8 excelentes ejemplos del uso de bloques de texto apilados en diseño web
Publicado: 2021-04-03Es muy emocionante examinar los diseños de sitios web modernos y tropezar con cosas diminutas que los desarrolladores encuentran adorables. “Los pequeños detalles marcan la diferencia”: lo escuchamos mucho en estos días.
De hecho, es cierto. Estas pequeñas soluciones y trucos únicos hacen que los proyectos se destaquen entre la multitud. Hacen que las experiencias sean originales y que las interfaces de usuario sean emocionantes e inolvidables. En estos días, las pequeñas tendencias prevalecen sobre las grandes.
Los desarrolladores no se detienen en una gran cosa; experimentan con muchas ideas más pequeñas. Por lo tanto, podemos ser testigos de impresionantes soluciones microscópicas que hacen que la web sea diversa. Una de esas pequeñas tendencias son los bloques de texto apilados en una página de inicio.
Más que solo palabras
Los bloques de texto apilados se pueden ver en todas partes. Pero, el problema con ellos es que a veces los diseñadores pueden dejarse llevar e incluir una gran cantidad de información, lo que resulta en contenido similar a TL; DR. Nadie quiere leer eso. Sin embargo, con dos líneas es otra historia. La brevedad es el alma del ingenio. siempre funciona Simplemente seleccione las palabras clave, componga un eslogan pegadizo y listo, está listo para ganarse a los clientes. Es tan elegante, simple y eficaz. No es de extrañar que muchos diseñadores caigan en este truco.
Sin embargo, los artistas no solo confían en frases inteligentes. Juegan con su apariencia, lo animan con características interesantes y lo enfatizan discretamente con ajustes inteligentes. Se ponen en juego diversas técnicas, por ejemplo:

- Diferentes tipos de letra;
- Diferentes colores para cada línea;
- Color que contrasta con el fondo u otro contenido;
- Tamaños de fuente grandes, casi abrumadores;
- tipografías en negrita;
- Diferentes estilos de fuente;
- Obras de arte basadas en tipografía;
- Texto completamente resaltado;
- E incluso el subrayado probado en el tiempo e inesperadamente no tan aburrido como podemos pensar.
Vamos a examinar todas estas opciones, para que puedas ver el potencial de cada una y elegir la que mejor se adapte a tu caso particular.
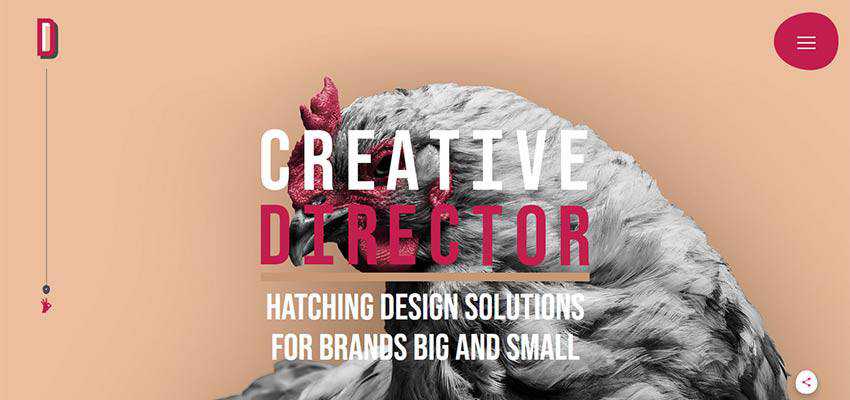
Diseño Dentón
Comencemos con uno de los representantes más brillantes de esto en la corriente principal: Denton Design de Nathan Denton. Creado por Rene Hernandez y Ryan Haskell-Glatz, es una verdadera obra maestra que fascina por su originalidad y extravagancia.
“Director Creativo” son las dos palabras que se encuentran con la audiencia, marcando el inicio del diálogo. Todas las letras están en mayúsculas y en un tamaño de fuente relativamente grande. Están pintados en dos colores primarios: Blanco y rojo rubí. Aquí, el bloque apilado de dos líneas no es solo un saludo. Es una parte integral del diseño que completa el conjunto y grita la ocupación de Nathan.

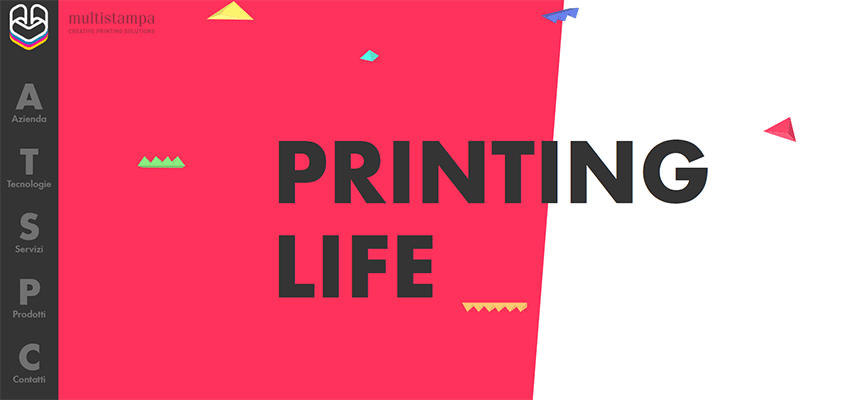
Multisello
El equipo detrás de Multistampa apuesta por las letras mayúsculas, los tamaños grandes y los colores neutros que contrastan con el fondo. Como resultado, la frase "Imprimiendo la vida" es un foco de atención natural aquí que se combina perfectamente con la estética inspirada en la geometría.

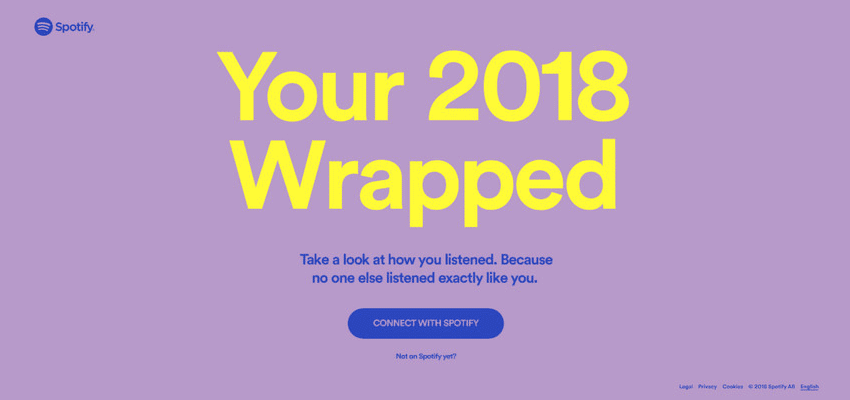
Spotify envuelto
Este es el gran nombre de nuestra colección. Spotify es famoso por sus soluciones pioneras, prueba de que marca tendencia en el ámbito web. Este último ejemplo muestra que el duotono y los colores brillantes aún entusiasman las mentes de su departamento creativo.
Una vez más, podemos ver un bloque de texto apilado de dos líneas en su sitio web. Hay dos bloques colocados uno encima del otro. El primero es grande y prominente, mientras que el segundo es pequeño. pero llamativo. El hermoso amarillo combina bien con la orquídea Pantone utilizada como color de fondo. El eslogan se siente suave y, al mismo tiempo, audaz.

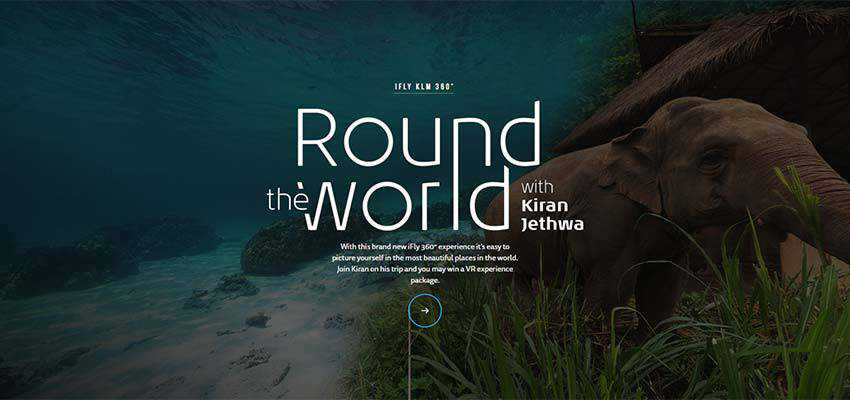
iFly KLM 360 grados
El equipo detrás del diseño de iFly KLM 360 grados emplea la belleza de los centros de mesa tipográficos que lamentablemente son raros en estos días. “La vuelta al mundo con Kiran Jethwa” llama instantáneamente nuestra atención. Esta versión artística del texto apilado de dos líneas es simplemente increíble. Las líneas finas y elegantes de formas de letras, el gran tamaño y el intrincado juego de palabras hacen que la frase sea un ganador absoluto a nuestros ojos.

claudia noronha
Si no tiene artistas tipográficos a su disposición, Claudia Noronha ofrece una alternativa válida: use una tipografía hermosa. Su tipografía elegante, suave y un poco gorda interactúa muy bien con el resto del contenido. Al mismo tiempo, se mantiene fiel al aura femenina de la interfaz de usuario, lo que contribuye muy bien a la atmósfera femenina general. Sencillo, bonito y eficaz.

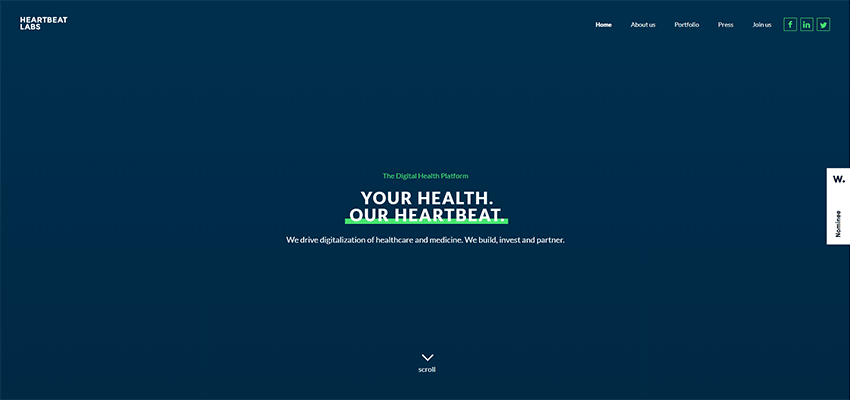
Laboratorios de latidos
El equipo de Heartbeat Labs opta por una solución antigua que implica el subrayado de palabras. Funciona muy bien aquí. Aunque el tamaño de la fuente es pequeño, la línea brillante y gruesa que brilla sobre un fondo azul oscuro monocromático y limpio pone la frase en el centro de atención.

Señor María
SiR MaRy presenta otro clásico absoluto de nuestra colección. Aquí, las frases clave están resaltadas con líneas negras en negrita. Aunque puede parecer un poco brutal y crudo en comparación con los ejemplos presentados anteriormente, sin embargo, el truco le da al eslogan una base sólida, delineándolo de manera efectiva.

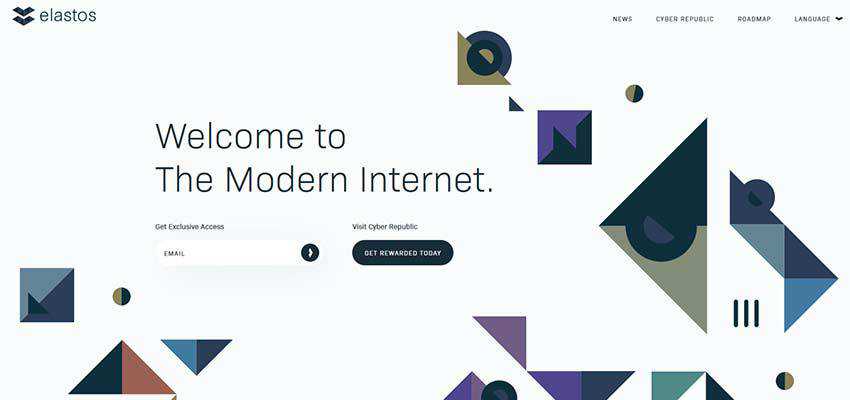
Elastos
El equipo detrás de Elastos nos muestra cómo usar un bloque de texto apilado de dos líneas cuando tienes un fondo elegante. A pesar de que la frase está escrita en un tipo de letra ultraestrecho, todavía llama la atención. Hay varias razones para eso.
En primer lugar, el tamaño de la fuente se suma a su prominencia. En segundo lugar, el fondo limpio y el espacio en blanco dan paso a todo lo que está en primer plano. En tercer lugar, la frase se coloca a la izquierda, justo donde empezamos a leer de forma natural. Finalmente, los propios gráficos apuntan literalmente hacia el texto.

Andrés Soler
Andrés Soler, artista multidisciplinar, divide su nombre en dos líneas. El concepto de dos líneas se mantiene también en las pantallas de los dispositivos más pequeños, de manera que lo primero que lees en tu celular es “Andrés Soler”. Aquí, la frase parece una declaración audaz que no requiere ningún "apoyo" visual o séquito adicional.

Cuando dos es mejor que uno
Si cree que las tendencias afectan solo a los elementos esenciales del diseño, piénselo de nuevo. Todos los componentes del diseño web (ya sean pequeños o grandes) están sujetos a las tendencias. Tienes que mirar con cuidado, prestando atención a los detalles más pequeños.
Incluso algo aburrido, como un bloque de texto, sufrirá cambios y mejoras en cuanto al diseño y la experiencia del usuario. Hoy, fuimos testigos de una tendencia de usar eslóganes apilados de dos líneas que se enfatizan maravillosamente.
Golpean directamente al grano y se suman a la estética general. Lo que es más importante, corresponden a la preferencia del usuario de escanear texto en un sitio web en lugar de leerlo. Es una tendencia que combina pragmatismo y creatividad.
