Supercharge Testing React Applications con Wallaby.js
Publicado: 2022-03-10Nota : Para poder seguir, deberá estar familiarizado con las pruebas de JavaScript y tener un conocimiento práctico de la creación de aplicaciones React.
Este artículo ha sido amablemente apoyado por nuestros queridos amigos de Wallaby, quienes crean increíbles herramientas para desarrolladores que superan los límites de lo que es técnicamente posible y, al hacerlo, hacen que los desarrolladores de software sean más eficientes, efectivos y felices. ¡Gracias!
Una cosa que descubrirá muy rápidamente cuando comience a escribir pruebas para una aplicación es que desea ejecutar sus pruebas constantemente cuando está codificando. Tener que cambiar entre su editor de código y la ventana de la terminal (o en el caso de VS Code, la terminal integrada) agrega una sobrecarga y reduce su productividad a medida que crea su aplicación. En un mundo ideal, tendría comentarios instantáneos sobre sus pruebas directamente en su editor mientras escribe su código. Introduzca Wallaby.js.
¿Qué es Wallaby.js?
Wallaby.js es un ejecutor de pruebas inteligente para JavaScript que ejecuta continuamente sus pruebas. Informa la cobertura del código y otros resultados directamente a su editor de código inmediatamente cuando cambia su código (incluso sin guardar el archivo). La herramienta está disponible como una extensión de editor para VS Code, IntelliJ Editors (como WebStorm e IntelliJ IDEA), Atom, Sublime Text y Visual Studio.

¿Por qué Wallaby.js?
Como se indicó anteriormente, Wallaby.js tiene como objetivo mejorar su productividad en su desarrollo diario de JavaScript. Según su flujo de trabajo de desarrollo, Wallaby puede ahorrarle horas de tiempo cada semana al reducir el cambio de contexto. Wallaby también proporciona informes de cobertura de código, informes de errores y otras funciones que ahorran tiempo, como la depuración de viajes en el tiempo y las historias de prueba.
Primeros pasos con Wallaby.js en VS Code
Veamos cómo podemos obtener los beneficios de Wallaby.js usando VS Code.
Nota: Si no está utilizando VS Code, puede consultar aquí para obtener instrucciones sobre cómo configurar para otros editores.
Instale la extensión de código Wallaby.js VS
Para comenzar, instalaremos la extensión Wallaby.js VS Code.
Después de instalar la extensión, el tiempo de ejecución principal de Wallaby.js se descargará e instalará automáticamente.
Licencia de Wallaby
Wallaby proporciona una licencia de código abierto para proyectos de código abierto que buscan utilizar Wallaby.js. Visite aquí para obtener una licencia de código abierto. Puede usar la licencia de código abierto con el repositorio de demostración para este artículo.
También puede obtener una licencia de prueba de 15 días completamente funcional visitando aquí.
Si desea utilizar Wallaby.js en un proyecto que no sea de código abierto más allá del período de licencia de prueba de 15 días, puede obtener una clave de licencia del sitio web de wallaby.
Agregar clave de licencia al código VS
Después de obtener una clave de licencia, diríjase a VS Code y en la paleta de comandos busque "Wallaby.js: Administrar clave de licencia", haga clic en el comando y se le presentará un cuadro de entrada para ingresar su clave de licencia, luego presione enter y recibirá una notificación de que Wallaby.js se ha activado correctamente.
Wallaby.js y reaccionar
Ahora que tenemos Wallaby.js configurado en nuestro editor de VS Code, supercarguemos las pruebas de una aplicación React con Wallaby.js.
Para nuestra aplicación React, agregaremos una función simple de voto positivo/negativo y escribiremos algunas pruebas para nuestra nueva función para ver cómo funciona Wallaby.js en la mezcla.
Crear la aplicación React
Nota : puede clonar el repositorio de demostración si lo desea, o puede seguirlo a continuación.
Crearemos nuestra aplicación React usando la herramienta CLI create-react-app.
npx create-react-app wallaby-js-demoA continuación, abra el proyecto React con scaffolding recién creado en VS Code.
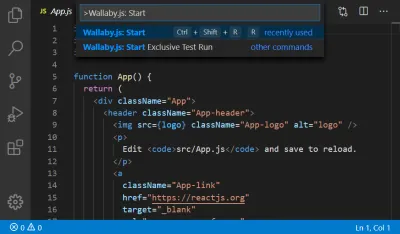
Abra src/App.js e inicie Wallaby.js ejecutando: "Wallaby.js: Iniciar" en la paleta de comandos de VS Code (alternativamente, puede usar la combinación de acceso directo: Ctrl + Shift + R R si está en una máquina con Windows o Linux , o Cmd + Shift + R R si está en una Mac).

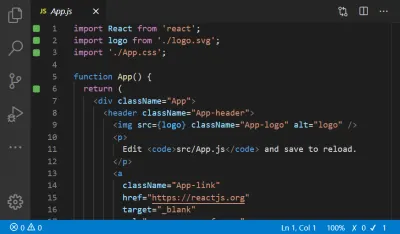
Cuando se inicia Wallaby.js, debería ver sus indicadores de cobertura de prueba a la izquierda de su editor, similar a la captura de pantalla a continuación:

Wallaby.js proporciona 5 indicadores de diferentes colores en el margen izquierdo de su editor de código:
- Gris: significa que ninguna de sus pruebas ejecuta la línea de código.
- Amarillo: significa que parte del código en una línea determinada se ejecutó pero otras partes no.
- Verde: significa que todo el código de una línea fue ejecutado por sus pruebas.
- Rosa: significa que la línea de código está en la ruta de ejecución de una prueba fallida.
- Rojo: significa que la línea de código es la fuente de un error o una expectativa fallida, o en la pila de un error.
Si observa la barra de estado, verá las métricas de Wallaby.js para este archivo y muestra que tenemos una cobertura de prueba del 100 % para src/App.js y una prueba de aprobación única sin prueba fallida. ¿Cómo sabe esto Wallaby.js? Cuando iniciamos Wallaby.js, detectó que src/App.js tiene un archivo de prueba src/App.test.js , luego ejecuta esas pruebas en segundo plano para nosotros y convenientemente nos da los comentarios usando sus indicadores de color y también dándonos una métrica de resumen sobre nuestras pruebas en la barra de estado.
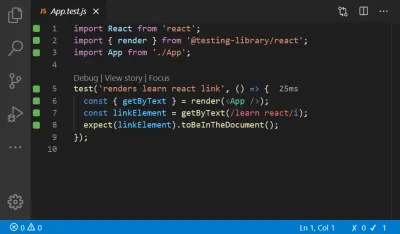
Cuando también abra src/App.test.js , verá comentarios similares de Wallaby.js

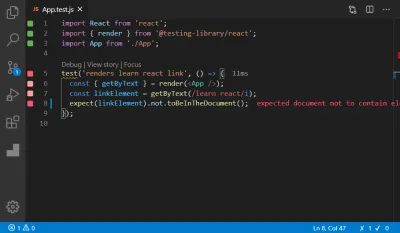
Actualmente, todas las pruebas están pasando en este momento, por lo que tenemos todos los indicadores verdes. Veamos cómo Wallaby.js maneja las pruebas fallidas. En src/App.test.js , hagamos que la prueba falle cambiando la expectativa de la prueba de la siguiente manera:
// src/App.test.js expect(linkElement).not.toBeInTheDocument(); La siguiente captura de pantalla muestra cómo se vería su editor ahora con src/App.test.js abierto:

Verá que los indicadores cambian a rojo y rosa para las pruebas fallidas. También tenga en cuenta que no tuvimos que guardar el archivo de Wallaby.js para detectar que hicimos un cambio.
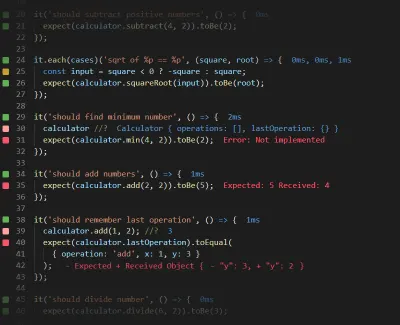
También notará la línea en su editor en src/App.test.js que genera el error de la prueba. Esto se hace gracias al registro avanzado de Wallaby.js. Con el registro avanzado de Wallaby.js, también puede informar y explorar valores de tiempo de ejecución junto a su código mediante console.log , un formato de comentario especial //? y el comando de VS Code, Wallaby.js: Show Value .
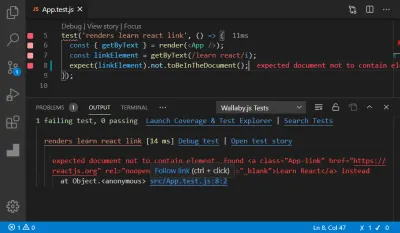
Ahora veamos el flujo de trabajo de Wallaby.js para corregir pruebas fallidas. Haga clic en el indicador de prueba de Wallaby.js en la barra de estado para abrir la ventana de salida de Wallaby.js. (“✗ 1 ✓ 0”)

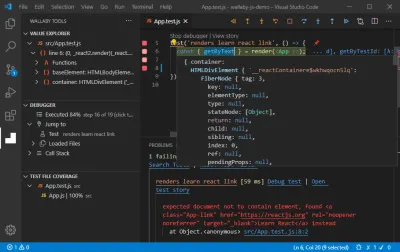
En la ventana de salida de Wallaby.js, justo al lado de la prueba fallida, debería ver un enlace "Prueba de depuración". Al presionar Ctrl y hacer clic en ese enlace, se activará el depurador de viajes en el tiempo de Wallaby.js. Cuando hagamos eso, la ventana Herramientas de Wallaby.js se abrirá al costado de su editor, y debería ver la sección del depurador de Wallaby.js, así como las secciones Explorador de valores y Cobertura de archivos de prueba.
Si desea ver el valor de tiempo de ejecución de una variable o expresión, seleccione el valor en su editor y Wallaby.js lo mostrará por usted.

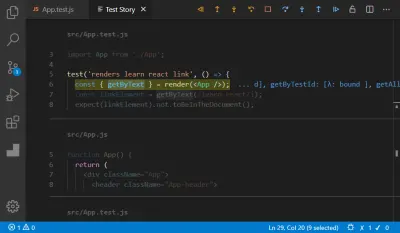
Además, observe el enlace "Abrir historia de prueba" en la ventana de salida. La historia de prueba de Wallby.js le permite ver todas sus pruebas y el código que están probando en una sola vista en su editor.
Veamos esto en acción. Presione Ctrl y haga clic en el enlace; debería poder ver la historia de prueba de Wallaby.js abierta en su editor. Test Story Viewer de Wallaby proporciona una forma única y eficiente de inspeccionar qué código está ejecutando su prueba en una sola vista lógica.

Otra cosa que exploraremos antes de corregir nuestra prueba fallida es la aplicación Wallaby.js. Observe el enlace en la ventana de salida de Wallaby.js: "Lanzar cobertura y explorador de pruebas". Al hacer clic en el enlace, se iniciará la aplicación Wallaby.js, que le brindará una vista panorámica compacta de todas las pruebas de su proyecto.

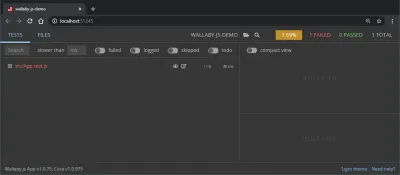
A continuación, haga clic en el enlace e inicie la aplicación Wallaby.js en su navegador predeterminado a través de https://localhost:51245/ . Wallaby.js detectará rápidamente que tenemos nuestro proyecto de demostración abierto en nuestro editor, que luego lo cargará automáticamente en la aplicación.
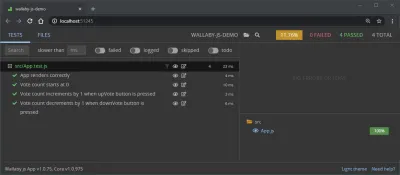
Así es como debería verse ahora la aplicación:

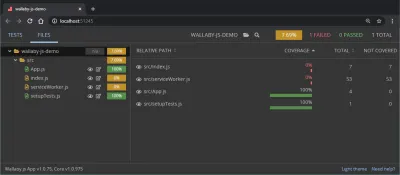
Debería poder ver las métricas de la prueba en la parte superior de la aplicación Wallaby.js. De forma predeterminada, se abre la pestaña Pruebas en la aplicación. Al hacer clic en la pestaña Archivos , debería poder ver los archivos en su proyecto, así como sus informes de cobertura de prueba.

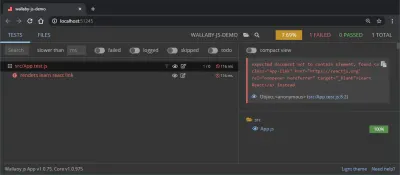
Vuelva a la pestaña Pruebas , haga clic en la prueba y debería ver la función de informe de errores de Wallaby.js a la derecha:

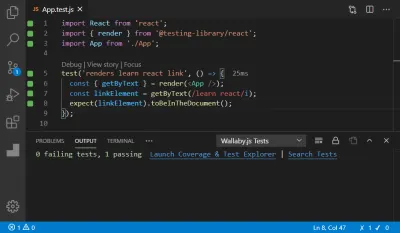
Ahora que hemos cubierto todo eso, regrese al editor y corrija la prueba fallida para hacer feliz a Wallaby.js revirtiendo la línea que cambiamos anteriormente a esta:
expect(linkElement).toBeInTheDocument();La ventana de salida de Wallaby.js ahora debería verse como la captura de pantalla a continuación y todos los indicadores de cobertura de prueba deberían estar pasando ahora.

Implementando nuestra característica
Hemos explorado Wallaby.js en la aplicación predeterminada creada para nosotros por create-react-app . Implementemos nuestra función de voto positivo/negativo y escribamos pruebas para ello.
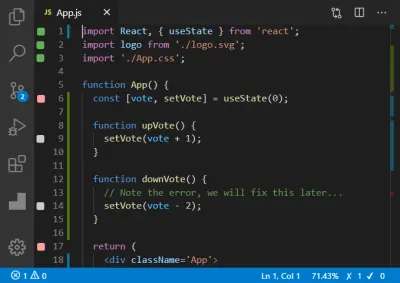
La interfaz de usuario de nuestra aplicación debe contener dos botones, uno para votar a favor y otro para votar en contra, y un solo contador que se incrementará o disminuirá según el botón en el que haga clic el usuario. Modifiquemos src/App.js para que se vea así.
// src/App.js import React, { useState } from 'react'; import logo from './logo.svg'; import './App.css'; function App() { const [vote, setVote] = useState(0); function upVote() { setVote(vote + 1); } function downVote() { // Note the error, we will fix this later... setVote(vote - 2); } return ( <div className='App'> <header className='App-header'> <img src={logo} className='App-logo' alt='logo' /> <p className='vote' title='vote count'> {vote} </p> <section className='votes'> <button title='upVote' onClick={upVote}> <span role='img' aria-label='Up vote'> </span> </button> <button title='downVote' onClick={downVote}> <span role='img' aria-label='Down vote'> </span> </button> </section> </header> </div> ); } export default App; También diseñaremos un poco la interfaz de usuario. Agregue las siguientes reglas a src/index.css
.votes { display: flex; justify-content: space-between; } p.vote { font-size: 4rem; } button { padding: 2rem 2rem; font-size: 2rem; border: 1px solid #fff; margin-left: 1rem; border-radius: 100%; transition: all 300ms; cursor: pointer; } button:focus, button:hover { outline: none; filter: brightness(40%); } Si observa src/App.js , notará algunos indicadores grises de Wallaby.js que nos indican que parte de nuestro código aún no se ha probado. Además, notará que nuestra prueba inicial en src/App.test.js está fallando y el indicador de la barra de estado de Wallaby.js muestra que nuestra cobertura de prueba ha disminuido.

Estas pistas visuales de Wallaby.js son convenientes para el desarrollo basado en pruebas (TDD), ya que recibimos comentarios instantáneos sobre el estado de nuestra aplicación con respecto a las pruebas.
Probando el código de nuestra aplicación
Modifiquemos src/App.test.js para comprobar que la aplicación se muestra correctamente.
Nota : Usaremos React Testing Library para nuestra prueba que sale de la caja cuando ejecuta create-react-app . Consulte los documentos para obtener una guía de uso.
Vamos a necesitar un par de funciones adicionales de @testing-library/react , actualice su importación de @testing-library/react a:
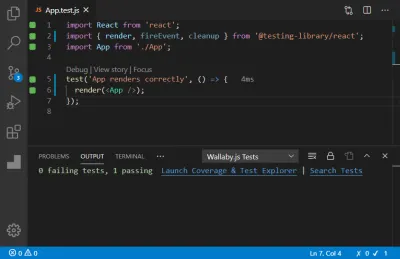
import { render, fireEvent, cleanup } from '@testing-library/react'; Luego, reemplacemos la prueba única en src/App.js con:
test('App renders correctly', () => { render(<App />); }); Inmediatamente verá que el indicador se vuelve verde en la línea src/App.test.js donde probamos el renderizado de la aplicación y también donde llamamos render en nuestro src/App.js .

A continuación, probaremos que el valor inicial del estado de vote es cero (0).
it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); });A continuación, probaremos si al hacer clic en el botón de voto positivo se incrementa el voto:
it('Vote increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); });También probaremos la interacción de voto negativo de la siguiente manera:
it('Vote decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); Vaya, esta prueba está fallando. Averigüemos por qué. Encima de la prueba, haga clic en el enlace View story o en el enlace Debug Test en la ventana de resultados de Wallaby.js y use el depurador para pasar a la función downVote . Tenemos un error... deberíamos haber disminuido el conteo de votos en 1 pero, en cambio, estamos disminuyendo en 2. Arreglemos nuestro error y disminuyamos en 1.
src/App.js function downVote() { setVote(vote - 1); }Mire ahora cómo los indicadores de Wallaby se vuelven verdes y sabemos que todas nuestras pruebas están pasando:
Nuestro src/App.test.js debería verse así:
import React from 'react'; import { render, fireEvent, cleanup } from '@testing-library/react'; import App from './App'; test('App renders correctly', () => { render(<App />); }); it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); }); it('Vote count increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); }); it('Vote count decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); afterEach(cleanup);Después de escribir estas pruebas, Wallaby.js nos muestra que las rutas de código faltantes que identificamos inicialmente antes de escribir cualquier prueba ahora se han ejecutado. También podemos ver que nuestra cobertura ha aumentado. Nuevamente, notará cómo escribir sus pruebas con comentarios instantáneos de Wallaby.js le permite ver lo que sucede con sus pruebas directamente en su navegador, lo que a su vez mejora su productividad.

Conclusión
En este artículo, ha visto cómo Wallaby.js mejora su experiencia de desarrollador al probar aplicaciones de JavaScript. Hemos investigado algunas características clave de Wallaby.js, lo configuramos en VS Code y luego probamos una aplicación React con Wallaby.js.
Más recursos
- Tutorial de código VS, Wallaby.js
- La aplicación de demostración para este proyecto se puede encontrar en GitHub.
