Acelera tu sitio web con WebP
Publicado: 2022-03-10(Esta es una publicación patrocinada). Dedique suficiente tiempo a ejecutar sitios web a través de PageSpeed Insights y notará que Google tiene un problema importante con los formatos de imagen tradicionales como JPG, PNG e incluso GIF. También debería.
Incluso si cambia el tamaño de sus imágenes a las especificaciones exactas de su sitio web y las ejecuta a través de un compresor, aún pueden ejercer presión sobre el rendimiento y aumentar el uso del ancho de banda. Peor aún, toda esa manipulación de imágenes puede comprometer la calidad resultante.
Teniendo en cuenta la importancia de las imágenes para el diseño web, este no es un elemento del que podamos deshacernos tan fácilmente ni podemos darnos el lujo de tomar atajos cuando se trata de optimizarlas. Entonces, ¿cuál es la solución?
Esto es lo que sugiere Google:

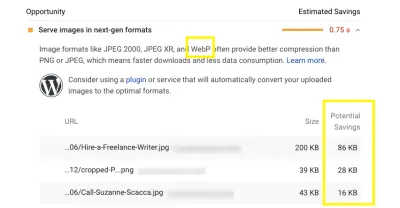
Hace años, Google intentó poner fin a este problema creando un formato de imagen de última generación llamado WebP. Puede ver en esta captura de pantalla de PageSpeed Insights que Google recomienda usar WebP y otros formatos de próxima generación para reducir significativamente el tamaño de sus imágenes y preservar su calidad.
Y si 0,75 segundos no le parece mucho (al menos en este ejemplo), podría marcar una gran diferencia en la vida de sus visitantes, las personas que se sientan allí preguntándose cuánto tiempo es demasiado para esperar. Solo un segundo menos de carga podría marcar una gran diferencia en su tasa de conversión.
Pero, ¿es WebP la mejor solución para este problema? Hoy, vamos a examinar:
- Qué es WebP,
- ¿Cuáles son las ventajas de usarlo,
- Cómo funciona con navegadores y dispositivos,
- ¿Cuáles son los desafíos de convertir y entregar WebP, y
- Cómo simplificar la conversión y la entrega con KeyCDN.
¿Qué es WebP?
Google desarrolló WebP en 2010 después de adquirir una empresa llamada On2 Technologies. On2 había trabajado en una serie de tecnologías de compresión de video, que terminaron sirviendo como base para el nuevo formato audiovisual WebM de Google y el formato de imagen de próxima generación WebP.
Originalmente, WebP usaba compresión con pérdida en un intento de crear imágenes más pequeñas pero de alta calidad para la web.
Si 0,75 segundos no le parece mucho, podría marcar una gran diferencia en la vida de sus visitantes, las personas que se sientan allí preguntándose cuánto tiempo es demasiado para esperar.
“
Compresión con pérdida para WebP
La compresión con pérdida es una forma de compresión utilizada para reducir en gran medida el tamaño de los archivos JPG y GIF. Sin embargo, para que eso suceda, algunos de los datos (píxeles) del archivo deben eliminarse o "perderse". Esto, a su vez, conduce a cierta degradación de la calidad de la imagen, aunque no siempre se nota.
WebP entró en escena con un uso mucho más eficiente de la compresión con pérdida (que explicaré a continuación) y se convirtió en el sucesor tan necesario de JPG.
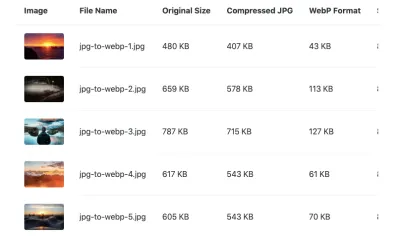
Puede ver una gran demostración de esta diferencia cuando KeyCDN compara la diferencia en los tamaños de archivo de un JPG comprimido con un WebP:

Observe cuán significativa es esta diferencia en términos de tamaño de archivo, incluso después de que el JPG se haya comprimido a una calidad comparable. Sin embargo, como explica Adrian James aquí, debe tener cuidado con la compresión WebP.
“La configuración de compresión no coincide uno a uno con JPEG. No espere que un JPEG con una calidad del 50 % coincida con un WebP con una calidad del 50 %. La calidad cae bastante en la escala WebP, así que comience con una calidad alta y vaya bajando”.
Sin embargo, teniendo en cuenta cuánto más se reducen los tamaños de archivo con WebP en comparación con JPG, eso no debería ser un punto de conflicto. Es algo en lo que pensar si está considerando ampliar aún más los límites de lo que WebP puede hacer.
Ahora, con el paso del tiempo, Google continuó desarrollando la tecnología WebP, y finalmente la llevó a un punto en el que admitiría no solo gráficos web en color real, sino también metadatos XMP, perfiles de color, mosaicos, animación y transparencia.
Eventualmente, Google trajo la compresión sin pérdidas a WebP, convirtiéndolo también en un competidor viable para PNG .
Compresión sin pérdidas para WebP
La compresión sin pérdida no degrada la calidad de la imagen como lo hace la compresión con pérdida. En cambio, logra tamaños de archivo más pequeños al eliminar el exceso de metadatos del backend del archivo. De esta forma, la calidad de la imagen se mantiene intacta mientras se reduce su tamaño. Dicho esto, la compresión sin pérdida no puede lograr los tipos de tamaños de archivo que puede lograr la compresión con pérdida.
Eso fue hasta que apareció la compresión sin pérdidas de WebP.
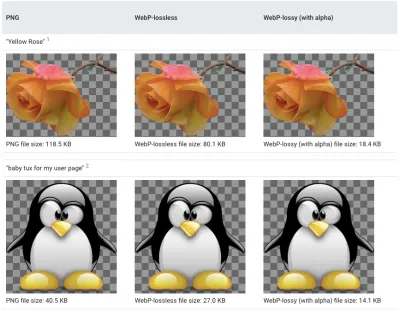
Puede ver algunos hermosos ejemplos de cómo la compresión con pérdida y sin pérdida de WebP se enfrenta a PNG en las galerías de WebP de Google:

Si hay alguna degradación en la calidad de las imágenes WebP, sus visitantes apenas lo notarán. Lo único que realmente van a notar es qué tan rápido se carga su sitio.
¿Cuáles son las ventajas de usar WebP?
No es suficiente decir que WebP es "mejor" que JPG y PNG. Es importante comprender la mecánica de cómo funciona WebP y por qué es tan beneficioso usarlo en comparación con otros formatos de archivo.
Con los formatos de imagen tradicionales, la compresión siempre genera una compensación.
La compresión con pérdida de JPG conduce a la degradación de la claridad y finura de una imagen. Una vez aplicado, no se puede revertir.
La compresión con pérdida de WebP, por otro lado, utiliza lo que se conoce como codificación de predicción para ajustar con mayor precisión los píxeles de una imagen. Como explica Google, también intervienen otros factores:
“La cuantificación adaptativa de bloques también marca una gran diferencia. El filtrado ayuda a tasas de bits medias/bajas. La codificación aritmética booleana proporciona ganancias de compresión del 5 % al 10 % en comparación con la codificación Huffman”.
En promedio, Google estima que la compresión con pérdida de WebP da como resultado archivos que son entre un 25% y un 34% más pequeños que los JPG de la misma calidad.
En cuanto a la compresión sin pérdida de PNG, funciona bien para mantener la calidad de una imagen, pero no tiene un impacto tan significativo en el tamaño de la imagen como su contraparte JPG. Y ciertamente no en comparación con WebP.
WebP maneja este tipo de compresión de manera más eficiente y efectiva. Esto se debe a la variedad de técnicas de compresión utilizadas, así como a la codificación de entropía aplicada a las imágenes. Una vez más, Google explica cómo funciona:
“Las transformaciones aplicadas a la imagen incluyen la predicción espacial de píxeles, la transformación del espacio de color, el uso de paletas emergentes locales, el empaquetamiento de múltiples píxeles en un píxel y el reemplazo alfa”.
En promedio, Google estima que la compresión sin pérdida de WebP da como resultado archivos que son aproximadamente un 26% más pequeños que los PNG de la misma calidad.
Eso no es todo. WebP tiene la capacidad de hacer algo que ningún otro formato de archivo puede hacer. Los diseñadores pueden usar la codificación con pérdida WebP en colores RGB y la codificación sin pérdida en imágenes con fondos transparentes (canal alfa).
Las imágenes animadas, que de otro modo se presentan en formato GIF, también se benefician de los sistemas de compresión WebP. Hay un número de razones para esto:
| GIF | WebP | |
|---|---|---|
| Compresión | sin pérdidas | sin pérdidas + con pérdidas |
| Compatibilidad con colores RBG | 8 bits | 24 bits |
| Soporte de canal alfa | 1 bit | 8 bits |
Como resultado de esta poderosa combinación de compresión sin pérdida y con pérdida, los videos animados pueden reducirse a tamaños mucho más pequeños que sus contrapartes GIF.
Google estima que la reducción promedio es de alrededor del 64 % del tamaño original de un GIF cuando se usa compresión con pérdida y del 19 % cuando se usa sin pérdida.
No hace falta decir que no hay nada que pueda vencer a WebP cuando se trata de velocidad mientras se mantiene la integridad de la imagen.
“
Aceptación de WebP entre navegadores, dispositivos y CMS
Como puede imaginar, cuando WebP se lanzó por primera vez, solo era compatible con los navegadores y dispositivos de Google. Sin embargo, con el tiempo, otras plataformas han comenzado a brindar soporte para imágenes WebP.
Dicho esto, WebP todavía no tiene soporte universal, lo que puede causar problemas a los diseñadores web que usan este formato de imagen por defecto.
Echemos un vistazo a dónde puede esperar una aceptación total de sus imágenes WebP, dónde no y luego discutiremos qué puede hacer para solucionar este contratiempo.
Al momento de escribir esto en 2019, Can I use... ha contabilizado las siguientes plataformas que admiten WebP:

Se admiten las últimas versiones de las siguientes plataformas:

- Borde
- Firefox
- Cromo
- Ópera
- mini Opera
- Navegador Android
- Ópera Móvil
- Chrome para Android
- Firefox para Android
- Navegador UC para Android
- Samsung Internet
- Navegador QQ
- Navegador Baidu
Las plataformas que continúan frenando el soporte son:
- explorador de Internet
- Safari
- iOSSafari
- Navegador KaiOS
No son sólo los navegadores los que dudan de WebP. El software de edición de imágenes y los sistemas de gestión de contenido también lo son.
ImageMagick, Pixelmator y GIMP son compatibles con WebP, por ejemplo. Sketch permite a los usuarios exportar archivos como WebP. Y para el software que no es compatible de forma nativa con WebP, como Photoshop, los usuarios generalmente pueden instalar un complemento que les permitirá abrir y guardar archivos como WebP.
Los sistemas de gestión de contenido se encuentran en un lugar similar. Algunos han tomado la iniciativa de trasladar a sus usuarios a WebP, tanto si subieron sus archivos en ese formato como si no. Shopify y Wix son dos creadores de sitios que convierten y entregan automáticamente imágenes en formato WebP.
Aunque hay otras plataformas que no son compatibles de forma nativa con WebP, generalmente hay extensiones o complementos que puede usar para cargar imágenes WebP o convertir las cargadas a este formato de última generación.
WordPress es una de esas plataformas. Drupal es otro CMS popular que proporciona a los usuarios módulos WebP que agregan compatibilidad con WebP. Magento es otro más.
Es bastante raro no encontrar algún tipo de soporte adicional para WebP. El único ejemplo que conozco que no lo acepta es Squarespace.
Desafíos de convertir y entregar WebP
Bien, entonces WebP no tiene soporte al 100% en la web. No todavía, de todos modos. Esta bien. En su mayor parte, tenemos algún tipo de solución en términos de agregar soporte a las herramientas que usamos para diseñar y crear sitios web.
Pero, ¿qué hacemos con la pieza del navegador? Si nuestros visitantes aparecen en un dispositivo iOS, ¿cómo nos aseguramos de que aún reciban una imagen si nuestra imagen predeterminada es WebP?
Primero, necesita saber cómo convertir imágenes en WebP.
El año pasado, el desarrollador front-end Jeremy Wagner escribió una guía para Smashing Magazine sobre este mismo tema. En él, explica cómo convertir a WebP usando:
- Bosquejo,
- photoshop,
- La línea de comando,
- Intento,
- nodo.js,
- trago,
- Gruñido,
- paquete web.
Cualquiera de estas opciones lo ayudará a convertir sus PNG y JPG en WebP. Sin embargo, su software de edición de imágenes solo lo llevará a la mitad de su destino.
Manejará la conversión, pero no lo ayudará a modificar su servidor de origen para que sepa cuándo entregar WebP y cuándo entregar un formato de imagen tradicional a los visitantes.
Algunos de estos métodos le permiten dictar cómo su servidor entrega imágenes en función de las restricciones de los navegadores de sus visitantes. Aún así, se necesita un poco de trabajo para modificar los servidores de origen para que esto suceda. Si no se siente cómodo haciendo eso o no quiere lidiar con eso, KeyCDN tiene una solución.
La solución: simplificar la entrega de WebP con KeyCDN
KeyCDN entiende lo importante que es tener un sitio web que cargue a la velocidad de la luz. Es lo que KeyCDN está en el negocio para hacer. Es por eso que no sorprende que haya desarrollado una solución integrada de almacenamiento en caché y procesamiento de imágenes WebP que ayuda a los desarrolladores a entregar más fácilmente los formatos de archivo correctos a los visitantes.
¿Qué es el almacenamiento en caché de WebP?
El almacenamiento en caché es una parte integral para mantener cualquier sitio web funcionando rápidamente. Y el almacenamiento en caché de WebP solo lo mejorará. Esencialmente, es una forma de negociación de contenido que tiene lugar en el encabezado HTTP.
Funciona así:
Alguien visita un sitio web que tiene habilitado el almacenamiento en caché WebP de KeyCDN. El navegador del visitante envía un encabezado HTTP de accept como parte de la solicitud al servidor con una lista de los tipos de activos que prefiere. Pero en lugar de ir al servidor de origen (en el servidor web), la solicitud es procesada por el servidor perimetral (en KeyCDN). El servidor perimetral revisa la lista de tipos de archivos aceptables y envía un encabezado content-type en respuesta.
Aquí hay un ejemplo de cómo podría verse:
curl -I 'https://ip.keycdn.com/example.jpg' -H 'accept: image/webp' HTTP/2 200 server: keycdn-engine date: Thu, 06 Jun 2019 08:29:50 GMT content-type: image/webp content-length: 56734 last-modified: Tue, 14 May 2019 23:36:28 GMT etag: "5cdb50fc-1040a" expires: Thu, 13 Jun 2019 08:29:50 GMT cache-control: max-age=604800 x-ip: 1 x-ip-info: osz=56734 odim=700x467 ofmt=webp x-cache: HIT x-shield: active x-edge-location: chzh access-control-allow-origin: * accept-ranges: bytesUn ejemplo de una solicitud de tipo de contenido que KeyCDN envía a los navegadores que aceptan WebP. (Fuente: KeyCDN)
Por lo tanto, para los visitantes de Google Chrome, el content-type: image/webp se aceptaría automáticamente y los activos WebP almacenados en caché se enviarían al navegador.
Para los usuarios de Safari, por otro lado, la solicitud no sería aceptada. Pero eso está bien. Su CDN sabrá qué formato de archivo enviar en su lugar. En la primera línea del ejemplo anterior, puede ver que el formato de imagen original es JPG, por lo que esa es la versión del archivo que se entregaría.
Como puede ver, no es necesario modificar el servidor de origen ni preparar varias versiones de sus archivos para tener en cuenta la compatibilidad con WebP. El almacenamiento en caché de KeyCDN WebP se encarga de todo.
¿Cómo se utiliza el almacenamiento en caché KeyCDN WebP?
Hay dos formas en que los usuarios de KeyCDN pueden aprovechar la función de almacenamiento en caché de WebP.
Procesamiento de imágenes a través de KeyCDN
El primero no requiere nada más que accionar un interruptor y activar el procesamiento de imágenes de KeyCDN. Una vez habilitado, el encabezado de solicitud de accept se cargará automáticamente.
Por supuesto, puede utilizar el servicio de procesamiento de imágenes para algo más que el almacenamiento en caché de WebP. Puede usarlo para ajustar el tamaño, el recorte, la rotación, el desenfoque y otros atributos físicos de las imágenes entregadas. Pero si está tratando de simplificar su sistema de entrega de imágenes y simplemente desea acelerar las cosas con WebP, simplemente habilite la función y deje que KeyCDN haga el trabajo.
Almacenamiento en caché de WebP a través de su servidor de origen
Supongamos que generó sus propios activos de imagen WebP. Todavía puede aprovechar los beneficios de la solución de almacenamiento en caché WebP de KeyCDN.
Para hacer esto, deberá generar correctamente sus WebP. Nuevamente, aquí hay un enlace a la guía que le muestra cómo hacerlo.
Luego, depende de usted configurar su servidor de origen para que solo entregue WebP cuando accept: image/webp esté presente. KeyCDN proporciona algunos ejemplos de cómo hará esto con Nginx:
# http config block map $http_accept $webp_ext { default ""; "~*webp" ".webp"; } # server config block location ~* ^(/path/to/your/images/.+)\.(png|jpg)$ { set $img_path $1; add_header Vary Accept; try_files $img_path$webp_ext $uri =404; }KeyCDN demuestra cómo puede modificar el servidor de origen con Nginx para entregar sus propios activos WebP almacenados en caché. (Fuente: KeyCDN)
Y con Apache:
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{DOCUMENT_ROOT}/$1.webp -f RewriteRule ^(path/to/your/images.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webpKeyCDN demuestra cómo puede modificar el servidor de origen con Apache para entregar sus propios activos WebP almacenados en caché. (Fuente: KeyCDN)
Obviamente, esta opción le brinda más control sobre la administración de sus formatos de imagen y cómo se muestran a los visitantes. Dicho esto, si es nuevo en el uso de WebP, el almacenamiento en caché automatizado de WebP y el procesamiento de imágenes de KeyCDN son probablemente su mejor opción.
Una alternativa para los diseñadores de WordPress y Magento
Si diseña sitios web en WordPress o Magento, KeyCDN tiene complementos que puede usar para agregar compatibilidad con WebP y almacenamiento en caché.
Para WordPress, utilizará el Habilitador de caché personalizado de KeyCDN junto con Optimus.

Cache Enabler verifica si sus imágenes tienen una versión WebP. Si existe y el navegador del visitante lo admite, eso es lo que entregará en el archivo almacenado en caché. Si no existe, simplemente cambiará al JPG, PNG o GIF que está allí.
Los desarrolladores de Magento también tienen una solución simplificada para convertir y entregar WebP. Primero, deberá instalar la extensión Webp. Luego, tendrás que configurar los binarios de WebP en tu servidor.
Terminando
Hay una razón por la cual Google se tomó la molestia de desarrollar un nuevo formato de imagen y por qué cada vez más navegadores, sistemas de diseño y sistemas de administración de contenido lo admiten.
Las imágenes pueden causar muchos problemas a los sitios web que, de otro modo, se han creado para ser esbeltos y sencillos. Si no se cargan en el tamaño correcto, si no están comprimidos y si el almacenamiento en caché no está habilitado, sus imágenes podrían ser la razón por la que la velocidad de su sitio web está ahuyentando a los visitantes.
Pero con WebP, su sitio web seguramente se cargará más rápido. Además, no es necesario sacrificar la calidad de la imagen (¡o la cantidad!) para obtener esa velocidad. WebP comprime archivos de manera eficiente mientras preserva la integridad del contenido de la imagen.
Si realmente tiene dificultades para aumentar la velocidad de su sitio web, WebP debería ser la próxima herramienta a la que recurrir en busca de ayuda.
