Cómo agregar un certificado SSL a su sitio web de WordPress
Publicado: 2021-08-12Dado que la seguridad sigue siendo una preocupación principal para todos los involucrados, el uso de SSL en un sitio web de WordPress se está volviendo más común cada día. De hecho, según el discurso anual "State of the Word" de Matt Mullenweg para 2017, la cantidad de sitios de WordPress que usan SSL se ha duplicado al 36 por ciento en comparación con 2016.
Este crecimiento se debe a la disponibilidad de certificados gratuitos y económicos y al hecho de que navegadores como Chrome y Firefox han comenzado a llamar a sitios que no funcionan con HTTPS. Google también ha tenido en cuenta el uso de SSL en los resultados de búsqueda.
Lo que todo esto significa es que SSL ya no es una función imprescindible solo para los sitios que se centran en el comercio electrónico. Se está convirtiendo rápidamente en el estándar para prácticamente todos los tipos de sitios web.
Analicemos algunos de los beneficios de usar SSL con WordPress. Luego, compartiremos algunos consejos para implementarlo en su propio sitio.
Seguridad para usuarios y administradores
Conocemos los beneficios de SSL desde la perspectiva del usuario. Cualquier información que compartan con su sitio a través de un formulario, carrito de compras, etc., está encriptada, manteniéndola a salvo de miradas indiscretas. Pero, ¿sabía que los mismos principios se aplican a los administradores de sitios?
Ejecutar el administrador de WordPress en HTTPS también es de gran beneficio. Piense en toda la información confidencial que ingresa habitualmente dentro de WordPress. Sus propias credenciales de inicio de sesión, la información de la nueva cuenta de usuario, los datos del pedido, etc., necesitan protección. Cifrar estos datos es esencial para todos los sitios web de WordPress que existen.
Si necesita un certificado y tiene un presupuesto ajustado, Let's Encrypt es una buena opción. El único inconveniente es que estos certificados gratuitos deben renovarse cada tres meses. Si su host lo admite, puede haber una opción para renovarlos automáticamente. De lo contrario, hay varias opciones en el mercado para certificados de bajo costo que funcionarán bien en la mayoría de las situaciones.
Tenga en cuenta que los sitios de comercio electrónico pueden estar mejor con certificados de nivel superior que ofrecen funciones como la validación de identidad que permite a los clientes saber que usted es quien dice ser.
En resumen, no hay motivo para no invertir un poco de tiempo y dinero en un certificado SSL. Ahora, veamos formas de integrarlo con una instalación de WordPress.
HTTPS Tu WordPress
Asumiremos que ya tiene un certificado SSL instalado en su servidor. En la mayoría de los casos, es bastante sencillo configurar WordPress para utilizar una conexión https. Para que esto suceda, tendremos que hacer lo siguiente:

- ¡Haz una copia de seguridad del sitio!
- Cambiar la URL del sitio
- Asegúrese de que todos los enlaces internos y archivos adjuntos usen https
- Ejecute el administrador de WordPress en https
- Reenviar automáticamente las solicitudes de http a https
Cambiar la URL del sitio
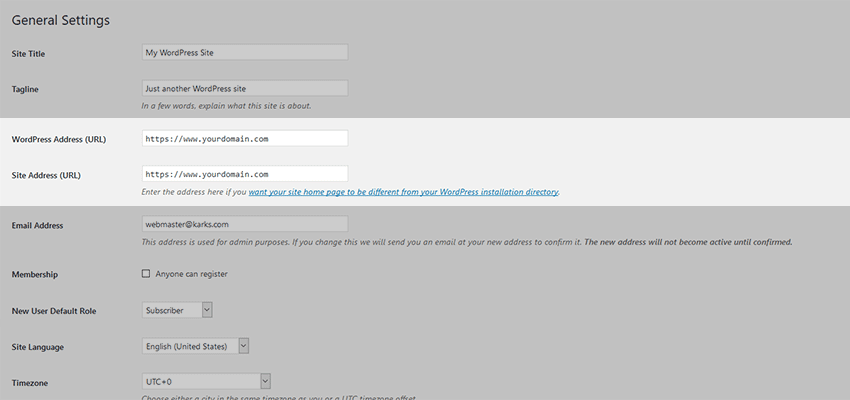
Primero, navegue a Configuración> General dentro del área de administración de WordPress. Deberá cambiar la dirección de WordPress (URL) y la dirección del sitio (URL) de ' http ://www.yourdomain.com ' a ' https ://www.yourdomain.com '.
Desplácese hacia abajo y guarde los cambios cuando haya terminado. Una vez guardado, lo más probable es que este cambio lo desconecte de WordPress. A continuación, puede volver a iniciar sesión con la URL recién protegida.

Asegúrese de que todos los enlaces/archivos adjuntos internos utilicen https
Cambiar la URL de su sitio no garantiza que todos los enlaces, imágenes o URL de archivos adjuntos en WordPress cambien a HTTPS. Puede encargarse fácilmente de esto haciendo una búsqueda y reemplazo de su base de datos. Antes de hacer nada, asegúrese de hacer una copia de seguridad de su sitio en caso de que algo salga mal.
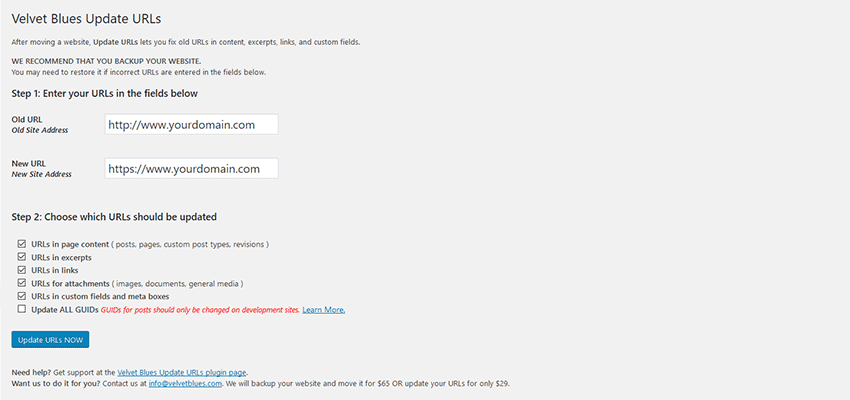
Hay varios complementos de búsqueda y reemplazo disponibles para WordPress, pero una solución fácil son las URL de actualización de Velvet Blues. Lo bueno de este complemento es que solo toca las áreas de la base de datos que deben cambiarse. Así que hay muy pocas posibilidades de cambiar algo incorrecto. Una vez que haya instalado y activado el complemento, diríjase a Herramientas > Actualizar URL para comenzar.
Usar el complemento es tan simple como agregar las URL antiguas y nuevas para su sitio. Tenga en cuenta que NO debe marcar la casilla "Actualizar TODOS LOS GUID". Todas las demás casillas se pueden marcar según sus necesidades.
Asegúrese de que todas las configuraciones se vean correctas y haga clic en "Actualizar URL ahora" cuando esté listo. El complemento se encarga del resto. Una vez que se hayan reemplazado las URL, verá un informe en la pantalla de cuántas URL se cambiaron y dónde las encontró el complemento.

Ejecute el administrador de WordPress en https
Para asegurarse de que el back-end de WordPress siempre use https, tome la última versión del archivo wp-config.php de su sitio y agregue la siguiente línea justo arriba de “ /* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */ ”:
Guarde y cargue el archivo en su servidor.
Reenviar automáticamente las solicitudes de http a https
Finalmente, querremos asegurarnos de que solo se usen URL https para nuestro sitio. Descargue la última copia del archivo .htaccess de su sitio y agregue lo siguiente justo debajo de la línea " RewriteEngine On ":
Guarde y cargue el archivo en su servidor. Para probar, intente ingresar una URL HTTP para su sitio en un navegador. Si todo funciona correctamente, debería reenviarlo automáticamente a la versión HTTPS. Tenga en cuenta que es posible que deba encontrar otras formas de hacer que esto funcione, ya que cada servidor está configurado de manera diferente. Si tiene problemas, comuníquese con su servidor web para obtener sugerencias.
Solución de problemas de un candado 'roto'
Si encuentra que algunas o todas las páginas de su sitio muestran un ícono de candado roto en la barra de direcciones de su navegador y/o advertencias de contenido mixto, eso significa que algo está tratando de cargarse desde una dirección HTTP.
Por lo general, el culpable es un script u otro recurso externo que se llama desde el tema o CSS de su sitio. Por ejemplo, un sitio antiguo que importa Google Fonts puede hacerlo a través de una dirección HTTP. Busque cualquier cosa que no esté usando HTTPS, edítela (incluso puede eliminar 'HTTP' por completo e iniciar la llamada a su recurso usando barras invertidas, es decir, ' //www.resourcedomain.com/script.js '). Actualice la página y vea si eso soluciona el problema.
Si aún tiene problemas, visite ¿Por qué no usar candado? e ingrese la URL que desea analizar. El servicio buscará recursos no seguros y los listará por usted. A partir de ahí, puede realizar los cambios necesarios y volver a realizar la prueba.
Una forma sencilla de una Web más segura
SSL nunca ha sido más fácil o más asequible de implementar. El hecho es que los navegadores y los motores de búsqueda ahora son (más o menos) sitios vergonzosos que no usan HTTPS. Eso debería impulsarnos a todos a usarlo. Además del viaje de culpa, agregar esta capa adicional de seguridad es lo correcto.
Los consumidores quieren ver ese candado verde en su navegador porque significa que se toma en serio su información privada. Eso hará que sea más probable que te compren algo o incluso completen un formulario de contacto simple.
En la web moderna, ya no hay excusa para no usar HTTPS. Unos minutos de configuración pueden significar grandes beneficios para su sitio y sus visitantes.
