Cómo acelerar las fuentes de Google en WordPress
Publicado: 2020-04-10Hoy, cubriré algunos métodos para optimizar y acelerar Google Fonts en WordPress. Las imágenes, por supuesto, son y siempre serán la parte más pesada de una página web, pero según HTTP Archive, a partir de octubre de 2016, las fuentes web representan un poco más del 3 % del peso total promedio de una página.
Aunque el peso de las fuentes web constituye solo una pequeña parte de la página web general, cada optimización que realice ayuda a acelerar los tiempos de carga. ¡Mira algunas formas a continuación para acelerar esas fuentes!
¿Qué son las fuentes de Google?
En primer lugar, para aquellos de ustedes que quizás no lo sepan, Google Fonts es un directorio de código abierto (gratuito) de más de 800 familias de fuentes web que puede usar en su sitio web. También están disponibles para descargar localmente para imprimir y otros usos. Millones de sitios web de WordPress utilizan Google Fonts, ya que es una excelente forma gratuita de mejorar el aspecto y la facilidad de uso de su sitio.
Si lo que busca es rendimiento puro, las fuentes del sistema siempre ganarán, pero no hay nada como la profesionalidad y la estética de una buena fuente web. Y, de hecho, se ha demostrado que la tipografía afecta las conversiones de manera positiva. Pero todo tiene su costo. Por lo tanto, es importante comprender cómo la adición de Google Fonts a su sitio de WordPress afecta la velocidad y el rendimiento.
Cómo usar las fuentes de Google en WordPress
Hay un par de formas de agregar Google Fonts a su sitio de WordPress. La primera forma y la predeterminada es obtenerlos directamente de Google. Este método utiliza su CDN global para entregar las fuentes rápidamente desde diferentes servidores de todo el mundo.
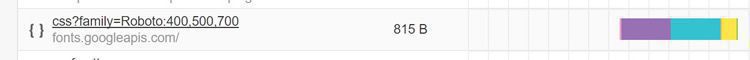
Cuando los agregue a su sitio, habrá una solicitud externa a fonts.googleapis.com .

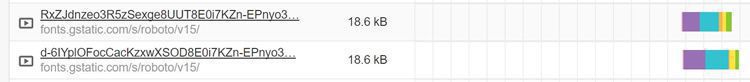
También hay solicitudes externas a fonts.gstatic.com para las versiones WOFF o WOFF2 según la compatibilidad del navegador.

Complemento de WordPress
Si es un principiante de WordPress, la forma más fácil de agregar Google Fonts a su sitio web es probablemente con un complemento gratuito. El complemento Easy Google Fonts es un buen ejemplo popular. Al momento de escribir, actualmente tiene más de 300,000 instalaciones activas con una calificación de 4.9 de 5 estrellas.

Agregar código incrustado de Google Fonts
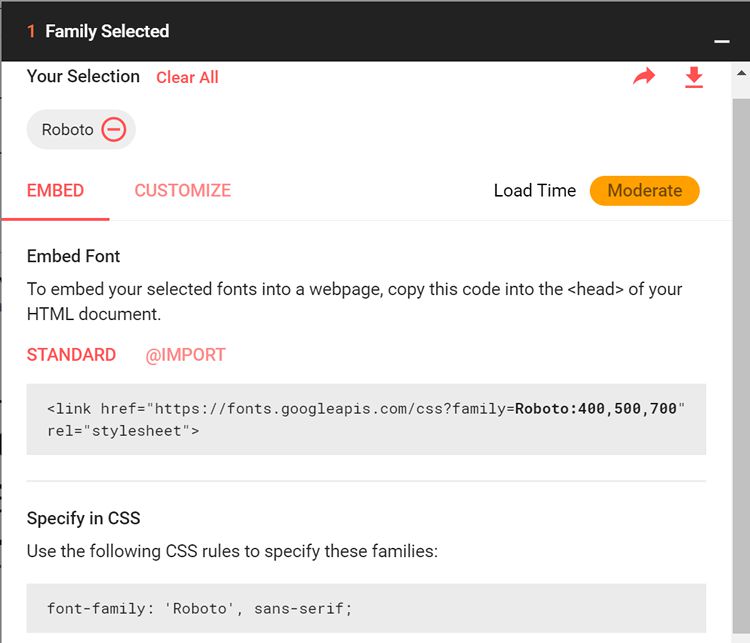
Es importante tener en cuenta que la mayoría de los complementos de WordPress agregan una ligera sobrecarga, por lo que prefiero agregar Google Fonts con su código de inserción mucho más fácil de usar. Entonces, dirígete a Google Fonts y elige la fuente que quieras. Para este ejemplo, estoy usando Roboto.
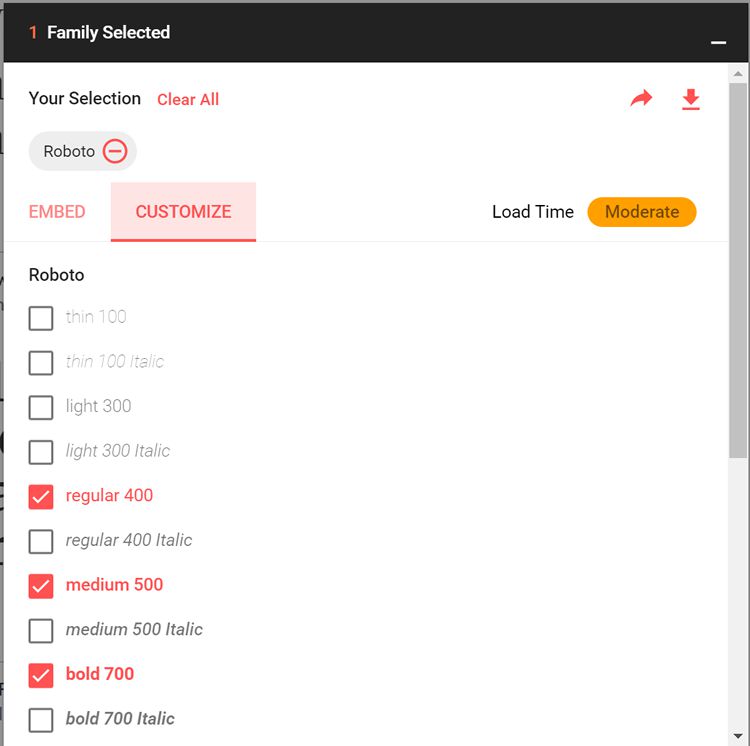
Haga clic en la opción " Personalizar ". Este es un paso importante ya que cada familia de fuentes tiene diferentes pesos de fuente. Por lo general, querrá regular, medio y negrita.
Nota: Cada peso de fuente que incluyas se suma al tiempo de carga general de tus fuentes, así que no las selecciones todas. Cuanto menos, mejor.

Luego haga clic en la opción " Incrustar ". Aquí es donde querrá copiar el código de inserción que proporciona.

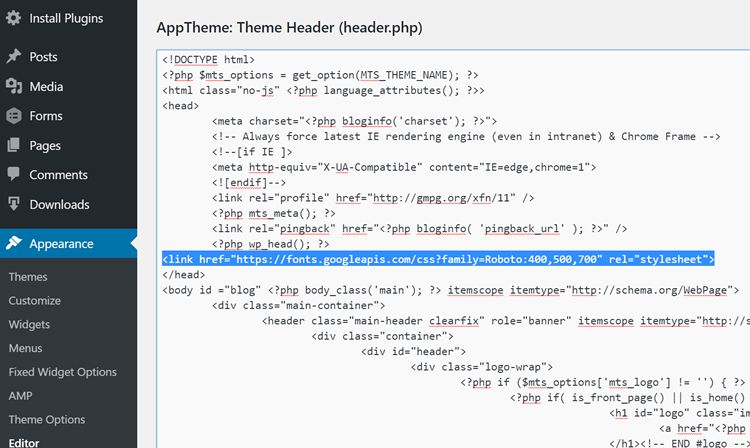
Tome ese código y colóquelo en la sección <head> de su sitio de WordPress. Hay diferentes maneras de hacer esto, algunos pueden preferir poner en cola las fuentes, pero para este ejemplo simplemente agregué el código al archivo header.php . Nota: Esto puede variar ligeramente según el tema que esté utilizando.

Luego, para hacer que su tema de WordPress use las fuentes de Google, debe agregar algunos estilos CSS. A continuación se muestra un ejemplo de lo que estoy usando. Si el panel de administración de su tema no tiene un editor de CSS personalizado, siempre puede usar un complemento gratuito como CSS personalizado y JS.
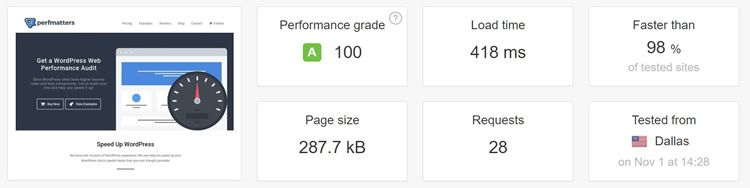
body {font-family:roboto; font-size:18px;} h1,h2,h3,h4,h5,h6 {font-family:roboto; font-weight:700; text-transform:none !important;} h1 {font-size:28px;} h2 {font-size:26px;} h3 {font-size:24px;} h4 {font-size:20px;} h5 {font-size:18px;} h6 {font-size:16px;}Ahora que conoce algunos métodos rápidos para agregar fuentes de Google a su sitio de WordPress, ahora voy a hacer algunas pruebas rápidas para ver formas alternativas de acelerarlas. Realicé algunas pruebas primero con la configuración anterior y la velocidad promedio fue de 418 ms. Nota: Cada prueba se ejecutó cinco veces y se tomó el resultado promedio.

Aloje Google Fonts localmente
Otra forma de entregar fuentes de Google en su sitio de WordPress es alojarlas localmente en su servidor web. Si su audiencia se encuentra en una determinada ubicación geográfica y cerca de su servidor, en realidad puede ser más rápido alojarlos localmente que usar Google Fonts. Google Fonts CDN es excelente, pero agregar esas solicitudes externas adicionales y búsquedas de DNS puede causar demoras.
Por lo general, este método solo funcionará si está utilizando un alojamiento rápido. En el ejemplo, estoy usando el alojamiento administrado de WordPress de Kinsta, que irónicamente funciona con Google Cloud Platform.

Para hospedar localmente, utilicé una herramienta gratuita llamada google-webfonts-helper. Esto le permite descargar las fuentes de Google localmente más fácilmente y le brinda todo el CSS. A continuación se muestra un ejemplo de lo que vamos a terminar con. Deberá cargar las fuentes que descargó en su servidor web. En este caso, las puse en una carpeta llamada "fuentes".
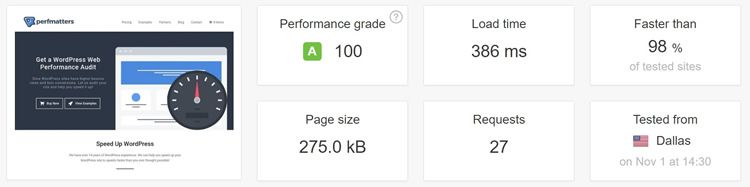
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https:/perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https:/perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }Luego, debemos asegurarnos de eliminar el código incrustado de Google Fonts en el encabezado para que ya no tenga esas llamadas externas. Luego realicé nuevamente algunas pruebas con la configuración anterior y la velocidad promedio fue de 386 ms.

Nota: El servidor web está ubicado en Iowa y la prueba de velocidad de Pingdom se realizó desde Dallas, TX. Entonces, como puede ver, aunque el servidor se encuentra en otro lugar de los Estados Unidos, aún es un poco más rápido cargar Google Fonts localmente en el servidor. Por supuesto, querrá probar varias ubicaciones usted mismo en función de su propia audiencia.
Aloja Google Fonts en tu propia CDN
Ahora para un tercer escenario. En el sitio anterior, ya estoy usando un proveedor de CDN de terceros (KeyCDN) para alojar todos los demás activos (imágenes, CSS, Javascript, etc.). ¿Qué sucede si ahora lanzamos nuestras fuentes en el mismo CDN, en lugar del CDN de Google?
Estoy usando el complemento gratuito CDN Enabler WordPress. Esto en realidad copia las fuentes de la carpeta "fuentes" en el servidor web a KeyCDN automáticamente. Luego, tenemos que modificar ligeramente el código para que la ruta a las fuentes ahora apunte al CDN (como cdn.domain.com).
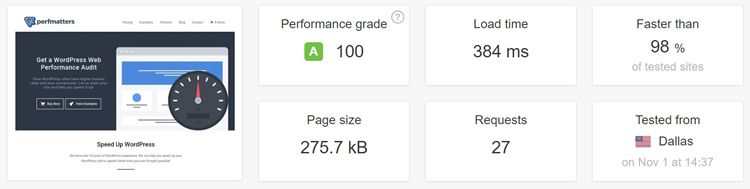
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }Luego realicé nuevamente algunas pruebas con la configuración anterior y la velocidad promedio fue de 384 ms.

Como puede ver, usar un CDN es nuevamente un poco más rápido. No por mucho, pero si lo comparas con el CDN de Google, pruébalo, definitivamente es más rápido. Parte de esto se debe a que puede utilizar la misma conexión HTTP/2, y aun así reduce la llamada externa y la búsqueda de DNS, tal como lo hace el alojamiento local. Y, por supuesto, una de las ventajas de este método es que será globalmente más rápido.
Resumen
Como puede ver en las pruebas anteriores, Google Fonts CDN es excelente, pero es posible que no siempre sea el más rápido. Por supuesto, siempre dependerá de su propio entorno y de dónde está sirviendo tráfico, ya sea para una audiencia local o global.
Recomiendo probar cada método anterior por sí mismo y ver cuál es el más rápido y funciona mejor para su sitio de WordPress. Y recuerda, ¡solo carga los pesos de fuente que realmente necesitas!
