Cosas que esperar de un taller aplastante: clase magistral de diseño de formularios
Publicado: 2022-03-10Me tomó alrededor de seis meses de forma intermitente escribir el contenido del taller. Después de mucha deliberación, decidí estructurarlo como lo hago en mi libro, Patrones de diseño de formas.
Fue un taller de 4 días dividido en dos segmentos de 45 minutos, con descansos de 15 minutos seguidos de una sesión de preguntas y respuestas de 30 minutos con tareas opcionales entre días. Cada día nos propusimos resolver un gran problema. Esto proporcionó una forma de abordar el problema como lo hacemos en la vida real: analizando y discutiendo las opciones antes de llegar a una buena solución.
En general, fue una experiencia divertida. Aprendí mucho y me lo pasé genial enseñando y charlando con todo el mundo. Ya estoy deseando que llegue el próximo, que está previsto provisionalmente para finales de 2021.
Algunos de los aspectos más destacados de cada día
Aquí hay un resumen rápido de cada día, incluidos algunos de los aspectos más destacados.
Día 1: Clavar los conceptos básicos del diseño de formularios
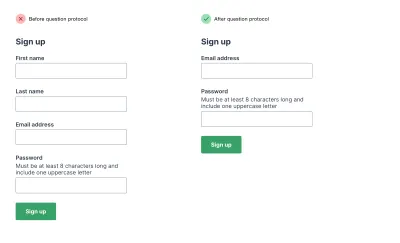
El primer día, diseñamos un sencillo formulario de registro desde cero. Esto proporcionó una manera perfecta de clavar los conceptos básicos del diseño de formularios. Cubrió cosas como el posicionamiento de la etiqueta , el estilo del formulario y los tipos de entrada. Al final del día 1, teníamos un formulario de registro que cubría los aspectos básicos y hacía que el formulario fuera lo más simple posible para los usuarios.
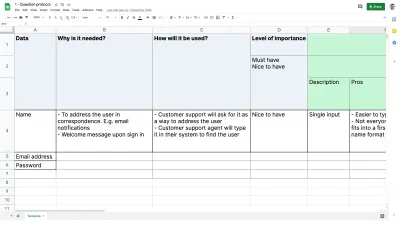
Lo más destacado de esta sesión fue el ejercicio de protocolo de preguntas . En lugar de centrarnos en cómo ahorrar espacio artificialmente en los formularios (usando elementos como etiquetas flotantes, información sobre herramientas, etiquetas alineadas a la izquierda y texto de marcador de posición), usamos una hoja de cálculo para ayudar a saber por qué se hace cada pregunta y la mejor manera de obtener la respuesta. responder.

Para nuestro formulario de registro, esto significó un análisis exhaustivo de pedir el nombre, la dirección de correo electrónico y la contraseña de alguien. Y al final del ejercicio habíamos reducido a la mitad el número de campos de formulario y teníamos una justificación clara para los que quedaban.

Día 2: Validación de formularios y escritura de buenos mensajes de error
El segundo día, tomamos nuestro formulario de registro bien diseñado y analizamos cómo ayudar a los usuarios a recuperarse de los errores de dos maneras:
- Decidimos cuándo validar formularios y cómo mostrar mensajes de error;
- Aprendimos a escribir mensajes de error claros, concisos, coherentes y específicos que ayuden a los usuarios a volver a la normalidad rápidamente.
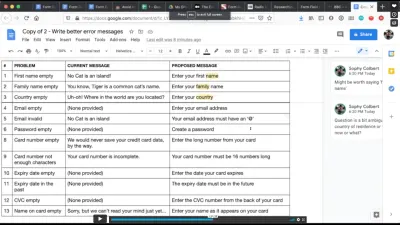
Lo más destacado de esta sesión fue el ejercicio para rediseñar los mensajes de error en el formulario de registro de membresía de Smashing Magazine.
Sophy Colbert, una diseñadora de contenido que asistió al taller, se ofreció como voluntaria para compartir sus nuevos mensajes de error y explicar la razón de cada uno.

Tanto los mensajes como la justificación fueron excelentes, y creo que el grupo aprovechó mucho, ya que pudieron obtener una idea de la mentalidad del diseñador de contenido de Sophy.
Día 3: Rediseño de un formulario de pago del mundo real
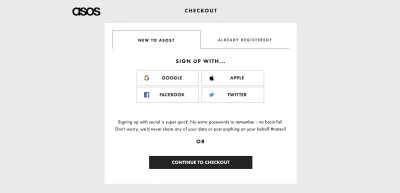
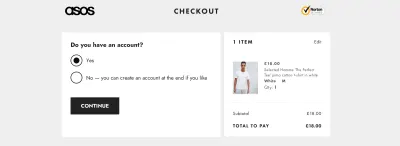
El día 3, rediseñamos el flujo de pago de ASOS desde cero. Esto incluía el pago como invitado (experiencia por primera vez) y el pago como alguien con una cuenta (experiencia de uso repetido). Cubrimos mucho terreno, como si usar pestañas, acordeones o botones de opción. Y también analizamos los pagos de una sola página frente a los pagos de varias páginas.
Lo más destacado de esta sesión fue que el proceso de rediseño de varias interacciones expuso nuevos desafíos de diseño de contenido y diseño de servicios. Por ejemplo, convertimos las pestañas que le piden al usuario que especifique si tiene una cuenta o no:

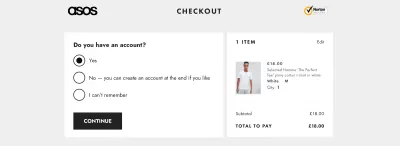
Y los rediseñamos en un formulario con botones de opción:

Y esto expuso el problema de que, en la vida real, las opciones rara vez son binarias. Así que le pregunté al grupo cuál era la opción que faltaba y respondieron correctamente: '¿Qué pasa si el usuario no puede recordar?'

Entonces, aunque originalmente vimos esto principalmente como un problema de diseño de interacción, se convirtió en un problema de diseño de contenido y servicio.
Todos estos problemas encapsularon muy bien una de las reglas de UX del formulario: 'Hazte amigo de otros departamentos'. Como diseñadores, tenemos que trabajar de manera efectiva con las partes interesadas de toda la organización para asegurarnos de evitar tanta complejidad como sea posible. Y aquí nuevamente es donde realmente brilla el protocolo de preguntas.
Día 4: Uso de la sintaxis abreviada y diseño de formas largas y complejas
El día 4 se dividió en dos partes que discutiré en orden inverso.
En la segunda parte, analizamos varios patrones que ayudan a los usuarios a completar formularios largos y complejos , el tipo de formularios que tardan días, semanas o incluso meses en completarse. Tenía muchas ganas de ejecutar esto porque los desafíos de diseño en torno a esto son interesantes y no muy transitados.
En la primera parte, rediseñamos el formulario de registro de Smashing Magazine utilizando una sintaxis abreviada.
Lo más destacado de esta sesión fue que Vitaly, el propio Sr. Smashing Magazine, se convirtió en nuestro accionista comercial. El grupo le hizo preguntas para averiguar por qué el formulario se diseñó de esa manera y le preguntó por qué se hicieron ciertas preguntas.

Aquí están algunos ejemplos:

- Sophy O preguntó por qué se solicita el campo de país . Vitaly dijo que depende de lo que esté haciendo el usuario. Si el usuario está comprando un libro, necesitamos saber a dónde va. Y los impuestos sobre el libro se basan en el país de destino. Esto resultó en eliminar el campo y solicitar esta información cuando alguien compra el libro, o simplemente ser más claro en el texto de sugerencia sobre por qué estamos solicitando esta información.
- Milos Lazarevic cuestionó la necesidad del '¿Te gustan los gatos?' caja. Y Dana Cottreau y Jaclyn Ziegler disfrutaron de la diversión de la casilla de verificación . Pero sopesaría la alegría que brinda a algunas personas frente al riesgo de alienar a las personas que, por ejemplo, tienen menos conocimientos digitales o simplemente tienen prisa por acceder al contenido.
- Emma Stotz cuestionó el uso de la validación en vivo dados todos los problemas de usabilidad que surgen al respecto. Y Vitaly estaba ansioso por explorar la validación instantánea de los campos al enviar.
Mi impresión general
Para mí, el taller fue muy bien en general y quedé satisfecho con la forma en que se desarrollaron las cosas y los comentarios que recibí de los asistentes. Todos fueron muy amables y tolerantes con un par de dificultades técnicas que tuve el primer día ( ¡gracias de nuevo a todos! ). Ejecutar el taller de forma remota a través de Zoom tiene sus problemas (no hablaremos de cómo abandoné la reunión por accidente el día 1 en estado de pánico), pero en realidad encontré el aspecto remoto útil en general.
Por ejemplo, al estar todos conectados a Zoom, los asistentes podían hacer preguntas sin problemas mientras compartían su pantalla para dar vida a los problemas.
También disfruté mucho conocer gente de todo el mundo, algo que creo que hubiera sido difícil con los talleres presenciales. Además, durante el descanso, tuve que correr rápidamente para acostar a mis hijos, así que me imagino que eso también funcionó bien para los asistentes.
Pero hay una cosa que desearía haber sabido antes. Me preocupaba que con un grupo tan grande de personas (81 para ser exactos), dejar que la gente hablara libremente terminaría en un caos. Como resultado, el día 1, leí y respondí las preguntas del grupo del Documento de Google compartido durante la sesión de preguntas y respuestas. Esto significaba que las voces de otras personas no se escuchaban y había más de una barrera entre el grupo y yo.
Esto es algo que rectifiqué para el día 2 y realmente marcó la diferencia. Fue agradable escuchar las voces y los pensamientos de las personas en sus propias palabras y creó un diálogo más abierto en el que otras personas comenzaron a responder las preguntas de otras personas, lo cual me encantó.
Recuerdo que Alex Price saltó una vez para hablar sobre su experiencia al tratar con un formulario complicado que necesitaba ser completado por diferentes personas.
Lo que cambiaré para la próxima vez
Si bien mi impresión general del taller fue muy positiva, hubo algunas cosas que buscaría mejorar para la próxima vez.
1. Muestre lo básico, no aprenda lo básico
El día 1 cubrió muchos de los conceptos básicos antes de entrar en más detalles en los días siguientes, pero me molestó un poco enseñar algunas de estas cosas porque pensé que muchos de los asistentes ya sabían muchas de estas cosas. Así que la próxima vez me gustaría reconocer que algunas personas han venido con mucho conocimiento y han preparado el escenario como 'así es como enseño los conceptos básicos' en lugar de 'así es como aprender los conceptos básicos', gracias a Caroline Jarrett. por este consejo.
Además, probablemente le preguntaré al grupo si hay algún enfoque de diseño de formularios sobre el que hayan tenido problemas para convencer a sus compañeros de equipo, ya que ciertamente es algo con lo que he tenido problemas antes.
2. Divide a las personas en grupos más grandes
Uno de los ejercicios involucró a personas que se dividieron en grupos de 2 utilizando las salas de reuniones de Zoom, pero debido a que personas de todo el mundo asistieron a este taller, algunas de las personas que escuchaban no pudieron participar en los ejercicios.
Por ejemplo, algunas personas realmente necesitaban tomar un descanso para almorzar porque su zona horaria estaba adelantada a la mía. Esto significó que una o dos personas que querían participar se encontraron en un grupo por su cuenta. La próxima vez, pondría a las personas en grupos de, digamos, 4 y me aseguraría de que los ejercicios aún funcionen.
3. Agregue más ejercicios grupales
A pesar del problema que acabo de mencionar, los ejercicios grupales funcionaron bien. La gente los disfrutó y generó algunas ideas realmente interesantes entre los participantes. Algunas personas me enviaron un mensaje después de decirme que deseaban que hubiera más ejercicios grupales, así que trataré de hacer precisamente eso.
Un póster de todas las reglas
A medida que avanzamos en el taller, marcamos más de 40 reglas y principios de diseño de formularios que aportaron una estructura adicional agradable a las sesiones.
Algunos de los asistentes me preguntaron si tenía un póster de todas las reglas y no lo tenía, así que ahora hice uno.

Póster de la clase magistral de diseño de formularios (versión de texto sin formato)
Para su comodidad, aquí hay una versión de texto simple del póster: siéntase libre de ajustarlo y personalizarlo según sus necesidades.
Día 1: Clavar los conceptos básicos del diseño de formularios
- Haga que los formularios funcionen bien para todos
- Cada control de formulario necesita una etiqueta
- Solo agregue texto de sugerencia si agrega valor
- No use texto de marcador de posición
- Poner texto de sugerencia entre la etiqueta y la entrada
- Poner etiquetas encima de la entrada
- No use información sobre herramientas para texto de sugerencia
- Sepa por qué está haciendo todas las preguntas *
- Dale a los cuadros de texto un borde distinto
- Etiquetas de posición que se asociarán con la entrada
- Dar a las entradas un estado de enfoque claro
- Use el tipo de entrada correcto para el trabajo
- Alinee el botón con el borde izquierdo de las entradas
- Etiquete el botón con exactamente lo que hace
- Asegúrese de que su formulario sea realmente necesario
- Evite poner dos formularios en una página
- Use múltiples entradas como último recurso
- No use máscaras de entrada
Día 2: Validación de formularios y redacción de buenos mensajes de error
- No desactives el botón de enviar
- No desencadenar errores cuando el usuario está respondiendo
- Solo validar cuando el usuario envíe
- Poner errores encima de la entrada
- Perdona los errores triviales
- Seguimiento de sus errores
- Dar a los usuarios errores claros, concisos y específicos.
Día 3: Rediseño de un flujo de pago real
- Posponga las preguntas que podría hacer más tarde **
- Usar controles de formulario dentro de formularios
- Empezar sin barra de progreso *
- Comience a crear prototipos con una cosa por página **
- Haga preguntas en un orden sensato
- Utilice casillas de selección como último recurso
- Utilice valores predeterminados sensatos
- Proporcionar ayuda en el contexto de la pregunta.
- Evite los campos opcionales siempre que sea posible
- No ocultes el botón de enviar
- Hacer que el ancho del campo coincida con el valor esperado
- Permita que los usuarios verifiquen sus respuestas
- Coloque el enlace de regreso en la parte superior izquierda del formulario
- Hazte amigo de otros departamentos.
Día 4: Usar taquigrafía y diseñar formas largas y complejas
- Dividir formularios grandes en tareas pequeñas
- Dígales a los usuarios lo que necesitan antes de comenzar
- Ayudar a los usuarios a verificar su elegibilidad
* Este principio es del Manual de servicio de GOV.UK
** Este principio es del Manual de servicio del NHS.
Gracias de nuevo a todos los que vinieron por todas sus contribuciones. Estoy deseando que llegue el siguiente.
Gracias a Caroline Jarrett no solo por revisar cada detalle de mi taller sino también por editar este artículo.
Nota del editor : también puede consultar una descripción general detallada de Cómo ejecutamos talleres en línea de Smashing, y si está interesado en asistir a uno, tenemos muchos talleres en línea sobre front-end y UX próximamente. ¡Nos encantaría verte allí!
