Es hora de comenzar a usar las propiedades personalizadas de CSS
Publicado: 2022-03-10Usamos preprocesadores para almacenar colores, preferencias de fuente, detalles de diseño, principalmente todo lo que usamos en CSS.
Una introducción detallada a los elementos personalizados
Probablemente haya oído hablar de los componentes web y de cómo van a cambiar el desarrollo web para siempre. La tecnología más transformadora es Custom Elements, un método para definir sus propios elementos, con su propio comportamiento y propiedades. Lee la introducción →
Pero las variables del preprocesador tienen algunas limitaciones:
- No puede cambiarlos dinámicamente.
- No conocen la estructura del DOM.
- No se pueden leer ni cambiar desde JavaScript.
Como bala de plata para estos y otros problemas, la comunidad inventó las propiedades personalizadas de CSS. Esencialmente, estos se ven y funcionan como variables CSS, y la forma en que funcionan se refleja en su nombre.
Las propiedades personalizadas están abriendo nuevos horizontes para el desarrollo web.
Sintaxis para declarar y usar propiedades personalizadas
El problema habitual cuando comienza con un nuevo preprocesador o marco es que tiene que aprender una nueva sintaxis.
Cada preprocesador requiere una forma diferente de declarar variables. Por lo general, comienza con un símbolo reservado, por ejemplo, $ en Sass y @ en LESS.
Las propiedades personalizadas de CSS han seguido el mismo camino y usan -- para introducir una declaración. ¡Pero lo bueno aquí es que puede aprender esta sintaxis una vez y reutilizarla en todos los navegadores!
Puede preguntar: "¿Por qué no reutilizar una sintaxis existente?"
Hay una razón En resumen, es proporcionar una forma de usar propiedades personalizadas en cualquier preprocesador. De esta forma, podemos proporcionar y usar propiedades personalizadas, y nuestro preprocesador no las compilará, por lo que las propiedades irán directamente al CSS generado. Y puede reutilizar las variables del preprocesador en las nativas, pero lo describiré más adelante.
(Con respecto al nombre: debido a que sus ideas y propósitos son muy similares, a veces las propiedades personalizadas se denominan variables CSS, aunque el nombre correcto es propiedades personalizadas CSS, y leyendo más, comprenderá por qué este nombre las describe mejor).
Por lo tanto, para declarar una variable en lugar de una propiedad CSS habitual, como el color o el padding , simplemente proporcione una propiedad con nombre personalizado que comience con -- :
.box{ --box-color: #4d4e53; --box-padding: 0 10px; }El valor de una propiedad puede ser cualquier valor CSS válido: un color, una cadena, un valor de diseño, incluso una expresión.
Estos son ejemplos de propiedades personalizadas válidas:
:root{ --main-color: #4d4e53; --main-bg: rgb(255, 255, 255); --logo-border-color: rebeccapurple; --header-height: 68px; --content-padding: 10px 20px; --base-line-height: 1.428571429; --transition-duration: .35s; --external-link: "external link"; --margin-top: calc(2vh + 20px); /* Valid CSS custom properties can be reused later in, say, JavaScript. */ --foo: if(x > 5) this.width = 10; } En caso de que no esté seguro de qué coincide con :root , en HTML es lo mismo que html pero con una mayor especificidad.
Al igual que con otras propiedades de CSS, las personalizadas se conectan en cascada de la misma manera y son dinámicas. Esto significa que se pueden cambiar en cualquier momento y el navegador procesa el cambio en consecuencia.
Para usar una variable, debe usar la función CSS var() y proporcionar el nombre de la propiedad dentro:
.box{ --box-color:#4d4e53; --box-padding: 0 10px; padding: var(--box-padding); } .box div{ color: var(--box-color); }Declaración y casos de uso
La función var() es una forma práctica de proporcionar un valor predeterminado. Puede hacer esto si no está seguro de si se ha definido una propiedad personalizada y desea proporcionar un valor para usar como respaldo. Esto se puede hacer fácilmente pasando el segundo parámetro a la función:
.box{ --box-color:#4d4e53; --box-padding: 0 10px; /* 10px is used because --box-margin is not defined. */ margin: var(--box-margin, 10px); }Como era de esperar, puede reutilizar otras variables para declarar otras nuevas:
.box{ /* The --main-padding variable is used if --box-padding is not defined. */ padding: var(--box-padding, var(--main-padding)); --box-text: 'This is my box'; /* Equal to --box-highlight-text:'This is my box with highlight'; */ --box-highlight-text: var(--box-text)' with highlight'; }Operaciones: +, -, *, /
Como nos acostumbramos con los preprocesadores y otros lenguajes, queremos poder usar operadores básicos al trabajar con variables. Para esto, CSS proporciona una función calc() , que hace que el navegador vuelva a calcular una expresión después de que se haya realizado cualquier cambio en el valor de una propiedad personalizada:
:root{ --indent-size: 10px; --indent-xl: calc(2*var(--indent-size)); --indent-l: calc(var(--indent-size) + 2px); --indent-s: calc(var(--indent-size) - 2px); --indent-xs: calc(var(--indent-size)/2); } Le espera un problema si intenta usar un valor sin unidades. Nuevamente, calc() es tu amigo, porque sin él, no funcionará:
:root{ --spacer: 10; } .box{ padding: var(--spacer)px 0; /* DOESN'T work */ padding: calc(var(--spacer)*1px) 0; /* WORKS */ }Alcance y herencia
Antes de hablar sobre los ámbitos de propiedad personalizada de CSS, recordemos los ámbitos de preprocesador y JavaScript para comprender mejor las diferencias.
Sabemos que, por ejemplo, con las variables de JavaScript ( var ), el alcance se limita a las funciones.
Tenemos una situación similar con let y const , pero son variables locales de ámbito de bloque.
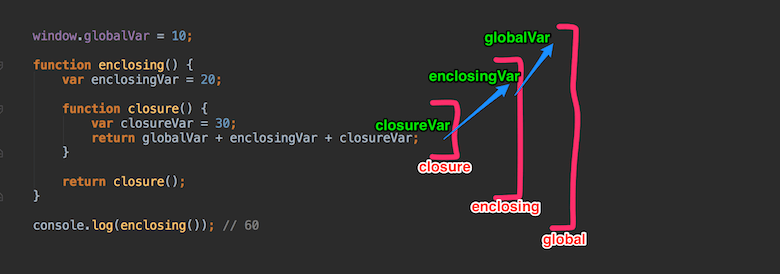
Una closure en JavaScript es una función que tiene acceso a las variables de la función externa (que la encierra), la cadena de alcance. El cierre tiene tres cadenas de alcance y tiene acceso a lo siguiente:
- su propio alcance (es decir, variables definidas entre sus llaves),
- las variables de la función exterior,
- las variables globales.

La historia con los preprocesadores es similar. Usemos Sass como ejemplo porque es probablemente el preprocesador más popular en la actualidad.
Con Sass, tenemos dos tipos de variables: locales y globales.
Una variable global se puede declarar fuera de cualquier selector o construcción (por ejemplo, como una mezcla). De lo contrario, la variable sería local.
Cualquier bloque de código anidado puede acceder a las variables adjuntas (como en JavaScript).

Esto significa que, en Sass, los alcances de las variables dependen completamente de la estructura del código.
Sin embargo, las propiedades personalizadas de CSS se heredan de forma predeterminada y, al igual que otras propiedades de CSS, se aplican en cascada.
Tampoco puede tener una variable global que declare una propiedad personalizada fuera de un selector, eso no es CSS válido. El alcance global para las propiedades personalizadas de CSS es en realidad el alcance :root , con lo cual la propiedad está disponible globalmente.
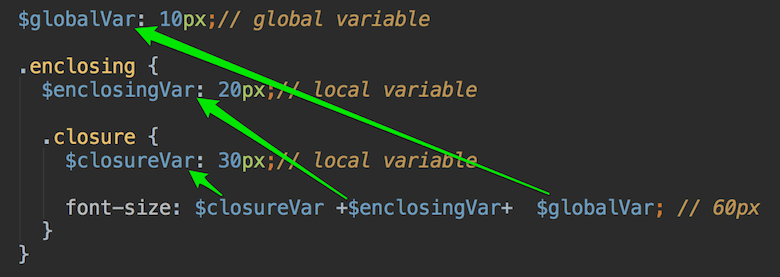
Usemos nuestro conocimiento de sintaxis y adaptemos el ejemplo de Sass a HTML y CSS. Crearemos una demostración usando propiedades personalizadas de CSS nativas. Primero, el HTML:
global <div class="enclosing"> enclosing <div class="closure"> closure </div> </div>Y aquí está el CSS:
:root { --globalVar: 10px; } .enclosing { --enclosingVar: 20px; } .enclosing .closure { --closureVar: 30px; font-size: calc(var(--closureVar) + var(--enclosingVar) + var(--globalVar)); /* 60px for now */ } Consulte Pen css-custom-properties-time-to-start-using 1 de Serg Hospodarets (@malyw) en CodePen.
Los cambios en las propiedades personalizadas se aplican inmediatamente a todas las instancias
Hasta ahora, no hemos visto cómo esto es diferente de las variables de Sass. Sin embargo, reasignemos la variable después de su uso:
En el caso de Sass, esto no tiene ningún efecto:
.closure { $closureVar: 30px; // local variable font-size: $closureVar +$enclosingVar+ $globalVar; // 60px, $closureVar: 30px is used $closureVar: 50px; // local variable } Consulte Pen css-custom-properties-time-to-start-using 3 de Serg Hospodarets (@malyw) en CodePen.
Pero en CSS, el valor calculado se cambia, porque el valor font-size se vuelve a calcular a partir del valor modificado de –closureVar :
.enclosing .closure { --closureVar: 30px; font-size: calc(var(--closureVar) + var(--enclosingVar) + var(--globalVar)); /* 80px for now, --closureVar: 50px is used */ --closureVar: 50px; } Consulte Pen css-custom-properties-time-to-start-using 2 de Serg Hospodarets (@malyw) en CodePen.
Esa es la primera gran diferencia: si reasigna el valor de una propiedad personalizada, el navegador volverá a calcular todas las variables y expresiones calc() donde se aplica.
Los preprocesadores no conocen la estructura del DOM
Supongamos que quisiéramos usar el font-size predeterminado para el bloque, excepto donde esté presente la clase highlighted .
Aquí está el HTML:
<div class="default"> default </div> <div class="default highlighted"> default highlighted </div>Hagamos esto usando las propiedades personalizadas de CSS:
.highlighted { --highlighted-size: 30px; } .default { --default-size: 10px; /* Use default-size, except when highlighted-size is provided. */ font-size: var(--highlighted-size, var(--default-size)); } Debido a que el segundo elemento HTML con la clase default lleva la clase highlighted , las propiedades de la clase highlighted se aplicarán a ese elemento.
En este caso, significa que –highlighted-size: 30px; se aplicará, lo que a su vez hará que la propiedad font-size que se asigna use el –highlighted-size .
Todo es sencillo y funciona:
Consulte Pen css-custom-properties-time-to-start-using 4 de Serg Hospodarets (@malyw) en CodePen.
Ahora, intentemos lograr lo mismo usando Sass:
.highlighted { $highlighted-size: 30px; } .default { $default-size: 10px; /* Use default-size, except when highlighted-size is provided. */ @if variable-exists(highlighted-size) { font-size: $highlighted-size; } @else { font-size: $default-size; } }El resultado muestra que el tamaño predeterminado se aplica a ambos:
Consulte Pen css-custom-properties-time-to-start-using 5 de Serg Hospodarets (@malyw) en CodePen.
Esto sucede porque todos los cálculos y procesamientos de Sass ocurren en el momento de la compilación y, por supuesto, no sabe nada sobre la estructura del DOM, y se basa completamente en la estructura del código.
Como puede ver, las propiedades personalizadas tienen las ventajas del alcance de las variables y agregan la cascada habitual de propiedades CSS, siendo conscientes de la estructura del DOM y siguiendo las mismas reglas que otras propiedades CSS.
La segunda conclusión es que las propiedades personalizadas de CSS son conscientes de la estructura del DOM y son dinámicas .
Palabras clave de todo el CSS y la propiedad all
Las propiedades personalizadas de CSS están sujetas a las mismas reglas que las propiedades personalizadas de CSS habituales. Esto significa que puede asignarles cualquiera de las palabras clave comunes de CSS:
-
inherit
Esta palabra clave de CSS aplica el valor del padre del elemento. -
initial
Esto aplica el valor inicial como se define en la especificación de CSS (un valor vacío, o nada en algunos casos de propiedades personalizadas de CSS). -
unset
Esto aplica el valor heredado si una propiedad normalmente se hereda (como en el caso de las propiedades personalizadas) o el valor inicial si la propiedad normalmente no se hereda. -
revert
Esto restablece la propiedad al valor predeterminado establecido por la hoja de estilo del agente de usuario (un valor vacío en el caso de las propiedades personalizadas de CSS).
Aquí hay un ejemplo:
.common-values{ --border: inherit; --bgcolor: initial; --padding: unset; --animation: revert; }Consideremos otro caso. Suponga que desea crear un componente y quiere asegurarse de que no se le apliquen otros estilos o propiedades personalizadas sin darse cuenta (en tal caso, normalmente se usaría una solución de CSS modular para los estilos).
Pero ahora hay otra forma: usar la propiedad all CSS. Esta abreviatura restablece todas las propiedades de CSS.
Junto con las palabras clave de CSS, podemos hacer lo siguiente:
.my-wonderful-clean-component{ all: initial; }Esto restablece todos los estilos de nuestro componente.
Lamentablemente, la palabra clave all no restablece las propiedades personalizadas. Hay una discusión en curso sobre si agregar el prefijo -- , que restablecería todas las propiedades personalizadas de CSS.

Entonces, en el futuro, se podría hacer un reinicio completo de esta manera:
.my-wonderful-clean-component{ --: initial; /* reset all CSS custom properties */ all: initial; /* reset all other CSS styles */ }Casos de uso de propiedades personalizadas de CSS
Hay muchos usos de las propiedades personalizadas. Voy a mostrar los más interesantes de ellos.
Emular reglas CSS inexistentes
El nombre de estas variables CSS es "propiedades personalizadas", entonces, ¿por qué no usarlas para emular propiedades inexistentes?
Hay muchos de ellos: translateX/Y/Z , background-repeat-x/y (aún no es compatible con varios navegadores), box-shadow-color .
Intentemos que el último funcione. En nuestro ejemplo, cambiemos el color de la sombra del cuadro al pasar el mouse. Solo queremos seguir la regla DRY (no te repitas), así que en lugar de repetir el valor completo de box-shadow en la sección :hover , solo cambiaremos su color. Propiedades personalizadas al rescate:
.test { --box-shadow-color: yellow; box-shadow: 0 0 30px var(--box-shadow-color); } .test:hover { --box-shadow-color: orange; /* Instead of: box-shadow: 0 0 30px orange; */ } Vea la propiedad CSS Pen Emulator "box-shadow-color" usando CSS Custom Properties de Serg Hospodarets (@malyw) en CodePen.
Temas de color
Uno de los casos de uso más comunes de propiedades personalizadas es para temas de color en aplicaciones. Las propiedades personalizadas se crearon para resolver este tipo de problema. Entonces, proporcionemos un tema de color simple para un componente (se podrían seguir los mismos pasos para una aplicación).
Aquí está el código para nuestro componente de botón:
.btn { background-image: linear-gradient(to bottom, #3498db, #2980b9); text-shadow: 1px 1px 3px #777; box-shadow: 0px 1px 3px #777; border-radius: 28px; color: #ffffff; padding: 10px 20px 10px 20px; }Supongamos que queremos invertir el tema de color.
El primer paso sería extender todas las variables de color a las propiedades personalizadas de CSS y reescribir nuestro componente. Entonces, el resultado sería el mismo:
.btn { --shadow-color: #777; --gradient-from-color: #3498db; --gradient-to-color: #2980b9; --color: #ffffff; background-image: linear-gradient( to bottom, var(--gradient-from-color), var(--gradient-to-color) ); text-shadow: 1px 1px 3px var(--shadow-color); box-shadow: 0px 1px 3px var(--shadow-color); border-radius: 28px; color: var(--color); padding: 10px 20px 10px 20px; } Esto tiene todo lo que necesitamos. Con él, podemos anular las variables de color a los valores invertidos y aplicarlos cuando sea necesario. Podríamos, por ejemplo, agregar la clase HTML inverted global (por ejemplo, al elemento del body ) y cambiar los colores cuando se aplique:
body.inverted .btn{ --shadow-color: #888888; --gradient-from-color: #CB6724; --gradient-to-color: #D67F46; --color: #000000; }A continuación se muestra una demostración en la que puede hacer clic en un botón para agregar y eliminar una clase global:
Consulte Pen css-custom-properties-time-to-start-using 9 de Serg Hospodarets (@malyw) en CodePen.
Este comportamiento no se puede lograr en un preprocesador CSS sin la sobrecarga de código duplicado. Con un preprocesador, siempre necesitaría anular los valores y reglas reales, lo que siempre da como resultado CSS adicional.
Con las propiedades personalizadas de CSS, la solución es lo más limpia posible y se evita copiar y pegar, porque solo se redefinen los valores de las variables.
Uso de propiedades personalizadas con JavaScript
Anteriormente, para enviar datos de CSS a JavaScript, a menudo teníamos que recurrir a trucos, escribiendo valores de CSS a través de JSON simple en la salida de CSS y luego leyéndolos desde JavaScript.
Ahora, podemos interactuar fácilmente con las variables CSS desde JavaScript, leyéndolas y escribiendo en ellas usando los conocidos .getPropertyValue() y .setProperty() , que se usan para las propiedades habituales de CSS:
/** * Gives a CSS custom property value applied at the element * element {Element} * varName {String} without '--' * * For example: * readCssVar(document.querySelector('.box'), 'color'); */ function readCssVar(element, varName){ const elementStyles = getComputedStyle(element); return elementStyles.getPropertyValue(`--${varName}`).trim(); } /** * Writes a CSS custom property value at the element * element {Element} * varName {String} without '--' * * For example: * readCssVar(document.querySelector('.box'), 'color', 'white'); */ function writeCssVar(element, varName, value){ return element.style.setProperty(`--${varName}`, value); }Supongamos que tenemos una lista de valores de consulta de medios:
.breakpoints-data { --phone: 480px; --tablet: 800px; }Debido a que solo queremos reutilizarlos en JavaScript, por ejemplo, en Window.matchMedia(), podemos obtenerlos fácilmente de CSS:
const breakpointsData = document.querySelector('.breakpoints-data'); // GET const phoneBreakpoint = getComputedStyle(breakpointsData) .getPropertyValue('--phone');Para mostrar cómo asignar propiedades personalizadas desde JavaScript, he creado una demostración de cubo CSS 3D interactivo que responde a las acciones del usuario.
No es muy difícil. Solo necesitamos agregar un fondo simple y luego colocar cinco caras de cubo con los valores relevantes para la propiedad de transform : translateZ() , translateY() , rotateX() y rotateY() .
Para proporcionar la perspectiva correcta, agregué lo siguiente al envoltorio de la página:
#world{ --translateZ:0; --rotateX:65; --rotateY:0; transform-style:preserve-3d; transform: translateZ(calc(var(--translateZ) * 1px)) rotateX(calc(var(--rotateX) * 1deg)) rotateY(calc(var(--rotateY) * 1deg)); } Lo único que falta es la interactividad. La demostración debe cambiar los ángulos de visualización X e Y ( –rotateX y –rotateY ) cuando el mouse se mueve y debe acercar y alejar cuando el mouse se desplaza ( –translateZ ).
Aquí está el JavaScript que hace el truco:
// Events onMouseMove(e) { this.worldXAngle = (.5 - (e.clientY / window.innerHeight)) * 180; this.worldYAngle = -(.5 - (e.clientX / window.innerWidth)) * 180; this.updateView(); }; onMouseWheel(e) { /*…*/ this.worldZ += delta * 5; this.updateView(); }; // JavaScript -> CSS updateView() { this.worldEl.style.setProperty('--translateZ', this.worldZ); this.worldEl.style.setProperty('--rotateX', this.worldXAngle); this.worldEl.style.setProperty('--rotateY', this.worldYAngle); };Ahora, cuando el usuario mueve el mouse, la demostración cambia la vista. Puede verificar esto moviendo el mouse y usando la rueda del mouse para acercar y alejar:
Consulte Pen css-custom-properties-time-to-start-using 10 de Serg Hospodarets (@malyw) en CodePen.
Esencialmente, acabamos de cambiar los valores de las propiedades personalizadas de CSS. Todo lo demás (la rotación y el acercamiento y alejamiento) se realiza mediante CSS.
Sugerencia: una de las formas más sencillas de depurar un valor de propiedad personalizado de CSS es simplemente mostrar su contenido en el contenido generado por CSS (que funciona en casos simples, como con cadenas), de modo que el navegador muestre automáticamente el valor aplicado actual:
body:after { content: '--screen-category : 'var(--screen-category); }Puede verificarlo en la demostración de CSS simple (sin HTML ni JavaScript). (Cambie el tamaño de la ventana para ver que el navegador refleja automáticamente el valor de la propiedad personalizada de CSS modificado).
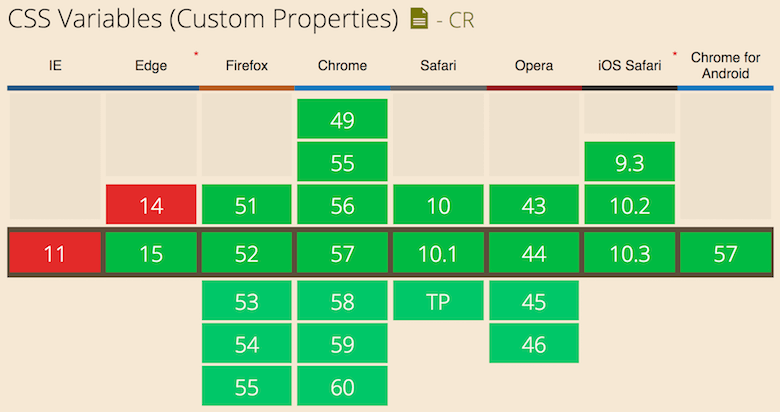
Compatibilidad con navegador
Las propiedades personalizadas de CSS son compatibles con todos los navegadores principales:

Esto significa que puede comenzar a usarlos de forma nativa.
Si necesita admitir navegadores más antiguos, puede aprender la sintaxis y los ejemplos de uso y considerar posibles formas de cambiar o usar CSS y variables de preprocesador en paralelo.
Por supuesto, debemos poder detectar la compatibilidad tanto con CSS como con JavaScript para proporcionar alternativas o mejoras.
Esto es bastante fácil. Para CSS, puede usar una condición @supports con una consulta de función ficticia:
@supports ( (--a: 0)) { /* supported */ } @supports ( not (--a: 0)) { /* not supported */ } En JavaScript, puede usar la misma propiedad personalizada ficticia con el método estático CSS.supports() :
const isSupported = window.CSS && window.CSS.supports && window.CSS.supports('--a', 0); if (isSupported) { /* supported */ } else { /* not supported */ }Como vimos, las propiedades personalizadas de CSS aún no están disponibles en todos los navegadores. Sabiendo esto, puede mejorar progresivamente su aplicación verificando si son compatibles.
Por ejemplo, podría generar dos archivos CSS principales: uno con propiedades personalizadas CSS y otro sin ellas, en el que las propiedades están en línea (analizaremos formas de hacerlo en breve).
Cargue el segundo por defecto. Luego, simplemente haga una verificación en JavaScript y cambie a la versión mejorada si se admiten las propiedades personalizadas:
<!-- HTML --> <link href="without-css-custom-properties.css" rel="stylesheet" type="text/css" media="all" /> // JavaScript if(isSupported){ removeCss('without-css-custom-properties.css'); loadCss('css-custom-properties.css'); // + conditionally apply some application enhancements // using the custom properties }Este es solo un ejemplo. Como verás a continuación, hay mejores opciones.
Cómo empezar a usarlos
Según una encuesta reciente, Sass sigue siendo el preprocesador elegido por la comunidad de desarrollo.
Entonces, consideremos formas de comenzar a usar propiedades personalizadas de CSS o prepararnos para ellas usando Sass.
Tenemos algunas opciones.
1. Ingrese manualmente el código para soporte
Una ventaja de este método de verificar manualmente en el código si se admiten las propiedades personalizadas es que funciona y podemos hacerlo ahora mismo (no olvide que hemos cambiado a Sass):
$color: red; :root { --color: red; } .box { @supports ( (--a: 0)) { color: var(--color); } @supports ( not (--a: 0)) { color: $color; } }Este método tiene muchas desventajas, una de las cuales es que el código se complica y copiar y pegar se vuelve bastante difícil de mantener.
2. Use un complemento que procese automáticamente el CSS resultante
El ecosistema PostCSS proporciona docenas de complementos hoy. Un par de ellos procesan propiedades personalizadas (valores en línea) en la salida de CSS resultante y las hacen funcionar, suponiendo que proporcione solo variables globales (es decir, solo declara o cambia las propiedades personalizadas de CSS dentro de los selectores :root ), por lo que sus valores puede ser fácilmente en línea.
Un ejemplo es postcss-custom-properties.
Este complemento ofrece varias ventajas: hace que la sintaxis funcione; es compatible con toda la infraestructura de PostCSS; y no requiere mucha configuración.
Sin embargo, hay contras. El complemento requiere que use propiedades personalizadas de CSS, por lo que no tiene una ruta para preparar su proyecto para un cambio de variables de Sass. Además, no tendrá mucho control sobre la transformación, porque se realiza después de compilar el Sass en CSS. Finalmente, el complemento no proporciona mucha información de depuración.
3. Mezcla css-vars
Empecé a usar propiedades personalizadas de CSS en la mayoría de mis proyectos y probé muchas estrategias:
- Cambie de Sass a PostCSS con cssnext.
- Cambie de variables Sass a propiedades personalizadas puras de CSS.
- Use variables CSS en Sass para detectar si son compatibles.
Como resultado de esa experiencia, comencé a buscar una solución que satisficiera mis criterios:
- Debería ser fácil comenzar a usar con Sass.
- Debe ser fácil de usar y la sintaxis debe ser lo más parecida posible a las propiedades personalizadas de CSS nativas.
- Cambiar la salida de CSS de los valores en línea a las variables de CSS debería ser fácil.
- Un miembro del equipo que esté familiarizado con las propiedades personalizadas de CSS podría utilizar la solución.
- Debería haber una manera de tener información de depuración sobre casos extremos en el uso de variables.
Como resultado, creé css-vars, una combinación de Sass que puedes encontrar en Github. Al usarlo, puede comenzar a usar la sintaxis de propiedades personalizadas de CSS.
Usando css-vars Mixin
Para declarar variable(s), use el mixin de la siguiente manera:
$white-color: #fff; $base-font-size: 10px; @include css-vars(( --main-color: #000, --main-bg: $white-color, --main-font-size: 1.5*$base-font-size, --padding-top: calc(2vh + 20px) )); Para usar estas variables, use la función var() :
body { color: var(--main-color); background: var(--main-bg, #f00); font-size: var(--main-font-size); padding: var(--padding-top) 0 10px; }Esto le brinda una manera de controlar toda la salida de CSS desde un lugar (desde Sass) y comenzar a familiarizarse con la sintaxis. Además, puede reutilizar las variables y la lógica de Sass con el mixin.
Cuando todos los navegadores que desea admitir trabajen con variables CSS, todo lo que tiene que hacer es agregar esto:
$css-vars-use-native: true; En lugar de alinear las propiedades de las variables en el CSS resultante, el mixin comenzará a registrar propiedades personalizadas y las instancias de var() irán al CSS resultante sin ninguna transformación. Esto significa que habrá cambiado por completo a las propiedades personalizadas de CSS y tendrá todas las ventajas que discutimos.
Si desea activar la información de depuración útil, agregue lo siguiente:
$css-vars-debug-log: true;Esto te dará:
- un registro cuando una variable no fue asignada pero fue utilizada;
- un registro cuando se reasigna una variable;
- información cuando una variable no está definida pero se pasa un valor predeterminado que se usa en su lugar.
Conclusión
Ahora sabe más sobre las propiedades personalizadas de CSS, incluida su sintaxis, sus ventajas, buenos ejemplos de uso y cómo interactuar con ellas desde JavaScript.
Aprendió cómo detectar si son compatibles, en qué se diferencian de las variables del preprocesador de CSS y cómo comenzar a usar variables de CSS nativas hasta que sean compatibles con todos los navegadores.
Este es el momento adecuado para comenzar a usar las propiedades personalizadas de CSS y prepararse para su soporte nativo en los navegadores.
