Extensiones de texto sublime imprescindibles para desarrolladores web
Publicado: 2021-04-28El mundo del software IDE es enorme con programas para todos los sistemas operativos. Mi favorito personal es Sublime Text, y lo uso para todos mis proyectos de codificación.
Además de los muchos temas opcionales, los atajos de teclado y el flujo de trabajo ultrarrápido de Sublime, también cuenta con una amplia comunidad de desarrolladores que crean extensiones que hacen que el software sea aún mejor y más fácil de usar.
Si busca, encontrará cientos de extensiones para elegir. Y para esta publicación, he seleccionado algunas de las mejores extensiones de Sublime que ahorrarán tiempo y esfuerzo en cualquier flujo de trabajo de desarrollo web.
Si está buscando extensiones de Sublime Text para WordPress, pruebe esta colección.
1. Extensión Emmet

Sublime Text y Emmet son prácticamente lo mismo. La extensión de Emmet no sirve solo para una función o propósito.
Es un conjunto de herramientas masivo para desarrolladores web con un montón de funciones de codificación útiles, atajos de teclado adicionales y funciones para automatizar su flujo de trabajo. Esto puede ayudarlo a administrar sus fragmentos de código o agregar funciones adicionales como atributos de imagen automática.

Si revisa la documentación masiva de Emmet, seguramente encontrará un montón de cosas útiles que puede adoptar. Tomará algunos ajustes para que esto sea una parte normal de su flujo de trabajo, pero al final, vale la pena aprender.
No hay mejor extensión para Sublime Text que Emmet. Especialmente para cualquiera que con frecuencia codifique sitios web desde cero.
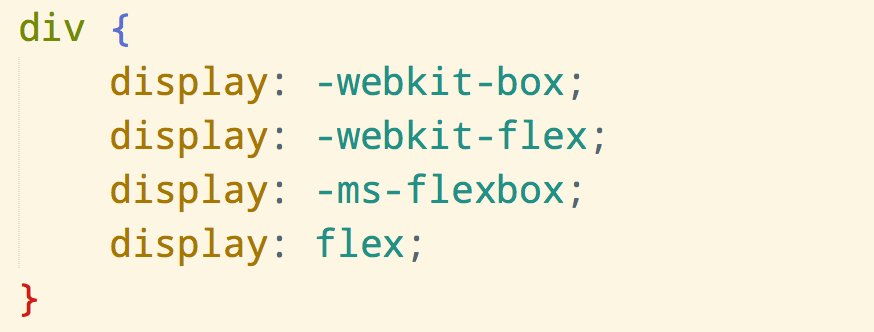
2. Autoprefijador

Muchas de las propiedades CSS3 más nuevas tienen prefijos para manejar diferentes motores de renderizado. Estos se utilizan principalmente para los motores WebKit, Gecko y Microsoft, que se agrupan como prefijos de proveedores.
Ya no todas las propiedades requieren estos prefijos. Los navegadores han recorrido un largo camino en unos pocos años, y la mayoría de las propiedades de CSS3 pueden ejecutarse sin código prefijado.
Pero si desea admitir la mayor audiencia posible, entonces querrá Autoprefixer. Esto se puede instalar a través del administrador de paquetes Sublime con solo unos pocos clics, y es aún más fácil de agregar a su base de código.
3. Ellos

Sublime viene con un par de temas predeterminados con ciertos estilos de resaltado de sintaxis. Pero es posible que desee agregar más a su arsenal y ahí es donde Themr puede ayudarlo.
Este pequeño complemento le permite clasificar los temas de interfaz de usuario disponibles y organizarlos de acuerdo con sus favoritos, incluso asignando atajos de teclado si es necesario.
Además, puede agregar nuevos temas a medida que los encuentre y organizarlos todos juntos. Sus temas "favoritos" incluso se pueden guardar como ajustes preestablecidos en función de cualquier tipo de archivo que esté utilizando (por ejemplo, archivos HTML, JS y PHP).
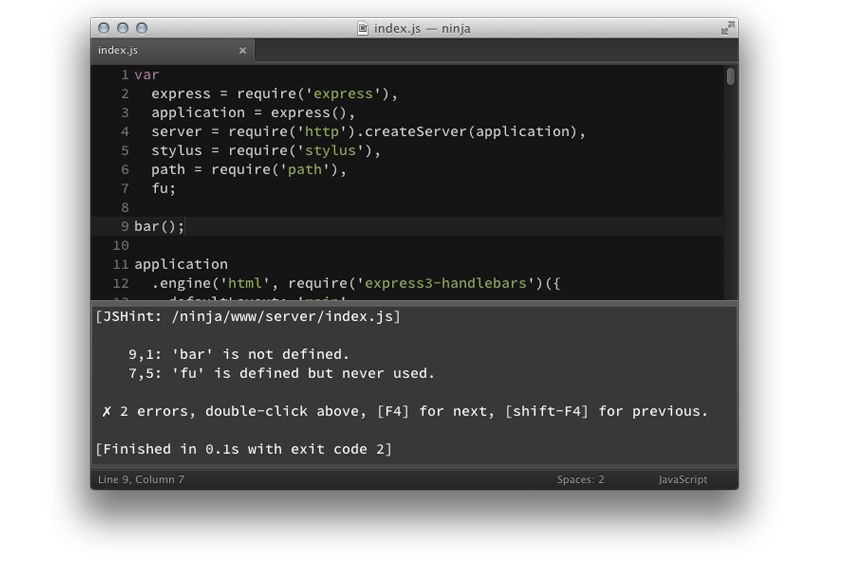
4. Extensión JSHint

La depuración de JavaScript es una molestia. Si practica la depuración, naturalmente mejorará en el proceso, pero aún así no es fácil de hacer.
Con la extensión JSHint de Sublime, puede llevar la depuración de JavaScript directamente a su IDE. Este complemento simple le permite probar su código JavaScript desde cualquier archivo JS.
Aparece una nueva ventana de consola en el IDE donde puede examinar los errores, encontrar su significado y corregirlos rápidamente.
Incluso puede ejecutar esto desde la ventana de la terminal si desea verificar un archivo fuera de Sublime. Una excelente herramienta para desarrolladores que continuamente se encuentran trabajando en JavaScript.
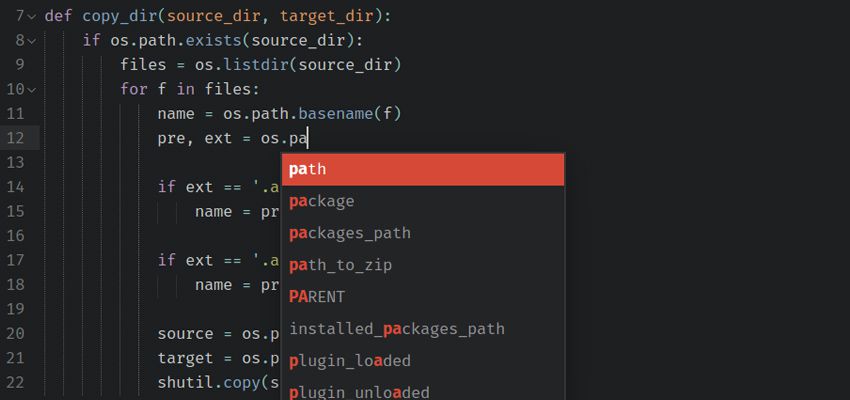
5. Nombre de archivo automático
Casi todas las páginas web hacen referencia a otros archivos en algún lugar del código. Estos archivos pueden ser imágenes, scripts JS, hojas de estilo o incluso otras páginas dinámicas como archivos .php.
Con Auto Filename, ahorrará mucho tiempo ingresando manualmente estos archivos. Simplemente comience a escribir el nombre y esta extensión se encarga del resto con un campo de autocompletar. Funciona para todos los elementos dentro de su HTML para que pueda agregar rápidamente rutas de directorio para imágenes, archivos CSS, complementos de JavaScript, lo que sea.
6. Mejoras en la barra lateral
Sublime Text viene con una vista de barra lateral opcional que funciona como un directorio. Esto es útil cuando está trabajando en un proyecto más grande con varios archivos e incluye.
Sidebar Enhancements toma la barra lateral predeterminada de Sublime y, bueno... ¡la mejora! Esto le brinda múltiples vistas de carpetas, más opciones en el menú contextual del botón derecho, copia fácil de URI de ruta y otras opciones útiles como "abrir con" para gráficos.
No todos los desarrolladores usan la función de barra lateral. Incluso lo apago cuando solo estoy editando archivos individuales. Pero si usa continuamente la barra lateral de Sublime, esta extensión será invaluable para su flujo de trabajo.
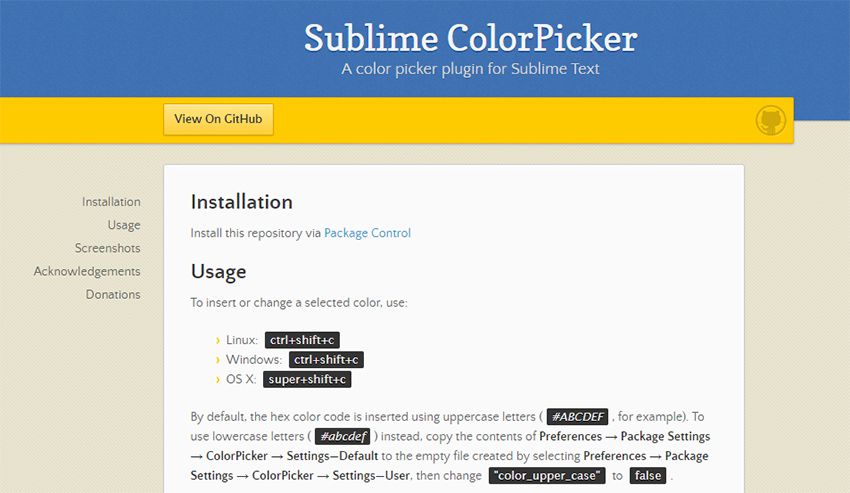
7. Selector de color

La mayoría de nosotros estamos familiarizados con las herramientas de selección de color en programas como Photoshop. Funcionan muy bien y, a menudo, son todo lo que necesitamos para un proceso de interfaz de usuario sólido.
La extensión ColorPicker de Sublime le permite llevar el proceso de selección de color directamente a su IDE. Por supuesto, hay muchas aplicaciones web de color gratuitas en las que puede confiar. Pero este complemento es excelente ya que funciona dentro de la ventana de código.
8. Git

Si nunca ha usado el control de versiones de Git, puede ser un largo camino para aprender. Los recursos adecuados le ayudarán y, una vez que comprenda Git por completo, nunca querrá volver atrás.
Uno de los mejores recursos que puede usar es la extensión Git para Sublime. Esto automatiza el flujo de trabajo de control de versiones de Git y hace que sea muy fácil administrar paquetes desde su IDE.
Es un complemento súper simple para trabajar y es compatible con todos los sistemas operativos. Muchos desarrolladores prefieren usar la línea de comandos para la administración de Git, pero Sublime es otra opción viable.
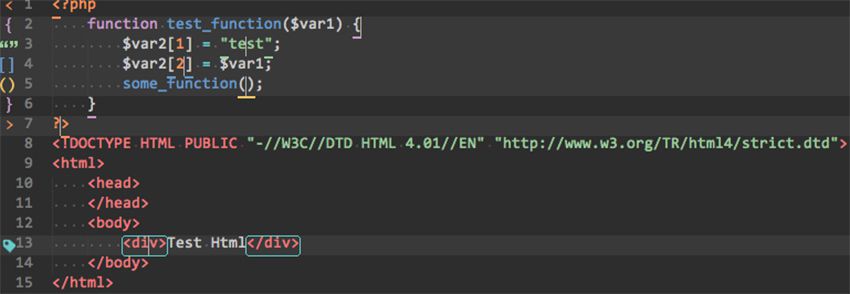
9. Resaltador de corchetes

Esta es una característica codiciada que definitivamente es útil cuando se codifican páginas grandes. La extensión Bracket Highlighter resalta automáticamente los corchetes de apertura y cierre dentro de su código. Todo lo que necesita hacer es colocar el cursor dentro del paréntesis inicial (o final), luego examinar el archivo para encontrar la etiqueta correspondiente.
Le ayudará a visualizar contenedores HTML en su página y ver qué elementos están contenidos dentro de otros elementos. Sublime tiene una pequeña función de resaltado de paréntesis con Emmet, pero prefiero esta extensión ya que el resaltado es mucho más claro.
