> <circle cx="100" cy="100" r="20"/> </defs> <use fill="red" xlink:href="#circle"> </use> <use fill="green" xlink:href="#circle"> </use> <use fill="blue" xlink:href="#circle"> </use> … También puede reutilizar estructuras mucho más complejas usando una etiqueta <symbol>…</symbol> . El símbolo actúa como un cuerpo separado dentro de nuestro SVG y puede tener su propio atributo viewBox (consulte Ancho, alto y viewBox como referencia).
¿Significa que los símbolos y componentes de nuestras herramientas de diseño se exportarán a símbolos SVG? En Illustrator, sí, lo hace. En Sketch y Figma, no, no lo hace. ¿Por qué? Principalmente, porque los símbolos de Illustrator son bastante simples y se pueden traducir fácilmente a SVG, mientras que los símbolos de Sketch y los componentes de Figma no son tan simples y exportar algunas de sus características (como anulaciones anidadas) sería muy complicado o incluso imposible.
Texto
No sería una guía completa si no mencionamos la tipografía. Todas las herramientas de diseño ofrecen una amplia variedad de herramientas relacionadas con el texto. SVG, aunque generalmente se usa para gráficos, también admite elementos de texto.
Illustrator, Sketch y Figma admiten la exportación de texto a SVG y calculan las capas de texto en elementos <text>…</text> en SVG. Los elementos de texto SVG se representan como cualquier otro elemento gráfico, forma, etc., con la única diferencia de que son texto.
Al igual que en CSS, podemos controlar todos los parámetros básicos del texto, como el peso, la altura de la línea o la alineación. De hecho, si sabe cómo diseñar texto en CSS, ya sabe cómo hacerlo en SVG. Sin embargo, puede parecer un poco anticuado. En primer lugar, todos los parámetros deben configurarse en atributos en línea, de manera similar a los estándares dorados de HTML 3.2. En segundo lugar, no hay taquigrafías. Por ejemplo, no encontrará nada parecido a una propiedad CSS de font . Esto se debe a que los atributos de texto SVG en realidad se basan en la especificación CSS 2, que nos retrotrae a los años 90 y son mucho más antiguos que el CSS que conocemos hoy.
No obstante, todos esos atributos se exportan perfectamente desde las herramientas de diseño cada vez que queremos que alguna capa de texto se convierta en código SVG.
Fuentes personalizadas
Desafortunadamente, las cosas se complican un poco cuando se trata de fuentes personalizadas. En el pasado, cuando se estaba creando el estándar SVG 1, los tipos de letra personalizados no eran algo común en la web. Todos usaban fuentes estándar, como Tahoma, Verdana o Courier. Volverse elegante y usar fuentes que la gente no tenía en sus máquinas por defecto, generalmente significaba rasterizarlas sin piedad y usarlas como imágenes. Sin embargo, SVG implementó su propio formato de fuentes, denominado fuentes SVG. Hoy, 18 años después de la publicación de SVG 1.0, las fuentes SVG ya no son compatibles con la mayoría de los principales navegadores.
Afortunadamente para nosotros, SVG funciona muy bien con CSS, lo que significa que podemos usar fuentes web en lugar de fuentes SVG, por ejemplo:
<style> @import url("https://fonts.googleapis.com/css?family=Roboto"); </style> <text x="20" y="50" font-family="Roboto">Text</text>Permítanme no entrar en detalles sobre la implementación de fuentes web aquí, aparte de una nota crucial: no lo olviden. En otras palabras, si usa fuentes personalizadas en su SVG, debe recordar proporcionar estas fuentes al cliente, al igual que en HTML/CSS.
Esbozar fuentes
Se puede argumentar que mucho más fácil que pelear por las fuentes y todo eso, sería delinear todas las capas de texto y no preocuparse por ellas nunca más. No obstante, hay al menos algunas buenas razones para no cambiar su texto a formas:
- No puede editar el texto delineado, ni antes ni después de la exportación.
Al trabajar con texto delineado, debe recordar mantener una copia editable en su archivo de Illustrator, Sketch o Figma en todo momento. De lo contrario, no podrá editar sus capas de texto una vez que estén delineadas. Esto añade una complejidad innecesaria al proceso. Sin mencionar la edición del texto delineado después de exportar el SVG. El texto en SVG se puede actualizar en cualquier momento. El texto delineado requiere abrir el archivo de origen cada vez que desee realizar el más mínimo cambio de copia. - El texto delineado no es accesible .
El texto en SVG, al igual que otros elementos de texto en la web, puede ser leído por lectores de pantalla y otras tecnologías accesibles. Al delinear capas de texto, evita que las personas que usan dichas tecnologías accedan a su contenido. - La gente espera que el texto sea texto .
La mayoría de las personas que usan la web no saben absolutamente nada sobre SVG, HTML o herramientas de diseño. Si ven texto, esperan que sea solo eso. Es posible que quieran seleccionarlo, copiarlo o ponerlo en un motor de búsqueda. Todo esto es posible con texto en SVG, a menos que lo delinees. - No te olvides del SEO .
El texto en SVG también es accesible y utilizado por los motores de búsqueda. Al delinear el texto, hace que su contenido sea menos buscable y potencialmente menos visible para el público.
Resumen
Muchas gracias por acompañarme en un viaje por los entresijos del trabajo con SVG y herramientas de diseño. Este artículo definitivamente no cubre el espectro completo del tema, aunque debería ser suficiente para tratar los casos de uso más comunes. Si tiene alguna pregunta o consulta sobre las cosas que no se han mencionado aquí, ¡no dude en publicarlas en los comentarios!
