Uso de fondos 'irregulares' en el diseño web para llamar la atención
Publicado: 2020-04-15Un buen sitio web tiene que ver con las pequeñas cosas. Cada detalle cuenta, aunque pueda parecer que el único papel que debe cumplir es permanecer en la sombra. Hoy, nuestro centro de atención brilla en el fondo.
Ha pasado un tiempo desde que hablamos de antecedentes en términos de tendencias. Los creativos están obsesionados con las cosas que ocupan un primer plano, ya que ayudan a dar la primera impresión. Sin embargo, los elementos centrales de la interfaz siempre son importantes. Nos recuerdan a ellos mismos cada vez que construimos algo nuevo. Y es solo cuestión de tiempo hasta que vuelvan a ser foco de atención.
Entonces, finalmente ha llegado el momento de hacer algo interesante con el único fondo. El principal punto conflictivo es que proporciona una base sólida para todo el proyecto, por lo que es un desafío tomar medidas drásticas. Necesitas equilibrar las partes pragmática y entretenida para crear algo extravagante y, al mismo tiempo, no arruinar todo.
Y parece que los diseñadores a continuación han encontrado una solución perfecta: fondos irregulares. Cumplen ambos requisitos y parecen un soplo de aire fresco al declararse una pequeña tendencia. Miremos más de cerca.
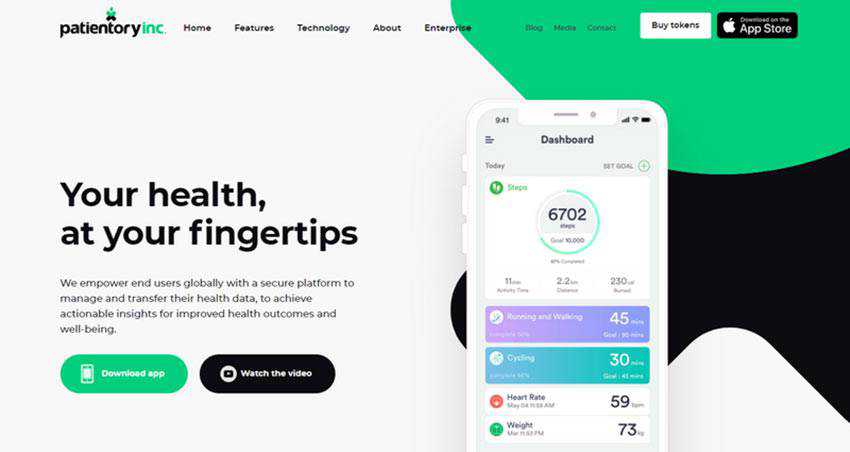
pacienteria
Este es un sitio web promocional estándar para una aplicación móvil. En esencia, no hay nada extraordinario aquí. Encontrarás un pack estándar de trucos para presentar el producto, como un mockup de iPhone que muestra la aplicación en su entorno natural. Además, varios botones de llamada a la acción vívidos y una estructura básica.

Sin embargo, lo que llama la atención al instante es el fondo. Parece un gran punto que, naturalmente, atrae la atención hacia la aplicación. Y, al mismo tiempo, le da a la estética general un toque encantador. Gracias a las curvas suaves y los colores suaves, se siente elegante y refinado, evitando que el sitio web estándar parezca trivial.
Tenga en cuenta que es solo un pequeño detalle, pero ciertamente marca la diferencia aquí. Es estático y ocupa solo un tercio de la pantalla, pero es suficiente para destacar entre la multitud.

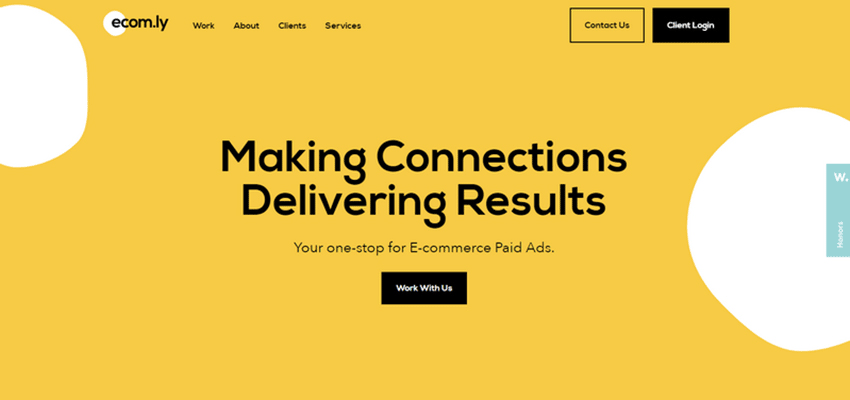
Cómodo
Al igual que el ejemplo anterior, este es un sitio web simple. Sin embargo, esta vez representa una agencia digital. La estructura del sitio web es convencional y lo mismo ocurre con el diseño. No hay detalles fantasiosos ni ilustraciones dramáticas.
La única extravagancia aquí es el fondo. Presenta dos gotas blancas de tamaño mediano que se mueven suavemente de arriba a abajo. Están ubicados a los lados, por lo que no distraen la atención del eslogan principal y el CTA. Pero aún agregan algo de sabor a la interfaz.
Además, puede ver el mismo enfoque aplicado en la sección justo antes del pie de página y en algunas páginas internas. De esta manera, todo se une, creando un diseño armonioso.
El fondo dinámico con manchas se combina perfectamente con la atmósfera profesional del sitio web. Coincide con el tono del proyecto y hace eco con el logotipo, apoyando también la identidad de la marca.

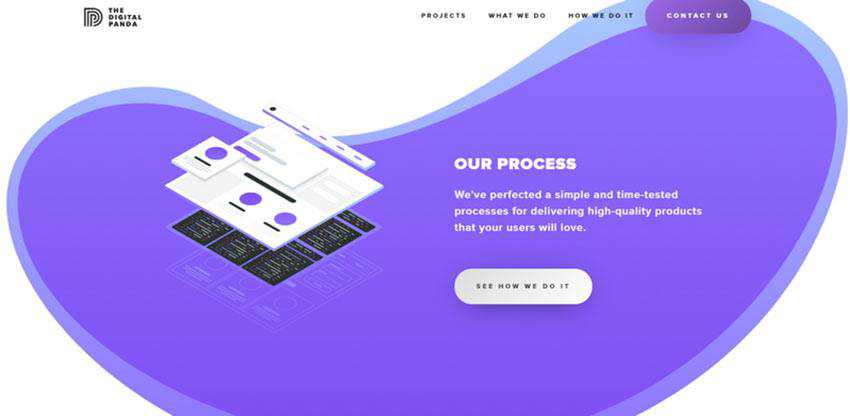
El panda digital
Mientras que los dos ejemplos mencionados anteriormente usan varios puntos, el equipo creativo de The Digital Panda prefiere usar solo uno (pero uno bastante grande). La hermosa mancha púrpura apoya los elementos de primer plano y, al mismo tiempo, evita que la interfaz blanca y limpia se vea demasiado simplificada. Va perfectamente bien con ilustraciones, CTA y tipografía.
Puede notar que este truco se rastrea en todo el sitio web. Varias secciones se benefician del fondo irregular, lo que genera una experiencia de usuario coherente.

arte4web
El equipo detrás de Art4Web se basa en gran medida en un enfoque de paralaje para impresionar a los visitantes en línea. Aquí se encuentra en el centro del área del héroe, pegando las maquetas. El fondo irregular presenta varias manchas que se mueven lentamente para imitar la superficie líquida. También va en sintonía con el logotipo, aportando la identidad de la marca al diseño general.
La solución le sienta como anillo al dedo. Resalta la composición en primer plano y agrega un toque de dinámica al proyecto, lo que le da un giro agradable al enfoque de paralaje usado en exceso.

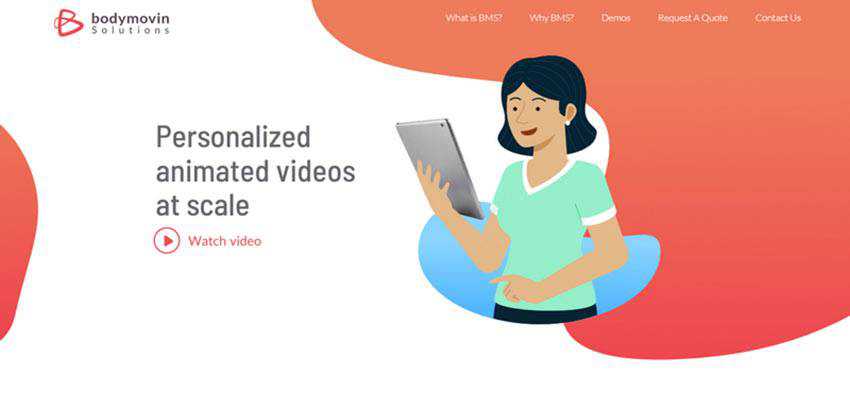
Soluciones Bodymovin
Bodymovin Solutions apuesta por un enfoque ilustrado que obliga a la zona héroe a hacer honor a su nombre. Al igual que en el ejemplo anterior, el fondo irregular está parcialmente animado. Y dado que estos puntos tienen forma de gota, su comportamiento recuerda previsiblemente el suave movimiento del líquido. Sirve como una base sólida para pequeñas ilustraciones humanas, complementándolas a la perfección.
Tenga en cuenta que, aquí, el fondo irregular se usa como parte de una pantalla de inicio que abre el sitio web de una manera atractiva. Crea una experiencia consistente desde el primer momento.

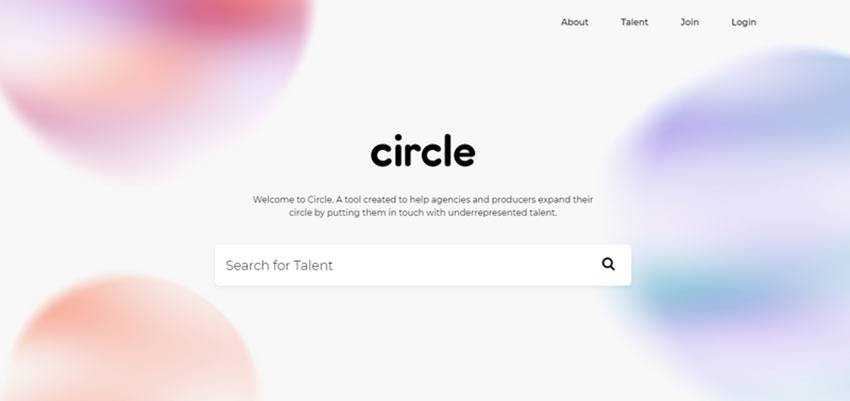
Haga crecer su círculo
Como habrás adivinado por la placa de identificación, aquí un círculo es el corazón y el alma del proyecto. Por lo tanto, no sorprende que esta forma se vea en la página de inicio. El fondo no es una excepción.
Varios círculos grandes y muy borrosos con hermosos colores forman el lienzo en la parte posterior. Al igual que en los ejemplos anteriores, también se ponen en marcha. Contribuyen a la identidad visual y refuerzan la identidad de la marca, por no hablar de hacer que la página se vea sobresaliente.

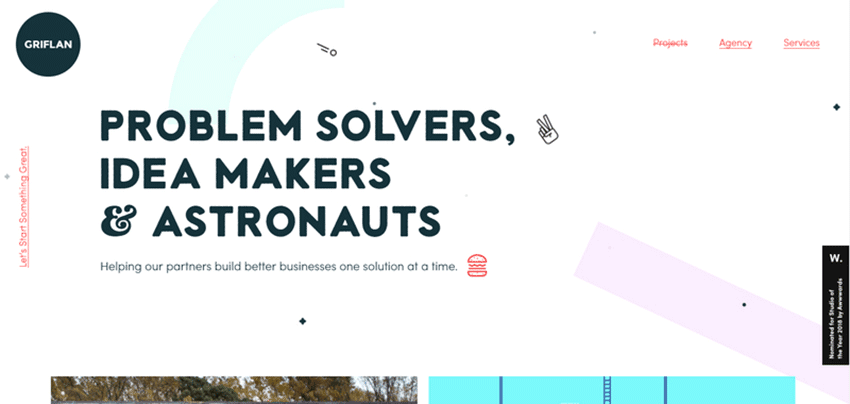
Diseño Griflano
Si bien generalmente hemos considerado fondos irregulares donde las manchas dirigen el espectáculo, de hecho, nadie le impide adoptar otras formas como lo hizo el equipo detrás de Griflan Design.
Un fondo irregular original marca el área de héroe de su sitio web oficial. Dos formas geométricas (un rectángulo y la mitad de un anillo), junto con pequeños iconos delineados crean la base para el contenido. Como corresponde, todo se mueve. Mientras que las formas grandes se mueven lentamente, las pequeñas se mueven muy rápido, lo que le da al lienzo un aspecto bastante emocionante.

Correcto
Cuando se trata de fondos irregulares, la forma preferida parece ser una mancha. Hay varias razones para esto.
En primer lugar, las curvas suaves distraen menos, lo que lo convierte en un fondo perfecto. Por un lado, este telón de fondo enriquece el diseño. Por otro, no compite con el contenido en primer plano. En segundo lugar, los blobs son perfectos para aplicar un comportamiento líquido que es bastante popular en estos días.
Entonces, también son ideales para experimentos. Puede obligarlos a moverse en varias direcciones o, por el contrario, fusionarlos y seguir pareciendo visualmente intrigantes.
Finalmente, se ven muy bien incluso en modo estático, lo que le da a la superficie blanca y limpia un sabor especial.
